Relating to plain textual content emails versus HTML emails, there’s a time and a spot for each.
Nonetheless, in terms of conserving audiences and prospects engaged continually, plain textual content emails might not all the time lower it. Plain textual content emails are nice for one-on-one emails, however in terms of sending automated emails to your segmented e-mail lists, HTML emails are nice.
We’ll take you thru HTML emails and how one can them to create participating emails for your corporation.
What’s an HTML Electronic mail?
In distinction to plain textual content emails, HTML emails are formatted emails that comprise type and design components to extend engagement and visible enchantment. HTML emails are constructed utilizing HTML codes and inline CSS kinds.
HTML provides numerous design alternatives, making it good to your participating advertising and marketing emails. With HTML emails, multimedia information may be included straight in emails, with customized fonts and colours, amongst different styling choices.
What Usually Goes Into Constructing an HTML Electronic mail?
Behind the visually fascinating HTML emails are a number of strains of code, together with tables and inline CSS. To construct an HTML e-mail manually, you might want to know how you can use HTML codes to design your emails for desired outcomes.
Past understanding your codes, constructing an HTML e-mail by hand requires rather more. Let’s check out the behind-the-scenes of organising an efficient HTML e-mail.
- HTML codes: The HTML e-mail is split into the header and physique. The header part comprises codes that specify styling, media, and CSS animations. The physique codes deal with constructing the e-mail construction. Between the header and physique are a number of strains of codes with particular capabilities.
- Testing for responsiveness: After constructing the e-mail, it is important to check the responsiveness to make sure it really works on all main e-mail purchasers.
- Bug checking: Verify the codes for bugs, repair them, and in addition clear up unused codes.
- Accessible-friendly: Verify for accessibility options. Is it dark-mode pleasant? Does it work with display readers?
- Unused CSS kinds: Verify for unused inline CSS and delete it from the codes to enhance load instances.
- Electronic mail preview: Preview the entire e-mail to make sure it renders accurately. Errors may be recognized and stuck as properly.
- Take a look at emails: Ship check emails to totally different e-mail purchasers to make sure correct rendering of emails throughout purchasers.
These are a few of the steps required earlier than you possibly can truly ship out your newly created HTML e-mail.
Why Utilizing an Electronic mail Automation Device is Extra Handy for HTML Emails
The countless design potentialities of having the ability to code your emails manually is a sound purpose to need to construct your emails by hand. Nonetheless, this is able to require many hours of studying or the expense of hiring an knowledgeable. Plus, there are quite a few steps to make sure correct rendering.
Entrepreneurs are busy individuals, and so many use an e-mail automation instrument like ours. Electronic mail advertising and marketing instruments do the heavy lifting for you, so that you don’t must manually enter strains of code for visually participating and responsive emails.
Why use a advertising and marketing automation instrument?
- They’re straightforward to make use of. Benchmark Electronic mail’s drag-and-drop builder doesn’t require any technical information.
- They’re reasonably priced and don’t demand as a lot out of your advertising and marketing sources in contrast with constructing each single e-mail from scratch.
- The supply of quite a few customizable templates like we’ve got in our library ensures that there’s all the time one thing to make use of for various campaigns and events with out operating out of artistic choices.
- There’s extra time you’d have in any other case spent manually coding to deal with different important elements of your emails, like perfecting the physique copy.
- All technical elements have been taken care of. You don’t have to fret about emails rendering accurately throughout a number of purchasers or you probably have the proper gadget display sizes highlighted within the codes.
Methods to construct an HTML e-mail utilizing Benchmark Electronic mail
Constructing an e-mail with Benchmark Electronic mail’s drag-and-drop builder is simple. Comply with the steps under, and also you’ll have your participating e-mail to ship out to your subscribers very quickly.
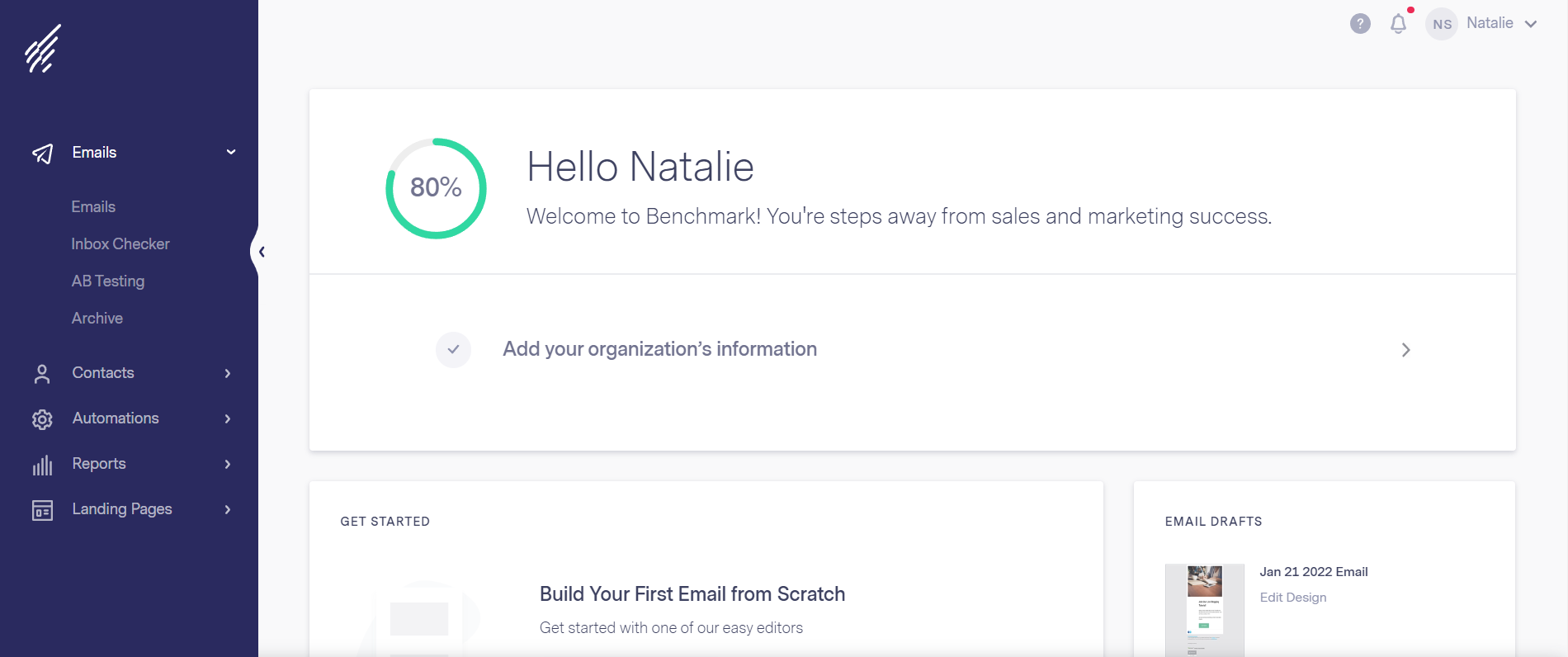
1. Click on on “Emails” on the left-side menu out of your account dashboard to increase the sub-menu, and click on on “Emails” within the sub-menu to open the e-mail dashboard.

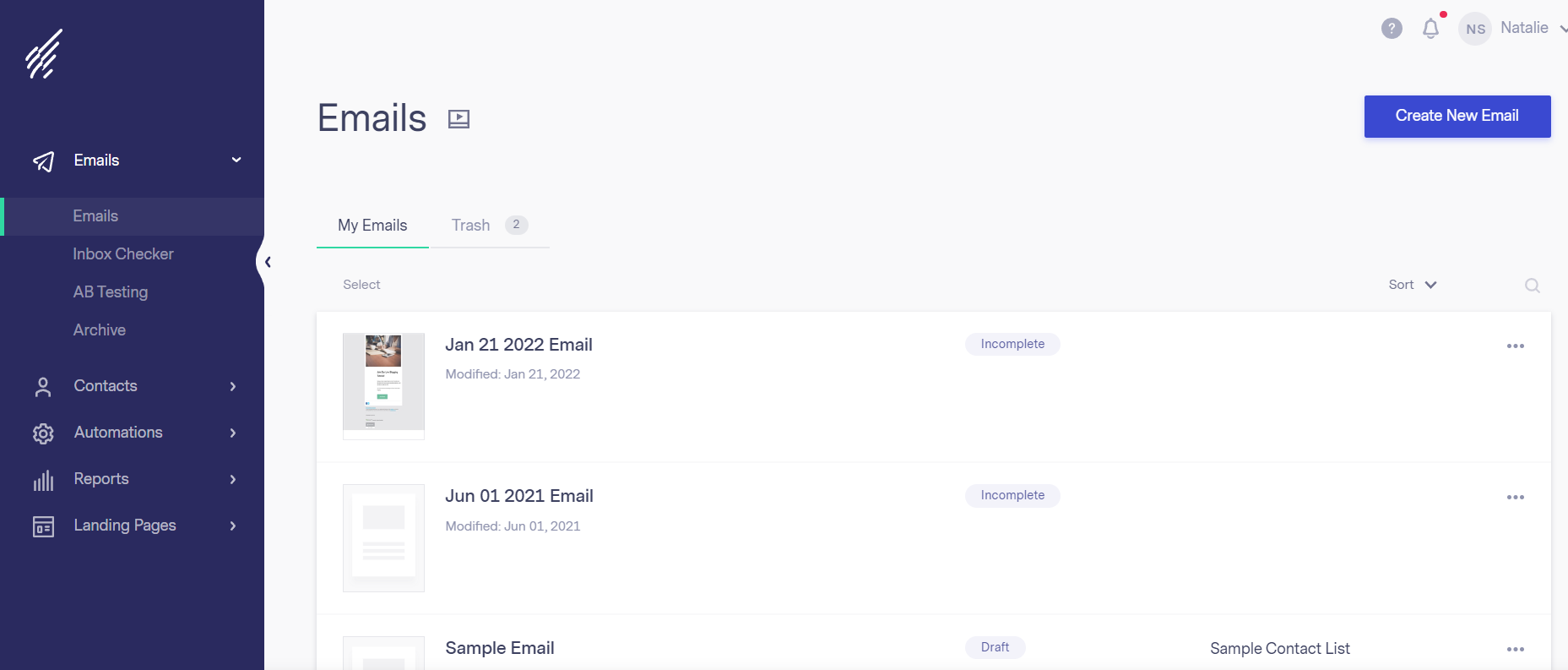
2. Click on on “Create New Electronic mail” on the highest proper. This presents you with a two-option pop-up menu.


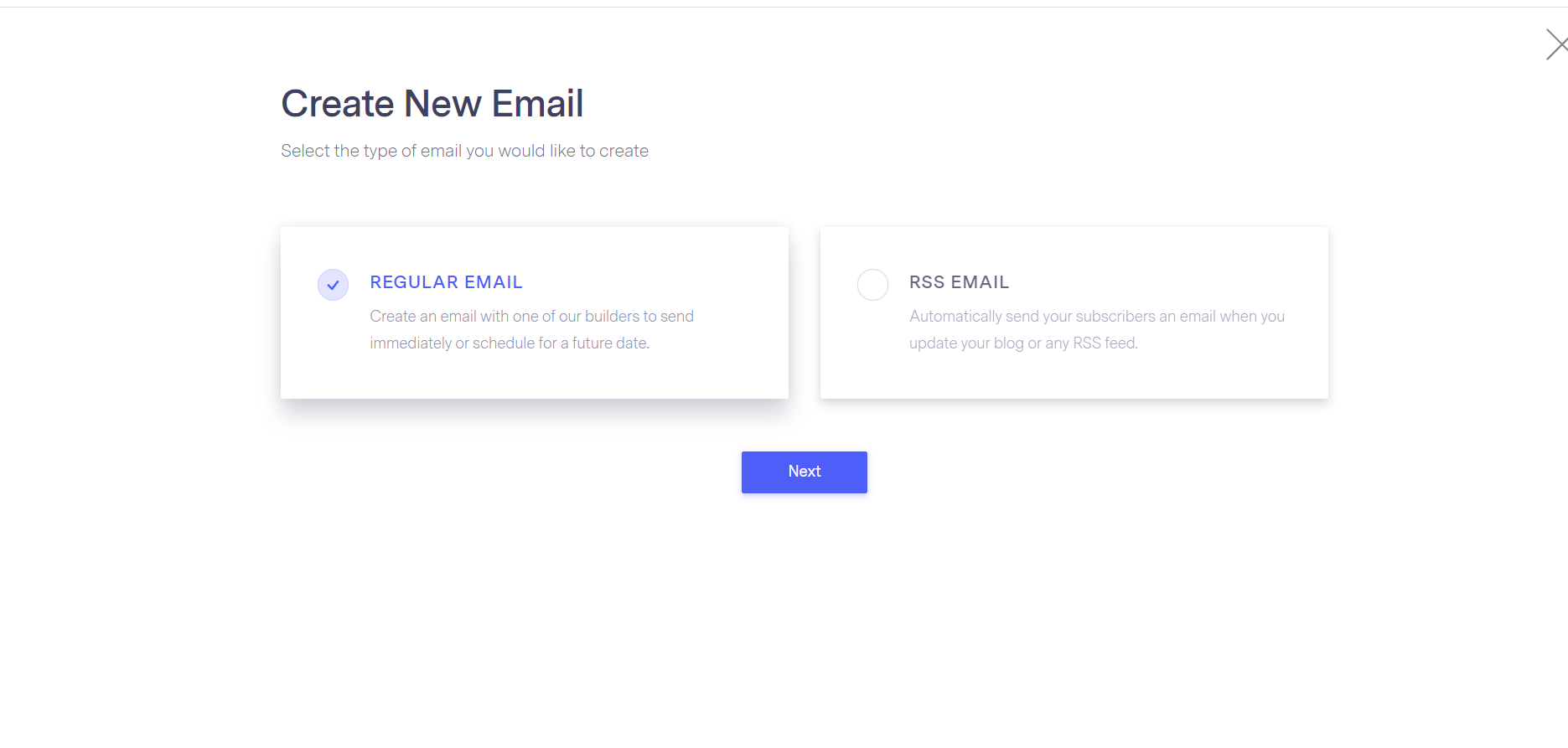
3. Choose “Common Electronic mail” and click on Subsequent. This opens up a three-option pop-up menu – Drag and Drop Editor, Code Editor, and Plain Textual content Editor (the code editor permits you to add your present HTML codes to create your e-mail.)

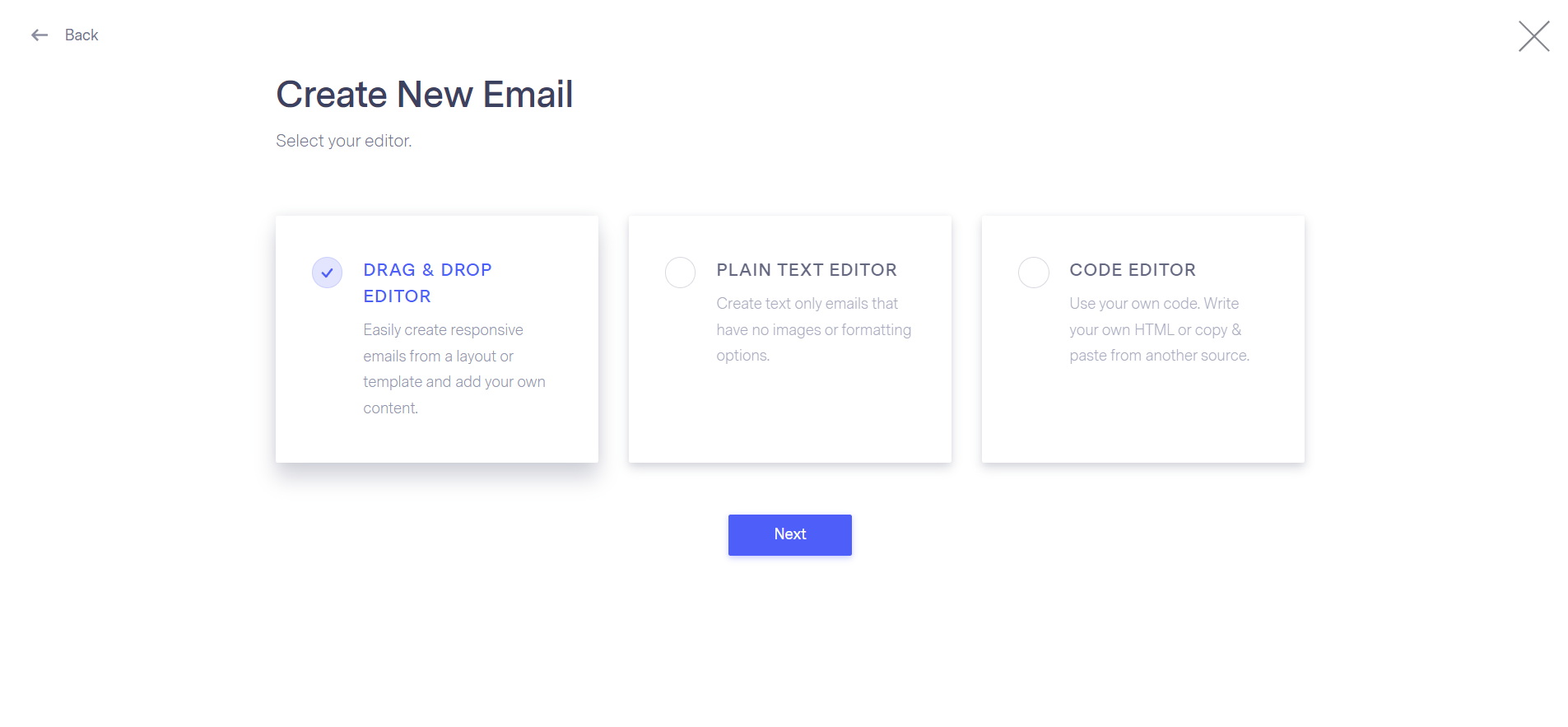
4. Click on on the “Drag & Drop Editor” and click on Subsequent. This takes you to a web page to call the HTML e-mail you’re about to create.
 5. Enter the e-mail identify (seen solely to you and never e-mail recipients) and click on Subsequent. The following web page is the e-mail guidelines.
5. Enter the e-mail identify (seen solely to you and never e-mail recipients) and click on Subsequent. The following web page is the e-mail guidelines.
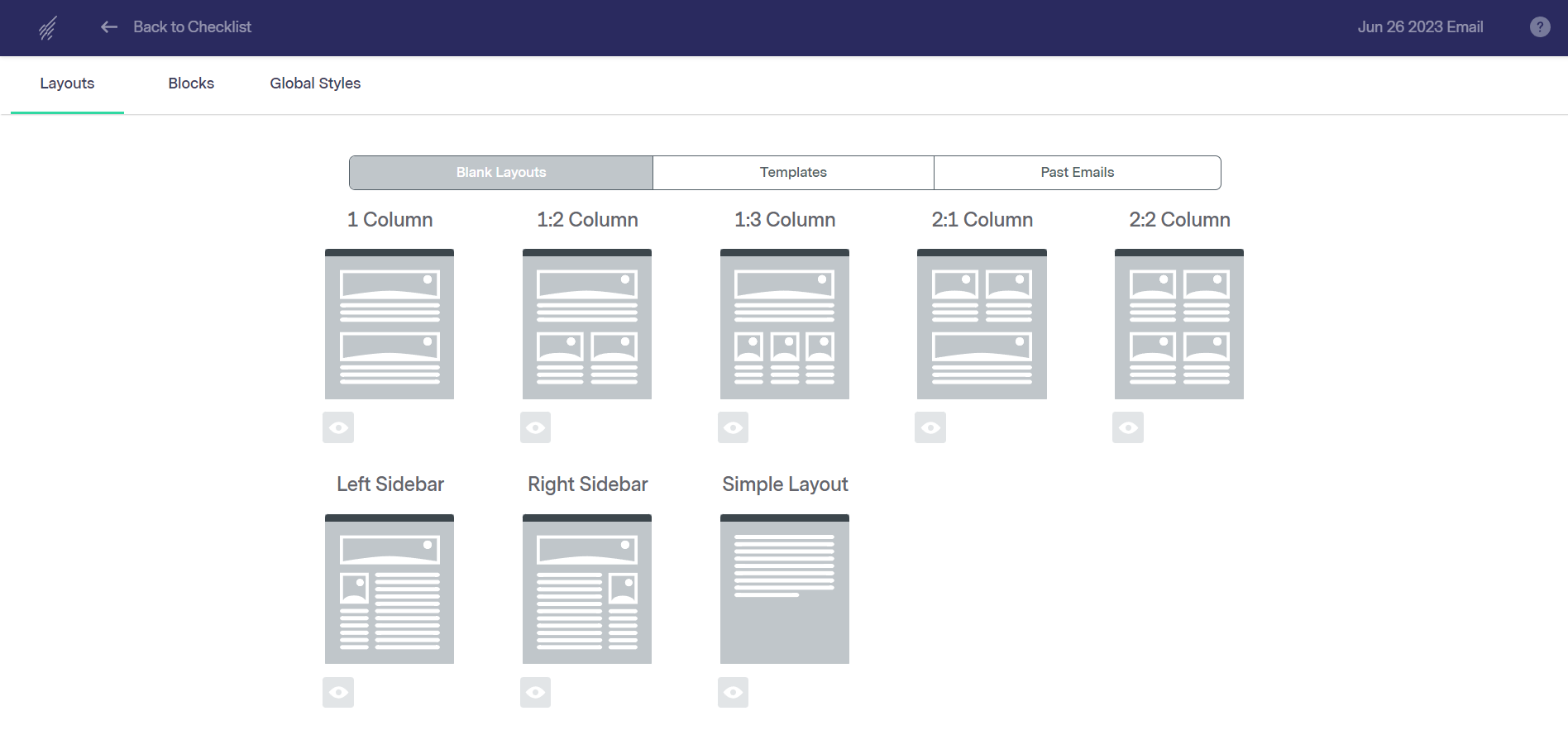
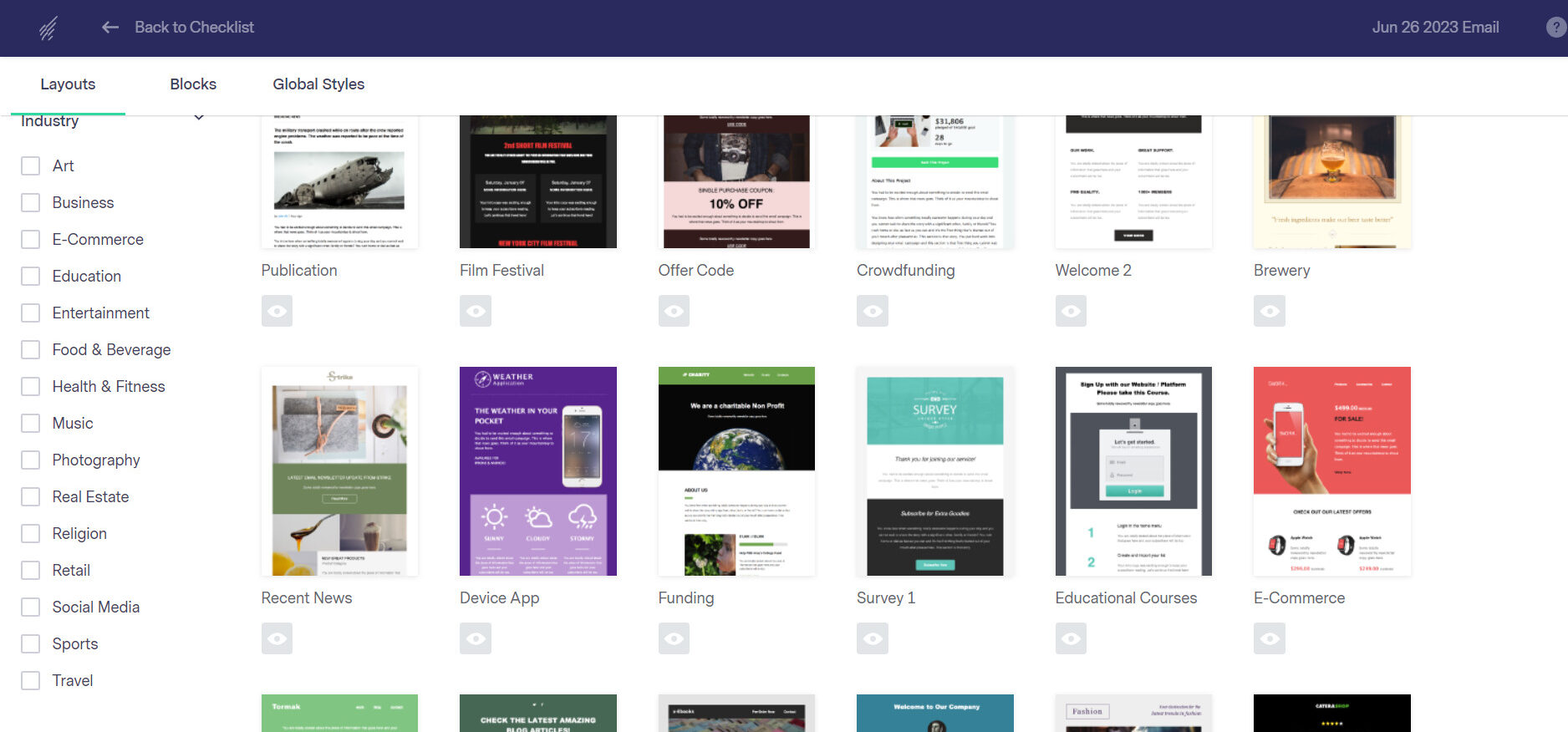
6. Subsequent, choose your format choice. You possibly can select from eight layouts or choose considered one of our pre-made templates to customise. In case you select considered one of our templates, you are able to do so relying on the trade and holidays.


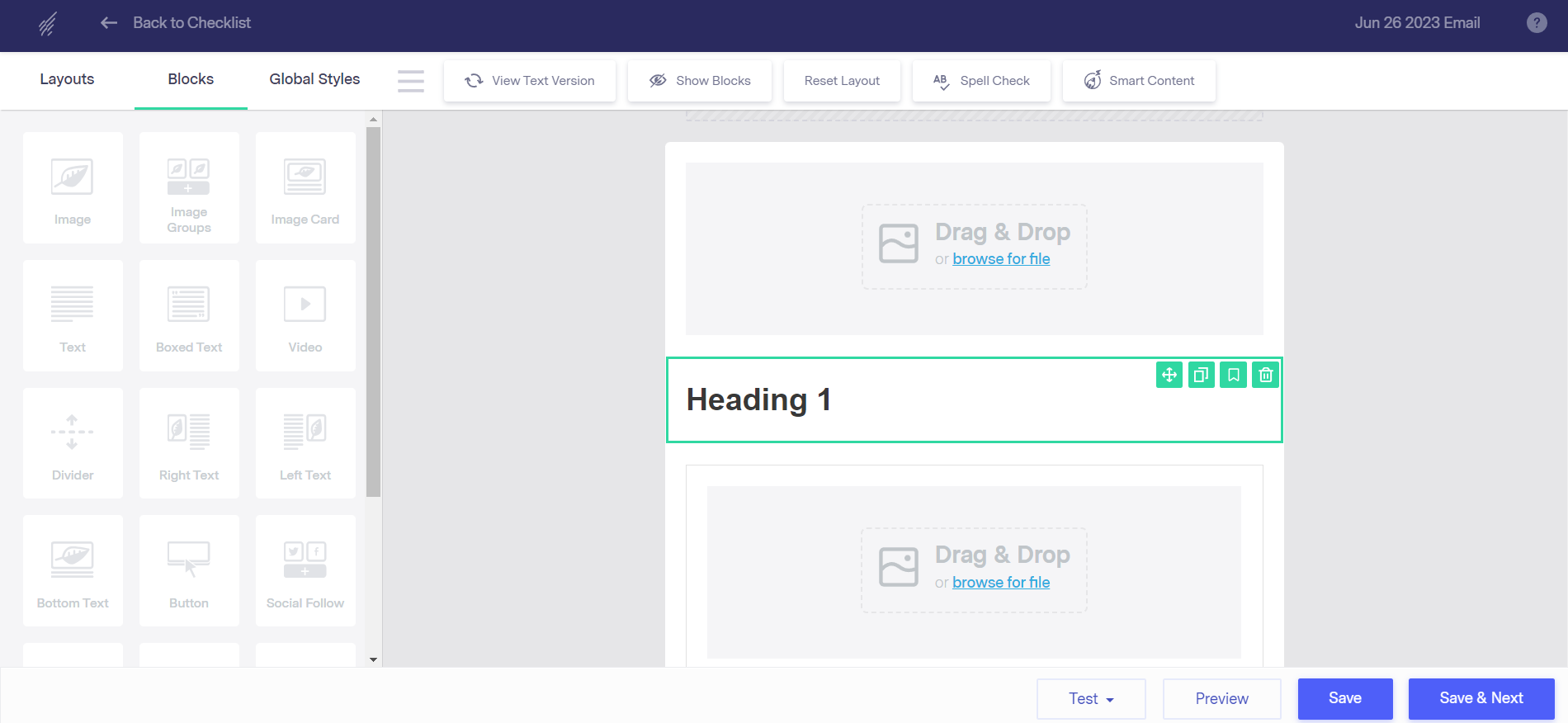
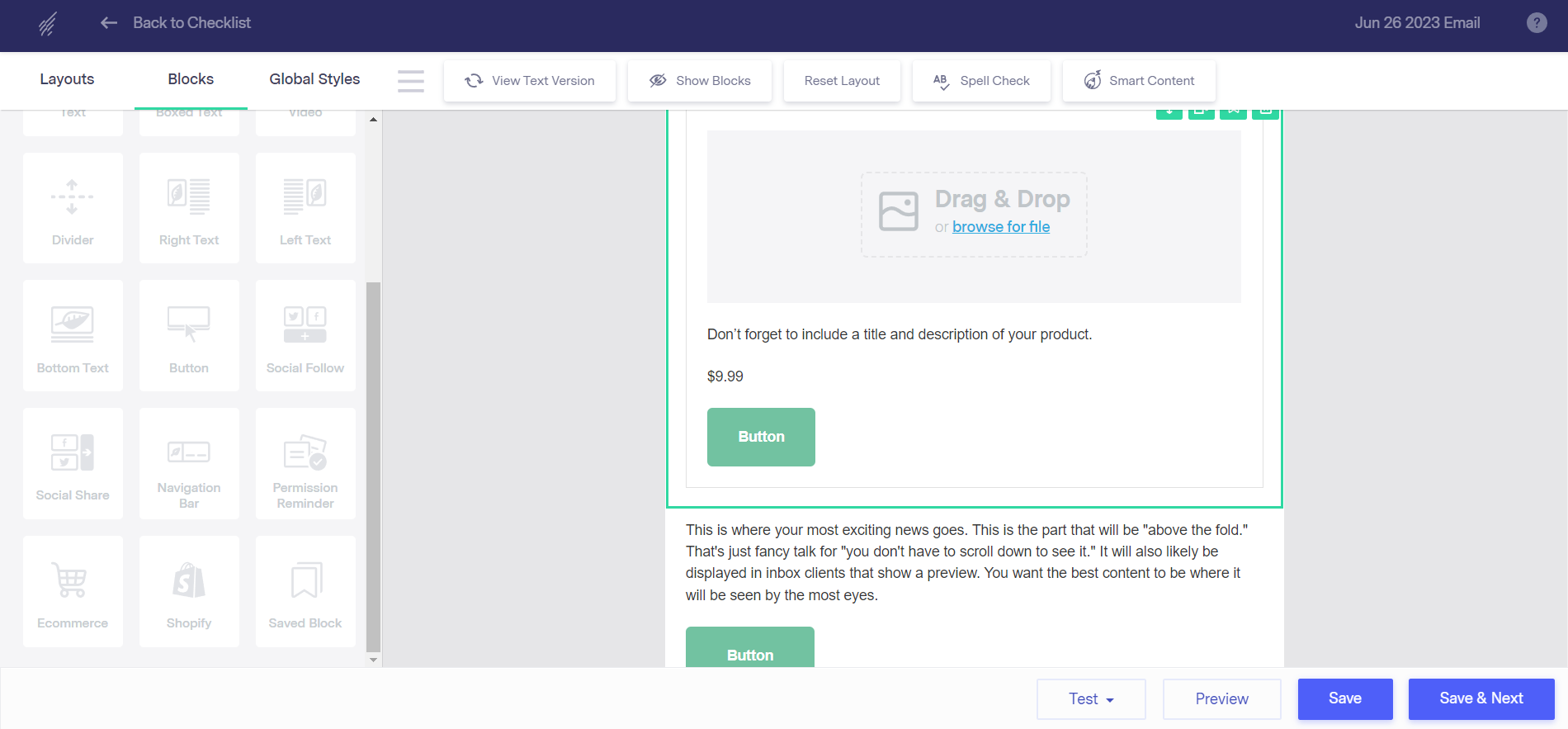
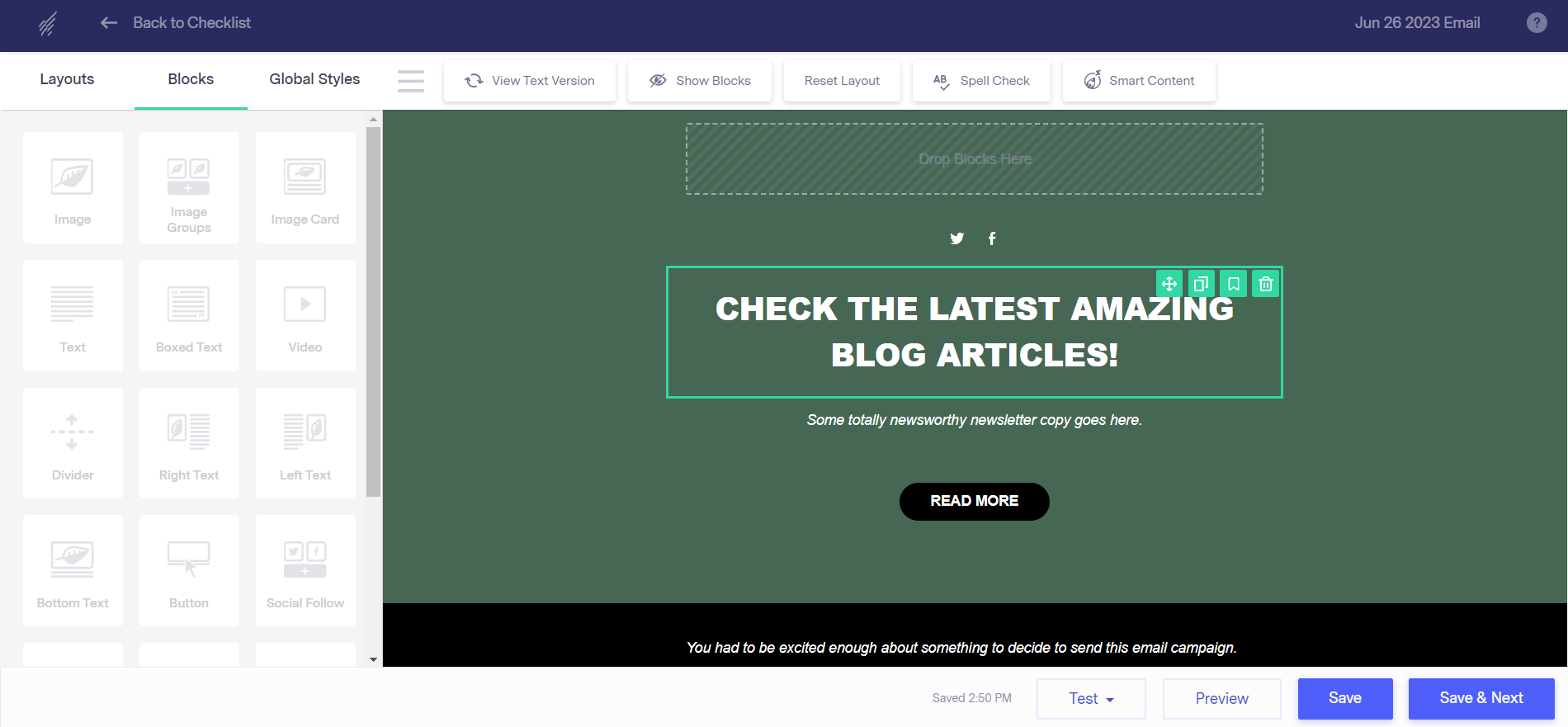
7. In case you select the format possibility, you possibly can customise your template utilizing our drag-and-drop builder. You possibly can add photos, your emblem, and buttons, social icons, and eCommerce options to assist promote your merchandise.


In case you select considered one of our present templates, you possibly can alter the content material and add photos and your organization emblem as properly.

8. When you’re achieved designing your HTML e-mail, click on “Save & Subsequent.” You’ll be directed to the e-mail guidelines web page. On the e-mail guidelines web page, fill within the info for every merchandise and customise different choices.

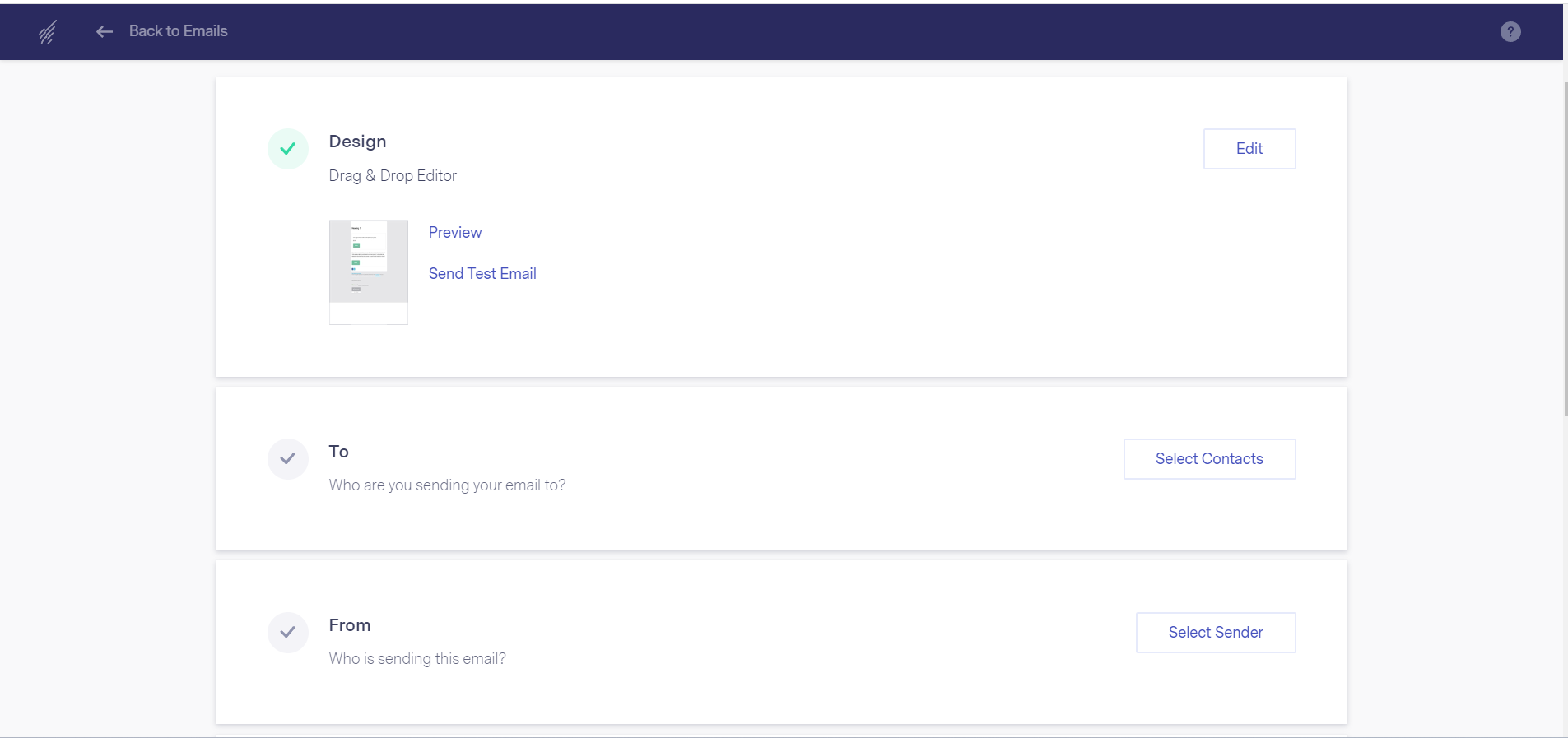
The guidelines web page options:
- DESIGN: Because you’ve already designed your e-mail, you have to be all set right here. However, if you wish to make any changes, you possibly can choose edit and alter accordingly. After making a passable design, you possibly can preview your e-mail and ship a check e-mail, which we all the time advocate.
- TO: The contacts you’re sending the e-mail to. You possibly can select a predefined record or create a brand new one and exclude contacts from chosen lists.
- FROM: Who’s sending the e-mail? You possibly can change the show identify, choose the e-mail deal with to ship from and select a separate reply e-mail.
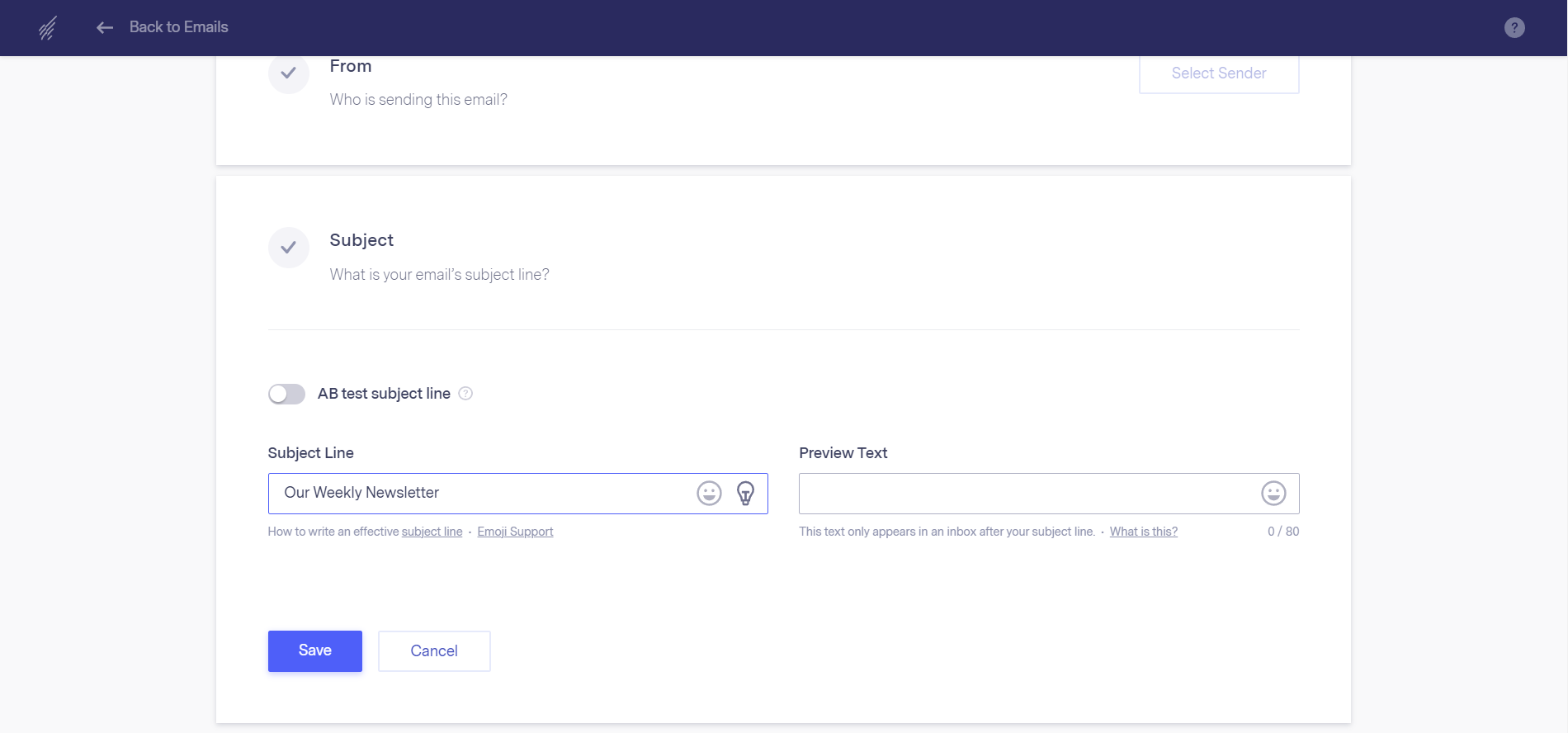
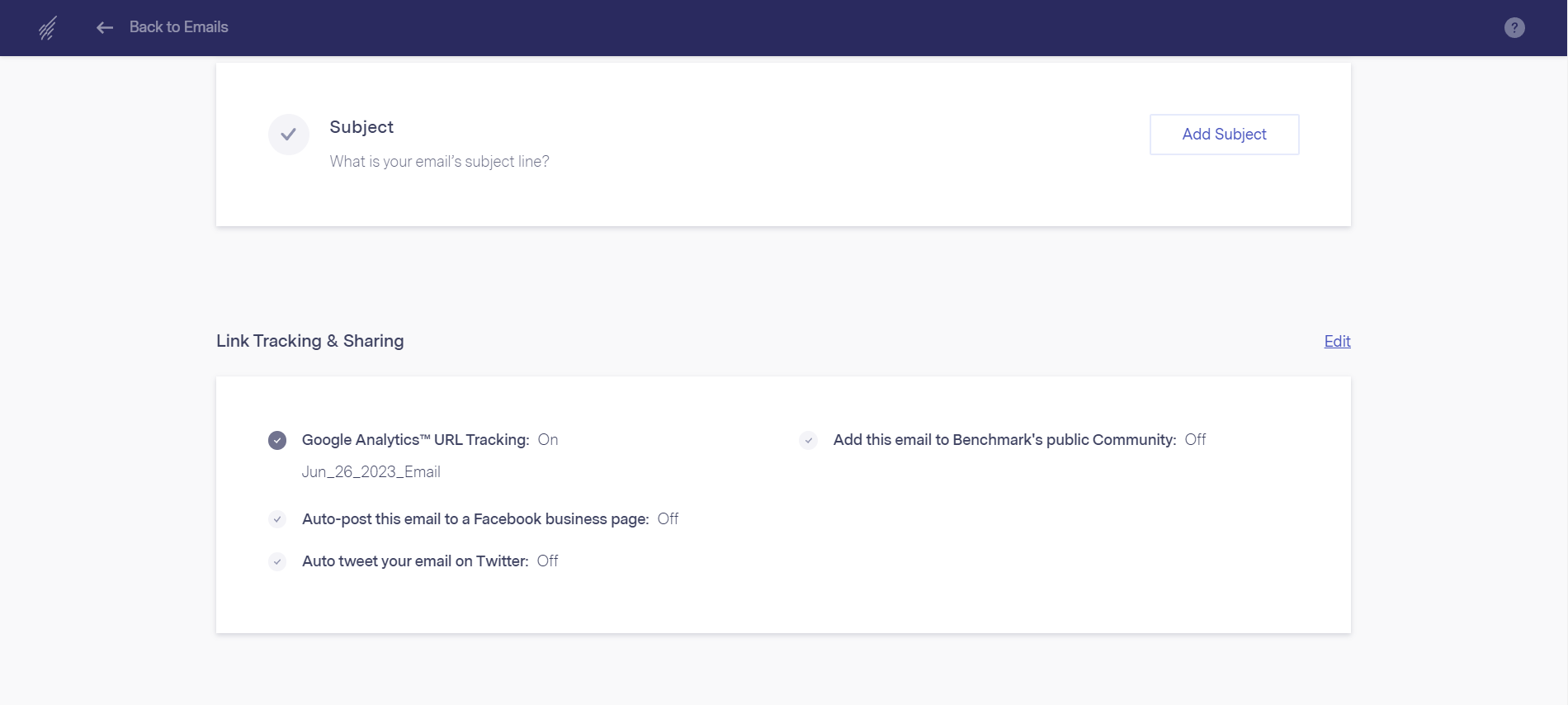
- SUBJECT and PREVIEW TEXT: Enter the topic of the e-mail. Use the preview area to incorporate an enticing preview textual content that recipients will see of their inboxes. In case you’re experiencing author’s block, click on the lightbulb icon to activate our Good Content material function, which can assist by creating some concepts for you.

- LINK TRACKING AND SHARING: You possibly can allow Google Analytics you probably have one arrange for monitoring. Activate analytics and enter your monitoring code within the area. There are alternatives to share your e-mail robotically to Twitter, your Fb enterprise web page, Benchmark’s public group for Benchmark customers, and the choice so as to add to your Benchmark archive.

As soon as all checklists have been fulfilled, click on on Ship Instantly or Schedule on the top-right, relying in your choice. Sending instantly will ship the e-mail to chose contacts inside 10 minutes, whereas the schedule possibility permits you to select a future date, time, and time zone for sending the e-mail.
There you might have it! A step-by-step information for creating participating emails utilizing Benchmark Electronic mail for your corporation.
HTML emails don’t should be difficult, time-consuming, and technical. With our easy-to-use drag-and-drop e-mail builder and complete HTML e-mail template library, creating HTML-responsive emails turns into easy and enjoyable. Attempt it out at the moment by signing up for a free account right here.
