What’s an e-mail preheader? Do it is advisable to know code so as to add a preheader? Are they totally different on cellular and desktop? What do you have to even put in your e-mail preheader within the first place?
Once you begin diving into e-mail growth and the HTML/CSS facet of e-mail preheaders, issues can get sticky rapidly. However they don’t should – there are simpler methods so as to add e-mail preheaders (and know what to place in them).
What’s an e-mail preheader?
Electronic mail preheader textual content is a small line of textual content that seems after the topic line in an e-mail inbox. Electronic mail preheaders give a brief abstract of the contents of an e-mail, and should seem in a different way on cellular and internet e-mail purchasers.
You may add preheaders (additionally known as “e-mail preview textual content”) to your emails by utilizing HTML and CSS. Or by selecting e-mail software program that permits you to customise your e-mail preheader textual content with out code.
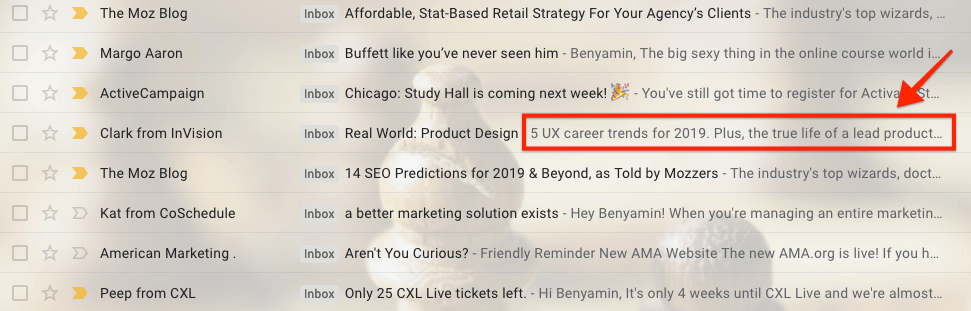
Right here’s an instance of what e-mail preheaders seem like in Gmail.

Electronic mail preheaders for promotional emails in my inbox. Discover that the textual content shows in a different way relying on the size of your topic line.

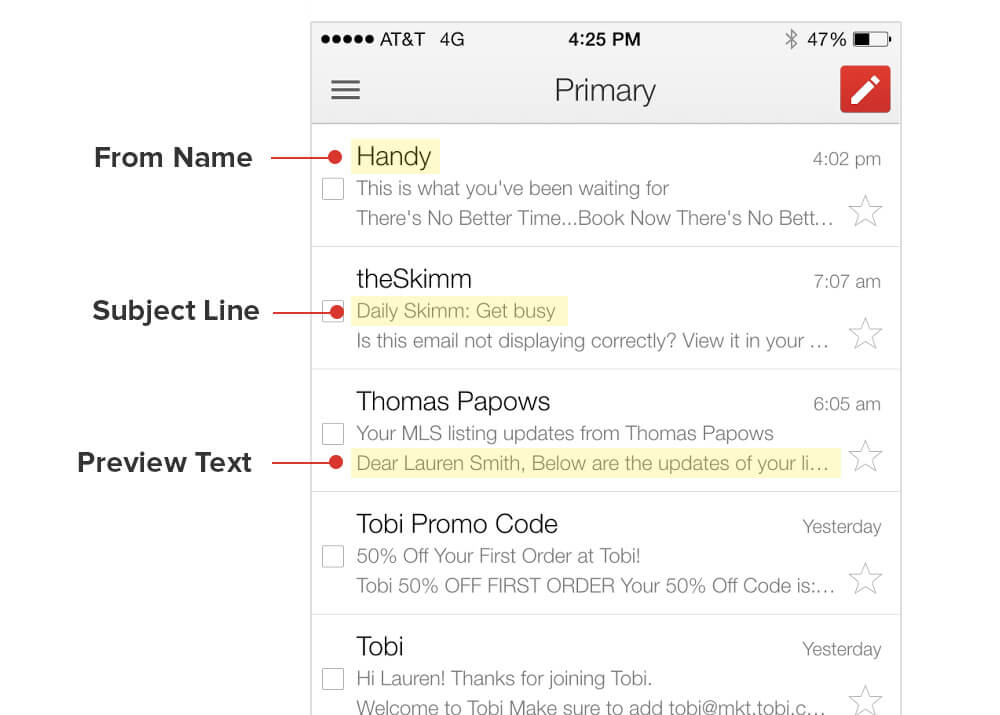
Electronic mail preheader seems in a different way in numerous e-mail purchasers. Gmail, Outlook, Yahoo, and the assorted cellular purchasers all have alternative ways of displaying previews. Right here’s an instance of what preview textual content can seem like on cellular.
The from title, topic line, and preheader textual content can all present up in a different way in numerous purchasers. On cellular, your preheader textual content won’t get lower off by having an extended topic line (Supply, Litmus).
Electronic mail preheaders are a contemporary model of the old-school “Johnson Field,” a way utilized in direct response copywriting to preview the topic of a gross sales letter.
A Johnson Field, created by Frank H. Johnson, is a field on the high of a letter that summarizes key concepts – the aim is to get extra individuals to learn your letter.
In an article for AWAI, George Duncan of Duncan Direct Direct Associates defined the aim of a Johnson Field:
“You may have a good quantity of your message above the salutation earlier than the individual even will get into the letter, in order that they perceive what territory they’re in. After which in the event that they go on to learn the letter, you’ve received them type of saying ‘sure’ to you already.”
In the identical manner, an e-mail preheader is a brief abstract of your e-mail – and the aim is to get individuals to open your e-mail.
Tips on how to add preheader textual content to an e-mail marketing campaign
You may add preheader textual content to an e-mail by including it via your e-mail CRM software program or manually including a hidden div fashion to your HTML code. In case you don’t add preheader textual content to an e-mail marketing campaign, e-mail purchasers could pull within the textual content for you based mostly on the contents of your e-mail.
Generally, auto-generated preheaders are sufficient. However usually, you’ll need to use your e-mail preheader textual content as a “second topic line” to construct curiosity and get extra e-mail opens.

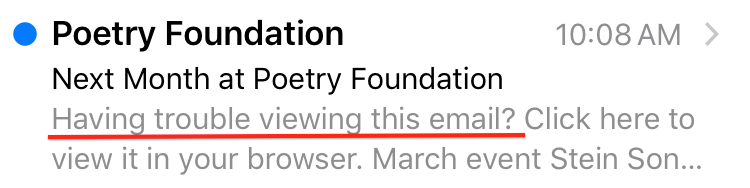
Right here’s an instance of preheader textual content gone unsuitable.
“Having hassle” is the primary textual content within the precise e-mail, so it’s what will get pulled into the preheader. Nothing in opposition to Poetry Basis, however a extra descriptive preheader may enhance their open charges. (It is also worse – typically an unsubscribe hyperlink reveals up right here).
Tips on how to add e-mail preheaders with code
In case you add e-mail preheader textual content utilizing code, you’re basically telling e-mail purchasers which textual content you need to be pulled into the e-mail.
Electronic mail growth has loads of quirks (in comparison with your on a regular basis HTML and CSS), and coded preheaders mirror that. Coded preheaders are difficult, so that you may choose to keep away from them (in case your e-mail software program permits it). So as to add a preheader with code:
- Add textual content as the primary textual content throughout the physique tag of your e-mail
- Put the textual content in a div fashion
- Use the div fashion to cover the textual content from the precise e-mail
To e-mail purchasers, your preheader textual content will present up as the primary textual content within the e-mail. When somebody opens your e-mail, that textual content might be hidden (due to the hidden div fashion).
This manner, the e-mail shopper will pull within the preheader textual content, however individuals in your e-mail checklist gained’t truly see it in your e-mail design (so it doesn’t take up helpful design actual property).

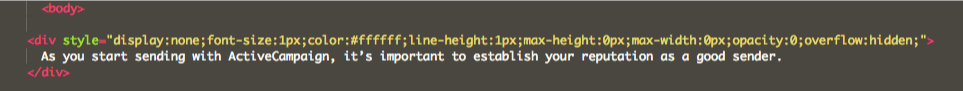
Right here’s an instance of a hidden div fashion, from an actual e-mail we despatched at ActiveCampaign.
The div fashion incorporates the primary textual content within the physique tag. Discover that its font measurement is 1, its shade is white, its line peak is one, max peak/width 0, opacity 0, overflow:hidden – principally, there’s no manner an individual is ever going to see this textual content.
Tips on how to add e-mail preheaders with out code
Electronic mail growth is hard, and also you may simply need to use the e-mail templates which might be accessible in your e-mail advertising and marketing software program.

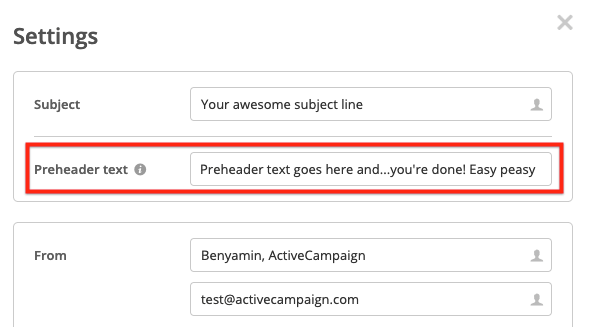
Not all e-mail or advertising and marketing automation software program permits you to customise your preheader textual content with out utilizing code. In ActiveCampaign, you’ll be able to change your preheader textual content in the identical place you edit your topic line.
Altering your e-mail preheader is simply as simple as altering your topic line. You may attempt it for your self right here.
How lengthy ought to an e-mail preheader be?
Your e-mail preheader textual content must be between 40-130 characters lengthy. This vary makes certain that your preview textual content seems in each desktop and cellular e-mail purchasers.
As a result of preheader size varies based mostly on the e-mail shopper, there isn’t actually a really perfect size for e-mail preheader. 100 characters or extra is a superbly affordable variety of characters to place in your preview textual content – simply make it possible for the start of your e-mail preheader has crucial factors.
Listed below are 3 issues to bear in mind if you determine on the size of your preheader textual content:
- On many desktop purchasers, the size of your e-mail topic line determines how a lot of your preview textual content is displayed
- Cell e-mail purchasers sometimes present much less of your preheader textual content. Most cellular preheader textual content is between 30 and 55 characters lengthy.
- In case your preview textual content is simply too quick, e-mail purchasers could pull in textual content from the start of your e-mail
Even in the event you don’t want all of it, it may be a good suggestion to put in writing an extended e-mail preheader (with the details at first) so that you simply don’t by chance show a line of textual content from the remainder of your e-mail marketing campaign.

The preheader for this e-mail was “Pleasant Reminder.” However it’s too quick – so Gmail pulls within the first line of textual content from the e-mail. The result’s slightly clunky and will have been averted with an extended e-mail preheader.
How do you write an e-mail preheader? 4 greatest practices
You may add a preheader to your e-mail campaigns, however what do you have to put in it?
An excellent preheader can work as a second e-mail topic line – it’s a possibility in your to seize consideration and persuade extra individuals to open your emails.
Listed below are 4 e-mail preheader greatest practices:
- Add a name to motion
- Don’t repeat the topic line
- Make your topic line and preheader textual content work collectively
- Use the preheader to construct curiosity (don’t simply summarize)
1. Add a name to motion
Generally all it is advisable to do is ask.
Similar to your e-mail has a name to motion, including a name to motion to your e-mail preheader might get extra individuals to open.

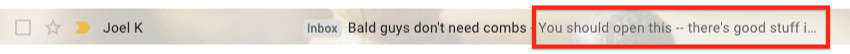
Right here’s an instance from copywriter Joel Klettke.
Fairly direct. Fairly efficient.
A preheader name to motion follows all the identical guidelines as a traditional name to motion:
- Preserve it quick (you don’t have a lot room anyway)
- Make it sound simple
- Promise a profit
Or, when all else fails, simply ask individuals to open your e-mail.
2. Don’t repeat the topic line
Why say the identical factor twice?

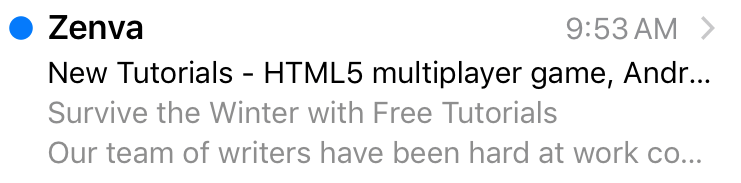
New tutorials…free tutorials…principally the identical factor. “Survive the winter” doesn’t add something to make me click on.
Your topic line and preheader textual content shouldn’t say the identical factor. The preheader is an opportunity to construct in your topic line by…
- Including particulars
- Constructing curiosity
Your topic line might be solely 30-75 characters lengthy – including preheader textual content offers you one other 100 characters to play with!
Plus – regardless that e-mail preheaders aren’t at all times outstanding on desktops, cellular preheaders might be virtually as outstanding as the topic line.

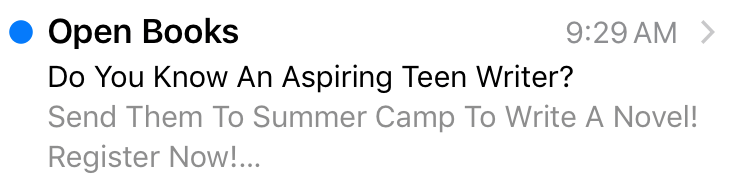
Open Books makes use of the preheader textual content as a second topic line. On cellular, the preheader truly will get extra space!
Deal with your e-mail preheader as a second likelihood at a primary impression. Put extra work into it than simply repeating the topic line.
3. Make your topic line and preheader textual content work collectively
Like Open Books, you should utilize your e-mail topic line and preheader collectively to make your message hit stronger.
Your e-mail preheader shouldn’t simply repeat your topic line. However it shouldn’t be completely totally different both. You should use the preheader to construct on an excellent topic line – and get extra individuals to open your e-mail.
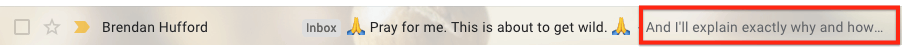
Try this instance from Brendan Hufford.

The topic line opens a curiosity hole. And the preheader builds on it.
When your topic line and preheader work collectively, you’ll be able to construct curiosity.
Talking of which…
4. Use the preheader to construct curiosity (don’t simply summarize)
In 1994, behavioral economist and Carnegie Mellon professor George Loewenstein printed a paper titled The Psychology of Curiosity.
The paper is a big evaluation of the psychology analysis on curiosity – it’s 24 pages lengthy and has been cited 1400+ occasions.
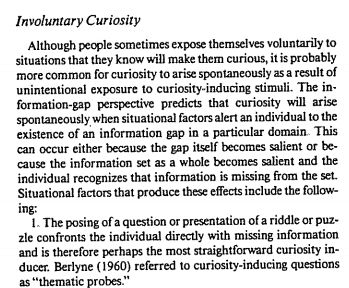
To spare you a bunch of technical studying (though it’s nice), the advertising and marketing gold is on web page 17.

In different phrases, how are you going to make another person curious?
Loewenstein names 5 methods you can make another person curious. I’m utilizing 3 of them proper now (will you have the ability to determine which of them, after I present them to you?).
Listed below are the 5 methods to make individuals curious:
- Ask a curiosity-inducing query
- Begin a sequence of occasions, however don’t end (e.g. an unfinished story)
- Violate expectations
- Suggest that you’ve the knowledge they don’t
- Suggest that they used to know one thing that they’ve since forgotten
The wonderful thing about this checklist – you’ll be able to actually use it as a guidelines. How most of the 5 does your e-mail preheader use? Or your topic line, for that matter?
An instance will assist. Which headline is essentially the most intriguing?
- Tips on how to earn half one million {dollars} a yr
- How will you earn half one million {dollars} a yr?
- Do you could have the braveness to earn half one million {dollars} a yr?
The primary one makes use of methodology 4. The second provides methodology 1 by asking a query. They’re each boring (and slightly scammy).
The third one asks in case you have braveness.
It nonetheless asks a query. It nonetheless implies information. However it breaks your expectations, and that’s why it grew to become the headline for one in all Eugene Schwartz’s basic advertisements.
Once you write your preheader, undergo every of the 5 factors. How will you add extra of them – to construct curiosity?
(Warning: This method might be too highly effective. Solely use 3 at a time, or you may come throughout as clickbait.)
Conclusion: Electronic mail preheader in 2023 (and past)
What does the yr should do with e-mail preheaders? How are e-mail preheaders in 2023 totally different from e-mail preheaders in 2022?
There are a number of developments and modifications that might have an effect on your e-mail advertising and marketing:
- Office messaging (like Slack) replaces loads of office e-mail
- Extra individuals do e-mail advertising and marketing (as a result of it really works, and automation is getting higher)
- An individual’s inbox is prone to have extra promotional emails – which implies it is advisable to make your emails extra engaging (helloooo preheaders!)
- Assistants like Alexa, Siri, and Google Dwelling can learn emails aloud, which would come with e-mail preheaders
We’ll see how the developments shake out. Within the meantime, you may get higher leads to 2023 (and past) by completely nailing your e-mail preheaders.