Immediately, almost 19% of Google’s SERPs present photos. Meaning, regardless of your greatest search engine marketing efforts, you would nonetheless miss out on one other natural site visitors supply: your web site’s photos.

How do you get in on this site visitors supply? Picture alt textual content. On this piece, we’ll cowl learn how to write picture alt textual content so your photos rank extremely in search engines like google and drive site visitors.
Desk of Contents
What’s alt textual content?
Additionally known as alt tags and alt descriptions, alt textual content is the written copy that seems instead of a picture on a webpage if the picture fails to load on a person’s display. This textual content helps screen-reading instruments describe photos to visually impaired readers and permits search engines like google to raised crawl and rank your web site.
Whether or not or not you carry out search engine marketing for your online business, optimizing your web site’s picture alt textual content is your ticket to creating a greater person expertise in your guests, regardless of how they first discovered you.
Why is picture alt textual content essential?
Picture alt textual content is essential for 3 causes: accessibility, person expertise, and picture site visitors. Understanding these causes will assist you write efficient alt textual content for your whole photos. Let’s dive in.
Accessibility
In 1999, W3C revealed its Net Content material Accessibility Pointers 1.0 to elucidate learn how to make content material extra accessible for customers with disabilities. One among these pointers was to “Present equal alternate options to auditory and visible content material.” It meant any internet web page with photos (or films, sounds, applets, and so on.) ought to embrace equal info to its visuals or auditory content material.
At the start, descriptive textual content alternate options to auditory and visible content material guarantee everybody can profit from the content material you share, particularly these with visible impairments who could use display readers to soak up the content material on a webpage. A picture with no description isn’t useful for somebody utilizing that know-how and creates a poor person expertise and, in some circumstances, poor model notion.
For instance, say an online web page incorporates a picture of an upward arrow that hyperlinks to a desk of contents. A textual content equal is likely to be “Go to desk of contents.” This is able to permit a person with a display reader or different assistive know-how to know the aim of the picture with out seeing it.
In different phrases, alt textual content helps guarantee your visible content material is accessible to all customers, no matter their visible skill.
Consumer Expertise
Alt textual content promotes accessibility and gives a greater person expertise to all customers. For instance, say a customer has a low bandwidth connection, so your photos don’t load. As a substitute of simply seeing a damaged hyperlink icon, they’ll additionally see alt textual content to glean what the picture conveys.
For instance, a person in your website would possibly be capable to see the picture on the left. If they’ll’t, because of no matter motive, they’ll hear or see the alt textual content on the proper. This may assist present a greater person expertise than if there have been no alt textual content.
![]()
Picture Visitors
One other essential factor alt textual content does for you is floor your photos in search outcomes, whether or not in Google Pictures or as picture packs. Picture packs are particular outcomes displayed as a horizontal row of picture hyperlinks that may seem in any natural place (together with the #1 spot on a SERP, as seen within the instance within the intro).
And, photos that seem in each varieties of search outcomes are yet one more method to obtain natural guests. This may end up in 1000’s of extra guests — at the least, it did in HubSpot’s case.
Starting in 2018, the HubSpot Weblog workforce applied a new search engine marketing technique that, partly, targeted extra intently on optimizing picture alt textual content. This helped to extend the weblog’s picture site visitors by 779% in lower than a yr, which resulted in 160,000 extra natural views. You possibly can learn extra concerning the workforce’s success on this weblog put up.
The right way to Add Alt Textual content to Your Pictures
In most content material administration programs (CMSs), clicking on a picture within the physique of a weblog put up produces a picture optimization or wealthy textual content module, the place you possibly can create and alter the picture’s alt textual content.
Let’s stroll by the following steps for CMS Hub and WordPress under.
The right way to Add Alt Textual content within the HubSpot CMS
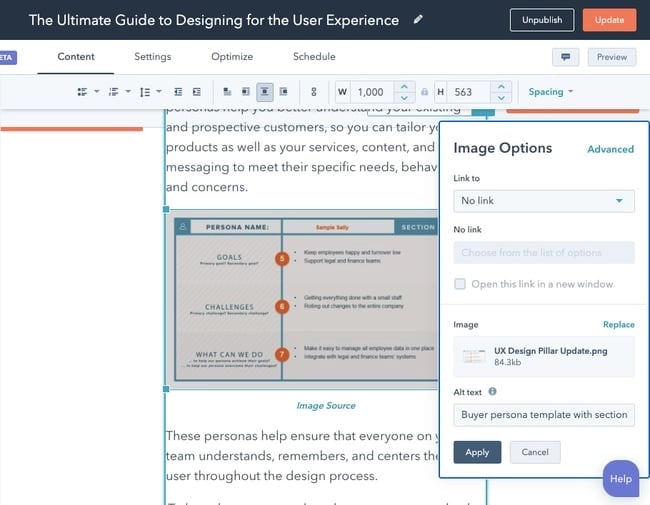
In HubSpot, when you’ve clicked on a picture and clicked the edit icon (which appears like a pencil), a picture optimization pop-up field will seem.
This is what this picture optimization window appears like within the CMS inside your HubSpot portal:

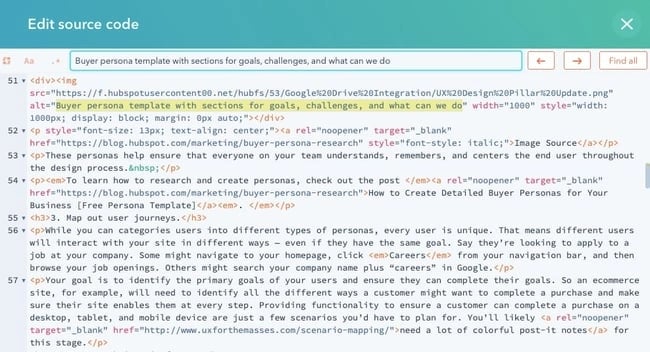
Your alt textual content is then mechanically written into the webpage’s HTML supply code, the place you possibly can edit the picture’s alt textual content additional in case your CMS does not have an simply editable alt textual content window. This is what that alt tag would possibly appear to be in an article’s supply code:

The right way to Add Alt Textual content within the WordPress CMS
In WordPress, clicking on a picture will mechanically open the Block tab within the sidebar. Underneath the part labeled “Picture Settings,”add the alt textual content within the empty area.

While you’re prepared, click on Replace from the toolbar on the high of your display.
A very powerful rule of alt textual content? Be descriptive and particular. Consider, nonetheless, that this alt textual content rule can lose its worth in case your alt textual content does not additionally think about the picture’s context. Alt textual content can miss the mark in three other ways. Contemplate the examples under.
3 Picture Alt Textual content Examples (the Good and the Dangerous)
1. Key phrase vs. Element

Dangerous Alt Textual content
alt="HubSpot workplace wall Singapore inbound advertising office murals orange partitions ship it"
What’s unsuitable with the road of alt textual content above? Too many references to HubSpot. Utilizing alt textual content to stuff key phrases into fragmented sentences provides an excessive amount of fluff to the picture and never sufficient context. These key phrases is likely to be essential to the writer, however to not internet crawlers.
In truth, the alt textual content above makes it onerous for Google to know how the picture pertains to the remainder of the online web page or article it is revealed on, stopping the picture from rating for the associated longtail key phrases which have greater ranges of curiosity behind them.
Worst nonetheless, Google palms out penalties for key phrase stuffing.
Good Alt Textual content
With the unhealthy alt textual content (above) in thoughts, higher alt textual content for this picture is likely to be:
alt="Orange mural that claims 'ship it' on a wall at HubSpot's Singapore workplace"
2. Element vs. Specificity

Dangerous Alt Textual content
alt="Baseball participant hitting a ball at a baseball area"
The road of alt textual content above technically follows the primary rule of alt textual content — be descriptive — but it surely’s not being descriptive in the proper approach. Sure, the picture above reveals a baseball area and a participant hitting a baseball. However that is additionally an image of Fenway Park — and the Purple Sox’s #34 David Ortiz clocking one over proper area. These are essential specifics Google would wish to correctly index the picture if it is on, say, a weblog put up about Boston sports activities.
Good Alt Textual content
With the unhealthy alt textual content (above) in thoughts, higher alt textual content for this picture is likely to be:
alt="David Ortiz of the Boston Purple Sox batting from dwelling plate at Fenway Park"
3. Specificity vs. Context

Each photos above have clear context that may assist us write good alt textual content — one is from a HubSpot workplace, and the opposite is Fenway Park. However what in case your picture does not have official context (like a spot title) by which to explain it?
That is the place you may want to make use of the subject of the article or webpage to which you are publishing the picture. Listed below are some unhealthy and good examples of alt textual content primarily based on the explanation you are publishing it:
For an Article About Attending Enterprise College
Dangerous Alt Textual content
alt="Lady pointing to an individual's laptop display"
The road of alt textual content above would usually cross as respectable alt textual content, however on condition that our aim is to publish this picture with an article about going to enterprise faculty, we’re lacking out on some key phrase selections that would assist Google affiliate the picture with sure sections of the article.
Good Alt Textual content
With the unhealthy alt textual content (above) in thoughts, higher alt textual content for this picture is likely to be:
alt="Enterprise faculty professor pointing to a scholar's laptop display"
For a Webpage on Training Software program for Enterprise College Lecturers
Dangerous Alt Textual content
alt="Instructor pointing to a scholar's laptop display"
The road of alt textual content above is nearly as descriptive and particular as the nice alt textual content from the earlier instance, so why does not it suffice for a webpage about training software program? This instance dives even deeper into the subject of enterprise faculty, and specifies that the best viewers for this webpage is lecturers. Due to this fact, the picture’s alt textual content must replicate that.
Good Alt Textual content
With the unhealthy alt textual content (above) in thoughts, higher alt textual content for this picture is likely to be:
alt="Professor utilizing training software program to instruct a enterprise faculty scholar"
Picture Alt Textual content Greatest Practices
In the end, picture alt textual content must be particular but in addition consultant of the subject of the webpage it is supporting. Get the thought to date? Listed below are a couple of essential keys to writing efficient picture alt textual content:
- Describe the picture, and be particular. Use each the picture’s topic and context to information you.
- Add context that pertains to the subject of the web page. If the picture does not function a recognizable place or particular person, then add context primarily based on the content material of the web page. For instance, the alt textual content for a inventory picture of an individual typing on a pc may very well be “Lady optimizing WordPress web site for search engine marketing” or “Lady researching free running a blog platforms,” relying on the subject of the webpage.
- Preserve your alt textual content fewer than 125 characters. Display-reading instruments sometimes cease studying alt textual content at this level, slicing off long-winded alt textual content at awkward moments when verbalizing this description for the visually impaired.
- Do not begin alt textual content with “image of…” or “Picture of…” Soar proper into the picture’s description. Display-reading instruments (and Google, for that matter) will establish it as a picture from the article’s HTML supply code.
- Use your key phrases, however sparingly. Solely embrace your article’s goal key phrase if it is simply included in your alt textual content. If not, think about semantic key phrases, or simply crucial phrases inside a longtail key phrase. For instance, in case your article’s head key phrase is “learn how to generate leads,” you would possibly use “lead era” in your alt textual content, since “learn how to” is likely to be troublesome to incorporate in picture alt textual content naturally.
- Do not cram your key phrase into each single picture’s alt textual content. In case your weblog put up incorporates a collection of physique photos, embrace your key phrase in at the least a type of photos. Determine the picture you suppose is most consultant of your matter, and assign it your key phrase. Persist with extra aesthetic descriptions within the surrounding media.
- Evaluation for spelling errors. Misspelled phrases in picture alt textual content may harm the person expertise or confuse search engines like google crawling your website. It is best to assessment alt textual content such as you would some other content material on the web page.
- Do not add alt textual content to each picture. It is best to add alt textual content to most photos on a webpage for the sake of search engine marketing, UX, and accessibility — nonetheless, there are exceptions. Pictures which can be purely ornamental or are described in textual content close by, for instance, ought to have an empty alt attribute. For a extra detailed breakdown of when so as to add alt textual content and when to not, try this choice tree.
How Alt Textual content Impacts search engine marketing
In keeping with Google, alt textual content is used — together together with laptop imaginative and prescient algorithms and the contents of the web page — to know the subject material of photos.
Alt textual content, due to this fact, helps Google to raised perceive not solely what the photographs are about however what the webpage as a complete is about. This may help improve the probabilities of your photos showing in picture search outcomes.
With Google’s rollout of Search Generative Expertise (SGE), high-quality and contextual alt textual content ensures your content material is within the mixture of the brand new AI-powered snapshot of key info.
For instance, Google notes that its SGE can provide folks a well-rounded purchasing expertise with noteworthy choices, product descriptions, pricing, and pictures in a single single snapshot. In case your product photos have descriptive and particular alt textual content, you give search engines like google the context to know when to floor your product as a high-quality alternative in somebody’s outcomes.
When creating content material on a subject, think about how your viewers would possibly want to search out solutions to their questions on that matter. In lots of circumstances, Google searchers don’t need the basic blue, hyperlinked search outcome — they need the picture itself embedded inside your webpage.
For instance, a customer trying up learn how to take away duplicates in excel would possibly want a screenshot to allow them to perceive learn how to full the duty at a look.

As a result of this picture has optimized alt textual content, it seems in picture search outcomes for the longtail key phrase “learn how to take away duplicates in excel.” For the reason that put up additionally seems within the internet search outcomes for a similar key phrase, guests may land on the weblog put up by these two totally different channels.
Including Picture Alt Textual content to Your Web site
So, the place do you begin when creating alt textual content in your weblog posts and internet pages? Contemplate performing a fundamental audit of your current content material to see the place you possibly can incorporate alt textual content into beforehand untagged photos. Watch to see how your natural site visitors adjustments among the many pages that you just give new alt tags.
The extra photos you optimize, the higher your search engine marketing technique might be shifting ahead.
Editor’s be aware: This put up was initially revealed in September 2018 and has been up to date for comprehensiveness.



