“Core net vitals” — you‘ve most likely heard this phrase buzzing in digital advertising and marketing. However what are the core net vitals? Image them because the three pillars supporting your web site’s efficiency.

The trifecta consists of web page velocity, responsiveness, and visible stability. Think about them as your website‘s hospitality crew, guaranteeing every part is quick, pleasant, and visually pleasing. In the event that they drop the ball, they’re a possible 32% enhance in customers saying goodbye. Time does not watch for anybody.
However don‘t sweat it. We’ve received your again! This text is all set to be your information, serving to you navigate these digital waters.
We‘ll present you tips on how to enhance core net vitals, ramp up your web site’s efficiency, and the way these little tweaks can considerably influence Google’s search rankings.
Hold studying to learn to construct a greater, brighter, Web optimization-enhanced web site.
What precisely are core net vitals?
Whereas it is instantaneous, on-line pages load in items, which implies that varieties, pictures, and headlines seem at completely different occasions, and the velocity of every ingredient contributes to the general load time.
Understanding your web page efficiency is crucial to appease impatient customers and meet the Core Internet Vitals requirements.
To realize your aim, you could first be taught in regards to the metrics that comprise the Core Internet Vitals.
Bettering Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) tracks how swiftly the principle content material of a web page masses. Google suggests maintaining the LCP below 2.5 seconds for about 75% of web page masses to make sure optimum consumer expertise.
Case Examine: Enhancing LCP on a Information Web site
Take into account a information web site with function articles accompanied by photographs.
When a consumer clicks on a information story, LCP measures the time the principle headline or picture masses. The web site may optimize the sizes of photographs, use lazy loading, and improve server response occasions to satisfy the LCP threshold.
This manner, the positioning gives a quick and interesting consumer expertise.
Optimizing First Enter Delay (FID)
FID evaluates the responsiveness of your web page to consumer actions.
It is the time taken from when a consumer interacts (like clicking a hyperlink or button) to when the browser responds. For a constructive consumer expertise, Google recommends sustaining an FID below 100 milliseconds for 75% of web page masses.
Case Examine: Boosting FID on an E-commerce Web site
Take an e-commerce web site the place clients add merchandise to their procuring carts. If a consumer clicks the “Add to Cart” button, FID measures the time it takes for the positioning to reply to this motion.
The web site can decrease third-party scripts, optimize JavaScript execution, and make use of asynchronous loading to satisfy the FID threshold. Such practices end in a smoother procuring expertise.
Minimizing Cumulative Format Shift (CLS)
CLS gauges the visible stability of your webpage. It scores between zero (indicating no structure shifts) and a constructive worth (indicating structure shifts).
Surprising structure shifts typically result in poor consumer expertise, making it essential to take care of a low CLS. Google recommends a CLS rating of 0.1 or much less.
Case Examine: Lowering CLS on a Weblog Web site
A weblog incorporates adverts inside content material.
When an advert masses dynamically, it may well trigger a structure shift, displacing the textual content. The web site can scale back structure shifts by reserving advert area and utilizing placeholders.
This strategy ends in a steady, reader-friendly expertise, assembly the CLS threshold.
In keeping with Google, whenever you meet the core vitals, there‘s a 24% lesser chance of customers abandoning web page masses. You will discover the underpinning analysis in Google’s article “Establishing the Core Internet Vitals metric thresholds.”
Easy methods to Enhance Core Internet Vitals
Firstly, you require baseline metrics on your website. Comply with these procedures to find out your start line:
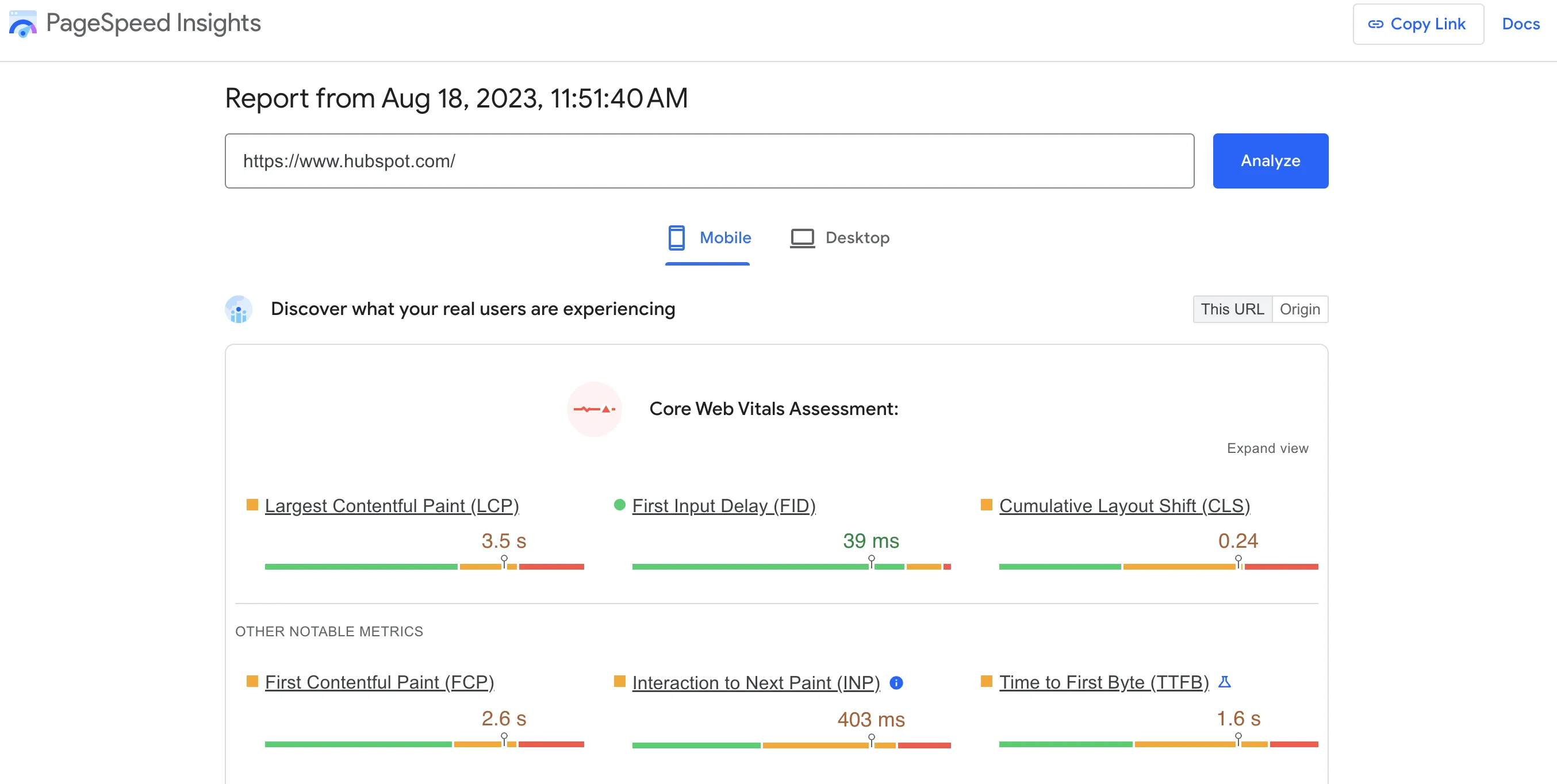
- Enter your URL into Google PageSpeed Insights.
- Select ‘Analyze.’
- Look at your efficiency. Your URL is labeled “Unhealthy,” “Wants Enchancment,” and “Wonderful” on each cellular and desktop. Toggle between the 2 within the web page’s higher left nook.
Here is what it regarded like after I did a HubSpot evaluation.
The desktop model performs higher than the cellular, which is typical.
In a five-million-page examine, Backlinko discovered that the common net web page takes 87.84% longer to load on cellular versus desktop — vital elements affected velocity: the kind of CMS, CDNs and internet hosting, and web page weight.
In case your URL doesn‘t have sufficient information for a selected Core Internet Vitals metric, you gained’t see that metric seem on the report. Nevertheless, as soon as your URL has sufficient information, your web page standing will replicate the metric that performs the worst.
Core Internet Vitals to Measure
Moreover the three principal Core Internet Vitals (Largest Contentful Paint, First Enter Delay, and Cumulative Format Shift), there are different metrics you may measure to accumulate a extra thorough data of your web site’s efficiency and consumer expertise.
Whereas these metrics are usually not a part of the core set outlined by Google, they’ll present invaluable insights. Listed here are a couple of extra net vitals to contemplate.

Time to First Byte (TTFB)
TTFB measures the time a consumer‘s browser takes to obtain the primary byte of a response from the server after making a request. It displays the server’s responsiveness and might influence general web page load time.
Time to Interactive (TTI)
Time-to-interactivity (TTI) measures how lengthy it takes for a loaded net web page to begin responding to the consumer‘s actions. It analyzes the web page’s usefulness concerning JavaScript execution, rendering, and useful resource loading.
Whole Blocking Time (TBT)
TBT measures the entire time throughout web page load when the principle thread is blocked and unable to reply to consumer enter. It accounts for duties that block the principle line, akin to lengthy JavaScript execution, and might influence interactivity and responsiveness.
First Contentful Paint (FCP)
To gauge how rapidly content material is loaded, FCP tracks how lengthy it takes for the preliminary render to finish. It helps calculate customers’ preliminary visible impressions.
Time to First Significant Paint (TTFMP)
TTFMP measures the time it takes for the primary significant content material to be displayed on the display, indicating when the consumer perceives the web page as invaluable and informative.
Whereas these metrics transcend the core set of Core Internet Vitals, monitoring and optimizing them can contribute to a extra complete understanding of your web site’s efficiency and assist present a greater consumer expertise.
Largest Contentful Paint (LCP)
This metric measures the loading efficiency of a webpage. Beneath 2.5 seconds is a powerful LCP rating. LCP could be measured utilizing instruments like PageSpeed Insights, Lighthouse, or the Chrome Consumer Expertise Report.
First Enter Delay (FID)
A metric often called “First Enter Delay” (FID) measures the responsiveness and interplay of an internet site. AAnAnID time of lower than 100 ms is taken into account acceptable. FID could be measured utilizing instruments like PageSpeed Insights, the Chrome Consumer Expertise Report, or JavaScript libraries developed by Google.
Cumulative Format Shift (CLS)
CLS measures the visible stability of a webpage, guaranteeing that components on the web page do not shift unexpectedly. Any CLS worth beneath 0.1 is taken into account wonderful. Instruments like PageSpeed Insights, Lighthouse, or the Chrome Consumer Expertise Report can assist measure this.
Interplay to Subsequent Paint (INP)
The upcoming substitute for FID, INP, measures the time between consumer web page interplay and browser response time. Google will embrace INP within the Core Internet Vitals report later this 12 months, permitting website homeowners and builders to begin measuring their new INP scores.
Easy methods to Repair Points in Core Internet Vitals
Certain, let‘s discover some sensible steps you may take to deal with points in your core net vitals. Bear in mind, enhancing these metrics boosts your core net vitals Web optimization and enhances your customers’ general shopping expertise.

Step 1: Analyze your web site efficiency.
First, use instruments like Google‘s PageSpeed Insights or Internet Vitals Extension to judge your website’s efficiency. These instruments present invaluable information in your core net vitals, serving to you establish areas for enchancment.
Step 2: Optimize your photographs.
Massive, high-resolution photographs can gradual your website’s load time, negatively impacting your web page velocity rating. Optimize your photographs by compressing them, resizing them appropriately for the online, and utilizing trendy codecs like WebP.
Step 3: Allow browser caching.
Browser caching shops components of your website in a consumer‘s browser, so that they don’t have to load every part from scratch every time they go to. Because of this, the caching course of can considerably enhance your web page load velocity.
Step 4: Reduce CSS and JavaScript.
Extreme CSS and JavaScript can bathroom down your website. As a substitute, decrease these components utilizing instruments or plugins designed for this objective. Additionally, contemplate “lazy loading” your JavaScript to additional improve responsiveness.
Step 5: Deal with structure shifts.
To deal with visible stability points, keep away from including content material above current content material on the web page until it is in response to a consumer motion. Additionally, specify dimensions for photographs and movies to stop structure shifts.
Step 6: Kind points by label.
Begin with something labeled “Poor.” Lastly, prioritize your work primarily based on the large-scale points affecting probably the most vital variety of crucial URLs. Subsequent, there are points with the “Wants Enchancment” designation.
Step 7: Make an inventory.
Make a prioritized activity checklist for the positioning upgrading crew. Add the next widespread web page fixes for future reference:
- Cut back the dimensions of the web page to lower than 500KB.
- For optimum cellular efficiency, preserve every web page to 50 sources.
- Think about using AMP to optimize your web page for quick loading.
Step 8: Share widespread fixes.
A dozen methods exist to enhance the edge for every Core Internet Vitals statistic. Beneath, I’ve described the principle causes for a “Unhealthy” standing and tips on how to treatment every.
Sluggish server response occasions, client-side rendering, render-blocking JavaScript and CSS, and gradual useful resource load occasions all influence enhancing LCP. You could improve LCD by enhancing the next website components:
Optimizing FID entails measuring how rapidly your web site responds to consumer actions.
For instance, you want to enhance folks’s unfavorable first impressions of a web page.
First, do a efficiency audit with Chrome’s Lighthouse instrument to learn to enhance your FID threshold and the way folks work together together with your website.
You can too try the next modifications to enhance your mark.
Adhering to some easy tips can obtain higher CLS and fewer fluctuations. Put an finish to banner blindness and misclicks eternally.
- For pictures and movies, add measurement attributes or CSS facet ratio containers. These values inform the browser of the area to order for the ingredient whereas it masses, avoiding any repositioning because the element turns into seen.
- Don‘t add content material above current content material. The one exception is that if it’s responding to a consumer motion the place you anticipate a shift.
- Contextualize transitions. In case you’re shifting folks from one portion of the web page to a different, all animations and transitions inside a structure require context and continuity.
After resolving a selected situation:
- Evaluation the Search Console Core Internet Vitals report seeing enhancements within the thresholds.
- Click on “Begin Monitoring” to start a 28-day validation session to watch your website for any indications of the issue.
- Take into account it mounted if it doesn’t seem throughout that point.
Like different rating standards, the satan is within the particulars. In case you‘re a developer or techie searching for extra info on optimizing the Core Internet Vitals, take a look at Google’s tips for optimizing LCP, FID, or CSL.
Step 9: Monitor and modify.
Bettering core net vitals is a steady course of. Repeatedly monitor your efficiency and make changes as vital. Sustain with Web optimization traits and Google’s evolving algorithms to remain forward of the curve.
By following these steps, you‘ll be nicely in your method to enhancing your web site’s core net vitals, enhancing consumer expertise, and boosting your search rankings.
Finest Practices for Bettering Core Internet Vitals

1. Prioritize cellular optimization.
Google‘s mobile-first indexing means your website’s cellular model is just like the preliminary model. Due to this fact, guarantee your website is responsive and delivers a clean expertise on cellular gadgets.
2. Leverage a Content material Supply Community (CDN).
A CDN can scale back the time it takes on your website to load by storing copies of your website’s pages in varied areas so customers can entry your website extra rapidly, regardless of the place they’re.
3. Use preloading methods.
Preloading important sources can assist your web page load sooner. This system tells the browser to fetch vital sources earlier than you want them, saving treasured time.
4. Implement server-side rendering (SSR).
SSR permits your web page to load extra rapidly by sending a completely rendered web page to the browser, enhancing web page velocity and the general consumer expertise.
5. Optimize font supply.
Fonts could cause vital delays in visible rendering. Optimize your font supply by internet hosting fonts domestically, compressing them, and utilizing trendy codecs.
6. Repeatedly take a look at and replace your website.
Common testing helps establish any slowdowns or bottlenecks which will creep up over time. Use instruments like Lighthouse and CrUX to evaluate and enhance your website’s efficiency commonly.
Adopting these finest practices higher equips your small business to deal with points in your core net vitals and ship an distinctive consumer expertise, boosting your core net vitals Web optimization.
Timeline for Core Internet Vitals Rating
With the most recent transition from First Enter Delay (FID) to Interplay to Subsequent Paint (INP), Google’s Core Internet Vitals bear a growth, validation, and implementation lifecycle.
INP analyzes runtime efficiency extra comprehensively and can change into a Core Internet Very important in March 2024.
This development reveals how metrics are launched, refined, and finally included into Core Internet Vitals.
Builders and website homeowners ought to put together for the change by optimizing their pages to satisfy the brand new benchmarks and preserve a high-quality consumer expertise.