One of the crucial hanging issues within the electronic mail manufacturing course of is selecting the best font. Weight, peak, width, coloration, form, spacing… Does every part matter? Sure, it does, but additionally one of the crucial essential issues is to decide on legible typography.
On this publish, we will present you ways to decide on the greatest skilled font for electronic mail.

Design lovely emails with Stripo through the use of prebuilt templates
HTML electronic mail fonts: Basic guidelines to observe
There are three floor guidelines to bear in mind when selecting the very best fonts for electronic mail:
1. By no means use greater than two fonts in emails
In case you use too many fonts, your electronic mail appears very sophisticated in the very best case and annoying within the worst one. Select solely a font or two for one electronic mail. In an ideal case, that’s sufficient to make use of just one excellent typography however completely different sizes: one to spotlight the heading and one other one for the remainder of your content material.
2. Keep away from utilizing greater than two font kinds in emails
Don’t combine common, daring, and italic font kinds in emails. In case you use greater than two, emails look considerably messy. Usually, one font type is correct sufficient. If you wish to spotlight issues, you might apply the daring typography type. But when you’ll want to implement the third font, make it situational.
However by no means underline your textual content and by no means apply italic typeface out of electronic mail accessibility causes.
3. Pay shut consideration to the legibility of the chosen font
The primary characteristic of your content material’s font is legibility. Legibility is the flexibility to tell apart one letter from one other. After all, legible physique textual content is healthier and quicker to learn, so verify if all character spacing that they’re seen, clear, and distinctive sufficient.
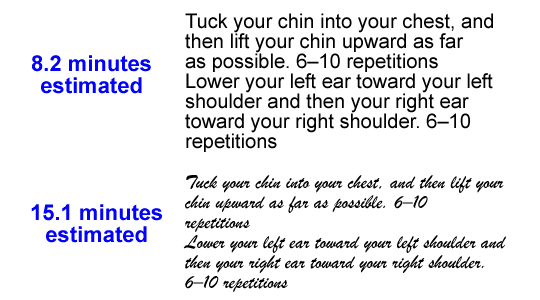
What’s the most readable typography? The experiment about font legibility was performed by Norbert Schwarz and Hyunjin Music in 2010. The outcomes have been spectacular. You spend nearly twice as a lot time studying italic font kinds and ornamental fonts in comparison with common ones:

Talking of legibility… There are two main kinds of fonts: Serif and Sans Serif. Let’s examine which font to make use of for electronic mail newsletters.
Which one to decide on: a Serif or a Sans Serif font?
Typefaces do have an effect on the legibility of different fonts for electronic mail, too. What’s the distinction between them?

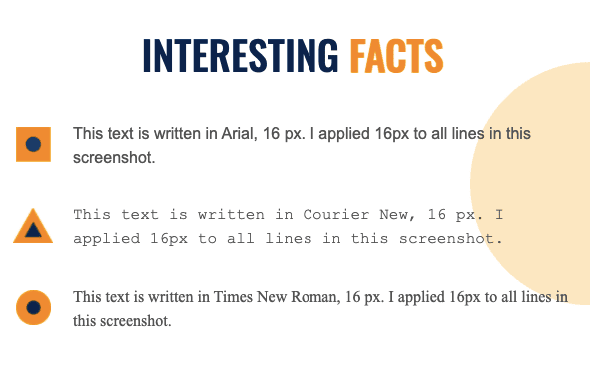
Serif fonts could possibly be outlined as fonts which have a small line on the finish of each character. The preferred serif fonts are Occasions New Roman and Georgia.
Sans serif fonts are those who don’t have an ornamental line on the finish of each image. The preferred sans-serif secure fonts are Arial, Trebuchet MS, and Helvetica.
Through the investigation, I’ve discovered a number of sources which claimed that serif fonts are most fitted for emails, however I completely disagree. Primarily based on the belief that emails are being noticed solely on-line utilizing a desktop or cell screens, the very best are sans serif fonts. It’s simpler to learn sans-serif characters on the display.
E-mail secure fonts
Right here is the record of the highest 10 fonts that you could be use with a 100% assure that they are going to render in customers’ inboxes similar to you deliberate:
1. Arial
This font, designed again in 1982, is packaged with all variations of Microsoft, ranging from Home windows 3 and Apple Mac OS X. Displayed by all electronic mail purchasers. As a consequence of terminal diagonal cuts, it appears to be like much less mechanical in comparison with different sans serifs.
2. Helvetica
A sans-serif typeface, one of the crucial used fonts of a kind, has rounded letters and vast capitals. Designed in 1957
3. Occasions New Roman
This excellent font has tall low-case letters, barely condensed, quick descenders, and ascenders. Commissioned by “The Occasions” in 1931. This is among the favourite fonts from the sans serifs household of many web customers and internet designers.
4. Verdana
It was designed to be readable on low-resolution screens, its most important characteristic is tall and vast low-case characters.
5. Courier/Courier New
Courier was designed in 1955 and adjusted to be a monospaced font. Courier New has heavier dots and commas than the unique Courier. Courier is the usual trendy font used for screenwriting within the movie trade.
6. Tahoma
It’s just like Verdana but has narrower letters, small counters, and tight letter spacing. Used because the default display font for Home windows 95, 2000, and XP variations.
7. Georgia
It has tall lower-case strokers which are thicker than common ones, its numerals mix seamlessly with the textual content attributable to its comparable measurement.
8. Palatino
This excellent font was initially designed for headings, ads, and printing. Wider than different old-style serif fonts and completely fits emblem design.
9. Trebuchet MS
Has shortened tails for some letters; in daring, its letters are pointy reasonably than rounded, and rounded dots in uppercase and lowercase letters. Launched in 1996.
10. Geneva
This can be a redesigned model of Helvetica. Its most important distinction is that it has a fundamental set of ligatures.
These fonts are mentioned to be probably the most readable trendy font and probably the greatest trendy fonts to make use of in electronic mail design.
11. Helvetica Now
This wonderful font can be a member of the serif fonts household and was launched in 2019, making it probably the greatest trendy fonts to be used in emails.
12. Futura
Right here we’ve an actual veteran font created again in 1927 and which additionally belongs to sans serif fonts. This can be a good font that you should utilize to draw the eye of your subscribers.
13. Public Sans
One other consultant of serif fonts which has a reasonably basic look with thick strains and was initially created for the US authorities following design pointers that assist their web sites communicate a typical visible language.
Nevertheless, this doesn’t stop you from utilizing this sans serif, which is among the hottest trendy fonts for creating branding materials and emails.
14. Calibri
Calibri is Microsoft’s normal sans-serif font that has been used since its launch with Microsoft Workplace 2007. All of the letters on this font have a comfortable, trendy look, with rounded edges to intensify the standard sans-serif really feel, making it one of many proper fonts for electronic mail advertising.
15. Jam Grotesque
Jam Grotesque is among the latest sans serif fonts that mixes a singular type that’s excellent for making it your most important font for creating electronic mail and including a private contact to your electronic mail emblem design.
The place to obtain web-safe fonts?
The beauty of safe internet fonts is that you do not have to fret about downloading them. They’re already supported by each customer’s working system, so that you simply must code them with CSS.
As well as, Stripo helps many safe internet fonts and lets you moreover obtain different fonts on your emails.
Customized fonts in emails
There are instances once you need or want to make use of a customized font on your emails both to remain model constant or to make your emails look extra festive for a special day.
We need to remind you you could add customized typefaces to your Stripo to get simply what you want by way of distinctive typefaces on your electronic mail campaigns.
Use customized fonts in emails to remain absolutely on-brand
We strongly advocate that you simply preview these emails throughout a number of environments. You are able to do it with our embedded testing device.
Essential to notice:
If an electronic mail consumer doesn’t help a sure font, the latter will likely be changed with a default one.
Right here is the record of standard typefaces for electronic mail purchasers:
Measurement of the e-mail fonts
There isn’t a such factor as the very best measurement for electronic mail fonts, as very often, completely different fonts have completely different image heights. Consequently, the identical, say, 16px font will likely be completely different as a result of chosen font household.
I’ve made an electronic mail template with Stripo, which permits evaluating completely different free fonts of the identical measurement. Please, see the outcomes:

You select the one you want and use it throughout all emails in order that your newsletters are all the time legible and model constant.
We advocate that you simply set serif fonts and their sizes when solely begin designing your electronic mail template — the settings will likely be utilized to all the electronic mail. This may prevent a considerable amount of time as it can stop you from the need to set fonts for each a part of your emails.
Do you know that Stripo permits setting completely different font sizes for cell and desktop units? For example, you utilize 14px for emails opened on desktops and 16 pixels for cell units.
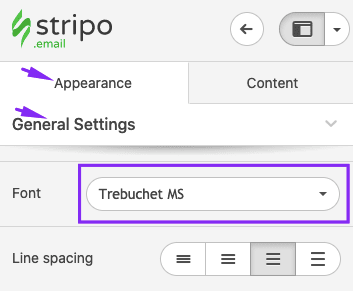
Setting font measurement for desktops
-
enter the Look tab;
-
go to the Basic Settings part;
-
choose a essential font from the dropdown menu. The customized fonts that you’ve got beforehand added to your Stripo profile may even seem on this record;
-
set line spacing;

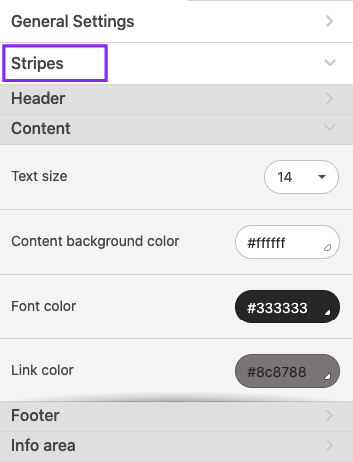
- within the Stripes part, you set a special measurement for each a part of your electronic mail (excluding banners) and font coloration;

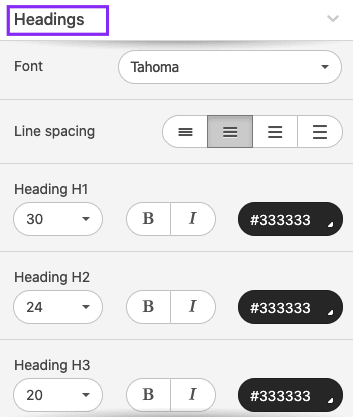
- within the Headings part, you’ll want to choose a font as soon as once more — it could be a brand new one. Right here you additionally set the dimensions for Headings 1, 2, and three;

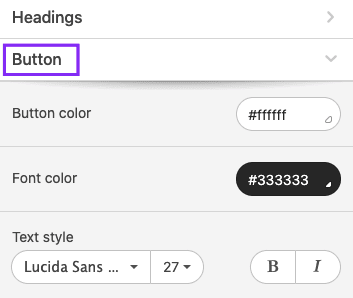
- within the Button part, please set the button font coloration and its measurement.

Setting font measurement for mobiles
-
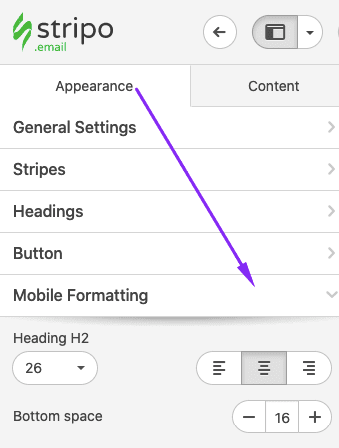
enter the Look tab;
-
go to the Cellular Formatting part;
-
set font measurement for headings, footers, content material areas, menu tabs, and buttons.

By engaged on cell kinds for your emails, you make them legible on all units
Line spacing for emails
Line spacing is the vertical distance between strains. It’s measured as the proportion of the dimensions.
You possibly can set the specified spacing on your emails simply within the tabs and sections the place you’ve got simply set your sizes.
Some sources declare that 150% is the very best line spacing measurement.
However in keeping with E-mail accessibility pointers, it varies between 150% and 200%. 
(electronic mail copy with single-line spacing)

(electronic mail copy with 1.6-line spacing)
Hyperlinks in emails
Don’t use a special font to attract readers’ consideration to hyperlinks. Don’t ever put hyperlinks with out textual content. The textual content ought to clarify the place this hyperlink results in and be organically part of the textual content. Don’t use the phrases “right here” or “hyperlink” as a textual content. They’re too quick and too normal to be click-worthy.
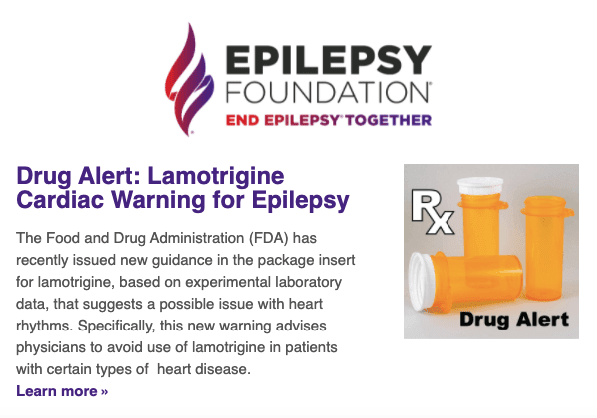
Top-of-the-line practices right here is to make hyperlinks of the identical coloration as a emblem. It appears to be like nice, test it out:

(Supply: E-mail from Epilepsy Basis)
You too can underline hyperlinks on your emails for those who discover it essential or if it matches your electronic mail design.
Nevertheless, we strongly advocate that you simply by no means underline hyperlinks for the sake of electronic mail accessibility — it distracts dyslectics.
Fonts for buttons in emails
Buttons are the identical hyperlinks, however they’ve a extra interactive kind for customers and are completely match for including a private contact. In case you present a hyperlink that may take readers to a weblog publish, you may make it a textual content hyperlink, however for those who present a hyperlink to check out the product you have got, simply use buttons.
There isn’t a sure rule concerning the coloration for buttons that needs to be used, nevertheless it’s higher to depend on coloration psychology and check out to not spoil the graphic design idea with too loud coloration replica.
The identical applies to serif fonts for the buttons: No sure guidelines. You simply want to ensure the button texts are legible sufficient. Experiment with fonts and numerous stylistic alternates.
The textual content’s coloration is meant to match the button’s coloration and ensure that it’s seen sufficient for studying. Verify additionally if the textual content is positioned correctly within the button. It shouldn’t cross the button’s borders.
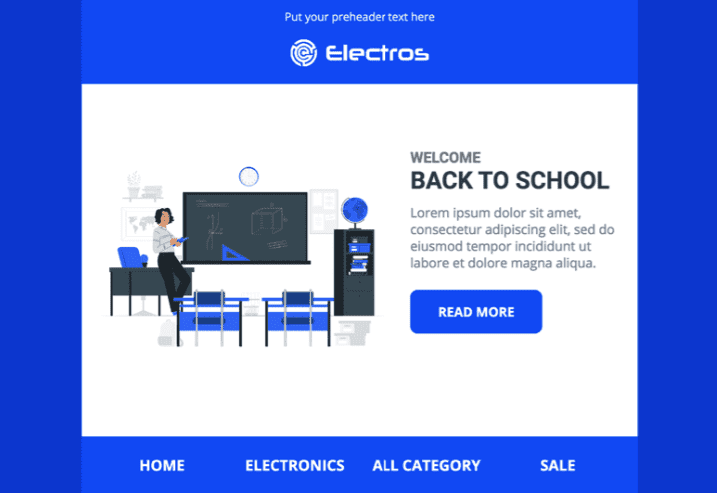
Right here is an instance the place the button appears to be like cool:

(Supply: Stripo electronic mail template)
Essential to notice:
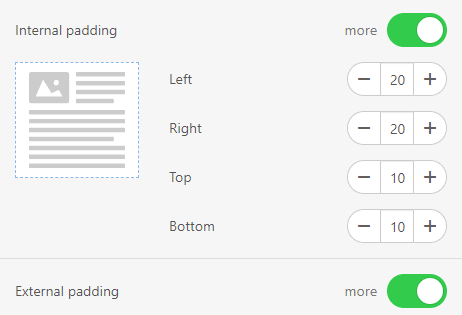
You might add white spacing in buttons with Stripo so that there is some house between the textual content and the button borders. It makes them extra legible.
So how do you do it? Work on “inner padding” within the Button tab.

You too can set a special font measurement for electronic mail buttons for the cell view.
To take action, you’ll want to:
-
go to the Look tab;
-
go to the Cellular Formatting tab;
-
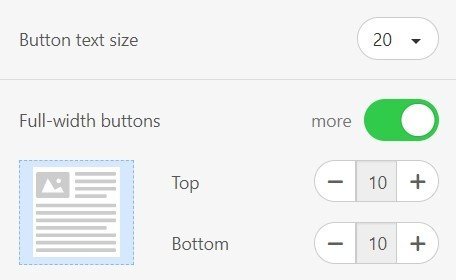
set button textual content measurement — to make your button textual content legible on cell units. 16px or increased is the very best measurement right here;
-
toggle the “Full-width buttons” button to make your buttons wider on cell units; the possibilities prospects will discover full-width buttons are too excessive.

Make your CTA buttons noticeable and clickable in all places
Textual content over banners
Right here is the possibility to make use of a festive, ornamental, or handwritten font that you simply shouldn’t truly use as the primary textual content font.
Because the textual content over a banner is part of a picture, it can stay the identical throughout all electronic mail purchasers. And it’s anticipated to be festive sufficient. So you might select any.
Please be suggested that it’s higher to decide on a legible font. And that you simply don’t have to jot down an excessive amount of textual content on a banner. If one thing is tough to learn, strive numerous stylistic alternates and completely different fonts.

Which one to make use of is determined by your inspiration and desired electronic mail design challenge.
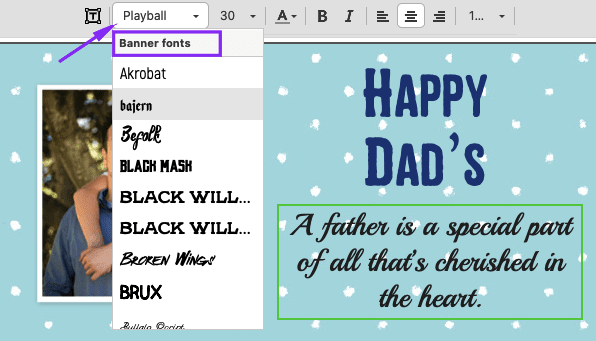
Utilizing ornamental fonts over electronic mail banners with Stripo
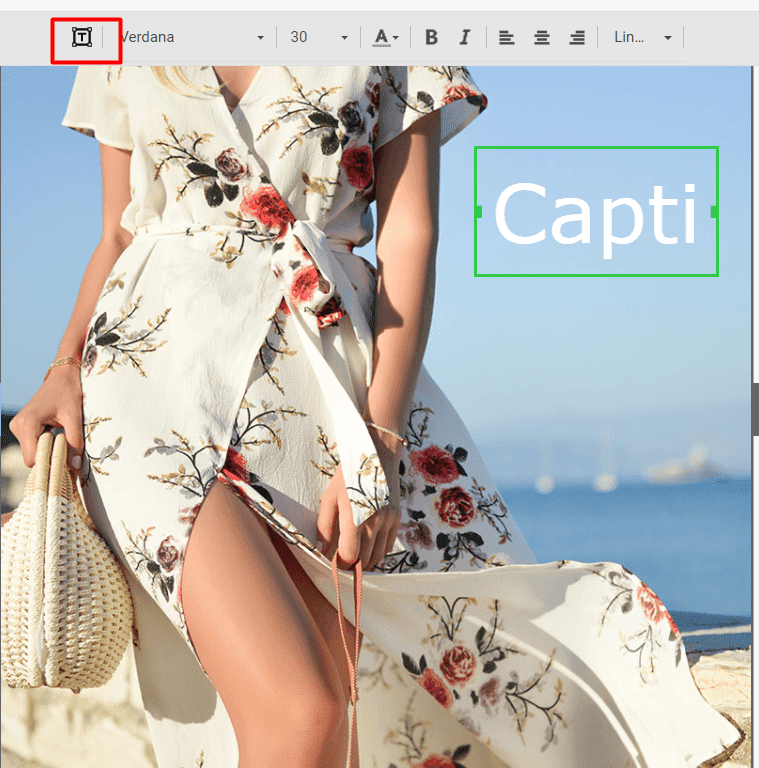
- when your banner picture is uploaded and edited, you click on the “Textual content” icon above the template to begin engaged on button copy;

- enter your copy within the “Caption” part in your banners;
- then spotlight your banner textual content and choose a desired banner font from the dropdown record.

E-mail font coloration
There are solely 2 guidelines it is best to observe right here:
1. Preserve the variety of colours to a minimal
You must solely use the colours which are current in your model id. You probably have an concept to make use of greater than 3 colours in your electronic mail, simply depart this concept apart as a result of it can make textual content illegible and your electronic mail messy.
If you wish to spotlight one sentence or a phrase, simply use a daring font. Utilizing a special coloration is ambiguous.
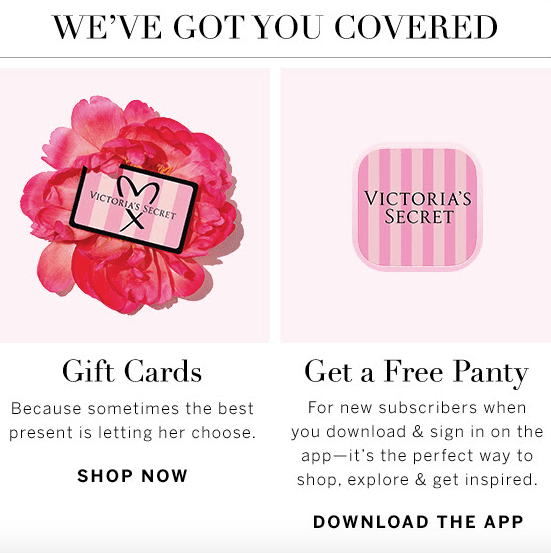
Instance of a superb coloration mixture in emails.

(Supply: E-mail from Victoria’s Secret)
2. Use distinction colours
In case you intend to make use of vivid colours, use distinction colours. Don’t place pink textual content over inexperienced buttons, don’t use white over gray. It could appear festive sufficient for individuals who have good eyesight. Nevertheless, color-blind individuals might not discover our textual content legible.
Generally for electronic mail content material, designers use black or darkish gray colours. It’s higher for readability. The one exception is when you have got a black background. On this case, use a white font. Don’t use a light-weight gray font on a white background as a result of it makes it laborious to learn your emails.
HTML tags for textual content formatting
These electronic mail entrepreneurs preferring electronic mail builders can format texts proper within the builder.
Those that desire coding emails from scratch may want the next:
<robust> textual content right here </robust> or <b> textual content right here </b>
<ul>
<li> level 1 </li>
<li> level 2 </li>
<li> level 3 </li>
</ul>
<i> textual content right here </i> or <em> textual content right here <em>
<small> textual content right here </small>
<mark> textual content right here </mark>
<p> textual content right here </p>
Proper to Left texts in emails
Over 550 million individuals communicate the languages that use the Proper-to-Left inscription. RTL textual content is far more than simply reversing phrases.
For example, you aren’t alleged to reverse numbers, international phrases, and so forth. All punctuation marks that you simply’d usually put on the finish of the road will truly begin it.
We is not going to dive into particulars right here. However you may familiarize your self with all of the RTL textual content pointers in our “Proper to Left textual content” weblog publish.
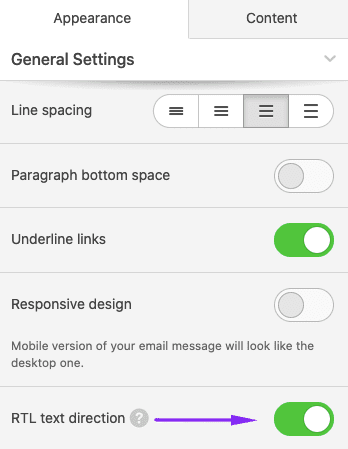
We additionally present there learn how to activate the RTL choice with Stripo, so you should utilize RTL scripts in your emails with out coding abilities.

Construct emails with RTL texts quick
E-mail accessibility pointers
In a nutshell, we must always think about these pointers for a number of causes:
-
to allow color-blind individuals to learn our emails and implement wanted colours to your electronic mail design challenge;
-
to allow individuals with visible impairments to hearken to our emails with display readers;
-
to allow our customers who’re extraordinarily busy and verify their emails whereas driving or cooking and ask Siri to “learn” their incoming messages, to hearken to our emails;
-
to allow dyslectics to learn our emails — as most of the individuals who undergo from dyslexia usually are not conscious of it, however studying unadapted texts is sort of insufferable to them;
-
hold your electronic mail design to a most of two sans serif fonts.
So, the rules to make your electronic mail textual content accessible:
-
Take into account coloration distinction.
-
Make your texts left-aligned for simpler notion of electronic mail copy by dyslectics — keep away from center-aligned texts.
-
All the time add punctuation marks on the finish of each bullet level. Sure, it could be towards grammar guidelines, however by doing this, we make our emails extra legible and make at the very least one recipient happier.
-
Preserve font measurement 14 pixels or extra.
-
Don’t underline texts.
-
Keep away from Italic. If you’ll want to spotlight any a part of your textual content, use solely daring sort!
-
Don’t use all caps!
-
Take into account legible fonts on your emails.
-
Use no more than two fonts.
-
Mix completely different fonts with thick and skinny strokes.
For extra info, please consult with our “E-mail accessibility” weblog publish.
What’s the greatest font to make use of for electronic mail newsletters?
There isn’t any such factor as the very best font for Gmail, the very best font for Outlook, and some other electronic mail consumer. It does depend upon the language you are talking. Consequently, we dare to say that preferences range from nation to nation attributable to language options.
As a consequence of many experiments made by the eSputnik advertising workforce, the greatest fonts for emails for Russian-speaking international locations are Arial and Tahoma. Arial is probably the most compelling sans serif font amongst those that arrange electronic mail advertising campaigns in Russian. Tahoma appears to be like nice in each content-heavy emails and small texts.
Helvetica is among the hottest fonts in English-speaking international locations. Arial takes 2nd place.
To decide on probably the most legible sans serif font, in your opinion, in keeping with your alphabet options, you might take a look at all of the sans serif fonts as we did.
Moreover that, you can too ask your pals and colleagues for recommendation that will help you with this take a look at.
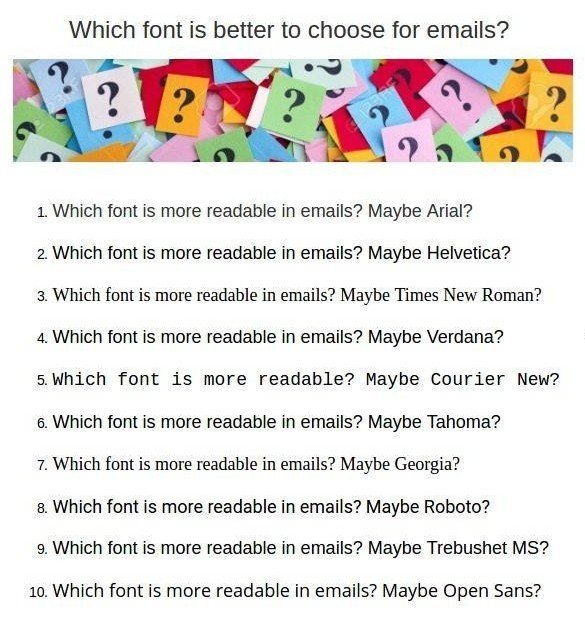
I’ve created an electronic mail template with Stripo editor with the identical textual content and the identical measurement of 18px for every serif font.
So, listed below are the outcomes. Simply examine these sans serif fonts and select the one that matches your wants probably the most:

How to decide on probably the most readable font on your e-newsletter?
Along with the visible fantastic thing about the font within the electronic mail, you also needs to think about the textual content’s readability. Your electronic mail could also be a bit of artwork, nevertheless it will not have any affect if it is laborious to learn. Due to this fact, it is best to select probably the most readable font, reminiscent of Occasions New Roman, Verdana, Arial, Tahoma, Helvetica, Calibri, Verdana, or Lucida Sans (Lucida Grande on Mac units).
Last ideas
Contemplating all of the above, we are able to say there are not any professional-looking electronic mail fonts which are legible and look good throughout every kind of units. You all the time have to decide on between these sans serif fonts:
-
Georgia and Occasions New Roman are too slim;
-
Courier New is vast however perhaps even too vast for electronic mail;
-
Arial is lighter than Helvetica;
-
it’s unimaginable to inform aside Verdana and Tahoma fonts.
Other than selecting the best electronic mail font, we have to make our emails accessible by sticking to the rules talked about above.
Stripo provides numerous email-safe and ornamental fonts. You too can add customized ones.


