Do you wish to discover ways to create a touchdown web page? What if you are able to do that below 10 minutes?
Within the digital advertising world, touchdown pages are the unsung heroes, usually figuring out the success of selling methods. They’re the primary impression, the pitch, and the conversion level all rolled into one.
Do you know {that a} well-crafted touchdown web page can improve your conversion charges by over 50%?
On this information, I’ll stroll you thru the method of making an efficient touchdown web page that captures consideration and drives conversions.
Let’s dive in and discover ways to create a touchdown web page.
What Is a Touchdown Web page?
A touchdown web page is a standalone net web page created for an promoting or advertising marketing campaign. It’s the place a customer “lands” after they click on on a hyperlink in an electronic mail or advertisements from Google, Bing, YouTube, Fb, Instagram, Twitter, or comparable locations on the internet.
In contrast to common net pages, which usually have many objectives and encourage exploration, such because the homepage, touchdown pages are designed with a single focus or goal, referred to as a name to motion (or CTA, for brief).
Really useful Studying: What Are the Finest Name to Motion Button Colours? 3 Confirmed Methods to Enhance Click on-By way of Fee
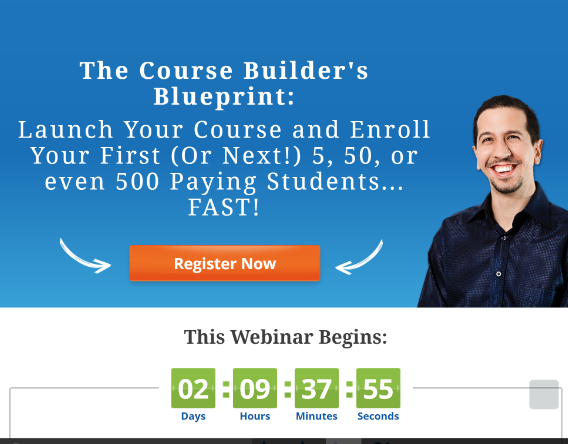
Let’s take a look at this touchdown web page instance. Mirasee’s touchdown web page features a name to motion to register for a webinar:

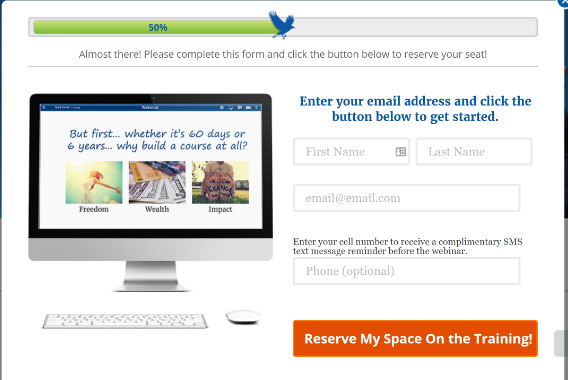
Whenever you click on it, you get this registration type:

Profitable touchdown pages improve your potential to make gross sales, by rising your subscriber numbers and serving to to transform guests into leads.
Why Are Touchdown Pages Vital?
Touchdown pages may also help within the following methods:
- Lead Technology: Touchdown pages are generally used to generate leads by providing worth, reminiscent of a free book, whitepaper, electronic mail e-newsletter or webinar, in change for the customer’s contact data.
- Product Gross sales: Touchdown pages play an important position in product launches or gross sales promotions by offering a centered platform for showcasing the product’s options and advantages and prompting guests to buy.
- Occasion Registration: When selling occasions like webinars, conferences, or workshops, touchdown pages can streamline the registration course of and encourage sign-ups.
- A/B Testing: Entrepreneurs usually use touchdown pages to conduct A/B testing, experimenting with totally different components to optimize efficiency and improve conversion charges.
- Promoting Campaigns: Touchdown pages are regularly linked to internet marketing campaigns, making certain guests who click on on an advert are directed to a web page tailor-made to the advert’s messaging, rising the probability of conversion.
Contemplating the advantages of getting touchdown pages above, it’s clear how necessary it’s to have one and, extra importantly, know the best way to create a touchdown web page that converts.
Touchdown Web page Finest Practices
Listed below are some finest practices to contemplate when making a touchdown web page:
- Clear and Concise Headline: Your headline ought to instantly seize the customer’s consideration and clearly clarify the services or products. It’s usually the very first thing guests see, so make it depend.
- Compelling Subheadings: Use subheadings to interrupt up textual content and supply extra particulars. They need to assist the principle headline and information guests by means of the web page.
- Sturdy Name-to-Motion (CTA): Your CTA needs to be clear, compelling, and crowd pleasing. Use action-oriented language and make it stand out with contrasting colours or design components. Make sure that it aligns with what you’re providing.
- Centered Content material: Preserve your touchdown web page content material centered on the web page’s major aim. Take away any pointless data or hyperlinks that might distract the customer from the CTA.
- Partaking Visuals: Use high-quality pictures or movies related to your services or products. Visuals can reveal the worth of what you’re providing and maintain guests engaged.
- Social Proof: Embody testimonials, evaluations, or case research to construct belief and credibility. Seeing that others have had a constructive expertise generally is a highly effective motivator for guests to take motion.
- Simplicity in Design: A clear, uncluttered touchdown web page design helps guests concentrate on the content material and CTA. Use whitespace successfully and maintain the structure intuitive.
- Cellular Optimization: Guarantee your touchdown web page appears good and capabilities nicely on cell gadgets. Most net site visitors comes from cell, essential for reaching a wider viewers.
- Quick Loading Time: Web page load velocity is essential. Sluggish loading instances can result in excessive bounce charges and poor consumer expertise. Optimize pictures and scripts to make sure your web page hundreds rapidly.
- A/B Testing: Frequently take a look at totally different components of your touchdown web page (like headlines, CTAs, pictures, and structure) to see what works finest along with your audience. Use information and analytics to information your choices.
- Clear Worth Proposition: Clearly articulate the advantages of your services or products. Clarify the way it solves an issue or improves the customer’s state of affairs.
- Search engine optimization Parts: Incorporate Search engine optimization finest practices to enhance the visibility of your touchdown web page in serps. Use related key phrases, meta descriptions, and an Search engine optimization-friendly URL construction.
- Simple Navigation: Make sure that navigation is intuitive in case your touchdown web page is a component of a bigger web site. Nevertheless, for standalone touchdown pages, minimal navigation may also help maintain guests centered on the CTA.
- Belief Alerts: Show related certifications, awards, or safety badges to reassure guests that your website is reliable and what you are promoting is credible.
- Observe-Up Technique: Plan what occurs after a possible buyer completes the CTA. Whether or not it’s a thanks web page, electronic mail follow-up, or a obtain, guarantee the method is easy and continues the consumer’s journey.
Bear in mind, the important thing to a great touchdown web page is to maintain testing and optimizing based mostly on customer suggestions and efficiency metrics. What works for one viewers or product won’t work for an additional, so steady enchancment is important.
Subsequent, I’ll present you the best way to create high-converting touchdown pages.
How To Create a Touchdown Web page in 6 Steps
To observe alongside on this tutorial, you’ll want a SeedProd account, the easiest way to create a touchdown web page.
SeedProd is the finest touchdown web page builder for WordPress. It means that you can create lovely touchdown pages simply utilizing a drag-and-drop builder.
Plus, it has 200+ gorgeous touchdown web page templates. Consequently, you’ll be able to create touchdown pages that convert with out writing any code.
It’s fast and simple to create an account. You will get began on the SeedProd web site and observe the prompts to obtain the plugin. The pricing begins at $39.50/12 months.
Right here’s a fast information for putting in and activating a plugin.
The next step-by-step tutorial will educate you the best way to create a touchdown web page in 10 minutes:
Step 1: Select Your Touchdown Web page Kind
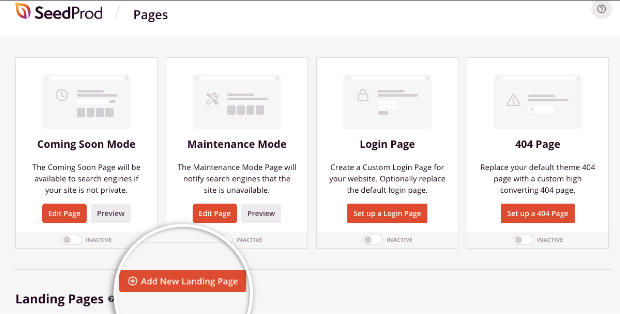
Whenever you open the SeedProd dashboard, you’ll see choices to create various kinds of touchdown pages on your website:
- Coming Quickly Mode
- Upkeep Mode
- Login Mode
- 404 Web page

Beneath this, there’s an Add New Touchdown Web page possibility.
You merely have to click on this button to start out constructing your touchdown web page.
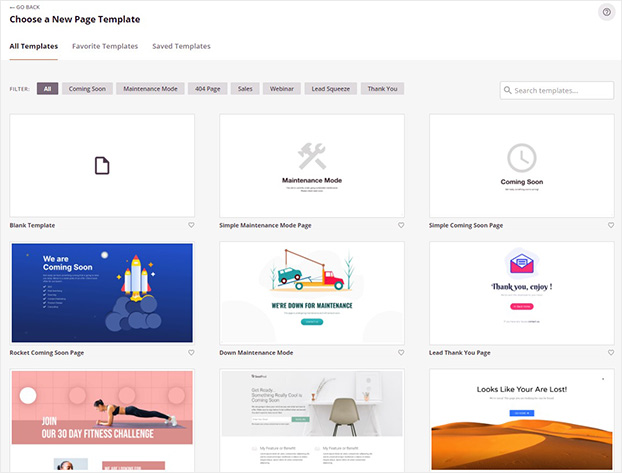
Step 2: Select a Touchdown Web page Template
SeedProd comes with a number of gorgeous pre-built touchdown web page templates. This implies you don’t have to spend hours designing a touchdown web page from scratch.

The touchdown web page templates are divided into totally different classes:
- Coming Quickly
- Upkeep Mode
- 404 Web page
- Gross sales
- Webinar
- Lead Squeeze
- Thank You
- Login
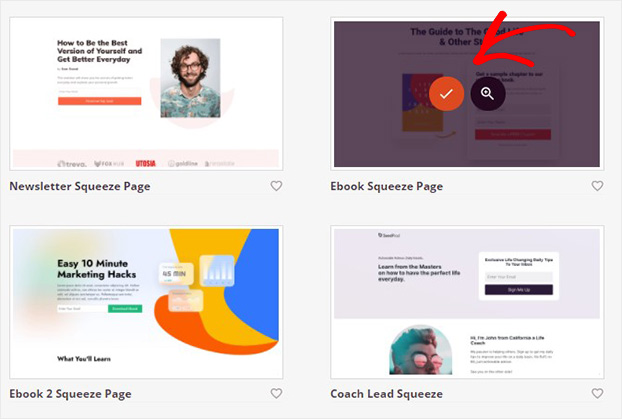
For this step-by-step tutorial, we’ll go along with the E book Squeeze Web page template.
Hover over the template till a crimson tick seems. Then click on on it to pick out the template.

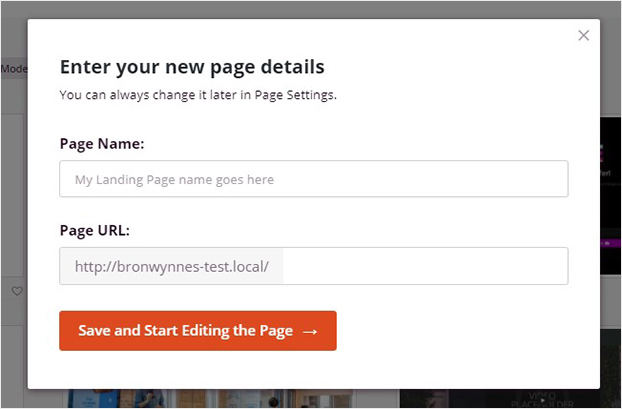
Subsequent, give your touchdown web page a reputation.
Now, click on Save and Begin Modifying the Web page to enter the drag and drop builder.

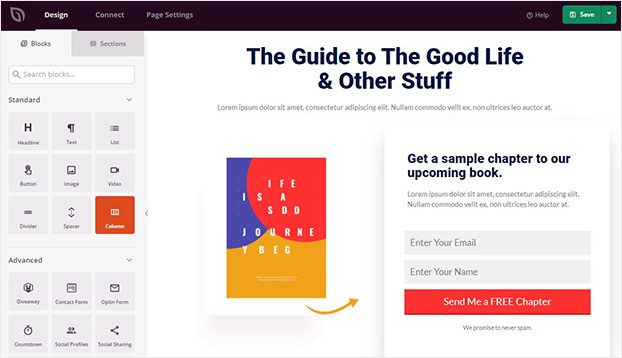
Step 3: Customise Your Touchdown Web page
On this step, you’ll design your touchdown web page in SeedProd’s visible drag and drop web page builder.

It’s fast and simple to customise your touchdown web page in SeedProd.
All the pieces you see on the web page, just like the textual content and pictures, is split into components known as Blocks and Sections.
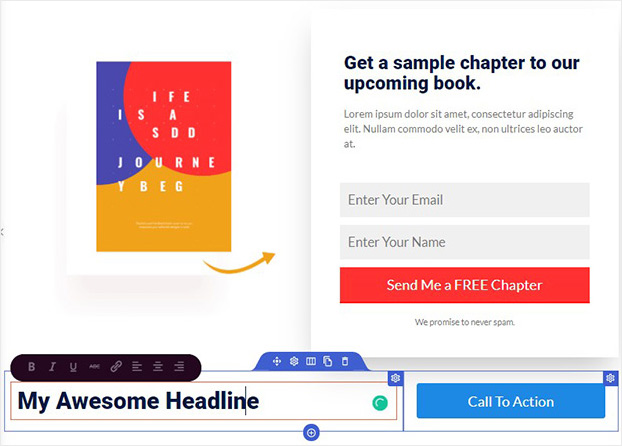
To vary something in your web page, merely click on on the block.
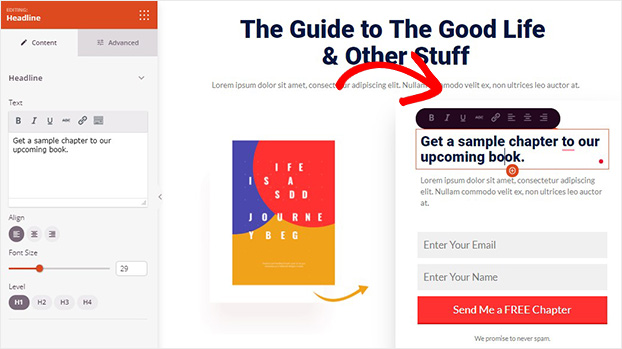
Let’s strive that with the textual content.
So, we’ll merely click on on the textual content block. Then, we will make our adjustments immediately on the touchdown web page.

For extra modifying choices, choose the Superior tab. It means that you can change the colour and spacing.

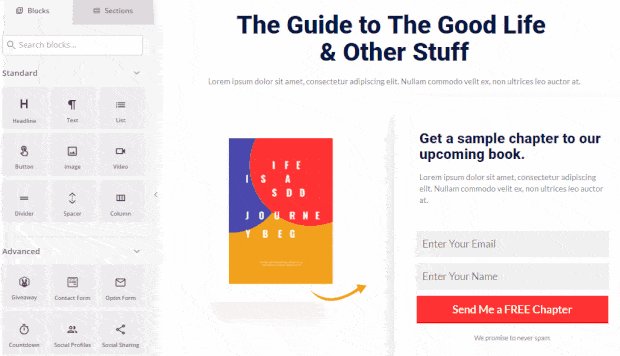
You too can simply add any block to your touchdown web page, like:
- Headlines
- Textual content
- Record
- Button
- Picture
- Video
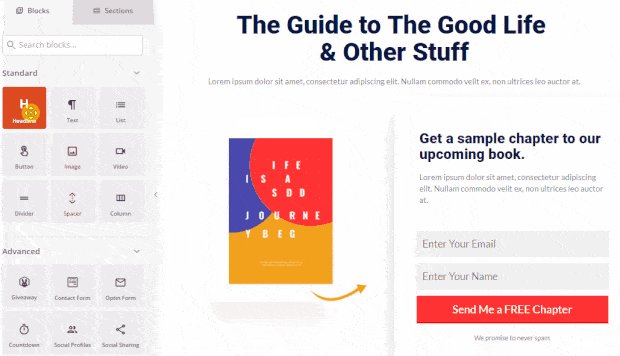
Simply click on on the block and drag it onto your touchdown web page. Like this, you’ll be able to add CTA buttons, lists, pictures, and extra.

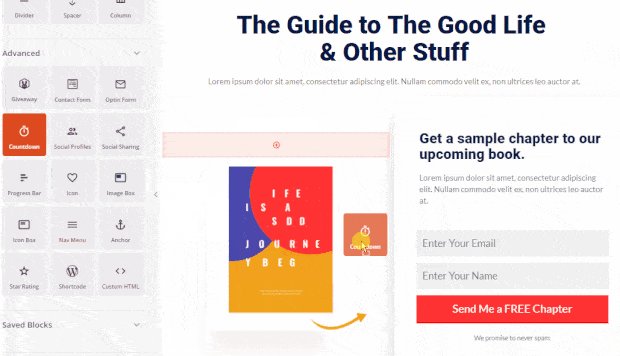
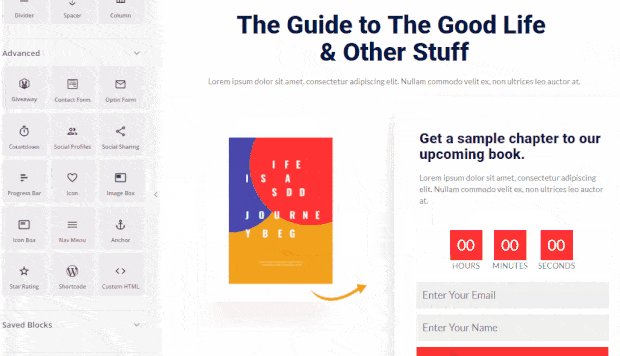
Along with these blocks, you can even use Superior blocks. You’ll see choices so as to add optin and make contact with types, countdown timers, and icons.
These components are particularly designed to extend lead era. Once more, simply drag and drop the block you wish to add to your touchdown web page.

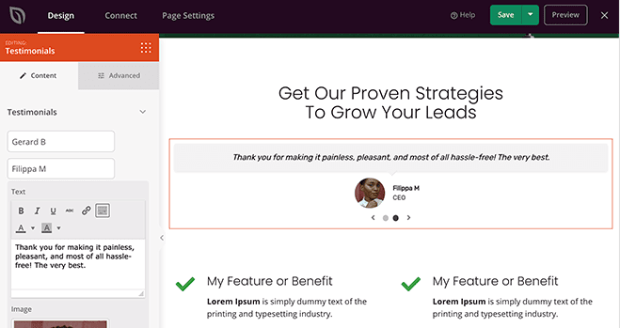
You may even add social media profiles and testimonials to function social proof.

SeedProd even comes with eCommerce blocks like product grids, and ‘add to cart’ and ‘checkout’ buttons.
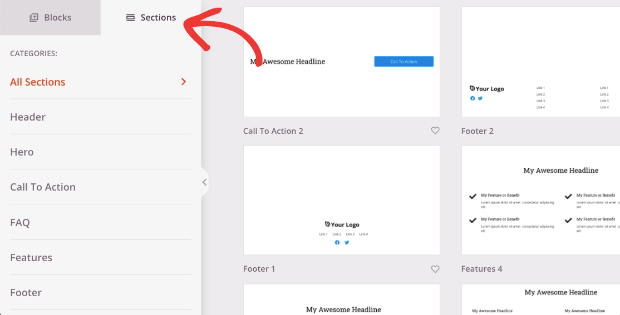
Then, you can even select from prebuilt layouts below the Sections tab.

From right here, you’ll be able to add:
- Headers
- FAQ
- Name to Motion
And extra.
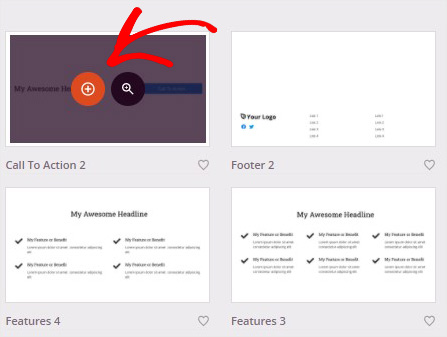
So as to add a bit to your touchdown web page, hover over it and click on the plus icon.

Then, the part can be added to your touchdown web page.

SeedProd additionally enables you to maintain your touchdown web page just like the remainder of your web site.
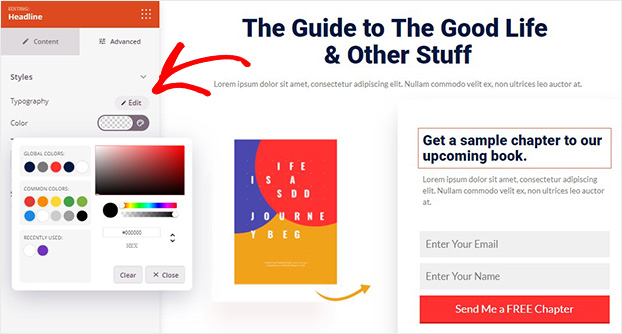
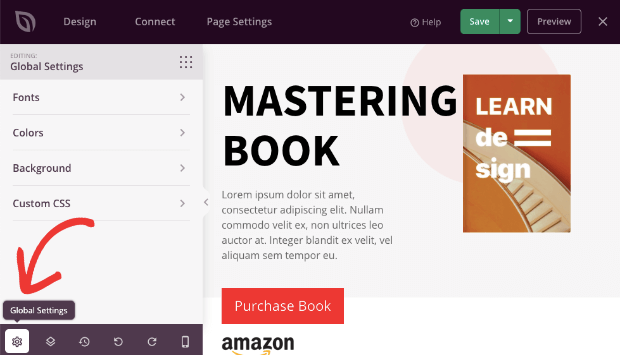
Click on on World Settings. Then, you’ll be able to see the colour, font, and background picture.

From right here, you’ll be able to customise the colours, fonts, and background to match your web site.
Save your design as you’re employed by clicking the Save icon on the high of the builder.
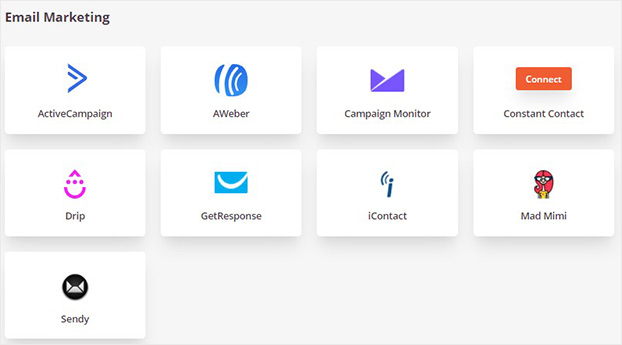
Step 4: Join Your E mail Service Supplier
Rising your electronic mail checklist is easy along with your SeedProd touchdown web page. You may join along with your electronic mail service supplier takes only a few minutes.
This allows you to faucet into advertising automation to set off computerized emails to people who enroll.
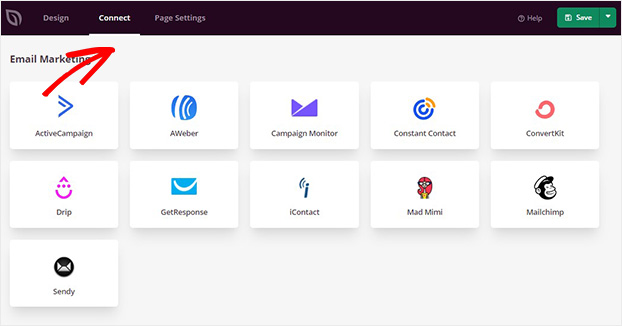
Head excessive of the editor and click on Join.

Discover your electronic mail service supplier and click on Join. Then, observe the prompts.

Now, electronic mail addresses can be robotically added to your electronic mail service supplier.
OptinMonster additionally enables you to combine with Google Analytics, Zapier, and Recaptcha so as to add extra performance to your web page and observe its efficiency.
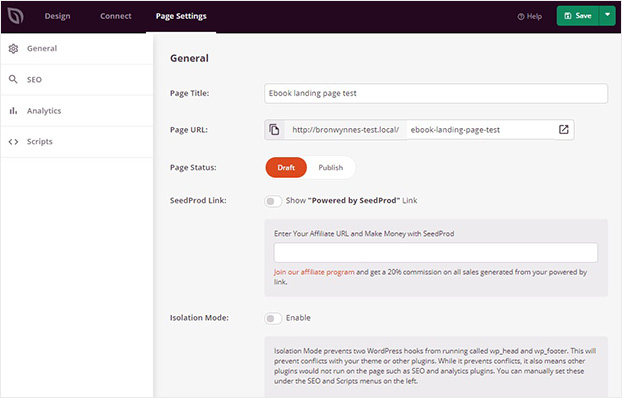
Step 5: Configure Your Touchdown Web page Settings
The subsequent step is to configure your web page settings.
Right here you’ll be able to edit Search engine optimization settings for serps and customise your header.

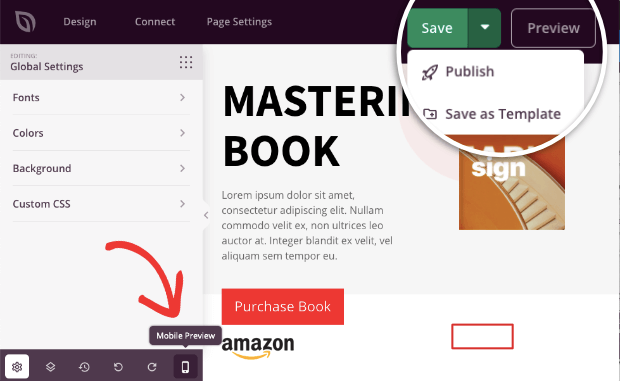
Step 6: Preview and Publish Your Touchdown Web page
As soon as you might be prepared, you’ll be able to preview and publish your touchdown web page.
On the top-right nook of the SeedProd builder, you’ll see choices to preview your web page or reserve it. There’s additionally a Cellular Preview possibility on the backside of the taskbar on the left. This allows you to see how it might look on cell gadgets.
When you click on on the arrow subsequent to the ‘Save’ button, you’ll get a dropdown menu with the ‘Publish’ possibility.

You’ll get a notification when your touchdown web page is revealed.

That’s it. You’ve efficiently discovered the best way to create a touchdown web page in 10 minutes.
SeedProd is a good touchdown web page builder for any enterprise!
Its built-in advertising instruments make it straightforward for entrepreneurs, small enterprise homeowners, and eCommerce websites to get probably the most out of their touchdown pages.
Touchdown Web page Necessities: OptinMonster

OptinMonster is the finest lead era device. It enables you to flip any net web page right into a lead era machine.
It enables you to simply design gorgeous pop-up campaigns in a drag and drop builder. So as an alternative of making separate touchdown pages, you’ll be able to add this optin type to present net pages the place you want to it to seem.
OptinMonster is beginner-friendly and likewise has options like customized CSS for superior customers.
With OptinMonster, you’ll get entry to:
- 100+ marketing campaign templates which you could simply customise.
- Responsive designs so they appear good on any gadget.
- Highly effective concentrating on options to section audiences and personalize campaigns based mostly on the consumer’s exercise, conduct, and curiosity in your website.
- Marketing campaign triggers like on click on, time spent on web page, scroll depth, and extra.
- E mail integration with common electronic mail advertising companies and CRM like Fixed Contact and Mailchimp.
- A/B testing and actionable insights
Try How The Advisor Coach Elevated Conversions 3X utilizing inline types amongst different marketing campaign sorts from OptinMonster.
When you haven’t signed up for OptinMonster but, you will get began immediately with a 100% risk-free account:
I hope you discovered this text useful in studying the best way to create a touchdown web page. When you did, you may wish to try these sources on touchdown pages: