Warmth maps are a game-changer for entrepreneurs who wish to optimize their web site and weblog for higher engagement and conversions.

By utilizing warmth maps to trace consumer habits, entrepreneurs can decide what their guests like, what they do not like, and what they’re ignoring.
Right here, we’ll take a more in-depth have a look at warmth maps, how they work, and the several types of maps you should utilize to optimize your web site for extra conversions and fewer friction.
Desk of Contents
Totally different Forms of Warmth Maps [+ What They Can Tell You]
The right way to Use Warmth Maps
What’s a warmth map?
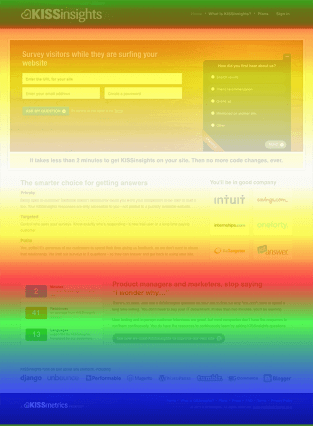
A warmth map is a visible illustration of consumer habits in your web site or weblog. It makes use of colour to mark the areas of a webpage that get probably the most consideration from guests.
Think about a marketer is re-designing a touchdown web page and desires to place a call-to-action in a heavy-traffic space. As a substitute of taking wild guesses on the place it ought to go, she generates a warmth map of her web site, permitting her to see the place guests are most engaged.
That is what makes warmth maps so efficient. They permit entrepreneurs to visualise, perceive, and interpret complicated information at a look.
By figuring out patterns in motion and habits, entrepreneurs tailor their web sites to enhance consumer expertise, improve conversion charges, and even scale back bounce charges.
How do warmth maps work?
Totally different colour schemes can be utilized in warmth maps — from grayscale to rainbow. Nonetheless, rainbow-schemed maps are sometimes most well-liked as a result of they allow you to interpret information factors extra simply.
The “sizzling” sections of a warmth map — sometimes represented by hotter colours — are hottest with customers. Alternatively, the “chilly” sections — sometimes represented by cooler colours — are much less standard.
There are two primary classes of warmth maps:
- Interplay warmth maps are used to establish how customers work together with a web site or weblog. They do that by monitoring clicks, mouse actions, and scrolling habits.
- Consideration warmth maps are extra complicated, leveraging eye-tracking know-how to report the motion of a consumer’ eyes as they scan a webpage.
Subsequent, we’ll talk about the several types of warmth maps and the advantages of every.
Totally different Forms of Warmth Maps [+What They Can Tell You]
1. Scroll maps
Scroll maps present you the share of tourists who scroll via every part of your webpage. The warmer the part, the extra guests have seen it. This information might help decide the place to put CTAs or necessary info in your webpage.
For example, in case your guests solely scroll down 50% of the web page, putting a CTA nearer to the highest — relatively than the center or backside — would make sense.
Bear in mind: When utilizing scroll maps, at all times have a look at metrics on totally different gadgets, together with smartphones and tablets.

2. Click on maps
Because the identify suggests, click on maps establish the components of your web page that guests click on on probably the most. The warmer the part, the extra ceaselessly your guests click on on it.
This information can present you if guests care to click on in your CTAs or different buttons that enable them to take a desired motion. It could possibly additionally present you in the event that they’re getting distracted by non-clickable parts or experiencing navigational points.
-6.png?width=350&name=pasted%20image%200%20(1)-6.png)
3. Hover maps
Hover maps, also called mouse-tracking warmth maps, present you the place guests hover their cursor whereas studying your webpage. The warmer the world, the longer they hold their cursor over it.
This information might help decide how guests really navigate your web site, so you’ll be able to place necessary parts in a location the place they’ll obtain the best quantity of consideration doable.
For instance, a marketer can monitor the hover patterns on a checkout web page to see the place prospects expertise probably the most friction.
The right way to Use Warmth Maps
Analyzing the warmth map of every kind of web page in your web site could be splendid, however, sadly, it isn’t environment friendly. The best option to leverage warmth maps is to investigate the pages that affect your web site’s conversion fee probably the most: your own home web page, touchdown pages, and high-conversion weblog posts.
Residence Web page
Your homepage is an introduction to your model. For those who continually monitor which sections guests are scrolling via and whether or not they’re hovering over key info and clicking on CTAs, you then’ll know precisely the place to put crucial parts of your homepage, lowering your bounce fee and rising your conversion fee.
Touchdown Pages
Your touchdown pages are the final step in turning guests into leads. For those who can analyze your customers’ habits on these pages, then you’ll be able to implement the optimum touchdown web page design for producing probably the most quantity of leads for your corporation.
Excessive-Conversion Weblog Posts
Your CTAs placement in your weblog posts can closely affect their conversion fee. For example, at HubSpot, regardless that our end-of-post banner CTAs are visually partaking, we discovered that they solely generate a small fraction of our weblog leads.
After analyzing our warmth maps, we found that our anchor textual content CTAs, that are simply hyperlinked blurbs of textual content positioned after every weblog put up’s introduction, really generated the vast majority of our weblog leads as a result of most guests noticed the CTA initially of the put up and never the one on the finish.
Again to You
Whether or not you’re A/B testing your web site design or determining one of the best place to place a call-to-action in your weblog posts, warmth maps are your greatest software for measuring consideration and designing content material that connects along with your viewers and converts them into leads and prospects.



-3.png?width=434&height=338&name=pasted%20image%200%20(2)-3.png)
