We now have posted many articles on the right way to create performing welcome emails, promo, and efficient event-triggered emails, confirmed the right way to use our “smart-elements” to create merchandise’ playing cards simply and quick. Largely, all of them comprise concepts and HTML e-mail design tricks to implement.
You stick with some suggestions given on our weblog, or stick with your confirmed strategies to show subscribers into loyal prospects with promo emails, but a few of these emails might look kind of “damaged” as a result of containers and social networks icons overlap one another. There are circumstances when containers are too removed from each other or there is no such thing as a area between textual content and e-mail borders. And this all doesn’t make your e-mail look full, both.
A while in the past and nonetheless now in lots of e-mail builders, you’re alleged to edit HTML code, save your e-mail template to see if modifications work wonderful for the e-mail, after which edit once more if wanted. However now with Stripo, you could modify paddings and set indents proper within the settings panel and see modifications instantly. No HTML abilities required?
On this submit, we’re going to share some methods on the right way to set indents, margins between content material components and paddings in emails with our editor.
1. The right way to modify paddings in publication templates
By “paddings” we imply whitespace between the container/construction’s borderline and content material factor.
So, with Stripo, you possibly can set paddings for:
a) for total e-mail templates
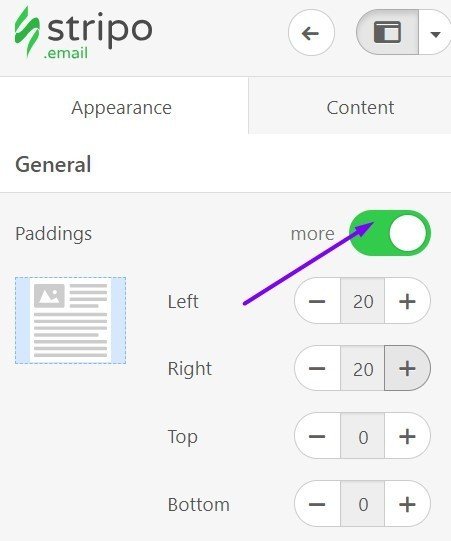
To do it, go to the Look Tab, select the “common” merchandise, and set paddings for total publication templates.
These settings will probably be utilized to every block, construction or container of your e-mail.
As a default, we set “20” pixels for the highest, the left and proper sides, and “zero” for the underside.

Right here, you could set completely different paddings for the highest, backside, left and proper sides — click on the “extra” button.

This instance is to point out that comparable paddings set for a complete template are actually utilized to all containers inside the e-mail it doesn’t matter what content material they embrace, be it copy or images, and so forth.
b) for every container individually
Sure, you could set particular paddings for every separate factor, be it a picture, a video, a call-to-action button and even copy with headings. After you have pulled a content material block in a template, click on on it. And the settings panel will work for this specific block.
Word: settings for a block/construction have precedence over the final settings.
Set a person parameter for all sides: “zero” for the underside, “20” for the left aspect, “10” for the best aspect and “50” for the highest, if that matches your e-mail design.

Within the higher row, the center picture has paddings twice as many paddings as the final parameters for the complete template. By making use of them, a designer wished to create an impact of floating pictures and slight dysfunction to attract our consideration to this piece of furnishings.
Word: Make certain to decide on pictures of comparable sizes. Sure, Stripo can equalize your containers, however solely by one parameter — both top or width.
In an effort to keep away from mismatching pictures, you may additionally crop and edit them to make their sizes roughly coincide.
The right way to flip the paddings off: You should not have to erase/take away all paddings for all sides individually — cancel all paddings set both for a template or only a stripe by simply switching off the “extra” button.
2. The right way to set indents in publication templates
Paddings in emails present us with whitespace between the content material components and a container’s borders.
But, contained in the container, there may be a number of components, and there’s alleged to be some room between them, too. In any other case, these components might overcover one another.
a) setting common indents for constructions/containers
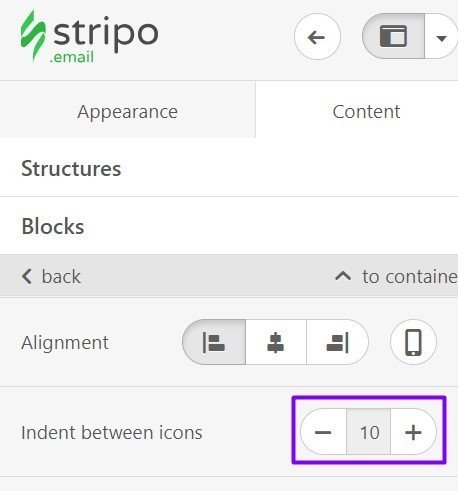
Click on the construction/container in your template, and on the settings panel you will notice:

In a construction or a stripe, you may also must set indents for containers.
Do it the identical manner, with the one distinction: the editor will counsel setting indents between containers

b) setting particular person indents inside containers
HTML and CSS characteristic additionally permits making use of particular person parameters for each icon/container inside a construction. This feature could also be required for menus, for instance, with menu objects of various lengths. If they’re too patchy and replica lengths considerably range, phrases can go to the second line as there’s a set dimension for each menu tab.
To keep away from this, it’s worthwhile to open an e-mail template HTML code and work solely with “es-p0r” variable:
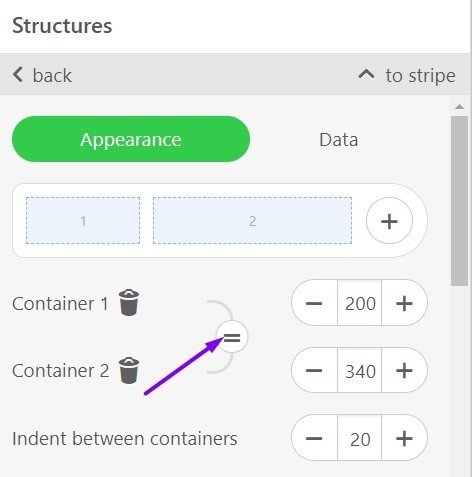
3. The right way to equalize containers
Stripo lets you equalize cells, blocks and containers with a number of easy clicks — regardless of what number of of are there.

This can be a very helpful choice when making use of two completely different blocks in a stripe to make them look constant and equal.

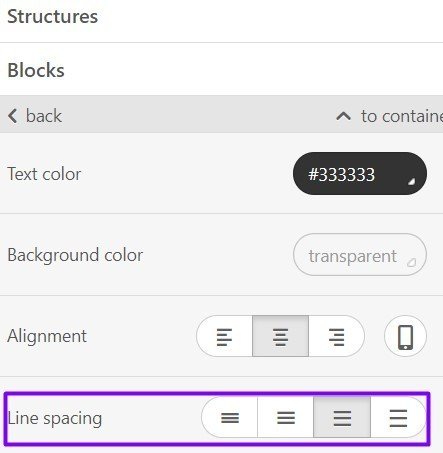
4. The right way to set spacing in HTML emails with Stripo
Line spacing performs a necessary function in textual content readability, so do fonts.
Set spacing both for total e-mail or for a person container.
There’s one method to do it with Stripo — within the settings panel.

5. The right way to insert a spacer with Stripo, and its alternate options
Paddings and indents will not be sufficient generally to visually separate or draw our consideration to a desired e-mail template block. For this objective, we might use spacers.
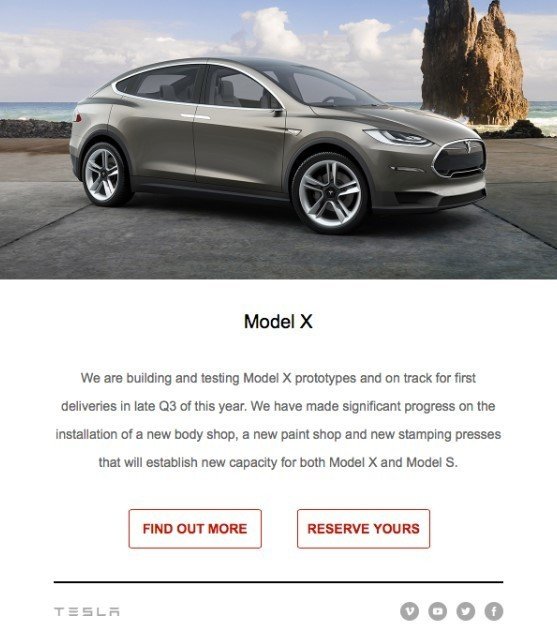
Tesla, for instance, places them after a complete e-mail to separate content material and its worth supply from the contact info.

With Stripo, it’s very simple to use “spacers”. Simply pull this fundamental block within the template. Set its width and thickness. Performed!
Word: sometimes, spacers are offered by pictures. Resulting from this issue, you may not have the ability to stick with the image-to-text ratio. Stripo spacer presents a lightweight HTML code. This implies our dividers are only a image that doesn’t overwhelm your e-mail complete weight. It helps to move anti-spam filters.
However you could insert a picture if you happen to please. Simply be certain that to maintain the ration inside limits.
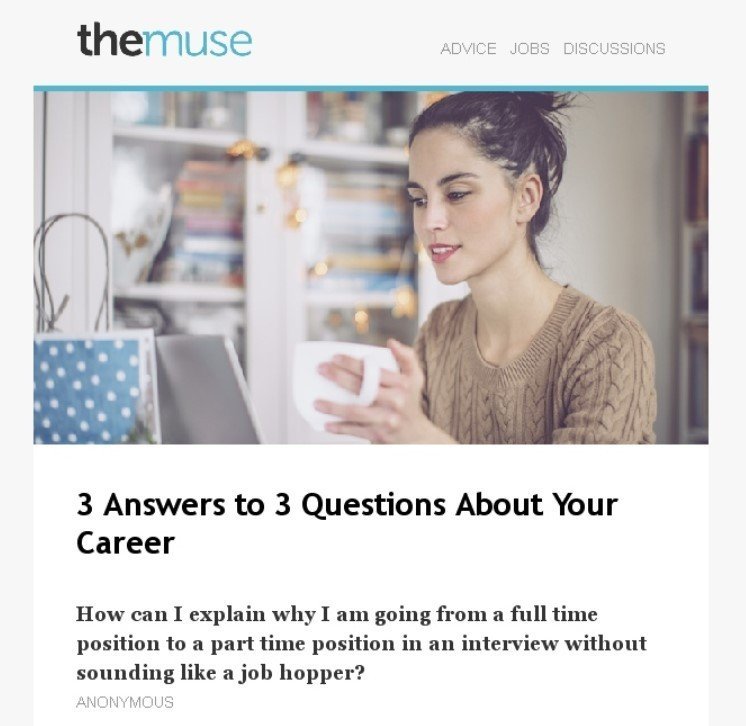
The Muse firm all the time locations pictures that seem like spacers between menu and banners.

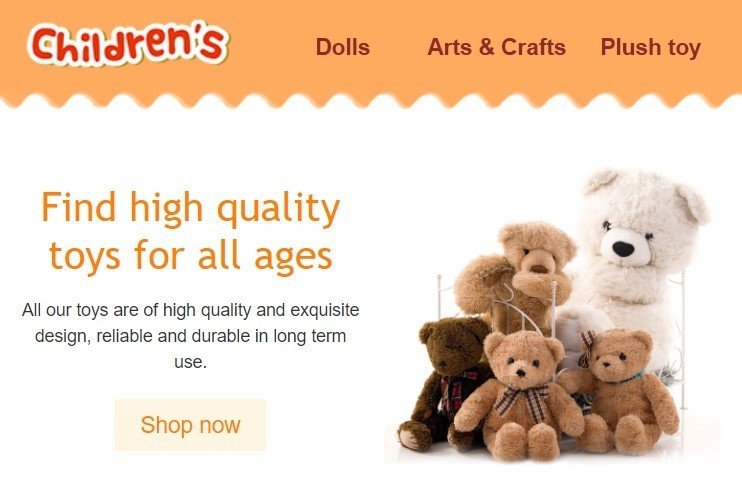
And the Youngsters on-line retailer makes use of this fancy image-spacer to separate menu from the corporate’s worth proposition.

6. The right way to set borders
Increasingly more manufacturers now come to this characteristic in e-mail design. I presume will probably be one of many developments for 2019.

Actually, you could create such pictures with PhotoShop. However on this case, merge tags gained’t work for newsletters, apart from you will be unable to use multiple hyperlink to this container.
However with Stripo, you could insert hyperlinks to each single factor in a container: button, picture, value, textual content, and so forth.

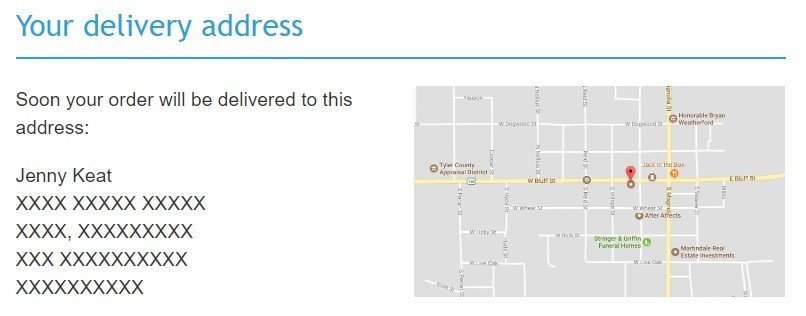
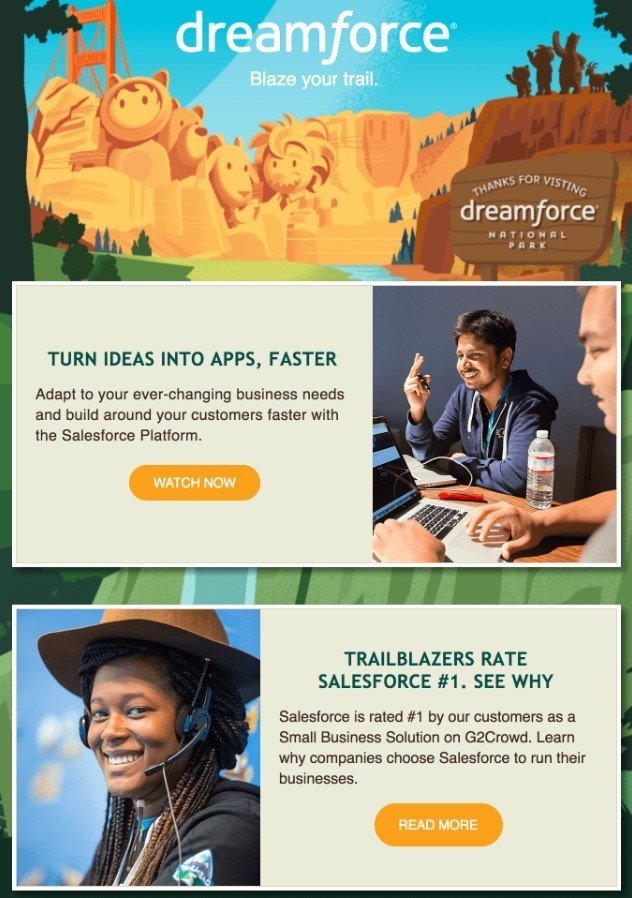
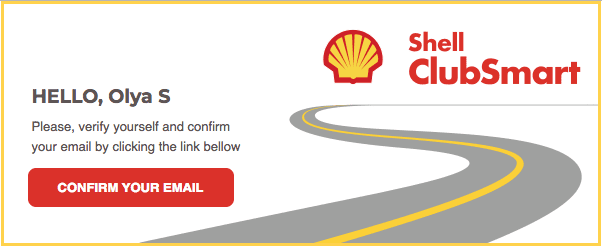
This instance consists of: borders set all around the container, CTA button with a hyperlink, merge tags – which is why it mentions a reputation, – and only a street picture and a emblem.
Even when an e-mail shopper is not going to show this picture, a person will nonetheless see the button and merge tags.
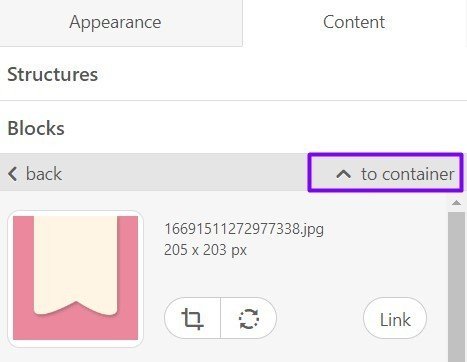
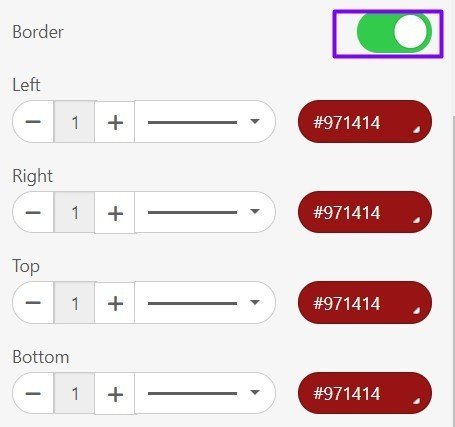
Now, if you wish to set borders round particular containers, you could click on on the very container.
Word: Click on on any factor inside a container. Then click on “go to container” on the settings panel.

You will note “borders”. After you have switched this button on, it is possible for you to to set particular person border thickness and coloration for container’s each aspect.

In case you don’t click on it, then you’ll set common border for total stripe/container.
Borders might also make your emails look extra structured.
If you wish to apply borders for a complete e-mail template, you will have to set it for all of the stripes in it like we did on the instance beneath:
- high, left and proper for header and menu;
- left and proper sides for all different stripes;
- backside, left and proper for the stripe with a footer.
Make certain to set a single coloration and border thickness for total e-mail. As soon as every little thing is completed correctly, your e-mail will seem like it’s framed.
As soon as every little thing is completed correctly, your e-mail will seem like it’s framed.
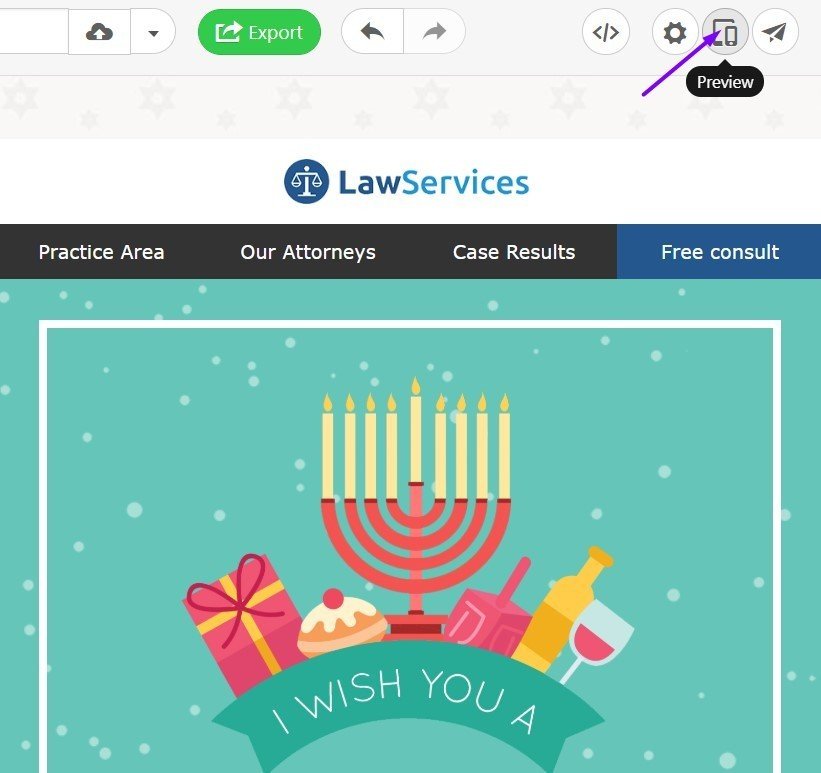
7. The right way to preview emails
There are two methods to check your emails with Stripo:
a) e-mail preview.
This magic button will present you the best way your e-mail is about to look on mobiles and desktop screens;

b) sending take a look at emails.
This can be a fairly new characteristic for our editor. Any further, it lets you ship take a look at emails to the chosen e-mail handle.

The amount of take a look at emails per day varies and is determined by the subscription plan.
I sincerely hope that the following tips and methods for structure manipulation are helpful for you and are about to save lots of you a excessive period of time.

