On-page Website positioning has the ability to deliver numerous new guests — and prospects — proper to your web site.
Moreover, on-page Website positioning can also be fully as much as you: You get to determine what the subject and/or objective of every web page can be. You get to determine on the audience for that web page. And you get to decide on the goal key phrases and phrases you wish to deal with.
This may be intimidating and empowering on the identical time. Should you’re not sure find out how to get began, we have constructed this on-page Website positioning guidelines to assist information you.
Leap To:
What’s on-page Website positioning?
On-page Website positioning, or on-site Website positioning, is the method of optimizing varied front-end and back-end parts of your web site in order that it ranks in search engines like google and yahoo and brings in new site visitors. On-page Website positioning parts embrace content material components, web site structure components, and HTML components.
Google’s algorithm ranks your web site on three essential components: on-page Website positioning, off-page Website positioning, and technical Website positioning:
- On-page Website positioning refers back to the web page components that allow search engines like google and yahoo to crawl and index a web page.
- Off-page Website positioning refers to social sharing, exterior linking, and extra.
- Technical Website positioning refers to all of the Website positioning components not included in on-page and off-page practices, corresponding to structured knowledge, web site velocity, and cell readiness — the extra technical components of Website positioning.

Word: This Website positioning “trilogy” is not all the time divided into three clear sections; a few of these Website positioning components will overlap. You may see how and why all through this piece.
Why is on-page Website positioning essential?
On-page Website positioning is essential as a result of it tells Google all about your web site and the way you present worth to guests and prospects. It helps your web site be optimized for each human eyes and search engine bots.
Merely creating and publishing your web site is not sufficient — you should optimize it for Google and different search engines like google and yahoo with a view to rank and appeal to new site visitors.
On-page Website positioning is named “on-page” as a result of the tweaks and adjustments you make to optimize your web site may be seen by guests in your web page (whereas off-page and technical Website positioning components aren’t all the time seen).
Each a part of on-page Website positioning is totally as much as you; that is why it’s important that you just do it appropriately. Now, let’s focus on the weather of on-page Website positioning.
On-Web page Website positioning Parts
- Key phrase Analysis
- Visible Content material
- Web page Titles
- Headers
- Meta Descriptions
- Picture Alt-Textual content
- Structured Markup
- Web page URLs
- Inner Linking
- Cellular Responsiveness
- Website Pace
All on-page Website positioning components fall into three essential classes:
You may see these components divided into sections under.
Content material Parts
On this part, we’ll deal with key phrase analysis and the way key phrases must be integrated into your content material. We’ll additionally focus on the significance of together with photos in your content material.
1. Key phrase Analysis
Step one to creating high-quality content material is selecting related key phrases and matters. Conduct key phrase analysis by looking Google for phrases and seeing what surfaces for rivals and different web sites. You can too use instruments like Ahrefs, AnswerthePublic, and UberSuggest.
Additionally, learn our Newbie’s Information on How you can Do Key phrase Analysis for Website positioning.
When doing key phrase analysis, contemplate how your web page content material falls into the customer’s journey and guests’ search intent. This can influence how you’ll use your key phrases and what forms of content material you’ll create:
| STAGE IN THE BUYER’S JOURNEY | SUGGESTED CONTENT/WEBSITE PAGES |
| Consciousness | Weblog posts, video, homepage |
| Consideration | Purchaser’s guides, case research, about web page |
| Determination | Product demos, comparability instruments, product or pricing pages, contact web page |
Now, it is time to write your web page content material or clear it up in the event you’re at present auditing your on-page Website positioning.
2. Visible Content material
Visible content material — like photos, graphics, and charts — play an essential function in on-page Website positioning for a number of causes.
Pictures can improve the visible attraction and engagement of net pages. They assist make content material extra scannable and simpler to digest. Plus, optimizing photos with alt tags (extra on that under) may help drive site visitors from picture search outcomes.
HTML Parts
HTML components seek advice from the weather in your supply code.
Word: To see the supply code for any web page in your browser, click on View > Developer > View Supply within the prime menu.
3. Web page Titles
Your web site web page titles (also referred to as title tags) are one of the vital essential Website positioning components.
Titles inform each guests and search engines like google and yahoo what they will discover on the corresponding pages.
To make sure your web site pages rank for the right intent, you should definitely embrace the main focus key phrase for every web page within the title. Incorporate your key phrase as naturally as attainable.
4. Headers
Headers, also referred to as physique tags, seek advice from the HTML component <h1>, <h2>, <h3>, and so forth.
These tags assist manage your content material for readers and assist search engines like google and yahoo distinguish what a part of your content material is most essential and related, relying on search intent.
5. Meta Descriptions
Meta descriptions are the brief web page descriptions that seem beneath the title in search outcomes. Though it isn’t an official rating issue for search engines like google and yahoo, it will probably affect whether or not or not your web page is clicked on — subsequently, it is simply as essential when doing on-page Website positioning.
Meta descriptions can be copied over to social media when your content material is shared (through the use of structured markup, which we discuss under), so it will probably encourage click-throughs from there, too.
6. Picture Alt-text
Picture alt-text is like Website positioning on your photos. It tells Google and different search engines like google and yahoo what your photos are about … which is essential as a result of Google now delivers nearly as many image-based outcomes as they do text-based outcomes.
Which means customers could also be discovering your web site by way of your photos. To ensure that them to do that, although, it’s important to add alt-text to your photos.
7. Structured Markup
Structured markup, or structured knowledge, is the method of “marking up” your web site supply code to make it simpler for Google to search out and perceive completely different components of your content material.
Structured markup is the important thing behind these featured snippets, data panels, and different content material options you see if you seek for one thing on Google. It is also how your particular web page info reveals up so neatly when somebody shares your content material on social media.
Word: Structured knowledge is taken into account technical Website positioning, however I am together with it right here as a result of optimizing it creates a greater on-page expertise for guests.
Website Structure Parts
Website structure components seek advice from the weather that make up your web site and web site pages. The way you construction your web site may help Google and different search engines like google and yahoo simply crawl the pages and web page content material.
8. Web page URLs
Your web page URLs must be easy to digest for each readers and search engines like google and yahoo. They’re additionally essential when preserving your web site hierarchy constant as you create subpages, weblog posts, and different forms of inside pages.
For instance, within the above URL, “weblog” is the sub-domain, “hubspot.com” is the area, “gross sales” is the listing for the HubSpot Gross sales Weblog, and “startups” signifies the particular path to that weblog publish.
9. Inner Linking
Inner linking is the method of hyperlinking to different useful pages in your web site. (See how the phrases “inside linking” are linked to a different HubSpot weblog publish within the sentence above? That is an instance.)
Inner linking is essential for on-page Website positioning as a result of inside hyperlinks ship readers to different pages in your web site, preserving them round longer and thus telling Google your web site is effective and useful.
Additionally, the longer guests are in your web site, the extra time Google has to crawl and index your web site pages. This finally helps Google soak up extra details about your web site and doubtlessly rank it increased on the search engine outcomes pages.
Obtain our free information to Inner Linking for Website positioning.
10. Cellular Responsiveness
Google began favoring websites which are optimized for quicker cell speeds — even for desktop searches.
Cellular responsiveness issues.
It’s vital to decide on an internet site internet hosting service, web site design and theme, and content material format that is readable and navigable on cell gadgets. Should you’re undecided about your personal web site’s cell readiness, use Google’s Cellular-Pleasant Check device.
11. Website Pace
Whether or not seen on a cell system or desktop, your web site should have the ability to load rapidly. In the case of on-page Website positioning, web page velocity counts big-time.
Google cares about person expertise at first. In case your web site hundreds slowly or haphazardly, it is probably your guests aren’t going to stay round — and Google is aware of that. Furthermore, web site velocity can influence conversions and ROI.
Verify your web site’s velocity anytime utilizing Google’s PageSpeed Insights device. In case your web site is movin’ sluggish, try 5 Simple Methods to Assist Cut back Your Web site’s Web page Loading Pace.
Word: Cellular responsiveness and web site velocity are thought of technical Website positioning, however I am together with them right here as a result of optimizing them creates a greater on-page expertise for guests.
Now that we’ve coated the weather of on-page Website positioning, let’s dive into our guidelines that you should utilize when optimizing particular person pages in your web site.
On-Web page Website positioning Guidelines
- Be sure your key phrase is in your URL.
- Optimize your web page title.
- Use headers.
- Embody key phrases in your physique copy.
- Incorporate photos, graphics, and different visuals.
- Add meta description.
- Optimize visuals with alt-text.
- Add inside hyperlinks.
- Add exterior hyperlinks.
1. Be sure your key phrase is in your URL.
Add your goal key phrase to your URL so customers and search engines like google and yahoo know what sort of content material they may discover on the web page.
For instance, think about you personal a sizzling yoga studio referred to as ADYoga. You have got an online web page that features movies of your lessons. The key phrase for this web page is “sizzling yoga on-line lessons” — so, you’d wish to embrace that key phrase in your URL. The URL for this net web page might appear to be this: www.ADyoga.com/hot-yoga-online-classes.
Listed here are just a few tips about find out how to write Website positioning-friendly URLs:
- Take away the additional, pointless phrases.
- Use just one or two key phrases.
Use HTTPS if attainable, as Google now makes use of that as a constructive rating issue.
2. Optimize your web page title.
Craft a descriptive title that features your goal key phrase and precisely describes the web page’s content material.
Listed here are some finest practices for when creating a web page title:
- Hold it beneath 60 characters (per Google’s replace) to make sure that your titles show appropriately. Though Google would not have an actual character restrict, its show titles max out at 600 pixels. Retaining your titles at 60 characters or much less ensures the title will not be lower off in search outcomes.
- Do not stuff the title with key phrases.
- Do not use all caps.
- Embody your model within the title, i.e. “The Final Information to On-Web page Website positioning in 2022 — HubSpot Weblog”.
Try our free data-driven information to writing efficient web page titles.
3. Use headers.
Arrange your content material with header tags to make it extra scannable and search-engine pleasant.
You’ll want to naturally incorporate essential key phrases in your headers, however select completely different ones than what’s in your web page title. Put your most essential key phrases in your <h1> and <h2> headers.
4. Embody key phrases in your physique copy.
Along with your URL, title, and headers, you will wish to add your key phrase all through your net web page(s). Sprinkle your key phrase all through your content material as effectively the place it matches naturally.
Whereas key phrases are each useful and needed for Website positioning, it’s essential to keep away from key phrase stuffing. That is if you excessively repeat key phrases or key phrases in your content material with the intention of manipulating search engine rankings.
Key phrase stuffing may be detrimental to your web site and net web page’s Website positioning. Not solely does keyword-stuffing current a spammy and cheesy studying expertise, however fashionable search engines like google and yahoo are smarter than ever — they have been designed to particularly monitor for (and penalize!) content material that is unnaturally full of key phrases.
5. Incorporate photos, graphics, and different visuals.
Add participating and related visuals to your content material to interrupt up giant blocks of textual content and make it extra visually interesting. Visuals also can assist drive potential picture search site visitors.
To optimize photos for on-page Website positioning, guarantee they’re appropriately compressed for quicker loading instances, use descriptive filenames, and supply informative alt tags. By doing so, you possibly can improve each the person expertise and the visibility of your net pages in search engine outcomes.
6. Add a meta description.
Write a compelling meta description that summarizes the web page’s content material and encourages customers to click on by way of from search outcomes.
Here is what makes for a good meta description:
7. Optimize visuals with alt-text.
We talked earlier about picture alt textual content. You may wish to optimize your visible content material this fashion — and you should definitely embrace your key phrase in your picture alt textual content. It will assist with the web page’s Website positioning in addition to provide the potential to rank in picture search (e.g. on a search engine picture outcomes web page or picture carousel).
Here is what to remember when including picture alt-text:
- Make it descriptive and particular.
- Make it contextually related to the broader web page content material.
- Hold it shorter than 125 characters.
- Use key phrases sparingly, and do not key phrase stuff.
8. Add inside hyperlinks.
Assist search engines like google and yahoo uncover and perceive the relationships between completely different pages in your web site by including inside hyperlinks to your content material.
So as to add inside hyperlinks to your content material, you’ll have to:
- Establish related anchor textual content. Decide the anchor textual content (the clickable textual content) that you just wish to use on your inside hyperlink. The anchor textual content must be descriptive and associated to the content material of the web page you are linking to.
- Establish the goal web page. Decide the particular web page in your web site that you just wish to hyperlink to. Select a web page that’s contextually related and supplies extra worth or info associated to the present content material.
- Place hyperlinks strategically all through the web page. Intention for an inexpensive variety of hyperlinks per web page, guaranteeing they’re contextually related and add worth to the person expertise. Keep away from extreme linking, as it could be seen as spammy.
9. Add exterior hyperlinks.
It could appear counterintuitive to incorporate exterior hyperlinks all through your web page contemplating we simply coated a number of explanation why inside linking is so essential for on-page Website positioning. Nonetheless, exterior hyperlinks are additionally essential.
By externally linking to credible and reliable websites, Google will know your web page can also be credible and reliable. Not solely does Google wish to know your web site is well-referenced, however your guests do, too.
Now that you understand how to make on-page optimizations for a single web page, let’s discuss by way of the steps of auditing and enhancing your on-page Website positioning at scale.
How you can Handle On-Web page Website positioning at Scale
- Crawl your web site.
- Conduct an Website positioning audit and outline your web site structure.
- Replace URLs, web page titles, and meta descriptions.
- Monitor key phrases and matters for every web page.
- Set up worth propositions for every web page.
- Outline your audience.
- Plan new web page titles.
- Add new meta descriptions.
- Evaluate and edit web page content material as wanted.
- Incorporate visible content material.
- Add related hyperlinks.
- Optimize for conversions.
Should you’ve been in quest of an answer for organizing and monitoring the varied on-page Website positioning components, you are in luck. The HubSpot advertising and marketing crew launched an up to date model of our On-Web page Website positioning Template, an Excel doc that lets you coordinate pages and key phrases — and observe adjustments — multi function place.
Obtain Now: On-Web page Website positioning Template
On this part, we’ll be utilizing this template as a information as we stroll you thru a guidelines on your on-page Website positioning administration, step-by-step. Obtain the template now and observe alongside.
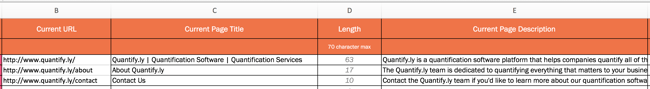
Word: The fictional web site “http://www.quantify.ly” can be used for example all through this publish. It is merely meant that will help you think about how your personal web site will match into the template.
1. Crawl your web site.
Get an outline of your whole web site pages that search engines like google and yahoo have listed. For HubSpot prospects, our Web page Efficiency device (beneath Studies) will permit you to do that. Should you’re not utilizing HubSpot, you possibly can strive utilizing a free device like Xenu’s hyperlink crawler.
After crawling your web site and exporting the outcomes into an Excel (or .csv) file, there can be three key columns of information that you must deal with:
- The online deal with (a.ok.a. URL)
- The web page title
- The web page meta description
Copy and paste these three columns into your template.
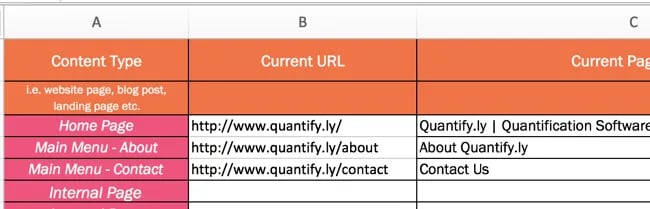
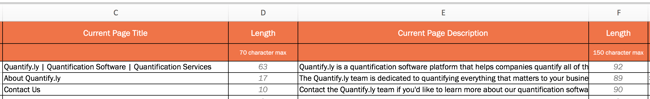
The URL must be pasted into column B, the web page title into column C, and the outline into column E.

2. Conduct an Website positioning audit and outline your web site structure.
Now that you’ve got a fundamental index of your web site within the template, you will wish to manage and prioritize your net pages. Begin by defining the place inside your web site structure your current pages at present sit.
Do that in column A. Word whether or not a web page is your homepage (ideally you will solely have a kind of), a web page in your main (or secondary) navigation menu, an inside web page, and so forth.

3. Replace URLs, web page titles, and meta descriptions.
Evaluate your present URLs, web page titles, and meta descriptions to see in the event that they want updating.
(That is the great thing about utilizing a template to prepare your Website positioning: You get a broad overview of the kind of content material you will have in your web site.)

Discover how column D and column F routinely calculate the size of every component. The really useful size for web page titles is something beneath 60 characters. (And, truly, a fast and simple optimization undertaking is to replace all web page titles which are longer than 60 characters.)
The really useful size for web page meta descriptions is 155-160 characters. That is the right size to make sure not one of the description is lower off by the ellipses. Be sure to’re not too repetitive with key phrases on this area. Writing a very good meta description is not powerful, nevertheless it deserves simply as a lot consideration because the web page content material itself.
(Word: For some websites, you might also need to replace the URLs, however that is not all the time the case and thus was not included as a part of this optimization template.)
4. Monitor key phrases and matters for every web page.
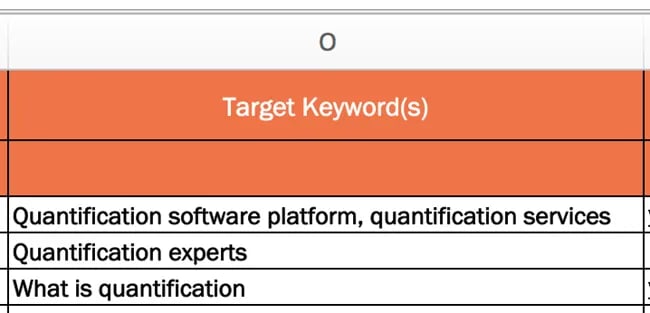
Consider your goal key phrase because the designated matter for a specific web page. Should you’re utilizing the HubSpot template, In column O, outline only one matter per web page.

By doing this, you’ll go extra in-depth and supply extra detailed details about that matter. This additionally means that you’re solely optimizing for one key phrase per web page, which means you will have a better likelihood to rank for that key phrase.
There are, after all, just a few exceptions to this rule. Your homepage is a basic instance. The objective of your homepage is to elucidate what your complete web site is about, and thus you will want just a few key phrases to do this. One other exception is overview pages like companies and product pages, which define what your whole services and products could also be.
5. Set up worth propositions for every web page.
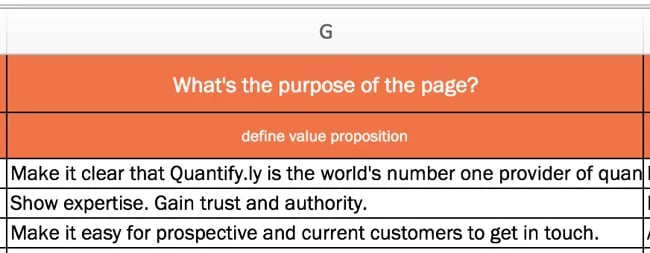
A vital subsequent step, which is commonly missed, is establishing a price proposition for every web page of your web site. Every web page ought to have a objective except for simply rating for a specific time period.
Should you’re utilizing the template, you will do that in column G.

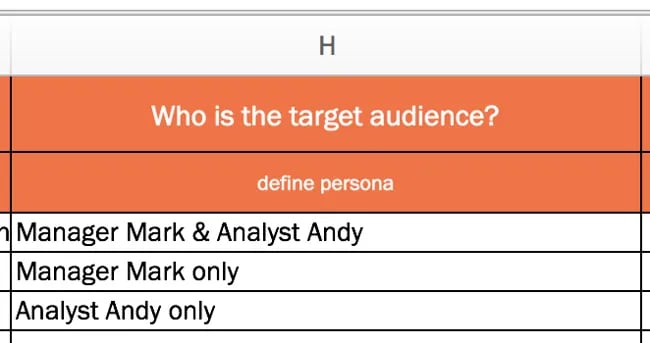
6. Outline your audience.
Outline your audience — do you will have a single purchaser persona or a number of personas? Hold this persona in thoughts as you optimize your web site’s pages. (Bear in mind, you might be optimizing for people, too — not simply search engine robots.)
In column H of our template, you will have the chance to outline your web page’s audience.

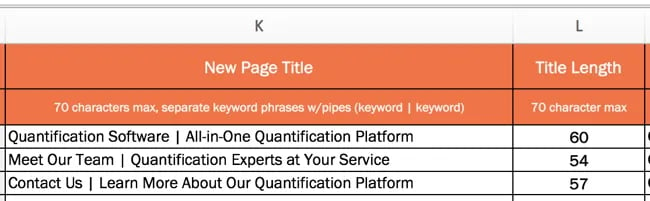
7. Plan new web page titles.
Now that you’ve got documented your current web page titles and have established worth propositions and goal audiences for every of your pages, write new web page titles (if needed) to mirror your findings.
You are able to do this in column Okay of the template — and double-check every title size in column L.

Folks often observe the formulation of “Key phrase Phrase | Context.” The objective of the web page title is to put out the aim of the web page with out being redundant. You must also hold the extra suggestions we made above associated to titles.
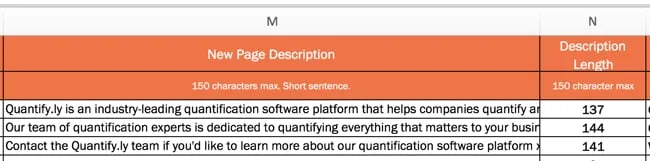
8. Add new meta descriptions.
As we coated above, meta descriptions must be a brief, declarative sentence that comes with the identical key phrase as your web page’s title.
It ought to not mirror the content material verbatim because it seems on the web page. Get as shut as you possibly can to the 150-character restrict to maximise area and inform guests as a lot as attainable about your web page.
If it’s good to create new meta descriptions, achieve this in column M of the template.

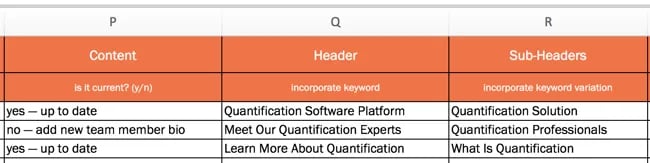
9. Evaluate and edit web page content material as wanted.
Good copy must be thorough, clear, and supply options … so, be compelling! Write on your audience and about how one can assist them. Compelling content material can also be error-free, so double-check your spelling and grammar.
Intention to have at the very least 500 phrases per web page, and format content material to make it simpler to learn and digest with using headers and subheaders.
Columns P by way of R can be utilized to maintain observe of adjustments that you’ve got made to your content material or to notice the place adjustments should be applied.

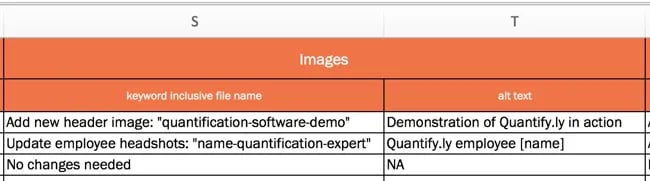
10. Incorporate visible content material.
Content material may be extra than simply textual content, so contemplate what sort of visible content material you possibly can incorporate into every web page (if it provides worth and serves a function, after all). Columns S and T permit you to observe which visible components should be added. When including a picture to a web page, you should definitely embrace a descriptive file identify and picture alt-text.

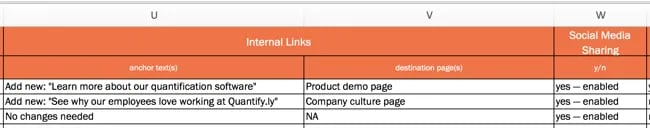
11. Add related hyperlinks.
As talked about earlier, incorporating hyperlinks all through your pages is a should, nevertheless it’s usually one thing that is simply missed.
Be sure that your anchor textual content consists of extra than simply your key phrases. The objective is not to stuff in as many key phrases as attainable, however to make it simple for individuals to navigate your web site.
You’ll wish to often evaluation your inside and exterior hyperlinks to make sure they’re nonetheless legitimate and level to the supposed vacation spot. Damaged or outdated hyperlinks can hurt the person expertise and Website positioning.
Use columns U by way of W to plan for these components in the event you do not have already got them, or to doc how you will enhance them.

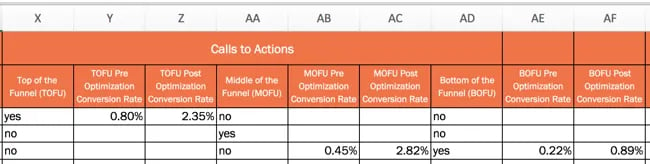
12. Optimize for conversions.
Should you’re additionally not optimizing your web site to extend the variety of leads, subscribers, and/or prospects you are attracting … you are doing it fallacious.
Do not forget that every web page of your web site presents a conversion alternative. Which means each web page of your web site ought to embrace at the very least one call-to-action (CTA), although many pages might have a number of CTAs.
Columns X by way of AF permit you to plan for conversions.
Make certain that your web site has a mixture of CTAs for various levels of the flywheel.
(Word: The On-Web page Website positioning Template refers back to the levels of the shopping for funnel — prime of the funnel, center of the funnel, and backside of the funnel. In case you are a HubSpot buyer, you possibly can even use Sensible Content material to show these particular CTAs solely to individuals in a selected a part of the funnel.)
Additionally, as you add, edit, or replace CTAs, you should definitely observe conversion charge adjustments in columns Z, AC, and AF.

Put Your On-Web page Website positioning to Work
When you finalize your Website positioning plans, implement these adjustments in your web site or move them alongside to somebody to implement for you. This can take time to finish, so goal to work on 5 to 10 pages per week.
Bear in mind: Website positioning just isn’t a one-and-done deal. It is one thing you must regularly enhance upon. It is best to deal with this On-Web page Website positioning Template as a dwelling, respiration doc that can assist information your Website positioning technique for months (or years) to come back.
Editor’s Word: This publish was initially printed in October 2012 and has been up to date for freshness, accuracy, and comprehensiveness.