If you create an e-mail utilizing a drag-and-drop or module-based instrument, you are truly producing an HTML e-mail.

There are two primary kinds of e-mail you possibly can ship and obtain: plain textual content emails (these are precisely what they sound like — any e-mail that comprises simply plain outdated textual content with no formatting) and HTML emails, that are formatted and styled utilizing HTML and inline CSS.
HTML emails are simple to identify — a lot of the styled, multimedia advertising emails in your inbox are HTML emails.
As a marketer, you’ve got most likely in contrast HTML emails versus plain-text emails and realized that there are completely different advantages to every sort. HTML emails aren’t inherently higher than plain textual content emails, and in several conditions, each sorts could be a part of a profitable e-mail advertising program.
Right here’s what an HTML appears to be like like on the front-end. Click on on the HTML button to see the code behind it.
See the Pen HTML E-mail Template from HubSpot by Christina Perricone (@hubspot) on CodePen.
On this article, we’ll cowl how one can get began creating HTML emails, no matter your expertise degree and luxury with coding, and share some free templates you should utilize. Let’s dive in.
Find out how to Create an HTML E-mail
Excellent news: You truly don’t must know the way to code to create an HTML e-mail.
Most instruments that create and ship e-mail (like HubSpot) will supply pre-formatted, ready-to-go HTML templates that allow you to design emails with out ever needing to entry the precise code on the back-end.
As you make modifications within the e-mail editor, these modifications might be routinely coded into the ultimate product. E-mail constructing instruments like this are a really perfect possibility if you do not have an e-mail designer in your staff, however you continue to wish to ship professional-looking advertising emails.
Professional tip: Need assistance with the content material of your e-mail? HubSpot’s Marketing campaign Assistant can create a personalized first draft in only a few clicks— so you may get again to the enjoyable half.
Nonetheless wish to create an HTML e-mail from scratch?
If you happen to’re comfy with HTML and need extra direct management over the code of your emails, most e-mail instruments will will let you import HTML information instantly to be used as customized e-mail templates.
There are all kinds of free HTML e-mail templates obtainable on the net (a few of which we’ll share under), and if you understand your approach round an HTML file, it is normally fairly easy to adapt the template to the e-mail constructing instrument of your alternative.
To create an HTML e-mail utterly from scratch, you will must have a sophisticated information of HTML (or work with a developer who does). This information affords a strong overview of coding a fundamental HTML e-mail. As a result of the method of making an HTML e-mail from scratch could be fairly concerned, we suggest working with a developer or utilizing a pre-made HTML e-mail template as an alternative.
Creating an HTML e-mail particularly for HubSpot?
If you happen to’re creating an HTML e-mail template particularly to be used in HubSpot, you will wish to be sure you embody the required HubL tokens (these guarantee your emails could be personalized and are compliant with CAN-SPAM legal guidelines). You’ll find a whole information to coding HubSpot-specific HTML e-mail templates right here. Or alternatively, simply use our easy what-you-see-is-what-you-get e-mail editor.
HTML E-mail Greatest Practices
- Ensure that your HTML e-mail is responsive for various display sizes and units.
- Ensure that your styling works in several e-mail purchasers.
- Take heed to how lengthy your HTML emails take to load.
- Plan (as a lot as you possibly can) for end-user inconsistencies.
- Conduct thorough testing.
Now that you simply perceive the fundamentals of what goes into creating an HTML e-mail, let’s go over just a few vital greatest practices it’s best to consider. It doesn’t matter what methodology you intend to make use of to create HTML emails, these greatest practices will assist enhance the design, consumer expertise, and deliverability of your emails.
1. Ensure that your HTML e-mail is responsive for various display sizes and units.
The way in which your e-mail appears to be like in a consumer’s inbox depends upon all kinds of various elements.
One of many greatest and most evident elements is the display measurement of the system it is being seen on. An e-mail that appears superb and well-formatted on a desktop can simply devolve right into a tangle of illegible, overlapping textual content and pictures when seen on a smartphone display.
To make sure your HTML emails look the way in which you supposed throughout a large spectrum of display sizes, one of the best factor you are able to do is preserve your format easy and easy. If you begin including extra advanced components like a number of columns and floated pictures, it turns into harder to translate the format of your e-mail for various display sizes.
If you happen to do resolve to develop a extra advanced format, be sure you’re actively fixing for the way the weather might be rearranged to swimsuit completely different display sizes. For instance, in case your e-mail shows as multi-column on desktop, that very same construction will not fly on cellular — you will want to make use of media queries to outline how components might be displayed on completely different display sizes.
Keep in mind, creating actually responsive HTML emails goes past the construction and format of your message. Take into consideration how the general consumer expertise of your e-mail might be perceived on completely different units. Ensure that your font selections are simply as legible on cellular as they’re on desktop, and use mobile-friendly buttons or CTAs instead of hyperlinked textual content (have you ever ever tried to faucet slightly line of hyperlinked textual content on cellular? It isn’t very simple).
You’ll find our extra in-depth information to cellular e-mail greatest practices proper right here.
2. Ensure that your styling works in several e-mail purchasers.
One other massive issue that closely impacts the way in which your HTML emails seem in your subscribers’ inboxes is the e-mail shopper they’re utilizing to open the message. Each e-mail shopper hundreds emails barely in another way, so an e-mail that appears a sure approach in Gmail will doubtless look completely different in Outlook.
Fortunately, if you know the way hottest e-mail purchasers load explicit HTML and CSS components, you possibly can create a fairly constant expertise throughout completely different customers’ inboxes. It is all about understanding which unsupported tags to keep away from and adapting accordingly. This complete information explains how the most well-liked e-mail purchasers (together with Gmail and a number of variations of Outlook) assist and render completely different styling components.
You can too take a look at an article we wrote on optimizing emails for various e-mail purchasers.
3. Take heed to how lengthy your HTML emails take to load.
How lengthy your e-mail takes to load might very nicely be the distinction between gaining a brand new buyer and dropping a pissed off subscriber. Whereas it may be tempting to make the most of all of the completely different styling choices and alternatives to include visuals that HTML emails supply, none of that issues in case your e-mail takes too lengthy to load.
As you design your HTML e-mail, stay aware of how lengthy your e-mail will take to load — particularly if somebody is, say, opening your message on their morning subway commute with a weak knowledge connection. Listed below are just a few little steps you possibly can take that may go a great distance in the direction of bettering load time.
Use pictures sparingly.
That approach, you’ll bolster the message you wish to get throughout to subscribers. At all times use a picture compressor (like Compressor.io) to scale back the file measurement as a lot as attainable. Most picture compressors can considerably scale back the file measurement of a picture with out compromising on high quality, so taking this further step will not damage the visible integrity of your e-mail.
Use commonplace net fonts.
Customized fonts are nice for spicing up a touchdown web page, however they will add an extraneous layer of complexity when added to an e-mail. As we talked about above, all e-mail purchasers deal with fashion components in another way, and this particularly extends to fonts. To be protected, use commonplace net fonts and examine to verify the e-mail shopper most of your subscribers use helps a selected font.
Attempt an HTML minifier.
An HTML minifier (like minifycode.com and smallseotools.com) routinely removes code that is not wanted in an HTML file. Repetitive, further components might be stripped out, however the precise rendering of your e-mail ought to stay the identical (all the time try it out!). Every line of code impacts how lengthy an e-mail takes to load, so taking the time to take away junk code can have a optimistic impact on load time.
Maintain your message centered on a single goal.
One of the simplest ways to scale back e-mail load time is to scale back how a lot content material you add to every of your e-mail sends. It might sound apparent, however too many entrepreneurs attempt to stuff an excessive amount of content material into their emails. Not solely does that result in an off-putting consumer expertise (no one desires to learn a novel in e-mail type), however it might ship your load break day the charts and trigger customers to desert your e-mail. Maintain it easy, and your customers will thanks.
4. Plan (as a lot as you possibly can) for end-user inconsistencies.
The display measurement and e-mail shopper aren’t the one elements that may alter the way in which your HTML e-mail renders in your subscribers’ inboxes. Components just like the model of their e-mail shopper, their working system, their distinctive consumer settings, their safety software program, and whether or not or not they’re routinely loading pictures can all affect how your e-mail hundreds.
As you possibly can most likely guess by that hefty record of things, making an attempt to unravel for all of them (each single time you ship an e-mail) would most likely be sufficient to make you throw your laptop throughout the room.
However you do not have to be utterly helpless within the face of those variables — you simply should perform a little pre-planning.
Take into account making a webpage model of your e-mail.
That is form of like giving your e-mail a fail-safe button. If for some purpose — as a result of one of many many elements mentioned above — your lovingly designed e-mail renders like an absolute mess when a subscriber opens it, they are going to at the very least have the choice to click on “view as net web page” and see the e-mail as you supposed it to be.
Since fashion components render rather more persistently throughout net browsers versus e-mail purchasers, you’ll have far more management over the online web page model of your message. In HubSpot, there’s an possibility you possibly can activate that may generate an internet web page model routinely.
Create a plain textual content model of your e-mail.
A plain textual content model is strictly what it seems like — another model of your HTML e-mail that renders in utterly plain textual content. Including a plain textual content model of your HTML e-mail is vital as a result of some e-mail purchasers and consumer settings cannot (or select to not) load HTML.
If that is so, the shopper will search for a plain textual content different model of your HTML e-mail to load for the consumer. If one would not exist, it might sign to the recipient’s e-mail server that your message is spam — or probably harmful.
Most e-mail instruments like HubSpot will routinely present a plain textual content model that shows if a recipient’s e-mail server requires it, however should you’re coding an HTML e-mail from scratch, you will must create one thing referred to as a multipart MIME message.
A multipart MIME message is an e-mail that comprises each a plain textual content and HTML model of the identical e-mail. If a recipient’s e-mail shopper or safety system would not permit HTML e-mail, the plain textual content model might be displayed. This can be a course of that requires a sophisticated information of coding, so we suggest working with a developer.
Ensure that your e-mail nonetheless is smart if the pictures do not load.
Some customers have automated image-loading turned off, which suggests they’re going to see your e-mail with out pictures after they open it. For that reason, do not rely totally on pictures to get the that means of your message throughout, and all the time add alt-text to the pictures you do embody. Alt-text will load even when pictures do not, so your subscribers can get the final concept of what the visuals embody.
5. Conduct thorough testing.
Lastly, you will want to check your HTML e-mail at each stage of improvement to make sure it really works throughout completely different e-mail purchasers, working methods, and system sorts. Do not wait till the very finish of the method to check out your e-mail — testing as you’re employed is one of the best ways to identify inconsistencies between completely different e-mail purchasers and make sure you’re creating essentially the most constant expertise attainable to your recipients.
Some e-mail instruments (like HubSpot) supply in-app testing inside their e-mail builders to make the method simpler. If you happen to’re working from scratch, you should utilize a instrument like HTML E-mail Test or PreviewMyEmail to get a greater concept of how your e-mail will look in several e-mail purchasers and units.
Easy and Free HTML E-mail Templates
There are an awesome quantity of HTML e-mail templates obtainable on the net, and so they range in high quality, responsiveness, and worth. We have pulled collectively a number of free HTML e-mail templates that present a responsive consumer expertise. You should definitely learn the phrases and situations on every particular person template earlier than use.
1. Product Promotion HTML E-mail Template by HubSpot
Whether or not you are launching a brand new product or just promoting your current choices, this e-mail template is a superb place to begin. Included within the free model of Advertising and marketing Hub’s e-mail instrument, this template affords loads of room for personalisation. You’ll be able to simply add pictures, textual content, and buttons in an intuitive drag-and-drop editor. You can too be assured that the templates you design might be totally responsive on any system.
The principle advantage of utilizing this template is that it is bundled with all different Advertising and marketing Hub instruments. Plus, you’ve gotten different templates to select from — you do not have to remain confined to this feature. The drag-and-drop e-mail editor is one other implausible plus.
2. Firm Information HTML E-mail Template by Marketing campaign Monitor
 If you happen to’re planning to ship firm information to your prospects, it is a nice template to make use of. It is image-heavy, making it a fantastic match for trend or modern manufacturers. Plus, it is linked to Marketing campaign Monitor’s e-mail instrument, which begins at 10 euros per thirty days (there is a free trial, too).
If you happen to’re planning to ship firm information to your prospects, it is a nice template to make use of. It is image-heavy, making it a fantastic match for trend or modern manufacturers. Plus, it is linked to Marketing campaign Monitor’s e-mail instrument, which begins at 10 euros per thirty days (there is a free trial, too).
I personally love that this contemporary template is so refined and minimal. The refined shade palette and easy design make it a flexible possibility for a lot of industries and functions, and it has been examined on completely different e-mail purchasers and units to make sure a constant consumer expertise throughout platforms.
3. Welcome HTML E-mail Template by Unlayer
 Unlayer is an e-mail advertising instrument that primarily focuses on e-mail design. Its drag and drop editor makes modifying its templates a breeze. I really like the template above due to its construction and customizability.
Unlayer is an e-mail advertising instrument that primarily focuses on e-mail design. Its drag and drop editor makes modifying its templates a breeze. I really like the template above due to its construction and customizability.
Although this template was designed for a health firm, you possibly can simply adapt it to your personal use. This clear, muted template is a good way to show content material your staff has created and join subscribers along with your most up-to-date merchandise or weblog posts. The design options two totally responsive columns with a number of shade scheme choices, and room on the prime to focus on a call-to-action.
4. Minimalist Welcome HTML E-mail Template by MailBakery

Proof that generally much less actually is extra, this simple, totally responsive design makes essentially the most of whitespace and retains the main target firmly in your phrases and visible components. With out design distractions, your content material can actually shine — on any system.
This template is obtainable on the MailBakery e-mail template retailer. I find it irresistible as a result of you possibly can merely obtain it and add it to your most popular instrument, whereas different templates require you to make use of their software program to entry their templates. I might suggest it should you’re comfy dealing with HTML information and should you’re aware of the add course of to your instrument.
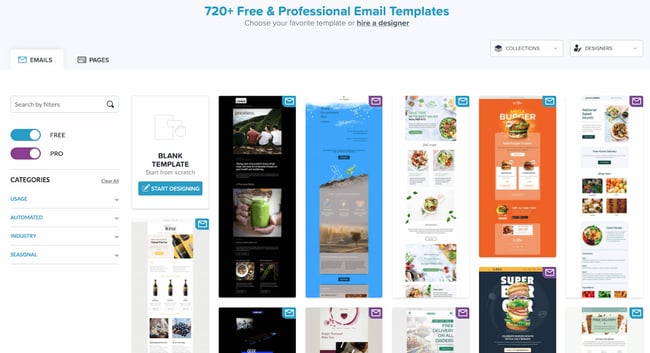
5. Free HTML E-mail Templates from Bee Free

I could not resolve on a template to function from the Bee Free market, so I’ve determined to suggest its whole library as an alternative. This assortment of free, open-source templates are utterly responsive and examined throughout in style e-mail purchasers. You’ll be able to edit and construct on them on the Bee Free platform, then export the HTML file to your native drive and add it to your most popular e-mail advertising instrument.
These are a really perfect possibility if you need a extra styled, polished beginning place, however you continue to need to have the ability to customise the design to suit your firm’s wants. Every template is obtainable in a number of codecs for various advertising functions, like transactional emails, NPS assortment, and e-mail subscriber re-engagement.
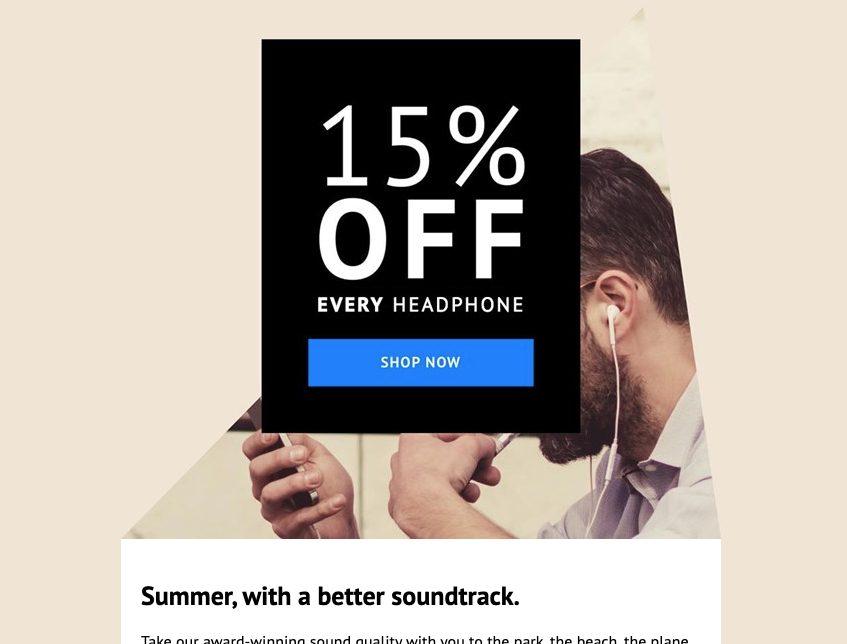
6. Retailer Sale HTML E-mail Template by Marketing campaign Monitor

This modern, responsive design from Marketing campaign Monitor could be good for sending out a reduction code — but it surely might additionally function a classy technique to showcase your newest merchandise to e-mail subscribers. I like its clear and attention-grabbing CTA, in addition to its house to incorporate extra data.
This template is free to make use of, as long as you join on the Marketing campaign Monitor platform. It’s additionally price testing Marketing campaign Monitor’s full library of responsive e-mail templates.
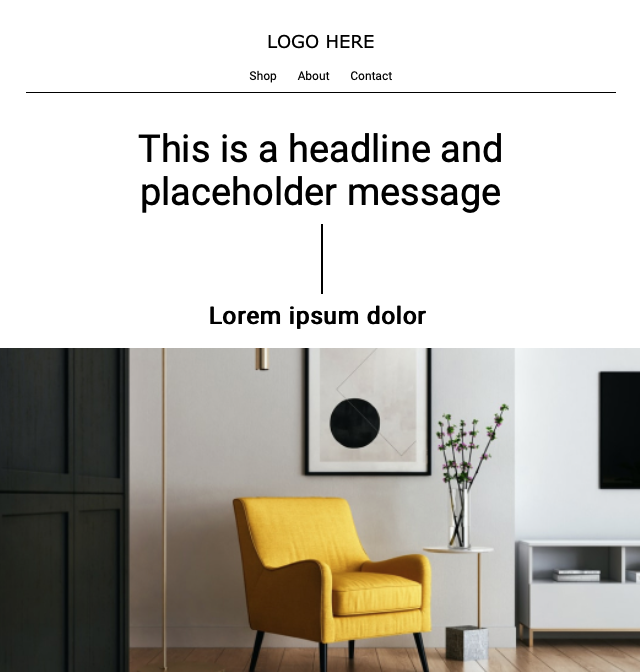
7. Fashionable HTML E-mail Template by ActiveCampaign
This e-mail template from ActiveCampaign is fashionable and optimized — good for introducing your organization or your merchandise. Its hero part contains ample house for a picture and a call-to-action, and additional down, you possibly can immediate your readers to take a look at extra merchandise, providing you with a second probability at changing them.
To make use of this free HTML e-mail template, you will want to join an ActiveCampaign free trial. Its e-mail instrument begins at $49/month and contains 3 seats, making this template a fantastic match in case your e-mail advertising staff contains a number of individuals.
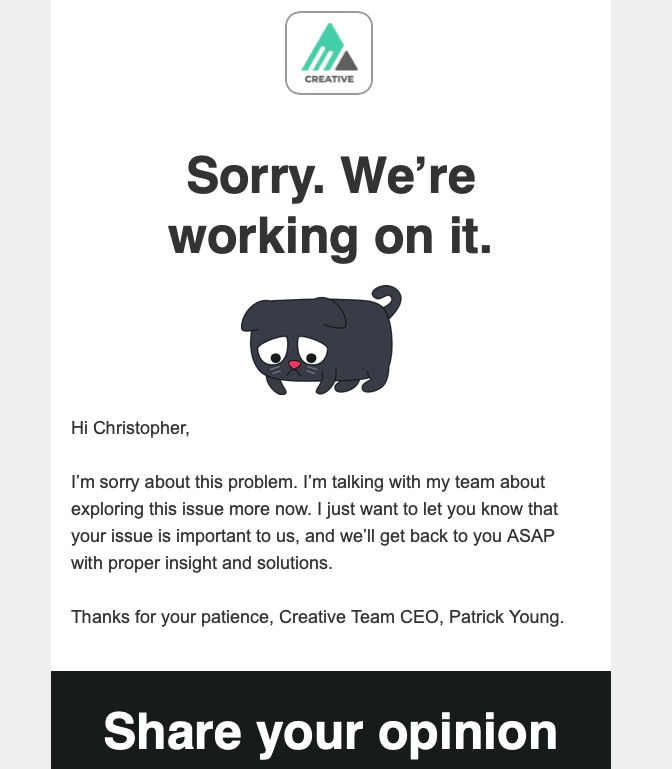
8. Apology HTML E-mail Template by Stripo E-mail
 It is by no means enjoyable to fail to fulfill a buyer’s expectation, but it surely’s even much less enjoyable to depart them at nighttime. This free HTML e-mail template from Stripo, an e-mail instrument, lets you succinctly apologize. The lovable cartoon is a plus, however you possibly can all the time exchange the picture.
It is by no means enjoyable to fail to fulfill a buyer’s expectation, but it surely’s even much less enjoyable to depart them at nighttime. This free HTML e-mail template from Stripo, an e-mail instrument, lets you succinctly apologize. The lovable cartoon is a plus, however you possibly can all the time exchange the picture.
I particularly like that this template lets you ask for suggestions proper within the e-mail. That makes it simple and easy for the recipient to inform you how they really feel about their interplay along with your firm to date.
To make use of this template, you solely must join on Stripo’s free tier, which permits you 4 e-mail exports.
9. Hero Picture Free HTML E-mail Template by ZURB

ZURB is an e-mail template supplier that has created a sequence of free e-mail templates for anybody to obtain. This one features a clear heading, a hero picture, and a call-to-action highlighted in blue. I really like that it has a sidebar to incorporate extra hyperlinks. This can be a good match for newsletter-dependent manufacturers.
You will wish to closely customise this template along with your model colours and fonts to make it really feel extra like “you.” In any other case, it is a implausible tool-agnostic possibility. Merely obtain the template and add it into your most popular e-mail advertising software program.
10. Password Reset HTML E-mail Template by Basis Framework
 A password reset e-mail would not have to be elaborate, and this HTML e-mail template from Basis Framework (additionally is aware of as ZURB) checks all of the containers. It leaves an area so that you can both embody your emblem or a cute graphic, and placeholder textual content that you would be able to depart as is if you would like.
A password reset e-mail would not have to be elaborate, and this HTML e-mail template from Basis Framework (additionally is aware of as ZURB) checks all of the containers. It leaves an area so that you can both embody your emblem or a cute graphic, and placeholder textual content that you would be able to depart as is if you would like.
I particularly like this template as a result of it already appears to be like so good with out customizing it. All you want is to alter the button’s shade to one in every of your model colours, and you will be all set. Plus, you should utilize it with any instrument.
Create HTML Emails to Enhance Your Subscriber Depend
HTML emails are a fascinating technique to share what’s occurring in your online business and preserve subscribers coming again for extra. With the guidelines and templates we’ve shared, you’re nicely in your technique to creating lovely HTML emails with out writing a single line of code.
Editor’s be aware: This put up was initially printed in June 2019 and has been up to date for comprehensiveness.