Whats up everybody!
I’m glad to announce that the opposite day Stripo e mail editor launched its new choice “Picture Rollover” to diversify and enliven your e mail templates.
Implement this characteristic with our editor simply in a single click on!
The nice information is that our picture rollover impact works even in Gmail!
Learn extra particulars concerning exporting emails with picture rollover impact to e mail purchasers and ESPs beneath the “concepts”.
This characteristic is also referred to as a mouseover. How does it work? Whenever you place a mouse cursor over a picture, it’s being changed with one other one.
This isn’t a model new impact for web sites. However as for interactivity in emails, it’s only increasing its positions and conquering the market due to e mail purchasers’ functionality.
Earlier than going deep into technical traits, I simply need to current our compilation of the 12 finest picture rollover concepts to implement in future e mail advertising campaigns.
The 12 concepts to incorporate picture rollover impact in emails
So long as that is form of a brand new characteristic to e mail advertising, there should not many examples of such emails on the internet. Which is why I made a decision to create a few of them alone with the assistance of our template builder.
1. Exhibiting the bottom of a product merchandise
When the again of the clothes is value seeing, it’s value being proven.
Tip: be sure that to make use of photos of comparable dimension. In case, they do differ, you might crop or resize one in every of them in our picture editor to make it match the smaller one.
2. Exhibiting coloration selection
Generally when presenting a variety of product gadgets, it’s inconceivable to reveal all the colours we’ve in our arsenal. In any other case, our emails could be very lengthy. The answer is to use a picture rollover impact.
Tip: For this function, you higher use the identical picture with the identical physique place. On this picture, you possibly can discover even the identical wrinkles on the shirt. Or ask your designer to vary clothes colours.
3. Displaying the methods to put on some clothes
If any piece of clothes can we be worn in two methods, then why not present it with a picture rollover as an alternative of utilizing GIFs?
Tip: For this specific function, use photographs of a mannequin taking varied positions to higher introduce the piece of clothes and to create a way of selection.
4. Exhibiting a close-up or extra particulars concerning product gadgets
Troublesome to explain cloth construction — present it to the recipients.
You produce furnishings or tea units. Figuring out that high quality is your robust level, you understand how essential it’s to say it to your subscribers. Or clients are hesitating whether or not to purchase a costume out of your on-line retailer or not, and with a close-up, you show him/her how neatly the seams are. Show what sort of cloth you used on your furnishings gadgets.
Tip: No restrictions right here. Simply use photographs that reveal your benefits finest.
5. Demonstrating the value and transient description
You are inclined to hold your emails brief, and never overload them — rollover picture is an effective approach out.
Tip: To implement this, you’ll need to fill out all of the traces like worth, transient description, and a reputation of the merchandise’ part individually. Then make a screenshot of it. And add because the second picture of the rollover.
This easy trick saves you numerous room in an HTML e mail template.
6. Hiding CTA-button
CTA buttons are essential for all emails. The truth is, CTA buttons are fantastically wrapped hyperlinks. And hyperlinks navigate our subscribers and assist them get to our web site quick.
However I personally choose pleasant newsletters, the place I’m not advised and even compelled to purchase one thing. I, like many shoppers, choose making my very own choices. Thus, all brilliant “screaming” buttons could wreck our impression about your e mail and never carry you desired outcomes.
Nevertheless it issues solely these merchandise which aren’t more likely to be bought fairly often, like journeys, vehicles, flats.
When I’m given the time to assume this buy over and the button is form of “hidden”, I’m extra seemingly to purchase.
Word: This received’t actually work for on-line outfitters.
Implement this trick when you might want to avoid wasting room in your emails, as properly.
Tip: Create the button picture previous to “hiding” it behind the picture. On the picture two, we positioned the button over the picture whereas on the picture three, the button is just about impartial. Which button place do you want extra?
Word: So long as this characteristic works on desktop units solely, these clients who open emails on mobiles, could not even see there’s presupposed to be a button. Be sure that so as to add one beneath the complete block. Or ship clients through the button to the web site web page the place you describe all the small print for the journeys.
7. Drawing consideration to CTA button
We simply stated that CTA buttons don’t complement some promo emails however are a should for gross sales. That’s true. Particularly, when it’s about clothes or sports activities retailers.
Actually, button picture rollover is not going to impression conversion, however is about to entertain your clients. And as we all know, the extra they love our emails, the extra they’ll anticipate our future newsletters, the extra clicks or perhaps even orders we’re about to get.
Tip: Button photos are presupposed to have precisely the identical dimension, the identical font. Most likely, it’s simple to attract/create one, reserve it after which simply change its coloration. Then save the button as soon as once more. This manner you might be about to supply subscribers with seamless rollover impact.
8. Drawing consideration to the worth proposition
You need to inform subscribers about upcoming gross sales or to make it possible for your worth proposition shall be observed? Rollover will do.
Tip: Implementing this concept would require designer’s assist to make each photos coincide in coloration and sizes.
9. Offering GIFs
GIFs are a good way to higher current our merchandise. Be it a motorbike driving throughout the forest, or a sprinter sporting our sneakers on the competitors. However in newsletters, we usually promote a number of gadgets.
But, we all know that just one GIF or every other form of motion for a display screen is allowed. When an individual sees two shifting parts, she or he could get irritated. For some folks, it could result in much more extreme penalties. We don’t want our valued subscribers to have well being issues.
Thus, placing GIFs behind the photographs is value our consideration.
Tip: Should you please, you might even clarify to your clients what is that this animated GIF for.
10. Taking part in video games
Discover conventional promo a bit boring? Let’s have interaction recipients with some video games.
Not solely present you them with a present, but in addition make them “combat” for it. For instance, supply them free broadcasting of an excellent collection match. Beforehand in e mail inform subscribers, they’ve to seek out it.
Tip: To implement this, you might want to slice your picture into a number of items. And every of them will need to have a rollover impact on. Be sure that to take away all indents and paddings between the photographs in a container. Don’t neglect to insert a hyperlink to the correct picture.
11. Operating quizzes
Hubspot “runs” quizzes in its emails. It slices a picture into 4 items. Every bit has another one. All of them look comparable. However the one one says “Appropriate”.
Tip: To implement this sort of a quiz, not solely have you ever to slice the picture into items, however apply background coloration for every one individually. No hyperlinks required right here.
Word: Make sure you insert alt textual content for all photos, in any other case a number of the recipients may even see solely empty screens.
12. Sending out teasers
When getting ready one thing large on your clients, you actually want to allow them to know. Create teaser emails to remind about your self and to make the folks anticipate your following e mail.
Tip: Insert a hyperlink to the touchdown web page in your web site with extra particulars concerning the “shock”.
Suggestions for implementing picture rollover
Other than the ideas we talked about above, I’d love so as to add a number of common ones which you might want to keep on with as a way to make your rollover fulfill its mission.
Photos
Choose photos of comparable dimension, comparable colours.
When displaying colours of items of clothes, be sure that your mannequin takes the identical place. Or higher ask your designer to vary costume coloration for the prevailing picture. It would look seamless.
Similar issues the circumstances once you select to attract consideration to some drinks. For instance, a cup of espresso could also be both empty, then full, or it could be steaming and never.
Indents
Similar as with photos: set an identical indents and paddings. Even one-pixel further padding could wreck clients’ impressions.
Testing
The one solution to check whether or not this impact works on clients units is sending it to as many e mail purchasers and as many units as doable. As not one of the e mail testing instruments is prepared but to meet it.
The excellent news right here is that with Stripo, you possibly can ship from 5 as much as 300 check emails a day to numerous e mail addresses (the amount is dependent upon the pricing plan).
The best way it used to work
You needed to seek for a web site that builds picture rollovers. Insert your photos, let the positioning generate an embed code, then you definately copy the code and insert it into e mail template HTML code. Actually, in case your editor provided open HTML code or at the least fundamental HTML-code-block.
Most editors nonetheless recommend that you just take all these steps so as to add picture rollover impact in your emails.
Gmail and Outlook didn’t help this sort of interactivity.
The best way to allow rollover impact in emails with Stripo
Or methods to implement a picture rollover impact with Stripo:
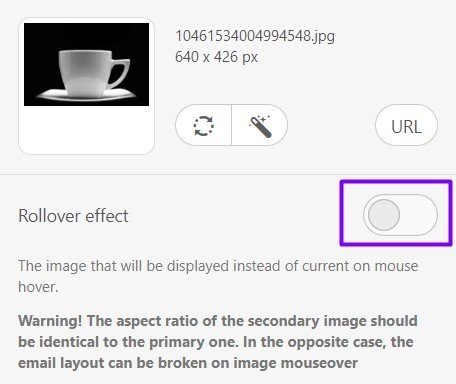
- add your picture to the editor;
- then click on the “rollover impact” button;

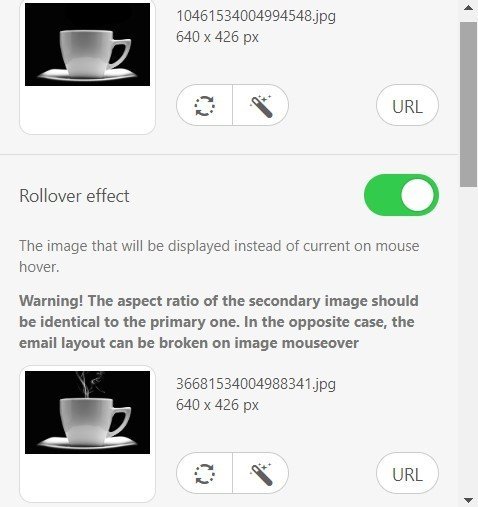
- then you’ll need to add the secondary picture;

- add correct hyperlinks;
- give alt names to the photographs. In any other case, Gmail may now present the photographs in e mail and recommend that clients click on the “Show the photographs beneath”.
On this case, picture rollover is not going to work in any e mail consumer!
In 5 simple steps, we created the next picture rollover instance with the “steaming cup”:
Picture Rollover Impact and Good-elements
Rollover impact works for smart-elements, as properly.
After making all of the settings and inserting correct hyperlinks, all it’s important to do to show rollover impact for smart-elements is — click on the picture proper within the template, to the left you will notice “rollover impact” button. Swap it on, add the secondary picture. Performed!
Word: Picture Rollover impact was developed exactly for desktop units, as it’s doable to position a mouse over any picture. Whereas on cellular units, any touching or tapping the display screen shall be thought of a click on. Consequently, recipients shall be taken to the touchdown web page in response to the hyperlink you had set.
The best way to export emails with picture rollover impact and the way in which it really works in ESPs
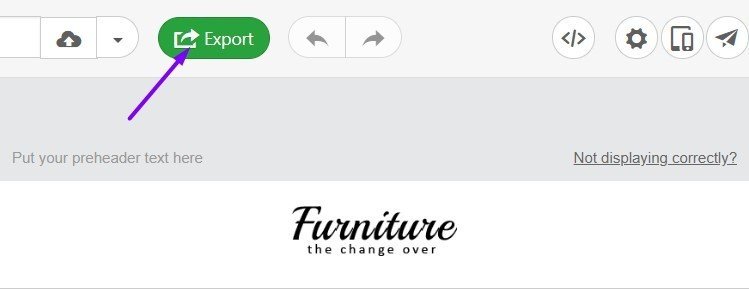
Create e mail, activate the picture rollover impact, check it after which click on the “Export” button and export it to the ESP you utilize.

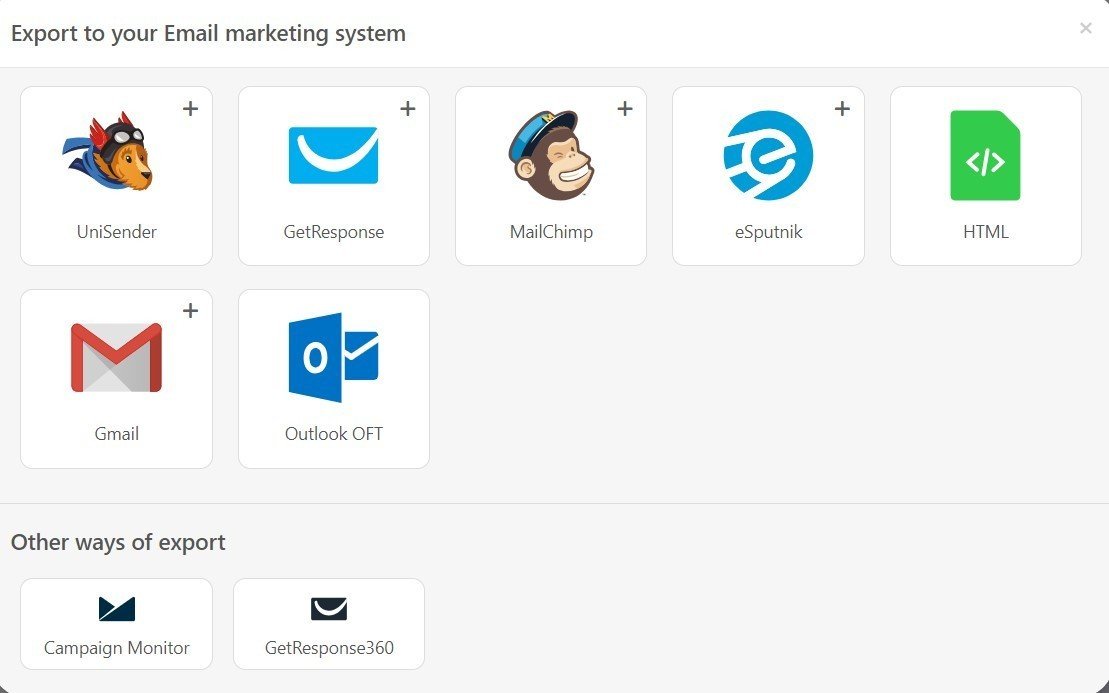
Then select the ESP you utilize:

Performed! The e-mail template with a picture rollover impact is able to be despatched to your valued clients and subscribers.
Now, this characteristic works in all ESPs we’ve integration with.
Picture rollover impact and e mail purchasers
Check emails with picture rollover results or emails despatched from any ESP will work in Gmail.
However, when forwarding emails with interactive parts or exporting them from Stripo to Gmail account, these latter lose their interactive properties, sadly.
This implies you can not export interactive emails from Stripo to Gmail and ship them out to different recipients it doesn’t matter what e mail consumer they use.
Outlook didn’t carry out my picture rollover properly. But, it did present the first picture.
Abstract: It really works in nearly all well-known e mail purchasers however Outlook.
I sincerely hope that this new characteristic effortlessly added in responsive e mail templates will carry you extra conversions. Might it improve your CTOR, enhance buyer loyalty and take your emails to a very new stage.
When you have different concepts, please share them with us on Fb mail us at contact@stripo.e mail — we’ll actually admire it. And when you allow us to, we’ll share your concepts with others right here on our weblog.