In a saturated on-line world, offering a singular consumer expertise and a artistic design appear and feel are completely important for the success of your touchdown pages. However what are the mandatory parts to realize this in 2022? That’s what we’ll discover on this article, so you may improve and optimize your touchdown pages primarily based on data-driven selections and rising traits.
However earlier than we dive in, let’s begin from the start and perceive the aim of touchdown pages. Then we’ll transfer on to debate methods to create a gorgeous, high-converting touchdown web page.
What’s a Touchdown Web page?
A touchdown web page is a purpose-built internet web page for the promotion of a selected product or marketing campaign. It’s the web page {that a} customer ‘lands on’ after clicking on a hyperlink in a advertising e-mail, Google advert, native advert, social media advert or put up, or some other promoting hyperlink.
Touchdown pages ought to be conversion-oriented with a selected aim in thoughts. Whereas technically any internet web page generally is a “touchdown web page,” if it isn’t created as a campaign-specific web page serving a selected function, it received’t be efficient at gaining conversions.
How is a touchdown web page totally different from a homepage?
A homepage is superb for showcasing your organization’s major message, mission, and possibly even some sales-oriented content material.
Nonetheless, to spice up conversion charges of web site guests, you want rather more than an everyday web site or homepage. You want touchdown pages.
Touchdown pages give attention to a single aim, and you’ll have a number of touchdown pages for various campaigns. A touchdown web page has one central Name to Motion (CTA), focusing the customer on the message and driving them to transform. Alternatively, homepages have various parts and a extra basic message. A homepage may have a number of hyperlinks to totally different components of the web site, not only one major CTA, so it is going to be a extra distracting and open-ended expertise.
A homepage is a long-term funding. It isn’t up to date or modified very recurrently. Touchdown pages are used for centered campaigns, in order that they normally have a shorter ‘shelf life.’ That’s why it’s finest to make use of an internet touchdown web page editor with a number of templates to select from.
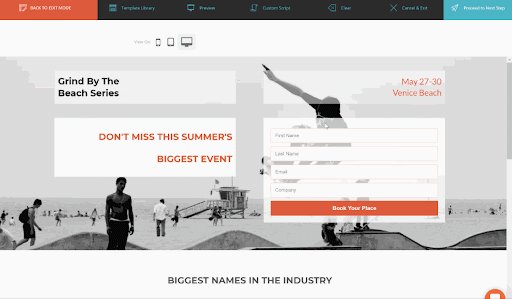
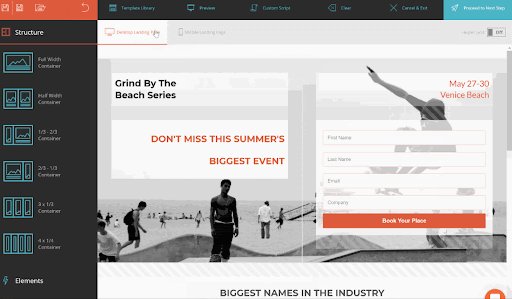
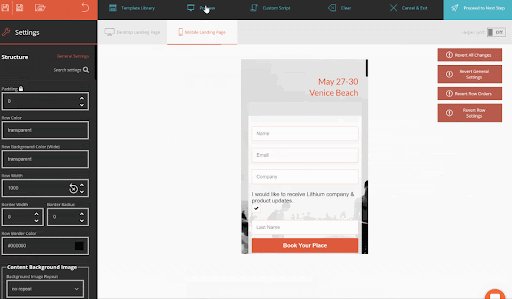
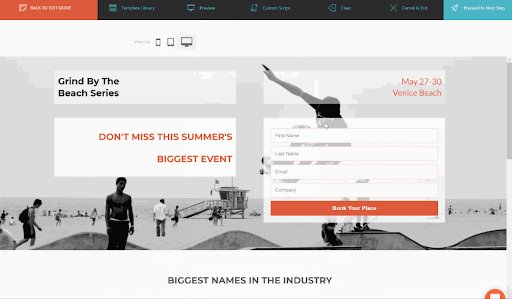
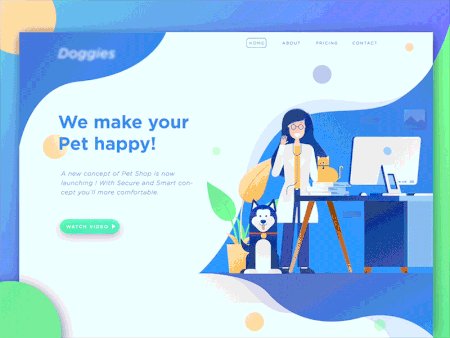
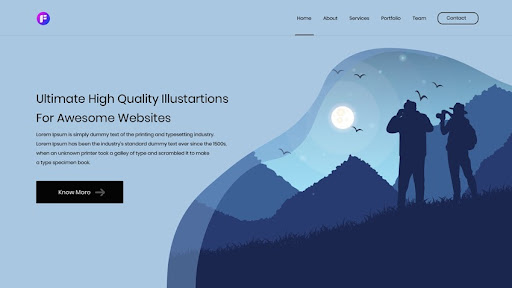
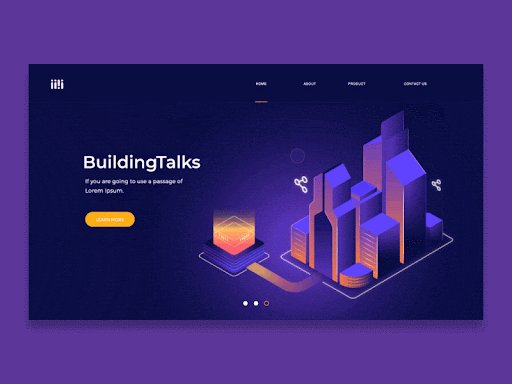
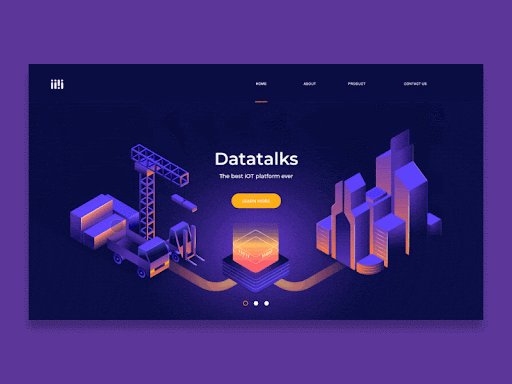
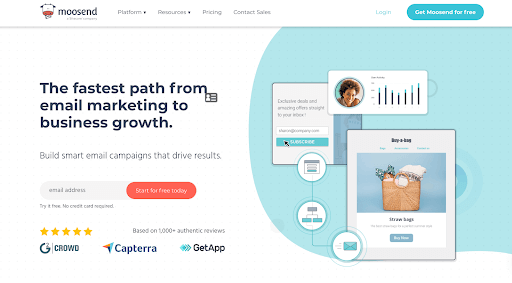
This makes it a lot simpler to craft high-converting touchdown pages shortly with out investing in design and coding each time. In Moosend’s editor, you may create touchdown pages with many various designs. Right here’s an instance:
Touchdown Web page Tendencies in 2022: What to Anticipate
Like all advertising property, touchdown pages are topic to in style traits in visible design and consumer expertise. Listed below are among the upcoming traits in touchdown pages that may assist drive excessive conversions in 2022:
Micro animations add depth to web page design
Whereas quick animations will not be new to internet design, in 2022, we anticipate a development on this pattern. Delicate GIFs and animations will carry your touchdown web page to life, offering a extra participating expertise for guests.
True to their identify, micro animations are small, however they’re very highly effective. Micro animations successfully spotlight key sections of a touchdown web page and draw the consumer’s consideration to the content material you need them to learn or an motion you need them to take.
Micro animations additionally supply a private and inventive contact to your touchdown web page, making it a bit totally different from the competitors. Take into consideration how objects transfer on a curve or wheel as a substitute of a flat airplane. Use this as inspiration to animate micro-elements in your web page and create a singular consumer expertise.
Leverage illustrations as hero photographs
Increasingly more, we’re seeing the pattern of illustrations changing photographic photographs on touchdown pages. In comparison with pictures, illustrated graphics are smaller in file dimension, in order that they load faster on the touchdown web page, a major benefit.
Because of the brand new Core Internet Vitals tips by Google, internet designers and builders are on the lookout for options to hurry up web page load occasions and enhance the consumer expertise. Illustrations are one such choice.
As well as, well-crafted graphics have the facility to precise an concept behind a services or products in a extra enjoyable and concise manner. A custom-made, one-of-a-kind illustration is an effective way to draw readers’ curiosity and creativeness.
In 2022, illustrated characters will proceed to be a well-liked theme for touchdown web page designs. Characters distinctive to your web site design and id create a memorable model expertise.
One other manner to make use of illustrated characters is positioning them as a part of the CTA (Name to Motion), making the conversion enjoyable with out being forceful. This helps improve conversions and strengthen your touchdown web page outcomes.
Differentiate your scrolling expertise
Within the quest to create distinctive consumer experiences, internet designers are experimenting with different scrolling methods on touchdown pages.
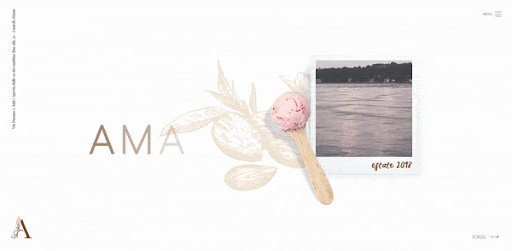
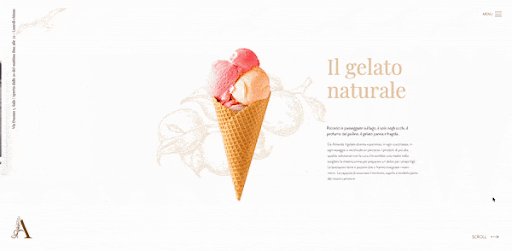
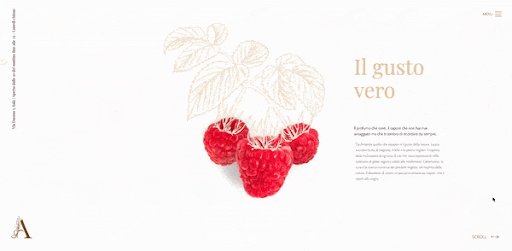
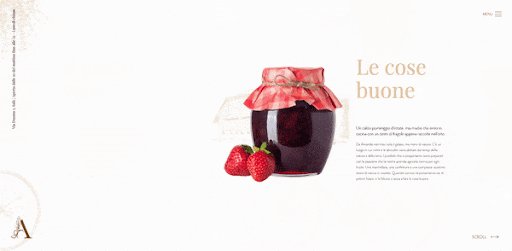
Vertical scrolling is the most typical, whereas horizontal scrolling is a disruptive UX design idea that catches customers’ consideration whereas remaining easy and purposeful. For instance, Gelateria Amande incorporates a horizontal scrolling carousel with high-quality product pictures, engaging drawings, and animated typography.
All through 2022, we count on to see extra touchdown web page designs that incorporate authentic and non-traditional approaches to scrolling.
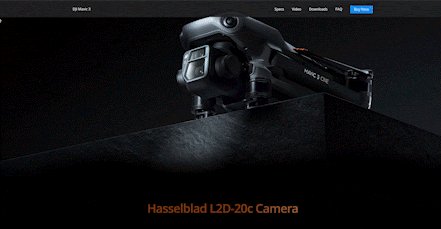
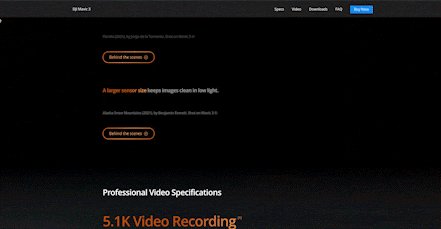
Distinctive scrolling leverages extra superior visible design and front-end growth talents to extend time on web page and consumer engagement. DJI’s internet designers took it to the subsequent stage with a extremely interactive consumer expertise: customers scroll or click on by means of to view their new product traces.
Pique consumer curiosity with summary shapes
In 2020, geometric shapes had been a major web site design pattern, however in 2022, summary, authentic, or organic-inspired shapes will probably be all the craze. Take into account, for instance, the types present in nature, reminiscent of hills or the borders of a lake.
Manufacturers have begun adopting these sorts of surprising shapes, including surprising visible pleasure to their touchdown pages. For instance, Moosend leverages this pattern with an natural form as a background to the principle hero shot.
Fluid types are a wonderful technique to divide areas of a web site with out utilizing sharp traces or angles.
Add movies to your touchdown pages
One of many prime internet design traits for 2022 is video on touchdown pages. Video is likely one of the hottest gadgets for telling a model story or showcasing a services or products in a significant and memorable manner.
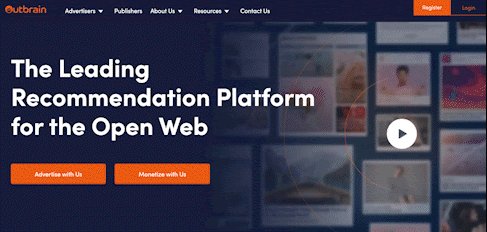
Take, for instance, the Outbrain house web page. Earlier than potential clients proceed scrolling down the web page, the video boosts buyer engagement by grabbing their consideration and serving to them perceive the model and product.
For those who’re constructing a brand new touchdown web page in 2022, we advocate together with movies in any format that works to your viewers. For instance, a product, explainer, or testimonial video can have monumental energy to influence potential clients to take motion.
Ensure that to maintain touchdown web page movies quick and centered, not more than 1 to 2 minutes, so that you get your message throughout with out dropping buyer curiosity. Host it on one other platform like YouTube or Vimeo after which embed it in your touchdown web page. This fashion, you don’t danger growing your web page load velocity, doubtlessly harming your search engine optimisation metrics in the long term.
Voice search optimization & accessibility
At present, individuals don’t search on Google with easy key phrases. They’re extra prone to ask a query in a conversational model. Equally, web site design can be trending to accommodate speech chatbots, digital assistants, and different voice instruments.
Whereas voice-activated interfaces aren’t but normal on most web sites, in 2022, we must always count on to see an increase within the variety of touchdown pages that provide voice search as a substitute for conventional textual content search.
There’s additionally the essential situation of accessibility. This 12 months and past, touchdown web page design will have to be accessible, offering a constructive consumer expertise, straightforward navigation, and compliance with internet accessibility legal guidelines.
Implement gradient parts
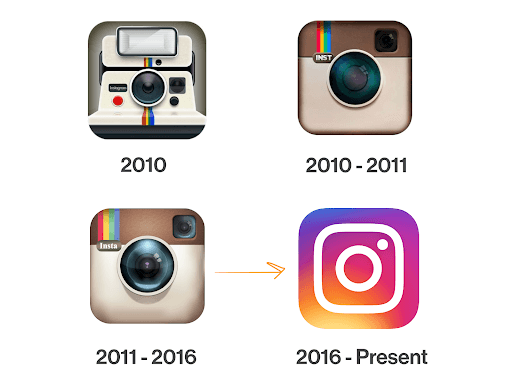
In 2016, when Instagram relaunched, the brand new gradient brand drew a lot consideration. Though it was totally different from the dominant design kinds on the time, their choice to modernize gradients had a major impression on the way forward for design.
Gradients have gotten increasingly more in style amongst internet designers on the lookout for new concepts and inspiration, and we count on to see gradients integrated into extra touchdown web page designs within the coming 12 months. Manufacturers like Stripe use gradients to pique visible curiosity and information guests by means of their web site.
Starting from refined coloration overlays to eye-catching backdrops, gradients can present depth to an illustration or add texture. Gradients have gotten extra frequent with bigger, stronger typography, however extra on this pattern under.
Supersized titles
The web is a really busy place, and potential clients have much less time to spend on extra web sites. Consequently, touchdown pages are evolving to incorporate massive, daring headers and condensed messages to draw customers’ consideration and increase conversions.
The bigger headings are steadily paired with a smaller sub-text copy to offer the consumer with extra context. To take it to the subsequent stage, create a kind utilizing lead seize software program like Hubspot and information your potential clients by means of your copy into the subsequent step of your advertising funnel.
Trendy minimalism to extend engagement
Minimalism, also called “flat design,” just isn’t a brand new pattern, however it’s timeless. Typically, flat design is built-in with unfavourable or white house. Apple is an instance of a model that has constructed its complete on-line presence round minimal parts and aesthetics.
You don’t should go all white to be minimalistic. Actually, in 2022, we’ll see experimentation with colourful minimalism on touchdown pages.
Colourful parts positioned in the precise manner seize the consumer’s consideration whereas sustaining an ordered, clear look. This design could be very efficient mixed with a transparent, strong name to motion.
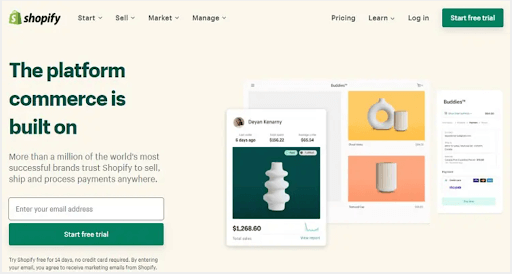
See under how Shopify does a fantastic job with colourful minimalism. Their web site makes use of a vibrant but refined background coloration, clear fonts, and minimal design elements to create a glance that’s without delay attention-grabbing but straightforward on the attention.
Leverage coloration in artistic methods
Α considerate use of coloration to generate particular moods will probably be necessary in 2022. Colour psychology, or the examine of how coloration impacts human habits, has been round for hundreds of years. Entrepreneurs have lengthy been utilizing it to encourage potential clients to take motion on their touchdown pages.
Whereas individuals interpret colours in a different way, some colours are usually related to sure moods. Inexperienced, for instance, is commonly related to nature and pure merchandise, whereas pink is related to vigor and keenness.
In 2022, internet designers will use varied colours on touchdown pages to precise the temper or emotion of their model or marketing campaign. If you’re trying to improve your touchdown web page, reap the benefits of this pattern and give attention to the colours that create the precise temper.
Make Your 2022 Touchdown Pages Shine
Each enterprise or model ought to be utilizing touchdown pages of their digital campaigns. Touchdown pages are important for encouraging a selected motion and changing customers to clients.
In 2022, a variety of touchdown web page design traits will enable you guarantee excessive conversion charges and elevated revenues. From micro animations to enjoyable illustrations, authentic scrolling strategies, and colourful minimalism, be sure to brush up on the newest in style design concepts – and, after all, select an on-line builder to make your touchdown web page dream a actuality.