So, what’s the distinction between margins and padding in an e mail?
Padding
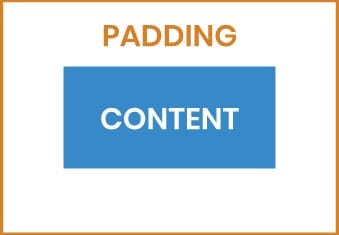
The <cellpadding> HTML attribute specifies the house, in pixels, between a desk information’s cell wall, <td>, and the content material inside. Say the under picture is a single <td> cell. The blue represents the content material in that particular cell, and the white house round it signifies the padding in pixels between the content material and the sting of the cell.

Since <cellpadding> is an HTML attribute, it may possibly’t be overridden with a CSS media question to optimize for cell. With that, it’s greatest to make use of cellpadding in an e mail’s code the place the spacing gained’t must be adjusted for various display screen sizes.
Margins
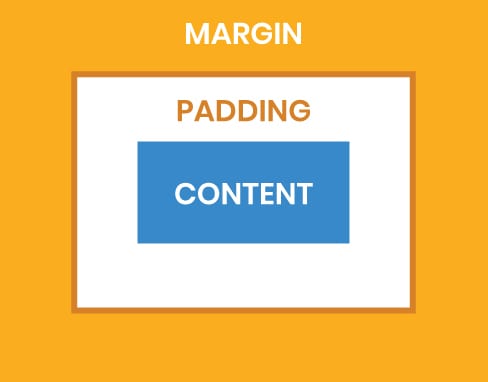
Margins are a method to create spacing outdoors of a desk cell utilizing CSS type=”margin: 20px;” (or nonetheless many pixels you need it to be). They create an area between the content material’s cell and both different content material parts or the e-mail’s borders.

As you’ll have guessed, not all e mail shoppers and gadgets have the identical requirements relating to margins and padding. Listed here are some suggestions to remember:
Be intentional when deciding on a spacing attribute
Not all spacing is created equal in code, particularly relating to finicky e mail shoppers (which we’ll go into later).
Be aware when selecting between the padding and margin attributes. Every one tends to work higher with totally different content material blocks.
As an example, if you happen to’re including spacing to <div> parts, you’ll have a better time utilizing margins:
<div type=”margin: 20px;”>Nonetheless, including spacing to a <td> cell could be simply finished with padding (however see our phrase of warning under):
<td type=”padding: 20px;”>Use <td> padding with warning
<td> padding is mostly protected so long as you’re not setting a width property or attribute. Outlook 2007 and 2010 will convert your width pixels to factors, which doesn’t all the time translate as exactly as you might have considered trying.
If it’s good to outline and management the width of the <td>, there are two methods to take action:
- Use a transparent gif picture sized to the precise cell dimensions inside your
<td>. - Set a width on a containing
<td>after which use a nested<div>,<p>, or<desk>and not using a width to regulate the content material margins throughout the<td>.
As all the time, watch out for Outlook
It ought to come as no shock that if a wholesome variety of your subscribers are Outlook customers, changes have to be made to accommodate.

Listed here are just a few methods to assist guarantee your HTML e mail padding performs properly with this slippery-as-they-come e mail shopper:
Outlook doesn’t acknowledge <div>s or their padding attributes
Outlook padding comes with its personal set of quirks. One such quirk is that Outlook e mail shoppers don’t acknowledge <div> tags, which renders any contained padding specs nugatory. Outlook solely respects <desk>s, so maintain any spacing specs to these.
If it weren’t for Outlook shoppers, we might actually use HTML5 for emails. Go determine.
Desk aspect margins and padding in Outlook 2007 by 2016 may cause points
In the event you add margin or HTML e mail padding properties to your <desk> aspect, it’ll add that very same margin and padding to each nested <td> in Outlook 2007 and 2016. Cellpadding and cellspacing attributes are protected nevertheless it’s greatest to keep away from CSS margins and padding throughout the containing <desk> aspect.
Equally, if you happen to’re utilizing CSS, you possibly can add a conditional stylesheet that targets Outlook:
<!--[if mso]>
<type sort="textual content/css">
.tableClass {
margin: 0px 0px 0px 24px !vital;
padding: 0px 0px 20px 0px !vital;
}
</type>
<![endif]-->Outlook 2007 and 2010 don’t assist “padding” in paragraphs
Outlook 2007 and 2010 don’t assist a “padding” CSS property in paragraphs. To get one of the best outcomes throughout all shoppers, we advise two issues:
1. Embed the CSS:
<type sort="textual content/css">
p {margin:0;}
</type>margin:0; will place a margin on all 4 sides.
2. Follow margin-left, margin-right, and margin-bottom properties for all paragraphs.
If all else fails, attempt one in every of these hacks
Whereas cellpadding is a protected and dependable spacing agent throughout e mail shoppers, it does add padding to all 4 sides. If spacing is just required on one or a pair sides of a picture or container, attempt a few of these different spacing strategies and see what works greatest.
After getting it set, run an e mail check to make sure it renders correctly throughout the shoppers and gadgets your subscribers are on.
This submit was up to date on September 9, 2022. It was additionally up to date in August 2019 and initially revealed in March 2011.

