Everyone seems to be now discussing Google’s AMP 4 Gmail that was rolled out this yr, on March 26.
Any further, e mail entrepreneurs can lastly ship dynamic/interactive content material to these recipients who use Gmail’s desktop e mail shoppers. Dynamic content material, which is a pattern for 2019, permits to ship real-time data to customers and to let the issues, truly, be carried out in emails. Recipients can now vote, go away feedback, purchase tickets and do many different issues proper of their inboxes.
(constructed with Gmail AMP for E-mail Playground)
That is an instance of AMP picture carousel. It reveals that now in emails we will have like 4 and even banners as an alternative of 1. Recipients don’t have to zoom in to see small snippets in product content material modules — they only click on the arrow to change to the following photograph. Apart from, you possibly can put particulars and outline of a specific product merchandise over a respective picture to make your carousel extra purposeful.
Essential to notice:
You’ll be able to construct AMP-powered emails with Stripo for its:
- open HTML code editor that permits embedding all types of AMP components in your emails and helps you craft AMP emails simply;
- AMP e mail templates – you simply have to edit them in accordance together with your wants. It doesn’t require any HTML code expertise;
- drag-n-drop picture AMP-carousel. No coding expertise required in any respect;
- drag-n-drop AMP-accordion – to be launched quickly. No coding expertise required.
Who supported AMP for Emails
Gmail will not be the one e mail consumer that helps AMP, however Mail.ru, Yahoo and Outlook (to be carried out by this summer season) additionally do. That is the primary case in historical past when Microsoft goes to assist something that’s been developed by Google.
Gmail(26%), Yahoo(7%) and MS Outlook(9%) collectively make the 42% share of the US market. Whereas, in Russia, the aforementioned e mail shoppers and Mail.ru(33%) collectively will make 75%.
What are different circumstances to complement our emails with AMP?
Other than the need of assist from e mail shoppers, to convey AMP emails to recipients, it is advisable to:
1. Make it possible for your ESP offers assist for dynamic emails
There are at the moment solely three e mail service offers that do:
Why solely these few ESPs assist AMP right now? As a result of it’s essential to rearrange the complete system to ship AMP-powered emails. There was solely two forms of protocols: HTML and plaintext, however now it requires the MIME-type — the text-amphtml format — an entire new protocol for emails. And its implementation requires time, deep data in coding;
2. Make it possible for your model has received registered with Google as a sender of AMP-powered emails
To be allowed to register your model with Gmail as a sender of dynamic content material, it is advisable to adjust to the Bulk Sender Necessities.
The way in which it really works now
1. You manually construct dynamic content material on your AMP-powered emails.
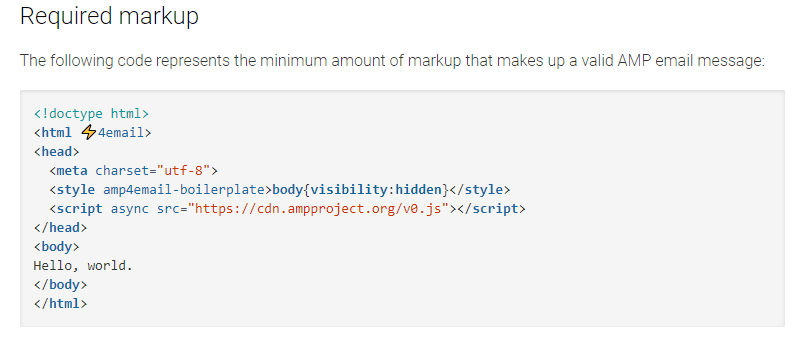
Necessities for the code of those emails:
-
the code ought to begin with the doctype <!doctype html>;
-
the required <html
4email> or <html amp4email> tag must be positioned between the doctype and the <head> tag of your emails;
-
all parts of this content material may have the “amp” tags in e mail HTML code;
-
the charset <meta charset=”utf-8″> must be specified within the <head> of the code;
-
<model amp4email-boilerplate>physique{visibility:hidden}</model> — this part will conceal your e mail content material till AMP JS will get loaded. If e mail consumer doesn’t assist this sort, then common HTML code that you simply’ve added as fallback within the code, will probably be displayed;
-
<script async src=”https://cdn.ampproject.org/v0.js”></script> — uploads AMP code whereas the e-mail will get opened;
-
in AMP-powered components, all CSS types must be put within the <model amp-custom> tag, or wrapped within the <model> attributes.

(supply: Google)
2. Then it is advisable to take a look at it with any of the 2 AMP e mail validators:
Both Gmail validator or Litmus;
3. Ship it through ESP that helps AMP.
Construct AMP-powered emails with Stripo
At present, there is no drag-and-drop editor that will enable pulling AMP blocks in your templates — coding them is the one approach out. Because of this constructing AMP-powered emails requires coders’ or programmers’ assist or your conforming expertise.
Glad to tell you that Stripo is now actively engaged on growing and implementing revolutionary strategies that will allow you to construct and add AMP-powered components in emails proper in Stripo.
Simply think about, you pull a carousel block into your template, insert new photographs, and your dynamic e mail is able to go and impress recipients with its new choices.
Essential to notice: our AMPHTML code may have a fallback script for e mail shoppers that don’t assist AMP.
The momentary various to AMP in Emails
However now that it’s not gone reside but, you could use our fundamental HTML block and open HTML code to embed and even construct interactive components proper in Stripo.
Countdown timers, picture rollover impact, utilized to pictures, CSS animations and surveys are at your service.
Additionally, you should utilize our ready interactive e mail templates that work completely effectively in most e mail shoppers, together with Apple Mail, Gmail, and Yahoo.
Ultimate ideas
Not too long ago we achieved the task on growing and embedding AMP-powered blocks and posted a handbook on the way to use this model new function in our editor.
However so long as this function is on the beta stage, we are going to actually recognize your assist:
When you’ve got already constructed AMP emails with our software and have confronted some difficulties, please, tell us by emailing us at contact@stripo.e mail or leaving a remark beneath.
Please, assist us and e mail entrepreneurs make emails not solely informative however actually purposeful.