E-mail advertising helps companies attain massive audiences, convert them into clients, and supply high-quality companies. And on this total viewers, there will certainly be folks with numerous sorts of disabilities (imaginative and prescient impairment, listening to incapacity, and so forth). The primary job of any enterprise is to make sure that such clients don’t really feel deprived and accessible emails are one of many methods to attain this purpose.
Accessibility in emails is a should for 3 causes:
-
to fulfill laws necessities;
-
it’s going to deliver you extra clicks, extra conversions, and, in consequence, higher revenue;
-
don’t be heartless.

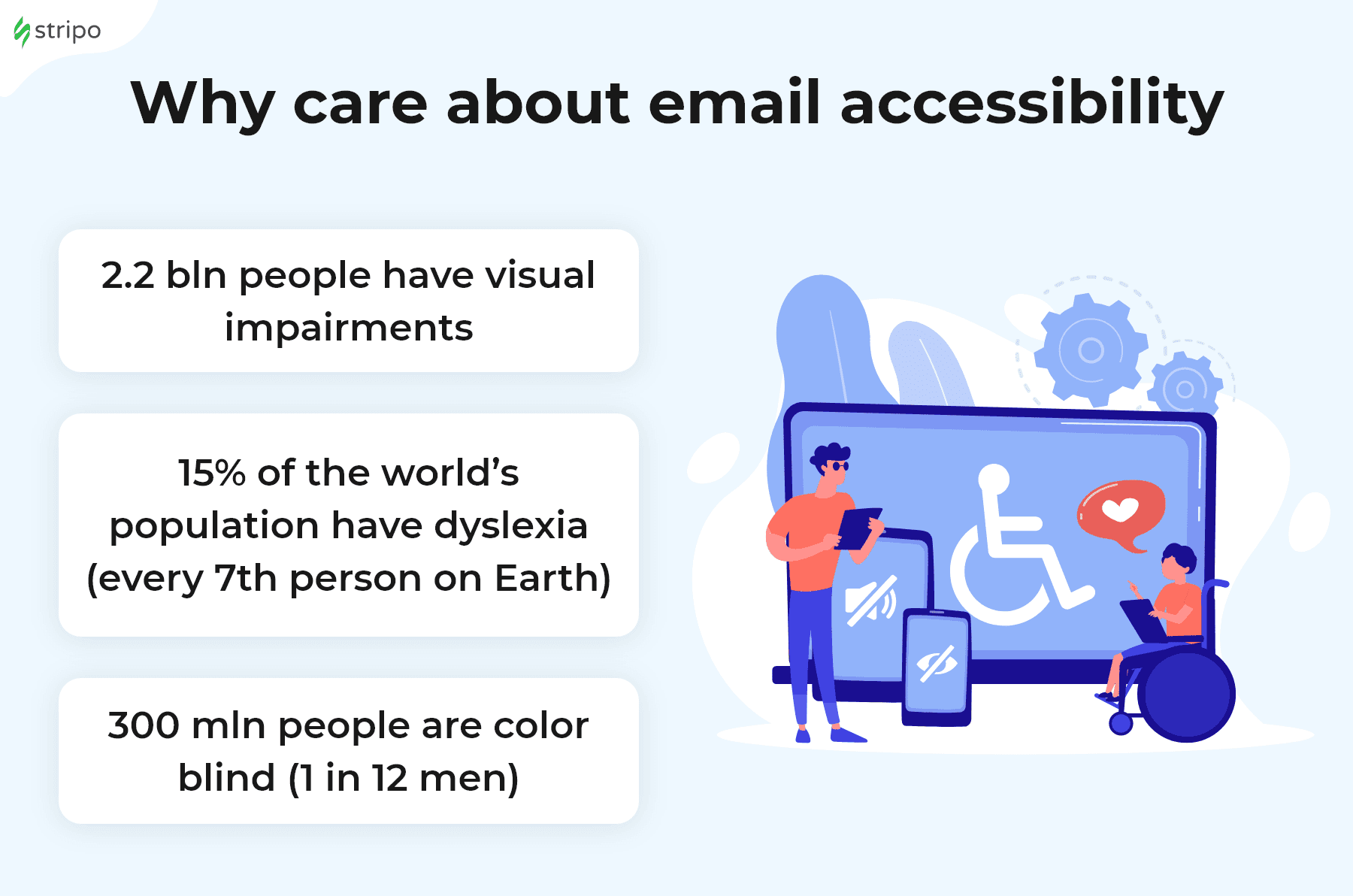
Simply think about that 2.2 billion folks worldwide have bother seeing even with glasses or numerous visible disabilities. 20% (1.5 billion folks) of the world’s inhabitants reside with listening to loss or numerous listening to impairments. Apart from that, about 9-12% of the world’s inhabitants have dyslexia.
What’s e-mail accessibility, and find out how to make emails accessible?
Do you know that individuals who undergo from blindness and imaginative and prescient impairment use display screen readers (VoiceOver for Mac, Microsoft Narrator for Home windows, and many others.) when opening emails? This assistive expertise helps narrate the display screen’s content material with an artificial voice.
And a few of those that are shade blind don’t distinguish between purple and inexperienced colours (protanopia), whereas others can not detect colours in any respect — they see solely shades of grey various from black to white (monochromacy).
How will you create accessible emails to assist all these folks see your e-mail message with out difficulties? We’re gonna share e-mail accessibility requirements and present you some suggestions and tips to assist simply code emails like that.
E-mail accessibility requirements
E-mail accessibility requirements are a algorithm and proposals to allow us to make the emails we ship out simple to learn for individuals who have visible or listening to impairments.
1. E-mail accessibility necessities for shade blindness
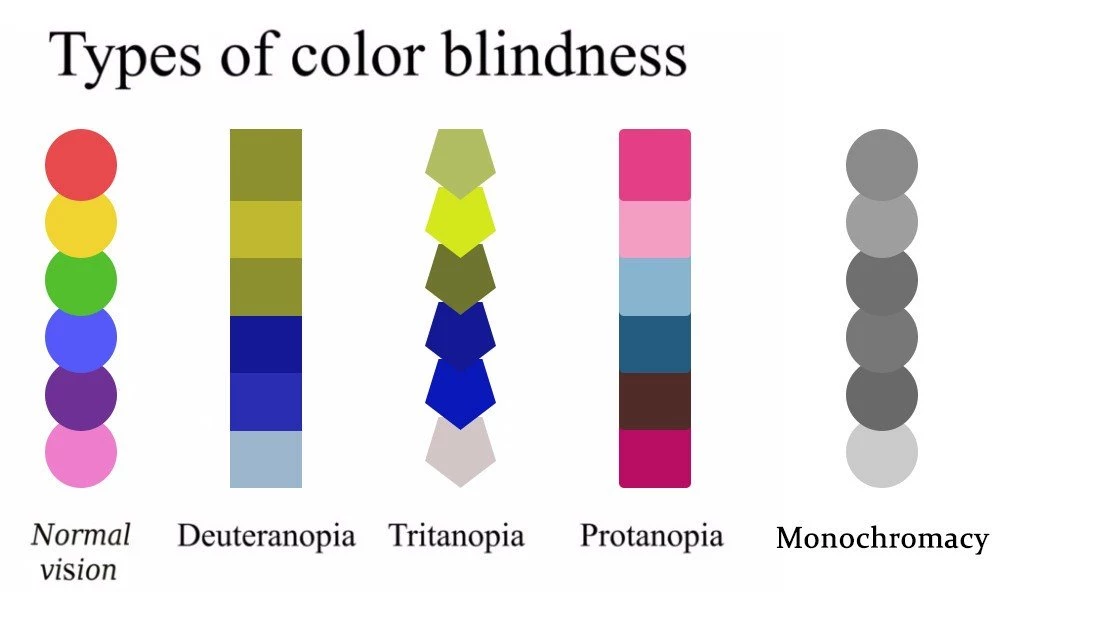
Shade blindness has just a few varieties:
Protanopia is characterised by lowered sensitivity to the purple shade. These folks, additionally named red-blind, are likely to confuse black with many shades of purple, darkish brown with darkish inexperienced, and a few shades of blue with mid-some shades of purple.

(unique e-mail by Uber)

(that is how red-blind folks see it)
Deuteranopia is characterised by lowered sensitivity to inexperienced shade. Inexperienced-weak/inexperienced blind folks additionally are likely to confuse mid-reds with greens, shiny greens with yellows, and light-weight blues with lilac.
Tritanopia makes folks blind to blue and its shades. For this reason individuals who undergo from tritanopia confuse gentle blue with grey and darkish purple with black.
Monochromacy makes folks completely shade blind. They solely see shades of grey, various from black to white.

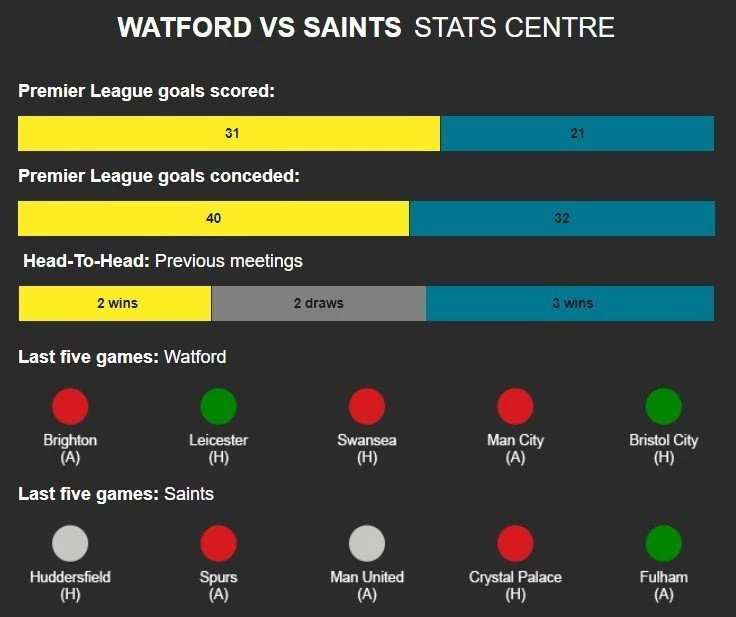
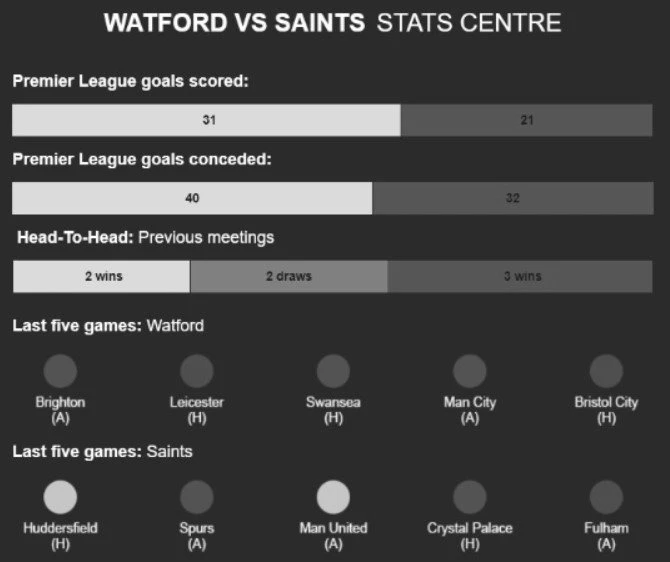
(unique e-mail from Premiere League)

(the best way monochromats see it)
Hyperlinks in emails
For those who add a hyperlink to some phrases within the textual content, making it blue shouldn’t be sufficient. Colorblind folks or those that, whereas studying emails on a cell machine, have the solar shining proper onto the display screen won’t see the colour distinction. Make this textual content daring. Keep away from underlining the hyperlink textual content to not confuse dyslexic readers.

(Supply: E-mail from Epilepsy Basis)
The weblog publish title is written in daring. Because of this straightforward trick, all recipients know they have to click on on the weblog publish title or the CTA button, which can also be daring.
What can we do to make emails accessible for color-blind folks?
-
make the hyperlink textual content daring;
-
keep away from utilizing inexperienced and purple colours because the distinction ones. For instance, don’t apply the inexperienced to a textual content written over a purple background and vice versa;
-
test shade distinction in your e-mail. It’s one of many fundamental distinction guidelines, which we’ll talk about a bit later;
-
at all times specify the title of things’ shade in brackets — folks won’t see colours good however is likely to be conscious that purple flatters them;
-
when you use interactive components for working exams in emails and spotlight the right solutions with, say, inexperienced and incorrect ones with purple, remember to point out whether or not the reply is correct or fallacious with phrases.
(Supply: E-mail from HubSpot. Good instance)
How are you aware what colours folks are likely to confuse?
There are almost 300 million folks on the planet with shade imaginative and prescient deficiency. 1 in 12 males is shade blind (8%), whereas 1 in 200 ladies is shade blind (0.5%).
This image exhibits what colours shade blind folks usually confuse:

For this reason checking whether or not all shade blind folks can learn your emails is vital. Through the use of this free software, you will notice your photographs the best way some recipients will do. Please, at all times do it — care to your clients and subscribers.
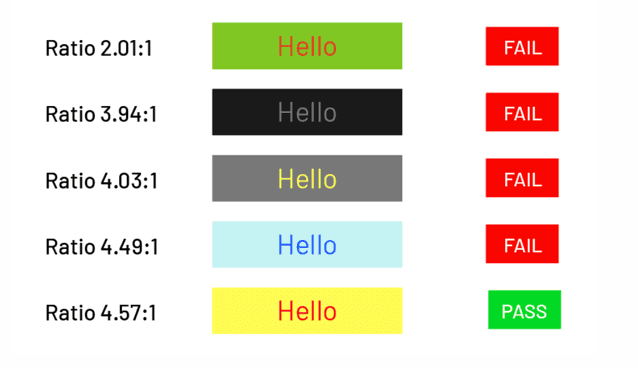
Shade distinction ratio
One other solution to create accessible content material for colorblind folks is to make use of acceptable shade distinction in all design components. Shade blind folks can nonetheless understand distinction and variations in hue, saturation, and brightness. So you should utilize this to your benefit when creating e-mail campaigns.

(Supply: College of Pittsburgh)
You’ll be able to test it with this software. They even provide you with some suggestions in regards to the colours you must change to get the right shade ratio.
2. E-mail accessibility necessities for blindness
The scenario with emails for blind folks is completely completely different. No distinction colours might assist right here. These folks use display screen readers on their desktop and cell units.
Consequently, our obligation is to make our e-mail campaigns legible for these belongings.
Work on topic traces
Like a daily recipient, a display screen reader additionally begins studying emails from a topic line.
That is a longtime fact that topic traces ought to be concise and descriptive. In different phrases, a correct topic line mirrors the final concept of the e-mail.
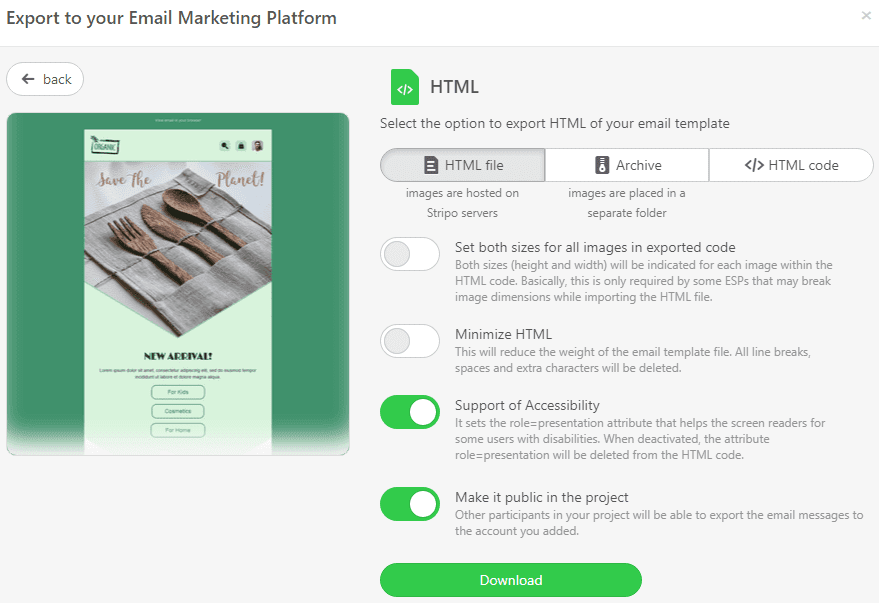
How do you set it with Stripo:
- click on on the Export button above the template;
- enter your topic line and preheader within the respective fields.
In your comfort, Stripo even exhibits how lengthy the topic line is and calculates what number of characters you already used.
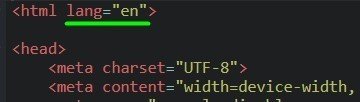
Set the language
I made a decision to take heed to some messages from my Inbox with display screen readers. It was terrible. This software didn’t detect languages and browse all the pieces in a horrible combine. I heard that setting the language attribute within the code would possibly assist. By setting the language attribute to e-mail, we’re telling display screen readers how they need to pronounce or show your e-mail content material. In any other case, it’s going to merely learn the e-mail within the default language. And in keeping with directions given on-line, proper within the e-mail template HTML code, I set Eng for the complete e-mail.
It regarded this fashion:

You realize what, it labored!
This trick will be completed not solely in English however in lots of different languages. You simply want entry to a checklist of language codes you’ll be able to add to your e-mail HTML code.
Set presentation roles
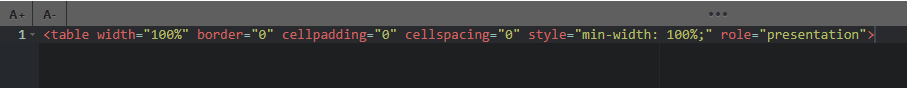
All HTML e-mail templates include tables which are “below the hood” of the e-mail. For those who do not add correct display screen reader settings, customers will hear these assistive units learn the complete HTML code as a substitute of a logical and comprehensible textual content. For this reason you should add the function=”presentation” attribute to each desk in your e-mail. In consequence, you must get one thing like this:

Necessary to notice:
Stripo provides this attribute mechanically.
Initially, it’s not seen within the code editor whenever you create an e-mail, however it’s there.
It’s sufficient simply to export the e-mail as HTML code with the Assist Accessibility choice enabled. After opening the file, you will notice that each one presentation attributes are in place.

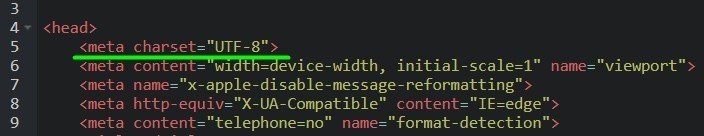
Encode characters
The best way the e-mail content material can be displayed depends upon the Content material-Sort. That you must add <charset=”UTF-8″> in your e-mail HTML code proper after “<head>” as that is the preferred charset internet and helps the overwhelming majority of characters.
Fortunately, all emails constructed with Stripo have already got this set laid out in emails.

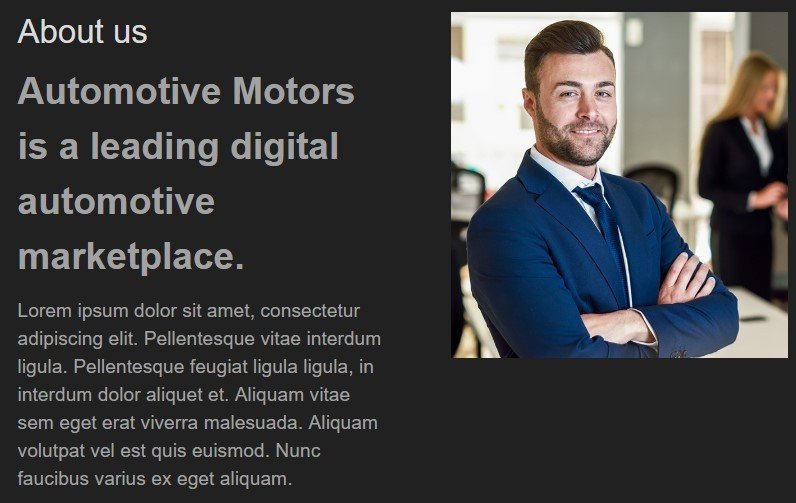
Stick with the logical order
Display readers devour e-mail content material in strict and logical studying order. It reads containers/blocks from left to proper inside one container; solely then does it go to the second row, and many others.
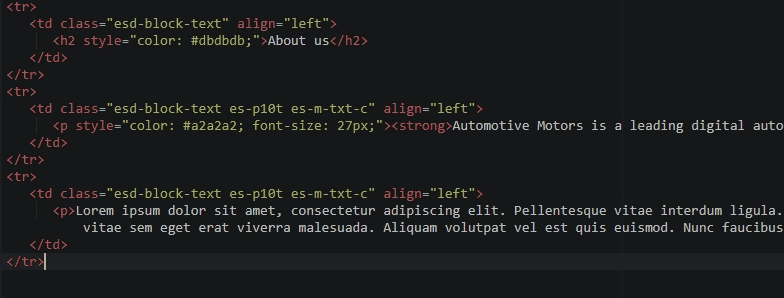
When coding accessible emails, make sure that to make use of components like <h1> and <p> in HTML code. Tags <h1>, <h2> may have a bonus over regular textual content in the identical container and can be learn first.
Be aware: it doesn’t matter which font you set for sure elements of your texts. If it doesn’t have tags <h1>, <h2>, will probably be equal to the display screen reader even when the font measurement is 32 px or extra.

On this instance, the heading 2 textual content is 24px, whereas the conventional textual content font is 27px. However the display screen reader will “learn” heading 2 first.

Add various textual content
Display readers can not “learn” the pictures you employ in emails. However they can learn “various textual content,” aka alt textual content.
This one is helpful not just for folks with visible impairments who use display screen readers, however for all different recipients of yours as a result of some e-mail purchasers block photographs by default. Additionally, typically photographs cannot be loaded on account of a gradual web connection. You might be doing your self a favor by including alt textual content to every picture. Be sure it’s clear and informative. However keep away from utilizing the phrase “picture” in your alt textual content as a result of its tag already mentions it. Samantha Connelly, in her publish on e-mail accessibility, says that it should be considerably irritating.

The best way the alt textual content seems in HTML e-mail code:
![]()
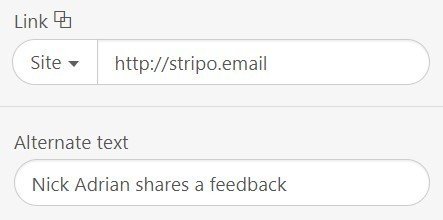
The way you set an alt textual content it with Stripo:
After you have inserted a photograph/picture right into a container, you will notice empty fields for inserting alt textual content and hyperlinks on the settings panel.

Sticking to this straightforward trick makes listening to emails by display screen reader customers far more nice and helpful.
Be aware: when you use a GIF to point out find out how to use/set up/put on your product’s gadgets, remember to additionally present recipients with a written handbook or at the very least insert a hyperlink that takes clients to your web site the place you intimately clarify find out how to.
Work on hyperlinks
Hyperlinks in emails must also be significant. Add clear and concise copy! Let folks know what they’re about to click on on and the place they may get it.
Simply examine these two hyperlinks:

The primary hyperlink doesn’t inform the client what it’s about, while the second specifies the web site and vacation spot.
For those who’ve been questioning, the primary hyperlink took me to the subscribe web page. However how would an individual who makes use of a display screen reader the place the hyperlink would possibly take her or him to?
Be aware: I designed many emails with quite a few editors and despatched them through quite a few ESPs, then I examined these emails on completely different display screen readers in numerous languages, and right here’s what I received:
- Home windows didn’t “learn” the hyperlinks in any respect;
- Macintosh VoiceOver did learn total hyperlinks;
- Android TalkBack didn’t learn the hyperlink however stated, “Hyperlink — faucet twice to open it.”
Some OSs should be taught to deal with display screen readers to ease some folks’s lives.
Ace CTA buttons
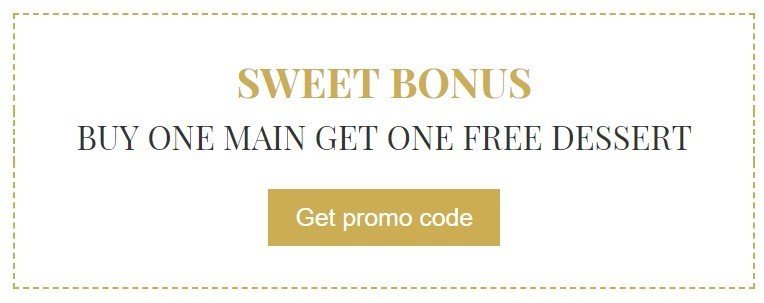
Definitely, the principle purpose of e-mail advertising campaigns is to promote our merchandise. Thus, we must always pay shut consideration to the CTA buttons. And we usually do — by making use of shiny colours, by shaping the buttons themselves.
Some research present that the design means way more than clear and interesting copy means way more than the design. Whereas different investigations show that the e-mail CTA button design doesn’t improve CTR and CTOR. It simply makes the button extra noticeable. And catchy textual content makes what it ought to — name subscribers to hit the button.
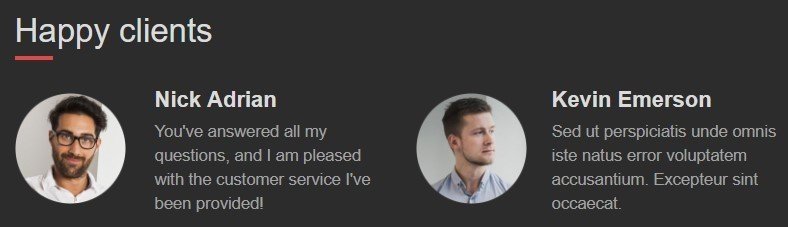
That is the best way we see the button:

The display screen reader sees solely the textual content of the very button.
Social media icons
Stripo permits including as many social media icons in emails as you want.
Some recipients who use the display screen reader might not perceive abbreviations utilized to the icons — let the alt textual content of the social media icons be descriptive, too.
The way you set it with Stripo:
When including social media icons, you should work on their various texts (the alt attribute).
- click on on any social media icon in your e-mail;
- then within the settings panel, you will notice the checklist of the icons you used;
- click on “Extra,” as proven within the screenshot under;
- enter the alt textual content within the respective fields.

Be aware: the Title discipline already has a complete title inserted, whereas the Alt textual content discipline accommodates just a few letters. Chances are you’ll exchange it with the complete title of the social media.
When beginning a brand new marketing campaign, remember to work in your textual content to make e-mail accessible so that folks with visible impairments (or those that test their inboxes with Bixby and Siri on account of being extraordinarily busy) can get a transparent concept of what your e-mail is about.
3. E-mail accessibility necessities for dyslexia
Dyslexic readers confuse the order of letters in phrases and think about capital letters inside a sentence as single letters regardless of regular intelligence.

(the identical sentence the best way dyslexic readers see it)
What can we do to make emails accessible for dyslexic readers?
- don’t underline hyperlinks. Do like we stated just a few paragraphs earlier than — make the textual content you conceal the hyperlinks behind daring;
- by no means begin a brand new sentence on the finish of a line — the brand new sentence means a brand new line in emails;
- no higher case if you wish to emphasize one thing — improve the font measurement;
- by no means add center-aligned textual content in emails — solely left-aligned copy;
- background shouldn’t be white; make it cream for dyslexic readers — similar issues different folks, as textual content written on the cream background seems softer;
- all sentences in emails ought to finish with a interval (.), and bullet factors ought to finish with semicolons (;).
Please discover extra in this information.
4. E-mail accessibility necessities for deafness
There is just one single requirement:
All movies that give how-to directions with a voice ought to have captions or subtitles.

(Supply: Video from Stripo)
Be aware: don’t depend on the subtitles Youtube affords. Very often, they don’t work correctly.
Wrapping up
The next suggestions will enable you to with creating accessible emails:
- Use adequate distinction colours of various shades. Even when an individual confuses some mid colours, for instance, darkish inexperienced and darkish brown, she or he won’t ever confuse gentle inexperienced with darkish brown.
-
Add descriptive topic traces to your emails.
-
All the time! All the time add alt textual content to all of the imagery.
-
If a GIF fulfills an educative mission, remember to add a written, detailed description to it.
-
Use just one language per e-mail as display screen readers can converse just one language at a time. One other language within the e-mail is simply transliterated, making it not possible to know what the display screen reader says in another language.
-
Guarantee all of the hyperlinks inserted in an e-mail are significant to keep away from accessibility points.
-
Specify the Content material-Sort <charset=”utf-8”> to make all characters utilized in emails legible. I really feel like reminding you that Stripo already did it for you.
-
Set solely left-aligned textual content in emails.
-
Create your e-mail messages with love and look after all human beings.
Once you’ve completed your e-mail campaigns, test them with accessibility testing instruments, ship a duplicate of the e-mail to e-mail purchasers, and take a look at it with the display screen readers.
Throw away accessibility points creating your emails with Stripo

