HTML e mail growth could be enjoyable and artistic. It can be difficult and irritating. You could spend hours crafting the proper e mail, utilizing intelligent interactive parts, customized fonts, and fascinating CSS animations. However what number of of your subscribers will be capable of expertise all of it?
When you begin out with probably the most complicated model of your e mail, you possibly can find yourself spending hours re-coding (and probably re-evaluating your profession alternative). Even then, you could by no means get it to show completely throughout all e mail purchasers. So was it well worth the effort? Is there a greater strategy to improve the emails you’re coding?
What in the event you began with one thing easy, one thing that was splendid for each inbox, after which constructed upon that fundamental e mail?
Progressive enhancement is a scalable method that focuses on simplicity and accessibility first, so your emails are solely as complicated as they have to be.
Soar to a bit to be taught extra:
What’s progressive enhancement?
Progressive enhancement is a technique of constructing digital content material and purposes in a manner that prioritizes usability throughout all environments. It’s normally mentioned as a technique for web site design. However the ideas of progressive enhancement are additionally vital in different fields like software program design and HTML e mail growth.
The essential idea is to initially craft your web site, app, or e mail in order that your content material is usable throughout all platforms, then add enhanced kinds and capabilities utilizing conditional statements and fallbacks in order that solely the purchasers that help them will show them.

The general idea is identical for any discipline’s design and growth course of, however there are some particular variations in the case of progressive enhancement methods for HTML emails. This chart lists a side-by-side comparability of the core ideas of progressive enhancement for internet and e mail growth:
Progressive enhancement ideas: internet vs e mail
| Internet | |
| Primary content material and performance ought to be accessible in all internet browsers. | Primary content material and performance ought to be accessible in all e mail purchasers. |
| Sparse, semantic markup comprises all content material. | Sparse, semantic markup comprises all content material. |
| Enhanced format is offered by externally linked CSS. | Exterior stylesheets aren’t supported for e mail, so CSS for enhanced format ought to be inlined like the remainder of your CSS. Use selectors and media queries to conditionally show content material in supported purchasers. |
| Enhanced habits is offered by externally linked JavaScript. | Javascript just isn’t supported in emails, so enhanced habits (e.g. interactive parts) ought to use AMPHTML with HTML fallbacks for purchasers that don’t help AMP. |
| Finish-user internet browser preferences are revered. | Recipient privateness preferences and e mail shopper settings are revered. |
A easy instance of progressive enhancement can be displaying a collection of stacked, static photos with descriptive alt textual content because the default in all purchasers, then utilizing a media question to conditionally show an AMP picture carousel for purchasers that help AMP.
Swish degradation vs progressive enhancement
Swish degradation is mainly the alternative of progressive enhancement. Swish degradation begins with probably the most fashionable and sophisticated kinds and capabilities after which provides choices that gracefully degrade what’s offered to the consumer.
One instance of swish degradation that each e mail developer ought to be utilizing is font stacks. In a font stack, you start with the perfect customized internet font that you simply need to show, then add different acceptable fonts so as of choice with the ultimate font choice being probably the most fundamental choice. Declaring serif, sans-serif, script, or monospace on the finish of your font stack will enable the e-mail shopper to show no matter their default font is for that household.
font-family: 'Roboto', Verdana, Arial, sans-serif;Some swish degradation occurs robotically, like with GIF help. If an e mail shopper doesn’t help animated GIFs, then it would default to displaying the primary body of the GIF. The one factor that you must do on the design facet is to ensure your first body shows the total content material that you really want the recipient to see. In any other case, you don’t have to make use of any conditional statements to manage the fallback show.
Which method is correct for e mail growth?
Each! Utilizing these strategies collectively (relying on the state of affairs) will show you how to develop an optimum consumer expertise in addition to make e mail coding much less irritating.
E-mail growth professional, Rémi Parmentier, has this to say on the matter:
“So far as I’m involved, e mail growth is all about progressive enhancement and swish degradation. Simply because a 9 years outdated desktop shopper like Outlook 2007 doesn’t help border-radius or animations and transitions in CSS doesn’t imply I shouldn’t use these for extra fashionable purchasers. All that issues is that the e-mail content material is absolutely comprehensible by the recipient. If we needed to conform to the bottom frequent denominator, we’d solely ship plain textual content emails.”
Rémi Parmentier
10 progressive enhancements for e mail
There are some frequent progressive enhancements utilized in HTML e mail growth. The help for these options varies and it may be complicated to attempt to hold monitor of what purchasers help which of them.
We’ll focus on ten of those widely-used progressive enhancements beneath, and we’ll use dwell photos from the web site Can I e mail to point out you which ones of the most important e mail purchasers help them.
When utilizing any of the next enhancements, at all times just remember to have default content material and kinds that show nicely and supply ample performance to all of your e mail recipients, whether or not you’re utilizing a progressive enhancement method or swish degradation.
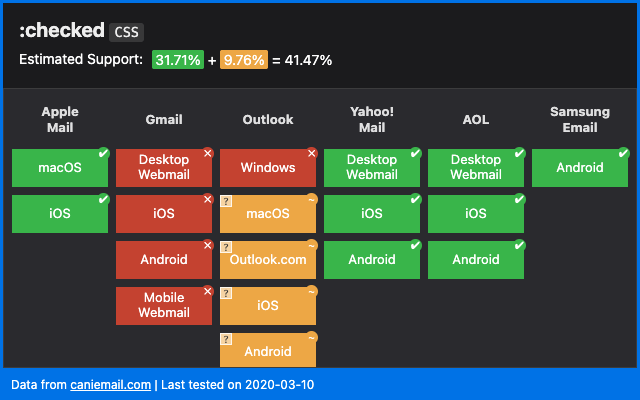
1. Checkbox interactivity
Most interactive emails are based mostly on the punched card technique, which makes use of checkboxes or radio button inputs. These options are literally supported to numerous levels on fairly a number of e mail purchasers, which makes them standard to make use of for e mail builders who need to add interactive options to their emails.
You don’t have to make use of checkboxes and radio buttons only for creating easy varieties, both. You should use them for creating an in-email checkout expertise, tabbed content material, accordions, quizzes, and video games.
After all, there are purchasers that lack help for this performance in HTML emails. In some instances, checkboxes could be displayed however aren’t energetic. The :checked CSS pseudo-class selector is used to make that occur. Can I E-mail signifies there’s help in Apple Mail and Outlook for macOS in addition to Yahoo Mail, AOL, Samsung Mail, and Thunderbird.
Checkbox interactivity may be coded utilizing AMP for E-mail to convey that enhancement to Gmail accounts.
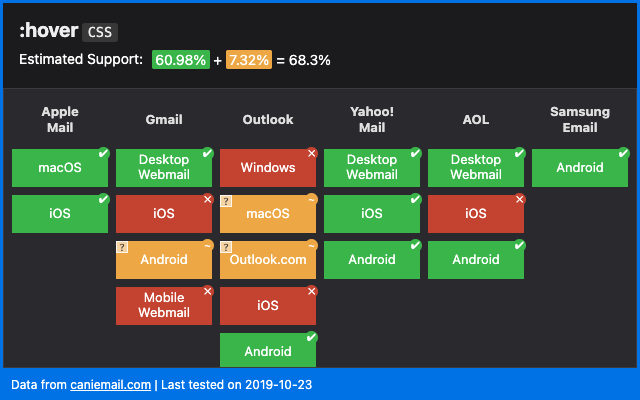
2. Hover results
Hover and rollover results are a good way so as to add interactivity to your emails. You should use hover and rollover results to offer further viewing angles or colour choices for a product, create participating buttons, reveal hidden clues for a puzzle, or as teaser content material.
Numerous e mail purchasers help the :hover selector, too, so it’s a fantastic place to begin in the event you’re simply entering into experimenting with interactive e mail.
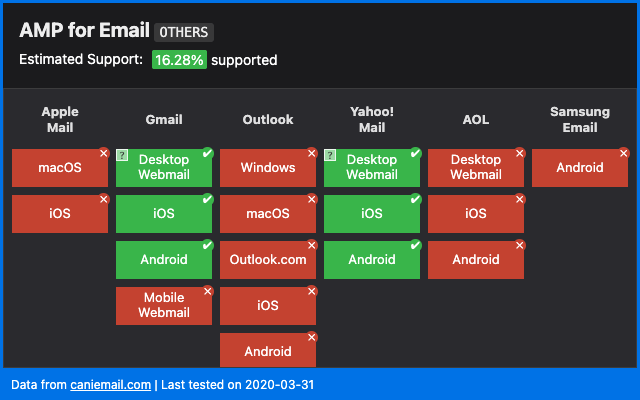
3. AMP for E-mail
AMP for E-mail is a framework, utilizing a subset of AMPHTML parts designed particularly for e mail, which permits recipients to have interaction with interactive content material immediately inside an e mail. Whereas AMP for E-mail has restricted help, when you’ve got lots of Gmail and Yahoo! Mail customers, you would possibly discover it worthwhile to embody some AMP parts. AMP for E-mail lets you add fairly a protracted checklist of interactive options. A couple of that stand out as notably helpful embody:
- Date choice for bookings
- Cost acceptance
- CSS animations
- Product carousels
- Product pages
- Procuring carts
- Dynamic accordions
- Linked drop-downs
- Multi-page circulation
- Paged lists
- Polls
- “Present extra” buttons
- Star rankings
- Tic-tac-toe video games
- Movies
Remember that there are some AMP limitations in Yahoo Mail. Smaller purchasers like Mail.ru and FairEmail even have AMP help.
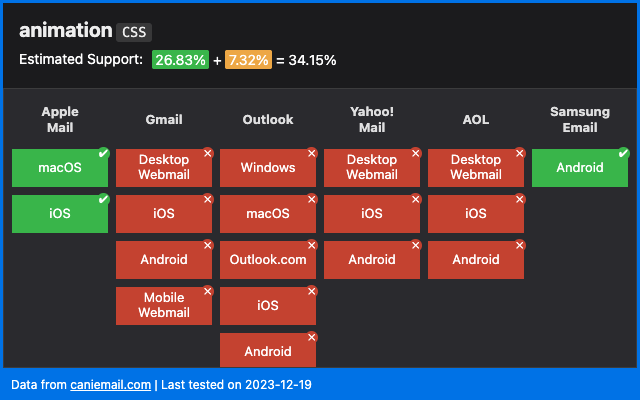
4. CSS animation
CSS animations are a good way to seize your reader’s consideration and supply a novel expertise. They’re extra light-weight than GIFs, in order that they’ll assist hold your e mail file sizes a lot smaller, which is vital to stopping Gmail from clipping your emails. Protecting your e mail file sizes small additionally makes it much less probably that mailbox suppliers will flag your message as spam.
CSS animations additionally look rather a lot nicer than GIFs. For accessibility functions, GIFs will need to have a gradual body price, which may make them really feel jarring. CSS animations are normally pushed by scrolling or tilting and have a a lot smoother, user-driven velocity. In addition they look nice in excessive decision cell screens, whereas GIFs can really feel blurry.
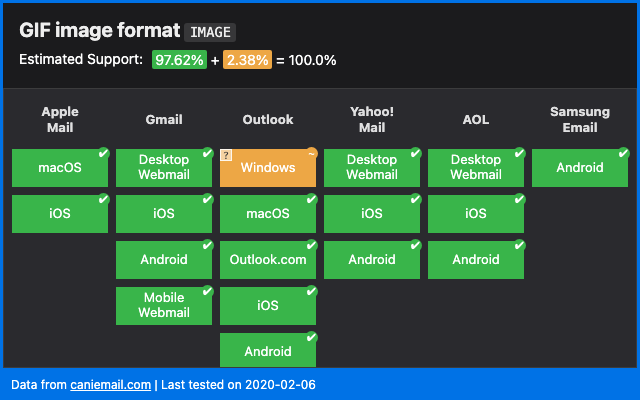
5. GIFs
Like CSS animations, GIFs could be a good way to boost your subscribers’ expertise and enhance conversions.
Though GIFs include some drawbacks, there are nonetheless fairly a number of good use instances for them. For example, CSS animation has restricted help. Gmail – which holds a big market share – doesn’t help it. And whereas it’s not common, most purchasers do help GIFs.
If you wish to create an animation shortly and aren’t nicely versed in CSS animation, a GIF might be the simplest answer. Moreover, when you’ve got GIFs that you simply’re utilizing in different circumstances, you would possibly need to use them in your e mail to retain model consistency and save time.
Take a look at what some e mail entrepreneurs from massive manufacturers are doing with GIFs in e mail.
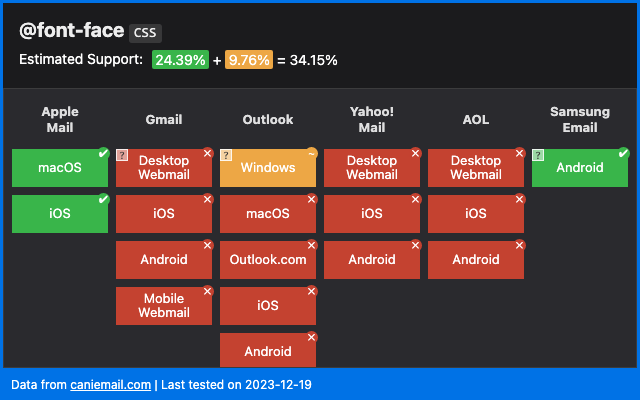
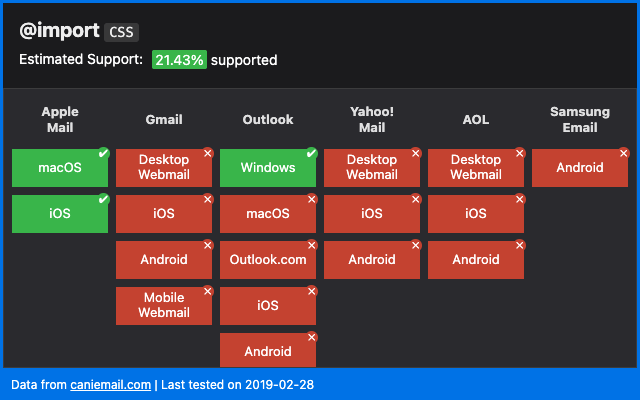
6. Customized fonts
There are a number of alternative ways so as to add customized fonts to your emails. You should use <hyperlink>, @font-face, or @import. Every has its limitations and none of them are absolutely supported by all e mail purchasers. Beneath are the completely different strategies of including customized fonts and what purchasers help these strategies:
<hyperlink>
@font-face
@import
Including customized fonts will help you preserve model id and create eye-catching typographic designs in your emails. Customized fonts are additionally one of many best enhancements, as you possibly can merely checklist fallback fonts for purchasers that don’t help customized internet fonts.
Guarantee that once you’re offering fallbacks, you select fonts which have comparable weight, x-height, letter spacing, type, and width. Not all serif fonts at 24px and regular font-weight will show on the identical dimension or take up the identical quantity of actual property.
We’ve written a reasonably in-depth article on find out how to embody customized fonts in your emails if you wish to discover the subject additional.
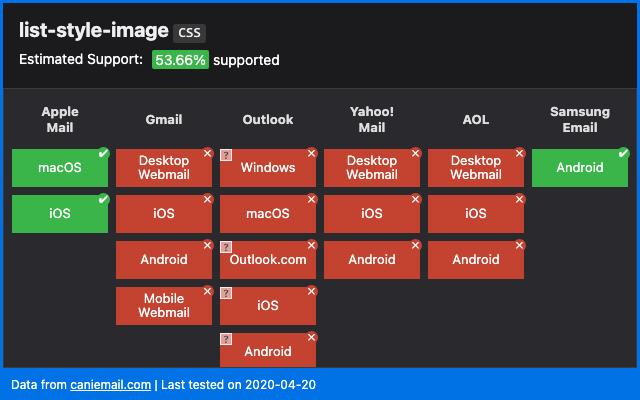
7. Customized bullets
Relying on what degree of customization you need to do, customized bulleted lists in e mail are fairly extensively supported. That is once you’d use model colours or icons on your bullets.
However there are notable exceptions (Outlook for Home windows — shock, shock — solely helps list-style-type) and list-style-image enjoys much less help than list-style. Maintain that in thoughts when implementing customized bullets. All the time be sure to embody a fallback bullet list-style-type in case a shopper doesn’t help your customized bullet icon or picture.
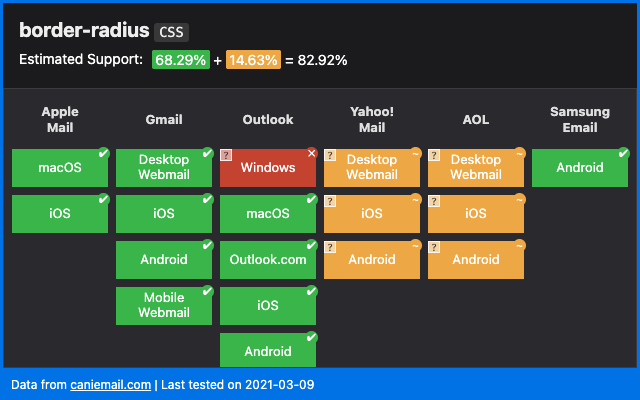
8. Rounded corners
Utilizing CSS to offer e mail parts rounded corners is a chic strategy to customise the looks of photos, buttons, infoboxes, and different items in your e mail. When you use rounded buttons and different parts with a border-radius in your web site, it is sensible to make use of them in your emails as nicely.
Border-radius is supported on most e mail purchasers, however not all. We’ll allow you to guess which one positively doesn’t help it (spoiler – it’s Outlook for Home windows). Orange’s webmail doesn’t help it both, and whereas Yahoo! Mail and AOL help border-radius, they don’t help elliptical borders utilizing the / notation.
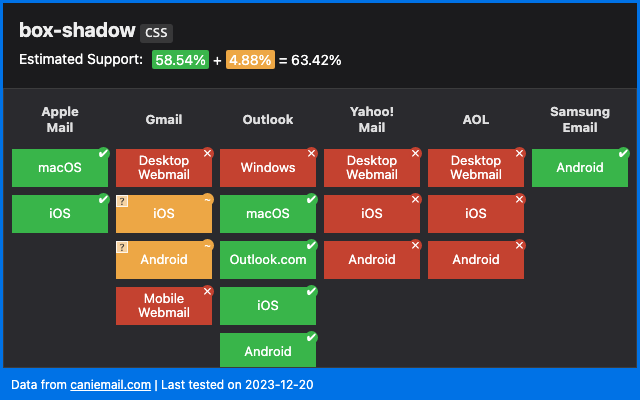
9. Drop shadows
Drop shadows will help add dimension and depth to your emails. By utilizing box-shadow or text-shadow, you can provide your emails a extra three-dimensional, layered really feel. Whereas drop-shadows are supported in a technique or one other throughout many various e mail purchasers, some solely help text-shadow or box-shadow. The handful that (for probably the most half) don’t help both are sadly a number of the greatest gamers — Gmail and Outlook.
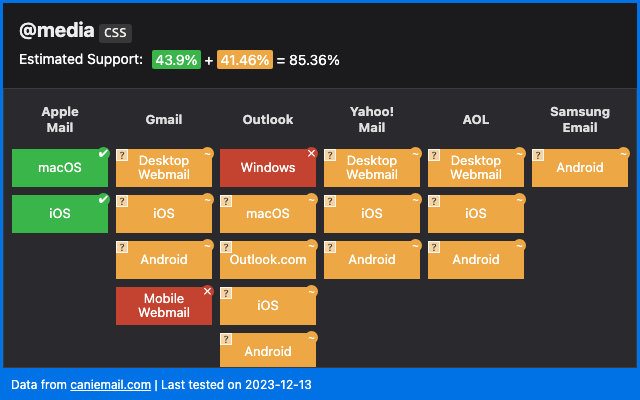
10. Media queries
Media queries are generally utilized in responsive design to instruct a browser or e mail shopper to solely show sure content material when the machine setting matches a rule that you simply specify. Your situations could also be based mostly on viewport dimension, peak or width of the machine, orientation, decision, or whether or not a browser is webkit-enabled.
Media queries generally is a helpful manner of implementing progressive enhancements as a result of they solely show content material if the situations of the media question are met.
Study extra about find out how to use media queries throughout completely different e mail purchasers.
Why fallbacks are vital
In studying by means of all the above enhancements, you’ll discover a standard thread. None of those options are universally supported throughout all e mail purchasers. That is the place fallbacks are available in.
Fallbacks in e mail are the content material and kinds that robotically show when a extra superior ingredient just isn’t supported by a shopper. We talked about font stacks earlier on this article for instance of swish degradation. However swish degradation is finally constructed on fallbacks. When the primary font in your stack isn’t supported, the shopper will “fall again” to utilizing the following supported font within the stack.
Within the case of font stacks, utilizing the fallback/swish degradation method is the shortest and most dependable strategy to show fonts in e mail. When you used a progressive enhancement method, it could in all probability contain a bunch of media queries, producing pointless additional code, and wouldn’t show as reliably as utilizing fallback fonts.
Different examples of fallbacks embody:
- Merge tag fallbacks. In case your merge tag values are empty, at all times embody a fallback default worth in order that your recipient doesn’t get an e mail that claims, “Expensive first_name.”
- Fallbacks for interactive parts. For some kinds of interactive content material it could be a good suggestion to make use of progressive enhancement to solely present the interactive content material to purchasers that help it. However generally it could even be extra environment friendly to offer fallback content material as an alternative. Listed below are some examples of progressive enhancement and fallback choices for interactive content material in e mail.
- Background picture fallbacks. Some purchasers help background photos, however many don’t. When utilizing a background picture, at all times present a background colour fallback that has excessive distinction along with your content material so your textual content and buttons are nonetheless readable.
Offering fallbacks for extra superior parts of your e mail will assist hold your content material readable and accessible to all of your subscribers.
Are progressive enhancements value it?
The great thing about progressive enhancements is that they’re non-obligatory. It might not at all times be well worth the effort and time to pursue superior look and performance in your emails – particularly in the event that they don’t influence outcomes. Listed below are a number of questions you need to ask your self when contemplating progressive enhancements on your e mail:
- Will it enhance the expertise considerably?
- Will it assist your subscribers?
- Will it enhance engagement and conversions?
If not, it will not be value it.
You’ll additionally need to contemplate what e mail purchasers your subscribers are utilizing. Take the time to comb by means of your e mail checklist and discover the share of subscribers that use platforms that help extra superior options. Then, go to Parcel’s Progressive Enhancement Calculator to find out what options can be accessible to your subscribers.
Enter the p.c of subscribers in your checklist utilizing every e mail shopper.Take a look at the frequent enhancements beneath and see how a lot of your checklist the enhancement will influence.
You probably have a big proportion of subscribers that help animated GIFs and AMP and you’ve got a significant announcement to make like a brand new service or a vacation sale, you would possibly need to make investments the effort and time so as to add these options for purchasers that help them.
Nevertheless, in the event you’re sending out a phrases and situations replace, a publication that doesn’t comprise lots of vital new content material, and even one thing pressing however extraordinarily last-minute, then you could need to keep on with a easier format that’s quicker and simpler to get out the door.
Important parts or progressive enhancements?
Not every part is negotiable. When you would possibly consider these items as enhancements, they’re really important parts which you could’t ignore:
- Responsive e mail design. Whereas all of it relies on your checklist, stats present the vast majority of folks now open their emails on cell units. So, responsive emails aren’t an enhancement, they’re a necessity. In reality, we suggest you utilize mobile-first design when creating your emails.
- Accessible emails. Coding your emails with accessibility in thoughts ought to be a part of the muse of your e mail design. You need your emails to be accessible to your whole recipients, together with these utilizing assistive display screen reader know-how. If that you must know the place to begin, take a look at our recommendation on find out how to code accessible emails.
- Darkish mode compatibility. Whereas there are many darkish mode e mail growth challenges, sufficient folks use darkish mode settings that designing and coding for it’s a should. That is one other issue you need to contemplate all through the method. Darkish mode designs ought to be a part of your e mail design system.
Take a look at your progressive enhancements
Irrespective of your method, growing excellent emails takes time, effort, considerate consideration, and most significantly – testing. That’s why the staff at E-mail on Acid by Pathwire constructed a platform that helps you take a look at your emails to guarantee that they give the impression of being nice every time, earlier than you hit the ship button.
Our automated e mail guidelines streamlines the pre-deployment course of and helps you optimize inbox show, accessibility, and extra. Builders can depend on our e mail previews with limitless testing to catch any remaining rendering points – together with checking to see in case your interactive e mail fallbacks are working.
When you’re collaborating with a staff of individuals in your e mail campaigns, our staff administration options assist entrepreneurs and builders work collectively to evaluation emails extra effectively.

Writer: The E-mail on Acid Crew
The E-mail on Acid content material staff is made up of digital entrepreneurs, content material creators, and straight-up e mail geeks.
Join with us on LinkedIn, observe us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on e mail advertising and marketing.
Writer: The E-mail on Acid Crew
The E-mail on Acid content material staff is made up of digital entrepreneurs, content material creators, and straight-up e mail geeks.
Join with us on LinkedIn, observe us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on e mail advertising and marketing.