In case you’ve spent any time within the e mail world you’re in all probability conscious of Outlook’s repute. Also known as the drawback little one of the e-mail world, Outlook has been the reason for many frustrations, missed deadlines, and complications for e mail builders, designers, and entrepreneurs all over the world.
Point out Outlook to an e mail developer and also you’ll be met with rolling eyes and maybe a couple of expletives. Irrespective of what number of Outlook coding guides you learn, there’s at all times one thing to throw a wrench within the gears.
Nevertheless, it doesn’t all need to be detrimental! Though Outlook stirs these deep feelings in us, it’s like that one buddy all of us have that you realize goes to show up 45 minutes later than anticipated, it could be extremely irritating however it’s additionally reliably irritating.
Coding emails that look nice on Outlook is a ceremony of passage for all e mail builders, Outlook pushes us to suppose exterior the field to create stunning emails that face up to its quirks. It’s a playground the place a wonderfully aligned button turns into a badge of honor, and a desk that refuses to cooperate transforms right into a testomony of our problem-solving abilities. Positive, it could throw us a curveball from time to time, however isn’t that what makes life thrilling?
Be part of us as we delve into the intricacies, share insights, and equip ourselves with the instruments crucial to beat the challenges introduced by Outlook.
Why Outlook emails don’t at all times show as anticipated
To undertake the ceremony of passage that’s creating emails that also look nice in Outlook it’s essential for us to know why Outlook could be such a thorn in our facet.
One of many fundamental points with Outlook is its inconsistent rendering throughout completely different variations. Outlook CSS help isn’t nice and right here’s why…
The desktop variations of Outlook, particularly these predating Outlook 2013, make use of the Phrase rendering engine as an alternative of a devoted HTML rendering engine. This engine, initially designed for phrase processing, has limitations in deciphering trendy HTML and CSS methods generally utilized in e mail design.
Though Outlook is now not the powerhouse it was as soon as when it comes to e mail shopper market share, usurped lately by Apple/iOS Mail and Gmail. It nonetheless instructions a wholesome common 5%* of the market significantly in company environments. It’s nonetheless crucial to make your emails look nice on Outlook.
*That is simply a mean. Your e mail lists might range, we at all times advocate checking your personal analytics to see who’s opening your emails on which purchasers.
May a brand new Outlook for Home windows change issues?
The introduction of a new Outlook for Home windows has the potential to carry important modifications to the rendering challenges confronted by e mail builders.
Whereas particular particulars in regards to the new model are usually not accessible, developments in rendering applied sciences may alleviate a few of the longstanding points related to Outlook’s rendering inconsistencies. With Microsoft themselves saying they wish to “carry consistency throughout our Home windows and internet codebases”.
Whereas many e mail builders could also be salivating on the considered a brand new and constant model of Outlook, that model has solely been launched in Beta to date. Additional to that, it would take a while for firms to implement the brand new model. We anticipate the rollout to be an extended and gradual course of so for now we’ll need to proceed preventing the nice combat in opposition to the older variations of Outlook.
11 methods Outlook can break HTML emails
Let’s discover greatest practices and methods for optimizing HTML emails particularly for Outlook, enabling builders to beat the challenges related to it.
1. Outlook provides random white strains to emails
That is by far essentially the most infamous and problematic Outlook situation that exists. Nothing beats ending up your stunning, intricate e mail design, passing it by means of your e mail rendering checks and seeing a random white line in your Outlook check.

Whereas it will not be essentially the most egregious design break, the way in which it appears to occur at random, and the fixes now we have to make use of, make it an virtually rage-inducing bug. Regardless of Microsoft being totally conscious of the bug, we’ve seen no fixes on Outlook’s finish.
So, why do these white strains seem in your Outlook emails? Though we don’t know the precise motive for this odd conduct, the main principle is that it has to do with heights which are odd numbers.
If these white strains are inflicting you a headache there are some potential fast fixes that will help you do away with them, at the least briefly:
Change up your font sizes and heights.
For some of us, the repair is so simple as altering font sizes from odd numbers to even numbers. For instance, when you have a font measurement of 13px or 15px, strive changing it to 14px.
You can too strive manually altering heights, font sizes and line-heights to realize the identical final result.
Add a ghost break.
Typically including a ghost break will briefly repair the rogue white strains in Outlook. Just like ghost columns, a ghost break is a line break that we add focused solely in direction of Outlook.
<!--[if true]><br> <![endif]-->Match the background shade.
In case you simply want a really fast repair and your design permits for it, you may match the background shade in your drawback part to the containing part/desk.
It’s the definition of portray over the cracks, however it definitely works for a fast, no-mess repair.
Add some Microsoft particular code
In case you’ve exhausted your different choices you may do this code snippet immediately in your code’s head part. Right here we’re focusing on Outlook and collapsing desk borders.
<!--[if (gte mso 9)|(IE)]>
<type kind="textual content/css">
desk {
border-collapse: collapse;
border-spacing: 0;
mso-table-lspace: 0pt !essential;
mso-table-rspace: 0pt !essential; }
</type>
<![endif]-->
This may increasingly have a extra drastic impact on how your e mail renders, so if you happen to’re going to do that out it’s essential to totally check your e mail on all variations of Outlook.
Outlook white strains nonetheless received you down?
If not one of the above helped repair your white strains or if you happen to’re to learn extra about how and why these strains happen we wrote an in-depth article taking a deeper dive into it. We additionally advocate testing this sensible article from our mates over at ActionRocket.
2. Outlook lacks help for animated GIFs.
Does Outlook help GIFs? That depends upon the model during which your animation is opened. Outlook and its lack of help for animated GIFs has long-been a sore level for a lot of designers.
Whereas the newer variations of Outlook now have GIF help, the older Home windows desktop variations (2007-2016) will nonetheless solely render the primary body of an animated GIF.
In case your GIF features a call-to-action or any data that’s very important to the e-mail’s messaging, you need to at all times attempt to embrace it within the first body. If that isn’t doable you may at all times make use of this system to point out a GIF in most e mail purchasers, however conceal it and present a static fallback picture in Outlook.
3. CSS background photographs not supported.
Some time again Microsoft added CSS background picture help to Outlook 365 and Outlook.com, however we nonetheless lack help for these in most desktop variations of Outlook, and we don’t anticipate this being modified any time quickly.
If you need your background photographs to work on Outlook 2016 and different older desktop variations you’ll have to dive into the world of Vector Markup Language (VML).
VML will permit you to get these stunning background photographs engaged on Outlook however will add a layer of complexity to your e mail coding course of. In the end, every e mail is completely different and sometimes your e mail designs will nonetheless work with out your background photographs loading, it’s right down to you to resolve if the additional effort of VML is price if on your particular wants.
4. Outlook ignores margin and padding.
One of many persistent challenges confronted by e mail builders when coding for Outlook is its tendency to disregard margin and padding properties.
Sure variations of Outlook will take away padding in a whole lot of conditions, although you’ll have extra luck with margins. It’s additionally essential to keep in mind that each desktop model of Outlook received’t help the styling of <div> tags, so if you happen to’re utilizing <div>s on your format bear in mind to make use of the ghost column approach, wrapping the divs in Outlook particular tables to permit you to type these for Outlook.
The way you deal with your spacing in your e mail code is essential and if you happen to’re having bother getting the spacing you need in Outlook you may take a deeper dive into margins and padding in HTML e mail.
5. Outlook provides a border to desk cells.
A bug in Outlook 2016 provides a 1-pixel border round desk cells in emails. This will not be a significant drawback except you want your e mail template to line up completely.
To do away with this additional border, use “border-collapse: collapse;” embedded or inline. This CSS property signifies whether or not cells have a shared or separate border. Setting the property to the collapse worth means it combines to a single border.
6. Outlook ignores hyperlink styling.
In sure instances Outlook is not going to apply the hyperlink styling you’ve utilized to your hyperlinks.
Particularly, Outlook will strip the styling from <a> tags with out an href worth or hyperlinks that don’t have http:// or https://, which could be annoying if you happen to’re utilizing them as anchors to navigate the e-mail, utilizing mailto hyperlinks, or utilizing placeholder hyperlinks for testing functions.
If it’s essential check an e mail earlier than you might have stay URLs for that e mail, think about using a placeholder hyperlink that features a http:// or httsp:// protocol.
In case you discover that Outlook is stripping your types from a mailto or inside anchor hyperlink, merely wrap the <a> tag in a <span> and apply your styling to the encircling span.
7. Resizing non-native photographs in Outlook.
Outlook will at all times attempt to render your photographs at their native dimensions which could be annoying while you’re creating bigger photographs and scaling them down, a widespread approach for top DPI units.
Whereas most e mail purchasers will respect your CSS, Outlook is not going to respect CSS to resize photographs. That’s why it’s essential when resizing photographs to outline the attributes in HTML for Outlook. You’ll solely have to outline the width, Outlook will resize the peak accordingly to take care of the right picture proportions.
<-- This picture can be resized to 300px in Outlook -->
<img src="https://www.emailonacid.com/photographs/photograph.jpg" width="300" type="width:300px;" />
<-- This picture will NOT be resized in Outlook -->
<img src="https://www.emailonacid.com/photographs/photograph.jpg" type="width:300px;" />
In case you’re seeing photographs that don’t look nice in Outlook make sure you verify that you simply’ve outlined the right width within the HTML.
8. Outlook ignores HTML merchandise width and top.
As we’ve already talked about, Outlook doesn’t help styling within <div> tags.
So, when an e mail renders in Outlook, the <div> sections will assume the peak of the textual content within them, and 100% width, even if you happen to specify a top/width for them in code.
As soon as once more, the repair for Outlook HTML emails is to make use of tables as an alternative. We have now seen this with a couple of different components, however the <div> state of affairs is the most typical drawback.
9. Font stacks and Occasions New Roman.
On the subject of font rendering, Outlook presents a novel problem for e mail builders as a result of its restricted help for internet fonts and reliance on font stacks. In contrast to most e mail purchasers, Outlook doesn’t have built-in help for downloading and displaying customized internet fonts immediately from exterior sources.
Additional to this, if you happen to embrace a customized font on the high of your font stack, Outlook will ignore all your fallback fonts and as an alternative show Occasions New Roman. (Thanks, Outlook!)
- Repair 1: Substitute the stack utilizing attribute selectors.
- Repair 2: Wrap textual content in a span.
- Repair 3: Add MSO conditional code.
- Repair 4: Specify a customized font in a media question.
Repair 1 was the preferred amongst e mail geeks who submitted their very own options to E-mail on Acid. It really works as a result of Outlook ignores attribute selectors. This code will inform the e-mail shopper to switch any type that features the customized font with the right stack:
<html>
<head>
<hyperlink rel="stylesheet" kind="textual content/css" href="http://fonts.googleapis.com/css?household=Tangerine">
<type>
div {font-family: Helvetica, sans-serif, 'Tangerine';}
[style*="Tangerine"] { font-family: 'Tangerine', Helvetica, serif !essential; }
</type>
</head>
<physique>
<div type="font-family: Helvetica, sans-serif, 'Tangerine';font-size: 48px;">Making E-mail Stunning!</div>
<div type="font-family: Helvetica, serif;font-size: 48px;">Helvetica</div>
<div type="font-family: 'Occasions New Roman', serif;font-size: 48px;">Occasions New Roman</div>
</physique>
</html>
If this repair didn’t be just right for you or if you happen to’d wish to take a extra thorough have a look at font stacks in Outlook we wrote a complete information to font stacks and Outlook.
10. Controlling line top in Outlook.
At one time, emails have been rendering taller than anticipated in Outlook.com as a result of the shopper was controlling line-height utilizing CSS. That’s not a lot of a difficulty anymore.
Microsoft Workplace types (MSO types) will tighten up your strains only a bit. In case your spacing appears off, give it a strive. Add “mso-line-height-rule:precisely;” immediately earlier than the line-height type, inline or embedded.
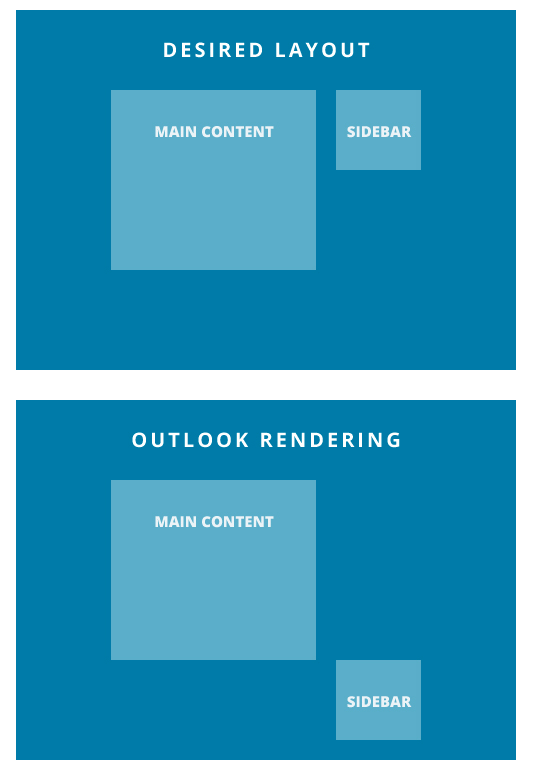
11. E-mail alignment points in Outlook
One other widespread drawback with older desktop variations of Outlook is wonky alignment, particularly when attempting to incorporate two or extra columns that are supposed to stack properly on cellular units on your responsive designs.
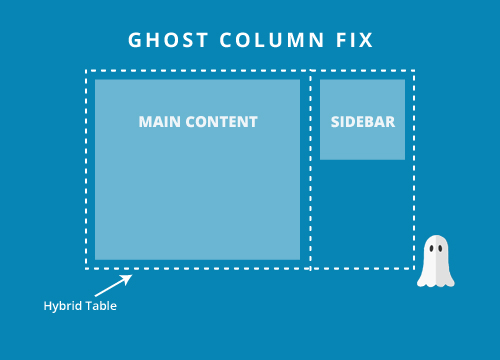
In case you’re encountering points like this along with your format on Outlook fear not! The answer is straightforward – we flip again to our trusty outdated buddy the Ghost Column repair. By wrapping the issue columns in an Outlook particular ghost desk we will constrain the columns in order that they show as meant.
To view the complete code snippets or take a deep-dive into the world of ghost columns, try our fluid hybrid design information and our clarification of ghost tables.
The issues we do for Outlook HTML emails.
Along with the 11 widespread challenges mentioned earlier, Outlook’s peculiarities typically require us to implement particular workarounds and changes. These extra steps are crucial to make sure optimum rendering and performance in numerous variations of Outlook.
Desk-based layouts.
If it wasn’t for Outlook we’d be capable to ditch the tables and embrace the <divs>. Tables have lengthy been the usual for e mail builders, however as e mail requirements catch as much as internet requirements, increasingly more builders are ditching table-based layouts in favour of divs with ghost tables. Actually, our very personal e mail newsletters are coded with this methodology.
In case you’re eager about breaking the mildew and experimenting with emails with out tables, you may try this unbelievable repo from Mark Robbins on getting off the desk.
MSO conditional statements.
You’ll discover within the 11 ideas and methods above we regularly depend on MSO conditional code to get round Outlook’s tough restricted help.
MSO conditional statements are a unbelievable device permitting us to focus on Outlook desktop variations particularly, even permitting us to focus on particular variations. This permits us to create workarounds for Outlook that might in any other case have us pulling our hair out.
Intensive e mail testing
It’s essential to check your e mail throughout each system or e mail shopper that your recipients could also be opening on, however it’s particularly essential to check for Outlook.
Not solely do now we have to make use of a whole lot of whacky work-arounds and intelligent conditional code to make our e mail look nice on these variations of Outlook, there’s additionally a whole lot of them!
From Outlook.com, to Outlook 2010, to excessive DPI variations of Outlook 2016, a device like E-mail on Acid’s testing device permits you to immediately see how your e mail is rendering throughout each model of Outlook.
Don’t depart your Outlook-specific fixes to guess work, guarantee they appear nice on each model of Outlook and simplify your Outlook e mail troubleshooting.
ALT textual content
Whereas we aren’t solely including ALT textual content for Outlook, it’s additionally extraordinarily essential for accessibility and any of your readers who’ve photographs disabled, it’s a key a part of creating emails for Outlook as Outlook customers will all have their photographs disabled by default. You continue to need your emails to convey your messaging even when the pictures are disabled.
Correct ALT textual content utilization is usually the important thing consider getting your recipient to click on that “enable photographs” button to allow them to see your e mail in all its glory.
Keep away from Outlook rendering points with e mail previews
One of the simplest ways to keep away from HTML emails that look dangerous in Outlook is to take an in depth have a look at how issues render earlier than you hit ship. You are able to do that with E-mail on Acid by Sinch.
Use our e mail readiness platform to take a look at Outlook HTML e mail previews that come from stay purchasers and units. These screenshots, which embrace e mail previews from 100+ purchasers and units, are seeing the way forward for your campaigns in subscribers’ inboxes.
With E-mail on Acid, you get limitless e mail testing with each paid plan. That features rather more than Outlook e mail previews. You’ll additionally get deliverability and accessibility checks as effectively picture and URL validation and many different priceless options.
Don’t let Outlook rendering points derail your e mail advertising and marketing efforts. Put your greatest campaigns ahead with assist from E-mail on Acid.

Creator: Alex Ilhan
Alex Ilhan is a contract e mail specialist and e mail developer primarily based in the UK with expertise working for each manufacturers and companies. He is additionally spoken on a wide range of matters at e mail trade conferences. Discover Alex on LinkedIn to attach.
Creator: Alex Ilhan
Alex Ilhan is a contract e mail specialist and e mail developer primarily based in the UK with expertise working for each manufacturers and companies. He is additionally spoken on a wide range of matters at e mail trade conferences. Discover Alex on LinkedIn to attach.