Have you ever ever arrange a type in your web site, solely to overlook to examine the entries that had been submitted? Creating an HTML type that sends an electronic mail after submission is likely one of the easiest and only methods of resolving this challenge.
Right here, we will stroll you thru find out how to create a type that sends an electronic mail to you, in addition to the client, to make sure the shape was obtained.
Methods to Make an HTML Type that Sends Electronic mail
HTML doesn’t provide an choice to create a type that sends an electronic mail after submission. Nonetheless, you should utilize the shape motion ingredient to set a mailto: handle (on this case, your personal), triggering the submitter’s mail shopper to open. It is a last-ditch possibility should you can’t create a PHP-based type.
Ideally, browsers would mean you can route type submissions on to an electronic mail handle. Nonetheless, the explanation they do not is that emailing instantly from an HTML internet type would reveal the customer’s electronic mail handle, making the consumer weak to malicious actions, equivalent to phishing.
Including a mailto: handle to the shape could be a potential technique to circumvent this problem. This selection prompts the default mail shopper on the consumer’s pc, prompting them to ship the shape over electronic mail. The net browser sends a request to the e-mail service supplier, to not the desired handle.
There are a number of issues with the mailto: possibility. For instance, it is not 100% suitable with all browsers, it is not very user-friendly, and it is not possible to regulate the formatting of the information when the shape is shipped by the browser.
Past that, a warning message will pop up when the consumer goes to submit the shape, letting them know that the data they’re about to ship is not going to be encrypted for privateness.
Under, we go over a number of choices for creating an HTML type that emails you when a brand new entry is submitted.
The choice you select relies on how you’re employed and what platform you are utilizing. That is to say that issues are a bit completely different if the plan is to make use of a mixture of HTML and completely different scripts. Under, we go over the completely different choices out there.
Technique 1: Create an Electronic mail Ship Type Utilizing HTML (Not Beneficial)
Utilizing simply HTML? From beginning recent, here’s a pattern code to be used:
See the Pen Methods to Create an HTML Type That Sends You an Electronic mail by HubSpot (@hubspot) on CodePen.
This code will create a type that asks for the contact’s identify, message, and features a submit button (not seen in CodePen). Notice that this code is fundamental — it will not look tremendous snazzy. For a extra lovely one, you will have so as to add some extra strains of code particular to your wants.
Whereas you should utilize simply fundamental HTML, this is not the perfect possibility. This type does not instantly ship to electronic mail addresses, however somewhat opens an electronic mail shopper or device window to submit the shape. This may spook the consumer out of submitting the shape in any respect.
So, what HTML code means that you can ship type submissions on to an electronic mail handle?
To make the shape work together with your electronic mail server and ship it to a mailbox, PHP is the reply — let’s discover that possibility now.
Technique 2: Create an Electronic mail Ship Type Utilizing PHP (Superior)
To create a type subscribers can contact you with, the PHP script goes to be your finest good friend. I do know, one other acronym. This one stands for Hypertext Preprocessor, and this language collaborates with HTML to course of the shape.
Earlier than leaping into the method, let’s break down a number of type fundamentals.
A webform has two sides: The front-end, seen within the browser by guests, and a backend script operating on the server.
The customer’s internet browser makes use of HTML code to show the shape. When the shape is submitted, the browser sends the data to the backend utilizing the hyperlink talked about within the “motion” attribute of the shape tag, sending the shape information to that URL.
For instance: <type motion=https://yourwebsite.com/myform-processor.php>.
The server then passes the information to the script specified within the motion URL — myform-processor.php on this case. Utilizing this information, the backend script can create a database of type submissions, direct the consumer to a different web page (e.g. fee), and ship an electronic mail.
There are different scripting languages you should utilize within the backend programming, like Ruby, Perl, or ASP for Home windows. Nonetheless, PHP is the most well-liked and is utilized by nearly all hosting service suppliers.
In the event you’re making a type from scratch, listed below are the steps you’ll be able to take.
Step 1: Use PHP to create a web page.
For this step, you’ll have to have entry to your web site’s cPanel in your internet hosting platform.
If you’re making a webpage, as an alternative of utilizing the “.html” extension, sort “.php” as an alternative. That is just like what occurs once you save a picture as “jpg” versus “png”.
By doing this, the server will know to host the PHP you write. As a substitute of saving the empty HTML web page as such, reserve it as one thing like this: “subscriberform.php”. After your web page is created and saved, you will then be capable to create the shape.
Step 2: Make the shape utilizing code.
On this step, you will write the code to create the shape.
In the event you’re undecided find out how to create kinds in HTML, try HTML Canine’s useful resource for a primer on the fundamentals.
The next code is what’s wanted for a fundamental type:
<type methodology="submit" motion="subscriberform.php">
<textarea identify="message"></textarea>
<enter sort="submit">
</type>
As a result of that is just like the HTML-only write-up, these strains can even create a reputation for the shape and an space for subscribers to sort a customized message and ship it to you.
An essential distinction is the motion=”subscriberform.php” half. This portion of code is what’s going to make the web page ship the shape when submitted. Recall that within the first instance, that wasn’t an possibility.
Step 3: Make the shape ship an electronic mail.
After you create the shape and add all the right fixings relying in your design preferences, it is time to create the e-mail portion.
For this, you are going to scroll to the start of the web page (the very starting, even earlier than defining the HTML Doctype). To allow sending information within the electronic mail, we have now so as to add code that can course of the information. Copy this code or create one thing comparable:
<?php
if($_POST["message"]) {
mail("your@electronic mail.handle", "Right here is the topic line",
$_POST["insert your message here"]. "From: an@electronic mail.handle");
}
?>
All the pieces inside the primary and final strains will inform the webpage to make these features carry out as PHP. This code additionally checks to see if a subscriber makes use of the shape. From there, it checks to see if the shape was despatched.
Additional breaking it down, “mail” sends the finished type as an electronic mail to “your@electronic mail.handle,” and the topic line is what follows. Within the subsequent line, you’ll be able to write a duplicate of the e-mail message contained in the quotes, to be despatched from whichever electronic mail handle you select.
As soon as the shape is submitted, the web page sends the information to itself. If the information has been efficiently despatched, the web page sends it as an electronic mail. The browser then masses the web page’s HTML — the shape included.
With that, you may have the fundamental code it’s essential to create the shape.
Notice that this is only one method to do that — alternatively, you can even create a type utilizing a builder, after which embed it onto your web site.
Technique 3: Create an Electronic mail Ship Type Utilizing a Type Builder
In the event you’re not utilizing WordPress to construct your web site and will not be coding-savvy, you could be at a loss as to how one can create a type, particularly in case your CMS doesn’t provide a drag-and-drop web page editor.
(Sizzling tip: A drag-and-drop editor could make it a lot simpler and less complicated to create an email-sending type. Attempt CMS Hub — it’s 100% free.)
Every of the beneath instruments means that you can construct a type that sends an electronic mail with none coding wanted from you. The perfect half is that you just don’t want to alter content material administration techniques should you don’t wish to. As a substitute, you’ll be able to embed the shape onto your web site utilizing every device’s embed code.
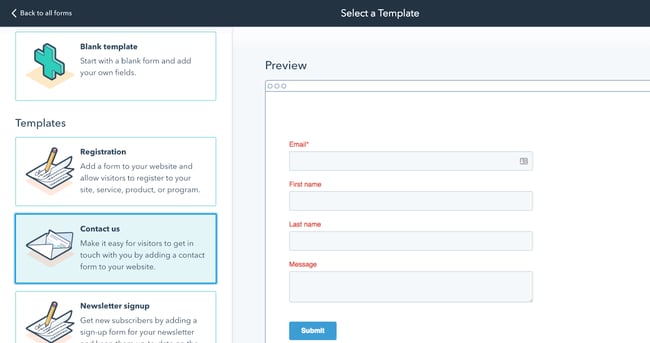
1. HubSpot: Greatest Electronic mail Type Builder Total

HubSpot features a type builder within the free tier of all of its merchandise. As a result of HubSpot already has your electronic mail, it would robotically ship you a message when a brand new entry is submitted.
HubSpot’s type builder is linked with different instruments within the platform, together with Advertising and marketing Hub and CMS Hub, and does not require any earlier technical information. If you wish to lengthen the shape to incorporate advertising capabilities, you are able to do in order effectively.
For instance, you’ll be able to construct customized kinds that connect with your contacts record. It’s also possible to customise these kinds and set off automated emails primarily based on the completion of your kinds. Notice that the latter requires a premium improve.
If you wish to learn to obtain an electronic mail after a type submission, check out our Information Base article.
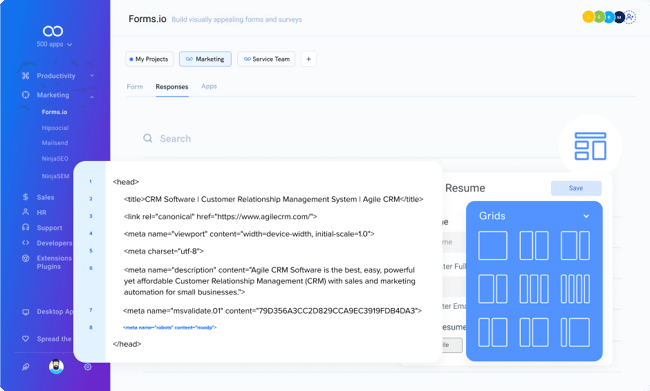
2. Kinds.io: Greatest Fast Electronic mail Type Builder

Kinds.io means that you can shortly create a type in its drag-and-drop interface, then embed it in your web site utilizing HTML embed code. You’ll obtain an alert or notification, and you’ll then handle responses within the device’s backend. It’s free for 10 customers, but when your organization will want extra seats, you’ll be able to have entry for $14.99/month.
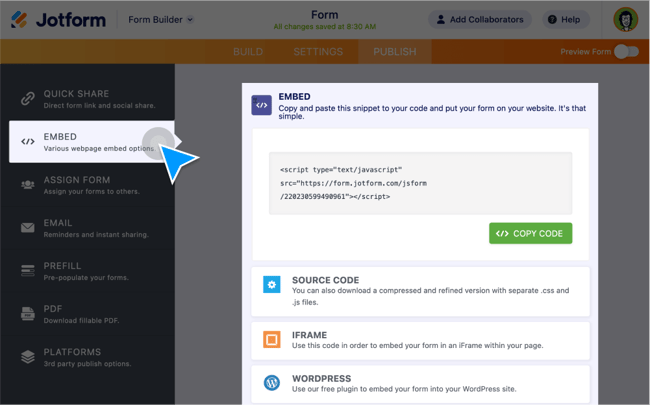
3. Jotform: Greatest Electronic mail for Builder for A number of Kinds

In the event you anticipate that you just’ll want a couple of type, Jotform is a superb alternative. It offers you many choices for embedding kinds in your web site: JavaScript, iFrame, or all the supply code of the shape. You even have the choice of making a lightbox or popup type.
Jotform is free with its branding. Pricing begins at $24/month.
Try extra type builder instruments right here.
Technique 4: Create an Electronic mail Ship Type Utilizing a Plugin
In the event you’re operating a WordPress web site, we have now excellent news: You may have a plethora of type builder plugins out there to you, most of which come on the wonderful value of free. These instruments will all ship an electronic mail upon receiving a submission.
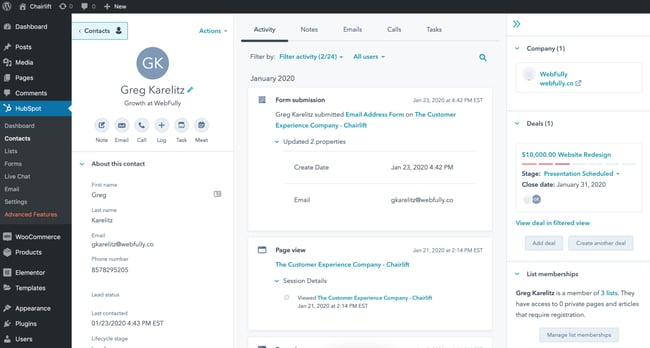
1. HubSpot Type Plugin: Greatest for Lead Era
 In the event you’re planning to make use of your type as a lead technology device, then we extremely suggest utilizing the HubSpot type plugin. It hyperlinks on to your HubSpot account, permitting you to make use of it along side HubSpot CRM, Advertising and marketing Hub, Gross sales Hub, and extra.
In the event you’re planning to make use of your type as a lead technology device, then we extremely suggest utilizing the HubSpot type plugin. It hyperlinks on to your HubSpot account, permitting you to make use of it along side HubSpot CRM, Advertising and marketing Hub, Gross sales Hub, and extra.
2. WPForms: Greatest for Embedding Wherever

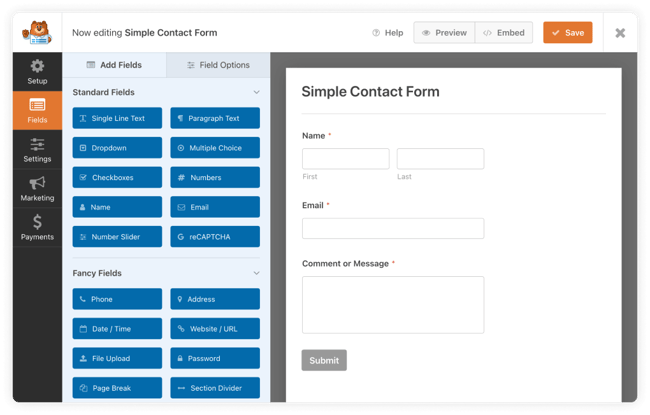
WPForms is a drag-and-drop type builder that means that you can configure it to electronic mail you upon receiving a submission. It’s also possible to embed the shape anyplace in your web site, together with the sidebar and footer.
3. ARForms

ARForms means that you can obtain electronic mail notifications primarily based on circumstances you’ve set, however you can even get electronic mail notifications for all submissions. It’s also possible to combine it with different instruments in your tech stack, together with HubSpot, PayPal, and Google Sheets.
The Perks of HTML Kinds that Ship Emails
Whether or not you wish to convert extra guests to leads, gather info to your gross sales staff, or create extra loyal model advocates, kinds are crucial to an inbound technique. If you do not have a type in your web site, you possibly can be lacking out on extra leads, increased conversions, and happier long-term clients.
The issue is that it’s simple to overlook checking the responses, and even simpler to get submissions however don’t have any searchable report of them. Kinds that ship an electronic mail again to you retains info in your inbox for reference and ease.
Editor’s be aware: This submit was initially printed in December 2019 and has been up to date for comprehensiveness.



