What do you suppose when this e-mail pattern? I’m fairly positive it’s one thing like “The sport component is advanced, it should take entrepreneurs hours and even days to implement this”. Even my crew, that offers with AMP day-after-day, thought so…
However what if I inform you you could construct an identical one in like half-hour?
On this publish, I’ll present you two methods to construct an identical e-mail:
-
with out the notification message on the finish — simply via AMP carousel. No codings expertise in any respect;
-
with the notification message on the finish — you will have to insert hyperlinks to pictures into HTML code. No must code something. We are going to offer you the prebuilt e-mail module with the required code inserted.
However I can’t present you learn how to construct a maze — I’ll present you learn how to implement this gamification mechanics, which is means higher.
What makes this gamification mechanic good?
The most effective factor about these gamification mechanics is that it may be reused time and again. Which makes it low cost, and quick to make the most of in emails.
Nevertheless it doesn’t essentially should be a maze. You may really construct something:
-
the face of an individual — as an example, it’s possible you’ll ask your recipients to “put collectively” a photograph of a singer. And those that do guess who this individual is — win;
-
disguise a brand new product you’re going to launch on this puzzle;
-
a map of a city/nation customers can win a visit to if they offer right solutions to the questions in different emails in a collection.
Such carousels can go along with the arrows or with out them — it’s completely at your discretion.
Tips on how to construct a maze/puzzle with Stripo
Like we stated, there are two sorts of puzzles of this sort:
Puzzle 1. With out the notification message on the finish
Let’s name it a easy one.
Constructing it doesn’t require any coding expertise in any respect.
Step 1. Getting ready pictures
Discover or draw a obligatory picture. Lower it into 9 square-shaped items. Which means, their width, and peak ought to be completely equal.
Piece 1 and 9 stay the way in which they’re. And items 2-8 you might want to duplicate 3 occasions every and rotate by 90, 180, and 270 levels. On this easy means, we acquired 3 incorrect and one right square-shaped piece. We might want to add these pictures into obligatory carousels. That’s it.
Step 2. Constructing the puzzle
Possibility 1. With our pre-built module
The puzzle itself
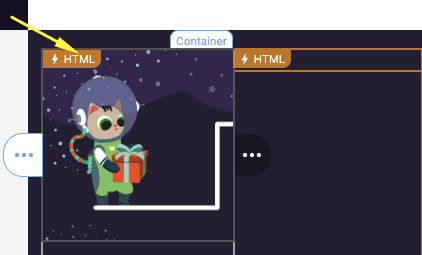
We’ve ready a ready-to-use module in your comfort. It already consists of 9 containers: 3 rows with 3 containers every. Container 1 within the first row and container 3 within the third row have the “Picture” block, whereas different containers have AMP carousels with 4 slides every.
Carousels on this module even have our customized arrows, and the design is about.
You’ll simply want to interchange our pictures with your personal.
So as to add this module into your template, you might want to:
-
go the “Modules” part;
-
enter the “Pre-Constructed” tab;
-
within the search area, enter “Labyrinth, Instance 1”;
-
drag this module into your template;
-
add your pictures;
Essential:
Like we stated, items 1 and 9 are fastened — they don’t transfer. So that you add them as common pictures. And also you add different parts in, say, 4 variants: one right and three incorrect.
For every carousel, you add respective pictures in random order. Which means, you do not want to start out with an accurate picture. Then:

Engaged on the arrows (non-obligatory)
We want arrows right here within the puzzle so customers know the place to click on and what to do. And like we stated in our weblog publish on Gamification, a guide is necessary to make a sport profitable.
The featured module already accommodates customized arrows. You may substitute them with yours for those who like.
To take action, you:
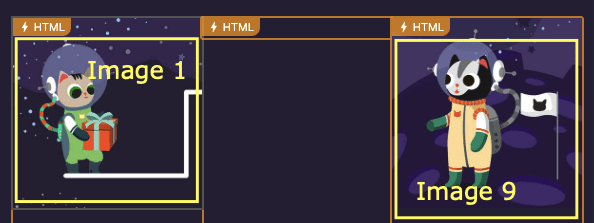
-
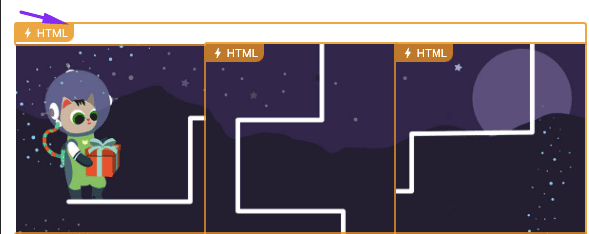
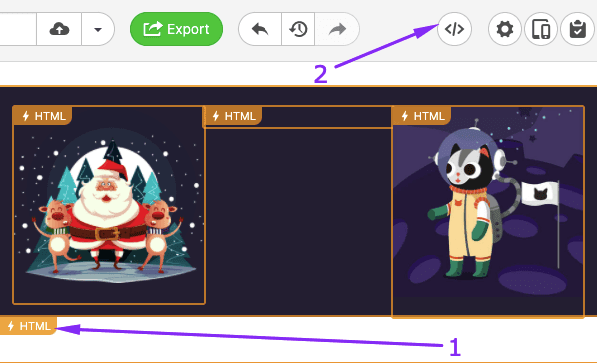
click on the “AMP HTML” determine that doesn’t belong to any carousel, which means it’s situated above all carousels, within the module — to open part of the code the place all of the kinds for this module are put;

-
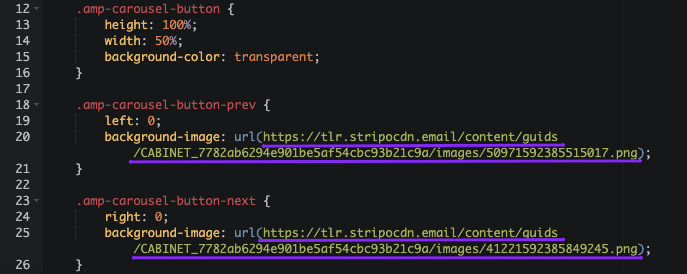
within the code editor, you might want to substitute present hyperlinks with the hyperlinks to your pictures, the place as a substitute of hyperlink 1 you place a hyperlink to the picture of an arrow that claims “Earlier”;

(On this GIF we present learn how to open the code editor and substitute a hyperlink)
These arrows will likely be utilized to all of the carousels on this module, regardless of what number of carousels you could have added.
Possibility 2. Constructing the puzzle from scratch
If you don’t want to make use of our pre-built module due to the kinds we set or for some other cause, it’s possible you’ll wish to construct one by yourself.
The puzzle itself
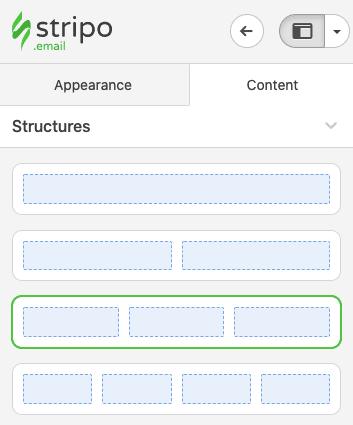
So, right here’s what you might want to do:

-
into container 1 within the first row and container 3 within the third row, drag the “Picture” block. This manner you add two fastened pictures into your emails — the opening and the closing ones — so customers know the place to start out;
-
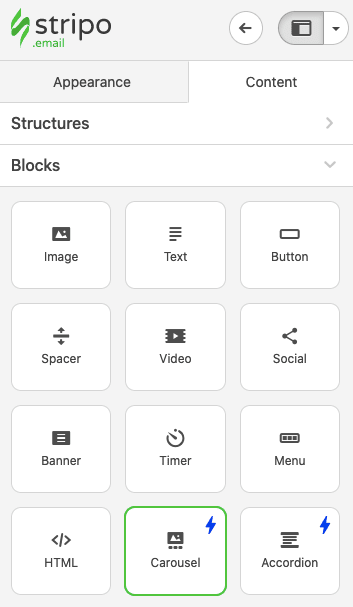
pull the AMP Carousel block in all different columns;

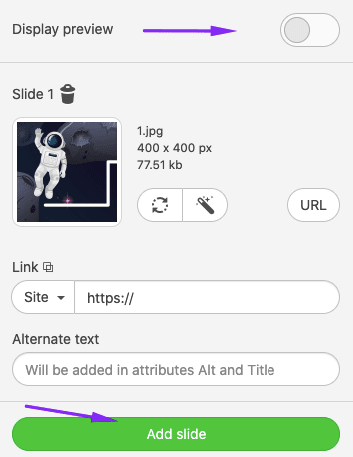
-
disable the “Preview picture” possibility for every carousel;
-
now you might want to add 4 slides into every! carousel. Like we stated above, for every carousel, you add respective pictures in random order. Which means, you don’t want to start out every carousel with the picture with an accurate rotation;

Right here’s an instance of what your puzzle will seem like when it’s solved for those who construct your absolutely customized one.
Essential:
You may construct only a two-row puzzle, or a four-row one. It’s completely as much as you.
Engaged on the arrows
Our editor by default provides arrows “Left” and “Proper” to all carousels to make sure recipients at all times know what to do to see the following slide.

Puzzle 2. With the notification message on the finish
For those who use this sort of puzzle, your customers will see a notification message on the finish. It could possibly say something, like “You received”, “Right here’s your coupon”, and many others. After we begin engaged on pictures for this puzzle, you will notice why precisely we have to work with the code right here.
Step 1. Including the puzzle with notification in your template
To begin engaged on this puzzle:
-
drag a 1-column construction into your HTML e-mail template;
-
go to the “Module” part within the aspect panel;
-
within the “Pre-Constructed” tab, within the search area, enter “Labyrinth, instance 2”;
-
drag it into your template.
Step 2. Importing pictures
To begin with, we have to do every thing as described within the “Step 1” part, Puzzle 1.
Add your pictures and duplicate the hyperlinks. We are going to want them.
Including pictures that may keep fastened
To add picture 1 and 9 (the opening and the closing pictures) you might want to:

Including pictures to carousels
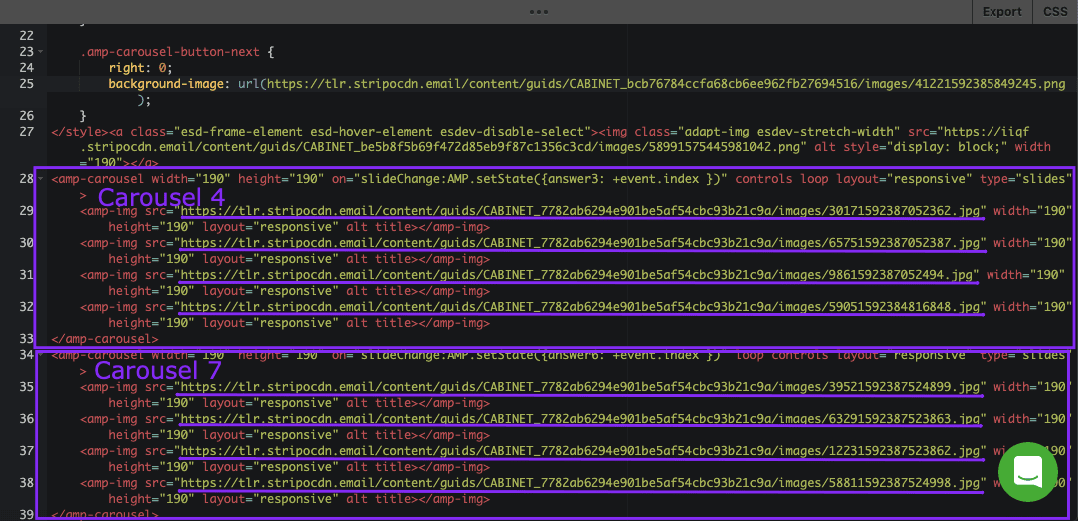
To add pictures for carousels 4 and seven, you might want to:


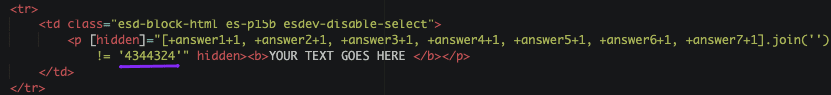
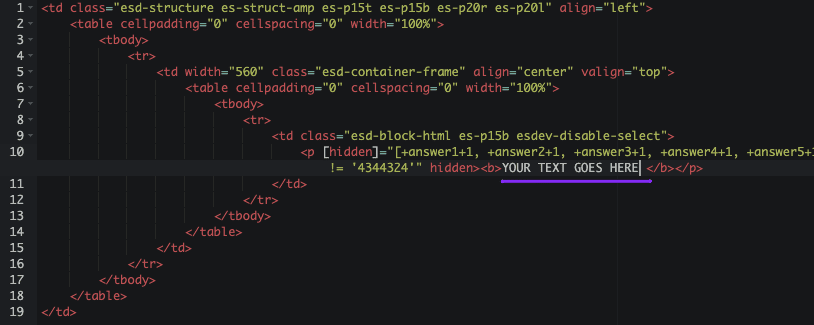
I’ve underlined the hyperlinks that must be changed.
Essential
Add respective “incorrect” pictures to explicit carousels in random order. However please do not forget that “right” pictures must be uploaded precisely so as specified beneath:
-
# 4 for carousel 4;
-
# 2 for the carousel 7.
Later we’ll clarify why we care a lot concerning the order of pictures. Now simply please stick with the order.
Approximate order in your pictures
Carousel 4: picture 1 = rotation by 90°, picture 2 = rotation by 180°, picture 3 = rotation by 270°, picture 4 = right picture (essential!).
Carousel 7: picture 1 = rotation by 270°, picture 2 = right picture (essential!), picture 3 = rotation by 180°, picture 4 = rotation by 90°.
To add pictures for carousels 2, 5, and eight, you might want to:

Essential
Once more, add respective “incorrect” pictures to explicit carousels in random order. Whereas “right” pictures must be uploaded precisely within the order specified beneath:
Approximate order in your pictures
Carousel 2: picture 1 = rotation by 90°, picture 2 = rotation by 180°, picture 3 = rotation by 270°, picture 4 = right picture (essential!).
Carousel 5: picture 1 = rotation by 270°, picture 2 = rotation by 180°, picture 3 = rotation by 90°, picture 4 = right picture (essential!).
Carousel 8: picture 1 = rotation by 180°, picture 2 = rotation by 900°, picture 3 = rotation by 270°, picture 4 = right picture (essential!).
We did it in your and our comfort. When engaged on the carousels in column 2, you simply disguise “right” pictures behind the final hyperlink in a carousel.
To add pictures for carousels 3, and 6, you might want to:

Identical right here: Add respective “incorrect” pictures to explicit carousels in random order. “Appropriate” pictures must be uploaded precisely within the order specified beneath:
#3 for carousels 3 and 6.
Approximate order in your pictures
Carousel 3: picture 1 = rotation by 270°, picture 2 = rotation by 90°, picture 3 = right picture (essential!), picture 4 = rotation by 180°.
Carousel 6: picture 1 = rotation by 180°, picture 2 = rotation by 90°, picture 3 = right picture (essential!), picture 4 = rotation by 270°.
Why care a lot concerning the order of pictures in carousels
So long as we would like the e-mail to inform our customers that they’ve solved the puzzle, we want in some way to let the system know when precisely to indicate these notifications.
The one solution to do it’s to tie it to the photographs.
All the photographs have:
-
the “loop” attribute which makes them cycled;
-
and the on=”slideChange:AMP.setState({answer3: +occasion.index })” line — which means that each slide has its quantity, and the quantity get put down right into a carousel variable “reply#”. Every carousel has its personal variable (reply 1, reply 2, … , reply 7).
When the numbers from variables coincide with the numbers that we’ve set on this puzzle, customers see the notification message.

This is the reason we have to put “right” pictures in the best locations.
Engaged on the arrows (non-obligatory)
As we stated, arrows are required in puzzles so customers know the place to click on and what to do.
The module we’ve been working with already accommodates customized arrows. You may substitute them with yours for those who like.
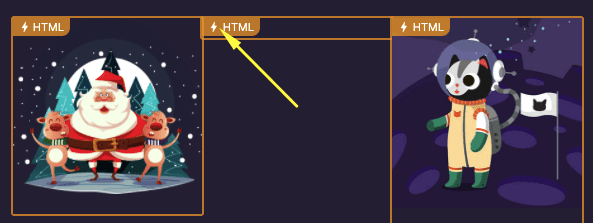
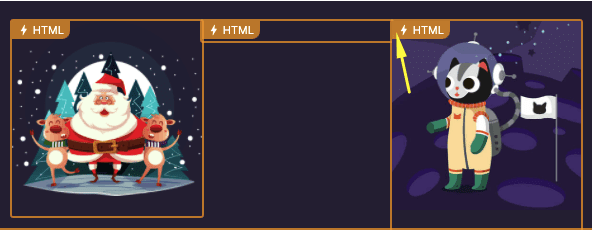
To take action, you:
-
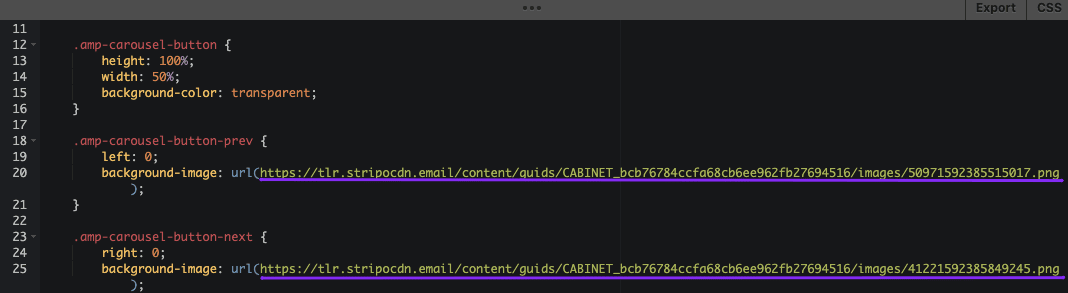
click on the “AMP HTML” determine in column 1 — code editor for this e-mail component will open routinely;
-
scroll down slightly;
-
hyperlink 1 is supposed for the “Rotate counterclockwise” arrow — substitute it with yours;
-
hyperlink 2 is supposed for the “Rotate clockwise” arrow — additionally, substitute it with yours.

Engaged on the notification message
Ours now says “The puzzle is completed”.
To edit the copy, you might want to:


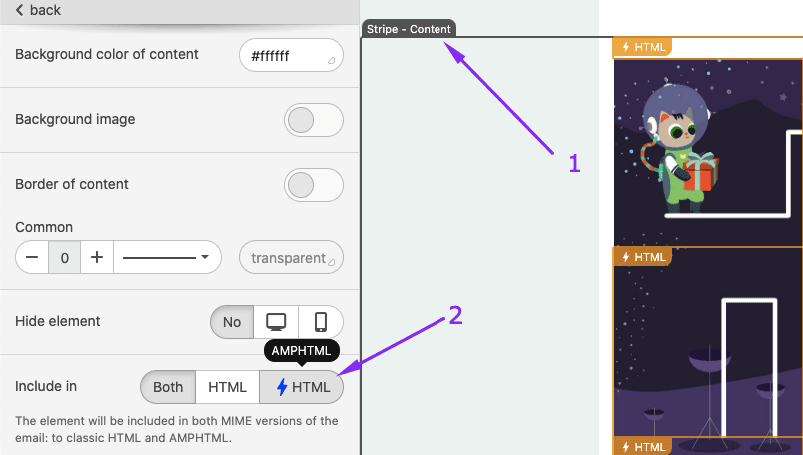
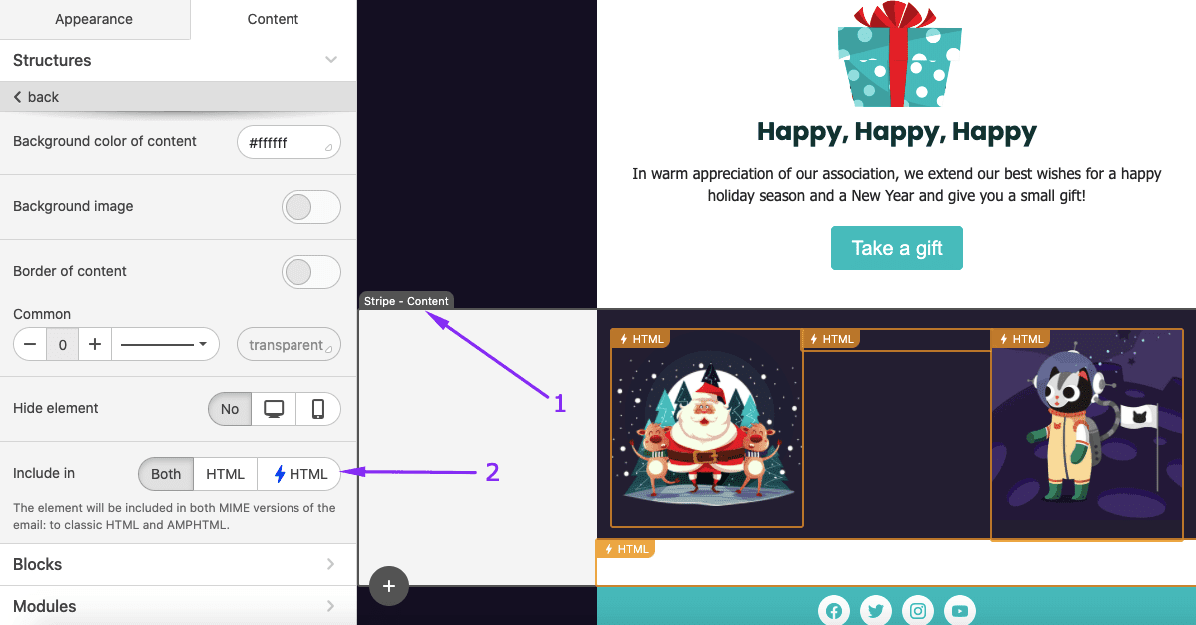
Now please embody this complete module in AMP HTML model in your emails solely.

Constructing a fallback
This step is supposed for each sorts of puzzles.
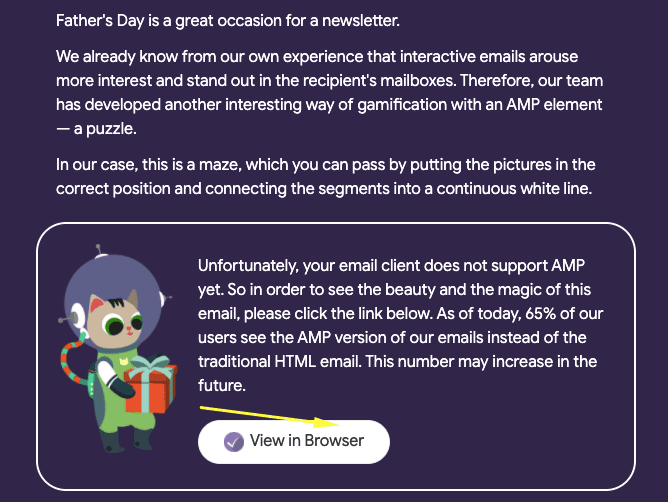
These customers whose e-mail shoppers don’t assist AMP HTML but, will see our fallback.
Usually, we advocate doing one thing just like the AMP component. However on this case, it’s unimaginable.
This is the reason one of the best answer right here could be to simply let customers know they need to view the net model of our e-mail to expertise the fantastic thing about AMP and have some enjoyable.

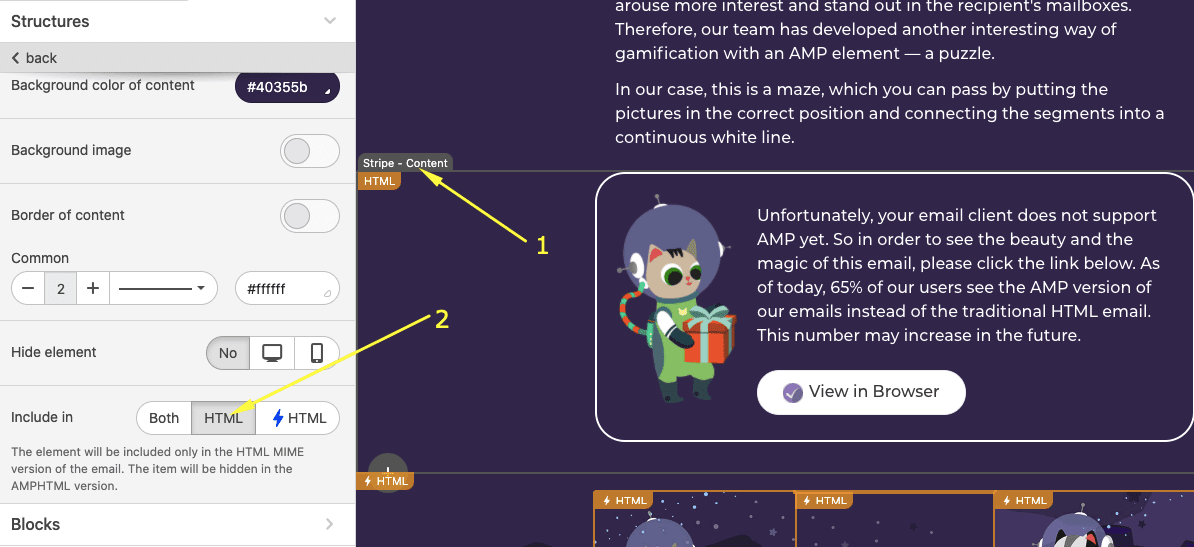
Tips on how to construct a fallback with Stripo:

Essential
All different e-mail parts are included (by default) in each variations of your e-mail.
Examples of AMP puzzles
So long as this gamification mechanics is fairly new, there are just a few firms who use it for his or her newsletters. However we managed to search out some actually cool examples 😉
Instance 1. Stripo
That is simply an instance of what your puzzle can seem like if you’re on the lookout for new methods to announce a product launch or sale launch. It’s not an actual e-mail.
The notification says that the Presentation of a brand new automobile will happen on 10/10/2021.
Instance 2. Mindbox
The Mindbox crew for its consumer Bausch + Lomb constructed this puzzle.
Customers had been supposed to place slides in the best order to see the picture of a well-known scientist who invented contact lenses.
(Supply: E mail from Bausch + Lomb, constructed by Mindbox)
As you’ll be able to see, as a substitute of the message “You probably did it proper”, Bausch + Lomb advised their customers a brief bio of the scientist.
Instance 3. Mindbox
In the identical e-mail, Bausch + Lomb prompt that their customers would clear up the puzzle to see the sketch of the primary optical system ever.
(Supply: E mail from Bausch + Lomb, constructed by Mindbox)
It’s wonderful to see such historic issues.
This Puzzle has solely two rows, nevertheless it doesn’t make the puzzle any much less fascinating.
Instance 4. Stripo
Wanna have fun the day when Neil Armstrong and his crew stepped on the Moon?
Phrase of recommendation
We talked so much about AMP emails and learn how to use it.
This is only a pleasant reminder. To have the ability to ship AMP content material, you might want to:
- get whitelisted with Google;
- repair all of the bugs if any happens. You will note them within the Preview mode (in any other case customers will see HTML e-mail);
- add the fallback — HTML model — on this e-mail;
- ensure that your ESP/CRM is able to sending AMP emails;
- take into account that at present solely Gmail (each internet and cell apps on all OSs) and Mail.ru are able to rendering AMP emails. Yahoo will be part of the listing quickly;
- AMP emails lose their AMP elements for those who ahead them.
Ultimate ideas
We do consider that gamification is the important thing technique to entertain and WOW our clients. And we all know that each one relations must be spiced up slightly. Even relations between clients and types 😉
Particularly now, in terms of holidays.
Gamify emails to WOW your clients