Whereas getting ready the e-mail template design there may be not even a selection about preferring a responsive electronic mail design or not. It’s best to select a responsive template with no doubts or options.
Truly, there are options like fluid or scalable design however the responsive strategy is the one which used extra broadly than the others. Let’s discover out why.
The responsive design appeared in internet ideas growth first. A lot later it got here to the e-mail design too. In 2005 the tech growth induced the looks of lots of and 1000’s of cell phones with environment friendly costs available on the market so that they turned accessible for the broad viewers.
That was an actual shock that there is no such thing as a correct statistics because of the variety of cell customers and units. Totally different assets give extraordinarily totally different numbers. On account of CrunchBase statistics, the variety of cell customers will attain 6,1 billion in 2020 and various units can be over 26 billion. Statista offers 2,87 billion for the variety of cell customers. A big distinction, isn’t it?
Extra clear statistics reveal in electronic mail advertising. 34% of electronic mail subscribers use solely cell units to take a look at their inboxes whereas Litmus 2017 statistics report that 54% of emails on the typical are being opened on cell. The businesses began to optimize their emails for cell for 22% extra incessantly in 2017. 39 % corporations create responsive electronic mail templates and 52 % use the only electronic mail templates which can be displayed correctly all through all units. Appears that the remaining 9% don’t care about cell optimization in any respect.
Don’t go wild while you learn emails in your cell
If you happen to obtain a not responsive electronic mail, you clearly delete it with out studying. Every greenback spent on this electronic mail advertising marketing campaign is a waste of money and time.
In an effort to keep away from such a state of affairs, your electronic mail editor ought to have a built-in testing module. You might run this check to watch the e-mail look on totally different electronic mail units. Qualitative electronic mail builder will make responsive emails mechanically, so that you don’t must appropriate the HTML code.
If the e-mail editor has a cell model preview it saves your time as a result of chances are you’ll reveal the problems even earlier than testing simply whereas engaged on the design.
Some options that look excellent on desktop electronic mail model could also be displayed awfully on cell. Typically you must change the desktop model with the intention to make it cell pleasant.
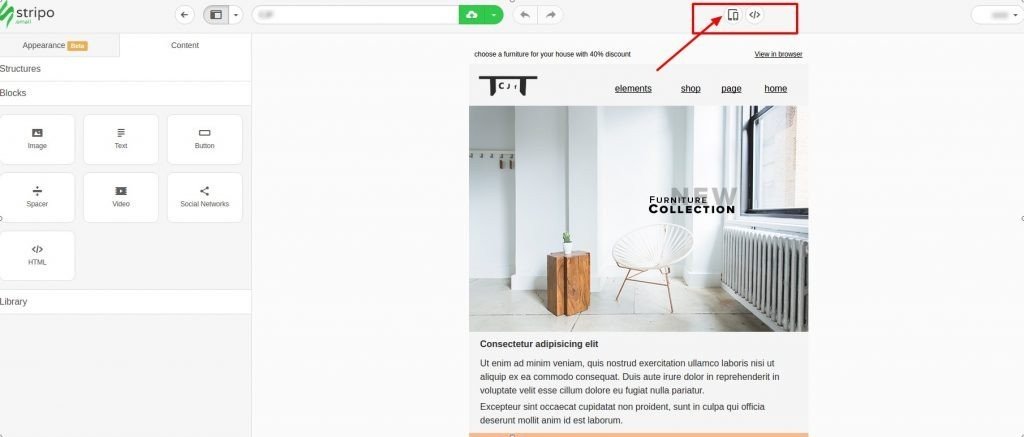
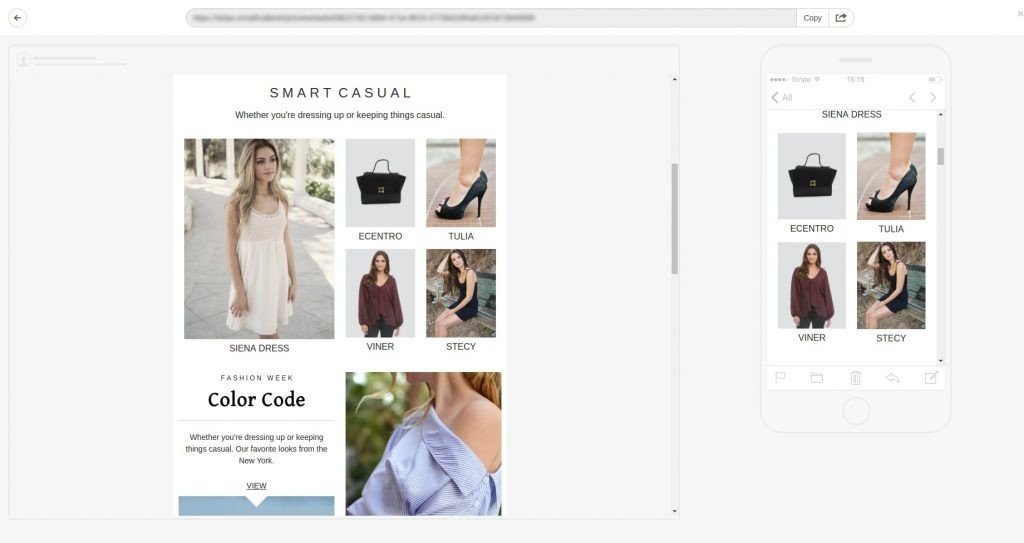
You may even see the cell template model simply in a single click on in Stripo. Simply press the icon with cell units:

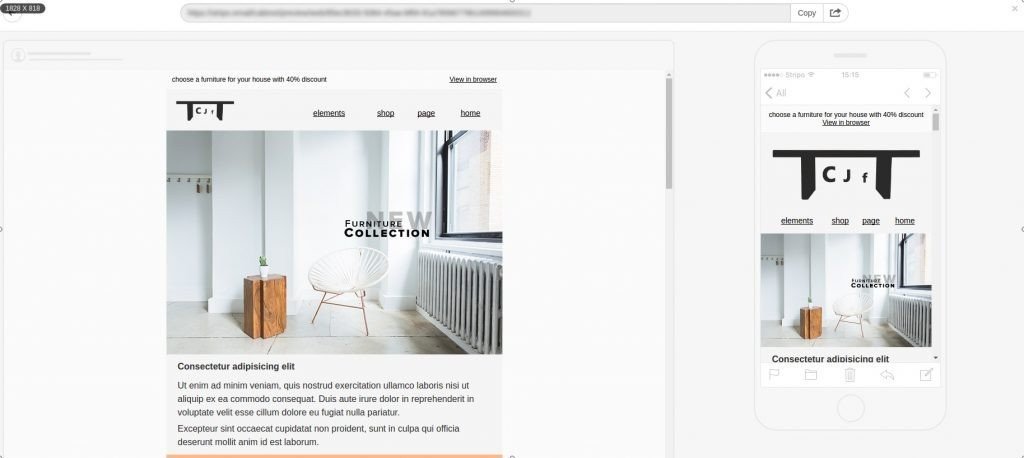
Right here is the outcome that you’ll get:

You might simply return on the one step again utilizing the arrow within the higher left nook of the display screen or simply press the cross mark within the higher proper nook of the display screen.
Learn how to implement responsive design?
The primary idea of the responsive electronic mail design belongs to @media queries utilization. Mainly, chances are you’ll outline the fashion for any display screen width. It’s best to enter the utmost width in pixels and use proportion for outlining the weather sizes. This can be a option to keep away from any unexpectable electronic mail evaluation points.
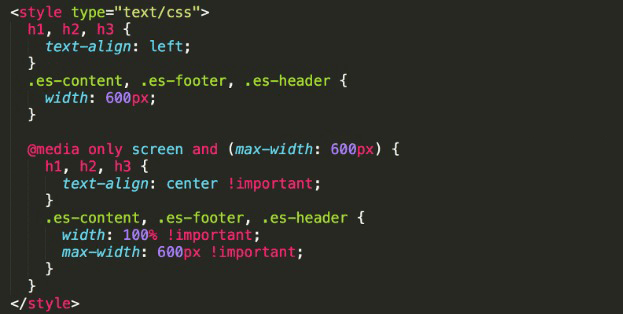
Right here is how one can declare responsive design in an optimum approach:

In response to this instance, the fashion for desktop is outlined with out utilizing media queries and the fashion for cell makes use of the one with a “display screen” sort. If the e-mail is being reviewed on a desktop the person will see a left textual content alignment and the cell viewers will observe the e-mail with the central textual content alignment.
In fact, as a substitute of textual content alignment or along with it chances are you’ll outline any fashion ranging from the font household and to the factor sizes and its disposition.
Few phrases about media queries
A media question consists of two issues: a question sort and a question function or, in different phrases, a question specification. One question could have a number of properties that may very well be declared utilizing a key phrase “and”. On the identical second, the question couldn’t include any expressions, that can be not a mistake however normally in a responsive electronic mail design media queries have the properties.
Right here is the e-mail template pattern which was coded utilizing media queries in Stripo:

Sorts and their descriptions for media queries:
- all – It’s a default expression which declares the question for any gadget;
- braille – All of the units which can be devoted for blind folks use. These units are based mostly on the Braille system;
- embossed – The printers that use Braille system;
- handheld – Smartphones and comparable units;
- print – Printers and comparable units;
- projection – Projectors;
- display screen – Screens and their screens;
- speech – Voice coders, the packages that reproduce the voice or learn the textual content aloud. For instance, the voice browsers;
- tty – The units with the fastened width and string size ( teletypes, information terminals, units with display screen limitations);
- television – TV units.
For the responsive electronic mail design implementation, the sort “display screen” is at all times used.
Right here is the listing of probably the most used options for media queries:
- width;
- peak;
- device-width;
- device-height;
- orientation;
- aspect-ratio;
- device-aspect-ratio;
- colour;
- color-index;
- monochrome;
- decision;
- scan;
- grid.
Most of those media queries options could have “min-” or “max-” prefixes. Often, you enter minimal and maximal values in pixels and use percentages to outline all the opposite values.
How does responsive design work?
Truly, utilizing the responsive design chances are you’ll present two totally different electronic mail samples for cell and desktop. In fact, you must create each templates. It’s your best option for the mobile-first strategy as a result of it lets you scale back cell template measurement and, consequently, load it quicker.
Yet another factor is that making a separate cell electronic mail template model lets you keep away from the limitless scrolling, not acceptable electronic mail factor sizes for thumb hitting, too large or too little fonts, terrible and horrible horizontal scrolling, and so forth.
Alternatively, you don’t need to make two totally different electronic mail templates. You might simply outline two totally different types and declare which fashion can be used as a consequence of display screen width. This strategy is used extra typically than the one the place a number of totally different templates are used. Because of this, you obtain a responsive resolution and it doesn’t look worse than some other electronic mail design.
Not solely electronic mail template’s width may very well be outlined in responsive emails. You might outline totally different components sizes for desktop and cell variations. That permits bettering person expertise tremendously.
There isn’t any must declare types that couldn’t be supported by totally different electronic mail purchasers. Responsive design at all times stands on simplicity. Apart from the types that you could be outline for various widths and heights, you may additionally outline which format to make use of for various display screen orientations.
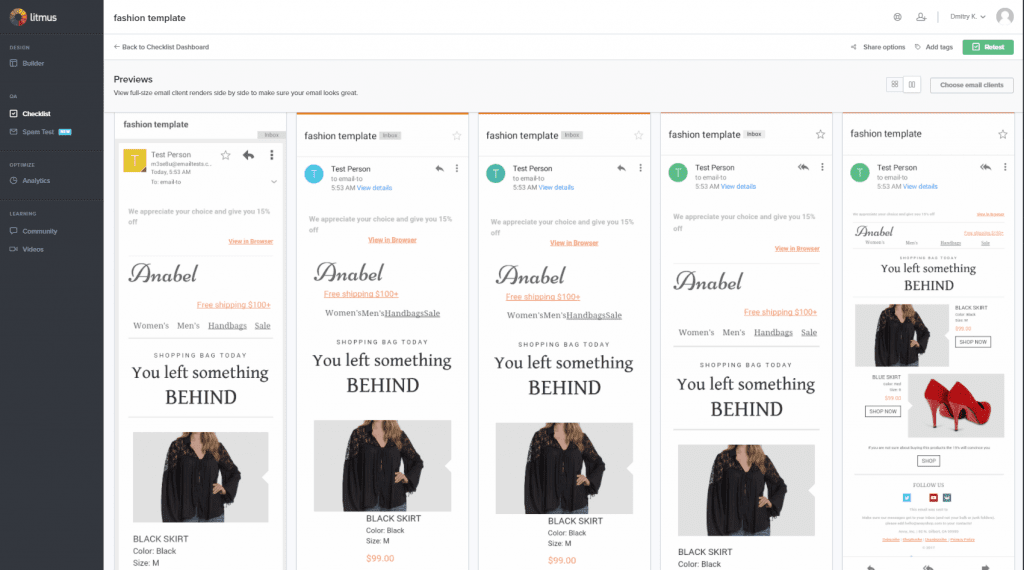
Listed below are responsive electronic mail template Litmus check outcomes for various cell Gmail purchasers:

What main necessities are used for responsive design manufacturing?
Use solely internet protected fonts comparable to:
- Arial;
- Verdana;
- Tahoma;
- Courier New;
- Occasions New Roman;
- Comedian Sans MS;
- Trebuchet MS;
- Influence;
- Lucida Console.
Use photos with 2 occasions greater decision and measurement than essential. On this case, they are going to be appropriately displayed on Retina screens.
In fact, you may’t keep away from the vertical scrolling in any respect however don’t make the limitless emails and likewise don’t make your customers zoom electronic mail with the intention to learn one thing or to press a button. You need to keep away from horizontal scrolling with a 100% likelihood.
Structurize your electronic mail. No plain textual content allowed. Use photos and buttons equally divide the textual content into small paragraphs. That works for readability. There shouldn’t be a state of affairs that the entire display screen is used just for plain textual content with none paragraphs. Use quick sentences. The perfect textual content line size needs to be between 65-75 characters.
Guarantee that your first name to motion (CTA) factor is seen on the primary display screen in your cell template model. For this function, chances are you’ll even resize or crop the banner. It’s higher to make use of editors that permit you to edit photographs with out utilizing any extra instruments.
Clear message thought and quick content material are the necessities too. They don’t stand on accountability immediately however they affect the final person expertise. Don’t ever use tables with information in your emails. It’s essential to make use of the house on cell units in probably the most rational approach. The extra content material you have got the tougher to structurize and make readable it.
Select one column template for cell. If you happen to use two or three column template on cell chances are you’ll trigger the state of affairs that your content material can be so small that it turns into unreadable and the identical factor occurs along with your buttons and hyperlinks. Maintain the mobile-friendly design. The dimensions of the clickable factor needs to be not lower than 44×44 pixels.
Make a brief and clear electronic mail subject. Don’t use caps lock or rare abbreviations. Defining a transparent and compelling subject is a half of success to your electronic mail advertising marketing campaign. Keep in mind that personalised electronic mail subject works higher than even the recent subject.
Use clear vertical hierarchy. Making a hierarchy for the content material is similar as to make tabulation in programming. The code will work even in the event you write it within the one line however the doc can be unreadable. The identical with emails. If you happen to don’t put sufficient areas between strains or components the person expertise can be completely ruined.
Don’t overload your emails with pointless photographs. If you happen to use three banners however solely one in all them has a name to motion you make a mistake. The identical factor with merchandise that you simply add to promo electronic mail. You might suppose that in the event you add extra merchandise you’ll promote extra gadgets however that’s not true. Add no more than 9 merchandise. If you happen to goal is to promote rather more items than simply make the sequence of promo emails or ship the only electronic mail which presents not merchandise however their classes and offers the hyperlinks to the goal pages.
In your web site, you have got sufficient house to explain each separate product and present its advantages. In your electronic mail, you have got solely a spot for a bit of image, the product’s identify and its worth. That’s all. Don’t attempt to give the final data that everybody knew earlier than with the intention to enhance your gross sales course of. That doesn’t work.
It’s higher to select an electronic mail editor which offers you with a number of prepared design options for buying playing cards with merchandise. It can prevent time and make the workflow extra environment friendly as effectively. Truly, if the editor offers free separate electronic mail components this lets you mix them inside one template, it’s significantly better than to have free templates. If you happen to use solely separate components from the customized library the e-mail that you simply get consequently won’t ever be the identical as anybody else makes use of.
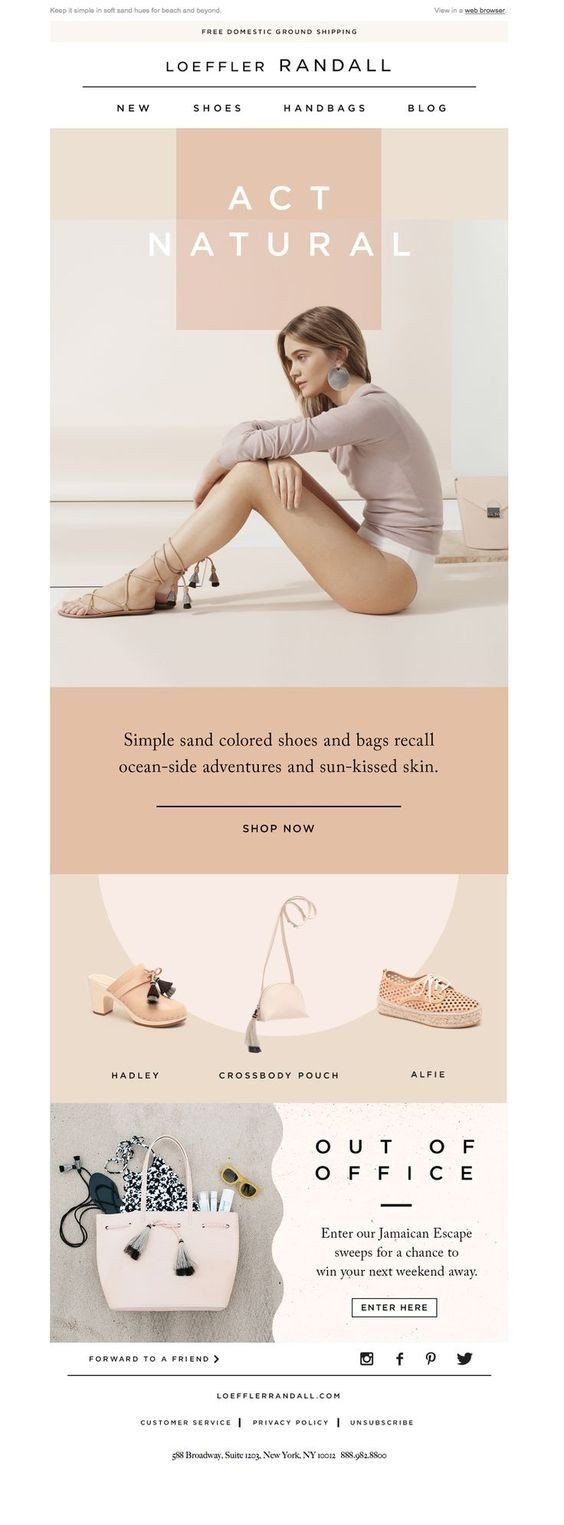
Here’s a responsive electronic mail template instance to your inspiration the place all the necessities are lined:

Fluid Pictures
Yeah, in keeping with the title it’s higher to make your photographs fluid in responsive electronic mail design however what does it imply? Fluid photographs are people who adapt to totally different sizes which can be talked about in media queries or the picture sizes are outlined in proportion to the utmost dimensions or in relative models. This lets you keep away from horizontal scrolling.
Here’s a option to make the picture fluid (for cell units with 480 px most width) utilizing media question:
<fashion sort="textual content/css">
@media solely display screen and (max-width: 480px){
.emailImage{
peak:auto !vital;
max-width:600px !vital;
width: 100% !vital;
}
}
</fashion>
Right here is the listing of probably the most broadly used relative models:
- P.c – %
- Ex (the font measurement associated to x-height)- ex;
- Em (font measurement) – em;
- Root em (font measurement for root components) – rem;
- Viewport peak – vh;
- Viewport width – vw;
- Viewport most – vmax;
- Viewport minimal – vmin;
- Fraction (the quantity shash quantity)- fr;
- Character (font character )- ch.
As for movies, chances are you'll outline the correct sizes for a video for each desktop and cell in the identical approach as for photographs. Making the pictures and movies fluid will prevent from an inappropriate electronic mail evaluation.
Yet another resolution is to make use of SVG photographs as a substitute of the most well-liked PNG and JPEG photos. This format lets you make any zooming and resizing the display screen dimension with out shedding the standard of your photographs.
Yet another factor is that SVG format lets you change the picture colour and background simply including acceptable values into code when declaring the factor. It's best to know that SVG measurement is way greater than the identical decision PNG and JPEG photographs. Possibly that’s why SVGs are used extra not often than different picture codecs.

Textual content
Because it was talked about above in design requirement for the responsive electronic mail template creation one of the best line size needs to be between 65-75 characters. The overall 600px electronic mail width limits your potentialities to jot down lots of textual content content material. Even a number of sentences could take lots of house.
Attempt to use as much less textual content as attainable however, however, cowl the subject. No normal phrases and cliches are allowed. Attempt to be artistic however don’t neglect that your textual content must also have name actions. After studying there are needs to be no questions or misunderstanding what was this message about.
If you happen to use double line spacing that's gonna be okay for desktops however it'll break the person expertise on mobiles. Right here is the time when media question defines the totally different line spacing for cell units and that’s will save the state of affairs.
Essentially the most generally used font with 14px measurement is ideal for desktops however it’s not sufficiently big for cell. Use a minimum of 16px font to your textual content content material. On the identical time don’t use too large font measurement for headings and subheadings. That’s not user-friendly in case your title takes 3-4 strains.
Don’t ever write textual content after footer simply with the intention to comply with the rule that feels like it's a must to comply with 60% to 40% photographs to textual content ratio. Typically spam filters don’t permit the messages with solely graphical components to move via. On this case, simply suppose if all the pictures are so essential to offer the sense of your letter. Make few extra content material blocks inside your electronic mail and supply solely helpful info.
Right here is the e-mail template instance the place the textual content after footer destroys person expertise:

Instruments
In fact, the responsive electronic mail design course of contains the e-mail testing stage. For these functions, you should utilize such instruments as Litmus and Electronic mail on Acid... To take action, you will want to repeat your electronic mail's HTML code and paste it in any of those instruments.
Stripo is built-in with Electronic mail on Acid. Because of this our embedded electronic mail testing device permits previewing your emails throughout 70+ electronic mail purchasers and units with simply 1 click on with no extreme strikes. By testing your emails, chances are you'll relaxation assured - your emails will render in recipients' Inboxes precisely the best way you deliberate it.
Helpful books about responsive electronic mail design:
Conclusion
Hope that this text will encourage you and assist to create one of the best resolution ever when it comes to responsive electronic mail design.
If you happen to work in electronic mail editor which creates responsive electronic mail templates you may’t change or optimize code there. The tremendous rule that feels like “Don’t contact that works” couldn't be the easiest way to unravel the problem with electronic mail code optimization.
Typically you even can’t see this code and consequently, you don't have any thought which approach is used so you must pin religion on that your electronic mail can be responsive. Some folks could name responsive all that works correctly by way of cell and that’s not appropriate.
That's the reason to decide on solely dependable electronic mail editor that doesn’t conceal any code from you and lets you import, change and export all of the HTML emails. Stripo electronic mail editor is simply the one which is in a position to do that.