It’s possible you’ll evoke a need in clients to learn your message or they might need to go away and even delete it. This all relies upon not solely in your beneficiant supply however totally on the fashion and construction of your e-newsletter e-mail template. A design issues lots.
Simply by choosing photos and including background pictures to HTML e-mail you set the tone for the complete message.
All we’ve got to do to create an efficient promoting e-mail marketing campaign is to make this tone cheerful.
Watch our quick video for transient info concerning the forms of backgrounds and how you can add them with Stripo.
There are tons of data concerning the CTA, banners, and fonts obtainable on the web. However you possibly can hardly discover something in regards to the background pictures in e-mail messages. What a loss — a background picture is an effective strategy to embellish the messages you ship out, to make them look full and fantastically formed.
I’ve been looking on-line for extra detailed info concerning HTML e-mail background pictures, however all I’ve discovered is how you can add a background to your e-mail, reminiscent of Gmail or Outlook, outbox and how you can make modifications to the HTML codes.
The cheap query right here is the place we are able to discover bulletproof background pictures for our emails and how you can add them to our templates. That is very particular person — if correctly accomplished, any picture may be one of the best resolution for you.
Why is the subject of the article referred to as a “Learn how to add Background Picture to Your HTML E mail”? As a result of with different editors, to be able to insert a background right into a stripe or to use one for the complete e-mail — you’d have to have some abilities in working with HTML codes. However not with Stripo. Now we have facilitated this course of on your comfort — no have to make any modifications to the HTML codes anymore.

Issues to know earlier than including the background picture to your HTML e-mail
Examine the visibility of your emails
Resulting from the truth that the e-mail background pictures are an important ornamental a part of an e-mail, entrepreneurs and designers attempt to add them to their messages to fulfill the shoppers with fantastically structured newsletters however a few of the mail purchasers don’t show the background pictures correctly.
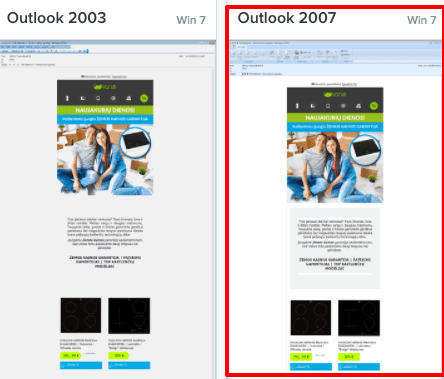
Which is why earlier than sending out the emails, it’s vitally essential to test their visibility with Litmus or some other related service. They may check your template out on over than 70 apps and units and can offer you the screenshots.

Right here, within the instance, we are able to see that the background in a form of a white body, is just not displayed in Outlook 2003, similar as in Outlook 2016 and Home windows 10 mail, however is displayed in 2007.
What must you do if the picture is just not displayed:
When writing a textual content over the background picture/coloration, attempt to choose the colour which can distinction with the picture and the e-mail background coloration. This fashion your textual content might be legible anyway.
Observe: the default e-mail background coloration is white.
Several types of background pictures
Background pictures for the stripes
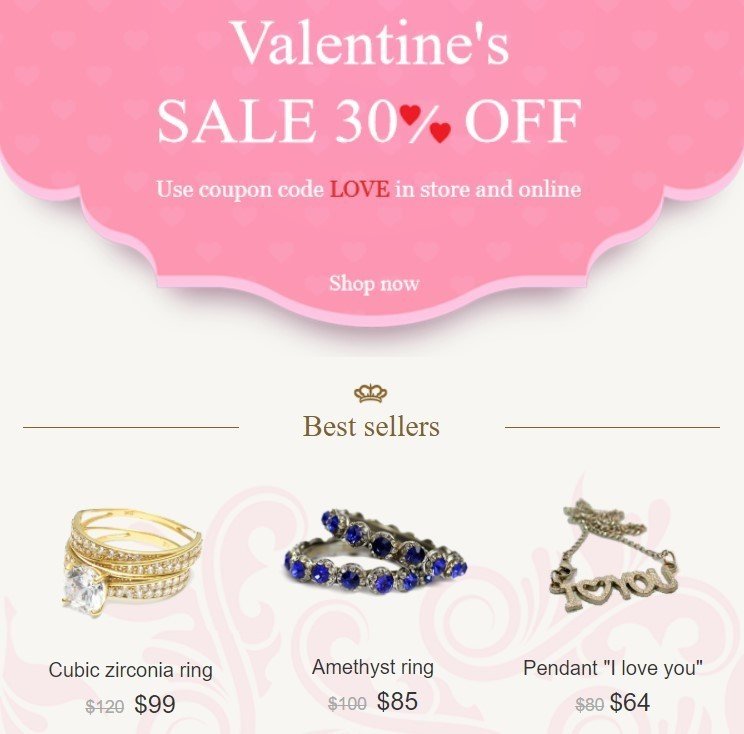
Solely uncommon template builders assist you to set the background picture for separate blocks. Stripo.e-mail is considered one of them.

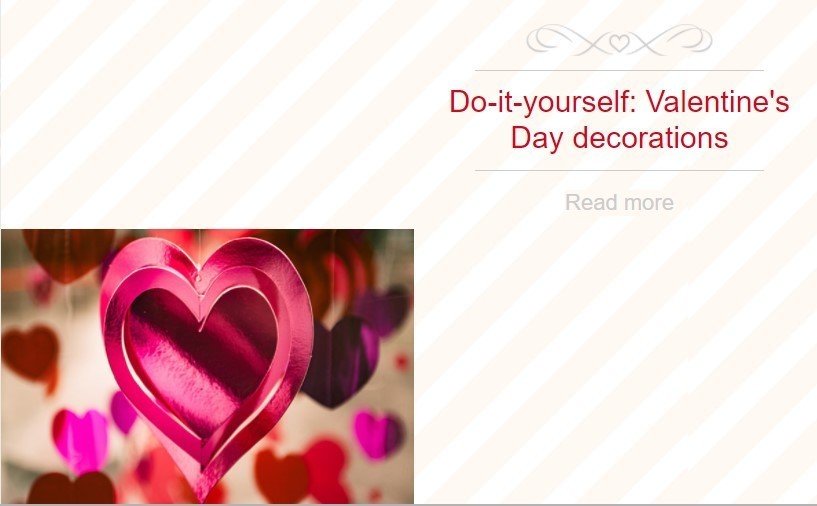
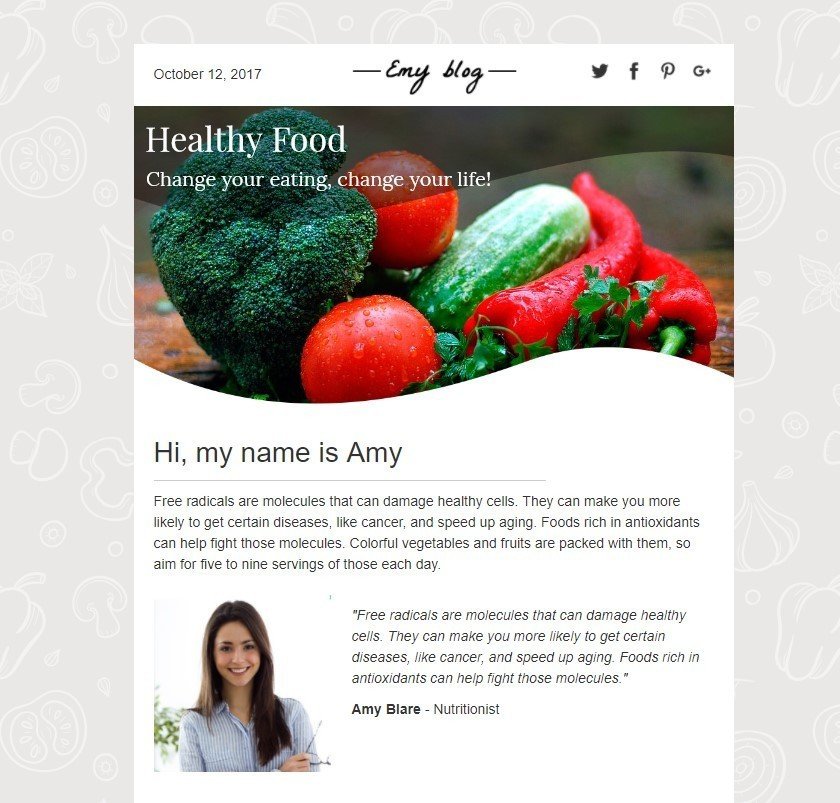
I like this instance for its tasteful however easy picture.
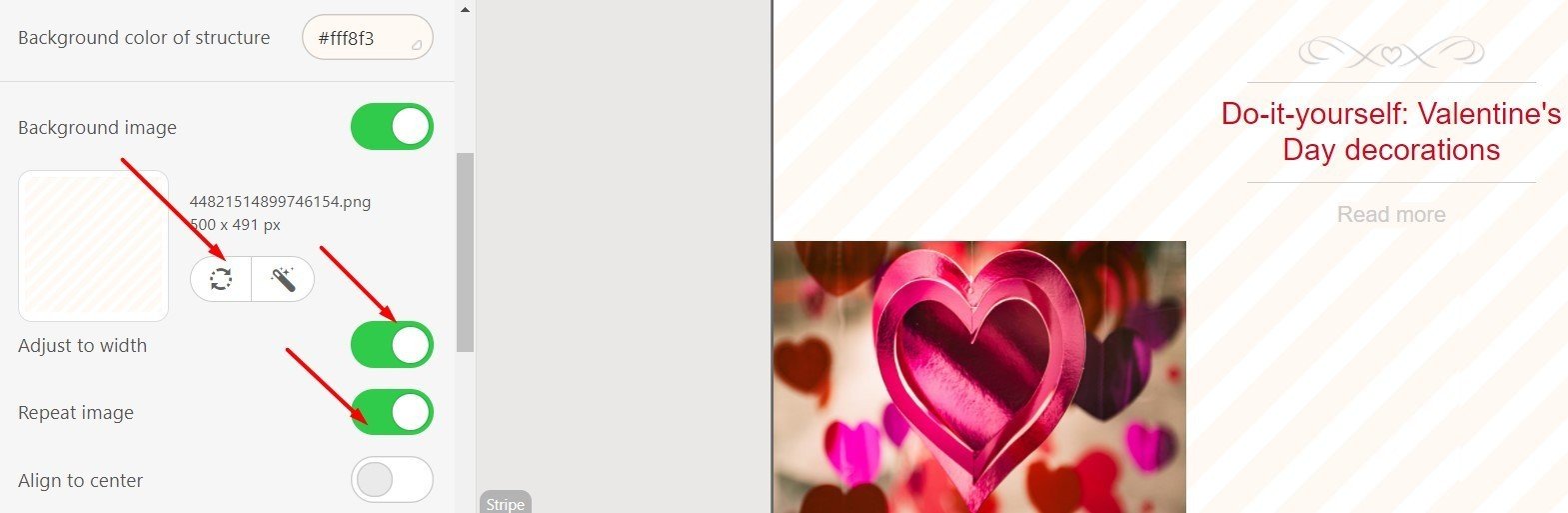
Simply look how simple it’s to add a background picture to e-mail with Stripo:
- we inserted blocks: further picture, textual content, you may additionally apply “button” or a countdown timer over the background;
- picked the background coloration for the complete stripe;
- utilized “background picture” for the block.

Observe: Heart it with the “heart” button, flip “repeat” choice on in case the picture width or peak are too small to fill in the entire stripe.
Place your textual content over the picture, add a button if you want.
Vital: earlier than emailing background picture to recipients, customise the picture you add — edit it in our embedded picture editor.
Add spacers/dividers… Why are we speaking in regards to the spacers right here? As a result of to be able to make your e-mail design look extra orderly formed, you could use them to separate components of blocks and even stripes. Particularly acceptable to make use of when your background pictures are of the same colours.

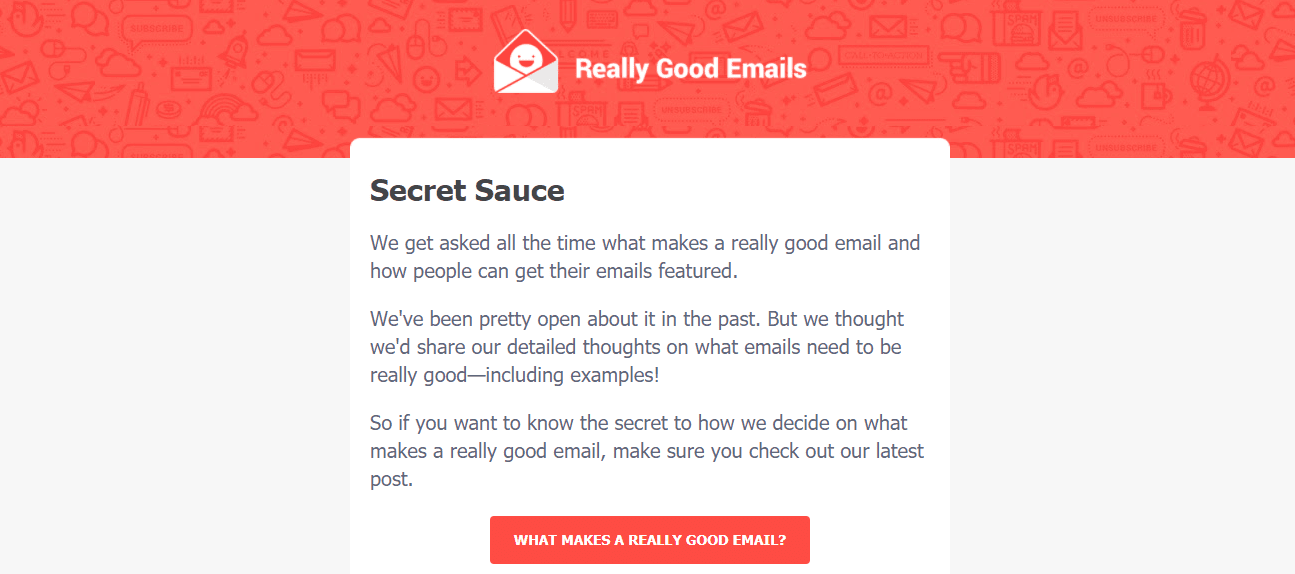
In uncommon instances, you could need to prolong the bounds of your stripes. For this function, for the entire half, you could set the background picture in an e-mail.

For instance, the ReallyGoodEmails and Adidas prolong their header that manner. This distinctive design distinguishes them from others.
How are you going to do it with Stripo:
- add the picture you will have picked/use any picture from our financial institution;
- flip all of the choices on.
Background coloration as an alternative choice to the background picture
Why would you could set colours as a background for emails? As a result of some e-mail purchasers like Microsoft Outlook could not show background pictures in any respect. You should definitely choose a background coloration as near the background picture as potential.
The excellent news right here is that it’s fairly simple to set colours because the background.
Right here you could use all of your wealthy creativeness.
For instance, the Define firm at all times locations their information within the messages over the coloured backgrounds. In addition to, because the font colours they apply distinction, however not black textual content coloration.

You may apply completely different colours to separate blocks or for the complete emails. It’s as much as you.
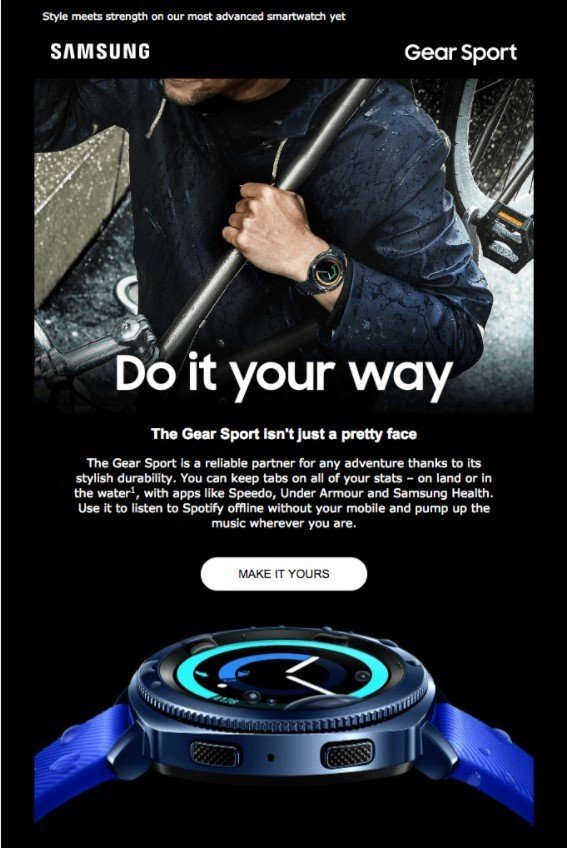
The Samsung company locations most of their emails over the black background and applies distinction white CTA button. Appears very elegant.

Background picture for the complete e-mail
When can we use a single background picture for the complete e-mail? Every time we need to. As an e-mail with background pictures look extra full. Use a thematic picture because the background. In case you are speaking about meals, add a picture of the groceries, in case you are writing about soccer, why not use a soccer area or a soccer ball?

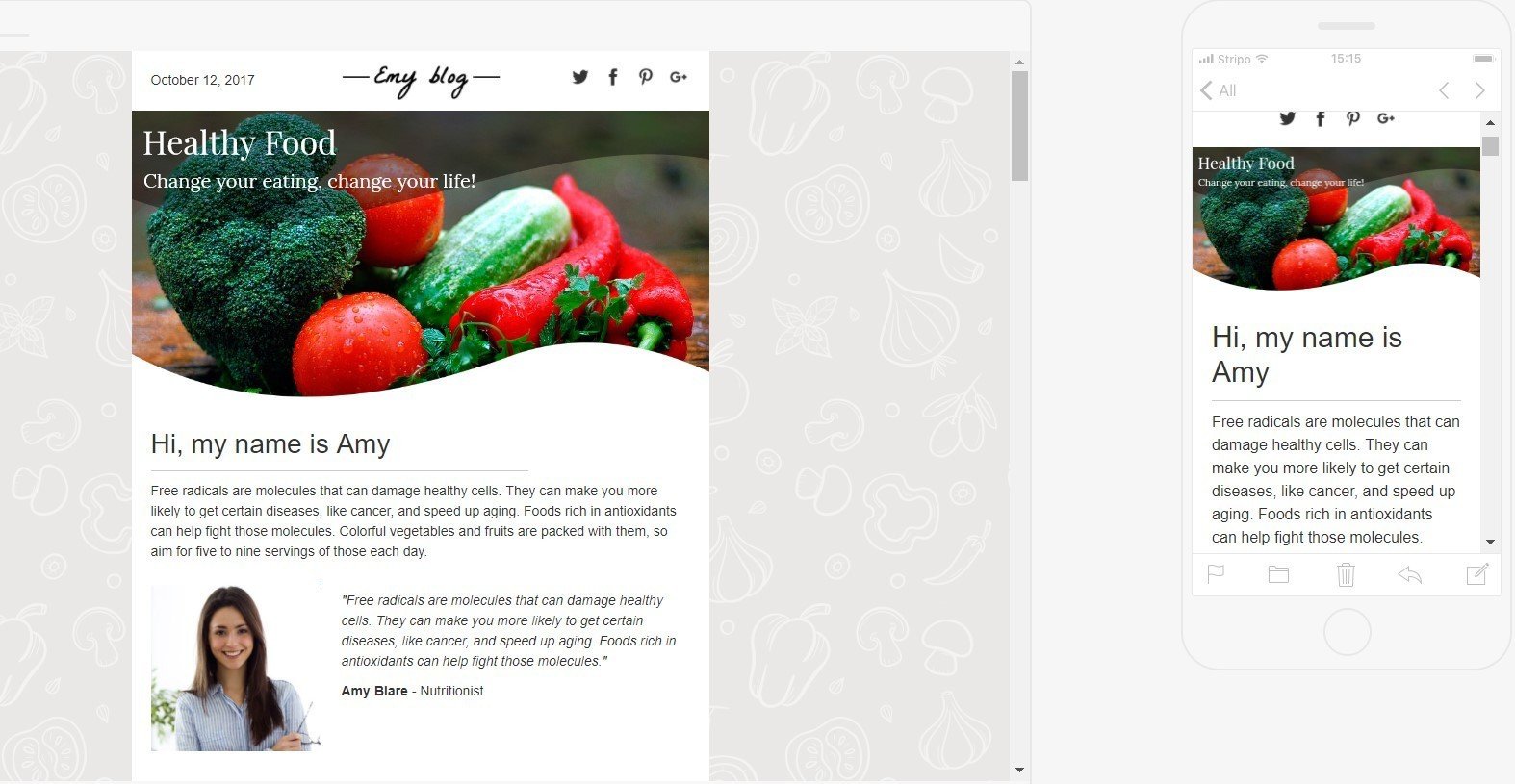
What distinguishes a banner picture from an e-mail background picture? Banner is what your clients see as the principle picture of your e-mail, normally with textual content over it. And the background picture is what they see solely on the desktop units. On probably the most cell units the latter type of picture is not going to be displayed in any respect.

That is the best way the shoppers see your e-mail with picture background on the desktop and cell units.
Because of the background picture in HTML emails, your newsletters will look fantastically formed, structured, and properly organized, however they don’t have any affect on the physique of your emails.
You may place a banner over it, your merchandise’ snippets, contact info, frames, footer, header, and so forth.
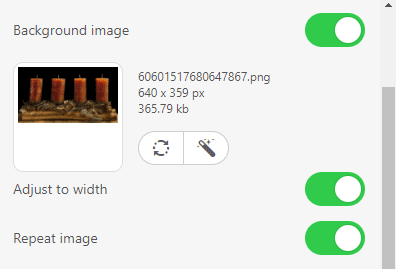
How are you going to set the background picture in e-mail template with Stripo.e-mail designer:
- on the instruments panel, select “Look”;
- click on “Common”;
- flip the “Background Picture” choice on;
- add the picture you want;
- activate “repeat” and “heart” picture choices.

Observe: as some mail purchasers is not going to show the background picture, you possibly can set a background coloration as a default one.
Guidelines to observe
When including background pictures to your e-mail e-newsletter, you could observe easy guidelines:
- pictures you select must be interesting and thematic. All particulars in an e-mail ought to evoke emotions within the clients;
- ask the designers or photographers for assist, or construct your one with a graphic design software program;
- add only one picture because the background to a whole e-mail;
- choose solely matching however distinction colours for the textual content fonts;
- flip the “responsive picture” choice on. This can assist your pictures to be displayed accurately each on cell and desktop units.
A while again, to be able to set a background picture in an e-mail template, we wanted to own some information of HTML coding. Now, with the Stripo.e-mail builder, we don’t have to make any modifications to the code in any respect. We don’t even have to know what it means in any respect ?
The system has simplified the entire course of and facilitated our work.
Transient abstract
- HTML is just not about coding anymore, it’s in regards to the high quality of your emails;
- Photographs you utilize in your emails must be of top of the range;
- Photographs must be with seamless construction. It’s possible you’ll discover a number of these on the web;
- Insert spacers to divide separate blocks into your emails;
- Set background colours as a fallback for some e-mail purchasers like Microsoft Outlook or discover various options in this weblog publish;
- Take a look at your template previous to sending out.
Use our responsive HTML templates, apply background pictures in e-mail newsletters and fulfill the shoppers along with your fantastically formed messages.
I want you all one of the best and profitable newsletters!