Up to date Aug. 22, 2022
Up to date Aug. 22, 2022
Open the best-converting web page in your web site on three gadgets – cell, pill, and desktop.
Actually, do it. I’ll wait.
Does your content material show in addition to you anticipated it to?
Many entrepreneurs will discover it doesn’t. The person expertise and messaging consistency are unsatisfactory. Typically, it’s downright terrible.
How did you get right here? In any case, your organization invests numerous assets to publish content material. You even maximize these content material assets by adopting the COPE methodology – create as soon as, publish in every single place.
And that could be the error.
Cheer up, fellow content material marketer. I’m right here to assist with a slight adjustment – COPE-M.
A create as soon as, publish in every single place technique is usually a mistake with regards to visuals, says @BuddyScalera by way of @CMIContent. Click on To Tweet
Perceive why COPE-M is critical
Utilizing a standard COPE technique, you add a piece of content material as soon as (definition, picture, description, and many others.), and the CMS pulls (not pastes) that chunk into a number of deliverables. If you replace the unique content material, the replace ripples via your repository.
As a content material technique, COPE content material is elegant. It’s environment friendly. It’s logical. It will increase the reuse of your content material and amortizes your investments in authentic content material. It really works with textual content, audio, and video.
However COPE shouldn’t be a panacea in your content material publishing. Fashionable browsers reflow your textual content, however pictures scale down in your gadgets. A picture that appears nice on a desktop could also be unrecognizable on a cell machine. (Your viewers doesn’t like that and neither does Google, which may harm your content material’s rankings.)
COPE is a good place to begin, however a extra layered strategy to picture management is critical. I name it COPE-M – create as soon as, publish in every single place largely. COPE-M will be the bridge between person expertise and an incredible one.
Create As soon as, Publish In every single place Largely (COPE-M) is a bridge between person expertise and an incredible one, says @BuddyScalera by way of @CMIContent. Click on To Tweet
Adopting a COPE-M strategy to your content material publishing technique can spiff up your person expertise, enhance consistency, and enhance your search engine marketing (website positioning) with refreshed content material.
Pictures aren’t essentially greatest pals with COPE
Loads has modified since 2009 when Daniel Jacobson outlined the idea and technical strategy to this content material reuse technique. COPE stays a stable idea, however right this moment content material is distributed via a number of machine varieties. Audiences additionally devour the content material in additional codecs.
Single-sourced textual content seen in a number of browsers nonetheless works, however it’s an issue for pictures. Textual content will be separated from its look. Cascading fashion sheets allow the looks of textual content, equivalent to font sizes and column widths, to alter with out altering the unique supply.
Pictures aren’t as malleable. Rendered graphics (e.g., JPEG, PNG information) can’t be separated from their look. One measurement from a single supply doesn’t all the time match all. An infographic that appears good on a desktop could also be unreadable on an iPhone. It leaves the viewer pinching, zooming, squinting, and grumbling attempting to see it.
Pictures aren’t as malleable as textual content in coding, so a single-source visible doesn’t all the time look good throughout gadgets, says @BuddyScalera by way of @CMIContent. Click on To Tweet
Choose the pictures to multisource
Till content material administration programs get good sufficient to mechanically give excellent viewing experiences for each picture on each machine, you need to think about when to COPE and when to not COPE along with your pictures.
Return to my authentic request – open your greatest changing web page to see the way it seems on a number of gadgets. Try this with the opposite necessary pages and pictures in your web site. You in all probability already tagged them in your analytics software program.
TIP: Slender your web page choice to those who get vital visitors from cell gadgets.
To determine which pictures to multisource, check the chosen pages on a number of gadgets. Seize a stack of gadgets and a designer, content material strategist, or UX individual. Load your content material the best way your buyer would. If a picture seems to be squished, add it to an images-to-be-multisource record.
TIP: Don’t simply look to see if the picture shows. Take a tough take a look at the way it shows. If the person should pinch and zoom to view all of a picture, COPE possible isn’t one of the best methodology.
Share the outcomes with all content-related groups, together with content material technique, design, content material engineering, and person expertise, who ought to understand how your web site’s pictures load.
Design for the a number of screens
With a picture compromised on the excessive and low ends to suit a cell machine display, it may be worthwhile to add a number of pictures and inform the system at which breakpoint to make use of every one.
A breakpoint is a degree at which the system stops pulling one picture and pulls a model that’s a greater match for the viewing machine. Breakpoints are decided by the machine width as a result of customers can scroll vertically infinitely however can’t widen the display.
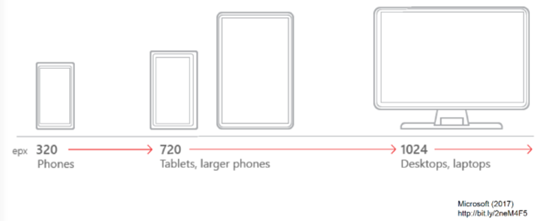
This illustration exhibits three potential breakpoints: 320 pixels for a cellphone, 720 pixels for a pill or giant cellphone, and 1,024 pixels for a laptop computer:
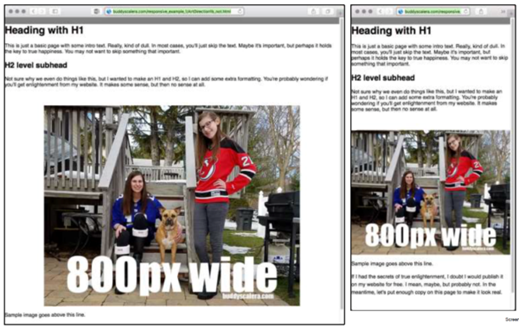
On this instance, the unique picture of my two daughters and our canine is 800 pixels extensive. It seems to be nice on a desktop rendered at full measurement (left aspect of picture). On a tablet-size display, the unique picture loses element, which diminishes its influence.
If this picture have been a chart or infographic, it would develop into illegible on a smaller display. That’s why it is best to put additional effort into sourcing a number of pictures. This strategy is known as “responsive artwork course.” It’s a browser trick that provides you a bit extra management over the best way pictures show to your customers.
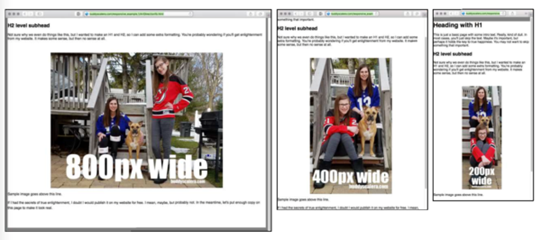
Right here’s how that works with the unique instance. This time, I took totally different photographs for every measurement – 800, 400, and 200 pixels extensive. When printed, their faces are roughly the identical measurement in every.
Within the 800-pixel horizontal model, one daughter sits on the steps with our canine, whereas the opposite stands alongside the railing with a glimpse of the neighborhood within the background. Within the 400-pixel vertical model, each daughters sit on the steps with the canine subsequent to considered one of them with each railings seen. Within the 200-pixel vertical model, every daughter and the canine have their very own step, and just one railing is seen.
This strategy isn’t COPE. It’s the not-mostly a part of COPE-M. I created thrice extra work for myself. That’s why it is best to restrict this time-intensive work to solely the important changing content material.
See how multisource pictures get coded
Whereas this text isn’t a tutorial on tips on how to write this type of code, you would possibly discover it helpful to see what it seems to be like:

Between the “image” tags, I specified the three supply pictures, that are named based mostly on the picture width:
Now, every picture will kick in when it reaches its breakpoint:
- 499 pixels (max) for smartphones
- 799 pixels (max) for tablets
- 800 pixels (minimal) for desktop
Make COPE-M work in your model
Most digital asset administration (DAM) programs can create a number of outputs of a single picture in numerous sizes and ratios. When you can’t reshoot the photographs, crop them to make sure one of the best expertise on all display sizes. It may be numerous work, so don’t ask your designers or builders to revamp each picture in your web site. Give attention to influence.
If website positioning is a prime precedence, examine along with your website positioning specialists earlier than implementing the multi-image strategy. Google’s algorithm could penalize internet pages that don’t present the very same expertise on desktop and cell. Though you might be offering a greater expertise for people, a Google crawler could not but know this. In fact, if extra individuals discover your web page worthy of their time due to a greater picture expertise, Google will like that.
How about your workforce? Do you generally create a number of variations of your necessary pictures to accommodate a variety of display sizes? What have you ever discovered from testing your pictures throughout a number of gadgets? Let me know within the feedback.
HANDPICKED RELATED CONTENT:
Cowl picture by Joseph Kalinowski/Content material Advertising and marketing Institute