Are you making an attempt to create a responsive optin kind that appears nice on cell, desktop, and any display screen dimension in between?
Responsive design is essential now that so many customers browse the Web from smartphones.
In case your website makes use of optin kinds to generate leads and develop your electronic mail checklist, you could be sure these kinds are responsive and mobile-friendly.
On this article, we’ll share a step-by-step tutorial on find out how to create responsive kinds on any web site.
Let’s get began!
What Is A Responsive Optin Type?
First, let’s assessment what it means for a kind to be responsive.
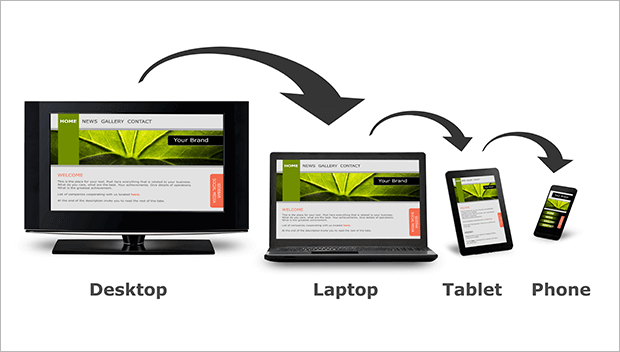
Responsive net design permits the format to regulate to suit the person’s display screen. The content material, navigation, and aspect design might change relying on whether or not the person is on desktop, pill, or cell. Typically even the performance might change based mostly on the display screen dimension.

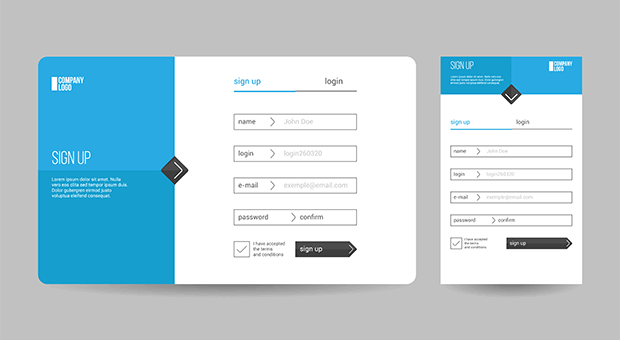
A responsive on-line kind often resizes the shape fields for various display screen sizes. The shape parts may additionally be stacked as an alternative of facet by facet. Some kind design parts like photographs could also be ignored of cell responsive kinds to hurry up web page loading.

Advantages of Responsive Net Kinds
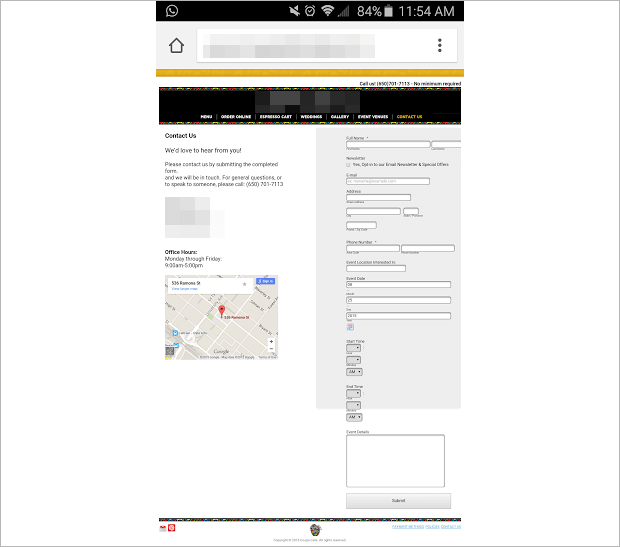
Responsive kinds are essential for creating one of the best person expertise for extra folks. For instance, this non-responsive kind merely shrinks on a small display screen and may be very tough to learn.

Given the recognition of cell units, making your kinds responsive makes them more practical for lead era.
In truth, The Advisor Coach used responsive optins to triple their conversion fee. Their responsive optins took benefit of the decrease value of cell promoting on social media platforms by concentrating on cell customers. Then they created mobile-specific responsive optins that transformed as much as 58% of readers.
With all of the totally different units out there now, you’ll be able to’t all the time predict what display screen dimension somebody will probably be utilizing. Responsive design helps you to robotically modify your net web page format for each reader.
How Do I Create A Responsive Optin Type With out Coding?
Luckily, it’s very straightforward to create a responsive kind. You don’t even must know find out how to code HTML or CSS! All you want is a plugin like OptinMonster.
OptinMonster is one of the best lead era software program ever for constructing mobile-specific responsive kinds. With only a few clicks, you’ll be able to create optin campaigns like:
- Popups
- Floating bars
- Fullscreen welcome mats
- Slide-in scroll packing containers
- Content material lockers
- Spin to win low cost wheels

Better of all, all of OptinMonster’s templates and custom-built kinds are robotically responsive. There are additionally mobile-specific templates out there for even higher outcomes.

Along with designing lovely cell campaigns, OptinMonster helps you to goal these campaigns to your most engaged cell customers. You possibly can combine and match OptinMonster’s exact show guidelines to point out the precise message to the precise individual on the proper time.
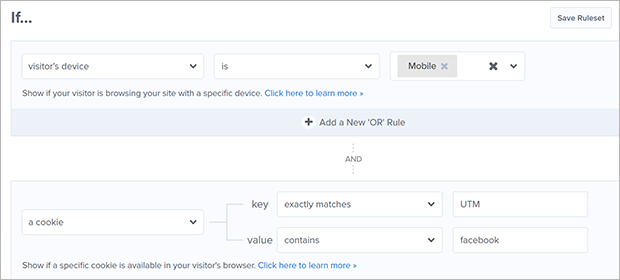
For instance, you’ll be able to mix the gadget and cookie show guidelines to retarget cell customers who’ve already seen your advertisements on Fb.

Or you’ll be able to mix the gadget and geolocation show guidelines to focus on cell customers who’re near your storefront.

OptinMonster works on WordPress web sites, Shopify shops, and some other platform you’ll be able to consider. Plus it integrates with a wide range of advertising instruments immediately and thru instruments like Zapier.
The probabilities are really limitless with OptinMonster. Test it out for your self!
In case you’re nonetheless on the fence, we’ll present you precisely find out how to create a responsive optin kind with OptinMonster. It really couldn’t be simpler.
Step 1: Set up OptinMonster
Step one is to subscribe to an OptinMonster plan. Cellular responsive kinds can be found on all plans, together with the Primary plan. Pricing begins at simply $9/month. You will get extra pageviews and superior integrations by way of the Plus, Professional, and Progress plans.
When you’ve signed up for OptinMonster, it’s time to create your first marketing campaign!
Step 2: Create A Cellular-Particular Marketing campaign
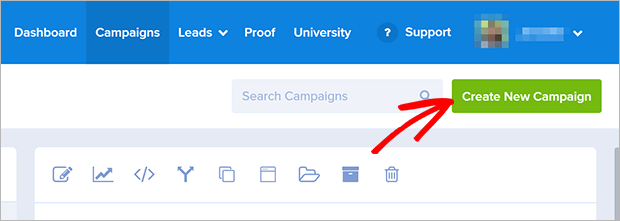
From the OptinMonster dashboard, click on the Create New Marketing campaign button.

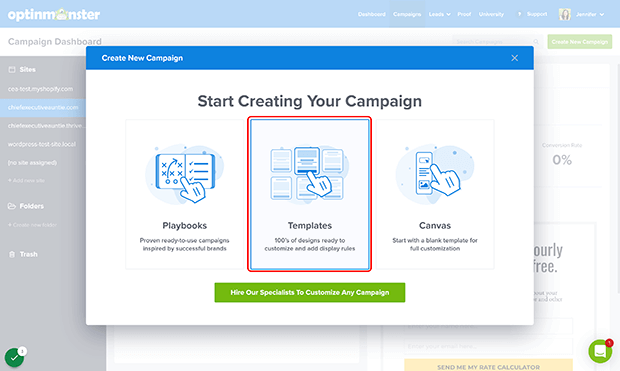
Subsequent, click on on Templates.

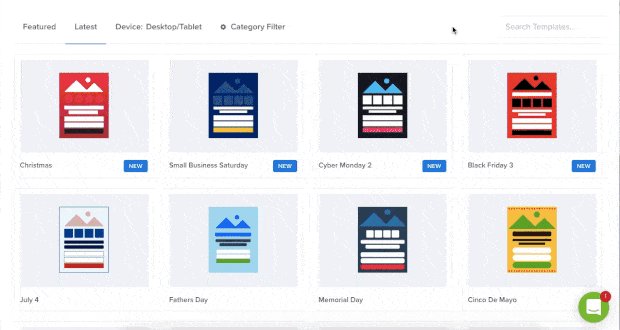
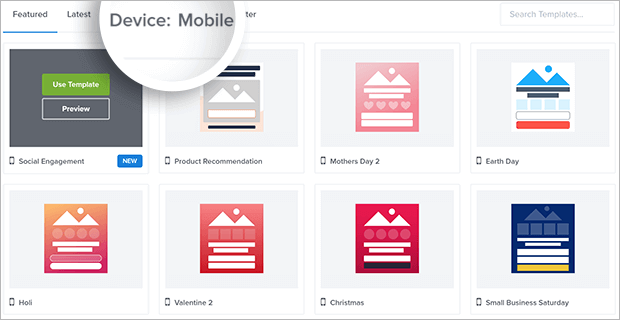
For this tutorial, we’re going to make use of a mobile-specific template. All of OptinMonster’s optin kind templates and canvas design parts are responsive by default, however we’ll use an optimized mobile-specific template for even higher outcomes.
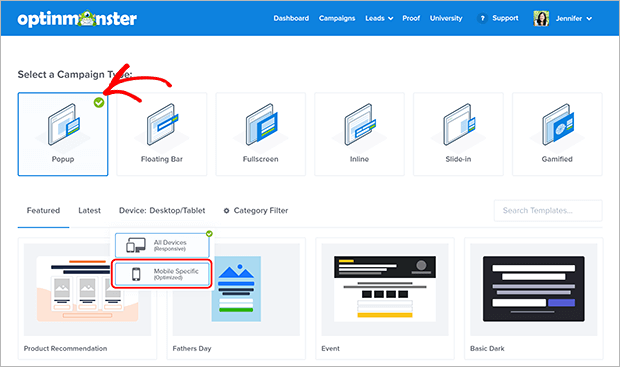
Select the Marketing campaign Sort you need. We’ll be making a easy responsive popup. You may as well create floating bars and slide-in campaigns, make an inline kind that can be positioned in a widget, or construct a fullscreen welcome mat to make use of as a touchdown web page.
Subsequent, click on on System: Desktop/Pill and choose Cellular Particular.

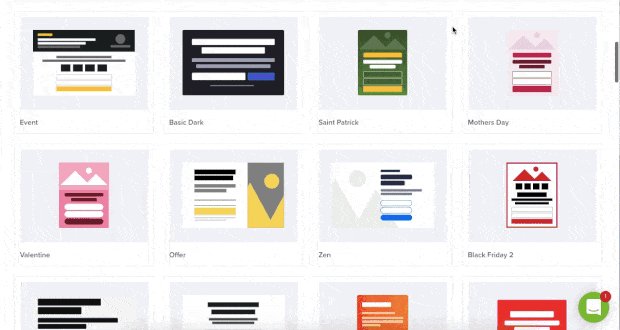
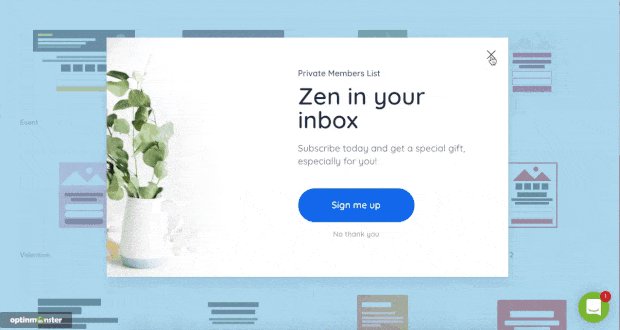
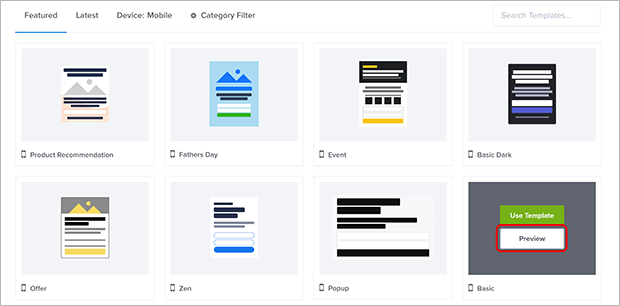
In order for you, you’ll be able to preview a template earlier than you select.

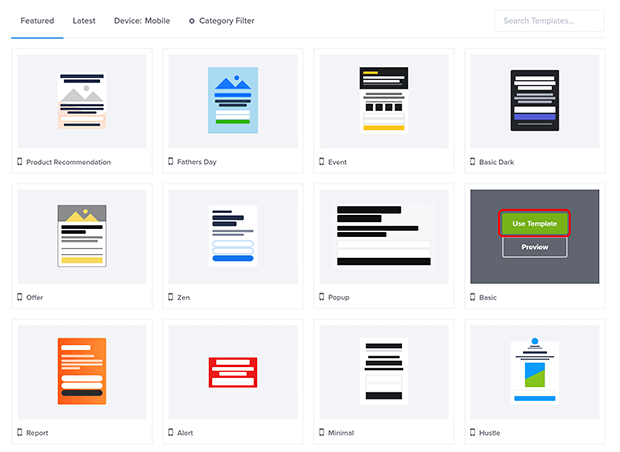
Whenever you discover one that you just like, click on Use Template. For this tutorial, we’ll use the Primary template and customise it within the subsequent step.

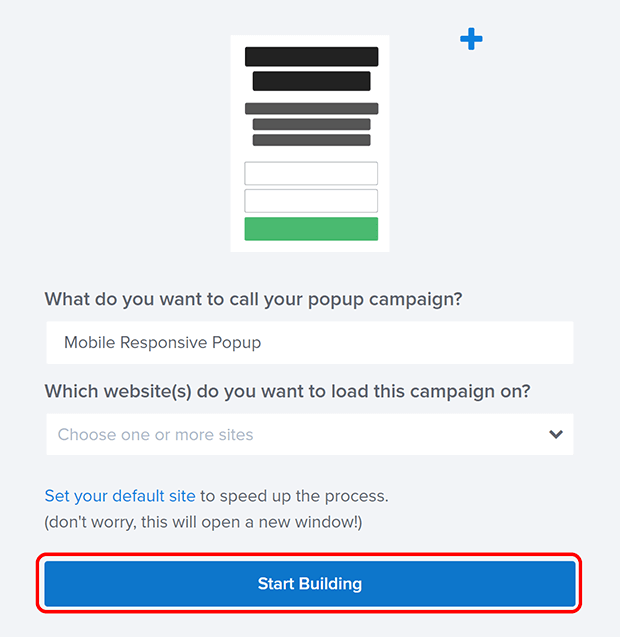
Give your marketing campaign a reputation. Don’t fear about including it to your web site but, we’ll do this later. Click on on Begin Constructing once you’re prepared!

With OptinMonster’s drag and drop kind builder, you’ll be able to click on immediately on any aspect to edit it. You possibly can change the textual content, the font styling, colours, and extra. Right here’s a video walkthrough of the drag and drop builder in case you want some assist.
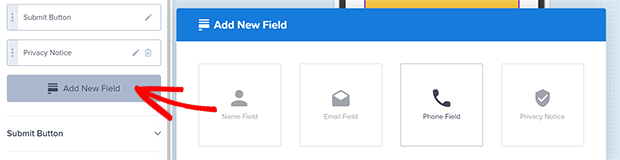
You possibly can add a telephone quantity {custom} subject to your optin kind by clicking on the Optin Fields block within the builder. Click on on Add a New Subject and select the Telephone Subject.

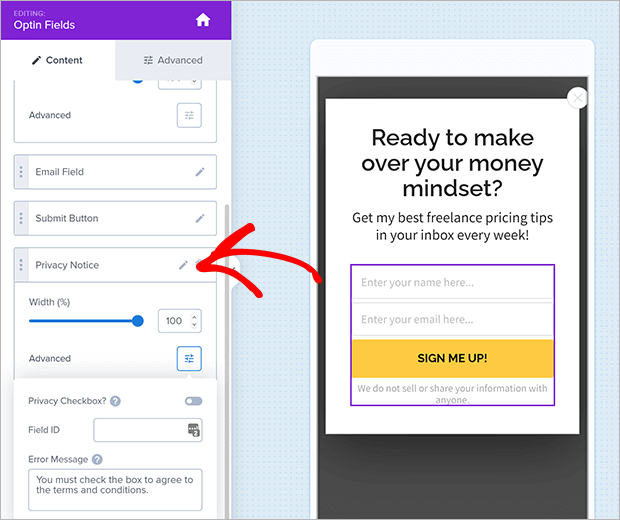
OptinMonster even has built-in GDPR instruments so you’ll be able to create compliant responsive kinds with only a few clicks. Click on in your Optin Fields and scroll right down to the Privateness Discover choices. Click on on Superior to customise your GDPR consent settings.

You possibly can add a privateness checkbox that should be checked earlier than the optin is efficiently processed. You may as well customise the error message that shows if the privateness checkbox is just not checked.
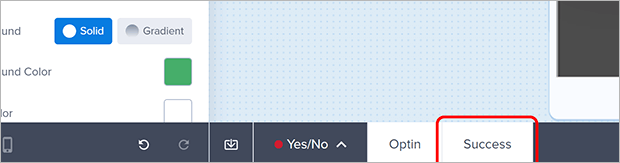
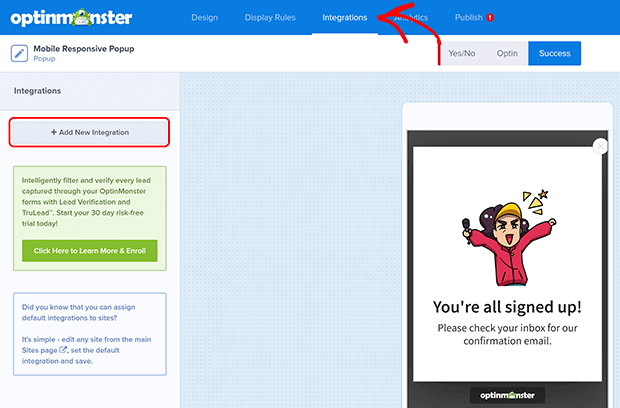
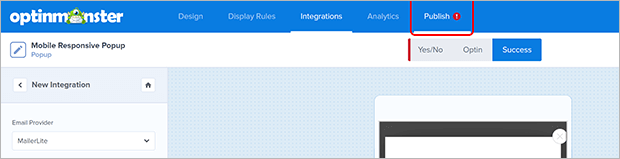
As soon as your optin appears to be like the best way you need, click on on Success to customise the success view. That is what the customer sees after they decide into your responsive kind.

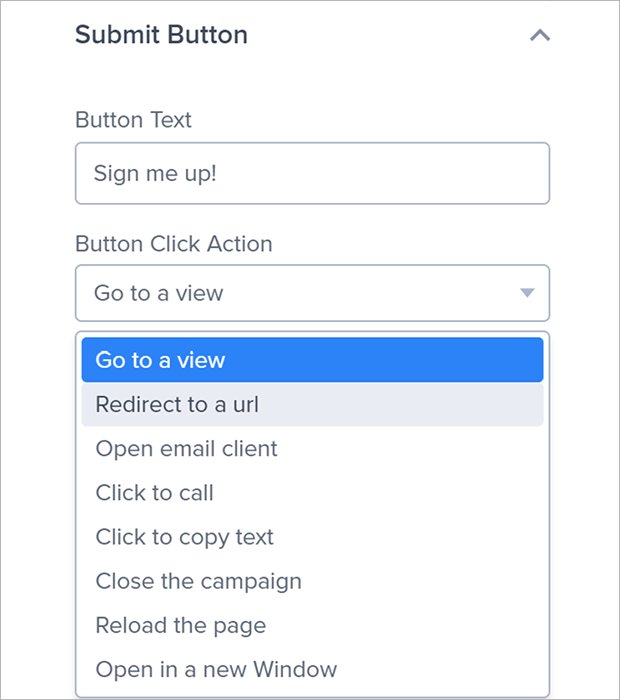
There are additionally a number of different actions you’ll be able to hyperlink to the submit button, akin to redirecting to a touchdown web page, click on to name, or closing the marketing campaign. To decide on certainly one of these alternate actions, click on on the Submit Button part within the Optin Fields block.

You may as well add a Sure/No view to spice up conversions. Listed below are some artistic methods to make use of Sure/No popups and a step-by-step tutorial for find out how to create Sure/No marketing campaign.
In case you’re undecided which messaging or design will probably be most persuasive, OptinMonster makes it straightforward to A/B take a look at your campaigns.

When you’re completed with the marketing campaign design, click on Save. Now it’s time to verify the precise guests see it.
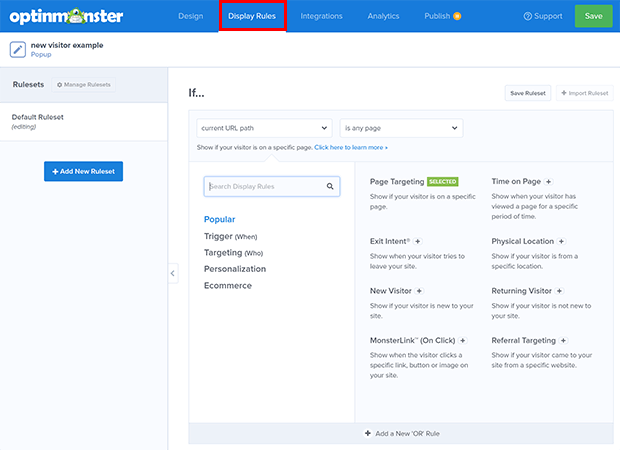
Step 3. Set Show Guidelines
As a result of we chosen a mobile-specific template, your popup is already set to show solely to cell customers.
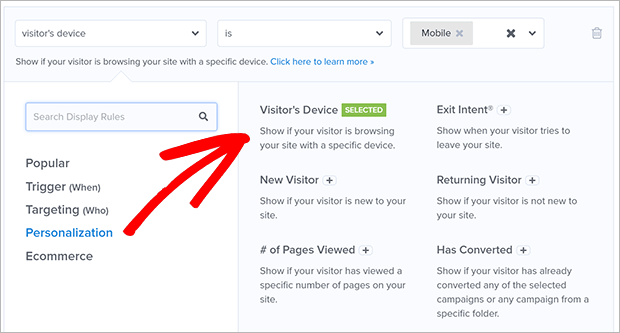
In case you’re utilizing a template that isn’t mobile-specific, all you could do is add a show rule concentrating on Customer’s System.
You will discover this beneath Personalization or just seek for the time period “gadget.”

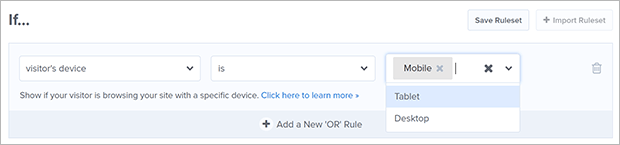
You possibly can set it to cell solely or add pill and desktop as wanted. For this marketing campaign, we’ll be displaying to cell solely. Once more, in case you selected a mobile-specific template earlier, you’ll be able to skip this step!

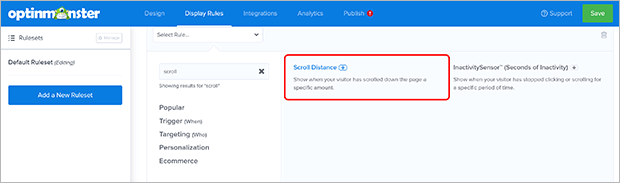
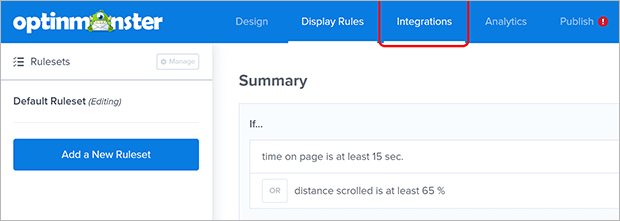
Be at liberty so as to add and edit the show guidelines as wanted in your web site and viewers. On this instance, we wish to goal cell customers who’re fairly engaged with the content material. To do that, we use Time on Web page or Scroll Distance to pick out customers who’ve spent awhile on the web page or scrolled down greater than midway.

You may as well set the popup to look when the customer is about to go away, hasn’t been energetic for a sure time, is available in by way of a selected referral, or any of the various Show Guidelines out there in OptinMonster.

Whenever you’re accomplished, click on Save. Now we’ll join OptinMonster to your electronic mail checklist.
Step 4. Combine Your Electronic mail Advertising and marketing App
First, click on on the Integrations tab.

Subsequent, click on on Add New Integration.

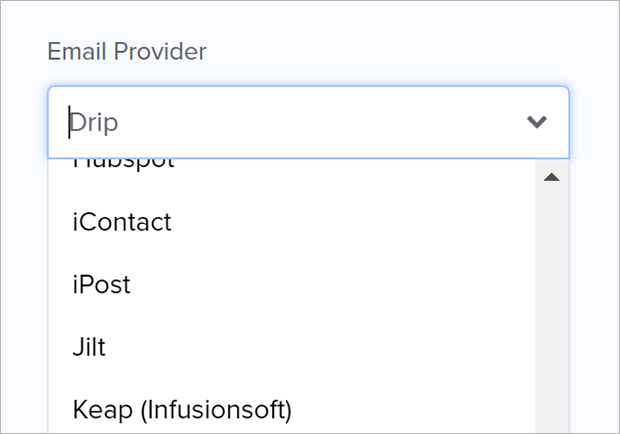
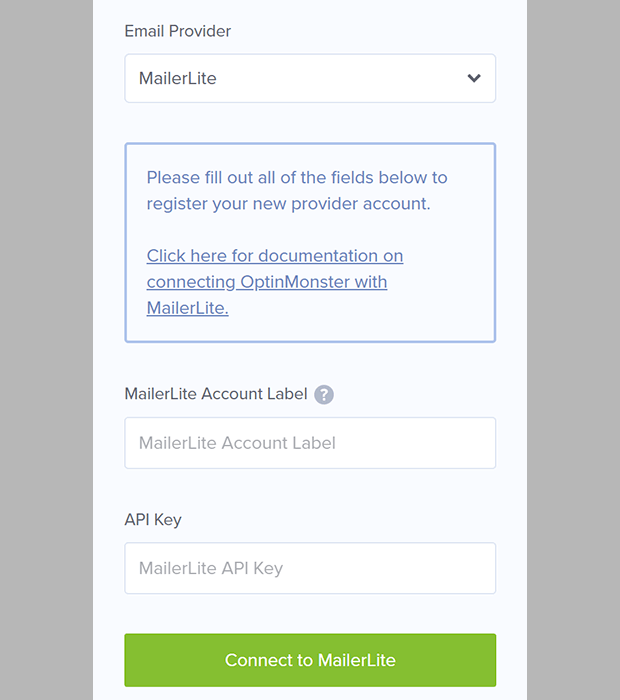
Select your electronic mail advertising supplier from the dropdown checklist and observe the supplied directions.

Every supplier works a bit in another way, so we’ve supplied further documentation for connecting with totally different electronic mail suppliers like MailChimp or Aweber.

After you join your electronic mail supplier, click on on Save. All that’s left is so as to add OptinMonster to your web site.
Step 5. Add OptinMonster to Your Web site
We’re virtually accomplished! Now we’re going to attach your web site to OptinMonster.
First, click on on the Publish tab.

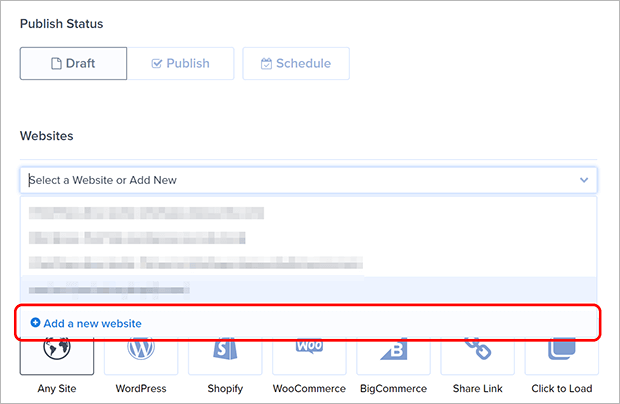
Click on on the dropdown menu labeled Choose a Web site or Add New. In case you’re model new to OptinMonster, you gained’t see any web sites listed. Click on on Add a brand new web site.

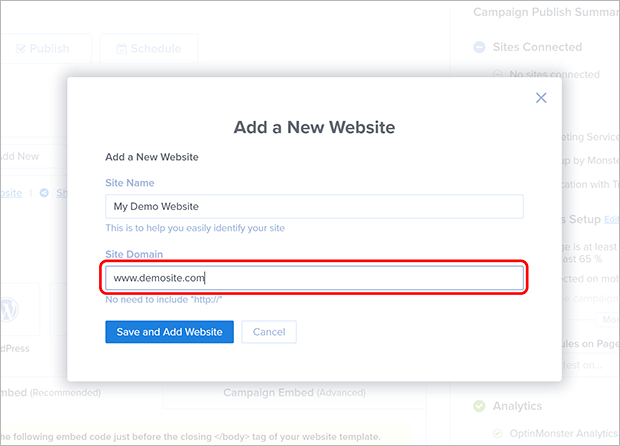
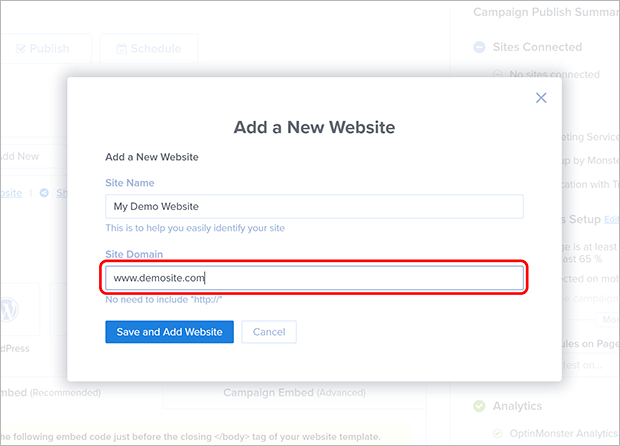
Enter your website title and area. After you do this, click on Save and Add Web site.

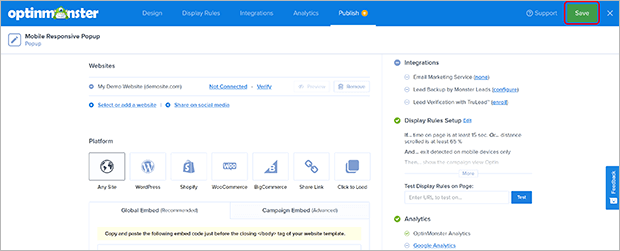
You’ll see that your website is just not but related. Let’s care for that! Scroll right down to the part labeled Platform.

Select your platform from the choices supplied. There’s a WordPress plugin, a Shopify app, and a BigCommerce app for OptinMonster in case you’re utilizing any of these platforms.
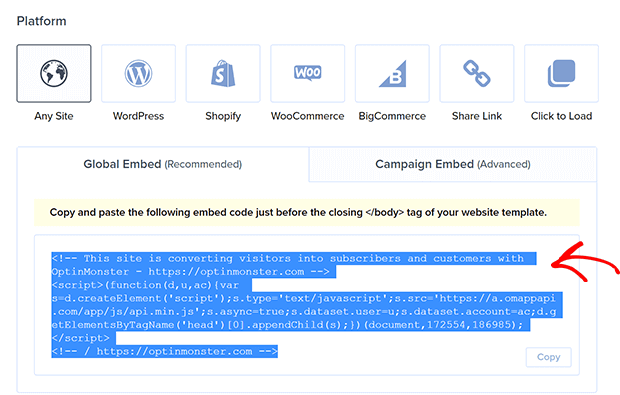
For all different platforms, copy the embed code supplied beneath Any Website.

Paste this Javascript code in your web site template simply earlier than the closing </physique> tag of your web site template. You will discover particular embed directions for a lot of totally different platforms in our documentation in case you get caught.
When you’ve acquired OptinMonster related to your web site, come again to the marketing campaign builder and click on on Save.

That’s it! Your responsive optin kind will now present up robotically on cell units focused by your show guidelines.
When you create your cell optin kind, you may additionally wish to arrange different advertising automations like an electronic mail autoresponder collection or sending new results in your CRM. You may as well arrange different advertising campaigns in your website with OptinMonster related to this one.
Now you know the way to create cell responsive optin kinds in your web site. Your kinds ought to work completely for customers on any gadget dimension.
In case you’re curious, study different methods to enhance your cell conversion fee.
In case you like this text, please observe us on Fb and Twitter for extra free articles.