In the earlier article, we reviewed how you can adapt customized HTML template emails to work in the Stripo editor so which you could edit photographs, hyperlinks and textual content by way of CKEditor with out the «trying underneath the hood» (in the HTML code of the e-mail template).
In at present’s article, I need to reveal a extra advanced matter — how you can make an e mail template made on the third aspect (in impact — customized format) turn out to be totally tailored in Stripo for enhancing any aspect (container/construction/strip) and base blocks in drag’n’drop mode, get probably the most of the settings and options of the Stripo editor.
For instance, we will use the identical hotwire template, taken from reallygoodemails.com (you possibly can obtain the HTML of e mail right here).
Construction of nesting Stripo emails
First of all, let’s take a look at the nesting of components in Stripo emails, containing strips, constructions, containers and blocks.
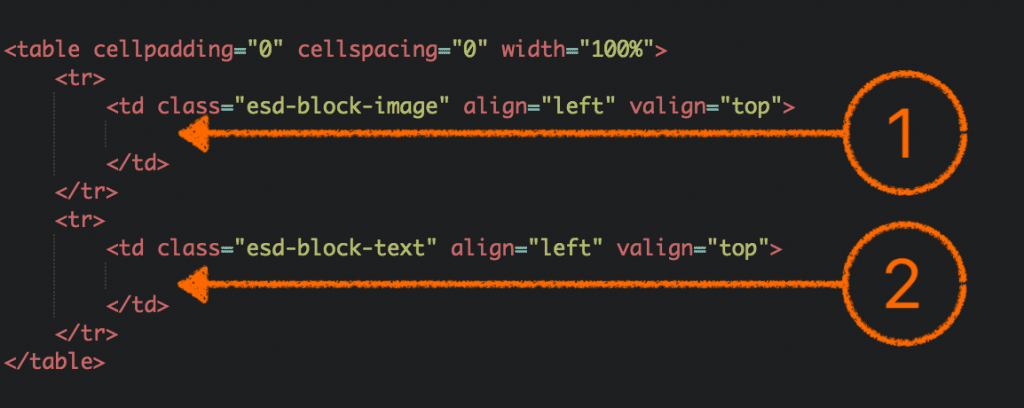
Let’s contemplate an instance of a Stripe in which there’s a construction with two containers and blocks «Image» and «Textual content».

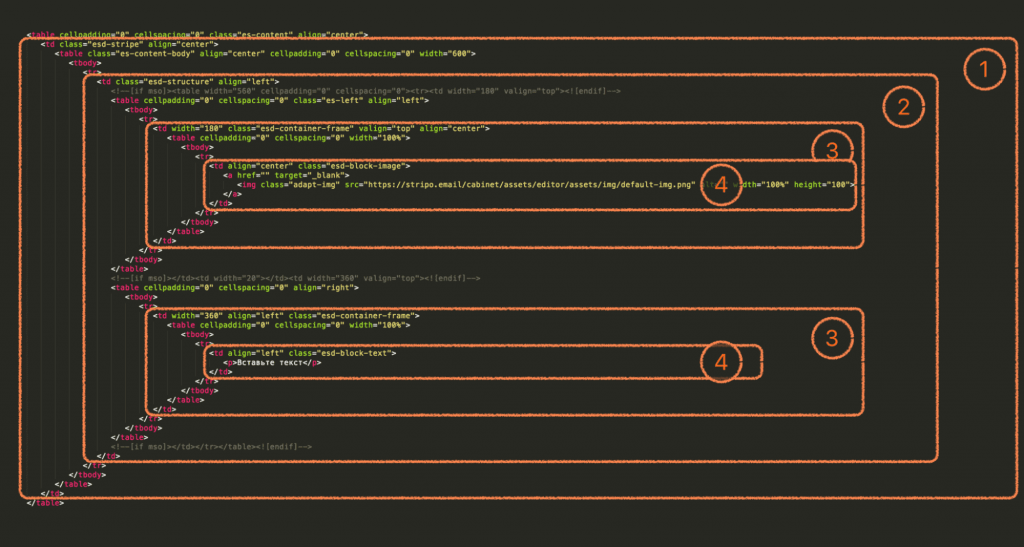
As you possibly can see from the diagram, all components are desk cells with sure lessons.
- Strip with class esd-stripe;
- Construction with class esd-structure;
- Container with class esd-container-frame;
- Block with lessons, in this case esd-block-image, esd-block-text.
If your format is constructed on a comparable precept, it will permit probably the most handy adaptation of the e-mail in Stripo.
Strip → Construction × n → Container × n ≤ 4 → Block × n
- there might be as many Buildings in the Strip;
- there might be Containers in the Construction, no longer greater than 4, however quickly we will make it possible to enhance the variety of Containers and make them dynamic;
- any variety of Blocks might be in the Container.
Virtually all the time there may be a area to add a class for strips, constructions and/or containers. It is not all the time doable to add a class for blocks so that they’re appropriately tailored as a result of their format is very particular. Due to this fact, we advocate including the esd-block-html class to the wrapper of such a block, then Stripo will likely be in a position to edit such a block by means of HTML, with energetic block controls (save, transfer, copy, delete). Or create the identical content material of the e-mail based mostly on our blocks, simply dragging them into containers, however this we will do in the third a part of the article.
Listing of accessible block lessons
esd-block-image — a class for outlining the «Image» block;
esd-block-text — a class for outlining the «Textual content» block;
esd-block-button — a class for outlining the «Button» block;
esd-block-spacer — class for outlining the «Spacer» block;
esd-block-social — class for outlining the «Social Community» block;
esd-block-html — a class for outlining the «HTML» block;
esd-block-menu — a class for outlining the «Menu» block.
Let’s begin adapting our e mail template.
The method of e mail template adaptation
Strip adaptation
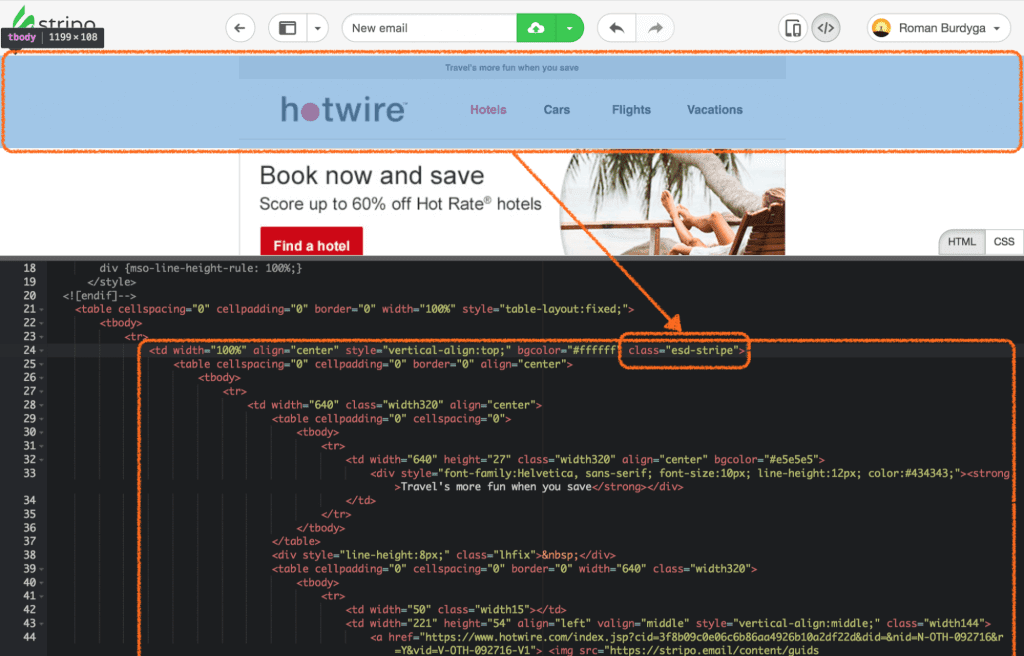
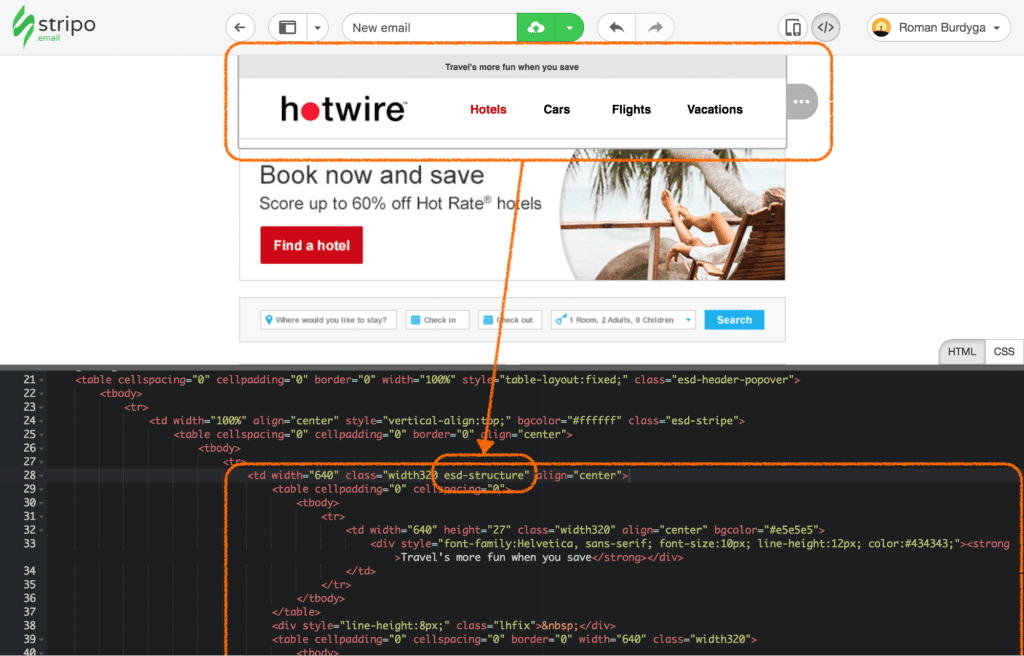
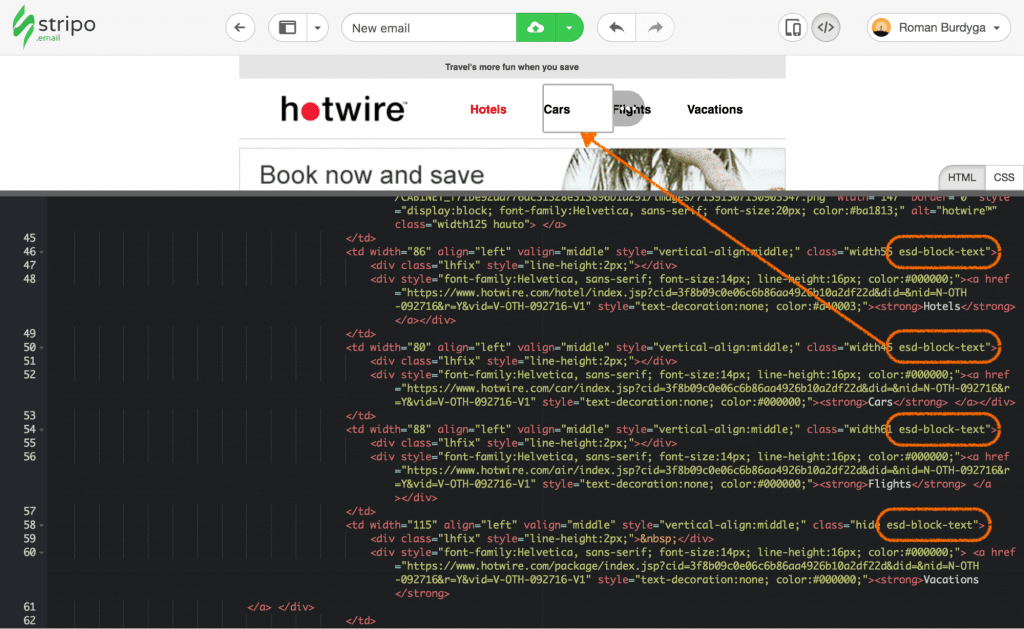
Let’s begin by trying to find a desk cell the place you possibly can insert a class for the strip. Such a desk was discovered — that is the entire e mail header. Set the cell class esd-stripe.

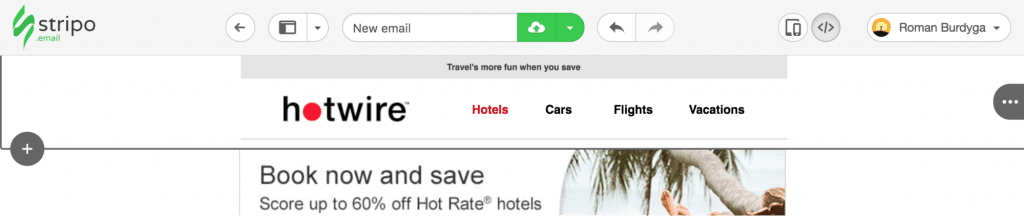
You may test the end result instantly — hover the mouse or click on on this space, you will notice a body with the controls.

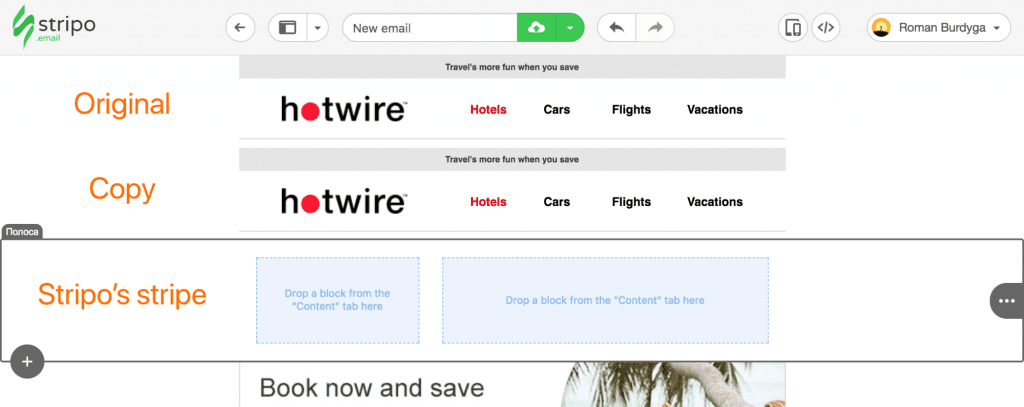
Let’s attempt to copy the present strip with the cap and create a new strip already with the format of Stripo.

Construction adaptation
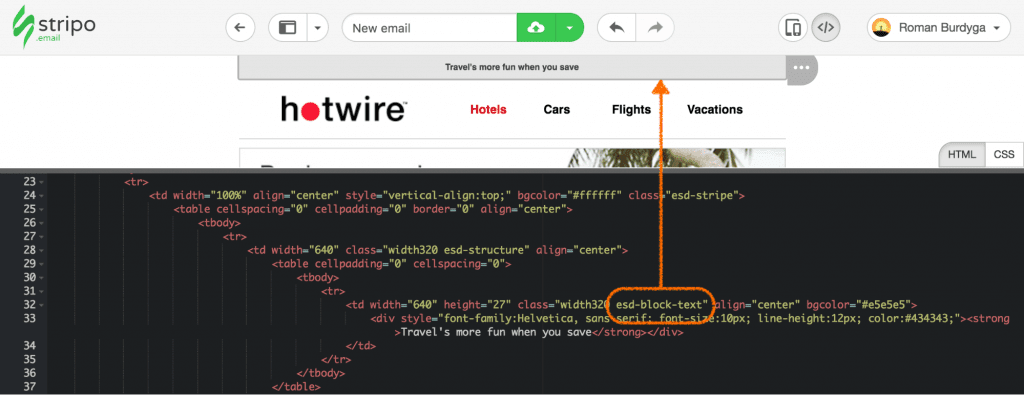
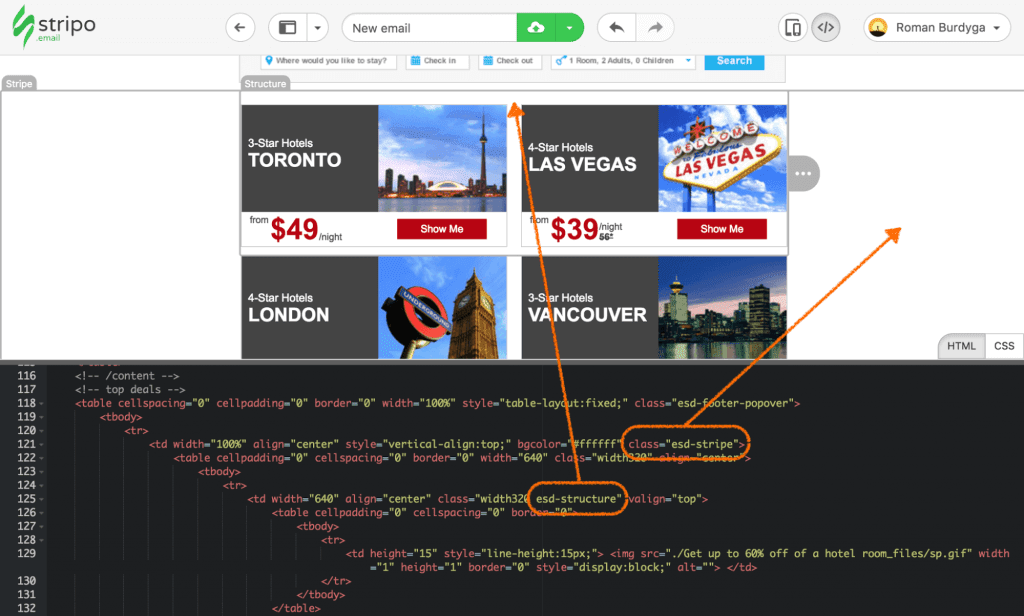
Now add a class for the esd-structure.

Equally to the strip, the body has a body and controls.
Fundamental Blocks Adaption
Now we adapt the prevailing content material in the header.
There’s one nesting in the HTML header of the e-mail that will permit us to set up the Container. However in reality, you are able to do with out it, since we know that we want containers to unite many Blocks. In this case, we have one «Image» block and a set of menu hyperlinks.
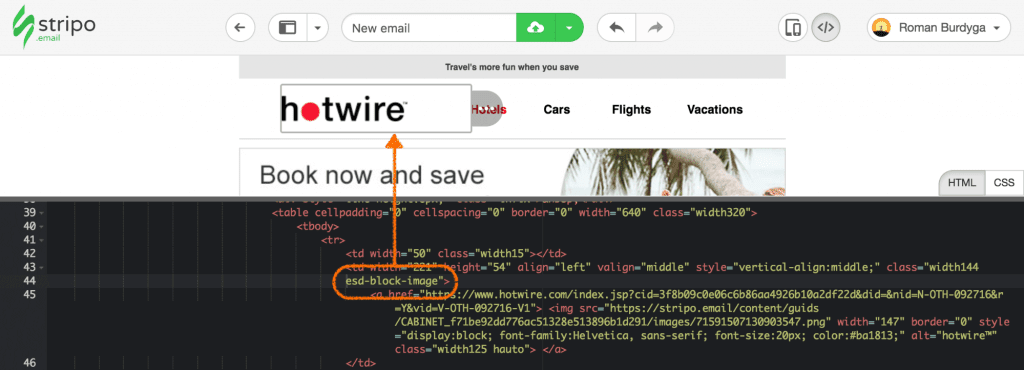
We flip the pre-header, the brand and the menu into blocks.



Now let’s proceed to a extra advanced block — the product card. Right here, we lack one nesting — the Container, so that it is doable to drag blocks from the block panel.
First, we add lessons for the strip and the construction — every part is easy:

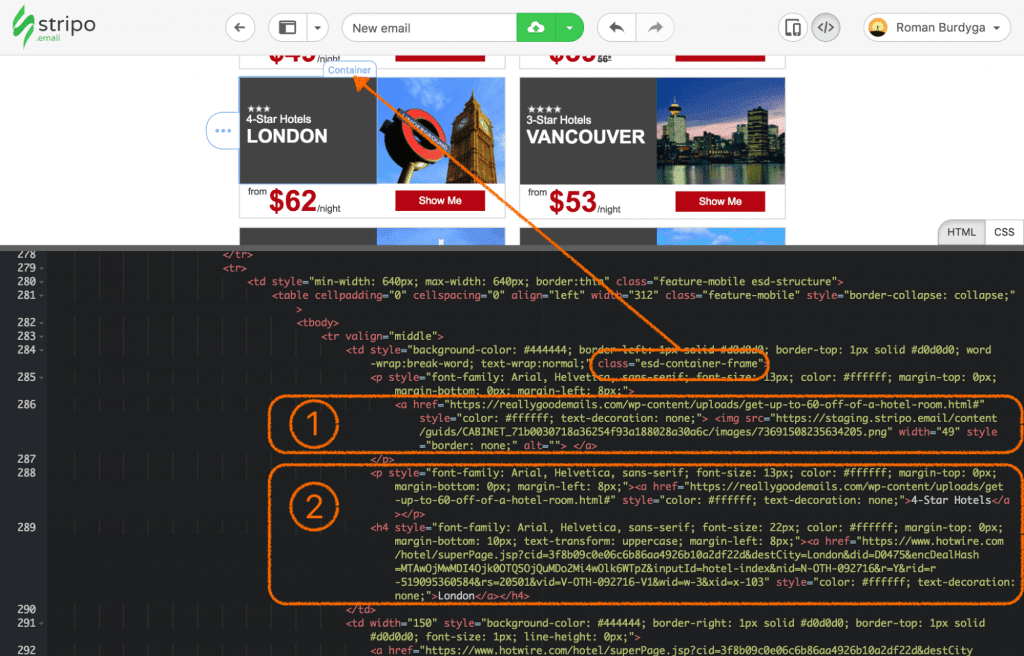
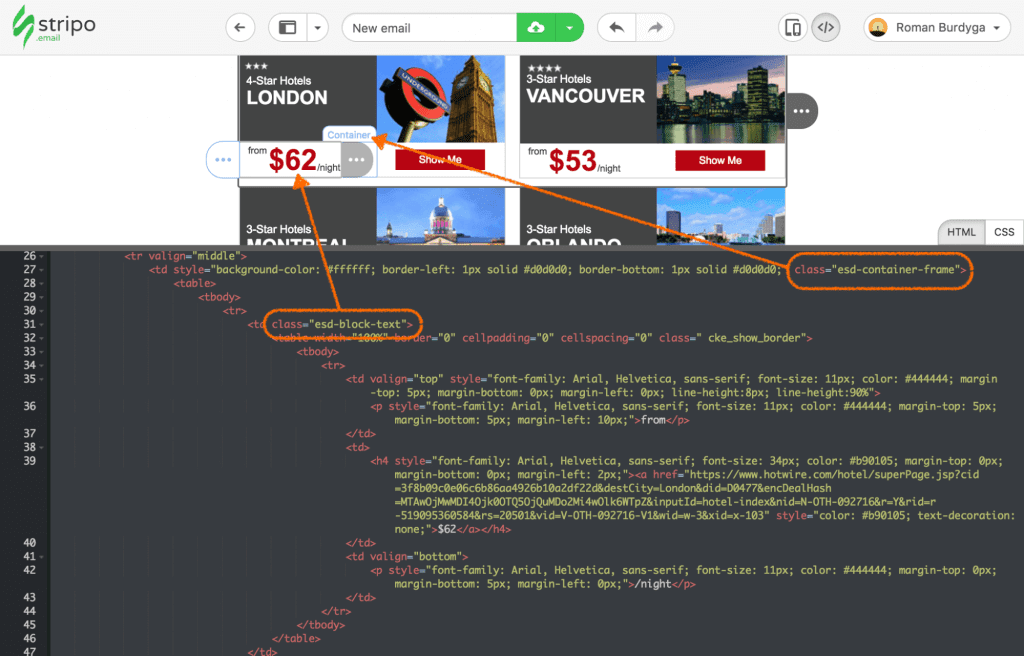
Subsequent, we discover the cell of the desk in which the textual content «3-Star Resorts TORONTO» is positioned, and point out to it the category esd-container-frame — this will likely be our Container.

Then all that’s positioned ① ② in the cell esd-container-frame, wrapped in a desk — this will likely be our blocks. All of the content material of this space is plain textual content and a image with stars, so we get the Textual content and Picture blocks. We specify the category esd-block-image cell for the primary line, and the esd-block-text block for the second line.

Minimize out the items of code similar to the blocks and insert contained in the cells of the brand new desk.
Stripo turned this content material into native blocks with controls. In addition, it is now doable to «throw» blocks from the panel of blocks into the container’s space.

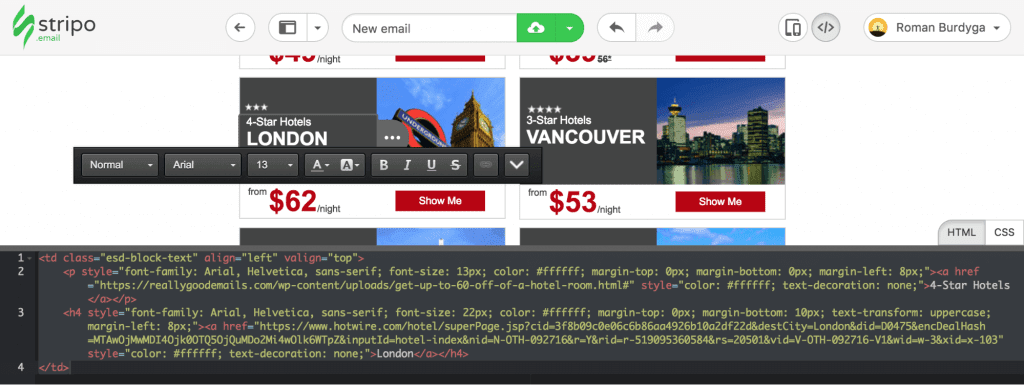
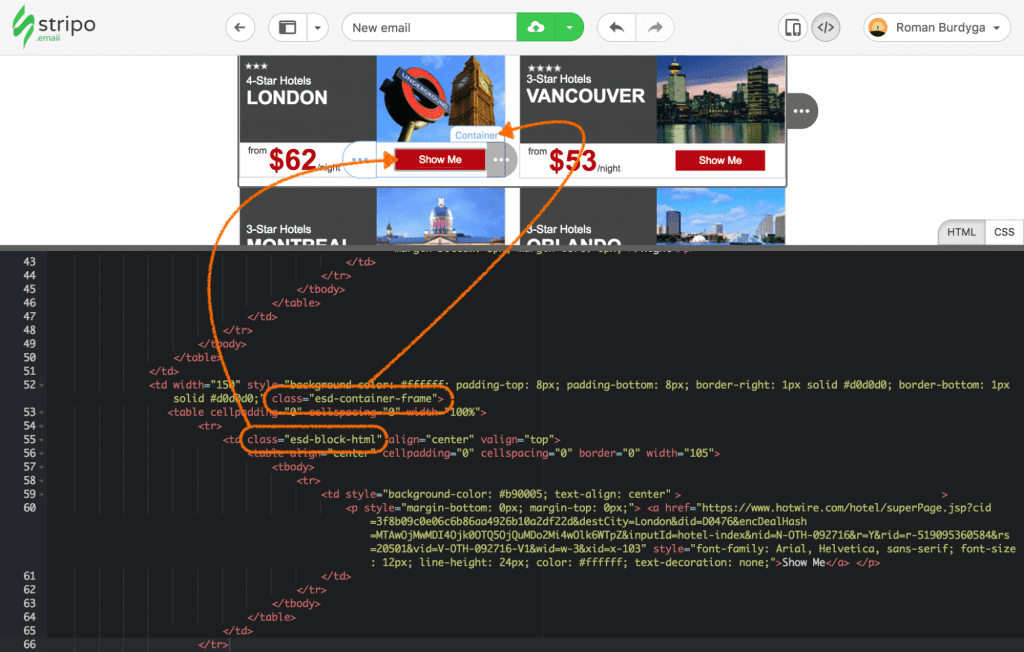
We flip the sections with the worth and the button into blocks:

The supply code for the price of the worth allowed to add lessons to current cells. And the button code is not. You have to wrap it in a desk and apply the esd-block-html class, not the esd-block-button, which might be logical. Why is that? As a result of in this case, the present button is not acknowledged as a Stripo button because of an excessive amount of distinction in format.

In such instances, it is handy to use the esd-block-html class in order to depart the supply code however to be in a position to management the block.
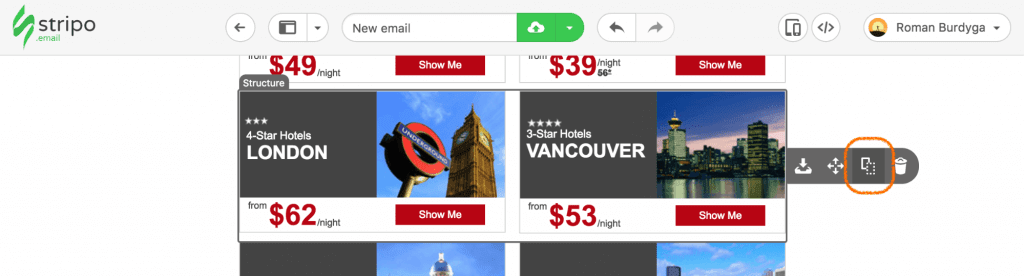
In precisely the identical means, we adapt the remaining customized HTML to Stripo blocks. You do not have to do every part manually every time for all of the playing cards. It is sufficient to make two playing cards in the identical construction, after which duplicate this construction with the button that’s in the controls, after which simply substitute the textual content and photos.

Outcomes
We managed to determine how you can flip arbitrary HTML into Stripo blocks, which in the end made it doable to extra comfortably manipulate the content material of the e-mail (apart from direct enhancing of textual content and photos, we can copy, transfer, delete and save blocks, containers, constructions and strips).
Nonetheless, there are some limitations that do not permit Stripo to maximize its capabilities. In the following article, I’ll let you know and present how you can use Stripo to the total and make the identical template from scratch, proper in the editor!
In the meantime, do not hesitate to attempt to adapt your e mail templates your self to work in our editor. If in the method you will have any questions, the difficulties related to the variation, please write to us at contact@stripo.e mail and we will likely be blissful to aid you!