Not less than 1 in 3 folks have their electronic mail pictures turned off.
A number of folks don’t even see your superior electronic mail design. That makes your call-to-action electronic mail button your solely probability to get conversions.
But when your button can also be a picture, nobody will ever see it.
What should you may shield your electronic mail campaigns from that? What in case your electronic mail CTA buttons have been…bulletproof?
Preserve studying to study:
- What bulletproof buttons are
- 4 HTML code kinds to make your individual bulletproof electronic mail buttons
- Examples of electronic mail design with (and with out) bulletproof electronic mail buttons
- How ActiveCampaign makes bulletproof electronic mail buttons straightforward
What are bulletproof buttons?
A bulletproof electronic mail button is a call-to-action (CTA) button that shows throughout ALL inboxes. As a result of it’s written in HTML with no pictures, the CTA button exhibits whether or not the recipient permits pictures in emails or not.
Individuals resolve in the event that they’ll delete your electronic mail in below 3 seconds. That’s even once they can see your electronic mail graphics.
You spend a variety of time in your emails. Profitable advertising and marketing campaigns use greatest electronic mail practices in:
In case you use image-based CTA electronic mail buttons you’re leaving a harmful chink in your armor – and people greatest practices gained’t matter.

Your emails needs to be Surprise Girl: impervious to bullets (or pictures turned off)
As soon as upon a time, electronic mail purchasers blocked default picture shows to cease spammers from infecting customers’ computer systems with malware.
In 2013, Gmail modified the sport by operating pictures by way of Google’s personal safe servers. The “show pictures beneath” banner was a factor of the previous. This was superior information for companies — hyperlink button graphics and product pictures displayed with a topic line click on.
However a yr later, Litmus launched stats displaying 43% of Gmail customers modified their settings to show computerized picture downloads again off.
And lots of different electronic mail purchasers, like Outlook, nonetheless don’t mechanically obtain pictures in any respect.
Why would folks depart electronic mail pictures turned off? Causes to not show pictures by default (and why you need to use bulletproof buttons) are:
- Practicality. Photographs could also be turned off (or simply not show) when emails load at a snail’s tempo – as a result of information service is weak or patchy
- Accessibility. A display reader (a program that “reads” by way of speech content material of a web page) can’t see the textual content in a GIF or JPEG. That may make your electronic mail inaccessible for visually impaired subscribers.
- Privateness. Google it, and also you’ll discover many articles advising folks to show off computerized picture downloads so that they can’t be tracked
Some excellent news: many electronic mail software program packages generate bulletproof buttons. However what if it is advisable to create electronic mail buttons with code?
4 methods to make bulletproof buttons in your emails
Listed below are 4 coding kinds you should utilize to create your individual bulletproof electronic mail buttons:
- VML buttons
- Padded buttons
- Border-based buttons
- Mixed padded/border buttons
1. VML buttons
VML (vector markup language) is a well-liked approach to make bulletproof electronic mail buttons. It may be tough to get proper should you’re not acquainted with the coding language. Fortunately, buttons.cm will generate VML bulletproof button code for you and make the method simpler.
Professional: Your complete button is clickable
Con: You need to use a tough coding language
<!--VML button-->
<desk border="0" cellpadding="0" cellspacing="0" function="presentation" type="border-collapse:separate;line-height:100%;">
<tr>
<td>
<div>
<!--[if mso]>
<v:roundrect xmlns_v="urn:schemas-microsoft-com:vml" xmlns_w="urn:schemas-microsoft-com:workplace:phrase"https://www.activecampaign.com/weblog/href="https://www.activecampaign.com" type="peak:40px;v-text-anchor:center;width:130px;" arcsize="5%" strokecolor="#19cca3" fillcolor="#19cca3;width: 130;">
<w:anchorlock/>
<middle type="shade:#ffffff;font-family:Helvetica, sans-serif;font-size:18px; font-weight: 600;">Click on right here!</middle>
</v:roundrect>
<![endif]-->
<a href="https://www.activecampaign.com" type="show: inline-block; mso-hide:all; background-color: #19cca3; shade: #FFFFFF; border:1px strong #19cca3; border-radius: 6px; line-height: 220%; width: 200px; font-family: Helvetica, sans-serif; font-size:18px; font-weight:600; text-align: middle; text-decoration: none; -webkit-text-size-adjust:none; " goal="_blank">Click on right here!</a>
</a>
</div>
</td>
</tr>
</desk>2. Padded buttons
A padded bulletproof electronic mail button makes use of an HTML desk to make the button, utilizing padding within the desk cell to kind the construction. HTML attributes and CSS are used to type the button.
Professional: Makes use of HTML, which makes it simpler to code and replace
Con: Solely the textual content contained in the button is clickable, which may result in consumer confusion
<!--Padded button-->
<desk border="0" cellpadding="0" cellspacing="0" function="presentation" type="border-collapse:separate;line-height:100%;">
<tr>
<td align="middle" bgcolor="#19cca3" function="presentation" type="border:none;border-radius:6px;cursor:auto;padding:11px 20px;background:#19cca3;" valign="center">
<a href="https://www.activecampaign.com/weblog/href="https://www.activecampaign.com" type="background:#19cca3;shade:#ffffff;font-family:Helvetica, sans-serif;font-size:18px;font-weight:600;line-height:120%;Margin:0;text-decoration:none;text-transform:none;" goal="_blank">
Click on right here!
</a>
</td>
</tr>
</desk>3. Border-based buttons
A border-based bulletproof electronic mail button is so much like a padded bulletproof button. Each use HTML and CSS to construct and elegance the button. However as a substitute of padding within the desk cell to construction the button, thick borders are added to the hyperlink.
Professional: Simplified code and extremely scalable
Con: Outlook doesn’t like these buttons (it doesn’t acknowledge < a > tags as block-level components), and can resize them smaller
<!--Border based mostly button-->
<desk border="0" cellpadding="0" cellspacing="0" function="presentation" type="border-collapse:separate;line-height:100%;">
<tr>
<td align="middle" bgcolor="#19cca3" function="presentation" type="border:none;border-radius:6px;cursor:auto;padding:11px 20px;background:#19cca3;" valign="center">
<a href="https://www.activecampaign.com/weblog/href="https://www.activecampaign.com" type="background:#19cca3;shade:#ffffff;font-family:Helvetica, sans-serif;font-size:18px;font-weight:600;line-height:120%;Margin:0;text-decoration:none;text-transform:none;" goal="_blank">
Click on right here!
</a>
</td>
</tr>
</desk>4. Mixed padded/border buttons
Mixed padded/border bulletproof electronic mail buttons use each padding and a strong border, together with a background shade.
Professional: Straightforward to replace, and background pictures are supported
Con: Styling is included within the < a > and < tr > tag, so each must be up to date if type modifications are made
<!--Padding and border combo button-->
<desk border="0" cellpadding="0" cellspacing="0" function="presentation" type="border-collapse:separate;line-height:100%;">
<tr>
<td align="middle" bgcolor="#19cca3" function="presentation" type="border:none;border-radius:6px;cursor:auto;padding:11px 20px;background:#19cca3;" valign="center">
<a href="https://www.activecampaign.com/weblog/href="https://www.activecampaign.com" type="background:#19cca3;shade:#ffffff;font-family:Helvetica, sans-serif;font-size:18px;font-weight:600;line-height:120%;Margin:0;text-decoration:none;text-transform:none;" goal="_blank">
Click on right here!
</a>
</td>
</tr>
</desk>Unhealthy, higher, greatest: 3 examples of bulletproof buttons in motion
Listed below are 3 ways bulletproof buttons could make — or break — your electronic mail’s consumer expertise.
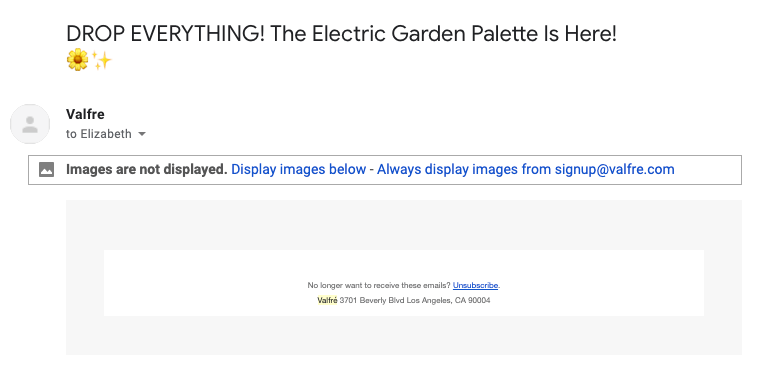
Unhealthy (Valfre)

With out pictures: This is the reason you’ll be able to’t depend on pictures to do your be just right for you. I cannot drop every part, as a result of the Valfre Electrical Backyard Palette is not right here.
Why this image-blocked electronic mail doesn’t work:
- No bulletproof electronic mail button. You possibly can’t have an incredible click-through charge if there’s nothing to click on
- No textual content. The advertising and marketing copy and call-to-action is within the picture, so no less than a 3rd of readers can’t learn it
- No alt tags. There are not any picture alt tags to sign what’s contained in the picture. It’s not clear why it’s value downloading. This electronic mail is as empty as our curiosity in no matter product they wish to promote.
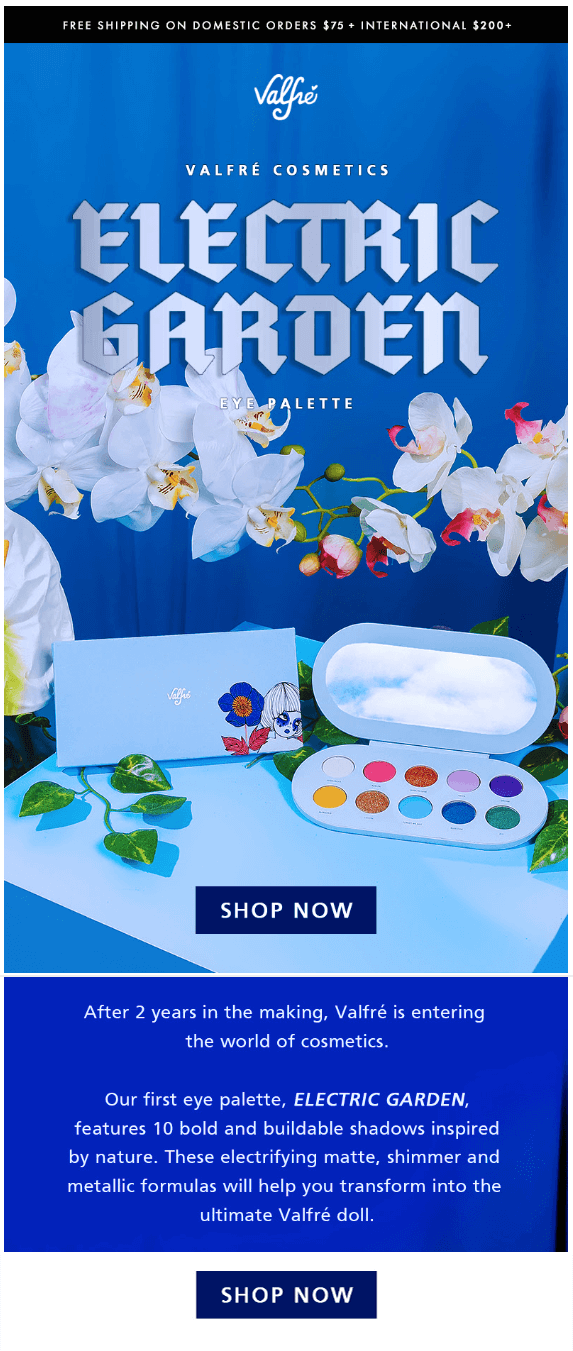
E mail with pictures:

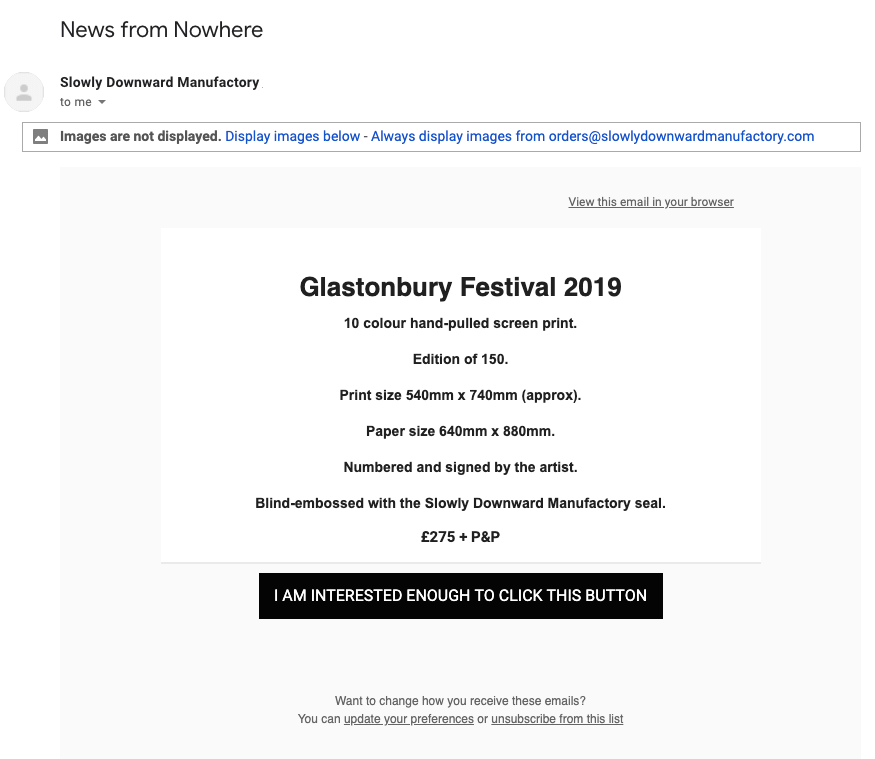
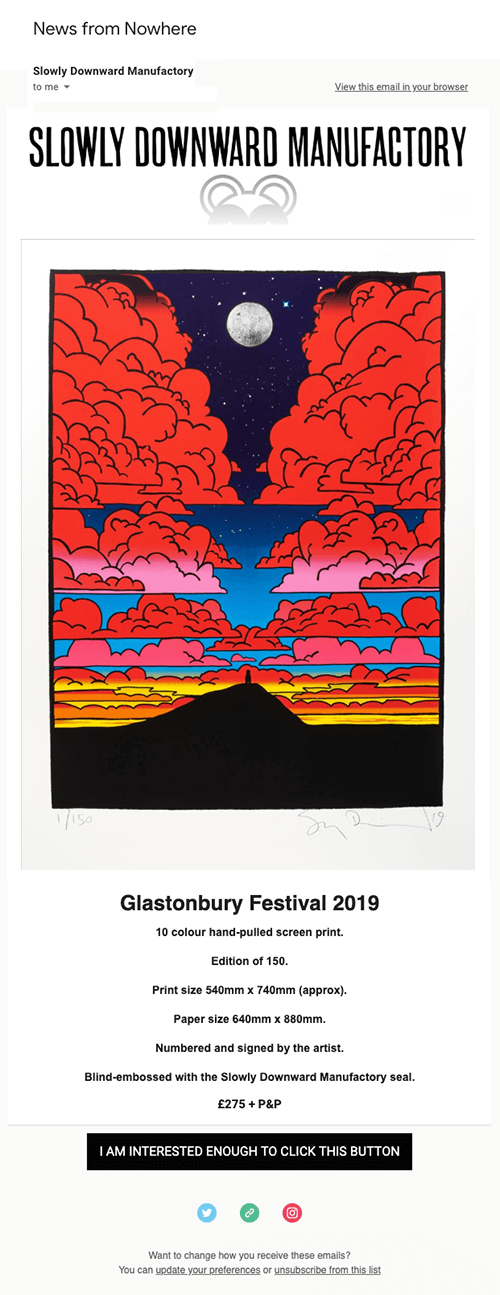
2. Higher (Stanley Donwood)

With out pictures: In case your product is a picture, it’s straightforward to shrug off how vital bulletproof electronic mail buttons are. Artist Stanley Donwood doesn’t agree. You possibly can’t see his artwork – however he makes it straightforward to resolve sure, you are sufficient to click on this button and go to the touchdown web page.
Why this image-blocked electronic mail is nice:
- Clear product descriptions. The detailed product description is textual content so info isn’t misplaced with electronic mail pictures turned off
- Bulletproof button. The bulletproof CTA has nice microcopy, too
E mail with pictures:

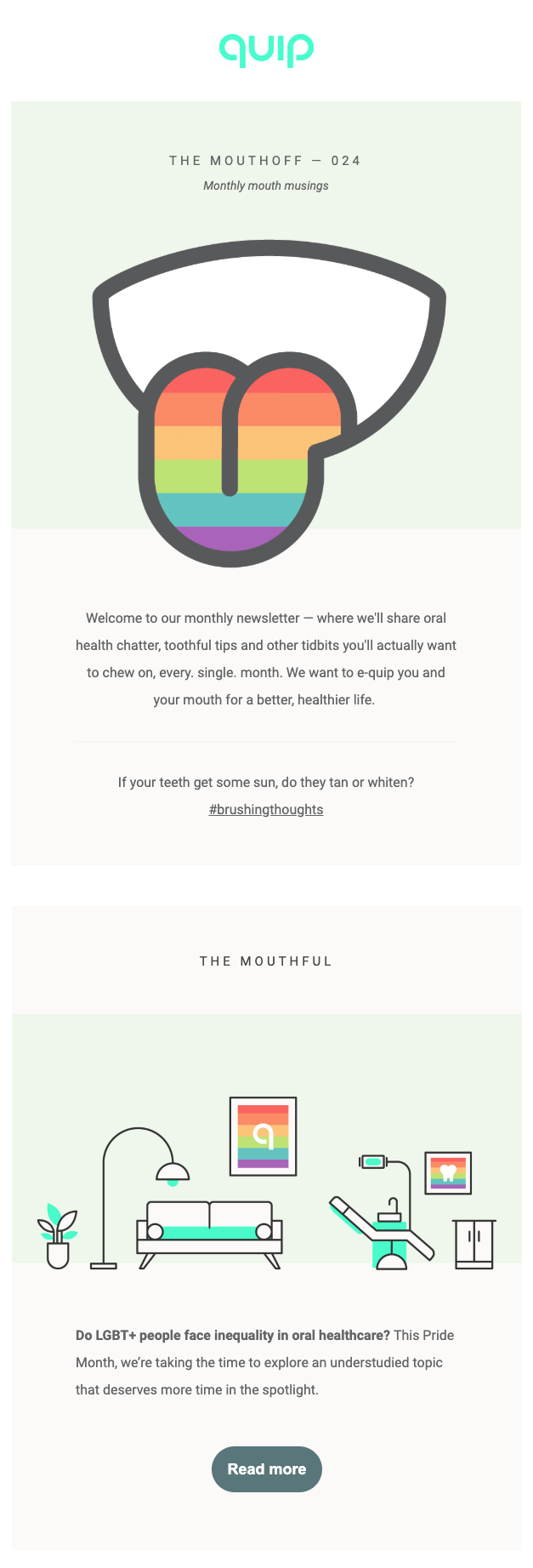
3. Greatest (Quip)

With out pictures: Quip has crafted an ideal e-newsletter electronic mail instance that exhibits an absence of pictures doesn’t equal an absence of cohesive design. It’s accessible to everybody and the bulletproof buttons pop…precisely as a CTA ought to.
Why this image-blocked electronic mail is nice:
- Responsive design. This electronic mail options bulletproof buttons — and a responsive background, as properly. You aren’t even conscious there are lacking pictures.
- Accessible copy. The copy is styled so it’s straightforward (and engaging) to learn with out pictures turned on. And a e-newsletter is an effective way to interact your viewers.
E mail with pictures:

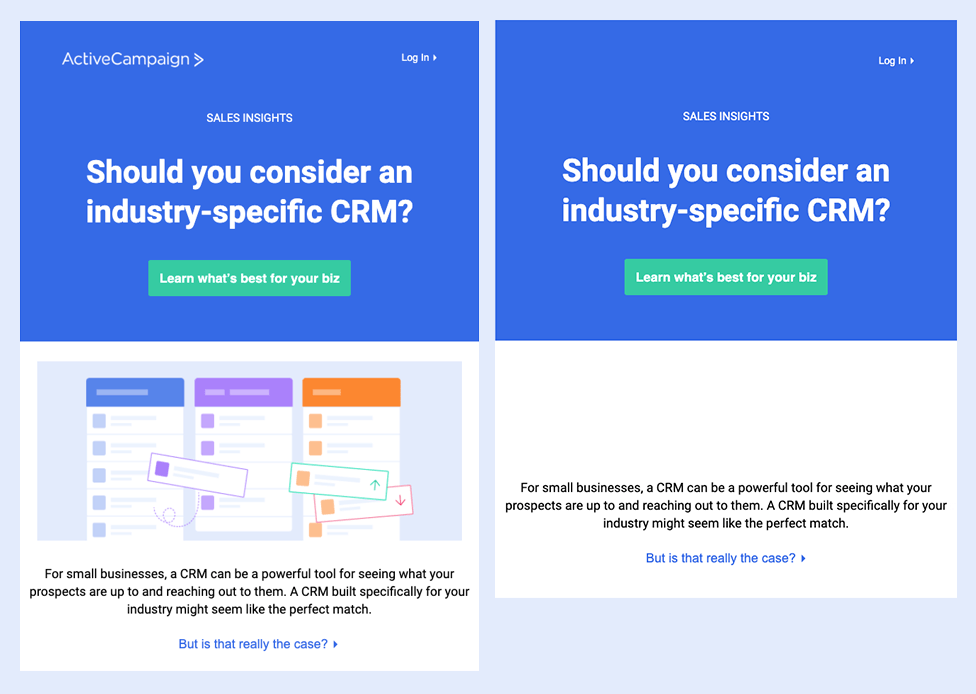
ActiveCampaign makes bulletproof electronic mail buttons mechanically
ActiveCampaign mechanically makes bulletproof buttons to your electronic mail campaigns. Our design editor provides you choices to create dynamic electronic mail CTAs that may present up in folks’s inboxes precisely as you type them — each time.
Blocked pictures in electronic mail might be a humiliation that loses you leads, subscribers, and gross sales…however there’s a straightforward repair.
Photographs ought to construct engagement. They shouldn’t ship vital info. If you use image-free bulletproof electronic mail buttons with considerate design and replica decisions, your complete listing will get emails with the knowledge you need them to get.

Emails have a job: to transform folks with a CTA electronic mail button. Right here’s an ActiveCampaign electronic mail that does that…even with out graphics.