Right here’s a decent spot that e mail builders will likely be very accustomed to. You get an e mail marketing campaign mockup from a designer and to be able to make it each practical and accessible, you should use overlapping components.
As builders, it’s our job to make the e-mail look as near the proposed design as potential. However coding overlapping components is rather more difficult in an HTML e mail when in comparison with internet improvement. Nevertheless… it’s not unattainable.
This time on Notes from the Dev: Video Version, we’re going to discover a method for coding overlapping components in e mail utilizing what’s referred to as fake absolute positioning. My visitor for this episode is Niven Ranchhod from mailix by Mayoris AG. He’s going to indicate us this methodology in motion.
Try the video under to see how Niven makes use of fake absolute positioning to “trick” rendering engines so he can construct emails with separate, but overlapping textual content, background, and graphics.
What’s absolute place in CSS?
The CSS place property is used to put objects subsequent to or on prime of one another in addition to management their placement in different methods. There are 5 several types of CSS positioning (Discover out extra from CSStricks.com):
- Absolute: Permits a component to be positioned anyplace you need.
- Fastened: Retains a component within the viewport as you scroll.
- Relative: Makes use of prime, left, backside, and proper to regulate a component’s place relative to itself.
- Static: The default CSS place for any factor.
- Sticky: A mixture of relative and stuck that retains a component in view till you scroll past a sure level (exterior a guardian factor).
So, place:absolute is fairly highly effective as a result of it provides the coder numerous flexibility when it comes to the place components get positioned. There’s only one massive drawback for e mail builders…
Why you should “faux it”
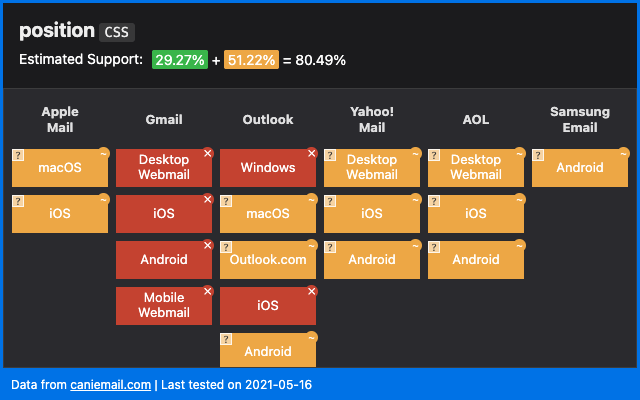
As Can I Electronic mail reveals us, the place property doesn’t have widespread assist in e mail (in any respect).
The approach we’re speaking about at the moment is known as fake absolute positioning as a result of we’re utilizing a hack to get e mail shopper rendering engines to deal with components in a manner that’s much like place:absolute. Pretend it ‘til you make it, proper?
The primary folks to determine fake absolute positioning for e mail improvement had been Mark Robbins and Steven Sayo. You may try Mark’s weblog publish, and Steven’s article on Medium to seek out out extra.
However first, let’s discover how Niven makes use of the approach. You can even discover all of this in an article he wrote for mailix by Mayoris AG.
Methods to obtain overlapping components in emails
In his big-picture rationalization of fake absolute positioning, Niven advised us that we’re basically fooling the rendering engines by setting both max-height or max-width to zero and adjusting these values to get the exact place wanted. Adjusting the width is definitely a brand new methodology that Niven tailored from Mark and Steven’s authentic strategy.
Utilizing fake absolute positioning, the factor (or block) you add beneath strikes into that area to fill the void, and the primary block finally ends up displaying on prime of the factor you’ve coded under it. As Niven confirmed us within the video, you need to use this trick to reposition a component from the highest, backside, left, or proper.
Right here’s a take a look at the overlapping components Niven wanted to code into an e mail and the way it appeared earlier than he utilized fake absolute positioning:
The unique design

Earlier than fake absolute positioning

Now, you may take a look at this and marvel why it couldn’t be a single, clickable graphic within the e mail. Or perhaps you suppose picture splicing within the e mail can be an appropriate strategy. There are a couple of the reason why one graphic is a foul thought.
- You want stay textual content: Since this graphic features a call-to-action (CTA) button, any subscriber with picture downloading turned off gained’t see it in any respect. That goes for the textual content too. They merely can’t learn it and gained’t click on the button. Don’t overlook, pictures are turned off by default in Outlook.
- It’s inaccessible: When you aren’t utilizing stay textual content, display screen studying software program gained’t be capable of interpret the e-mail copy for folks with imaginative and prescient impairments. Meaning these subscribers gained’t get the message and might’t have interaction with the e-mail both.
- It is probably not mobile-friendly: When you splice a picture like this and put it collectively like a puzzle, you might have responsiveness points. The items could find yourself stacking on cell units, leaving an unpleasant mess.
Niven identified that you might additionally mix the photograph and the background to make a single background picture with stay textual content on prime. However the difficulty there may be you’d want to make use of a number of media queries to get the textual content and background to resize precisely for various display screen sizes.
That might require numerous further code, and Niven wanted to maintain this e mail easy so a Mailix shopper might replace components for various manufacturers. Plus, there have been darkish mode challenges to think about as properly. So, fake absolute positioning gives a perfect different answer.
Constructing an e mail block with overlapping components
Under, you’ll see how and the place the weather on this mixed block overlay. Niven knew it might be difficult. The picture must line up with the underside of the background tile whereas extending past the highest. The textual content wants to sit down on prime of the background whereas overlapping the picture, and there must be sufficient padding round all components.

In Niven’s e mail code, the textual content and button are mixed with the picture to create a content material block that’s wrapped in a <div> tag. The textual content and button are in a single column and the picture is in one other. The background is a VML that’s in a separate block, which wanted to maneuver up and beneath the content material block.
To make that occur, Niven units the max-height of the <div> wrapper for the content material block to zero.
<div class="content-block" fashion="max-height:0;">As you’ll see within the video, the background VML strikes up and the textual content and picture are overlayed on prime of it. Nonetheless, it’s not fairly good. Niven needed to modify issues to get them in alignment and match the unique design. To do this, he merely experimented till he discovered that setting the max-height to twenty pixels fastened it for this explicit design.
<div class="content-block" fashion="max-height:20px;">When it got here to adjusting the content material horizontally, Niven used the identical idea however utilized it to the max-width.He then used a bigger inside width for textual content in order that it pushed the content material out and created an overlap.
As Niven explains within the video, he’s type of mendacity within the code to be able to transfer components the place he wants them to be positioned:

“All it’s doing is tricking the rendering engine by saying, ‘That is how massive I’m presupposed to be: 225 pixels large.’ After which, inside I’m really 600 pixels large. However I’m not going to inform the rendering engine that.”
~Niven Ranchhod
When utilizing this methodology for horizontal positioning in your e mail code, you’ll must experiment to seek out out what fake width will get overlapping components to align the best way your design requires.
Addressing coding challenges for Outlook
As each e mail developer is aware of, numerous further work goes into making issues work in Outlook. This time, we have to add some conditional CSS statements to focus on Outlook for Home windows desktop as a result of it doesn’t assist nested VMLs.
However guess what? On this scenario, we are able to use place: absolute with out faking it as a result of utilizing absolute positioning with VMLs is supported in Outlook. Though, Niven advised us he believes that is solely true in the case of VML.
Niven used a <v:rect> factor together with place: absolute to maneuver the background tile up. He then used one other <v:rect> to realize the intersection of the textual content and picture.
As with the max-height adjustment, he wanted to make some tweaks to the conditional code as properly. It turned out that the 20 pixels wanted to align the picture appropriately in different shoppers was -16 pixels utilizing absolution positioning for Outlook. He then did the identical for the width.
<v:rect stroked="f" crammed="false" fashion="place:absolute; prime:-16px; left:-15px; width:203pt;">
<v:textbox inset="0,0,0,0" fashion="mso-fit-shape-to-text:true;">Once more, that is one thing Niven labored out by trial and error, and also you’d have to do the identical together with your code.
There’s one other solution to work with Outlook and VMLs that Steven Sayo describes in Half 2 of his fake absolute positioning ideas. It entails utilizing <v:textbox> with the fashion mso-fit-shape-to-text as a substitute of adjusting the peak of the <v:rect>.
The entire code
Right here’s the total view of Niven’s e mail code. It’s received all the things he used to realize each vertical and horizontal fake absolute positioning:
One factor in regards to the design that wasn’t achieved was rounded corners for Outlook. Niven and I each agreed on how that’s a progressive enhancement that might require an excessive amount of time, further work, and extra code to make it well worth the effort. The excellent news is that almost all of subscribers are going to see an e mail that just about completely displays the unique design idea.
Testing how overlapping components render is vital. So, in case you strive fake absolute positioning, ensure you use an answer like Electronic mail on Acid’s previews to see how your code works on greater than 90 shoppers and units.
Discover out extra
I’ve used the fake absolute positioning trick for vertical overlaps earlier than, however I’m excited to strive it for horizontal adjustment of overlapping components in e mail.
As all the time, it’s superior to attach with fellow e mail geeks and share their improvement ideas. Don’t you agree? An enormous thanks goes to Niven Ranchhod for breaking down his strategy on Notes for the Dev: Video Version.
Join with Niven on Twitter to seek out out what he’s as much as. You can even go to Niven’s portfolio to see extra of his superb work. And better of all? He’s not too long ago launched a brand new web site Naked-Bones.dev the place you’ll discover code tutorials, design teardowns, and extra.
Listed here are some hyperlinks for studying extra about fake absolute positioning for e mail:
When you’re loving the following pointers and tutorials, ensure you subscribe to Electronic mail on Acid’s YouTube channel. That manner, you’ll be the primary to know when new Notes from the Dev episodes come out.

Creator: Megan Boshuyzen
Megan is a graphic designer turned e mail developer who’s labored on all features of e mail advertising and marketing. She believes good emails for good causes make a optimistic distinction on the earth. Megan is at present working as an e mail developer for Sinch Electronic mail. Go to her web site and be taught extra at megbosh.com.
Creator: Megan Boshuyzen
Megan is a graphic designer turned e mail developer who’s labored on all features of e mail advertising and marketing. She believes good emails for good causes make a optimistic distinction on the earth. Megan is at present working as an e mail developer for Sinch Electronic mail. Go to her web site and be taught extra at megbosh.com.