Right here’s a good spot that e mail builders shall be very accustomed to. You get an e mail marketing campaign mockup from a designer and with the intention to make it each practical and accessible, you must use overlapping parts.
As builders, it’s our job to make the e-mail look as near the proposed design as potential. However coding overlapping parts is far more sophisticated in an HTML e mail when in comparison with internet growth. Nevertheless… it’s not inconceivable.
This time on Notes from the Dev: Video Version, we’re going to discover a way for coding overlapping parts in e mail utilizing what’s often called fake absolute positioning. My visitor for this episode is Niven Ranchhod from mailix by Mayoris AG. He’s going to point out us this methodology in motion.
Try the video beneath to see how Niven makes use of fake absolute positioning to “trick” rendering engines so he can construct emails with separate, but overlapping textual content, background, and graphics.
What’s absolute place in CSS?
The CSS place property is used to position objects subsequent to or on prime of one another in addition to management their placement in different methods. There are 5 several types of CSS positioning (Discover out extra from CSStricks.com):
- Absolute: Permits a component to be positioned anyplace you need.
- Mounted: Retains a component within the viewport as you scroll.
- Relative: Makes use of prime, left, backside, and proper to regulate a component’s place relative to itself.
- Static: The default CSS place for any component.
- Sticky: A mixture of relative and glued that retains a component in view till you scroll past a sure level (exterior a father or mother component).
So, place:absolute is fairly highly effective as a result of it provides the coder lots of flexibility when it comes to the place parts get positioned. There’s only one huge drawback for e mail builders…
Why you must “faux it”
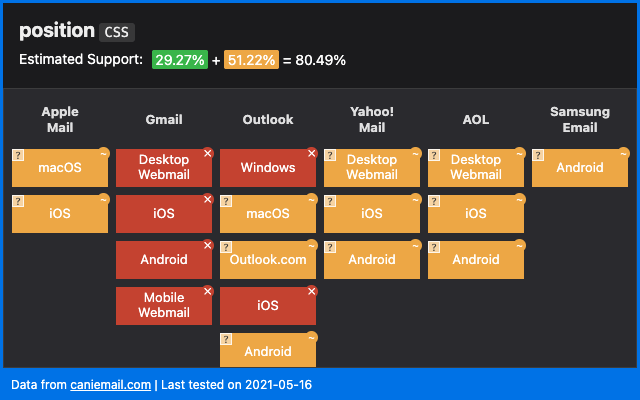
As Can I E-mail reveals us, the place property doesn’t have widespread assist in e mail (in any respect).
The method we’re speaking about at the moment is known as fake absolute positioning as a result of we’re utilizing a hack to get e mail shopper rendering engines to deal with parts in a means that’s much like place:absolute. Faux it ‘til you make it, proper?
The primary individuals to determine fake absolute positioning for e mail growth had been Mark Robbins and Steven Sayo. You’ll be able to take a look at Mark’s weblog submit, and Steven’s article on Medium to seek out out extra.
However first, let’s discover how Niven makes use of the method. It’s also possible to discover all of this in an article he wrote for mailix by Mayoris AG.
Find out how to obtain overlapping parts in emails
In his big-picture clarification of fake absolute positioning, Niven instructed us that we’re primarily fooling the rendering engines by setting both max-height or max-width to zero and adjusting these values to get the exact place wanted. Adjusting the width is definitely a brand new methodology that Niven tailored from Mark and Steven’s unique strategy.
Utilizing fake absolute positioning, the component (or block) you add beneath strikes into that area to fill the void, and the primary block finally ends up displaying on prime of the component you’ve coded beneath it. As Niven confirmed us within the video, you should utilize this trick to reposition a component from the highest, backside, left, or proper.
Right here’s a have a look at the overlapping parts Niven wanted to code into an e mail and the way it seemed earlier than he utilized fake absolute positioning:
The unique design

Earlier than fake absolute positioning

Now, you would possibly have a look at this and marvel why it couldn’t be a single, clickable graphic within the e mail. Or possibly you suppose picture splicing within the e mail can be a suitable strategy. There are just a few explanation why one graphic is a foul concept.
- You want reside textual content: Since this graphic features a call-to-action (CTA) button, any subscriber with picture downloading turned off gained’t see it in any respect. That goes for the textual content too. They merely can’t learn it and gained’t click on the button. Don’t overlook, photos are turned off by default in Outlook.
- It’s inaccessible: Should you aren’t utilizing reside textual content, display studying software program gained’t have the ability to interpret the e-mail copy for individuals with imaginative and prescient impairments. Which means these subscribers gained’t get the message and may’t have interaction with the e-mail both.
- It will not be mobile-friendly: Should you splice a picture like this and put it collectively like a puzzle, you would have responsiveness points. The items might find yourself stacking on cell units, leaving an unsightly mess.
Niven identified that you would additionally mix the picture and the background to make a single background picture with reside textual content on prime. However the situation there’s you’d want to make use of a number of media queries to get the textual content and background to resize precisely for various display sizes.
That may require lots of further code, and Niven wanted to maintain this e mail easy so a Mailix shopper might replace parts for various manufacturers. Plus, there have been darkish mode challenges to think about as nicely. So, fake absolute positioning gives a really perfect different answer.
Constructing an e mail block with overlapping parts
Beneath, you’ll see how and the place the weather on this mixed block overlay. Niven knew it could be difficult. The picture must line up with the underside of the background tile whereas extending past the highest. The textual content wants to sit down on prime of the background whereas overlapping the picture, and there must be enough padding round all parts.

In Niven’s e mail code, the textual content and button are mixed with the picture to create a content material block that’s wrapped in a <div> tag. The textual content and button are in a single column and the picture is in one other. The background is a VML that’s in a separate block, which wanted to maneuver up and beneath the content material block.
To make that occur, Niven units the max-height of the <div> wrapper for the content material block to zero.
<div class="content-block" type="max-height:0;">As you’ll see within the video, the background VML strikes up and the textual content and picture are overlayed on prime of it. Nonetheless, it’s not fairly excellent. Niven needed to modify issues to get them in alignment and match the unique design. To do this, he merely experimented till he discovered that setting the max-height to twenty pixels mounted it for this specific design.
<div class="content-block" type="max-height:20px;">When it got here to adjusting the content material horizontally, Niven used the identical idea however utilized it to the max-width.He then used a bigger inside width for textual content in order that it pushed the content material out and created an overlap.
As Niven explains within the video, he’s form of mendacity within the code with the intention to transfer parts the place he wants them to be positioned:

“All it’s doing is tricking the rendering engine by saying, ‘That is how huge I’m imagined to be: 225 pixels vast.’ After which, inside I’m really 600 pixels vast. However I’m not going to inform the rendering engine that.”
~Niven Ranchhod
When utilizing this methodology for horizontal positioning in your e mail code, you’ll need to experiment to seek out out what fake width will get overlapping parts to align the best way your design requires.
Addressing coding challenges for Outlook
As each e mail developer is aware of, lots of further work goes into making issues work in Outlook. This time, we have to add some conditional CSS statements to focus on Outlook for Home windows desktop as a result of it doesn’t assist nested VMLs.
However guess what? On this scenario, we are able to use place: absolute with out faking it as a result of utilizing absolute positioning with VMLs is supported in Outlook. Though, Niven instructed us he believes that is solely true in the case of VML.
Niven used a <v:rect> component together with place: absolute to maneuver the background tile up. He then used one other <v:rect> to realize the intersection of the textual content and picture.
As with the max-height adjustment, he wanted to make some tweaks to the conditional code as nicely. It turned out that the 20 pixels wanted to align the picture appropriately in different shoppers was -16 pixels utilizing absolution positioning for Outlook. He then did the identical for the width.
<v:rect stroked="f" crammed="false" type="place:absolute; prime:-16px; left:-15px; width:203pt;">
<v:textbox inset="0,0,0,0" type="mso-fit-shape-to-text:true;">Once more, that is one thing Niven labored out by means of trial and error, and also you’d must do the identical along with your code.
There’s one other approach to work with Outlook and VMLs that Steven Sayo describes in Half 2 of his fake absolute positioning suggestions. It includes utilizing <v:textbox> with the type mso-fit-shape-to-text as an alternative of adjusting the peak of the <v:rect>.
The whole code
Right here’s the complete view of Niven’s e mail code. It’s obtained all the things he used to realize each vertical and horizontal fake absolute positioning:
One factor concerning the design that wasn’t achieved was rounded corners for Outlook. Niven and I each agreed on how that’s a progressive enhancement that may require an excessive amount of time, further work, and extra code to make it definitely worth the effort. The excellent news is that almost all of subscribers are going to see an e mail that nearly completely displays the unique design idea.
Testing how overlapping parts render is vital. So, when you attempt fake absolute positioning, ensure you use an answer like E-mail on Acid’s previews to see how your code works on greater than 90 shoppers and units.
Discover out extra
I’ve used the fake absolute positioning trick for vertical overlaps earlier than, however I’m excited to attempt it for horizontal adjustment of overlapping parts in e mail.
As all the time, it’s superior to attach with fellow e mail geeks and share their growth suggestions. Don’t you agree? An enormous thanks goes to Niven Ranchhod for breaking down his strategy on Notes for the Dev: Video Version.
Join with Niven on Twitter to seek out out what he’s as much as. It’s also possible to go to Niven’s portfolio to see extra of his superb work. And better of all? He’s lately launched a brand new web site Naked-Bones.dev the place you’ll discover code tutorials, design teardowns, and extra.
Listed below are some hyperlinks for studying extra about fake absolute positioning for e mail:
Should you’re loving the following tips and tutorials, ensure you subscribe to E-mail on Acid’s YouTube channel. That means, you’ll be the primary to know when new Notes from the Dev episodes come out.

Writer: Megan Boshuyzen
Megan is a graphic designer turned e mail developer who’s labored on all features of e mail advertising and marketing. She believes good emails for good causes make a constructive distinction on the earth. Megan is at the moment working as an e mail developer for Sinch E-mail. Go to her web site and study extra at megbosh.com.
Writer: Megan Boshuyzen
Megan is a graphic designer turned e mail developer who’s labored on all features of e mail advertising and marketing. She believes good emails for good causes make a constructive distinction on the earth. Megan is at the moment working as an e mail developer for Sinch E-mail. Go to her web site and study extra at megbosh.com.