The principle objective of all e mail advertising and marketing campaigns is to persuade prospects to purchase your merchandise, in different phrases — to make individuals do what you need and want them to. You may obtain this objective with a transparent and compelling e mail name to motion in your newsletters.
As a result of regardless of how stunning and inventive your e mail template for a e-newsletter is, if it doesn’t persuade to behave, the possibilities that your potential prospects will ever do any actions, like shopping for, registering, and so on. in your emails are very poor.
Because of this we’ve searched the net, learn quite a few research carried out by well-known ESPs, analyzed given data and now we’re able to share our listing of e mail CTA finest practices.
1. Paying shut consideration to your the CTA button design
Design is the start line of the creation strategy of the e-mail call-to-action button.
Generally, it occurs {that a} button has copy that’s compelling sufficient to encourage to behave (purchase), nevertheless it stays unnoticed as a consequence of poor design.
Listed here are the perfect practices to make your CTA buttons noticeable.
-
Choosing the right button colour
At first, you possibly can play with colours. We all know that every one parts in emails want to enrich one another, and you might want to follow a selected colour scheme. But, the CTA button wants distinction to seize consideration, but to be interesting sufficient to not make our recipients scroll again.
In case your e mail is all white and beige, be happy to use any colour to your buttons. It may be a black and white mixture, black and pink mixture, and so on. Pink colours will do.
When your e mail is colourful, be happy to use a distinction but vibrant and matching colour.

To choose the correct colour that completely fits your complete e mail, use Paletton or some other software that helps with choosing colours.
Make your e mail name to motion buttons sq., rounded, oval — it’s completely at your discretion. In keeping with quite a few research, the form of your buttons doesn’t matter in any respect.

Simply ensure that they flatter your e mail design.
Use buttons of the identical form throughout complete e mail/all e mail campaigns.
Lifehack from Stripo:
For those who use some other e mail template builder, please, skip to the subsequent paragraph. For those who construct your emails with Stripo, we’ll present considerably scale back time on CTA buttons creation:
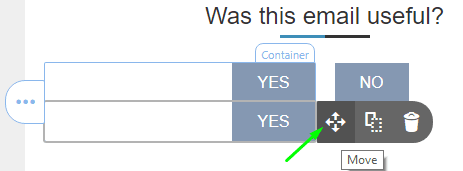
Means 1 — for additional use in a specific e mail marketing campaign:
-
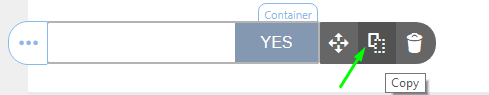
when your button is completed, copy it;
-
when you do that, you will notice the copy (duplicate) of your button proper under the unique one;


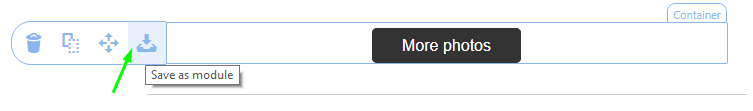
Means 2 — for additional use throughout all e mail campaigns:
-
drag a 1-column construction in your template;
-
drop the “Button” block in it;
-
construct your e mail name to motion button;
-
put it aside as a module;

When constructing future e mail campaigns, it is possible for you to to pull this module to your e mail templates.
Buttons with shades seem like they’re 3-D. You may seldom meet them. No marvel, they seize readers’ consideration.

They’re so simply constructed. You simply must set borders to 2 sides of your button. As an illustration, the underside and the left ones.
The border colour must be darker than the essential one.
CSS-animation, also referred to as the hover impact, may be utilized to any ingredient on web sites and in emails. It’s meant to animate the ingredient with a mouse pointer put over it.
Usually, it both adjustments the ingredient’s colour or simply provides some shades over it.
CSS-animated buttons are the most typical method to make use of the hover impact in emails.
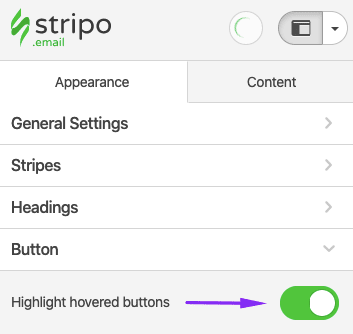
How you can construct it with Stripo:
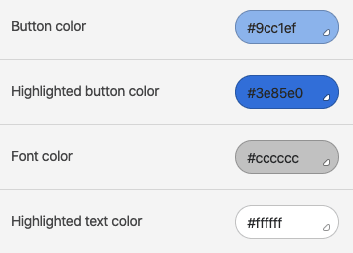
- while you solely begin working in your emails, please allow the “Highlighted hovered buttons” possibility;

- set colours on your button, each common and highlighted, and for its fonts;

- now all of the buttons that you simply add by merely dragging the “Button” block into your template, will inherit the kinds you have simply. Nevertheless, you continue to can edit its textual content.
-
Utilizing arrows as a substitute of buttons
When your e mail is vibrant sufficient and you do not need to overload it with further colours, or when, for some motive, you assume plain-text buttons primary destroy your e mail design, you should utilize “mark” buttons with arrows.

Some manufacturers favor underlining buttons, nevertheless it doesn’t adjust to the accessibility finest practices. Dyslectic readers could really feel dizzy.
-
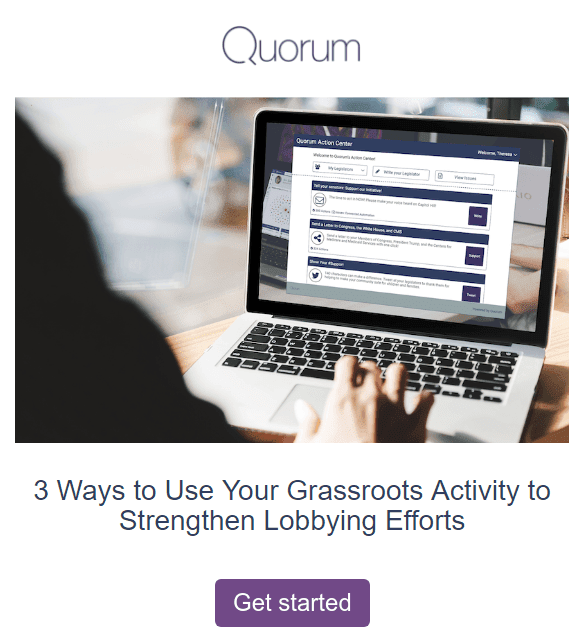
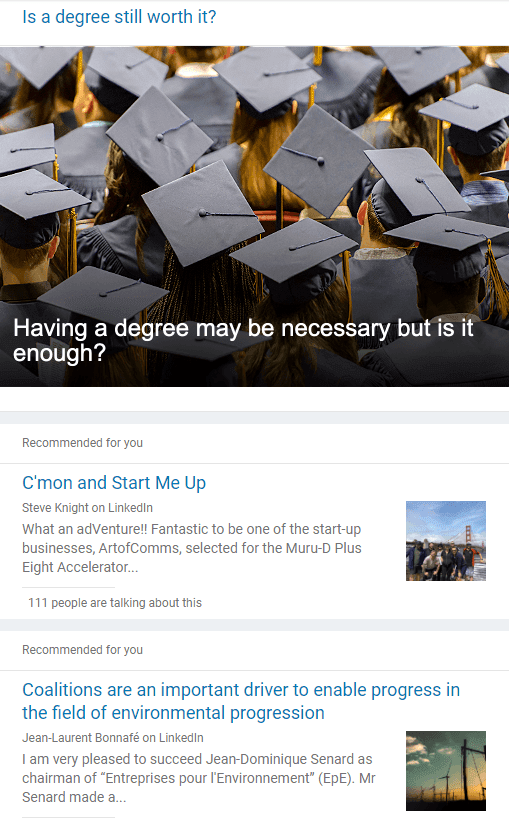
Daring textual content as CTA buttons in e mail digests
In e mail digests, your recipients with a couple of articles to learn, with a couple of movies to observe. You may, after all, wrap hyperlinks in buttons to make them extra noticeable. Or simply wrap hyperlinks in posts’ titles.

Hiding hyperlinks behind the daring textual content is the most typical apply for digests. This e mail advertising and marketing name to motion instance by LinkedIn proves it.
You’ll want to add hyperlinks to photographs, in case a recipient decides to click on it.
-
Putting buttons over banners
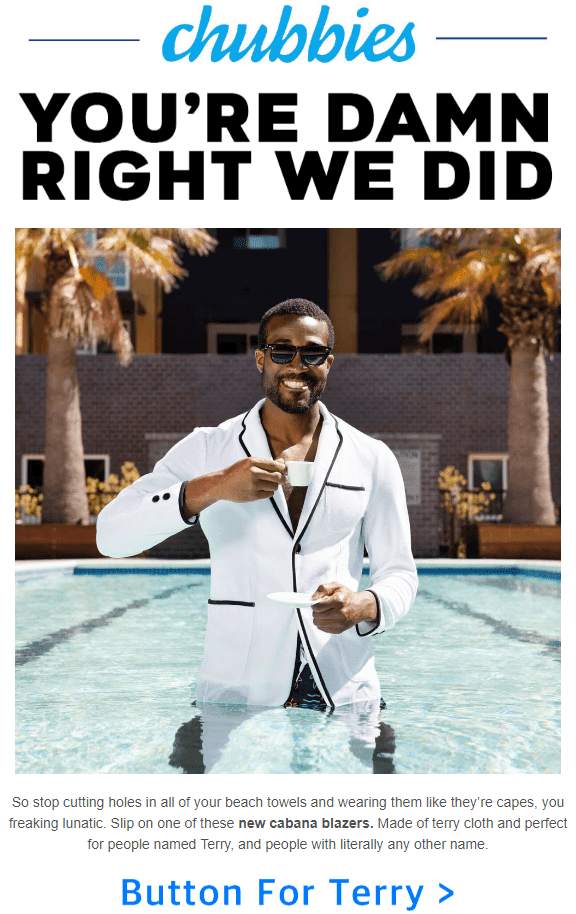
Please, don’t take it actually, as you can’t place a clickable button over pictures. These are pictures of buttons.
What do you might want to do if you need a button like this one?

You may construct it with Photoshop or some other picture editor, or construct a banner of this sort with Stripo:
-
construct your banner;
-
add a banner picture;
-
then place textual content over this picture;
-
toggle the “further picture” button, as proven under to add the picture of a button, you’ve beforehand ready.

You add a hyperlink to a complete banner, however it’s going to seem like the button is actually lively.
Forbes Journey Information additionally makes use of such buttons throughout its campaigns.
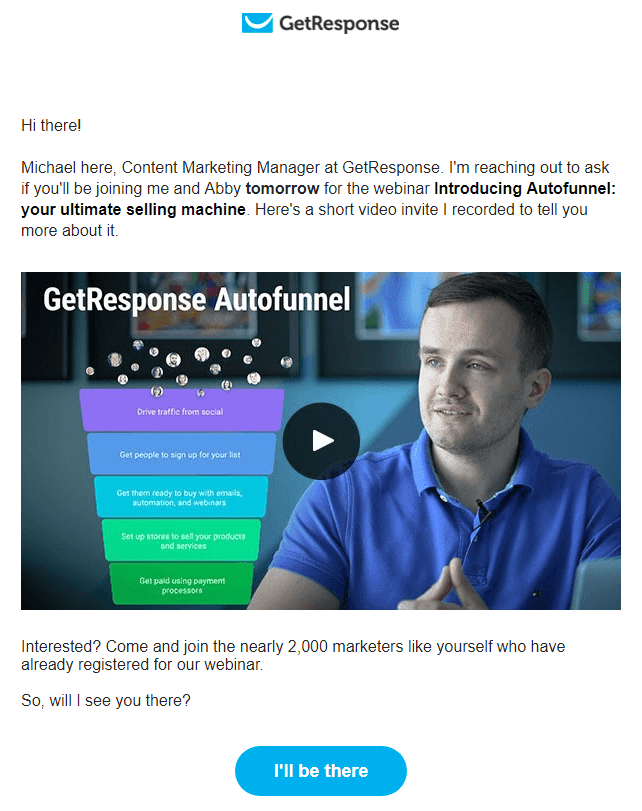
This name to motion button, positively, is not going to go unnoticed. After all, in the event that they scroll right down to this a part of your e mail. It fits video blocks.
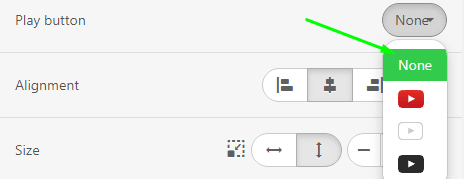
As you already know, you possibly can add your thumbnail pictures to your movies in emails. And Stripo will place the CTA button over this picture. For those who like, you should utilize a thumbnail picture with an “animated Youtube “faux” button” over it.
After all, on this case, you must flip off the true “play” button within the editor.

You do not need to fret about hyperlinks. They’ll work 🙂
-
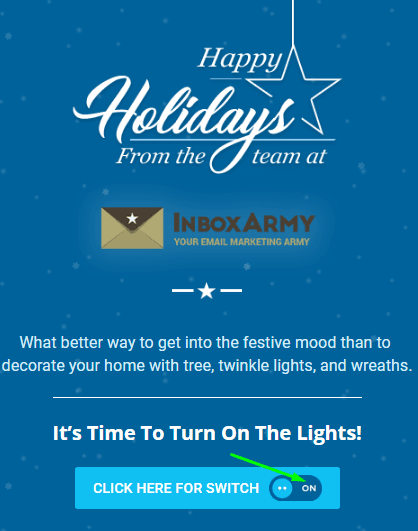
Including faux toggle buttons
That is the final design apply to enliven your e mail advertising and marketing name to motion we wished to focus on right here.

Recipients may click on it to attempt to flip some capabilities on or to see what occurs as soon as they click on this button.
-
Including pictures in your buttons
Ever wished to boost your CTA buttons with pictures? Effectively, now you can.
Stripo permits including both a static picture or an animated one.
(Supply: Publication e mail from eSputnik)
This easy trick for positive grabs your prospects consideration.
As this feature is supposed to boost your newsletters, we strongly advocate that you simply activate it for one single button in your e mail.
How you can add icons and pictures to CTA buttons with Stripo:
- click on the mandatory CTA button in your e mail template;
- on the facet panel, activate the “Button with icon” possibility;

- add your icon/picture;
- select its alignment;
- edit if vital;
- you possibly can even set inner indents — the gap between the icon and your CTA copy contained in the button.

Necessary to notice:
This feature shouldn’t be supported by Outlook apps.
Talking of which…
-
Bulletproof buttons for Outlook
Nearly 400 million individuals worldwide use this e mail consumer —it’s principally utilized by firms and companies for inner communication.
Nevertheless, typically emails and its parts could look considerably distorted in Outlook. And buttons aren’t an exception right here.
We can’t deepen into varied button structure strategies, and will not let you know repair this subject in code.
We’ll simply present how Stripo helps you to design bulletproof buttons with only one single click on. Like this one

(Outlook 2016, desktop app)
While you solely begin working in your e mail, please:
- enter the “Button” tab;
- activate the “Assist of Outlook” function;
.jpg)
- achieved. You have simply constructed a bulletproof button for Outlook.
2. Writing compelling and inspiring copy on your buttons
An ideal CTA encourages prospects to make the one proper, in your opinion, choice.
-
Make sure that your copy is obvious and concise
Recipients aren’t fortune-tellers, they don’t seem to be answering riddles, in different phrases, they don’t have to guess what you imply by your CTA button.

Buttons copy must be, to start with, clear, after which — catchy.
-
Use the primary individual singular pronouns
Your CTA button may say unusual “purchase it”. However in case you use “Sure, I would like it” or “I wish to add this merchandise to my cart”, clicks enhance. Confess it, there aren’t any sweeter phrases than “I”, “My”, and “Me”. These easy pronouns get our consideration instantly. Don’t hesitate to make use of them on your e mail marketing campaign. Statistics say that this type of message will increase click on charges as much as 90%. Confirmed by well-known manufacturers and quite a few investigations — these are the perfect name to motion phrases!

-
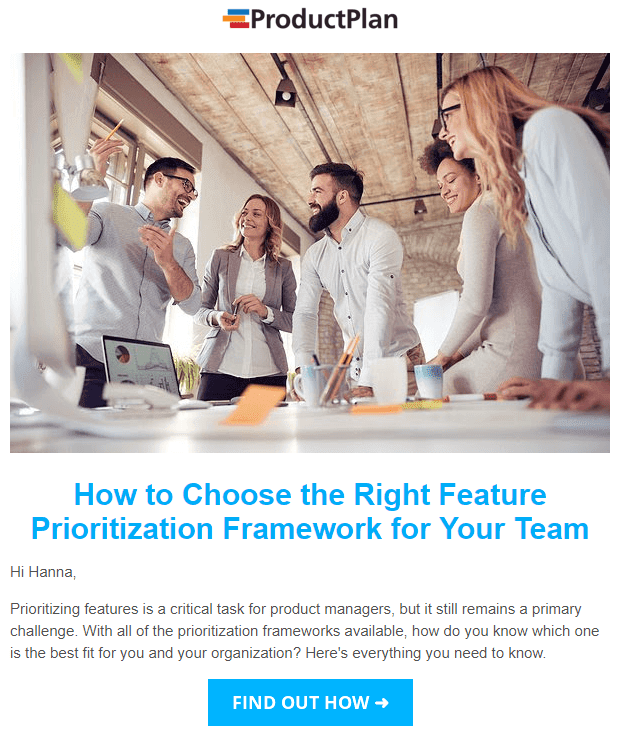
Make copy empowering and aspiring
You clear up the recipients’ downside or supply a magical software? — Then point out it within the button once more.

When clicking such buttons, you make them really feel like they actually can obtain their targets together with your instruments, suggestions they may hear on the webinar or a internet convention, and so on.
For extra data on write compelling copy on your CTA buttons, please seek advice from “How you can Create Name-to-Motion Buttons That Work” weblog publish.
3. What number of call-to-action buttons so as to add in your emails
There isn’t any proper reply to this query because it depends upon many components:
The objective of your e mail, the size of your e mail and the kind of your e mail.
After all, in an event-triggered e mail, there should be only one name to motion, centered on the primary objective of e mail: verify, submit, and so on.

There are numerous examples when an enormous variety of choices in e mail confuses subscribers and they don’t actually perceive what’s the objective of the e-mail. The effectivity of such campaigns is low.
-
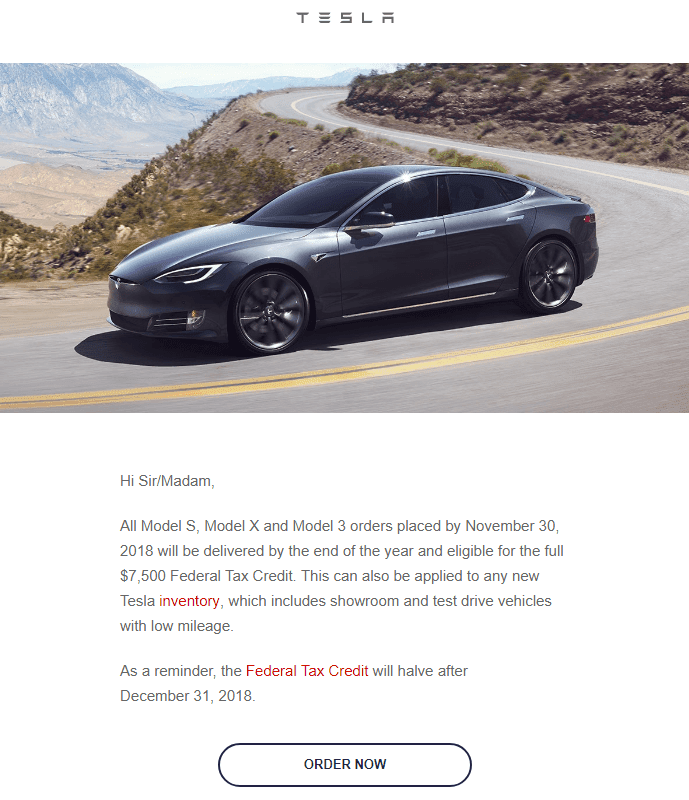
Product launch announcement emails
When selling a brand new machine or occasion in your newsletters — focus your e mail advertising and marketing name to motion on it. Embrace only one CTA button with one clear message right here.

You could even repeat it a number of occasions — put it in the beginning of your e mail, on a banner and on the finish of your e mail. It is going to assist customers to not get misplaced in your lengthy emails and so they received’t be distracted by further pointless choices.
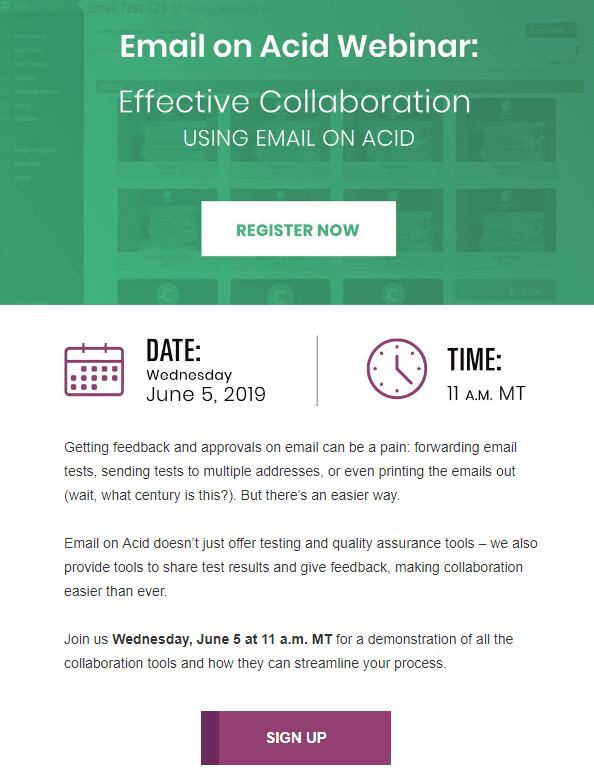
For those who assume that repeating your self shouldn’t be a good suggestion, you are able to do it as Electronic mail on Acid did — give comparable labels to your buttons.
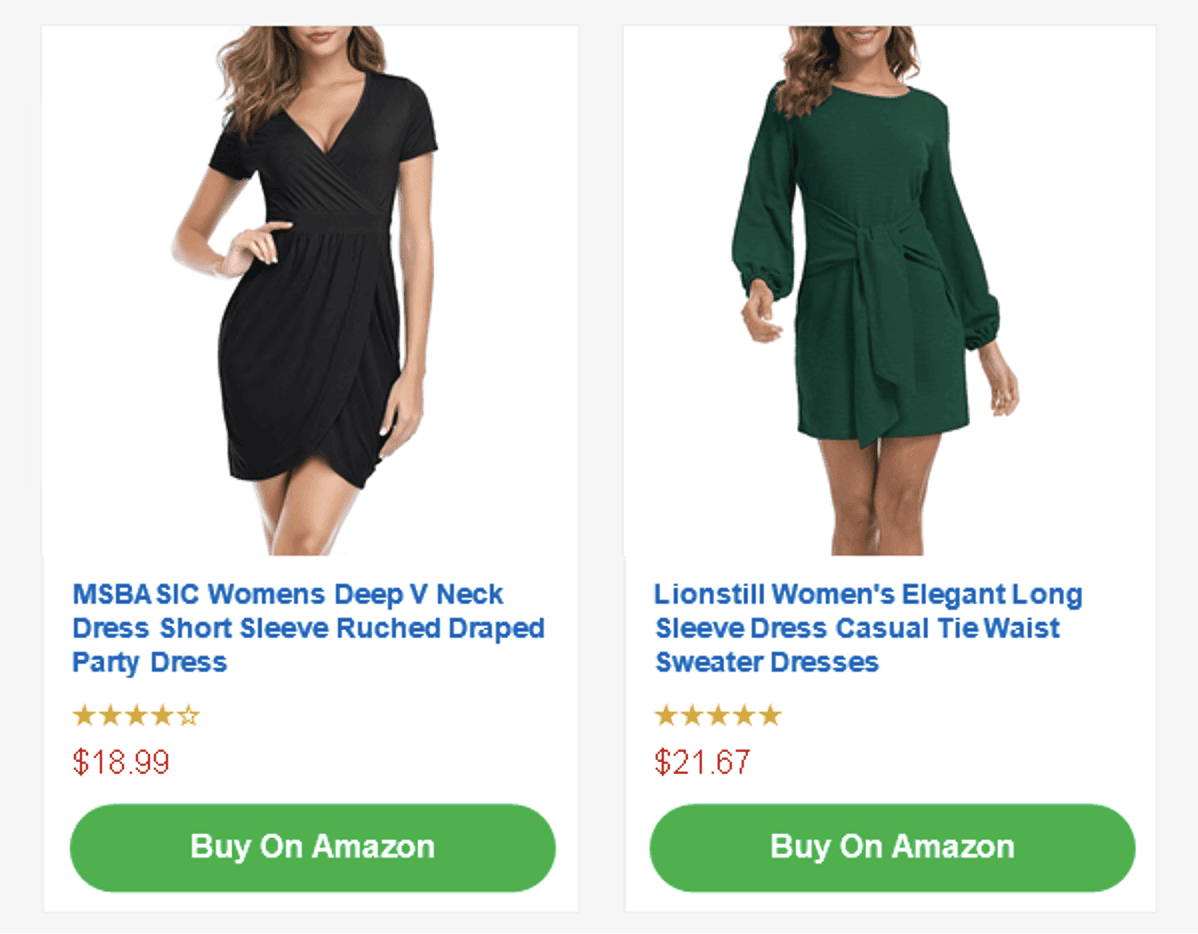
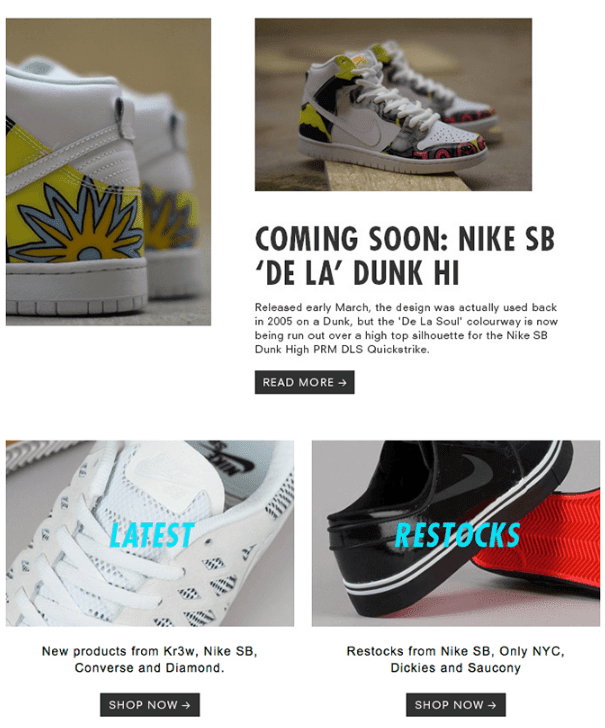
In these emails, the variety of name to motion buttons completely depends upon the variety of objects and even classes of merchandise you might be about to advertise. Be happy to make use of as many buttons as you want. Simply place them in respective product content material modules.

You must make it possible for recipients will simply guess what e mail ingredient a specific button belongs to.
Necessary to notice:
Within the earlier part of the current weblog publish, we confirmed duplicate buttons in Stripo as a substitute of constructing new ones.
4. Writing name to motion e mail topic strains which are catchy
Discover an fascinating and enchanting topic on your e mail. Folks obtain on common 20 e mail newsletters per day. And you might want to work onerous to make them at the least open your e mail. Make topic strains uncommon, spectacular, clear and intriguing. It might not present the true topic of the letter, however may be simply not directly linked with it.

5. Urging prospects to buy immediately
Add phrases like “as we speak” or “solely this week you may get this merchandise for 25% off” — they actually work. We’re all afraid of lacking out. You could embrace them proper in buttons. And a countdown timer, positioned under or above it, will solely have a constructive impression on these phrases.

Countdown timers in emails are able to growing conversion by 9%. Find it close to your worth proposition together with the CTA button.
Please watch our quick video on simply add timers to your emails.
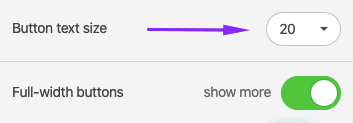
6. Optimizing buttons for cell units
Right this moment, the overwhelming majority of e mail template builders supply emails with responsive layouts. Responsive structure signifies that your e mail structure is not going to get damaged, that you’ll stop your recipients from horizontal scrolling. That’s it. However it’s not sufficient for prime conversions.
You must make it possible for your buttons are noticeable on cell units.

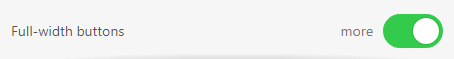
How? Make them full-width. On this case, the button is not going to go unnoticed and it is going to be onerous to unintentionally click on some other e mail ingredient.
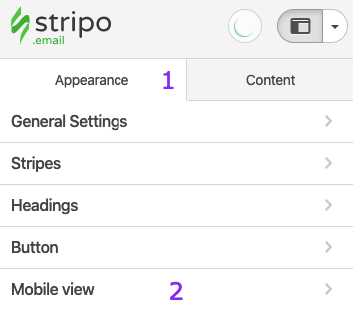
How you can make full-width buttons on mobiles with Stripo
When your e mail is completed, you might want to:


- right here you may additionally set the font measurement for the buttons on cell units.

Will probably be utilized to all of the buttons in your e mail.
7. Testing CTA buttons
Irrespective of how excellent you assume your CTA button is, what actually issues is recipients’ clicks.
Because of this we strongly advocate that you simply measure your CTOR and even run A/B assessments.
Closing ideas
As you possibly can see, e mail name to motion advertising and marketing has its guidelines, to be trustworthy, it has many guidelines. However the excellent news is that so long as you follow all of them, success will come quickly.
After all, you might want to comply with the aforementioned guidelines talked about above, however don’t be afraid to check out new concepts. Flip your weirdest e mail advertising and marketing name to motion concepts into life. You already know your viewers effectively and have in all probability realized their preferences.
On the finish of the publish, I want to say: we confirmed the best e mail CTA finest practices. And now it’s as much as you to determine whether or not to comply with them or implement simply your individual concepts. In any method, we want you the perfect of luck in your future endeavors.
We’ve ready 1000 responsive HTML e mail templates on your comfort. After all, amongst them, you can find those, with interesting buttons, that meet your pursuits finest.
Boost your newsletters with inventive CTA buttons.