
Cookie-cutter electronic mail advertising and marketing is straightforward. The draw back, nonetheless, is that doing issues the straightforward method means a variety of different persons are doing it that method too. You’re right here since you wish to do extra with electronic mail coding. You have got concepts. You wish to take issues additional. You’re able to be taught some code and check out actual electronic mail improvement
One of the simplest ways to create high-impact, fantastically designed advertising and marketing emails is to skip the generic templates and code your individual distinctive electronic mail designs as an alternative.
This text will present every thing it’s essential to find out about utilizing HTML, CSS, and an email-specific coding language referred to as Mailjet Markup Language (MJML). Use this to create one-of-a-kind emails with out bothering with drag-and-drop templates that restrict your creativity. It’s written for each skilled net builders and fewer technical electronic mail senders who may not know the way to code.
HTML and CSS stands out as the best-known option to code, however MJML is made for coding emails. As you’ll see on this information, there are main variations between net and electronic mail improvement. That’s as a result of every electronic mail shopper helps completely different subsets of HTML and CSS properties. Since MJML was created particularly for electronic mail, you may skip over these challenges with out compromising full management over your electronic mail.
Bounce to a piece on this information:

5 issues it’s essential to find out about HTML emails
You might not have a background in improvement, however that doesn’t imply you may’t stage up your emails with a little bit of coding. If phrases like HTML and CSS are new to you, listed here are a number of fundamental ideas to prime you on creating emails in HTML.
HTML stands for “HyperText Markup Language.” It’s the language used to offer the construction for web sites and emails. You may consider it as the muse, beams, and ceilings of a home.
CSS stands for “Cascading Fashion Sheets.” It’s what we use to model our emails. If HTML is just like the construction of a home, CSS is just like the paint, polish, and art work that makes the home distinctive and engaging.
HTML and CSS coding for electronic mail could be very completely different than HTML and CSS coding for the online. Internet browsers like Chrome and Safari share standardized HTML and CSS properties, whereas electronic mail shoppers don’t. This implies creating emails with HTML and CSS is especially difficult.
As a result of electronic mail shoppers range within the HTML and CSS they assist, we will solely use a subset of HTML and CSS when coding our electronic mail. Particularly, this implies utilizing <tables> for our construction and inline types for our CSS. We’ll go into extra element on what meaning under.
Most individuals flip to HTML because the default for creating buyer emails, but it surely’s not the one choice. We’ll present you a useful different to coding in HTML and CSS referred to as MJML that may make your life a lot simpler whereas nonetheless offering all the advantages of coding in HTML and CSS.
For a extra detailed rundown of HTML and CSS, try these glorious programs from Codecademy. However in case you’re solely curious about utilizing them to create and ship emails, you’re precisely the place it’s essential to be.

The anatomy of typical HTML emails
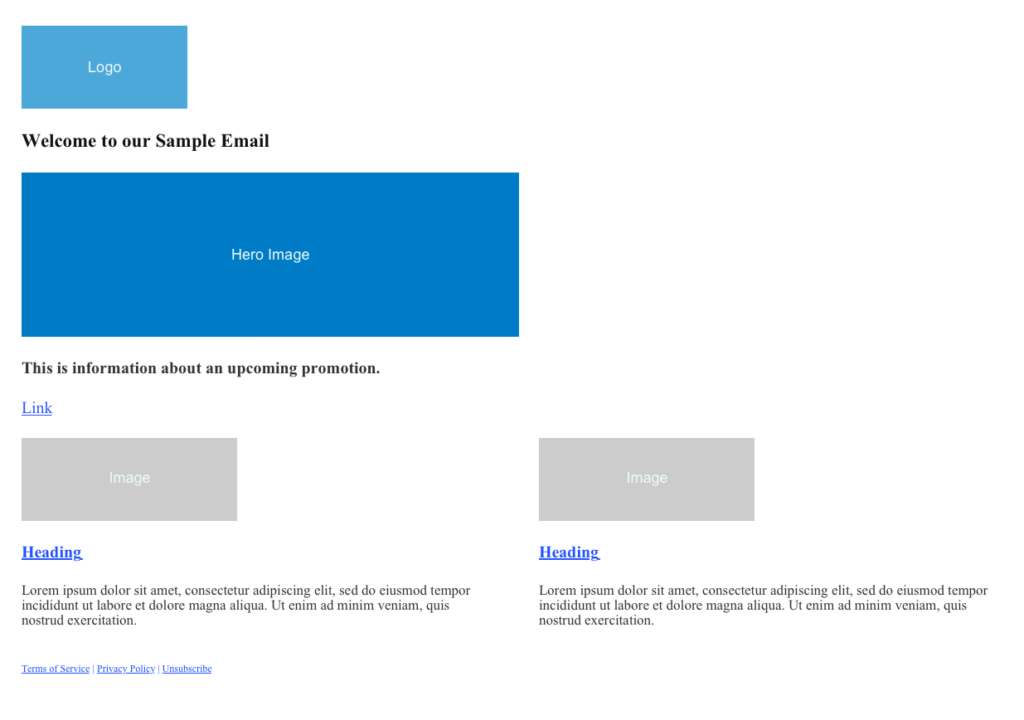
We’re going to stroll you thru the way to construct a responsive electronic mail utilizing HTML and CSS. Earlier than we begin coding, although, we’d like a transparent image of what we’ll construct.
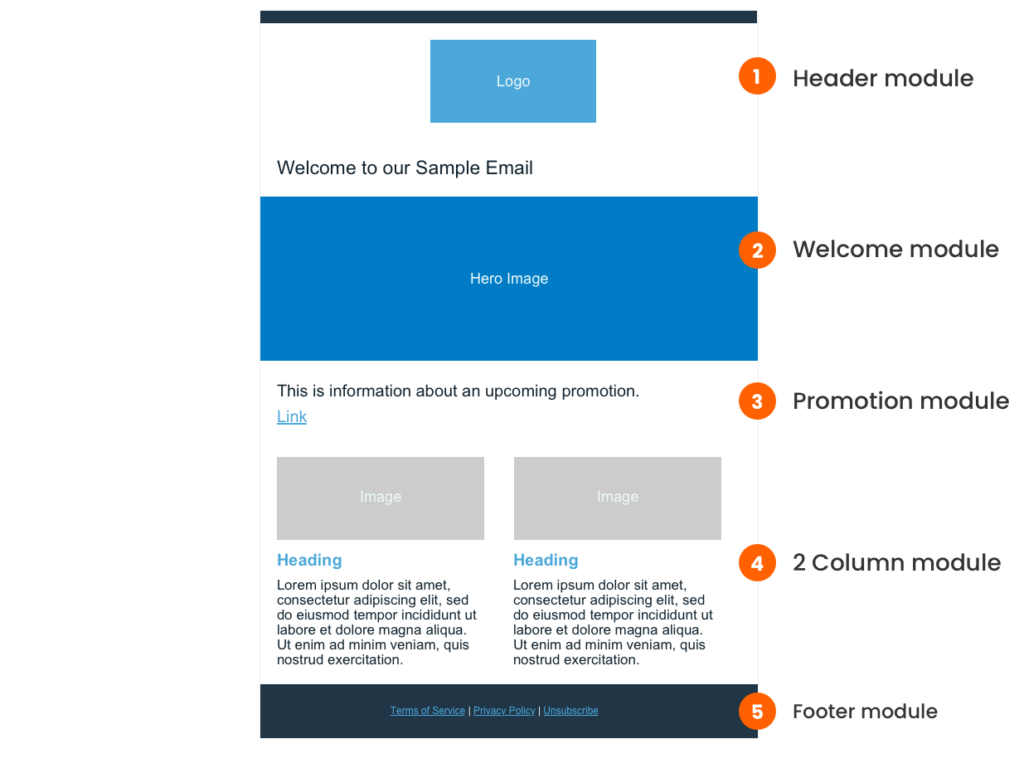
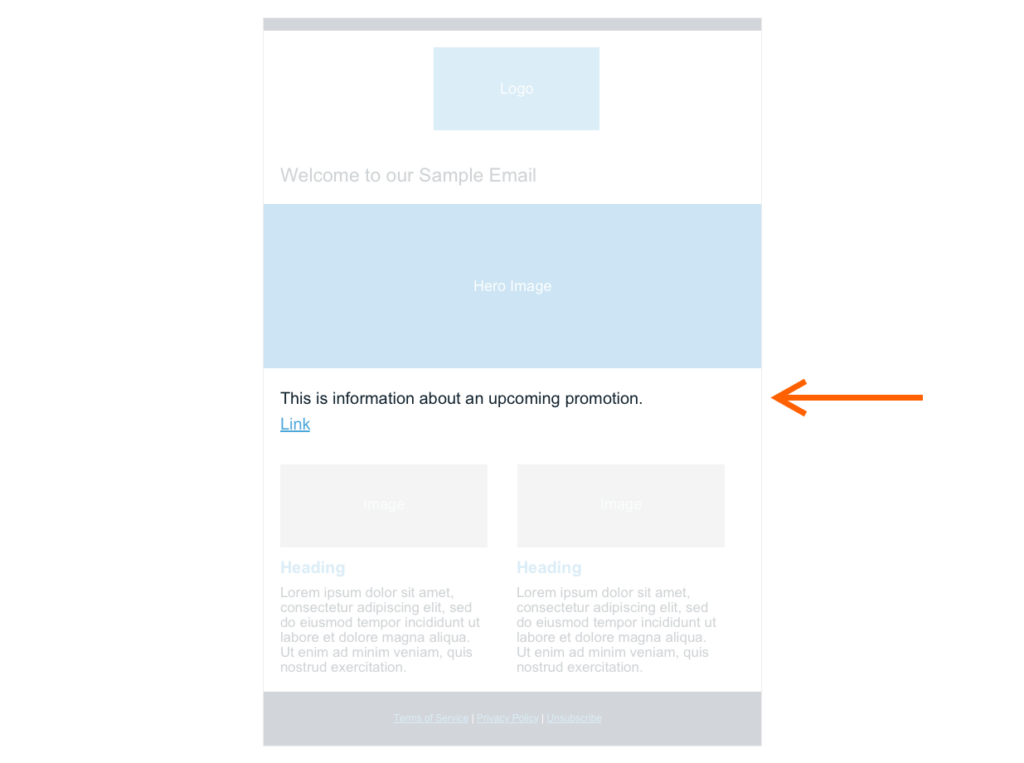
Right here’s a fundamental mock-up of a typical electronic mail that we’re going to construct in HTML under:
You’ll discover that to assist preserve issues organized and simply create a template from our code sooner or later, the mock-up breaks down into 5 completely different sections, or “modules”. We’ll check out every of these modules in addition to the essential HTML construction you’ll must get began.
Bounce to one of many 7 steps:
- HTML electronic mail doc
- Outer tables
- Header module
- Welcome module
- Promotion module
- Two-column module
- Footer module
We’ll code every of those modules one after the other within the tutorial under.
Find out how to create the HTML construction to your emails
Each HTML electronic mail you create will begin with the identical fundamental construction. Let’s check out it:
Step 1: Create your HTML electronic mail doc
At a excessive stage, this block of code lets browsers know you’re coding in HTML and offers some extra configuration data to assist the e-mail shoppers or net browsers render your code accurately. Don’t fret in regards to the particulars right here: Most builders simply copy-and-paste this code from electronic mail to electronic mail. However for these , right here’s a quick rundown of this code.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:workplace:workplace">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Appropriate" content material="IE=edge">
<meta title="viewport" content material="width=device-width,initial-scale=1 user-scalable=sure">
<meta title="format-detection" content material="phone=no, date=no, handle=no, electronic mail=no, url=no">
<meta title="x-apple-disable-message-reformatting">
<meta title="color-scheme" content material="gentle darkish">
<meta title="supported-color-schemes" content material="gentle darkish">
<title>Electronic mail title</title>
<!--[if mso]> <noscript> <xml> <o:OfficeDocumentSettings> <o:PixelsPerInch>96</o:PixelsPerInch> </o:OfficeDocumentSettings> </xml> </noscript> <![endif]-->
<model>
:root { color-scheme: gentle darkish; supported-color-schemes: gentle darkish; }
</model>
</head>
<physique>
*** We’ll construct the content material of our electronic mail right here ***
</physique>
</html>
After that, we’ve got our <head> tags. The <head> incorporates <meta> tags which offer configuration data, a <title> tag, which is the place the title of our electronic mail goes, some Microsoft-specific instructions, and a few model code to assist client-specific shade schemes.
On the prime of this code block, we declare our doctype, which lets electronic mail shoppers know to count on HTML. From there, we open our <html> tag. You’ll discover that this tag incorporates some XML namespace data that additional instructs the browser on the way to render our electronic mail accurately.
Lastly, we’ve got our <physique> tags, the place we create the e-mail’s content material and design. We’ll be doing most of our coding inside these <physique> tags.
Step 2: Create your outer tables
Now that we’ve got our HTML doc, let’s begin coding the content material of our electronic mail throughout the <physique> tags.
When writing HTML and CSS for the online, we will use CSS properties like flexbox, grid, and extra to deal with our format. Sadly, electronic mail shoppers don’t constantly acknowledge frequent CSS properties, so we will’t depend on CSS for electronic mail format. This implies we have to use HTML <tables> as an alternative. HTML <tables> are a part that enable us to place our content material in rows and columns. Sadly, since these tables have been designed to show knowledge (suppose: knowledge tables), it takes some finessing to get them to look excellent.
Earlier than we get into the way to use <tables> to code our electronic mail, let’s break down the essential construction of an HTML desk.
Right here’s a easy instance:
<desk model="width:100%" border="stable"> <tr> <td>Column 1</td> <td>Column 2</td> <td>Column 3</td> </tr> </desk>
On this code instance, we’ve got three completely different tag sorts:
- <desk> which defines our desk
- <tr> which stands for “desk row”
- <td> which stands for “desk knowledge” and is mainly a column
The above code pattern additionally provides us our first glimpse of inline types. You may see we’ve used the “model” attribute to offer our desk a width of 100%.
Right here’s the desk that the above code creates:
That appears easy sufficient, however we’ve got to warn you that nesting tables for format opens an entire can of worms. As we begin to nest tables inside tables inside tables, it’s simple to lose observe of the place you’re in your code. There are numerous “model hacks” it’s essential to implement to make the format look fashionable and interesting.
To maintain issues so simple as attainable for this tutorial, we’ll add in the usual inline types wanted for fundamental formatting proper off the bat. You may copy and paste these inline types from electronic mail to electronic mail that you simply create. Within the subsequent part, we’ll information you thru the way to add extra customized customized types to your HTML to get our design trying identical to the mock-up.
Within the code pattern under, you may see we’ve got pasted two nested tables with some default formatting types hooked up to them inside our <physique> tags.
<physique>
<desk cellpadding="0", cellspacing="0", border="0" model="width:100%; background:#ffffff; border-collapse:collapse; border-spacing:0; border: 0;" function="presentation">
<tr>
<td model="padding:0; text-align: middle;">
<desk cellpadding="0", cellspacing="0", border="0" model="border:1px stable #eeeeee; width:600px; border-collapse:collapse; border-spacing:0; text-align:left;" function="presentation">
<tr>
<td>
*** all our electronic mail content material will go right here ***
</td>
</tr>
</desk>
</td>
</tr>
</desk>
</physique>
These two tables work collectively to offer a construction with a width of 600px and centered with a white (or #ffffff) background. We assign every desk a task of “presentation” to point that these tables are for styling functions, versus being knowledge tables.
The inside desk has a skinny, 1px gentle grey (or #eeeeee) border. We discover it useful to have a border on the desk when creating it so we will see our boundaries. You may delete the border on the finish in case you’d like.
Thus far, we’ve already written a variety of code, however we don’t have a lot to point out for it but.
Right here’s what our electronic mail appears like up to now:
Coding emails in pure HTML and CSS isn’t for the faint of coronary heart! Don’t get discouraged, although. On the finish of this tutorial, we’ll present you ways you need to use MJML to make your life a lot simpler when coding for electronic mail. For now, let’s proceed our deep dive into HTML and begin creating your electronic mail content material.
Going again to our mock-up, we will see that our header module consists of an ornamental darkish blue line on the prime and our brand.

We’ll comprise the code for these two components in — you guessed it — one other nested desk. This desk replaces the placeholder message “*** all our electronic mail content material will go right here ***” in our above code pattern. So it’s nested three ranges deep.
Right here’s what the code appears like:
<!-- Header -->
<desk class="header-module" function="presentation" model="width:100%; border:0; border-collapse:collapse; border-spacing:0;">
<tr>
<!-- divider -->
<td class="divider"> </td>
</tr>
<tr>
<!-- brand -->
<td class="brand">
<img model="" src="https://through.placeholder.com/200x100/cccccc/4DA8DA/?textual content=Brand" />
</td>
</tr>
</desk>
Within the code above, you’ll discover we added feedback to assist us perceive what every part of our code does. Feedback are contained between <!- – – – >. We will write something we like as feedback. The aim of them is to maintain our code clear and comprehensible.
The desk within the code above has the identical function and magnificence attributes as our earlier tables. We additionally added a “class” attribute. Since we have to depend on inline types somewhat than CSS for electronic mail coding, this class isn’t technically vital. Nonetheless, they’re useful as an added label to maintain observe of the aim of every module and part throughout the module. Should you’re unfamiliar with the category attribute and wish to be taught extra about how they’re utilized in net improvement, you may learn extra about them. For our functions in electronic mail coding, although, they’re primarily only a title tag.
For the emblem on this tutorial, we grabbed a placeholder picture from placeholder.com. After all, you’ll wish to change out the supply (src attribute) for the proper URL to your individual brand.
Now that we’ve written the code above, right here’s how our electronic mail appears up to now:
Not very fairly! Our divider isn’t even seen and the emblem isn’t centered. As soon as we’re carried out constructing the HTML construction for all our parts, we’ll present you the way to use inline types to make it look significantly better.
Step 4: Create the construction to your Welcome Module
Now it’s time for our welcome module. As a reminder, our welcome module consists of some textual content and a hero picture.
Right here’s what the e-mail coding appears like:
<!-- Welcome Module -->
<desk class="welcome-module" function="presentation" model="width:600px;border:0;border-collapse:collapse;border-spacing:0;">
<tr>
<!-- Welcome Textual content -->
<td class="welcome-text" model="">
<h1>Welcome to our Pattern Electronic mail</h1>
</td>
</tr>
<tr>
<!-- Hero Picture -->
<td class="hero-image">
<img src="https://through.placeholder.com/600x200/cccccc/EEFBFB/?textual content=Hero Picture" />
</td>
</tr>
</desk>
By now, the outer desk ought to look acquainted. It has the identical function and magnificence attributes as all our different desk modules, and it additionally has a category to assist us simply inform its goal. Inside our desk are <td>s that we’ve additionally given useful class names to.
Since we haven’t but written any inline types, our electronic mail isn’t very fairly but, however our construction is coming alongside properly!
Step 5: Create the construction to your upcoming Promotion Module
This module is just like our welcome module, however as an alternative of pairing textual content with a hero picture, we pair our textual content with a button.
Right here’s the e-mail code:
<!-- Upcoming Promotion Module -->
<desk class="upcoming-promotion-module" function="presentation" model="width:600px;border:0;border-collapse:collapse;border-spacing:0;">
<tr>
<!-- Upcoming Promotion Textual content -->
<td class="upcoming-promotion-text">
<h2>That is details about an upcoming promotion.</h2>
</td>
</tr>
<tr>
<!-- Upcoming Promotion Button -->
<td class="upcoming-promotion-button" model="">
<a href="https://www.instance.com" class="button">Hyperlink</a>
</td>
</tr>
</desk>
On this module, we use an <a> tag for our button. Remember to substitute the pound image we’ve got within the href attribute with the proper URL you need the button to hyperlink to.
Step 6: Create the construction to your Two-Column Module
Now that we’re warmed up, let’s construct a module that’s a bit of extra difficult.

Right here’s the code for our two-column module:
<!-- Two Column Module -->
<desk class="two-column-module" function="presentation" model="width:100%;border:0;border-collapse:collapse;border-spacing:0;">
<tr>
<!-- Left Column -->
<td class="left-column column" model="">
<img src="https://through.placeholder.com/250x100/cccccc/EEFBFB/?textual content=Picture" />
<a category="columnHeading" href="#"><h3>Heading</h3></a>
<p>Ut enim advert minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
</td>
<!-- Gutter -->
<td class="gutter" model=""> </td>
<!-- Proper Column -->
<td class="right-column column" model="">
<img src="https://through.placeholder.com/250x100/cccccc/EEFBFB/?textual content=Picture" />
<a category="columnHeading" href="#"><h3>Heading</h3></a>
<p>Ut enim advert minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
</td>
</tr>
</desk>
As you may see, we use a <td> for every column, with one other <td> between them to function a gutter. As we’ve talked about earlier, completely different electronic mail shoppers deal with CSS properties in numerous methods. Word – in case you’re concentrating on variations of Microsoft Outlook sooner than 2019, then you definately’ll want to reinforce the code proven above with “ghost tables.” Electronic mail on Acid has a nice tutorial on the way to use ghost columns
Whereas this two-column module appears nice on bigger screens like computer systems and tablets, you may discover that you simply’d prefer to make it responsive and have the columns stack on prime of one another on smaller telephone screens. We will do that utilizing CSS media queries. Media queries are CSS properties that enable us to use sure types solely when a selected display screen dimension situation is met.
Right here’s a easy instance:
<model>
h1 {
shade: pink;
}
@media solely display screen and (max-width: 600px) {
h1 {
shade: blue;
}
}
</model>
On this instance, we’re saying we would like all content material in <h1> tags to be coloured pink. Nonetheless, if the person is studying our electronic mail on a telephone that has a display screen 600px or smaller, then make all content material inside <h1> tags blue as an alternative. This – like all CSS – is a good characteristic.
Sadly, not all electronic mail shoppers assist CSS media queries and even the model tags we have to put them in. That’s why it’s at all times necessary to make it possible for your electronic mail will nonetheless be readable for shoppers with out the responsive expertise. In our case, these two columns look OK on telephones.
So whereas our media queries enable us to offer an enhanced expertise for electronic mail shoppers that assist it, the two-column fallback works acceptably nicely for the e-mail shoppers that don’t.
We’ll add our media question inside <model> tags up in our <head> proper under our <meta> tags.
Right here’s what it appears like:
<head>
<title>
</title>
<meta http-equiv="Content material-Sort" content material="textual content/html; charset=UTF-8">
<meta title="viewport" content material="width=device-width, initial-scale=1">
<model>
@media solely display screen and (max-width: 600px) {
.column,
.gutter {
show: block !necessary;
}
.column {
width: 450px !necessary;
}
.column img {
width: 450px;
}
}
</model>
</head>
Since we’re writing CSS inside our media question, we will lastly use our lessons for one thing extra than simply title tags. Discover that we apply types to our columns and gutter by referring to their class names preceded by a interval in our CSS.
We’ve made it to our closing module — the footer. We’ll be following the identical rules we’ve been utilizing all alongside.

Right here’s what the code appears like:
<!-- Footer Module -->
<desk class="footer-module" function="presentation" model="width:100%;border:0;border-collapse:collapse;border-spacing:0;">
<tr>
<td>
<a task="button" href="#">Phrases of Service</a> | <a href="#">Privateness Coverage</a> | <a href="#">Unsubscribe</a>
</td>
</tr>
</desk>
Whew! That was a variety of code we simply wrote. The excellent news is, we’re carried out with constructing our construction and are prepared to start out including our inline types. And boy, does our electronic mail want some styling.
Right here’s the way it appears up to now:

Find out how to apply inline CSS types to your electronic mail
Our electronic mail is in determined want of some styling.
Right here’s why:
- Font dimension, household, and shade are all fallacious
- Content material is pressed up towards the left edge
- Two-column module has spanned nicely past our 600px electronic mail width.
- Ornamental prime line is lacking
- Footer doesn’t have a background shade
- Spacing between components is inconsistent
Let’s check out how inline CSS types assist handle every of these.
As we talked about earlier, completely different electronic mail shoppers assist completely different CSS properties. Subsequently, the very first thing we suggest is checking which CSS your electronic mail shopper helps.
We’ll take a conservative strategy and rely totally on inline types to deal with our styling wants.
Let’s return to our header module. As you’ll recall, our divider doesn’t appear to point out up, and our brand isn’t centered. Let’s repair that.
Right here’s the code for our header module once more. Discover how we’ve crammed within the model attributes on the divider and brand <td>s.
<!-- Header Module -->
<desk class="header-module" function="presentation" model="width:100%; border:0; border-collapse:collapse; border-spacing:0;">
<tr>
<!-- Divider -->
<td class="divider" model="font-size: 4px; background:#203647"> </td>
</tr>
<tr>
<!-- Brand -->
<td class="brand" model="padding: 20px 0px 0 0px; text-align: middle;">
<img model="" src="https://through.placeholder.com/200x100/4da8da/EEFBFB/?textual content=Brand" />
</td>
</tr>
</desk>
We’ve given our divider some peak utilizing a non-breaking area ( ) and a font-size of 4px. Then we added a background shade of #203647. We offer some area between our brand and divider by giving our brand 20px of prime padding, after which we middle it utilizing text-align.
Issues are beginning to look significantly better:

Now let’s transfer on to our welcome module. Whereas the essential construction we put collectively was an excellent begin, we have to enhance the styling by giving our components some respiration room. We additionally want to regulate our font.
Right here’s the code with our new inline types added in:
<!-- Welcome Module -->
<desk class="welcome-module" function="presentation" model="width:600px;border:0;border-collapse:collapse;border-spacing:0;">
<tr>
<!-- Welcome Textual content -->
<td class="welcome-text" model="padding: 0px 30px 0 30px;">
<h1 model="font-size:24px; padding: 0; font-family: Arial, sans-serif; shade:#12232E; font-weight: regular;">Welcome to our Pattern Electronic mail</h1>
</td>
</tr>
<tr>
<!-- Hero Picture -->
<td class="hero-image">
As you may see, we proceed to make use of padding to area our components out. We regulate the font-family, font-size, and font-weight on our textual content, and we guarantee our hero picture spans the whole width of our electronic mail.
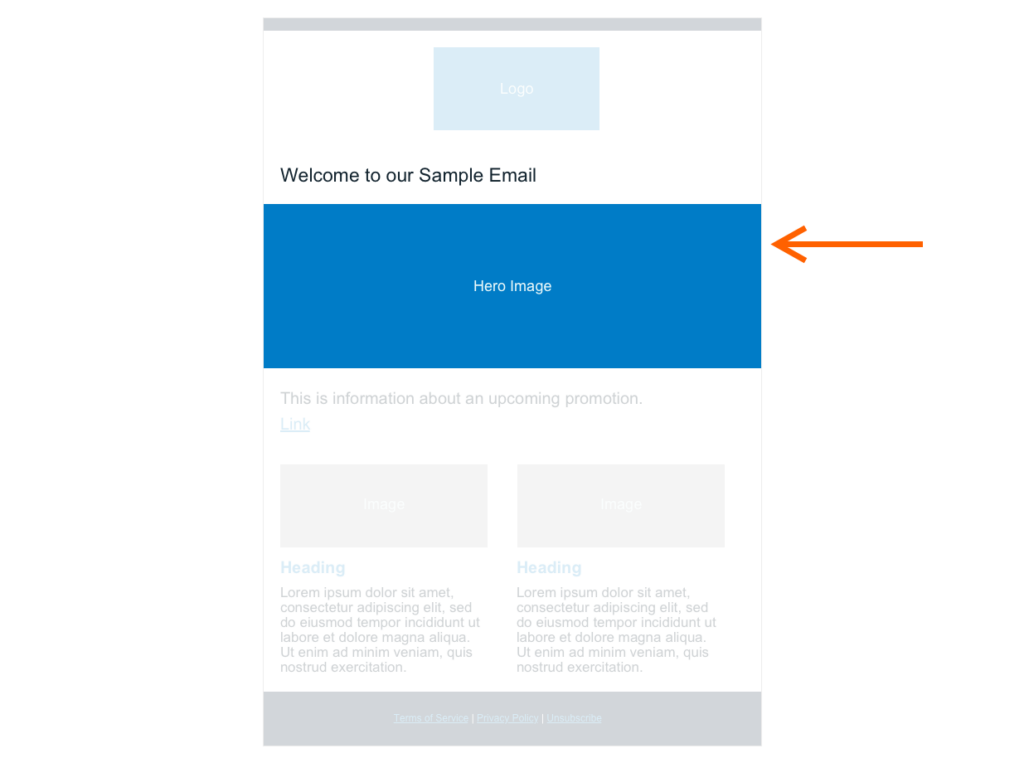
We’re making nice progress. The modules to which we’ve added our inline types are trying like our mock-up now:

Now let’s apply some types to our promotion module.
Right here’s the code with our added inline types:
<!-- Upcoming Promotion Module -->
<desk class="upcoming-promotion-module" function="presentation" model="width:600px;border:0;border-collapse:collapse;border-spacing:0;">
<tr>
<!-- Upcoming Promotion Textual content -->
<td class="upcoming-promotion-text" model="padding: 0 30px 0 30px; shade: #12232E">
<h2 model="font-size:20px; padding: 0; font-family: Arial, sans-serif; shade:#12232E; font-weight: regular;">That is details about an upcoming promotion.</h2>
</td>
</tr>
<tr>
<!-- Upcoming Promotion Button -->
<td class="upcoming-promotion-button" model="padding:0px 30px 30px 30px;">
<a task="button" href="#" model="shade: #4DA8DA;" class="button">Hyperlink</a>
</td>
</tr>
</desk>
Our textual content types are just like what we added to our welcome module, though the font dimension is 20px somewhat than 24px. For our button, we gave it some respiration room with padding after which modified the colour to #4DA8DA. Trying good!

Our two-column module requires a bit extra inline types than our different modules have.
Right here’s the code with the types added in:
<!-- Two Column Module -->
<desk class="two-column-module" function="presentation" model="width:100%;border:0;border-collapse:collapse;border-spacing:0;">
<tr>
<!-- Left Column -->
<td class="left-column column" model="width: 250px; shade: #12232E; padding-left: 30px;">
<img src="https://through.placeholder.com/250x100/cccccc/EEFBFB/?textual content=Picture" />
<a category="columnHeading" href="#" model="shade: #4DA8DA; text-decoration: none; font-size: 16px; font-family: Arial, sans-serif; ">
<h3>Heading</h3>
</a>
<p model="font-family: Arial, sans-serif;">Ut enim advert minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
</td>
<!-- Gutter -->
<td class="gutter" model="width: 20px; padding: 0; font-size: 0; line-height: 0;">
</td>
<!-- Proper Column -->
<td class="right-column column" model="width: 250px; shade: #12232E; padding-right: 30px;">
<img src="https://through.placeholder.com/250x100/cccccc/EEFBFB/?textual content=Picture" />
<a category="columnHeading" href="#" model="shade: #4DA8DA; font-size: 16px; font-family: Arial, sans-serif; ">
<h3>Heading</h3>
</a>
<p model="font-family: Arial, sans-serif;">Ut enim advert minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
</td>
</tr>
</desk>
We begin off by containing our columns, which had been extending past our 600px electronic mail width, by giving every column a width of 250px. We give our left column some padding-left and our proper column some padding-right in order that the content material has some respiration room.
We model our column headings by giving them a shade of #4DA8DA. We then regulate the font of each our column headings and the textual content beneath them.
The very last thing we have to do now’s model our footer module.
Right here’s what the code appears like with our inline types added in:
<!-- Footer Module -->
<desk class="footer-module" function="presentation" model="width:100%;border:0;border-collapse:collapse;border-spacing:0;">
<tr class="full-width-background" model="background-color: #203647; text-align: middle;">
<td class="footer-links" model="padding: 20px 0 20px 0; shade:#EEFBFB; font-size: 12px;">
<a method="shade:#4DA8DA; font-family: Arial, sans-serif; text-decoration: none;" href="#">Phrases of Service</a> |
<a method="shade:#4DA8DA; font-family: Arial, sans-serif; text-decoration: none;" href="#">Privateness Coverage</a> |
<a method="shade:#4DA8DA; font-family: Arial, sans-serif; text-decoration: none;" href="#">Unsubscribe</a>
</td>
</tr>
</desk>
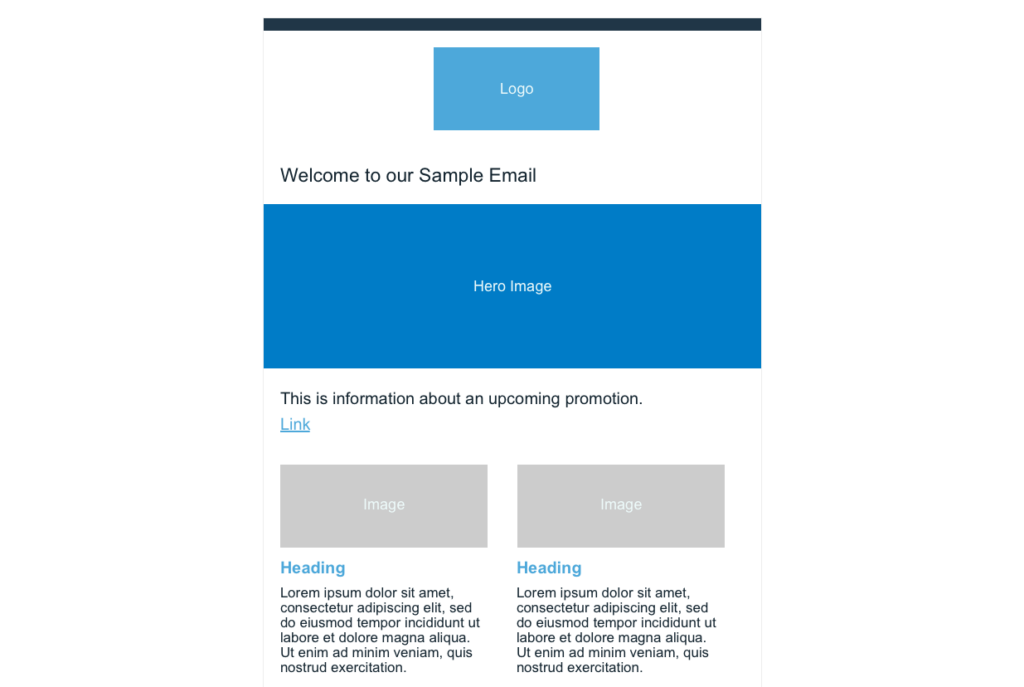
Our footer has a full-width background, so we give {that a} background shade of #203647. Then, we use text-align to make sure our footer content material is centered. Our footer will get its peak from the padding we add to our footer-links <td>, after which every hyperlink has our model colours and font added. Right here’s our closing electronic mail:

Our HTML electronic mail got here out nice! It took a variety of work, however now you know the way to code your individual emails in HTML and CSS. If you wish to take your CSS even additional, we suggest trying out this nice information – The definitive information to CSS animation in electronic mail.
Find out how to create interactive content material with HTML
So now we’ve got a great-looking electronic mail, however maybe you’re questioning in case you can add interactive content material, corresponding to hotspots or hover animation to your electronic mail. Sadly, we typically don’t suggest including interactive content material to emails. In contrast to web sites, electronic mail shoppers don’t assist JavaScript, which is usually how fashionable interactive content material is created.
There are some workarounds, however these received’t work on telephones and different contact screens. So in case you do use these workarounds so as to add interactive content material, ensure your electronic mail nonetheless works and all-important content material is out there for gadgets that don’t assist it.
Find out how to take a look at your responsive HTML electronic mail

Since electronic mail shoppers are so variable, it’s important to check your HTML emails earlier than sending them out to your electronic mail lists. There are a number of instruments you need to use to do that, corresponding to Electronic mail on Acid.
Electronic mail on Acid permits you to preview emails to ensure they appear the best way you need on a number of electronic mail shoppers, but it surely additionally has pre-deployment checklists, content material checkers, and spam assessments.
Find out how to construct a responsive electronic mail template with MJML
Luckily, since every of the modules we created in our tutorial is contained in its personal <desk>, that is simple to do. Merely save the modules together with the doc construction we created earlier in a textual content file. If you create your subsequent electronic mail, copy-and-paste the modules you want into your new electronic mail. Simply change the textual content, hyperlinks, and pictures as vital.
As you proceed to design extra emails with new and completely different modules, you’ll construct up a “module library” that you would be able to decide and select from to reuse sooner or later. Contemplating the hassle that goes into creating an HTML electronic mail from scratch, it’s nicely price conserving this sort of template.
Alternatively, you may take into account a route that doesn’t require a lot effort: coding emails in MJML.

Find out how to code responsive emails in MJML
Now you know the way difficult it’s to create nested tables and inline types required for coding HTML emails. Possibly you’re questioning if there’s a option to get the advantages of coding your self, with out all the trouble. That’s the place MJML (aka Mailjet Markup Language) is available in.
MJML is an easy, easy-to-understand markup language designed by Mailjet particularly for coding responsive emails. It permits you to code emails with out worrying about what all of the completely different electronic mail shoppers assist and while not having to nest tables inside tables inside tables. Take a look at our article on the way to get began with MJML for extra.
At a excessive stage, we will use MJML to put in writing clear, easy-to-understand code that the MJML compiler robotically transforms into nested HTML tables, inline types, and hacky workarounds. It takes into consideration fallbacks for various electronic mail shoppers and is aware of completely different display screen sizes.
There’s additionally a free on-line editor we will use to put in writing our MJML. This on-line editor robotically converts our MJML into HTML and CSS and lets us preview how our electronic mail appears in real-time. Strive it out on one of many modules we created above.
If you first go to the editor, you’ll see a “whats up world” instance.
Let’s examine that “whats up world” code:
<mjml>
<mj-body>
<mj-section>
<mj-column>
<mj-image width="100px" src="https://www.emailonacid.com/belongings/img/logo-small.png"></mj-image>
<mj-divider border-color="#F45E43"></mj-divider>
<mj-text font-size="20px" shade="#F45E43" font-family="helvetica">Hiya World</mj-text>
</mj-column>
</mj-section>
</mj-body>
</mjml>
The very first thing we wish to draw your consideration to is the outermost tag <mjml>. This tag robotically provides the doctype declaration, head tag, and all of the meta data we wanted so as to add by hand when coding in HTML.
The subsequent tag is <mj-body>. That is the place we’ll write all our electronic mail code. Most MJML code that we write will even be contained inside <mj-section>s throughout the <mj-body> tag.
Fairly than strolling you thru the entire MJML tags, we’ll refer you to their glorious documentation.
To get a fair higher sense of how simple coding in MJML is, let’s rebuild our header module utilizing MJML.
Right here’s what the code we’ll put inside our <mj-section> to create our header module appears like:
<mj-column> <mj-divider border-color="#203647"></mj-divider> <mj-image width="200px" src="https://through.placeholder.com/200x100/4da8da/EEFBFB/?textual content=Brand"></mj-image> </mj-column>
Trying on the code, we will simply see what’s happening. We’ve wrapped our divider and picture in a column. Then we added a few easy-to-understand types: border-color for the divider and width for the picture. And that’s all we have to do – our header module is now carried out.
Should you’re following alongside by coding within the MJML editor, we encourage you to click on the “View HTML” button within the higher proper nook of the editor. Should you try this, you’ll see that the ten strains of MJML we simply wrote are expanded into 133 strains of HTML and CSS. That’s as a result of MJML robotically offers fallbacks and optimizations for numerous electronic mail shoppers and use instances. Which means that the code we write in MJML works even higher for all these difficult edge instances than the code we wrote ourselves in HTML and CSS.
Coding responsive emails is the easiest way to make sure your electronic mail designs are distinctive, on-brand, and stand out from the competitors. However coding in HTML and CSS is time-consuming and generally unreliable. Luckily, MJML provides us all the advantages of coding emails by hand in a fraction of the time with none of the complications that normally go together with HTML and CSS electronic mail coding.
Get assist navigating electronic mail’s complexities
By now it must be clear… electronic mail coding can rapidly get difficult. When you’ve received the essential steps down, there’s nonetheless lots that may go fallacious, particularly with electronic mail shopper inconsistencies.
That’s why so many electronic mail builders conduct pre-send testing to preview their work earlier than anybody hits the ship button.
Electronic mail on Acid presents limitless testing, so in case you’re simply studying the way to code emails, you may work via every thing till you get it proper. The platform additionally contains checks for inbox show, deliverability, and accessibility. There are even steps for checking hyperlinks, photographs, and spelling.
Discover out extra about why you must take a look at each electronic mail marketing campaign each time. There are 12 excellent causes.

Creator: The Electronic mail on Acid Group
The Electronic mail on Acid content material group is made up of digital entrepreneurs, content material creators, and straight-up electronic mail geeks.
Join with us on LinkedIn, observe us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on electronic mail advertising and marketing.
Creator: The Electronic mail on Acid Group
The Electronic mail on Acid content material group is made up of digital entrepreneurs, content material creators, and straight-up electronic mail geeks.
Join with us on LinkedIn, observe us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on electronic mail advertising and marketing.