
I solely have 50 milliseconds to seize your consideration.
The identical holds true if you go to seize a consumer’s consideration in an e-mail.
Person expertise (UX) is vital, and whereas there may be ample content material on the market for anybody curious about studying extra about net UX, there appears to be much less on the subject of e-mail advertising UX.
E mail UX is usually forgotten, ignored, or handled just like the red-headed stepchild (no offense, redheads). Poorly designed emails can result in fewer conversions, misplaced income, and erosion of name belief. After a variety of studying and analysis, I’ve compiled my finest recommendation for good UX in emails. Whereas I received’t be stepping into e-mail accessibility, I’ll be exploring the best way to create the perfect UX on your e-mail subscribers, specializing in the e-mail content material as a substitute of the entire subscriber journey.

E mail UX is about conserving the e-mail as easy and sincere as attainable. What do I imply by easy? It doesn’t embrace any further info, pictures, or textual content than it wants with a view to obtain its aim (often with a single click on). What about honesty? The content material within the e-mail isn’t pretend, disingenuous, or a bait and change.
Essentially the most profitable emails make it straightforward for the consumer to eat and act upon your content material.
Most emails have a handful of components that work collectively to realize a click on. If one ingredient is misplaced, it may possibly impression all of the work you’ve put into the opposite components and might dilute your possibilities for a click on or conversion.
Vital Components of an E mail Marketing campaign
Inbox Particulars
That is your likelihood at a killer first impression to get the reader to open your e-mail. It contains the topic line, preheader textual content, sender deal with, sender identify, and reply-to deal with.
Don’t seem like a spammer.
—Matt Vernhout, quoting Unknown
Begin together with your firm’s identify because the sender and use a monitored e-mail on your reply-to deal with. Belief is constructed when your reader shortly is aware of who the e-mail is from and what to anticipate from the content material. There’s a possible to check totally different senders if that aligns together with your branding tips, however the aim is on-sight recognition and readability. Plus, together with a monitored reply-to e-mail deal with completes the suggestions loop.
Your topic line ought to reply the query, “Why ought to I open this e-mail?” Maintain it as brief and to-the-point as attainable. Crafting the proper topic line and preheader textual content could seem daunting, nevertheless it’s very attainable.
Content material
Higher often called all the things your e-mail incorporates.
“Whenever you emphasize all the things, you emphasize nothing”
—Herschell Gordon Lewis, Efficient E mail Advertising
You may have 11 seconds, at most, to speak your message. Writing clearly and succinctly is tough and isn’t given the respect it deserves, particularly in e-mail. This can be a prolonged matter, however I’m going to the touch on a couple of components to enhance the UX of your content material.
Let’s begin with the idea that your subscribers will solely scan your e-mail. Make it straightforward for them.
- Begin with the naked minimal of copy that it’s good to get your level throughout. Until your e-mail e-newsletter is an eBook (which, we advocate linking to as a substitute), restrict the variety of phrases.
- The optimum line size for physique copy is 50-80 characters.
- Don’t waste your reader’s time. Get to the purpose by speaking worth.
- Emails ought to have particular targets (ideally only one aim, or possibly two). For those who can’t reply the query, “Why am I sending this e-mail?” then you definitely shouldn’t be sending it,
- If conversion is the aim of your e-mail (click on, buy, registration, obtain, and so forth.), pay shut consideration to your worth proposition. Reply the query, “Why ought to they click on via?” In case your worth proposition is strong, the subscriber will say, “If I click on, I’m going to get one thing out of it.”
“The common grownup reader can learn 250 to 300 phrases per minute. If the typical studying time for an e-mail is 11 seconds, then the best size of an e-mail is round 50 phrases.”
—Tom Tate, AWeber
I wish to speak briefly about cognitive load, which is the quantity of psychological sources required to function a system. Based on the Nielsen Norman Group, minimizing cognitive load maximizes usability as a result of people have restricted processing energy.
When the quantity of incoming info exceeds our capability to deal with it, efficiency suffers. We might take longer to know the data, miss vital particulars, and even get overwhelmed and abandon the duty. Cognitive load is the science behind why it’s vital to trim your content material, chunk it, and use a content material hierarchy (extra on that under).
Design
Design components down to paint choice and picture alternative are to not be missed when creating your e-mail.
How does your e-mail look and behave, and the way will your subscribers work together together with your e-mail?
“Nice design is eliminating all pointless particulars”
—Minh D. Tran, technologist and designer
“Visible design is the mechanism via which we work together with subscribers.”
—Jason Rodriguez
Let’s overview a couple of key design components and the best way to optimize every for the perfect e-mail UX.
Colours
Utilizing colours that don’t have sufficient distinction makes your e-mail tough to learn. Contemplate colorblindness when selecting your palette, in addition to utilizing colours which have ample distinction, that means there’s an enormous distinction between one colour and one other—like a black background and white textual content.
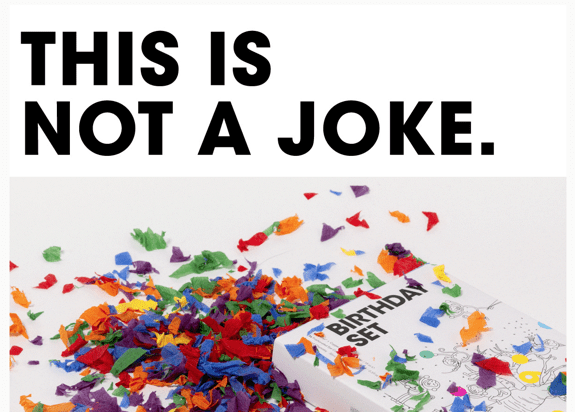
Good instance of excessive distinction from Land’s Finish:

Dangerous instance of distracting design and poor colour alternative:

Photos
These could be nonetheless photographs, animated gifs, icons, and extra.
Keep away from massive recordsdata and lengthy load instances. E mail file measurement needs to be under 100KB. Picture sizes needs to be lower than 1MB. Keep your picture crispness on retina units through the use of 2x picture width whereas conserving the file sizes small.
For those who use background pictures with HTML textual content overlay, ensure that your picture isn’t busy or distracting. Whether it is, strive utilizing a background colour with stay textual content as a substitute. Keep in mind to make use of distinction to attract consideration to your message.
Customers count on to click on on graphics to be redirected, so don’t overlook to hyperlink each picture, gif, icon, and so forth. in your e-mail. Gmail provides a obtain button to pictures bigger than 200x200px in the event that they’re not linked, so it’s all the time finest to hyperlink.
Based on the Image Superiority Impact, pictures are remembered higher than phrases. Use pictures that complement your e-mail’s message and don’t distract from the aim.
Keep in mind that many subscribers have pictures blocked by default, so together with descriptive alt textual content for them and your visually-impaired viewers who use display screen readers is important to accessible e-mail UX.
Typography = readability
If individuals can’t learn your phrases, why trouble utilizing them?
Use daring, italic and ranging font weights and sizes for instance hierarchy and distinction. Use fonts which can be readable and e-mail shopper protected, corresponding to Georgia, Arial, Instances New Roman and Verdana.
When attainable, bullet lists. They make content material simpler to skim, however you should definitely restrict it to 3 to 5 bullet factors. Paragraphs needs to be 5 traces or fewer. As a rule of thumb, paragraphs longer than three traces needs to be left-aligned, not centered.
Don’t be afraid of white house. Use padding, particularly between headlines, subheadlines, and physique textual content.
Font measurement can be vital. Small textual content on a desktop shopper is very small on cellular, which is why it’s good to modify your fonts for these subscribers. On desktop, the beneficial minimal is 16px for physique textual content, and a most of 21px. Pay shut consideration to line-height; relying on how a lot textual content you’ve gotten, you might want to regulate it.
If attainable, all the time underline hyperlinks and keep away from clustering hyperlinks, as they are often tough to click on (particularly on cellular). Make your hyperlinks stand out for simple entry!
Content material Hierarchy
Highlighting a very powerful level of your message
- Your headline needs to be your largest textual content, don’t be afraid to go daring.
- Subheadlines needs to be smaller than headlines.
- Break up your physique copy into chunks: brief paragraphs, bulleted lists, and white house are your folks! No one desires to (or will) learn a wall of textual content.
- Finish your e-mail with a call-to-action (CTA). Extra on that under.
PostMates delivers good content material hierarchy:

Deciem delivers good distinction and hierarchy:

Total Design Technique
Subscribers on cellular are restricted by display screen measurement. Based on the specialists at ActionRocket, your job as an e-mail marketer is to make the act of scrolling straightforward and enticing. This may be achieved by using good design and correct distribution of content material.
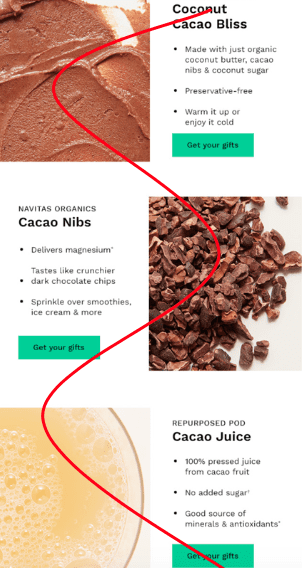
Utilizing visible cues that information the reader to scroll via your e-mail, corresponding to diagonal traces, screen-size chunks, and the S-curve structure is one method to maintain readers engaged. The S-curve method features a two-column structure with a picture on one aspect and duplicate on the opposite, switching sides with every subsequent row. Take a look at this instance of an S-curve structure from BBC, courtesy of ActionRocket.
To determine what components stand out most in your e-mail, do the “squint check.”
What do you see if you squint at your e-mail? Clearly not a lot, however the components that stand out probably the most (even whereas blurry) are the outstanding items your subscribers will see.
Instance of an S-curve structure from Thrive Market:

CTA
Use a CTA to inform the reader what motion you need them to take. CTAs don’t have to be buttons, however they have a tendency to be buttons. They will encourage digital actions (click on, learn, purchase on-line), drive readers to a digital property, or take an motion offline. For our functions, since we principally see buttons and textual content hyperlink CTAs in e-mail, that’s what we’ll speak about right here.
Hick’s Legislation stipulates, “the time it takes to decide will increase with the quantity and complexity of selections.” For this reason e-mail entrepreneurs don’t sometimes embrace a number of main CTAs in a single e-mail. There are a couple of exceptions, corresponding to long-form newsletters.
Your CTA design is a visible cue, so make them straightforward to click on throughout units. The dimensions needs to be a minimal of 44x44px and your button ought to stand out from the remainder of the content material. Use a contrasting colour (on-brand, after all) and use a filled-in button for main CTAs. Ghost buttons or textual content hyperlinks are positive for secondary CTAs, however in my expertise don’t carry out in addition to common filled-in buttons (possibly they don’t move the squint check).
In case you have your e-mail metrics useful, carefully monitor them to see which CTAs your subscribers partaking with most.
Use stay textual content each time attainable and all the time use a bulletproof button (an HTML button that works in all e-mail purchasers). That manner, in case your subscribers have picture blocking, they’ll nonetheless see your CTA.
As for placement, CTAs are typically someplace under a few of your explanatory messaging. Folks received’t take motion in the event that they don’t know what they’re getting out of it. The easier your message is, the extra acceptable it’s to have your CTA towards the highest.
Instance of a filled-in CTA button with contrasting colours from REI:

Total E mail Expertise
When attainable, code all textual content as stay textual content (not pictures) for finest accessibility, readability and cellular responsiveness. Maintain important items of data as stay textual content as a substitute of pictures, once more, as a consequence of picture blocking.
Talking of cellular responsiveness, bear in mind to ensure your e-mail templates are designed with a mobile-first method. Contemplate the sizes of picture, textual content, and HTML recordsdata. Relying on the trade, cellular could make up no less than 50% of all opens, and emails that don’t render appropriately could also be deleted inside three seconds.
You’ll be able to all the time confer with E mail on Acid for additional tips about efficient e-mail growth.
Instance of textual content as a part of a picture as a substitute of stay textual content—discover how the blurriness of the textual content makes it tougher to learn:

Keep in mind to check and optimize your e-mail designs earlier than urgent ship with Marketing campaign Precheck. Maintain them easy and to the purpose. Contemplate making a design system, model tips, and code snippets (modular templates) which have UX in thoughts.
E mail advertising needs to be a cohesive a part of your total technique, and subsequently e-mail UX is as integral to your small business as your web site, show promoting, social media, and the remainder.

Writer: Nout Boctor-Smith
Nout (rhymes with fruit) is an e-mail marketer who has been concerned within the digital advertising house for about 9 years and has labored with e-mail for about seven years. She’s curious about course of enhancements, e-mail UX, deliverability, and code. She by no means takes herself severely and is usually described as a goofball. You’ll be able to often discover her chatting on the #emailgeeks Slack group, obsessing over style, petting cats, and consuming scrumptious meals. Join with Nout on LinkedIn.
Writer: Nout Boctor-Smith
Nout (rhymes with fruit) is an e-mail marketer who has been concerned within the digital advertising house for about 9 years and has labored with e-mail for about seven years. She’s curious about course of enhancements, e-mail UX, deliverability, and code. She by no means takes herself severely and is usually described as a goofball. You’ll be able to often discover her chatting on the #emailgeeks Slack group, obsessing over style, petting cats, and consuming scrumptious meals. Join with Nout on LinkedIn.
