Have you ever ever opened an e-mail in your cellphone and the picture was low-quality, the textual content was too small, and the call-to-action button was damaged? These are all flaws of static e-mail design. Responsive emails are the reply.

Provided that greater than half of U.S. residents take a look at e-mail advertising messages on their telephones, it’s essential to optimize your emails for a number of screens, together with cellular and pill.
Responsive emails use fluid pictures and tables to stay versatile throughout completely different display sizes. In the end, they ship content material designed for every person’s optimum expertise.
Although responsive emails will be designed utilizing CSS media queries, you don’t want any coding expertise to make one. Making a responsive e-mail isn’t only a job for coders.
Right here, we’ve lined up some greatest practices and ready-to-use templates, in addition to a fast tutorial in regards to the fundamentals of responsive emails.
What’s a responsive e-mail?
A responsive e-mail is an e-mail that’s optimized for any system, together with a cellphone, desktop, or pill. They adapt to a number of display resolutions, which is especially helpful as demand for mobile-friendly content material will increase.
Responsive emails are additionally extra accessible, as they permit subscribers to learn on their most well-liked system.
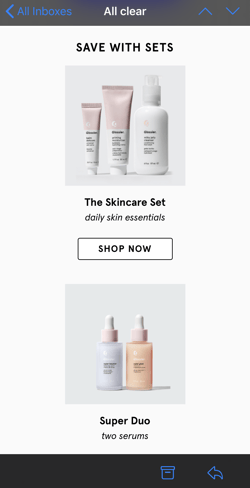
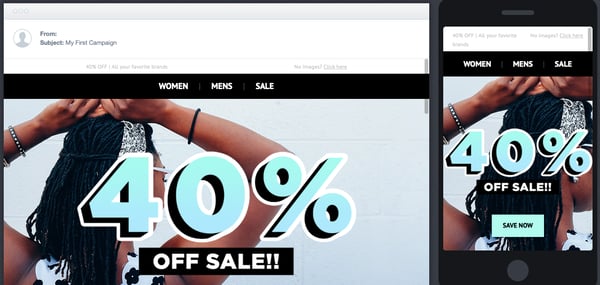
As an instance, right here is how a promotional e-mail I obtained regarded on desktop.

This e-mail has superior imagery, shoppable icons, and is properly formatted. After I open the e-mail on cellular, that is what I am greeted with.

I nonetheless have the identical data and the identical pictures and shoppable icons. The one noticeable distinction is the e-mail format. It’s completely different to higher match the cellular expertise.
Now, think about if that very same desktop structure was utilized to cellular. I’d need to zoom in on my cellphone to see any of the photographs or textual content. As a substitute of doing that, I’d unsubscribe.
With responsive e-mail, person expertise will be enhanced, in addition to marketing campaign ROI.
Give it some thought: Subscribers glad with an optimized cellular e-mail design will discover themselves opening extra advertising messages as a result of they comprehend it’ll be accessible and look good.
So, with all this discuss responsive emails, you have to be itching to create your personal. Subsequent, we’ll take a look at some responsive e-mail examples and templates.
Responsive E-mail Designs
There are a lot of methods you can design responsive emails.
When you have coding information, you may code completely different e-mail templates for various display sizes. You too can use a pre-made template that works will all display sizes.
Regardless of your method, you’ll want your e-mail advertising software program. Right here, you may design an e-mail, after which preview that e-mail on a number of units. Most e-mail software program will present you the way the design will look on a number of units.
The video beneath will stroll you thru learn how to design an e-mail with a template. Within the video, the person is on Klaviyo, however the ideas maintain true it doesn’t matter what software program you utilize.
Coding a Responsive E-mail
In the event you’re trying to make parts of your e-mail responsive, you’ll have to work with media queries.
Media queries are a CSS method. It lets you set type guidelines that solely seem if sure circumstances are true. For instance, you may specify what font sizes and picture sizes to make use of when a display is 600px broad or smaller.
When working with e-mail, you should utilize media queries to specify what your design ought to seem like on desktops, tablets, and cellular units. To take action, you’ll have to specify the next:
- Use the selector “@media” and specify “display.” This means that the code will have an effect on units with a display.
- Set your “max-width” in pixels. This specifies the display dimension the place the code will take impact.
- Specify any CSS type guides you need that particular display to comply with.
Let’s check out the code beneath.
@media display and (max-width: 600px) {
physique {
font-size: 30px;
}
}
When utilized to the CSS of an e-mail, physique textual content will seem at a dimension of 30px for screens which can be 600px broad or smaller.
Whereas this method will help you make sure parts of your e-mail response, we suggest utilizing a template if attainable.
Except you could have complete internet design expertise, coding a number of media screens will be time-consuming and irritating.
In the event you aren’t technical or need a better technique, strive utilizing an e-mail advertising device with built-in responsive templates. HubSpot’s free e-mail software program, for example, supplies drag-and-drop templates which can be responsive by default.
Responsive E-mail Design Examples
It’s time to discover examples. Begin with this video, which fits over a number of the greatest e-mail advertising campaigns.
Then, you may examine a few of our favourite responsive e-mail designs.
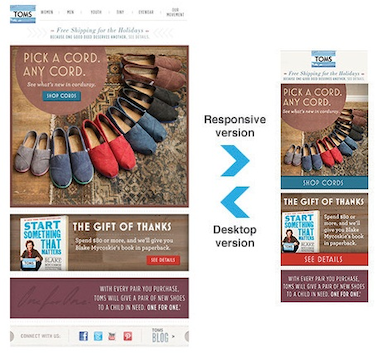
1. TOMS E-newsletter
In TOMS’ publication, the primary distinction between the desktop model and the cellular model is the stacking and dimension of the show adverts.
With responsive design, the cellular model doesn’t have cluttered navigation, and the picture matches the display properly. The CTAs have additionally been moved for higher visibility.

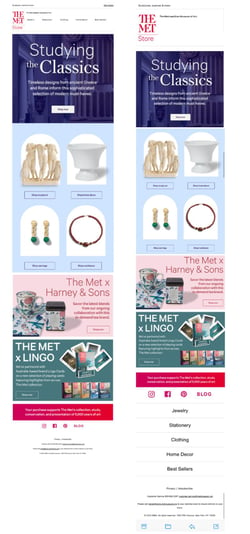
2. The Metropolitan Museum of Artwork
As seen within the TOMS publication, responsive e-mail design helps stack the content material in a means that’s visually interesting and simple to digest. This instance from the MET isn’t any completely different.
On cellular, the positioning of the menu modifications. Hyperlinks to completely different present store gadgets fall on the backside of the web page. This retains the pictures of obtainable souvenirs entrance and heart.

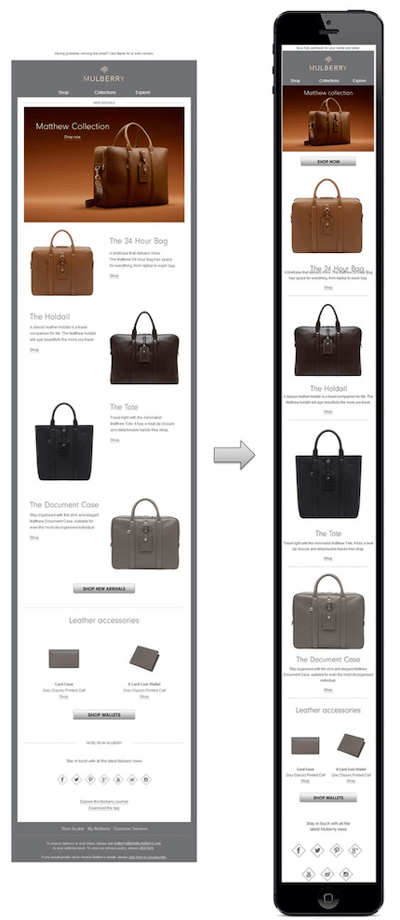
3. Mulberry
Once more, with a responsive e-mail design, the secret is stacking. It’s all about making the content material straightforward to learn and visually interesting, irrespective of how small the system is that somebody is viewing the content material on.
The alternating pictures and textual content make sense for desktop, whereas the constant stacking of pictures over associated textual content for cellular, together with the dividing traces, ensures the viewer gained’t be confused.

Responsive E-mail Templates
A responsive template will robotically adapt to any display dimension, so whether or not the e-mail is opened on a smartphone, pill, or laptop, it is going to look nice and have full performance.
For these with much less of a coding background or these trying to spend much less time with design, my recommendation is to make use of a template. They’re a surefire means to ensure your e-mail will look skilled and be responsive.
Responsive e-mail templates prevent time in designing an e-mail that might’ve been picked out from a range. For instance, HubSpot’s e-mail advertising device contains over 60 templates only for responsive emails.
Let’s check out some template choices now.
1. HubSpot
HubSpot provides a few free responsive e-mail templates. In the event you’re a HubSpot buyer or a free person, you may obtain and check out them out your self.
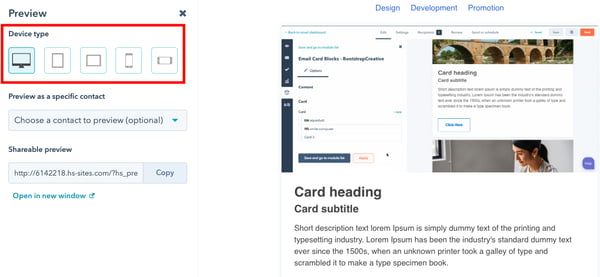
As an illustration, right here’s one of many responsive e-mail templates — discover the sidebar, the place you may preview the template on a number of units.

Clicking by way of system sorts and ensuring your e-mail is formatted accordingly is among the remaining steps within the design course of and is the solely step within the responsive e-mail course of while you’re utilizing software program like HubSpot.
By clicking on the smartphone system for preview, for example, you may see in case your content material — together with font dimension and picture decision — is formatted in a means that’s pleasing for cellular.
2. CampaignMonitor
The templates supplied by CampaignMonitor are much like many others, wherein responsive e-mail outcomes are proven within the preview device. For instance, here’s a CampaignMonitor template:

You possibly can see the completely different units side-by-side so you may evaluate design parts simply. Tiny edits will be made to create the very best expertise for all subscribers.
CampaignMonitor templates are sometimes free, so it’s a good selection if in case you have a minimal funds.
3. Stripo
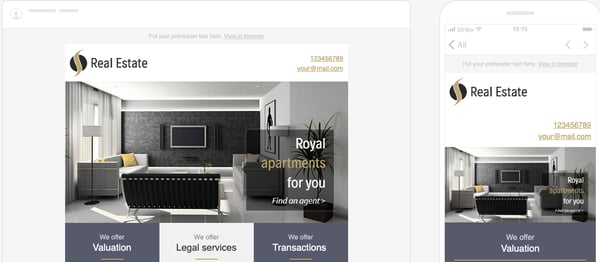
Stripo provides over 300 free HTML e-mail templates. You possibly can select templates by business, season, sort, and have. As an illustration, right here’s a template from their enterprise business part.

An excellent signal of a strong responsive e-mail template is the choice to see the preview in each desktop and smartphone variations, as proven in Stripo’s preview mode.
Discover how a single column structure was adopted within the cellular preview to suit the specs of telephones.
Stripo is an internet site you may go to shortly to discover a template that matches your objectives. You would possibly think about Stripo in the event you’re trying to check out responsive emails or need some design inspiration.
4. Fixed Contact
Fixed Contact provides over 200 skilled e-mail templates which can be accessible after signing up. From trying on the instance beneath, you may see that the platform provides responsive e-mail templates.

Fixed Contact’s templates have drag-and-drop modifying, the choice so as to add surveys, ecommerce capabilities, and a photograph library device. These options can all assist to create the e-mail subscribers need to see.
It’s useful to make use of a service like Fixed Contact as a result of the precise instruments permit you to keep consistency, like within the instance above. You possibly can inform that the responsive nature of the e-mail doesn’t compromise any of the design parts.
Now that we’ve taken a take a look at some template choices, let’s take a look at one other method to make responsive emails work, together with greatest practices.
Responsive E-mail Greatest Practices
The precise design of your responsive e-mail will fluctuate based mostly on the objectives of your marketing campaign. Nonetheless, the following tips will help you guarantee the very best expertise on your readers.
- Ensure your responsive e-mail is scalable and versatile. Preview the e-mail on completely different units to make sure your message is responsive.
- In the event you’re coding your personal e-mail, bear in mind CSS media queries change fields which can be fastened to fields which can be fluid.
- Use bigger fonts that will probably be straightforward to learn on smaller screens.
- Single-column layouts are simpler to scale. If easy layouts are good on your internet pages, undoubtedly think about them for responsive emails.
Make sure to check your emails earlier than you hit “schedule.” Solely finalize the designs when you see how they give the impression of being throughout a number of display resolutions. So many individuals entry emails by cellular only for the benefit of it.
A easy method to examine the effectiveness of your e-mail is to ship it to your self or your crew as a check — does it stack up in opposition to the opposite responsive advertising emails in your inbox? If that’s the case, you’re able to ship.
Getting Began with Responsive Emails
Responsive emails create a greater, extra accessible expertise on your clients. In the event you’re simply making the transition, begin by exploring pre-made responsive e-mail templates. These will prevent time whereas providing you with design flexibility.
Then, get a second opinion. Ask a colleague to open an e-mail on their desktop and cellphone. You will get their sincere suggestions on each experiences.
Lastly, don’t be afraid to experiment. You possibly can A/B check completely different responsive designs till you discover a structure that resonates most.
Quickly, you’ll be sending out responsive emails and growing your open charges.


![→ Download Now: The Beginner's Guide to Email Marketing [Free Ebook]](https://no-cache.hubspot.com/cta/default/53/53e8428a-29a5-4225-a6ea-bca8ef991c19.png)
