July is Incapacity Satisfaction Month, a time devoted to celebrating the 60 million folks with disabilities in america.
The month marks the anniversary of the Individuals with Disabilities Act (ADA). Signed into legislation in July 1990, this piece of laws was a serious step towards reaching equal entry for these with disabilities. The act particularly centered on making public transportation and areas, employment, and authorities companies extra accessible.
Greater than thirty years later, we’re specializing in making one other space extra pleasant to these with disabilities: digital media. The Net Content material Accessibility Pointers supply a set of requirements to assist guarantee accessibility. To honor Incapacity Satisfaction Month and make it easier to create content material to be loved by all, let’s check out a number of steps you may take to create accessible content material.
1. Add closed captions
Closed captions—a textual show of what’s being mentioned, with the power to be toggled off—assist folks with listening to and visible impairments perceive and benefit from the video content material you create. The captions are additionally obligatory for making 508-compliant video content material. If you happen to’re making any content material for a authorities company, the content material should be 508-compliant.

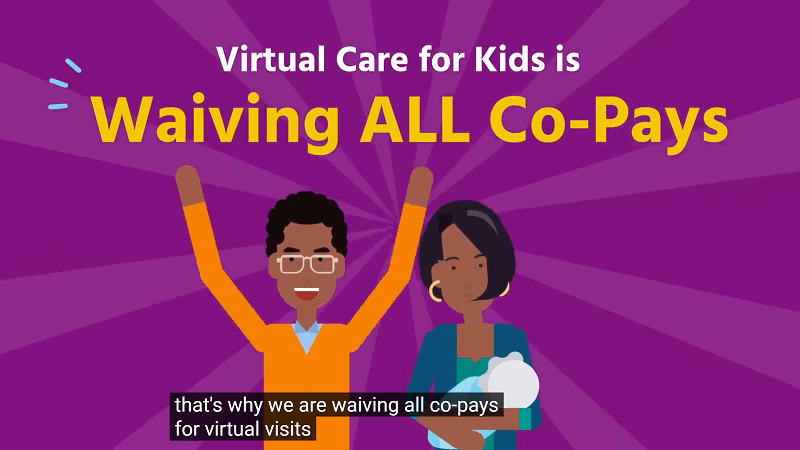
Closed captions are an overlay on high of a accomplished video, as pictured above in this video from Digital Look after Children. If captions are constructed into the video itself, they’re known as “open captions.” There is no such thing as a method for viewers to show off open captions and it’s not potential for screen-reading software program to grasp them.
With a third-party device, you may add correct closed captions to any video. Analysis your choices for captioning apps and take into account that some packages are platform-specific. For instance, Clipomatic or iPhone Clips work effectively for Instagram Tales.
Vyond’s 2023 Spring launch launched quick and environment friendly closed captioning for all of your Vyond video tasks. You may also learn this guid on the best way to add closed captions to your Vyond movies.
2. Be aware of video design
The design of a video itself is a large think about how accessible the content material is. The improper design selections can exclude audiences with sure disabilities. For instance, if somebody in your viewers has a visible impairment, an overly-busy video could possibly be tough to interpret. However there are a few methods you may be sure that your video design is pleasant to your whole viewers.
- Hold textual content away from the place closed captions can be. Cluttered display screen textual content could be tough to learn for individuals who require closed captions. When inserting textual content, take into accout the place closed captions will seem so as to forestall this from occurring.
- Make sure that your movies are protected for these with photo-sensitivities by avoiding the flash threshold. If movies have fast transitions or vibrant flashes in succession, they will cross the final flash threshold and trigger epileptic seizures. Avoiding flashing results can be useful in consideration of individuals with ADHD, autism, and people in concussion restoration. Use instruments to stop this from occurring.
- Be aware of your shade selections. Extra on this in #5 under.
- Contemplate illustration in your content material. Are you able to solid or embrace disabled folks or animated characters? This gained’t make your content material inherently extra accessible, however it can assist disabled viewers see themselves represented in your message.
The above adjustments are simple to implement, however make a world of distinction.
3. Use alt textual content on thumbnails
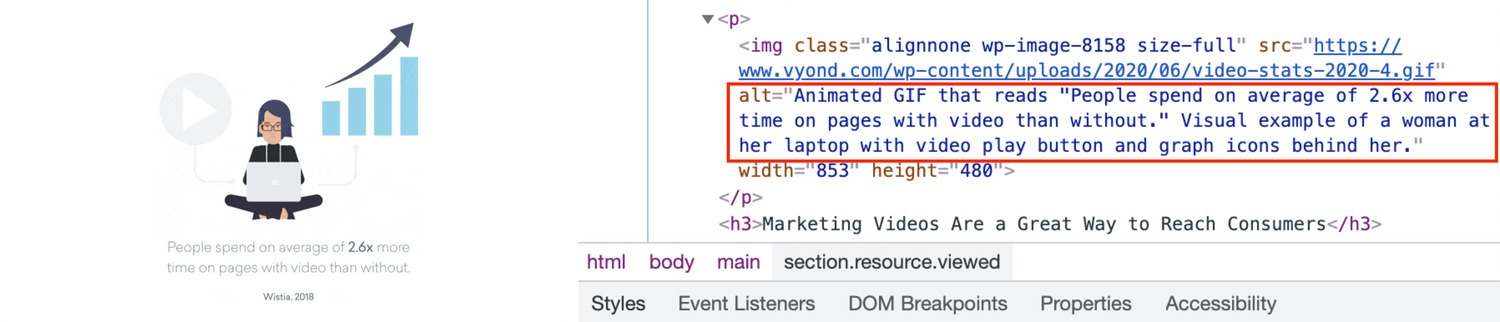
Alt textual content is copy that each dietary supplements and even replaces a picture when obligatory. Alt textual content makes it potential for these with imaginative and prescient impairments to get pleasure from photos and totally digest your content material. A screen-reading program will learn alt textual content the place the picture needs to be, giving a visually impaired listener an thought of what the picture represents. That is equally true for video thumbnails that is perhaps positioned on an article.
See under how the picture of a girl at her laptop computer has alt textual content within the web site code to explain the small print a display screen reader couldn’t perceive:

Alt textual content additionally helps with basic readability if the picture doesn’t load. If a person has an outdated browser or poor connection, the alt textual content will show rather than the picture and be sure that the general expertise isn’t affected.
Whereas the instance above applies to pictures on web sites, varied video gamers supply alt textual content choices for video thumbnails as effectively.
4. Transcribe visible or auditory media
For these with any sort of visible or studying impairment, movies on their very own might not be sufficient. A transcript of what’s mentioned within the video makes it potential for folks to decelerate and study at their very own tempo.
Not solely are transcriptions helpful for these needing help with a video, however they’re additionally nice for creating further content material. For instance, a transcript could be cleaned up and become a supplemental article that pairs together with your video content material in your firm’s weblog.
Use a third-party app or integration to transcribe your recorded movies. oTranscribe, Rev, and Specific Scribe are three nice choices to begin with. It’s additionally potential to transcribe dwell movies, corresponding to webinars or conferences, to make sure that your content material reaches as many individuals as potential.
5. Make the proper shade selections in video
Colour imaginative and prescient deficiency impacts practically 7.4% of the inhabitants in america, which means your alternative of colours may preserve 7.4% of individuals from totally having fun with what you create.
These with shade imaginative and prescient deficiency are sometimes unable to obviously distinguish between purple, blue, and inexperienced. When you can’t rebrand to chop sure colours, you may keep away from layering purple, blue, and inexperienced in visuals the place the colours aren’t pertinent to understanding the message.
It’s additionally a good suggestion to make use of a distinction checker to verify your textual content and background mixtures are readable by these with shade imaginative and prescient deficiency. Distinction necessities differ relying on the scale of the textual content, so be as particular as potential when utilizing a distinction device.
6. Embrace video descriptions on social media
Embrace descriptive breakdowns of movies shared on social media to make sure that these with impairments can perceive your posts.
Very similar to alt textual content on an internet site, video descriptions on social posts are usually learn by a screen-reading program to assist people who find themselves visually impaired expertise the content material. It’s essential to be as clear and as detailed as potential when writing video descriptions so your audiences can totally perceive what is occurring in your content material.
Video descriptions can go in varied locations, relying on the social media platform. For instance, Fb has a video description space, whereas Twitter requires that you just allow video descriptions beneath choices first. If you happen to can’t discover an space to enter a video description on a sure platform, it’s potential it is advisable enter the outline as the primary touch upon the submit.
7. Take away autoplay from movies
Auto taking part in content material on websites is distracting and downright impeding for folks with sure disabilities. Somebody utilizing a display screen reader can be unable to listen to the web page being learn as a result of the video will play concurrently the display screen reader. These with focus issues can discover themselves distracted and overwhelmed. It’s additionally potential for movies to set off seizures in folks with epilepsy, making autoplay movies a potential well being hazard.
Everytime you add or embed movies, make sure they’re set to play solely when clicked. This ensures that your viewers get the expertise that most accurately fits them. It’s additionally a good suggestion to keep away from having adverts with audio in your website, as a result of these can be equally distracting for folks. Fortuitously, many social platforms preserve hold forth on adverts by default. However that is one thing price double-checking.
Study extra about high net accessibility sources.
Ideas for Getting Began
We reached out to Vyond buyer and accessibility advocate Liz Schumacher, Engagement Supervisor at Rivermark Group Credit score Union, for her recommendation on creating accessible content material. In keeping with Liz, “common design is correct for everybody. Along with these protected by ADA, you or I can profit once we’ve had too little sleep, or have an environmental situation—utilizing a cell machine underground or once we require ease of entry resulting from a brief harm like a damaged arm.” Listed here are a number of of Liz’s suggestions for creating accessible content material:
- Create an organization model information that includes accessibility concerns as a part of obligatory model tips for each inside and exterior communications. This fashion, content material could be introduced with accessibility for all because the default and no person might want to take further steps to entry the content material.
- Use personas with various talents.
- Accessible content material doesn’t imply graphic design is out. Study extra right here.
- Within the case of interactivity, use shapes with excessive distinction to distinguish the alternatives.
- For eLearning programs, allow keyboard shortcuts. This helps keep away from scrolling or requiring a “click on and drag” interplay.
- Colour and font are a straightforward place to begin. Easy adjustments may give you an instantaneous accessibility elevate. For fonts, make sure to use ADA and WCAG-compliant font sorts for accessibility. This will profit everybody in relation to comprehension and accessibility for people within the following communities: English as a second language, Deaf, restricted sight, Dyslexic, Epileptic, and ADD/ADHD.
Study extra about accessibility fundamentals at usability.gov and for extra data on incapacity classes and deliberate technique in content material design go to webaim.org.
Accessible Content material for All
The previous steps for creating accessible content material are only the start. The battle for true inclusivity is ongoing. Take it upon your self to champion this trigger by creating accessible and consultant content material, and push to make your organization, as an entire, extra inclusive. A world that’s accessible to all is a world we are able to all purpose for.
At Vyond, we try to empower creators with the power to make content material that’s consumable by everybody. Our animations could be paired with closed-captioning and video creators can embrace characters with disabilities—to call a number of choices. If there’s one thing lacking on this submit or in case you have recommendations for making Vyond extra inclusive, please tell us at [email protected].
Create your personal animated movies: