Hi there, everybody.
Right this moment we begin our tutorial sequence the place we’ll present tips on how to construct AMP emails prior to you write a paragraph of promo textual content.
Brief introduction
As you most likely know, final month we ran our Stripo AMP Quiz sequence. It consisted of three emails, every contained components of gamification. The purpose of this marketing campaign was to show some capabilities of AMP know-how to our recipients.
Consequently, we obtained actually 1000’s of requests, like “How do I construct such emails for my campaigns?”.
That is why we determined to make these tutorials.
Let’s begin with the AMP questionnaire because it was the primary electronic mail from our Quiz sequence…
Watch our quick video or hold studying the publish to be taught to construct questionnaires quick.
The way to construct AMP questionnaires with Stripo
Usually, to construct this electronic mail ingredient, you would need to address AMP code, embed a number of amp-components in your emails, join them to your servers with the assistance of your builders to allow AMP in emails. With us, it is change into a lot simpler…
Simply comply with our step-by-step information, and you may design this electronic mail on your campaigns by your self.
Step 1. Pulling a prebuilt AMP module in your template
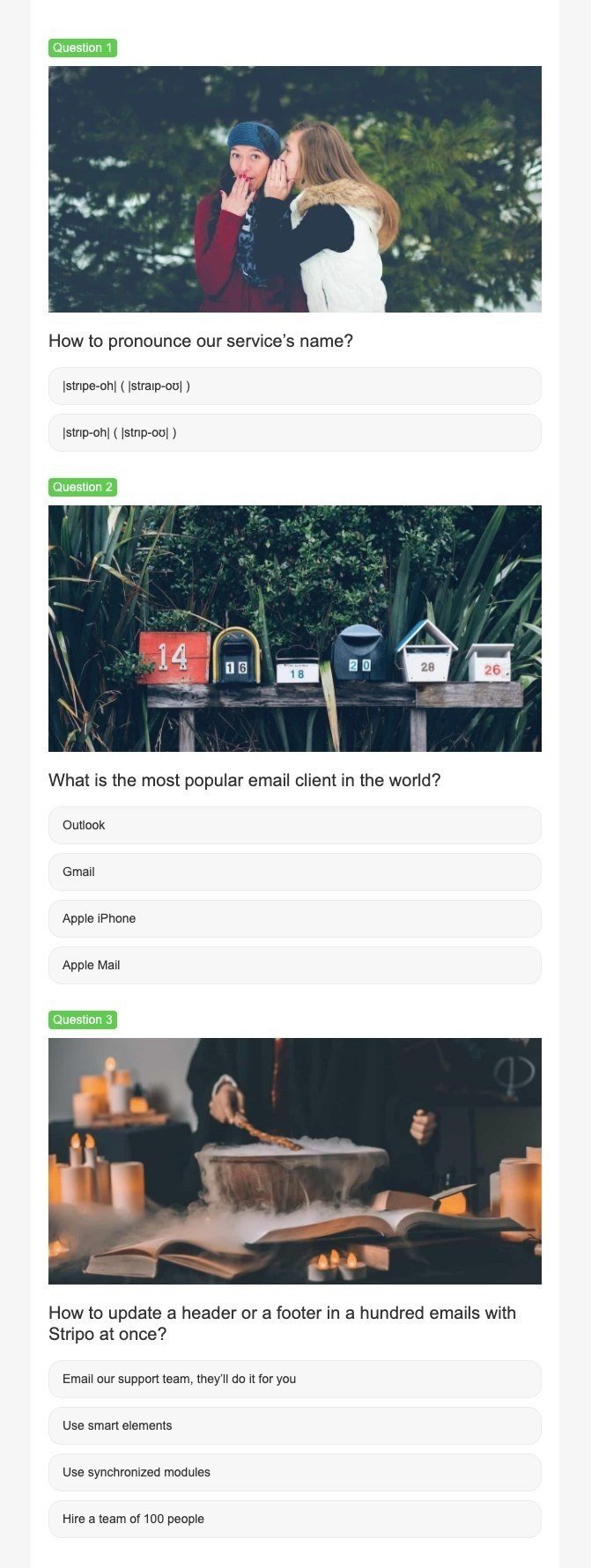
On your comfort, I’ve constructed a ready-to-use “AMP Questionnaire” module. It consists of three questions. The truth is, as a base, we used our electronic mail 1 from the sequence, eliminated all of the Stripo identification, and our intro. That is it.
So your module can have three sections for questions.

You pull this module in your template. It’s included within the AMP HTML model by default.
To drag the module right into a template, please:
- drag a 1-container template in your electronic mail;
- go to the “Modules” part;
- enter the “Pre-built” tab;
- enter “Questionnaire”;
- simply drag this module into your template.
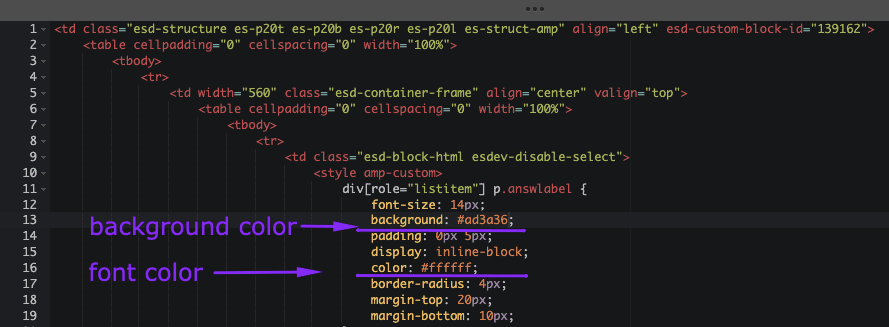
Right here, you’ll be able to edit colours; colours for the “Query” phrase and its background, and colours for the fields with solutions.
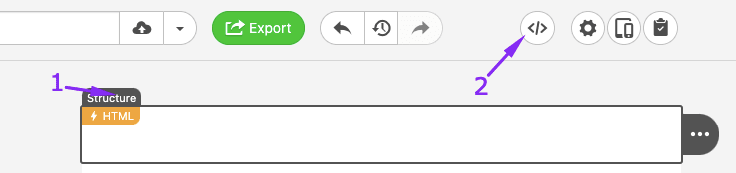
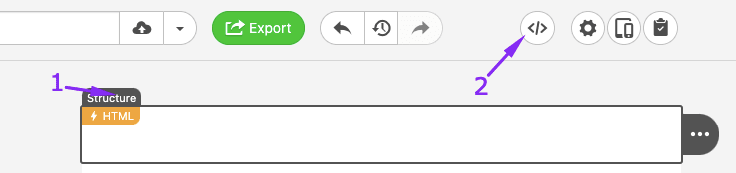
To take action, click on the “Construction” icon, then open code editor as proven beneath:

Enhancing the “Query phrase” part
It’s essential to substitute current colours with the colours you want by pasting colours’ numbers from our palette.

To get colour’s quantity, begin enhancing textual content/designing buttons, and within the colour palette simply copy the mandatory colour quantity.
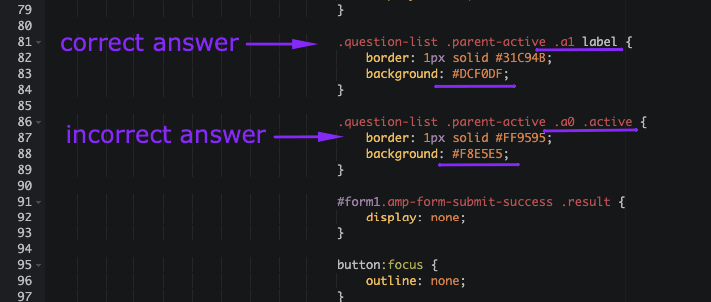
Enhancing the “Solutions” fields design
Within the “Solutions” fields, you present if the reply was appropriate or incorrect.
To search out them in your code, scroll down:

- the place “a1” is supposed for the right reply;
- “a0” is supposed for an incorrect reply.
Right here you’ll be able to substitute a background colour and a border colour.
By default, when customers give an incorrect reply, the “Reply subject” will get crimson, when customers give an accurate reply — it will get inexperienced.
What about different components, like questions themselves, and pictures, and numerous sections? You edit them in your JSON file.
BTW, this module is already linked with the JSON file. You do not want to alter something in it. We’ll work on the JSON file solely.
Step 2. Engaged on questions/Enhancing a JSON file
Sure, you want a JSON file for creating your Knowledge Supply — the questionnaire itself.
This file will pull data/questions out of your servers into emails.
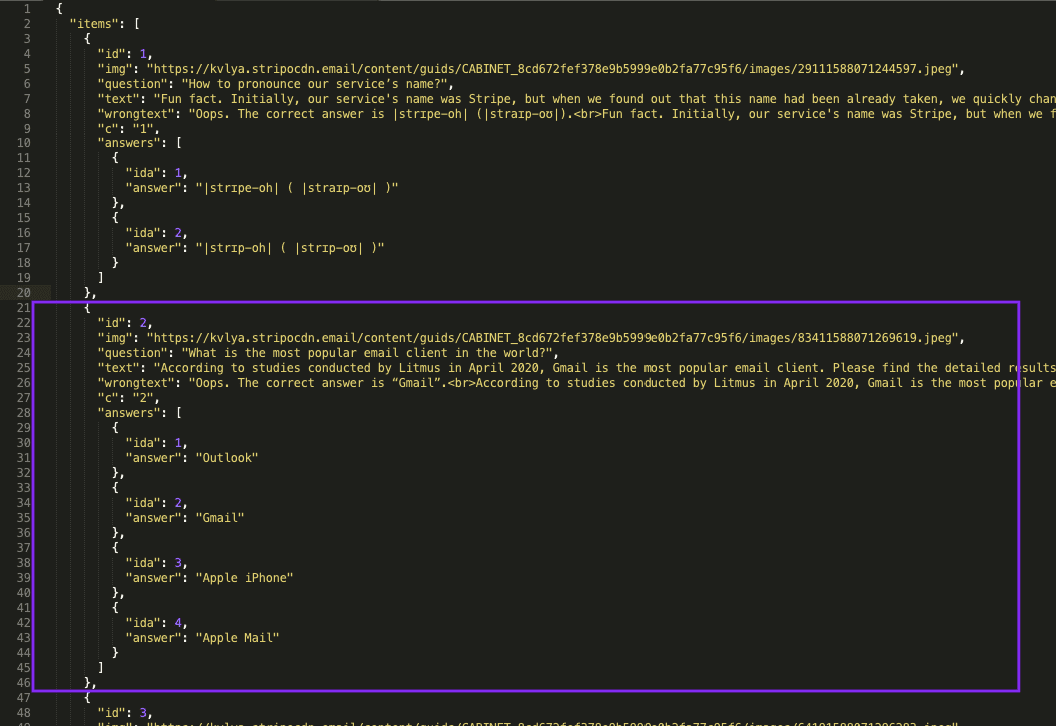
As your JSON file use the code pattern given beneath (the one we used for our marketing campaign):
{
"objects": [
(,
{
"id": 2,
"img": "https://kvlya.stripocdn.electronic mail/content material/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/pictures/83411588071269619.jpeg",
"query": "What's the hottest electronic mail shopper on this planet?",
"textual content": "In accordance with research carried out by Litmus in April 2020, Gmail is the most well-liked electronic mail shopper. Please discover the detailed outcomes of the research right here.",
"wrongtext": "Oops. The proper reply is “Gmail”. In accordance with research carried out by Litmus in April 2020, Gmail is the most well-liked electronic mail shopper. Please discover the detailed outcomes of the research right here.",
"c": "2",
"solutions": [
{
"ida": 1,
"answer": "Outlook"
},
{
"ida": 2,
"answer": "Gmail"
},
{
"ida": 3,
"answer": "Apple iPhone"
},
{
"ida": 4,
"answer": "Apple Mail"
}
]
},
{
"id": 3,
"img": "https://kvlya.stripocdn.electronic mail/content material/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/pictures/64191588071296283.jpeg",
"query": "The way to replace a header or a footer in 100 emails with Stripo directly?",
"textual content": "Certainly, with Stripo, you'll be able to replace any variety of emails directly with just a few clicks by utilizing synchronized modules. Discover extra particulars on the function in our article. P.S. You'll be able to at all times electronic mail our assist crew. We’re there for you ;)",
"wrongtext": "Oops. The proper reply is “Use synchronized modules”. Certainly, with Stripo, you'll be able to replace any variety of emails directly with just a few clicks by utilizing synchronized modules. Discover extra particulars on the function in our article. P.S.: You'll be able to at all times electronic mail our assist crew. We’re there for you ;)",
"c": "3",
"solutions": [
{
"ida": 1,
"answer": "Email our support team, they’ll do it for you"
},
{
"ida": 2,
"answer": "Use smart elements"
},
{
"ida": 3,
"answer": "Use synchronized modules"
},
{
"ida": 4,
"answer": "Hire a team of 100 people"
}
]
}
]
}
The place “id” is the part with questions:
-
“id1” — is the part with query 1. All components from “id1” to “id2” belong to query 1;
-
“img” — hyperlink to the picture you’re about to make use of within the questionnaire;
-
“query” — is the query itself;
-
”wrongtext” — is the textual content your customers will see if they provide an incorrect reply;
-
“ida1-4” — is reply choices given to customers.
Edit this information manually:
-
“img”: “hyperlink to your picture”,
-
“query”: “Your query?”,
-
“textual content”: “textual content that seems as soon as any reply has been given by a consumer”,
-
“wrongtext”: “that is what customers see once they give an incorrect reply”,
-
“ida”: 1,
“reply”: “reply choice 1” -
“ida”: 2,
“reply”: “reply choice 2”
Do the identical to every part.
Our code comprises three query sections. If you’d like simply two, please take away the highlighted textual content out of your JSON file.

If you’d like your all questions to incorporate 4 reply choices, then within the JSON code please take away part 1, and duplicate part 2.
Step 3. Connecting emails to a information supply
This step is required for pulling information from JSON file into our questionnaires; additionally for exhibiting customers if their solutions have been appropriate or incorrect (customers’ submit responses, and our Knowledge Supply reveals if the reply was appropriate, and offers customers the right reply)
- open the “Knowledge” tab;
-
go to the “Knowledge Sources” part;
-
create a brand new information supply;
-
enter the title of this marketing campaign (it may be, actually, something);
-
in a brand new part beneath, paste your JSON file;
-
copy URL tackle.
Step 4. Engaged on information storage/Selecting the place to ship customers’ responses to
We have to create a knowledge service — a spot for storing customers’ responses.
If you wish to put information on Stripo servers, please toggle the “Stripo storage” button.
When you plan on storing information in Google Drive (Unfold Sheets), please comply with the steps given in our “Stripo Knowledge Service” weblog publish.
Step 5. Inserting endpoints in emails
Now to attach our survey to servers and information storage — to really allow AMP questionnaire in our emails, we have to insert the endpoints that we have simply constructed:
- click on the
HTML “Construction” icon;
- open code editor;

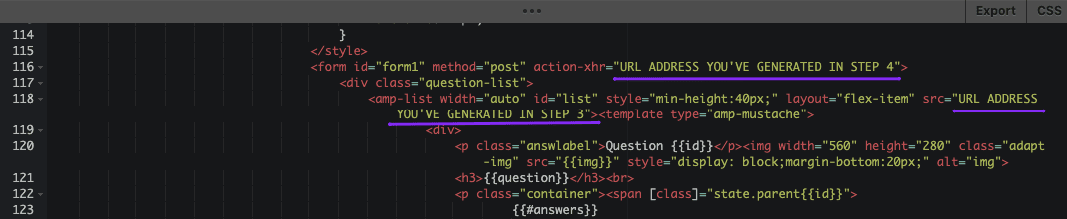
- substitute the hyperlink that goes after “action-xhr” within the <kind id…> line with the URL tackle you generated in Step 4;
- substitute the supply hyperlink that goes after “src=”https://stripo.electronic mail/weblog/building-questionnaires-with-stripo/within the <amp-list…> line with the URL tackle you generated in Step 3;

Step 6. Constructing a fallback/HTML model of a questionnaire
We have to construct a fallback/HTML model of the survey for these whose electronic mail shoppers don’t assist AMP but.
Lately we printed a publish the place confirmed 10 survey invitation emails. We hope you’ll discover some inspiration there.
Usually, in such emails, entrepreneurs embody hyperlinks to Google Kinds or questionnaires on websites, the place customers can take the survey…

(Electronic mail survey invitation from Litmus)
So as to add this hyperlink in your survey emails, please:
-
drag the 1-container construction proper underneath/above the construction that comprises your AMP HTML quiz;
-
fill it in with crucial content material;
-
drag the “Button” primary block into this construction;
-
design it the way in which you want;
-
paste your URL;
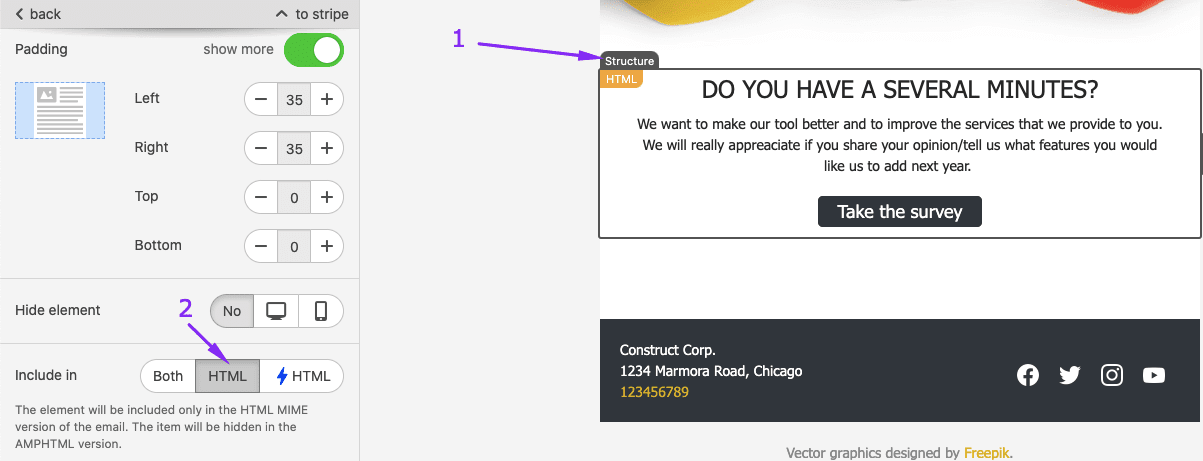
-
embody this construction within the HTML model of this survey electronic mail.

Essential:
All different components of this electronic mail, like emblem, footer, contact data, shall be included in each variations of this marketing campaign.
If you’d like your customers to see the Survey we’ve simply created in Step 5, you might simply embody the hyperlink to the online model of our AMP electronic mail as a substitute of the hyperlink to Google Kinds.
To get this hyperlink, please:
Phrase of recommendation
We talked rather a lot about AMP emails and tips on how to use it.
Here is only a pleasant reminder. To have the ability to ship AMP content material, it’s worthwhile to:
- get whitelisted with Google;
- repair all of the bugs if any happens. You will notice them within the Preview mode (in any other case customers will see HTML electronic mail);
- add the fallback — HTML model — on this electronic mail. We talked about it above;
- ensure that your ESP/CRM is able to sending AMP emails;
- understand that at present solely Gmail (each net and cell apps on all OSs) and Mail.ru are able to rendering AMP emails. Yahoo will be part of the record quickly;
- AMP emails lose their AMP elements if you happen to ahead them.
Remaining ideas
We have simply constructed a questionnaire electronic mail. It really works, like all AMP components, in Gmail and Mail.ru. Different customers will see your survey fallback.
When you appreciated our AMP questionnaire, design an analogous one for your self