So that you’ve written superb copy on your subsequent e mail advertising and marketing marketing campaign. However your e mail nonetheless appears a bit boring.
How about some enjoyable fonts to jazz up that e mail? On this article, we’ll discuss internet fonts and the best way to use them in your HTML e mail designs.
What are internet fonts?
Internet fonts are fonts pulled from a server hosted by you or by an online font service, comparable to Google (Google Fonts). This provides you entry to a a lot wider number of fonts than the few that come pre-installed on all units. Consider the design prospects this opens!
Nevertheless, as we’ll talk about beneath, not all internet fonts are supported by completely different e mail shoppers or internet browsers. When that occurs, your funky font selection may look funky for a unique purpose.
Don’t fear, we’ll clarify how font stacks in HTML emails allow you to keep some management over which fonts e mail shoppers show.
What’s the distinction between internet fonts and web-safe fonts?
Once more, there are a variety of fonts that come pre-installed on nearly each system. These fonts are thought-about “web-safe,” since they’re pulled out of your consumer’s native listing, and there’s a great probability that web-safe fonts will show.
The one caveat is there’s a shortlist of web-safe fonts, and these fonts is usually a bit boring should you’re making an attempt to match your model’s chosen typeface or make your e mail design stand out from the gang. Right here’s a listing of some internet protected fonts:
- Helvetica
- Verdana
- Sans Serif
- Georgia
- Instances New Roman
- Arial
- American Typewriter
In distinction to web-safe fonts, internet fonts are pulled from a server. This implies they’re not hosted in your consumer’s native machine, and there’s a great probability the font isn’t put in in your consumer’s native listing. In different phrases, there’s an opportunity the net font could not show as supposed on account of variations in internet browsers and e mail shoppers.
How can internet fonts enhance my emails?
Regardless that it takes a couple of further steps to make use of internet fonts, they will enhance your e mail marketing campaign design. Just a few the explanation why you’d need to use internet fonts as an alternative of web-safe fonts are:
- You’ll have extra artistic freedom. Internet-safe fonts is usually a bit limiting by way of e mail design. With internet fonts, you’ll have entry to much more fonts which might add that further edge to your e mail marketing campaign.
- You’ll stand out from the gang. The inbox is a crowded place. Preserve your reader’s consideration as soon as they open your emails with strategic use of artistic fonts.
- You’ll develop a robust visible model identification – with out having to make use of pictures. Many well-known manufacturers use very recognizable fonts. If you see it, it reminds you of the model, even when it isn’t brand-name. You should utilize internet fonts to persistently develop your personal visible model identification with out having to resort to pictures.
The commonest purpose for utilizing a particular internet font in e mail advertising and marketing is {that a} model needs to make use of a particular font for which they’re already acknowledged. E-mail builders could also be requested to incorporate a sure customized font as a result of it’s the one recognized to be used for headlines and replica in different digital property.
However then … somebody within the firm sees an e mail in Outlook and wonders why you’re utilizing Instances New Roman. That’s the issue we’ll deal with later on this article.
What are some issues to think about earlier than utilizing internet fonts?
Earlier than we dive into the best way to get the precise fonts to show in your e mail campaigns, we should always think about a couple of issues:
- E-mail shopper help
- Readability and accessibility
- Licensing
Let’s dig into every of those in additional element beneath.
Which e mail shoppers help internet fonts?
Whereas many e mail shoppers help internet fonts, not all of them do. The truth is, there could also be variations between emails opened in internet browsers and in e mail shoppers. As at all times, make sure to take a look at your emails to make sure your content material shows as supposed.
E-mail shoppers that do help internet fonts embrace:
- Apple Mail
- iOS Mail
- Android Mail (not Gmail)
- Thunderbird
- Outlook for macOS
So, you’ll have the very best luck with internet fonts in case your subscribers are utilizing Apple units.
Why do I want to pay attention to internet font readability and accessibility?
Regardless that internet fonts can help you be artistic with font kinds and branding, needless to say not all fonts are equally readable. That’s, some fonts are simpler to learn than others, like sans serif fonts. Ornate or ornamental fonts could make it laborious for low-vision readers to tell apart between letter shapes.
Check out the Johto font that mimics previous online game interfaces:
Fairly cool, proper? However possibly save the Johto font on your subsequent video game-inspired app. This may not be as readable within the physique copy of your advertising and marketing emails.
Preserve your fonts accessible to all of your readers through the use of easy-to-read fonts which can be broadly supported in main e mail shoppers.
Do I have to license internet fonts?
You’ll want a license to legally use an online font on-line. Many internet font providers have Finish Consumer License Agreements (EULA) protecting web site and cell app utilization. Nevertheless, you might have to achieve out to particular person internet font suppliers to see if they permit their fonts for use in emails. Some suppliers see e mail utilization as a approach of redistributing the font, which fits towards their insurance policies.
The place can I discover internet fonts?
Able to get began with internet fonts? We’ve put collectively an inventory of the place you could find internet fonts on your subsequent advertising and marketing marketing campaign:
- Google Fonts (free)
- Adobe Fonts (principally free)
- Internet font providers (paid)
Let’s check out every of those in additional element beneath.
Google Fonts
Google Fonts is a free internet font service. You may embed the fonts through an URL or obtain the net fonts should you’re mocking up designs in your native machine with Adobe Photoshop, Sketch, or one other design software program. Google Font licenses can help you use them in your emails. Under, we’ll speak extra about how one can embed Google Fonts in your e mail with the <hyperlink> technique.
It’s vital to say that, for no matter purpose, most Google fonts (and different internet fonts) gained’t show in Gmail. Appears unusual, proper? It’s what it’s, mates.
Adobe Fonts
Adobe Fonts is a paid internet font service. Nevertheless, it’s free should you’ve already received a Inventive Cloud subscription. Adobe Font licenses cowl e mail utilization. We’ll talk about beneath how you need to use each the <hyperlink> and the @import strategies to make use of Adobe Fonts in your emails.
Internet font providers
There are a selection of internet font providers which can be out there on a paid foundation. As we talked about above, all internet fonts require licenses. Verify with every supplier to verify you need to use their fonts in your emails.
Right here’s an inventory of some paid internet font providers:
How do I embed internet fonts in emails?
Now that we all know the place to search out internet fonts, let’s discuss three alternative ways to embed internet fonts in your HTML e mail template:
We’ll dig into every of those beneath and why you may need to select every technique. Within the following sections, we’ll discuss utilizing internet fonts in your emails and the best way to use a font stack to specify fallback fonts in case your internet font doesn’t show in a selected e mail shopper. That is vital as a result of internet fonts solely work in a restricted variety of e mail shoppers.
Earlier than we get began, you need to be accustomed to HTML and CSS ideas. (Try our e mail coding refresher should you’re a bit rusty!) In these examples, we’ll use the Roboto font from Google Fonts. Nevertheless, the method needs to be related for all different internet fonts.
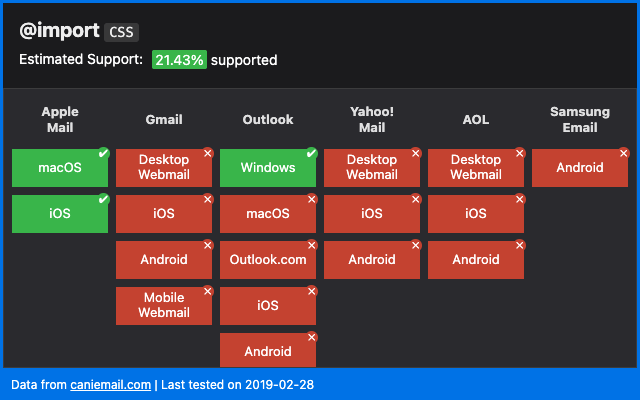
How can I take advantage of the @import technique to embed an online font?
The @import technique defers the loading of the net font till your e mail’s HTML is totally loaded. In different phrases, your e mail will load first, after which your font will load after. This implies your font could take a bit longer to look. Right here’s what e mail shopper help loos like for the @import technique:
To make use of the @import technique, we’ll first receive the @import code from the net font service. Then, we’ll embed the strategy within the head of our HTML e mail template.
We’ll use Google Fonts for this instance, however the process is analogous for different internet font providers. To make use of the @import technique:
- Navigate to your font on Google Fonts.
- Subsequent to your font, click on +Choose this model.
- Within the sidebar which pops up, click on the radio button for @import, as proven beneath.
- Choose and replica the code.
- Paste this code, together with the <model> tags, within the <head> of your HTML template.
How can I take advantage of the <hyperlink> technique to embed an online font?
The <hyperlink> technique hundreds your internet font inline as your e mail’s HTML code is learn from prime to backside. In different phrases, your e mail may take longer to load in case your internet font file may be very giant. Right here’s a have a look at e mail shopper help for utilizing the <hyperlink> HTML ingredient:
To make use of the <hyperlink> technique, we’ll first receive the <hyperlink> code from the net font service. Then, we’ll embed the strategy within the head of our HTML e mail template.
We’ll use Google Fonts for this instance, however the process is analogous for different internet font providers. To make use of the <hyperlink> technique:
- Navigate to your font on Google Fonts.
- Subsequent to your font, click on +Choose this model.
- Within the sidebar which pops up, click on the radio button for
<hyperlink>, as proven beneath. - Choose and replica the code
- Paste this code within the
<head>of your HTML template.
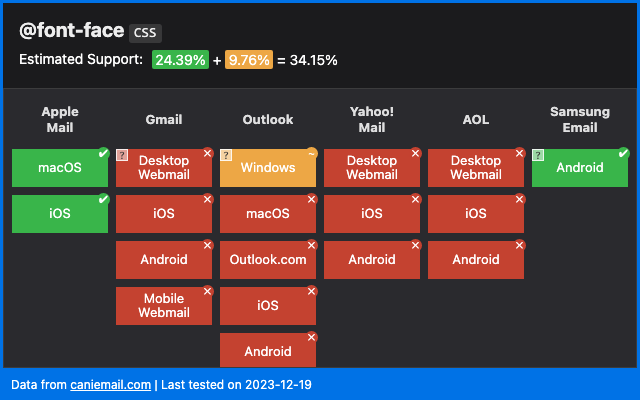
How can I take advantage of the @font-face technique to embed an online font?
The @font-face technique is probably the most bulletproof strategy to embed fonts, because it imports the net font instantly from the supply. This technique additionally means that you can specify the format of your internet font, like .eot, .woff, .woff2, .svg, and .ttf. The .woff and .woff2 codecs have the very best help in terms of e mail. As you may see, the @font-face strategy appears to be probably the most dependable technique amongst e mail shoppers.
However Gmail. Yahoo Mail, AOL, and a few model of Outlook are nonetheless, let’s assume “unsupportive” of internet fonts.
To make use of the @font-face technique, we’ll first receive the @font-face code from the net font service. Then, we’ll embed the strategy within the head of our HTML e mail template.
We’ll use Google Fonts for this instance, however the process is analogous for different internet font providers. The one distinction is that it’s a bit tougher to search out the @font-face code for Google Fonts. Different internet font providers could provide you with this code instantly. To make use of the @font-face technique:
- Navigate to your font on Google Fonts.
- Subsequent to your font, click on +Choose this model.
- Within the sidebar which pops up, click on both radio button. Choose the URL, as proven beneath.
- Copy this URL and paste it into the search bar of your internet browser. An internet web page will open, as proven beneath.
- Scroll down and replica the code for /* latin */. For the instance above, you’d copy the next code:
@font-face {
font-family: 'Roboto';
font-style: regular;
font-weight: 100;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOkCnqEu92Fr1MmgVxIIzIXKMny.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
- Paste this code within the
<head>of your HTML template.
How do I show internet fonts in my emails?
Okay, now that you just’ve embedded your internet font utilizing one of many three strategies above, it’s fairly simple to make use of your internet font in your e mail.
Merely use CSS inline or in your stylesheet to show the net font as you’ll every other regular font, as proven beneath:
font-family: 'Roboto';In order that’s it, proper? Not fairly. Within the subsequent part, we’ll discuss font stacks and the way they’re essential to utilizing internet fonts.
Why are font stacks vital and the way do I take advantage of them?
Since not all internet fonts show correctly throughout all e mail shoppers, we extremely recommend that you just use a font stack. This lets you specify “back-up” fonts in case your internet font fails. Which means in case your model needs to make use of a selected font, you are able to do so in e mail shoppers that help internet fonts. On the identical time, you additionally be certain that you’ve specified the next-best choices for e mail shoppers that don’t show your chosen font. This fashion, you may choose fonts with related typefaces to your chosen font to protect your visible model identification.
As an example, right here’s a modified model of the code above:
font-family: 'Roboto', Verdana, sans-serif;First, we name the Roboto internet font. If this font doesn’t work, the e-mail shopper will attempt to use our fallback, Verdana, an online protected font. Lastly, the e-mail shopper will default to Sans Serif if all different fonts fail. These default fonts are vital: select them properly in order that they don’t disrupt your e mail design an excessive amount of in case your main internet font fails.
Now, we’re able to get cracking with internet fonts!
Wrapping up
Internet fonts are an effective way to jazz up your e mail advertising and marketing marketing campaign and create model consciousness with out utilizing pictures. Try our greatest practices for utilizing fonts in emails or be taught extra about character encoding.
As at all times, don’t hesitate to achieve out. Get began with E-mail on Acid in the present day!
This text was up to date Could 5, 2022. It was first printed in November of 2013.
Simplify the E-mail QA Course of and Ship Perfection
What’s one of the simplest ways to run by your pre-send guidelines? With E-mail on Acid’s Marketing campaign Precheck, we’ve simplified the method and set all the pieces up for you. Use it to double-check your content material, optimize for deliverability, guarantee accessibility, and preview how campaigns look on greater than 100 of the preferred shoppers and units. All earlier than you hit ship!

Writer: The E-mail on Acid Workforce
The E-mail on Acid content material crew is made up of digital entrepreneurs, content material creators, and straight-up e mail geeks.
Join with us on LinkedIn, observe us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on e mail advertising and marketing.
Writer: The E-mail on Acid Workforce
The E-mail on Acid content material crew is made up of digital entrepreneurs, content material creators, and straight-up e mail geeks.
Join with us on LinkedIn, observe us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on e mail advertising and marketing.