Button in emails is a kind of parts, which make your newsletters extremely performing. They’re important to steer and demanding for enabling clients to buy from you.
You might both use our fundamental “Button” block or create your personal one.
Sadly, not all buttons look the identical in electronic mail purchasers. For instance, buttons in Outlook technically can’t be rounded, as this electronic mail service doesn’t assist CSS border-radius property.
That is why some superior customers might most likely choose coding a brand new call-to-action button on their very own.
So, we determined to evaluation probably the most well-known button layouts.
Actually, when you’ve got no expertise in HTML coding or if you wish to save a while, you’re welcome to make use of our fundamental “Button” block.
Sorts of button layouts
- Desk primarily based buttons;
- Buttons written in VML;
- The Stripo button format technique;
- Picture button;
- Animated GIF button.
1. Desk primarily based buttons
MailChimp, one of many largest ESPs on this planet, makes use of this format technique.
The one drawback of this button is that the hyperlink is linked with the textual content itself. Consequently, clients might want to click on exactly on the copy. In any other case, the button is not going to work.
Right here’s the table-based button HTML code:
<desk border="0" cellpadding="0" cellspacing="0" class="mcnButtonContentContainer" type="border-collapse: separate !essential; border-radius: 3px; background-color: rgb(43, 170, 223);">
<tbody>
<tr>
<td align="middle" valign="center" class="mcnButtonContent" type="font-family: Arial; font-size: 16px; padding: 15px;">
<a category="mcnButton " title="Purchase it proper now" href="http://mailchimp.com" goal="_blank" type="font-weight: daring; letter-spacing: regular; line-height: 100%; text-align: middle; text-decoration: none; colour: rgb(255, 255, 255);">Purchase it proper now</a>
</td>
</tr>
</tbody>
</desk>
Be aware: these buttons are proven correctly in most electronic mail purchasers, but in Outlook they’re additionally square-shaped, not rounded.

2. Buttons written in VML
To begin with, let me remind you that VML is the vector markup language, primarily based on XML, developed for MS Workplace.
So long as Outlook is a yet another MS Workplace product, all information, and graphics designed in VML, are alleged to work effectively in Outlook.
I created this button with Buttons.cm service that gives a ready-to-use code. I solely wanted to pick button and font colours.
My button was alleged to look the next approach in all electronic mail purchasers:

It actually labored effectively for Outlook, but Home windows 10 Mail stated that this button can’t be displayed:

Right here’s the VML primarily based button HTML code:
<div><!--[if mso]>
<v:roundrect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:workplace:phrase" href="http://" type="peak:40px;v-text-anchor:center;width:300px;" arcsize="10%" strokecolor="#1e3650" fill="t">
<v:fill kind="tile" src="https://i.imgur.com/0xPEf.gif" colour="#556270" />
<w:anchorlock/>
<middle type="colour:#ffffff;font-family:sans-serif;font-size:13px;font-weight:daring;">howdy I ponder many characters I can put right here</middle>
</v:roundrect>
<![endif]--><a href="http://"
type="background-color:#556270;background-image:url(https://i.imgur.com/0xPEf.gif);border:1px strong #1e3650;border-radius:4px;colour:#ffffff;show:inline-block;font-family:sans-serif;font-size:13px;font-weight:daring;line-height:40px;text-align:middle;text-decoration:none;width:300px;-webkit-text-size-adjust:none;mso-hide:all;">howdy I ponder many characters I can put right here</a></div>
A factor to recollect when utilizing VML primarily based buttons:
VML primarily based button has a restricted variety of characters to place in. For instance, if the button size is lower than 200px, you aren’t supposed to place greater than 27 characters, in any other case, the textual content will go to the subsequent line.

Be aware: some electronic mail purchasers might apply completely different fonts or exchange yours with a websafe one, consequently the width of the inscription will improve. Even if you happen to use solely 27 characters, this issue might prolong your button to the second line. Hold the copy brief!
3. The Stripo button format technique
We construct buttons through the use of an <a> hyperlink as the first ingredient, which is wrapped in a <span> ingredient for creating borders across the button. We don’t set a hard and fast measurement for these parts — our buttons keep fluid. Attributable to this feature, our buttons might change in measurement in case its font measurement will increase/decreases, too.
Inside paddings, aka whitespace, contained in the button are set because the thickness of border sides.
This trick permits our button to save lots of its text-to-whitespace ratio.
Be aware: as we already stated, Outlook doesn’t assist CSS border-radius property. Attributable to this issue, it doesn’t matter what form you set in your button, it’ll nonetheless have proper angles in Outlook. In different phrases, all buttons might be squared on this electronic mail shopper.
Right here’s HTML code of the button:
<span class="es-button-border" type="">
<a href="" class="es-button" goal="_blank">Button </a>
</span>
And right here its CSS code:
a.es-button {
border-style: strong;
border-color: #31cb4b;
border-width: 10px 20px 10px 20px;
show: inline-block;
background: #31cb4b;
border-radius: 30px;
font-size: 18px;
font-family: arial, 'helvetica neue', helvetica, sans-serif;
font-weight: regular;
font-style: regular;
line-height: 120%;
colour: #ffffff;
text-decoration: none !essential;
width: auto;
text-align: middle;
}
.es-button-border {
border-style: strong strong strong strong;
border-color: #2cb543 #2cb543 #2cb543 #2cb543;
background: #2cb543;
border-width: 0px 0px 2px 0px;
show: inline-block;
border-radius: 30px;
width: auto;
In its place, draw a picture/banner with a button over it, or simply place a picture of the button over a banner as a further picture and insert hyperlinks to it. Executed!! Apply any kind of fonts, any colour, shades, and any recognized results.4. Button picture

In different phrases, in case you wish to create a non-standard distinctive button, you might both code your personal one or draw it.
Be aware: hyperlinks, that are hidden underneath photographs, by no means present up in emails themselves. Be sure that so as to add alt textual content when putting a button picture. This manner, your clients will nonetheless see the very CTA button.
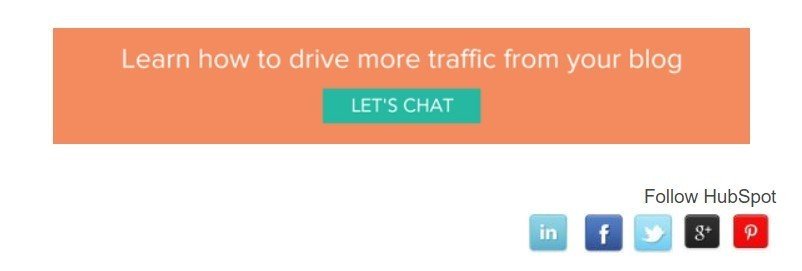
It is a button picture instance by HubSpot:

Appears to be like like this can be a banner with a inexperienced button. In truth, this can be a single picture with an “imaginary” button over it.
5. Animated GIF button
Animated GIF button is a superb different to the button picture.
There are two methods to do it: you might simply draw a banner or another picture, together with product’s snippet, place an animated GIF button over it. Or you might animate all the banner.
Then add a hyperlink to it.
Sometimes, animated buttons are added to attract recipients consideration to movies.
Every format technique has its professionals and cons. Select the one that matches you higher. However when selecting, please keep in mind that the longer your HTML code is, the heavier your electronic mail will get — the extra probabilities to have your electronic mail clipped by electronic mail purchasers.
For instance, Gmail clips messages with weight over 102kB. Our editor compresses button HTML code, and it does overload your emails.
In response to quite a few investigations, the form of the CTA button does probably not matter. What actually issues in Neil Patel’s opinion, is:
- Coloration;
- Clear textual content;
- Whitespace across the textual content;
- Complementary border.
All buttons in our designed electronic mail templates already meet talked about above necessities.
However if you happen to want, you might insert your code into our HTML block.
I sincerely want you all the very best! Could your CTA buttons be bulletproof and will your clients click on them as usually as you want!