Simply think about constructing a product card with the design you actually like takes just some clicks!
All it’s important to do is paste a hyperlink to your web site, and Stripo by itself pulls product picture, product description, and product title into your promo emails.
No want so that you can save and add photographs, no want to repeat and paste product descriptions, add crucial URLs to buttons — we’re on it.
Feels like a dream come true?
Properly, now we are going to present you methods to begin utilizing this magic for emails.
What are Good Parts, or how do they work?
Good Parts are a performance designed by Stripo. It means that you can automate electronic mail manufacturing. It is a true time-saver for many who construct a number of product playing cards and electronic mail digests. You configure them as soon as and use throughout quite a few promo campaigns.
In one of many earlier posts, we already confirmed methods to work with our Good Parts.
You wanted to set inside and exterior guidelines in order that the system retrieves and pulls correction info into respective parts of your emails.
However this time it’s manner simpler to begin utilizing the Good Parts.
In case your website accommodates OG tags, you simply paste the hyperlink to the product and specify the place precisely within the electronic mail sure info on the product ought to go. It would take you underneath 5 minutes — simply as soon as. Subsequent time, when utilizing the Good Parts once more, you’ll solely want to stick the hyperlink to the product with no configuration required.
Our up to date Good Parts are totally appropriate with web sites as follows:
-
Ebay.com.
-
Aliexpress.com.
-
Walmart.com.
-
Etsy.com.
-
Medium.com.
-
Pocket.com.
-
Vk.com.
-
Reddit.com.
-
Linkedin.com.
How do you verify in case your website accommodates sensible parts
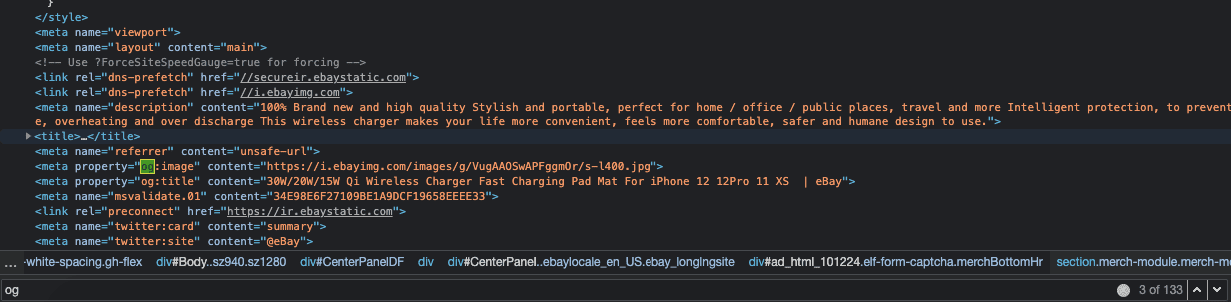
In case your web site shouldn’t be on the checklist given above, it’s essential to verify if it helps the OG — Open Graph — tags:
-
right-click in your web site;
-
click on Ctrl+F on Home windows, or CMD+F on macOS;
-
enter “og:”;
-
when you discover any within the code, then your website does help it.

In case your website doesn’t help the OG tags, please confer with our “Good Parts Cut back the Time Spent on Creating Related Emails” weblog publish for the handbook on methods to work with the Good Parts on this case.
For these, whose web site helps the OG tags, we’ve ready a quick handbook on methods to configure sensible parts in underneath 10 minutes.
Let’s begin, we could?
Designing a product card
The very first thing it’s essential to do is construct a product card with all of the fields that you simply want.
Please be suggested that if you would like a product’s title and outline, it’s essential to pull the “Textual content” primary block in your product card twice.
Then you definitely design every factor of the product card/electronic mail digest block the way in which you want — you set the font measurement for every factor individually, you’re employed in your button shade and form, and many others.
To take action, it’s essential to add a “placeholder” picture and a “lorem ipsum” textual content in each respective factor.
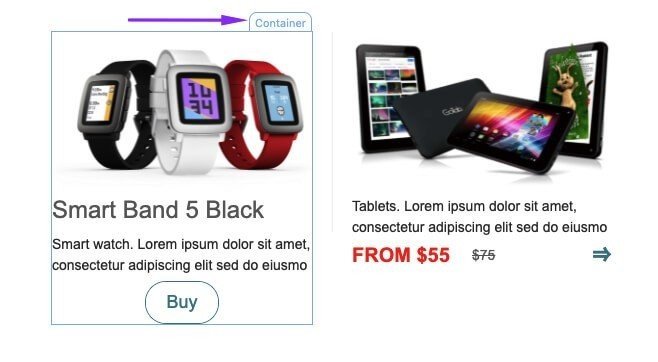
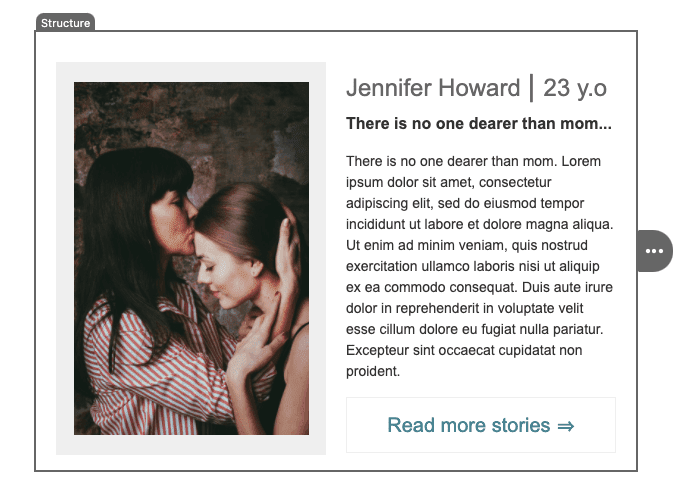
It will be significant that each one blocks are positioned inside one container! 
Or in a single construction, if you would like your card/weblog publish to make your entire electronic mail row.

Configuring the Good Parts
When you’re achieved with the product card prototype, you could proceed to the configuration of the Good parts.
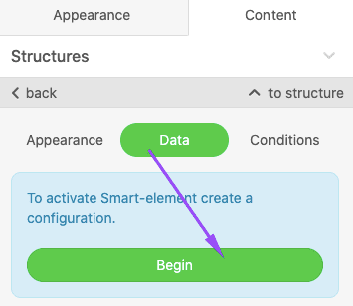
Step 1. Activating this feature
-
click on the “Container”/”Construction” icon within the template;
-
within the Settings panel, you enter the “Information” tab;
-
and click on the “Start” button.

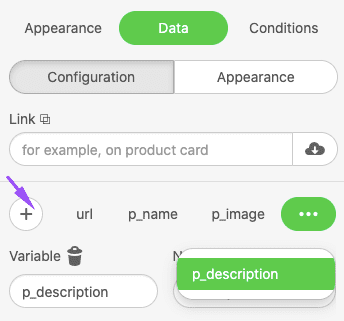
Step 2. Good Parts configuration
Within the “Configuration” tab, you:

Please be suggested that present integration with Amazon, eBay, Etsy, and many others. retrieves knowledge as follows: Product title, description, and picture. Costs we’ll add manually. Nonetheless, you possibly can add the “Value” subject into the product card — we’ll present later methods to edit it.
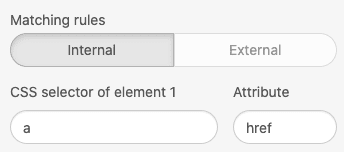
Step 3. Setting the Matching guidelines
Excellent news! Stripo’s on the Exterior guidelines. So, you’ll need to manually set solely Inner ones.
URL to a product web page
If achieved proper, the hyperlink to your product’s web page will likely be added to the Product picture and the CTA button in your Product card. By clicking which, customers will likely be directed to a respective web page in your web site.
So, to set Inner guidelines for the URL, it’s essential to:
-
open crucial settings by going to the “URL” tab;
-
within the “CSS selector” enter subject, you enter “a”;
-
within the “Attribute” enter subject, you enter “href”.

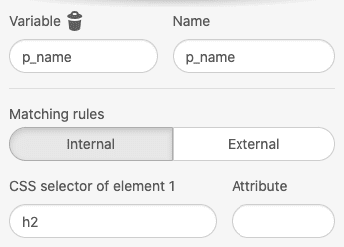
Product title
If achieved proper, the product title will likely be routinely pulled into the e-mail out of your web site.
-
open the “p_name” tab;
-
scroll all the way down to enter the “.p_name” variable into the “CSS selector” enter subject. Necessary that you simply add it with the dot (.) at the start;
-
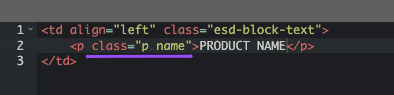
now click on on the Product title are within the electronic mail template to open its HTML code;
-
paste class=”p_name” into the opening <p> tag.

You may give this class every other title. It simply ought to be distinctive and coincide with the variable that you simply set within the CSS Selector enter subject.
There’s one other method to join emails along with your web site for retrieving product names.
For those who utilized any heading to your product title, like I used Heading 2, you simply enter “h2” (or h3, h4, h5) within the CSS Selector enter subject. And DO NOT add something to the code.

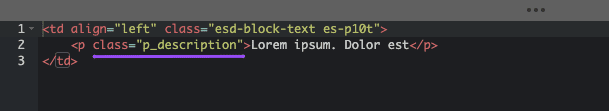
Product description
If achieved proper, the required product description will likely be pulled into the e-mail out of your web site.
-
go to the “p_description” tab;
-
enter the “.p_description” variable into the “CSS selector” enter subject. Necessary that you simply add it with the dot (.) at the start;
-
now click on on the Product description space within the electronic mail template to open its HTML code;
-
paste class=”p_description” into the opening <p> tag.

Similar to within the earlier paragraph, I’d prefer to say that you should utilize any title for the category. It’s as much as you. Simply make certain the identical title was used within the CSS Selector enter subject.
The identical applies to the paragraph beneath.
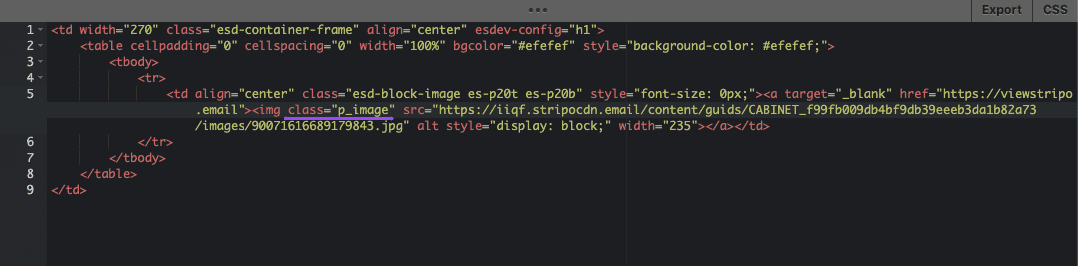
Product picture
If achieved proper, the required product picture will likely be pulled into the e-mail out of your web site.
-
go to the “p_image” tab;
-
enter the “.p_image” variable into the “CSS selector” enter subject. Necessary that you simply add it with the dot (.) at the start;
-
enter “src” within the Attribute subject;
-
now click on on the picture within the electronic mail template to open its HTML code;
-
paste class=”p_image” into the opening <img> tag earlier than src.

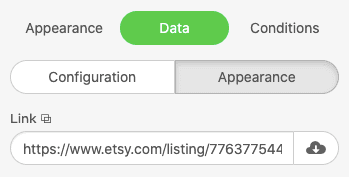
Step 4. Pasting your URL
Now that you’ve got configured your Good Aspect, you could paste the hyperlink to the product into the “Hyperlink” enter subject. It doesn’t matter when you select the “Configuration” or the “Look” tab — the enter subject is mutual for the 2 tabs.

Watch the magic in motion.
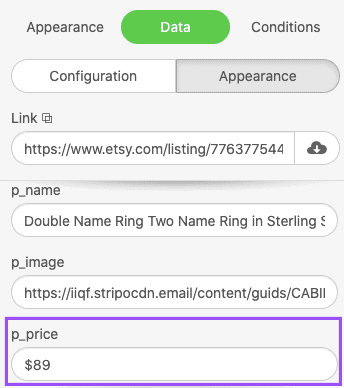
Step 5. Enhancing costs
As we beforehand talked about, present integration with Amazon, Etsy, eBay, Walmart, and AliExpress doesn’t enable retrieving costs through the Good Parts.
However when you add this subject to your product card with the Good Parts, it is likely to be considerably simpler so that you can edit the worth.
After you’ve pasted the hyperlink to the Product Web page, within the Look tab, you edit the worth within the featured subject. The design types that you’ve got beforehand set will likely be utilized immediately.

Saving this product card to reuse sooner or later electronic mail campaigns
-
first, it’s essential to duplicate the “product card” if you wish to have two or extra playing cards per row;
-
then spotlight your entire construction and click on the “Save as a Module” button;
-
give this Module a reputation;

That’s it!
Ultimate ideas
The Good Parts possibility does pace up electronic mail manufacturing, particularly for eCommerce companies that ship promo emails very often.
For those who want any assist with configuring Good Parts to your emails, please depart a remark beneath or electronic mail us at contact@stripo.electronic mail.
Save your treasured time with Stripo