Video touchdown pages seize consideration and drive conversions. This step-by-step information walks you thru creating an efficient one (with examples).
Attempting to generate a lead, drive a sale, or get a brand new person? Chances are high, your corporation is utilizing touchdown pages to do it, and greater than possible utilizing a platform like WordPress to construct them.
However, with a lot noise on the market, it may be exhausting to interrupt by way of. That’s the place video touchdown pages are available in.
Everybody loves video. Nevertheless it isn’t simply an efficient method to seize—and maintain—your customer’s consideration. It additionally drives 86% extra conversions, which means it’s a robust method to get your guests to take motion.
By constructing a WordPress video touchdown web page in your website (or utilizing any CMS for that matter), you’re guaranteeing that guests get a transparent concept of your model from first look and making the probabilities of driving a lead or sale a lot larger.
- Contents
- 1. What’s a Video Touchdown Web page?
- 2. Why Ought to I Use Touchdown Web page Movies?
- 3. How Do I Create a Video Touchdown Web page That Works?
- 3.1 Decide the Aim of Your Touchdown Web page
- 3.2 Select What Sort of Video to Use
- 3.3 Choose Your Video Touchdown Web page Software program
- 3.3.1 How one can Construct a WordPress Video Touchdown Web page
- 3.3.2 How one can Embed Video to a HubSpot Web page
- 3.3.3 How one can Add a Video to a Free-form Marketo Touchdown Web page
- 3.3.4 How one can Add a Video To an Unbounce Touchdown Web page
- 3.3.5 How one can Embed Video on a Squarespace Web page
- 3.3.6 How one can Add Video to an Instapage
- 3.3.7 How one can Embed Movies to Kinds and Touchdown Pages in ConvertKit
- 3.3.8 Embedding Video on a Wishpond Touchdown Web page
- 3.3.9 How one can Add Video To a LeadPages Web site
- 3.4 Resolve on a Video Placement and Wireframe Your Web page
- 3.5 Create Your Touchdown Web page Video
- 3.6 Add a CTA to Your Touchdown Web page Video
- 3.7 Embed Your Video on Your Touchdown Web page
- 4. What Are Some Video Touchdown Web page Finest Practices?
- 4.1 Preserve It Brief and Entrance-Load Your Message
- 4.1.1 Common Engagement for Totally different Lengths of Video
- 4.2 Select Your Thumbnail Fastidiously
- 4.3 Keep away from Autoplay
- 4.4 Don’t Make the Video Stand Alone
- 4.5 Be Conscious of Load Occasions
- 4.6 Optimize the Video and the Web page for web optimization
- 4.7 Take a look at Every part
- 5. What Are Some Video Touchdown Web page Examples I Can Use as Inspiration?
- 5.1 ConvertKit’s Video Background Touchdown Web page
- 5.2 Slack’s Supporting Touchdown Web page Video
- 5.3 GoodFood’s Lightbox Video Touchdown Web page
- 5.4 HubSpot’s Touchdown Web page Video CTA
- 5.5 Adobe’s Lightbox Video Touchdown Web page
What’s a Video Touchdown Web page?
A video touchdown web page is a static webpage devoted to a advertising and marketing marketing campaign or provide that makes use of a video to transform guests.
Video touchdown pages, also called lead seize pages, static pages, vacation spot pages, and post-click pages, are a selected manner of utilizing video in your web site. They will characteristic a video because the centerpiece of the web page or just embody it alongside textual content and different wealthy media under the fold to assist persuade guests to purchase.
There are a couple of other ways you should utilize movies on a touchdown web page:
- Hero Touchdown Web page Video: Replaces a normal hero picture on the prime of your touchdown web page and/or is in any other case featured as the principle visible above-the-fold
- Supporting Touchdown Web page Video: Seems decrease down, below-the-fold, on the web page as a supporting asset
- Background Touchdown Web page Video: Serves as an animated background to attract consideration to the headline, a key piece of textual content, a button, or a kind
- Lightbox Touchdown Web page Video: Opens in a lightbox popup to play after the viewer clicks a hyperlink, button, or thumbnail
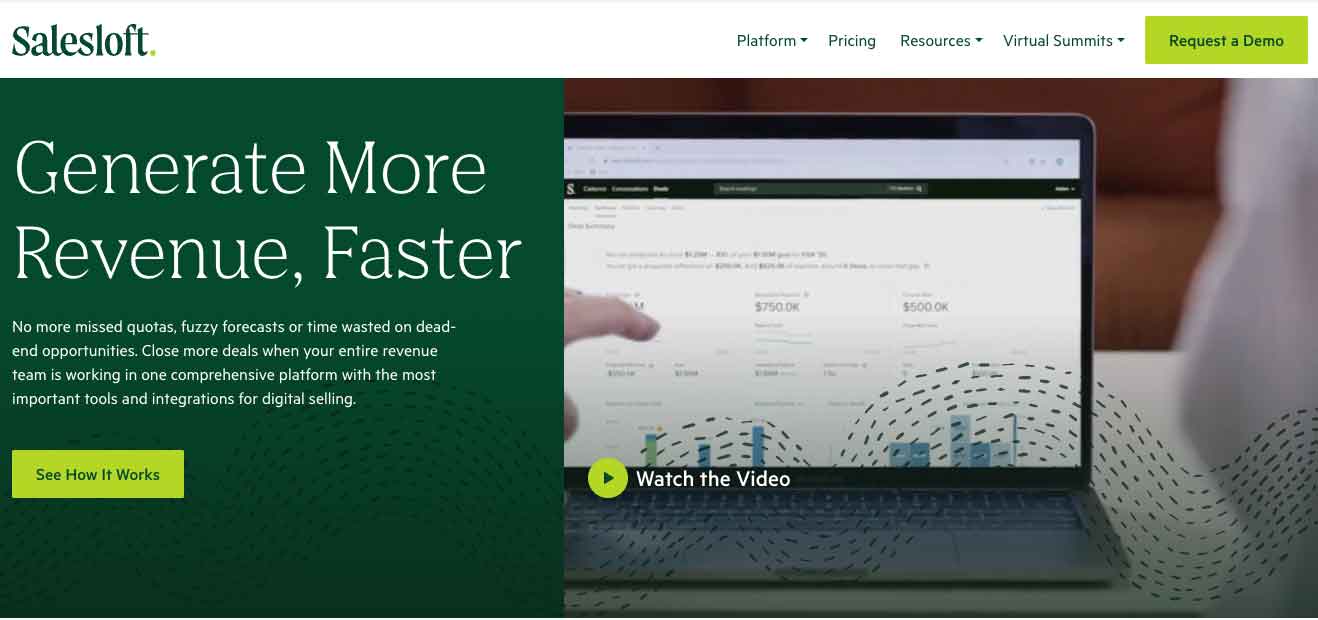
Gross sales engagement platform Salesloft prominently encompasses a hero video on its touchdown web page.

Why Ought to I Use Touchdown Web page Movies?
Video is the foreign money of the web, so on-line advertising and marketing that refuses to include runs the very actual danger of being left behind fully.
In terms of touchdown pages, including video can improve conversion by 86%. However that’s not all it will probably do.
- 93% of companies say video converts the identical or higher than different types of content material (Vidyard, 2022)
- 64% of consumers say watching a video makes them extra possible to purchase (Animoto)
- 97% of entrepreneurs say video helps improve person understanding of their services or products (HubSpot)
- 54% of shoppers say they need to see movies from manufacturers—greater than every other content material format (HubSpot)
- Web sites that use video are as much as 53x extra more likely to rank on the primary web page of Google search outcomes (Forrester)
- Video customers have 34% larger internet conversion charges (Aberdeen Group)
- 72% of individuals would slightly use video to find out about a services or products (HubSpot)
In brief: Video captures consideration, educates potential prospects, drives conversions, and gives priceless analytics about what’s working.
So, what are you ready for?
How Do I Create a Video Touchdown Web page That Works?
So, you’ve determined to make use of a touchdown web page video in your provide or marketing campaign, however now you’re questioning find out how to really make a video touchdown web page?
1. Decide the Aim of Your Touchdown Web page
What’s the goal of your web page? What you’re making an attempt to attain together with your web page will play an essential position in your video touchdown web page design and the content material you embody. Take into consideration your marketing campaign or provide and the way you’ll persuade guests to take motion.
As an example: Is it an eCommerce web page promoting a bodily product? Is it a SaaS web page pushing for a free tech product signup? A B2B web page aiming to seize contact information for a brand new lead? Or is it an occasion registration web page driving attendance?
All of this stuff would require a special strategy.
Make sure you solely select one purpose in your web page. Focusing your touchdown web page on a single provide can improve conversion as much as 266%.
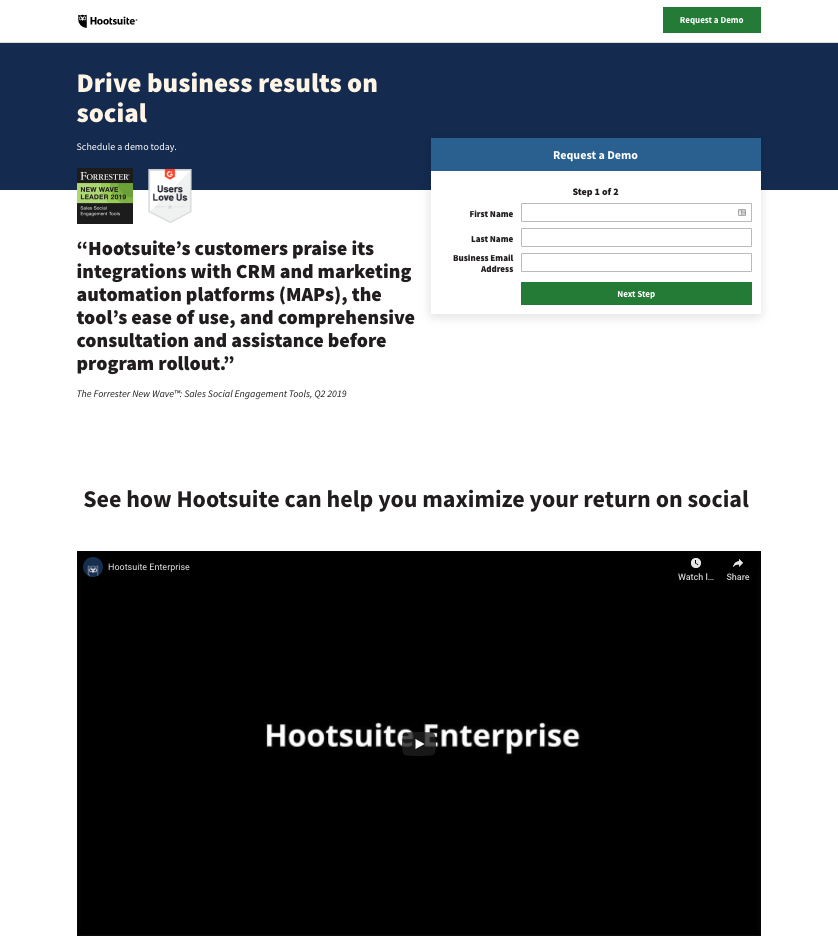
Social media administration instrument Hootsuite’s video touchdown web page for his or her enterprise product successfully focuses on one CTA: “Request a Demo.” This CTA is repeated all through the web page, together with on the finish of the explainer video.

2. Select What Sort of Video to Use
Ensuring the content material of your video aligns properly together with your provide in order that it’s well-positioned to promote is vital to success. To that finish, there are a couple of forms of video that work higher than others on touchdown pages.
- Explainer Movies: In case your product is one thing new, unfamiliar, or complicated, then an explainer video is a good selection. These movies present touchdown web page guests with a high-level have a look at how your product solves their issues.
- Promo Movies: In the event you’re making a lead seize web page centered on a content-based provide, a promo video would work fantastically. Promos are like teaser trailers that give viewers a style of what they’ll get in the event that they fill in your kind.
- Demo Movies: In the event you’re trying to transcend what your product is to what it really does, a demo’s for you. Product demos present the worth of your product by demonstrating the way it really works.
- Testimonial Movies: In case your touchdown web page guests are more likely to want a little bit of convincing, a testimonial video is a robust manner so as to add social proof to your web page. This will increase the credibility of your provide by having somebody apart from you speak in regards to the worth they received out of your services or products.
An alternative choice is background movies. Extra a format than a sort, a touchdown web page video background is extra about including motion or animation to a web page than conveying data. They usually don’t embody sound.
3. Choose Your Video Touchdown Web page Software program
Excellent news! Most web site and touchdown web page builders provide the choice to incorporate video in your pages.
In the event you’ve created touchdown pages for previous campaigns or gives, you possible have already got a instrument for this. Extra possible than not, you should utilize the software program you have already got to create your new video touchdown web page.
Some of the common choices is constructing a WordPress video touchdown web page, however there are various different choices on the market as properly. Determine what works greatest for you and your wants.
Under you’ll discover a few of the greatest platforms for constructing video touchdown pages and find out how to use them.
How one can Construct a WordPress Video Touchdown Web page
Working with WordPress may be useful as there are such a lot of guides, ideas, and tips on the market that can assist you optimize your web site. To be able to construct a WordPress video touchdown web page, you should embed video in your web page utilizing a video block.
How one can Embed Video to a HubSpot Web page
HubSpot gives an entire CRM platform with all of the instruments and integrations you should develop. In the event you’re a present person of HubSpot or trying to make use of the platform, be sure that to learn to embed an exterior media file or add a Vidyard video to a HubSpot touchdown web page to optimize your video touchdown web page.
How one can Add a Video to a Free-form Marketo Touchdown Web page
In the event you’re utilizing Marketo, a well-liked advertising and marketing automation system, you’ve gotten the power to make use of the ability of video in your touchdown web page. You’ll be able to learn to add a video to a free-form touchdown web page or embed a Vidyard video on a Marketo touchdown web page.
How one can Add a Video To an Unbounce Touchdown Web page
If internet hosting by way of Unbounce, then you definately’ll have to host your video utilizing a third-party video participant so as to add a video to your touchdown web page. Whether or not you need to add a video background or embed video on a touchdown web page, listed below are the steps.
How one can Embed Video on a Squarespace Web page
In the event you’re a Squarespace person there are a few methods to make use of video so as to maximize your video touchdown web page. Squarespace additionally makes use of blocks to assist make the person expertise as straightforward as doable. If you wish to use video, add a video block, or add a background video, look no additional.
How one can Add Video to an Instapage
The good factor about Instapage is that there are 500+ layouts to select from in your touchdown web page. To be able to make it distinctive, you’ll be able to add movies or add a video background to an Instablock to make it your personal.
How one can Embed Movies to Kinds and Touchdown Pages in ConvertKit
ConvertKit is utilized by creators all around the world for each electronic mail campaigns and touchdown pages. In the event you’re a creator who needs to showcase your distinctive content material, then the easiest way can be to all the time add movies to varieties and touchdown pages.
Embedding Video on a Wishpond Touchdown Web page
Wishpond is a good platform to create video touchdown pages to develop your corporation. It offers you the power to add a video utilizing a touchdown web page editor so as to seize leads, drive gross sales, e book shopper appointments, and extra.
How one can Add Video To a LeadPages Web site
There are a few methods so as to add video to your touchdown web page utilizing LeadPages. The widget permits you to embed video from internet hosting websites like YouTube instantly in your pages and pop-ups.
Whether or not you employ a plug-and-play touchdown web page builder or a custom-built resolution, including a video to your web page ought to be pretty easy. Many touchdown web page instruments even provide video touchdown web page templates to make the method tremendous straightforward.
When deciding on your video touchdown web page software program, guarantee that it performs properly together with your chosen video internet hosting platform. Serious about this forward of time will make the method of embedding your video a lot smoother.
4. Resolve on a Video Placement and Wireframe Your Web page
When individuals assume “video touchdown web page,” they usually consider a web page with an above-the-fold hero video. On this mannequin, the video replaces a basic header picture.
Whereas that’s a well-liked strategy, it’s not your solely choice. It’s also possible to go together with a extra customary touchdown web page framework and embody your video additional down the web page (below-the-fold) as supporting content material.
This methodology works properly for those who’ve received a video that helps a selected promoting level that seems in a while in your touchdown web page copy.
When you’ve found out the place the video will go, create a wireframe in your complete touchdown web page. This framework not solely covers the place the video goes, but in addition no matter different components the web page will embody and the way they’ll all work collectively to drive conversion.
5. Create Your Touchdown Web page Video
As you construct your web page, you’ll concurrently work on producing your video.
You’ll need to guarantee that your video is:
- Precious to the viewer
- Particular to the touchdown web page (slightly than a generic video)
- Pushed by a transparent story and message
Plan out your video’s story, together with what data you’ll embody and the way you’ll share it. Script out dialogue and voice over, together with notes about pictures.
In case your video fashion is live-action, select your actors. When capturing, do a couple of takes to provide your self some choices to work with. Edit your footage and add any graphic components.
In the event you’re creating animated, inventory footage, or different movies, then collect your supplies as wanted.
6. Add a CTA to Your Touchdown Web page Video
Good touchdown pages have a name to motion (CTA), often a lead gen kind or some sort of button: Enroll, purchase now, e book a gathering, obtain, and many others. Your touchdown web page video ought to assist drive this motion, not solely by way of its content material but in addition when it ends.
Relatively than fade to black, guarantee your video contributes to your touchdown web page’s conversion targets by giving it its personal CTA. Clearly inform viewers what you need them to do subsequent.
Video advertising and marketing platforms (like Vidyard) provide the choice to simply add an interactive CTA instantly in your video.
7. Embed Your Video on Your Touchdown Web page
Your video touchdown web page isn’t full till you, you realize, add your video. Both self-host your video or use a video internet hosting service after which embed it in your web page.
Needless to say your selection of video internet hosting resolution will influence the playback expertise. Free, social-based choices (like YouTube) usually embody adverts, which might distract viewers from changing.
What Are Some Video Touchdown Web page Finest Practices?
Positive, you’ll be able to slap a video on a touchdown web page and name it good. However, if you wish to create a really efficient video and web page, you should take note of these touchdown web page video greatest practices.
1. Preserve It Brief and Entrance-Load Your Message
Your video is there to help your web page and drive motion. To that finish, it ought to be brief sufficient that an engaged customer may also learn the supporting copy and transfer forward to the subsequent step.
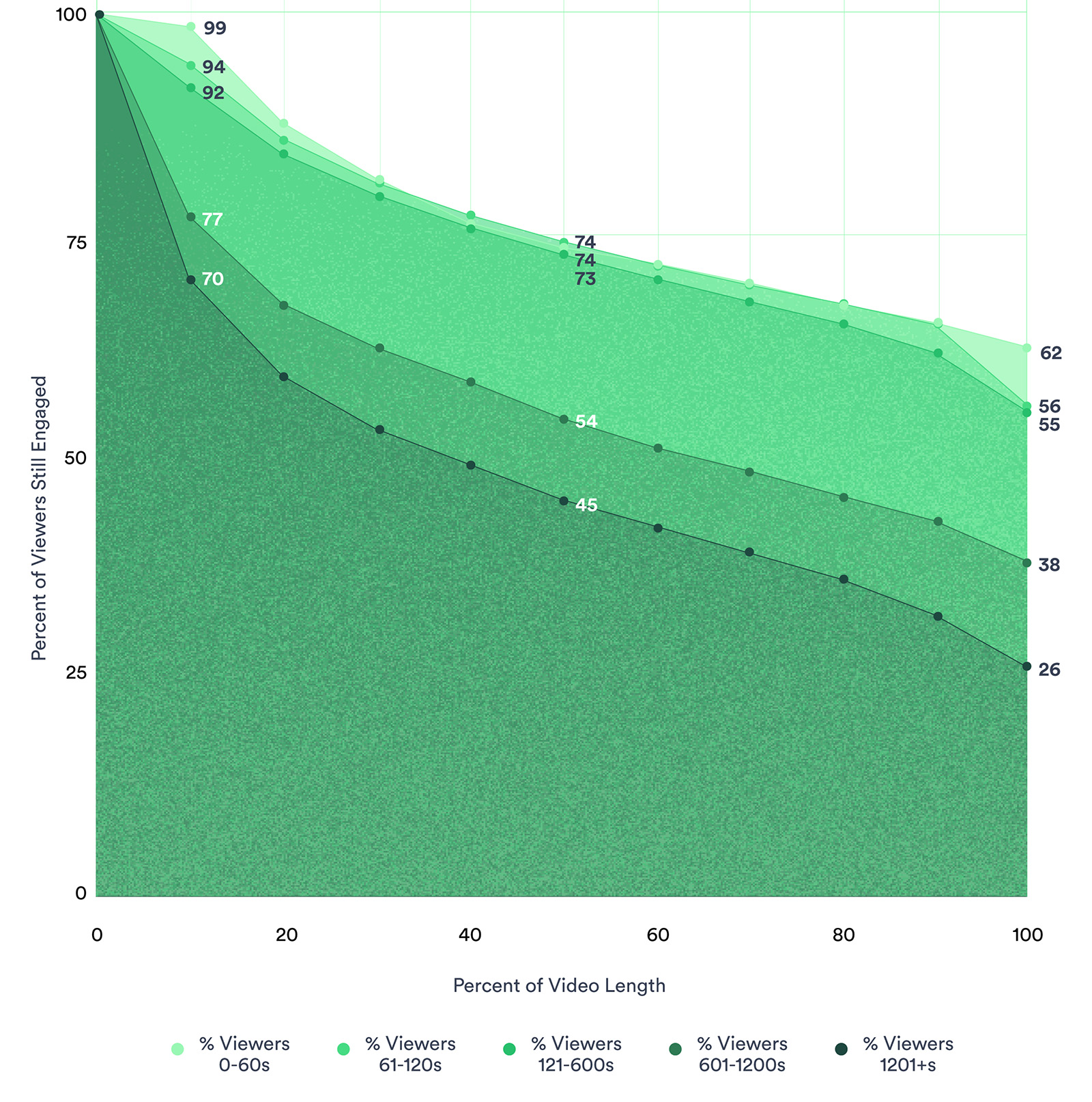
No matter size, 54% of individuals will watch a video all over, in keeping with our newest video benchmarks. That quantity jumps to 62% if the video’s lower than 60 seconds.
Common Engagement for Totally different Lengths of Video

Chart by way of the 2022 Video in Enterprise Benchmark Report.
Making your video between 30 and 60 seconds ensures that almost all of people that click on play will watch the entire thing.
Realizing that there’ll all the time be individuals who gained’t end your video—regardless of how lengthy it’s—don’t save the most effective for final. Put an important a part of your message proper originally of your video. This strategy implies that almost everybody who clicks play will see it.
2. Select Your Thumbnail Fastidiously
You don’t have a ton of time to seize your guests’ consideration after they arrive in your web page—an partaking video thumbnail is vital.
Play buttons pique curiosity, however nobody will click on if the thumbnail’s horrible. Make yours irresistible by guaranteeing the nonetheless picture behind it makes viewers need to press play.
3. Keep away from Autoplay
It’s usually thought-about a touchdown web page video greatest observe—and simply good web citizenship on the whole—to not autoplay movies.
That is very true with regards to movies with sound. Odds are, your touchdown web page guests don’t need to really feel like they’ve landed on MySpace circa 2006. Autoplay turns lots of people off and will trigger bounces.
One thing else to bear in mind is that autoplay takes up extra bandwidth. Not solely would it not take your web page longer to load, it additionally makes use of up the guests’ bandwidth, which may function a deterrent for cellular customers particularly.
A few caveats to this rule although:
- When utilizing a video background, sans sound, then autoplay can be applicable
- In the event you’re sending individuals instantly from an advert that’s driving them to “watch the video” (or an analogous CTA), then it could be applicable to have it play upon their arrival as they’ve already signaled the intent to observe it, despite the fact that that motion didn’t occur on the web page
In the event you resolve to autoplay your video, be sure you begin it on silent in order that your guests can resolve to click on for sound.
4. Don’t Make the Video Stand Alone
Your touchdown web page ought to by no means be a video and a kind or button. There must be extra copy to offer context and knowledge.
In the event you’re unsure, take into account this: Longer touchdown pages really internet 220% extra leads than ones with above-the-fold CTAs.
Be sure your touchdown web page has a headline, physique copy, supporting factors, and a CTA. A customer ought to have the ability to get all the knowledge they should decide proper on the web page, no matter whether or not they click on play or not.
The video merely enhances that have and engages the viewers.
As a result of the video and text-based components on the web page work collectively, take into consideration calling out the video in your copy. As an example: “Watch this brief demo” or “See what X COMPANY can do for you.”
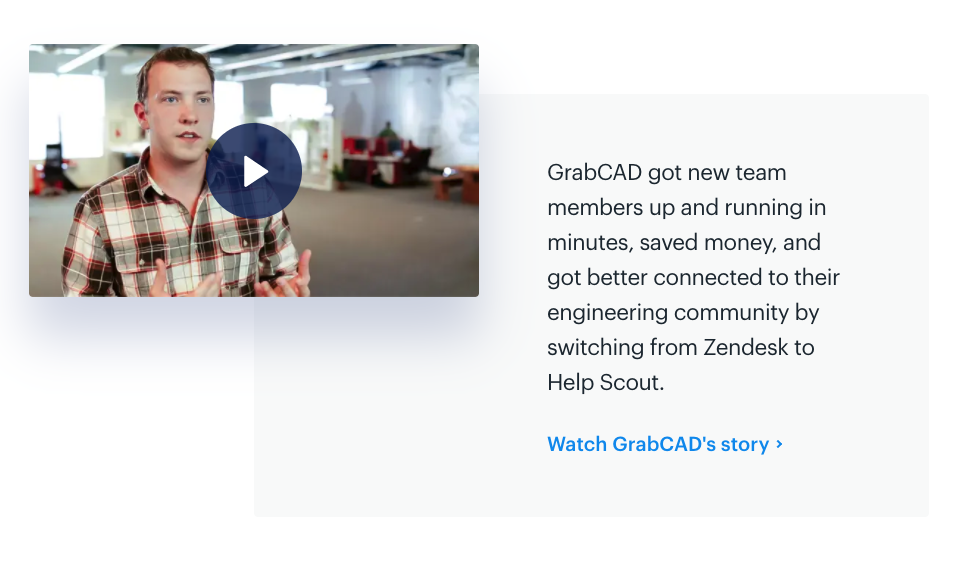
Assist desk software program supplier Assist Scout included supporting copy alongside their touchdown web page testimonial video to offer context in regards to the video’s contents. In addition they inspired touchdown web page guests to view it with a “Watch GrabCAD’s story” callout.

5. Be Conscious of Load Occasions
How briskly your web page hundreds is totally crucial to its success—particularly for cellular viewers. It has a serious influence on conversions, bounces, and customer satisfaction on the whole.
- 52.8% of individuals say they’d be prepared to surrender video for sooner load instances (Unbounce)
- A 100-millisecond delay in web site load time can lower conversion charges by 7% (Akamai)
- A two-second delay in webpage load time can improve bounce charges by 103% (Akamai)
- 53% of cellular website guests will depart a web page that takes longer than three seconds to load (Akamai)
- Websites that load in 5 seconds (in contrast with 19 seconds) have 70% longer common periods (Unbounce)
Be sure that any components you add, particularly wealthy components like video, don’t sluggish your web page down. Think about compressing your video for a smaller file measurement or internet hosting it by way of a video platform that serves up the video utilizing a CDN (content material supply community).
6. Optimize the Video and the Web page for web optimization
There are some essential steps you’ll be able to take to make sure that your video is optimized for search, which might enhance your web page’s rank general. Engines like google can’t really watch your video (but) so you must present them with the knowledge they will learn that tells them what the video’s about.
The most important elements of video web optimization are:
- Captions:Video captions present serps extra context in regards to the content material of your video
- Transcripts: Like captions, video transcripts inform serps what your video’s really above (Vidyard allows you to embed the transcript as metadata)
- Video Chapters:including chapters to your video content material, not solely makes it simpler to interact with, nevertheless it additionally makes it simpler to find
- Metadata:Utilizing metatags together with your movies permits search engine crawlers to index contextual details about the participant
- XML Sitemaps: These recordsdata make it simpler for serps to search out and index video content material (Vidyard routinely generates XML sitemaps in your movies)
You’ll additionally need to optimize different on-page components to provide your video touchdown web page the most effective likelihood of rating. Use key phrases strategically in your copy (just like the headline, subheaders, title tag, picture file names, and many others.). Take note of general web page velocity. Make content material shareable and construct backlinks.
7. Take a look at Every part
The entire issues listed above are thought-about video touchdown web page greatest practices, however that doesn’t imply they’ll work for each provide at each enterprise.
Each group and its viewers is completely different. Take a look at components and approaches in your touchdown pages to see what works greatest.
Key issues to check on video touchdown pages:
- Video size (i.e. brief vs. lengthy)
- Video thumbnails
- Autoplay vs. click on to play
- Video placement on the web page
- Sort of video used (i.e. explainer video vs. demo video)
Determine what your viewers likes, then maintain testing your assumptions to optimize additional.
What Are Some Video Touchdown Web page Examples I Can Use as Inspiration?
Able to get began? These video touchdown web page examples are an ideal place to start out when fascinated about your web page’s design and execution.
1. ConvertKit’s Video Background Touchdown Web page
E mail advertising and marketing and automation platform ConvertKit makes video the star of this touchdown web page by that includes a number of movies. Above the fold, there’s a hero background video. Then, decrease down the web page are a few buyer testimonial movies.

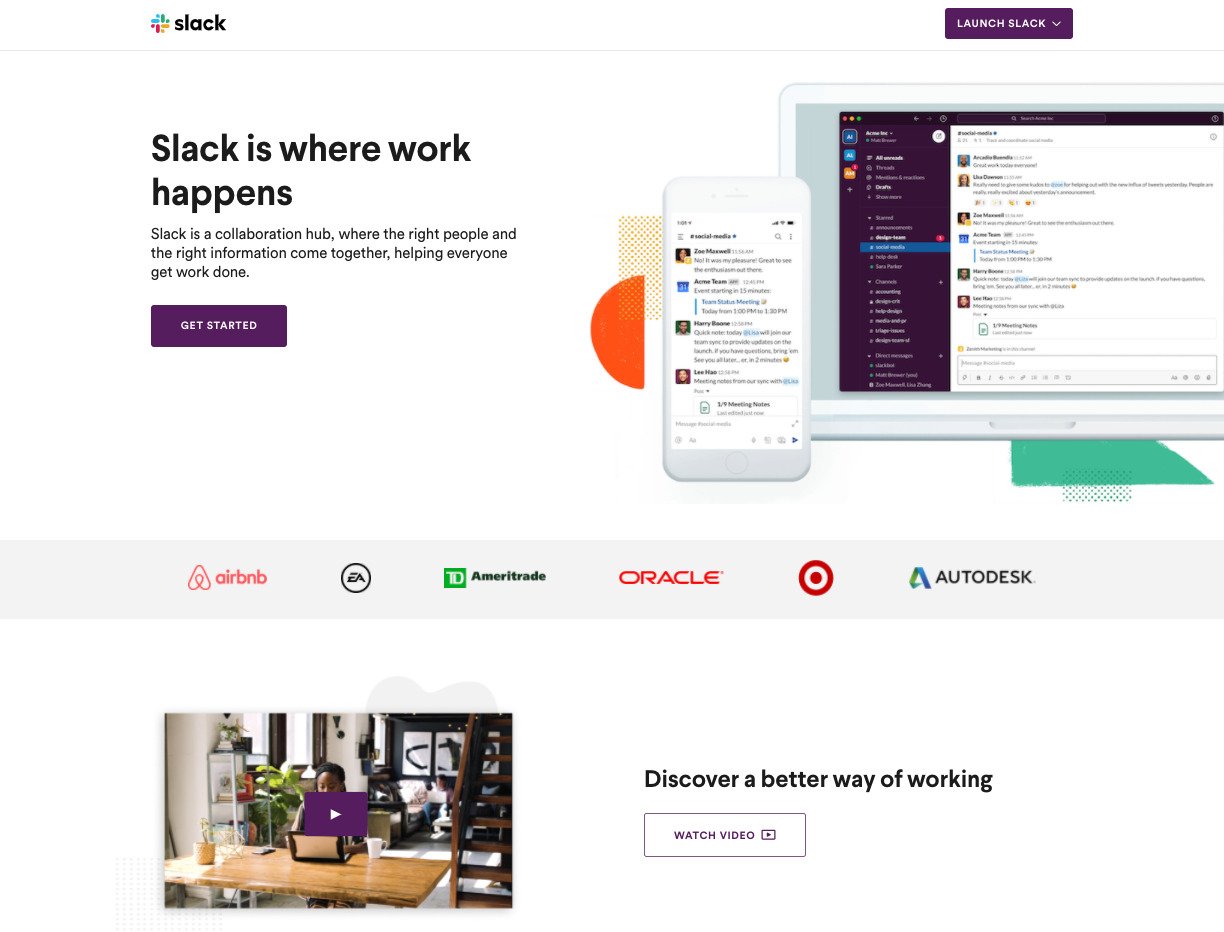
3. Slack’s Supporting Touchdown Web page Video
Office chat platform Slack used its touchdown web page video as a supporting asset. The explainer video seems under the fold on the web page. Slack makes use of the copy alongside it to name out the existence of the video and encourage guests to observe it, utilizing the tagline “Uncover a greater manner of working” adopted by a button labeled “Watch Video.”

3. GoodFood’s Lightbox Video Touchdown Web page
Canadian meal package supply service GoodFood opted for a supporting lightbox video on their touchdown web page. There’s a easy “Watch the video” button above the fold and just under the principle header picture. Clicking opens up an explainer video in regards to the service in a lightbox participant.

4. HubSpot’s Touchdown Web page Video CTA
Inbound advertising and marketing and gross sales instrument HubSpot makes use of a hero touchdown web page video on the prime of their HubSpot Academy web page. The fast promo video (below a minute lengthy) finishes with a CTA for viewers to browse accessible programs.

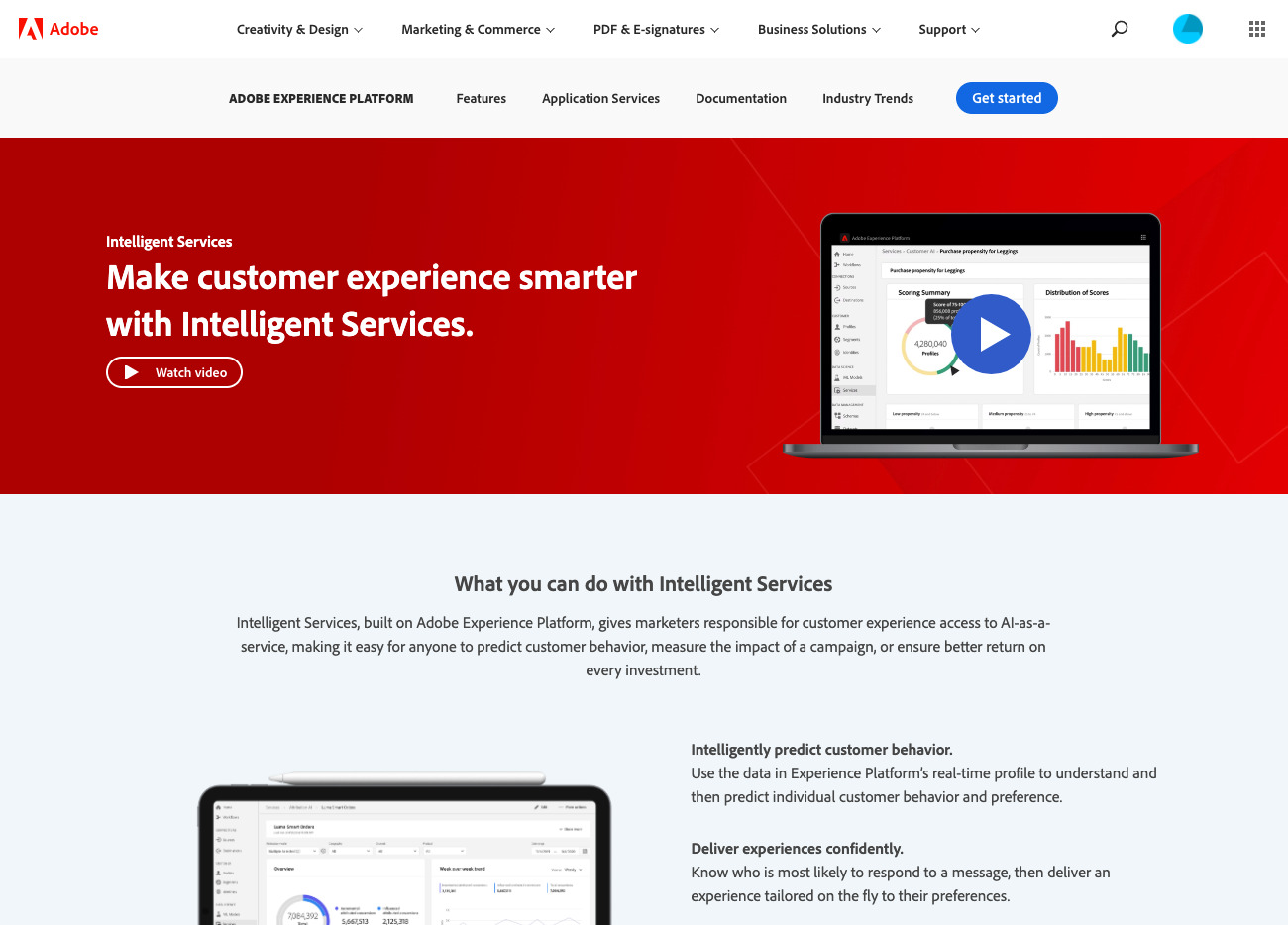
5. Adobe’s Lightbox Video Touchdown Web page
On a touchdown web page for Clever Providers, Adobe included a video thumbnail within the hero picture together with a “Watch Video” button beneath the header. Each set off a lightbox video participant.

This publish was initially printed on July 31, 2020. It was up to date on Might 20, 2022.

