
This submit was up to date on October 8, 2018. It was initially revealed in November 2017.
Halloween is one among our favourite instances of the 12 months at E mail on Acid. To rejoice this spooky and enjoyable season, we created an interactive scrolling Halloween e-mail that includes an individual strolling by way of a panorama of “monsters” to ship an e-mail. There was a number of curiosity in how we did it, so we determined to create a code tutorial.
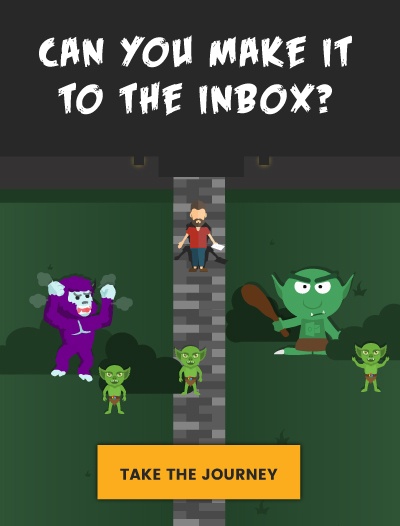
A phrase of warning, although: We encourage you to check this method earlier than you ship it out to your subscribers. Any code change – irrespective of how difficult – can break an e-mail.

View the Halloween e-mail right here
Fake-Fastened Method
We’re calling this method “faux-fixed” as a result of this method makes use of some tips to create an look of an object being mounted in a container with out utilizing CSS positioning attributes. You may then scroll the content material within the container beneath and over the mounted object. (The title is impressed from Kristian Robinson’s “faux-video” approach).
Usually, positioning a static object inside a scrolling container requires us to model the thing with mounted positioning (place:mounted). Nonetheless, as a result of place:mounted is not supported in a lot of the main e-mail purchasers, we have to resort to utilizing some CSS trickery.
As a result of we’re not utilizing pseudo-classes, this method has a surprisingly broad e-mail shopper help, together with iOS, Apple Mail and all of the Gmail apps (Net, Android and iOS).
Easy Instance
As an instance how this works, right here’s a easy instance of a basketball “falling” by way of a hoop:

The core of the approach entails three components:
- A hard and fast object (the ball)
- A background picture (the backboard)
- A foreground picture (the ring).
This system sandwiches the mounted object, so it seems over the background and beneath the foreground, and it seems just like the ball goes into the ring when the person scrolls.

We wrap the background and foreground picture in a container with an overflow hidden so the content material scrolls. Then, we place the ball statically on high of the container.
Since mounted positioning shouldn’t be supported in e-mail purchasers, we’re utilizing a intelligent approach by Mark Robbins to use absolute positioning utilizing margins. The code for the ball is positioned outdoors the scrolling container, so it stays in place when the person scrolls the content material within the container.
<!-- "absolute" place ball over scrolling container -->
<div model="peak:0px;max-height:0px;overflow:seen!vital;">
<div model="show:inline-block;place:relative;opacity:0.999;margin-top:100px;margin-left:166px;width:70px;"><img src="https://www.emailonacid.com/weblog/article/email-development/how-we-created-out-interactive-scrolling-halloween-email/bball.png" width="100%"></div>
</div>
<!-- scrolling container -->
<div model="peak:360px;overflow:auto;">
...
</div>Sandwiching the Fastened Object
We run into browser quirks after we “sandwich” the mounted object. Out of the field, this method works in Safari (and iOS). Nonetheless, in Chrome (and Android), the ball seems hidden by the background picture.
However, there’s a trick we are able to use to shift the context so the ball seems above the background. The approach entails creating a brand new “stacking context.” You’ve most likely used z-index to vary the stacking order of completely positioned parts, however do you know there are methods to “bump up” parts to the highest by creating a brand new stacking context? This text goes into the small print.
As talked about within the article, we are able to create a brand new stacking context by utilizing opacity and place. It’s finest to make use of two strategies as a result of Gmail helps opacity however not place, and Yahoo! Mail helps place (relative) however not opacity. Sadly, Outlook.com helps neither so we’ll must exclude that shopper.
Right here’s the code to create the basketball instance with out fallbacks:
<!-- "absolute" place ball above scrolling container -->
<div model="peak:0px;max-height:0px;overflow:seen!vital;">
<div model="show:inline-block;place:relative;opacity:0.999;margin-top:100px;margin-left:166px;width:70px;"><img src="https://www.emailonacid.com/weblog/article/email-development/how-we-created-out-interactive-scrolling-halloween-email/bball.png" width="100%"></div>
</div>
<!-- scrolling container -->
<div model="peak:360px;max-height:400px;overflow:auto;border:2px strong black;background-color:#97defb;">
<div model="peak:630px;background-image:url('background.png')">
<img src="foreground.png" model="show:block;width:100%;place:relative;opacity:0.999;">
</div>
</div>Supported Purchasers
| E mail shopper | Help |
|---|---|
| Android 4.4 Native Consumer | ❌ |
| Apple Mail | ✔️ |
| Gmail App (Android & iOS) | ✔️ |
| Gmail App (Pop/IMAP) | ❌ |
| iOS Mail | ✔️ |
| Outlook for Mac | ✔️ |
| Outlook for Home windows | ❌ |
| Outlook.com | ❌ |
| Samsung Native Consumer | ✔️ |
| Yahoo! Mail Webmail | ✔️ |
| Yahoo! Mail App | ❌ |
*Since we initially despatched this e-mail in 2017, we’ve discovered that there are extra Gmail purchasers that help the interactive function, nevertheless, help shouldn’t be common because of GANGA.
Fallback

As with most interactive e-mail designs, we’ll want a fallback for purchasers that don’t help the approach. Our technique is to indicate the fallback by default after which show the interactive content material after we detect purchasers that help it.
<!--[if !mso]><!-->
<div class="interactive" abstract="block-outlook-android" model="show:none;max-height:0px;overflow:hidden;">
... Interactive content material hidden by default ...
</div>
<!--<![endif]-->
<div class="fallback" abstract="block-outlook-android">
... Fallback content material displayed by default ...
</div>The code to allow interactivity is barely extra sophisticated since there isn’t a simple solution to detect purchasers that help it.
First, we allow interactivity just for purchasers that help media queries.
@media display {
.interactive {
show:block!vital;
max-height:none!vital;
overflow:seen!vital;
}
.fallback{
show:none;
}
}Then, we have to block the Android 4.4 shopper that does help media queries however not the sort of interactivity. As a result of Android 4.4 additionally doesn’t help the calc CSS perform we are able to use the next code to cover interactivity from Android:
@media (max-device-width:800px) {
/*
Block for Android 4.4 utilizing calc(vh)
We do not filter by (min-resolution: .001dpcm) as a result of 4.4 native would not reply to it
*/
.interactive {
show:block!vital;
overflow:hidden!vital;
max-height:0px!vital;
max-height:calc(100vh + 1000px)!vital;
}
.fallback{
show:block!vital;
overflow:hidden!vital;
max-height:none!vital;
max-height:calc(0vh - 1000px)!vital;
}
}And eventually, this doesn’t work within the Android Outlook App. The Android Outlook app helps media queries however not attribute selectors, so we add the “abstract=block-outlook-android” attribute selectors to the interactive and fallback sections and use that to forestall interactivity within the Android Outlook App.
@media (max-device-width:800px) and (-webkit-min-device-pixel-ratio:0) and (min-resolution: .001dpcm) {
/* Block for Samsung and Outlook Android */
.interactive {
show:none!vital;
}
.fallback{
max-height:none!vital;
}
/* Reenable on Samsung solely:
Outlook on android doesn't help abstract attribute */
.interactive[summary="block-outlook-android"] {
show:block!vital;
}
.fallback[summary="block-outlook-android"] {
max-height:calc(0vh - 1000px)!vital;
}
}View the whole code in CodePen
Halloween Design

View the Halloween e-mail right here
Our Halloween design used the identical rules we described within the basketball instance. We created an avatar of a bearded man because the mounted object, an animated panorama with monsters because the background picture, and a picture that includes tree branches and bats with a clear background because the foreground picture.
For the fallback, we displayed a static picture and linked it to the net model the place readers on unsupported purchasers can expertise the e-mail on a browser.

Many Prospects
There’s loads that may be achieved with this design. Taco Bell despatched an excellent e-mail with a scrolling design two years in the past that used CSS mounted positioning (which is now not supported within the newest iOS Mail). Nonetheless, we are able to create this design utilizing the faux-fixed approach. You might even have a race automotive race down a observe or a chook flying by way of clouds. In the event you implement one thing comparable, please submit a remark under – we’d like to see it.
