Responsive electronic mail design comes as no shock immediately, as everyone knows that mobile-friendliness, aka cellular optimization, is not simply good to have, it’s a should. And all of us keep on with this golden rule — be sure that your emails are cellular optimized.
However do you know that responsive design goes method past the “match to cellular display” choice? You possibly can apply font sizes to headings, to common copy, to buttons, and so forth. that differ from the desktop model of your electronic mail. You can too work on inner paddings inside containers, and conceal/disable sure components on cellular units.
How to do this with no coding abilities — we’ll present under.
1. Hiding/enabling electronic mail components on desktop and cellular units
Stripo means that you can conceal some components on cellular units, and on the identical time conceal different components on desktop units. Which means that you select which components will probably be proven on cellular units, and which of them will probably be proven on desktop units solely.
There are a number of the explanation why you would possibly want this selection. For instance, to cover some menu tabs on cellular units to keep away from horizontal scrolling, which could seem if you happen to apply a big font measurement to the textual content. Or to cover a vertical spacer if you happen to used it to visually divide components which can be positioned in a single row.
How one can do it with Stripo:
-
click on the ingredient you need to present/conceal for cellular units;
-
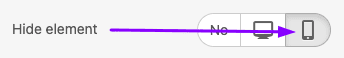
within the Settings panel, you discover the “Disguise ingredient” choice;
-
click on the “Cell” or “Desktop” icon.

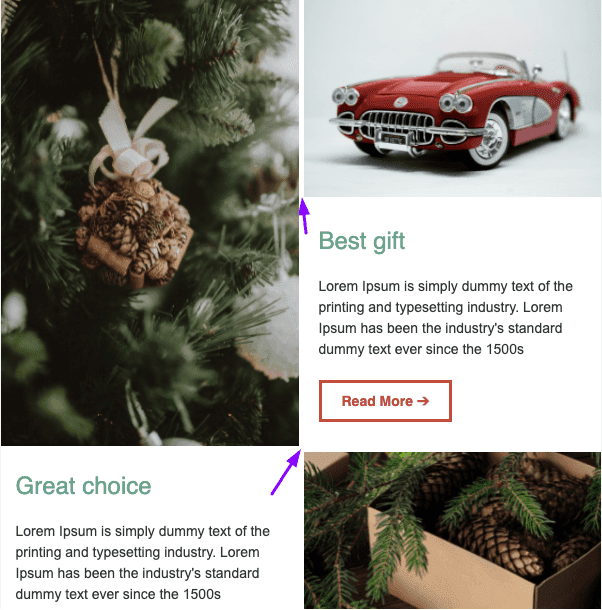
Simply to indicate you the way it works, we constructed an electronic mail with spacers in between pictures on desktop units and disabled them for cellular units.

(Desktop model, with spacers)

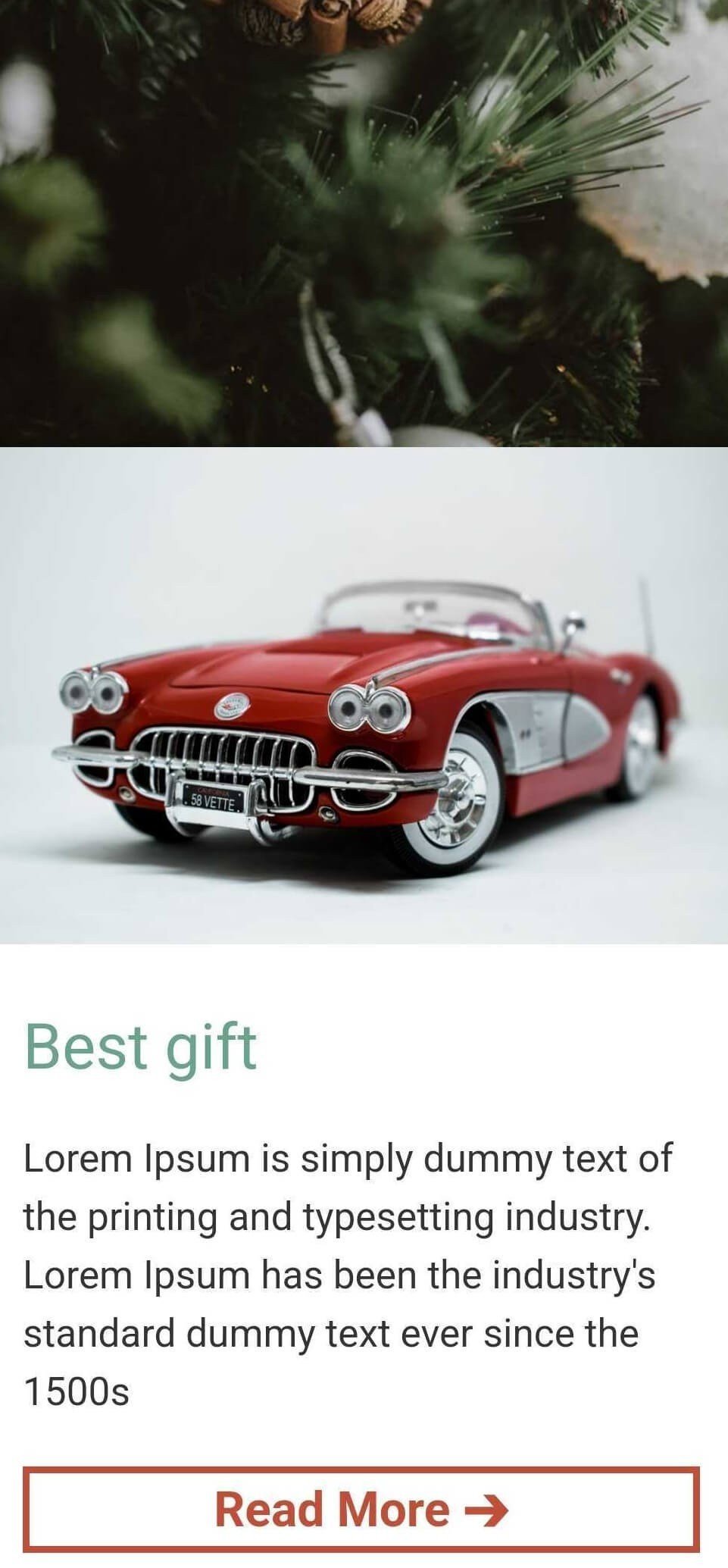
(Cell model, w/o spacers)
Optimize texts in your emails to make them totally legible throughout all units
2. Design types for electronic mail copy
To make your electronic mail texts totally legible on any gadget, you would possibly need to apply a font measurement to any piece of your copy that’s bigger or smaller than the identical one on a desktop.
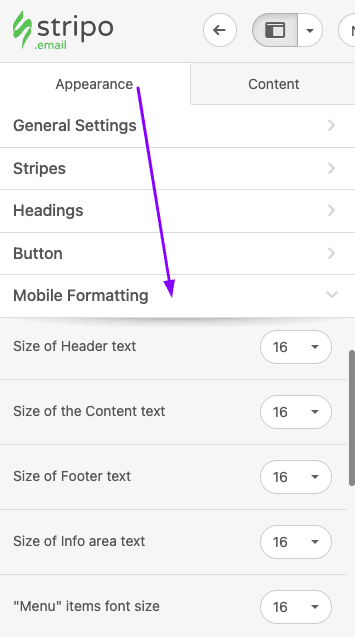
You are able to do it within the “Cell Formatting” tab.

Within the “Cell Formatting” tab, you may apply font measurement to:
-
header copy;
-
content material copy;
-
footer copy;
-
data space copy;
-
menu tabs;
-
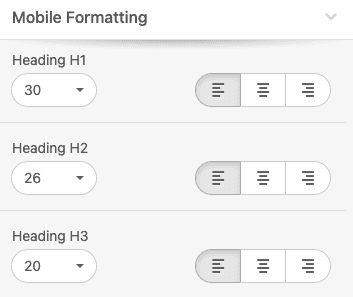
headings 1-3.
For the latter, you can even select a obligatory textual content alignment: Proper, heart, or left.

All these types will solely be utilized to the cellular model of your electronic mail, and received’t have an effect on the design types you’ve set within the “Common Settings” part, within the “Look” tab for the desktop model.
Simply to indicate you the way it works, we constructed a brief electronic mail with a menu and a heading in it.

(Desktop, menu 14 px, heading 64 px)

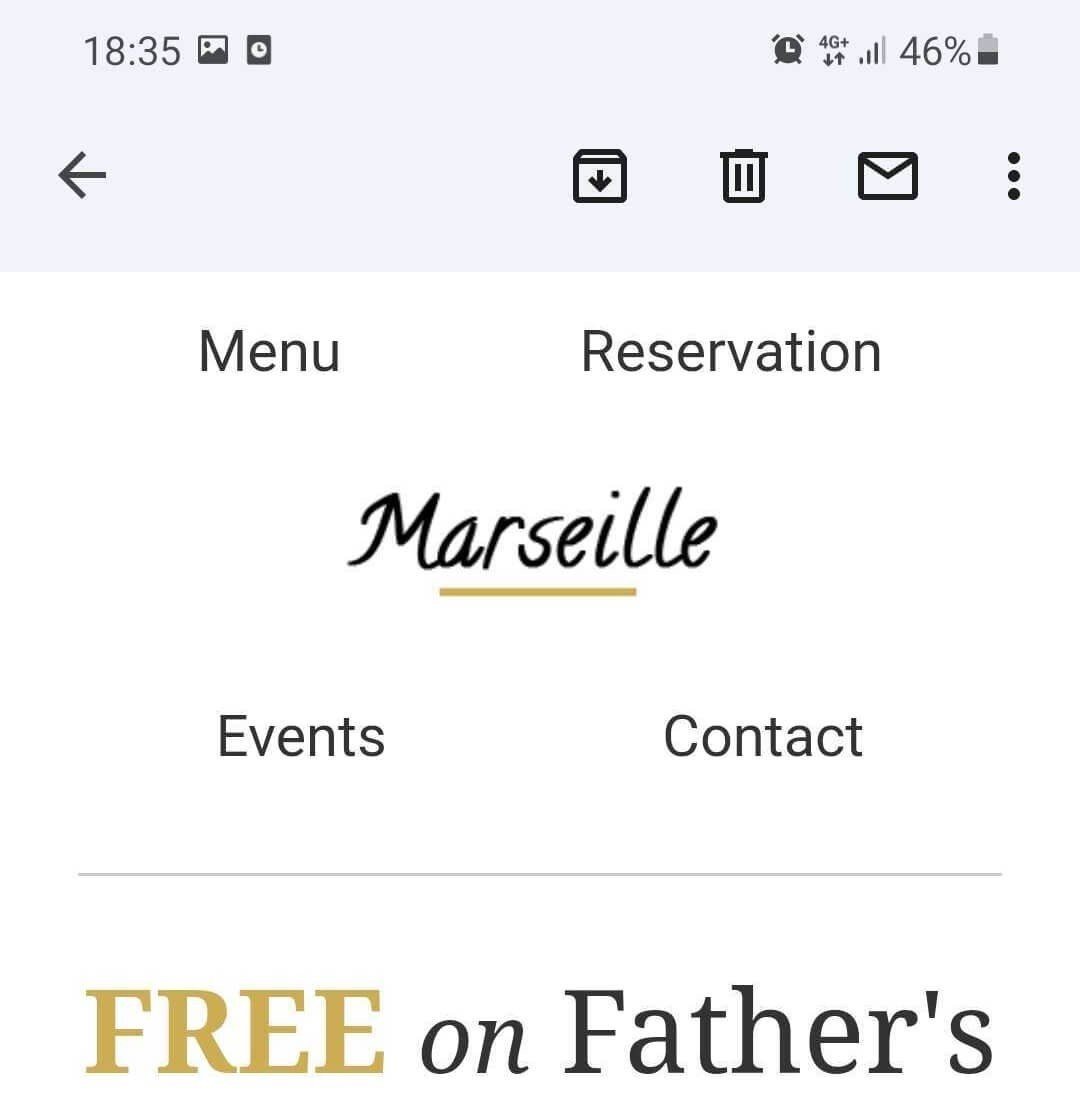
(Cell, menu 18 px, heading 36 px)
3. Design types for CTA buttons
There’s no have to say that CTA buttons are the important thing ingredient in all emails as they permit customers to take obligatory motion, direct them to our web site, and so forth. It means we have to make them noticeable and easy-to-click.
Within the “Cell Formatting” tab, you may:

By doing this, you guarantee your buttons are noticeable and clickable on cellular units.
Simply to indicate you the way it works, we constructed a brief electronic mail with a CTA button.

(Desktop, button font measurement 18 px)

(Cell, button font measurement 22 px)
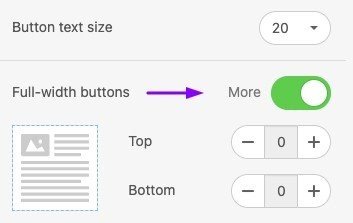
For those who allow the “Full-width buttons” choice, you can even set its high and backside paddings, aka inner house between the border of the button and the textual content inside it.
Necessary
At present, our dev group is engaged on the New model of the editor. The New Stripo will help you work on a design of a obligatory model of your electronic mail — desktop, or cellular. To take action, you simply swap to the mandatory mode and excellent your electronic mail.
Give a attempt to the brand new model of the Stripo electronic mail editor now
4. Factor alignments
Some components would possibly look good on desktop units when center-aligned, however look unhealthy on cellular units. So that you would possibly need to set completely different alignments for sure components on cellular and desktop units.
How one can do it with Stripo:
Please be suggested that this selection works for electronic mail components like texts, buttons, movies, and pictures*. And by no means for total containers, constructions, and stripes.
-
click on a obligatory electronic mail ingredient in your template;
-
within the Settings panel, you will note the “Cell” icon;

* The alignment choice works just for these movies and pictures when there’s some house within the container left, like inner paddings. If the picture or the video takes the whole container, the alignment choice won’t be energetic.
Simply to indicate you the way it works, we center-aligned photos for desktop and left-aligned them for mobiles.

(Desktop, center-aligned photos)

(Cell, left-aligned photos)
5. Paddings
Typically you need to make your electronic mail design “clear” with plenty of white house. Typically you employ paddings for containers and constructions/rows to fill them in with a coloration background. This all appears good on desktop units, however on cellular units it simply makes these components look smaller, or could just a bit bit worsen the best way your electronic mail appears.
So you might need to eliminate them for cellular units.
Please be suggested that paddings work for containers and constructions.
How one can do it with Stripo:
-
click on a obligatory ingredient in your electronic mail template;
-
within the Settings panel, discover the “Cell” icon;
-
click on on it to activate the settings for mobiles;

Necessary
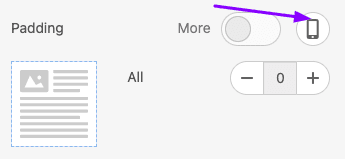
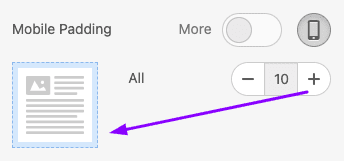
For those who want equal paddings for all 4 sides across the ingredient contained in the construction, simply set it as soon as right here:

And this worth will probably be utilized to all 4 sides of the ingredient.
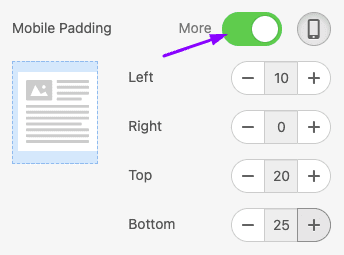
If it is advisable to set completely different values for both sides, please click on the “Extra” button.

Simply to indicate you the way it works, we set paddings for the desktop model of our electronic mail and set none for the cellular one.

(Desktop, paddings between two photos in a row and in between rows)

(Cell, zero paddings)
6. Inversion of electronic mail components for cellular units
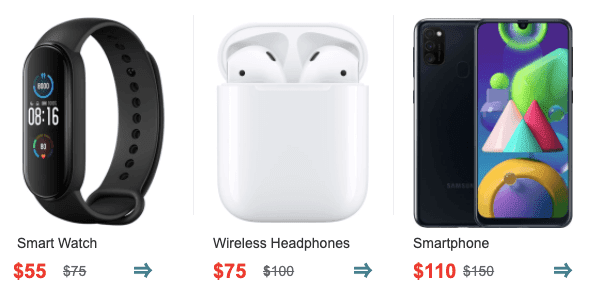
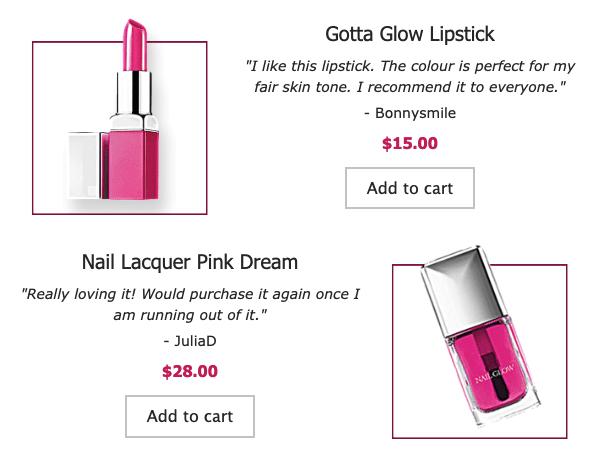
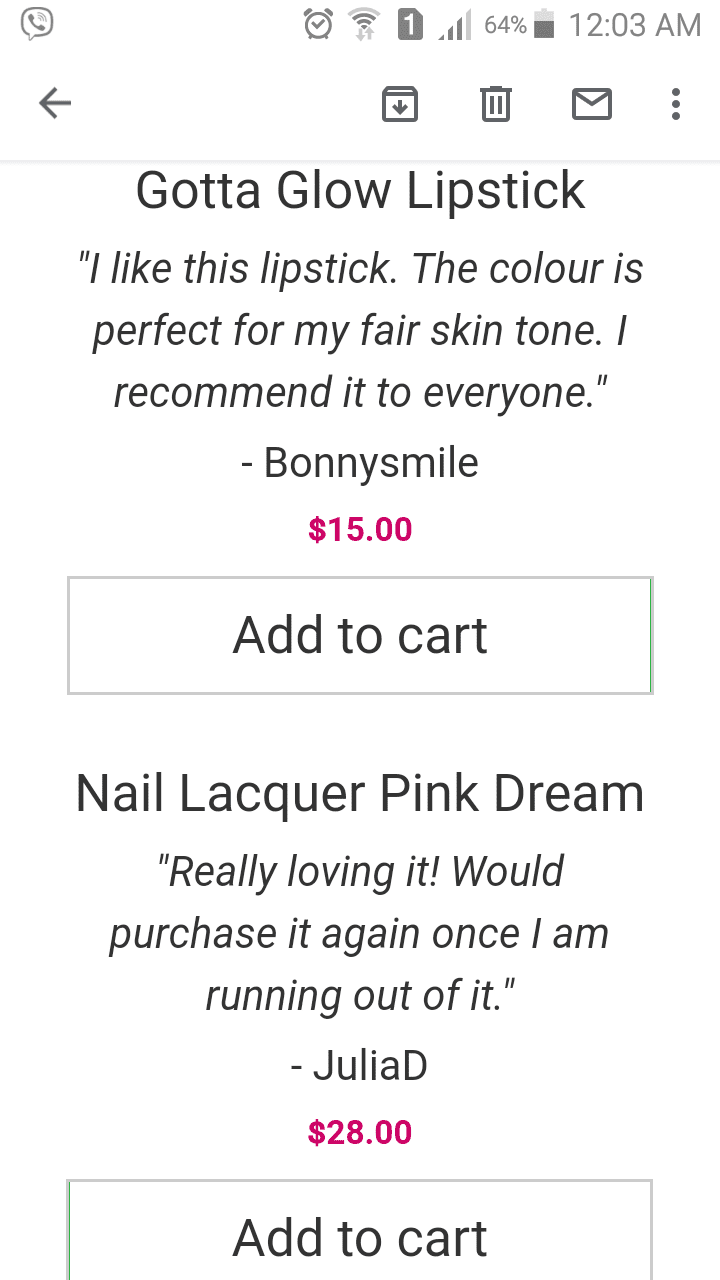
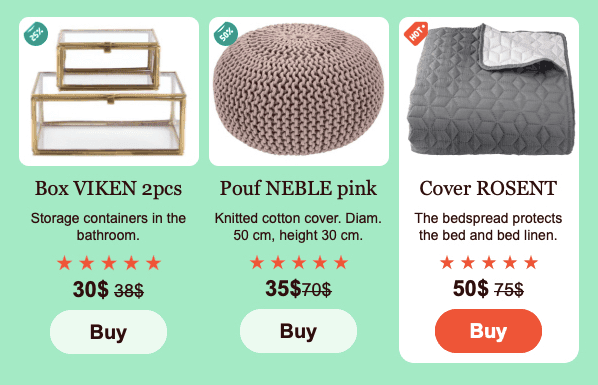
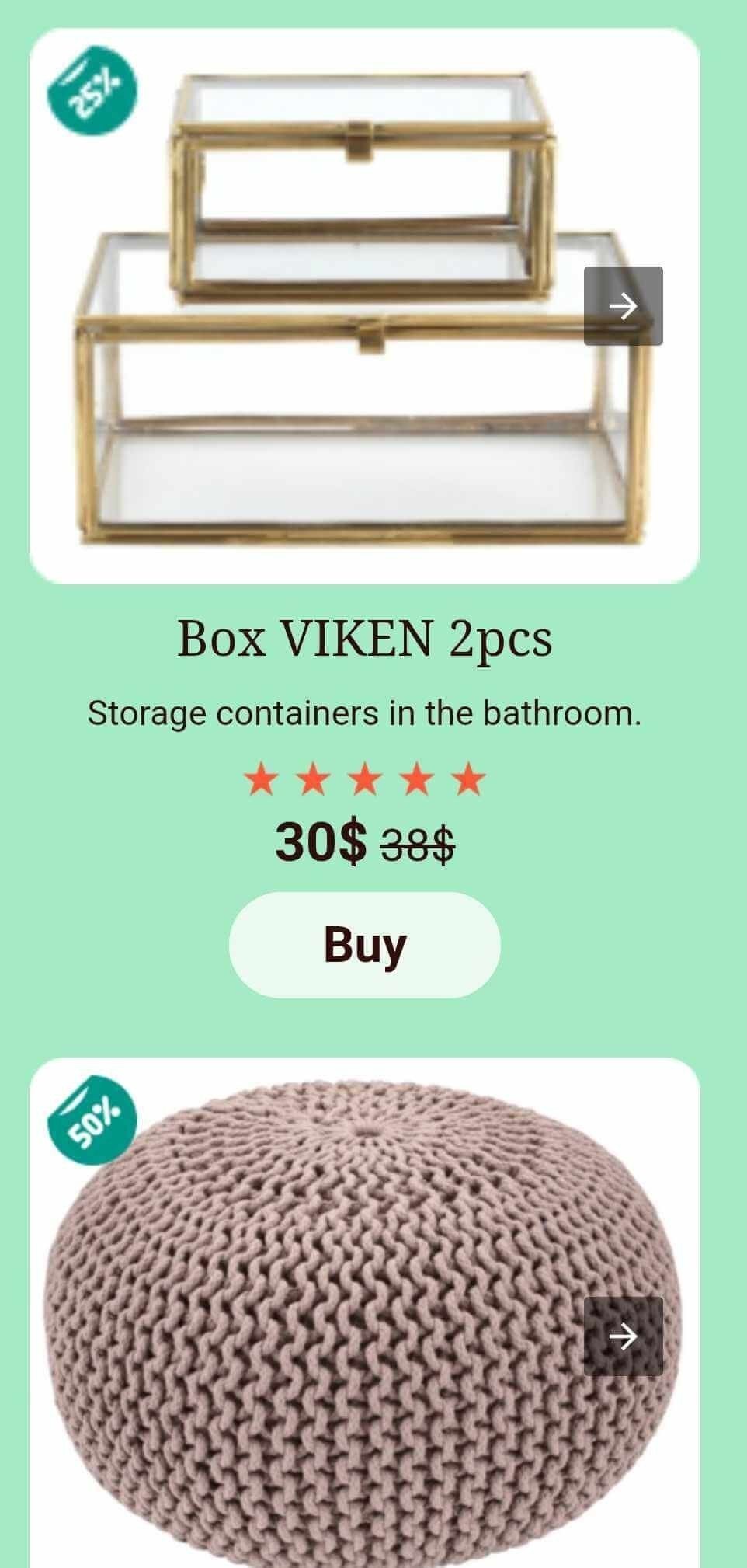
Very often you may even see the next order of product playing cards in emails.

Usually, electronic mail entrepreneurs use it to diversify their promo emails.
On desktop units, these product playing cards look simply wonderful. However on cellular screens, they won’t look good and might be even considerably complicated because the ingredient that’s positioned on the left on desktop units, on cellular screens will go above the ingredient that’s positioned on the correct on desktops. This manner recipients may even see two product descriptions in a row, as a substitute of a extra logical order — product snippet, description, CTA button, product snippet, and so forth.
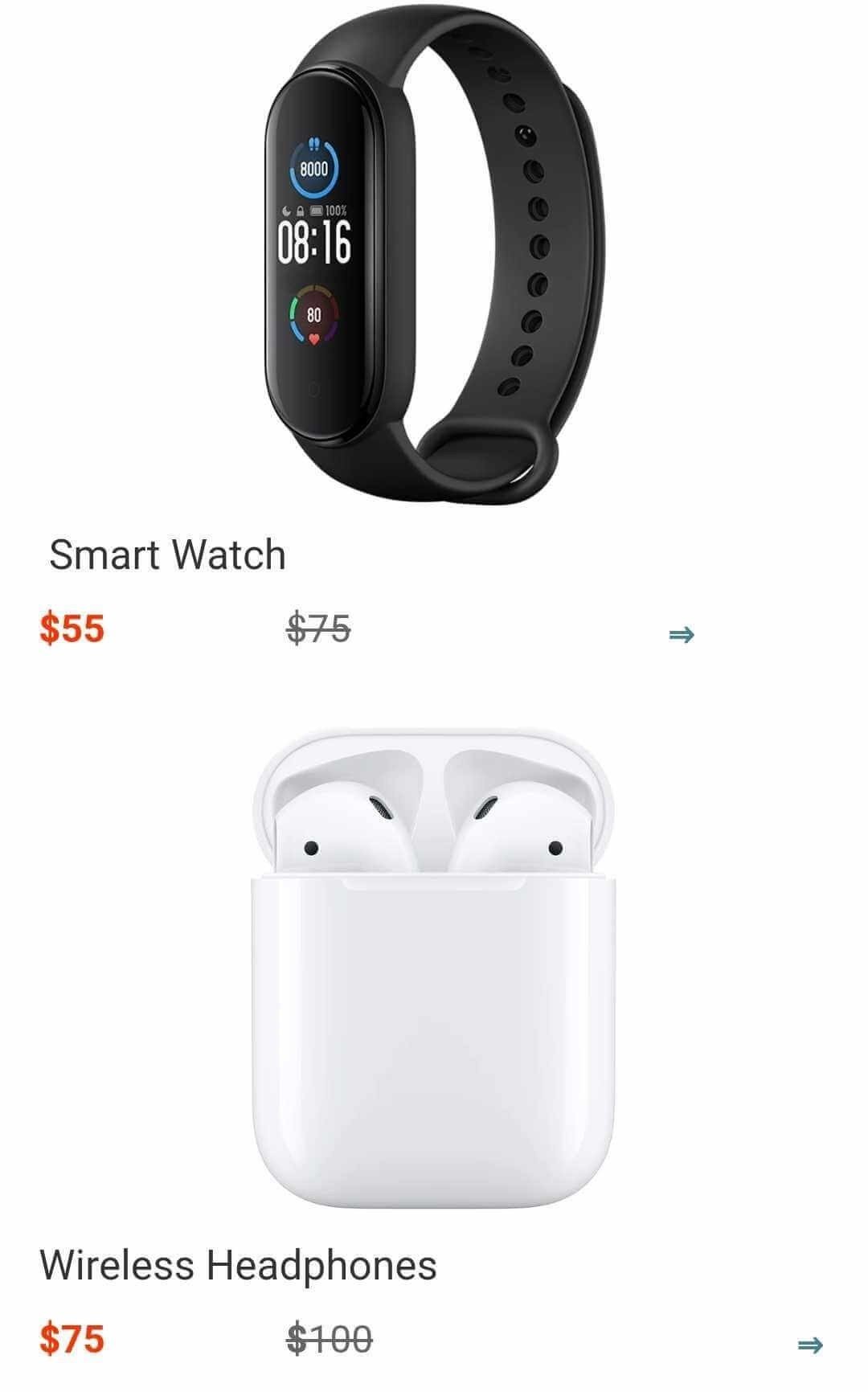
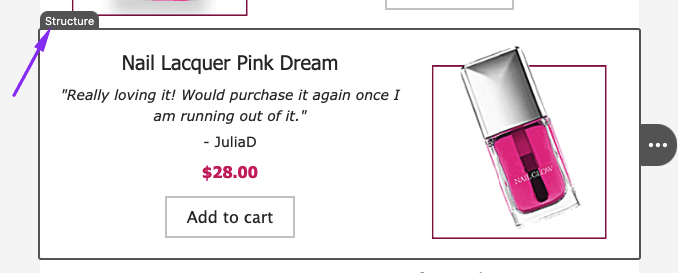
Right here, it is advisable to inverse the container order for each second row.
How one can do it with Stripo:


That’s it.
Simply to indicate you the way it works, we enabled the “Inversion” choice for one electronic mail and disabled it for the opposite.

(Cell, the Inversion choice off)

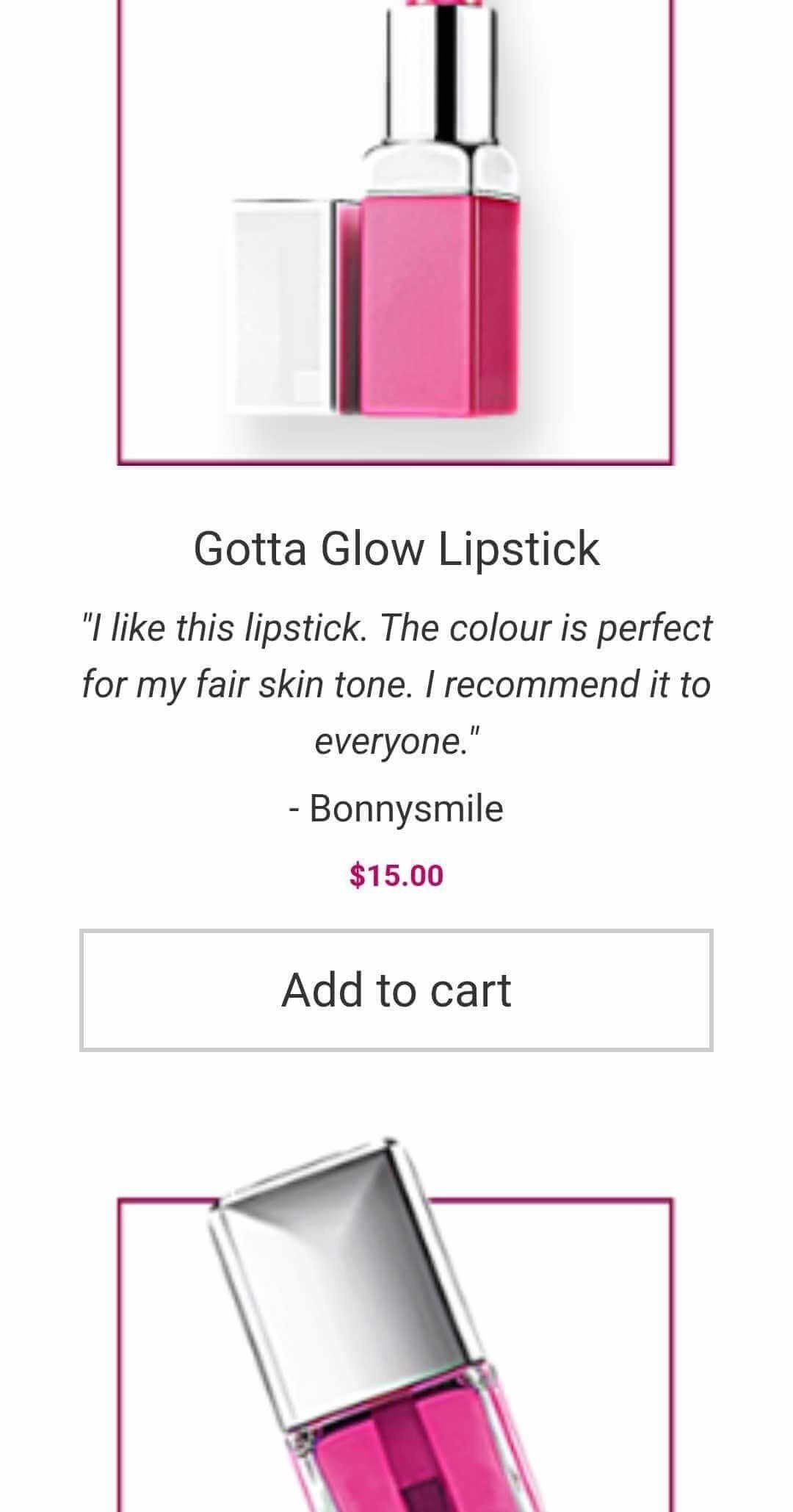
(Cell, the Inversion choice on)
This picture illustrates that the outline goes after the product snippet for all playing cards — the order we supposed to see.
7. Responsive photos
When designing responsive HTML electronic mail, the only operate you may ever use is “Responsive picture”
Having turned this selection on, you’ll defend your self from pointless horizontal scrolling and large logos.
How one can do it with Stripo:
Please be suggested that this selection is at all times ON by default. So, if you happen to simply need your picture to suit to the cellular display width, you don’t do something. Otherwise you would possibly need to simply test if it’s actually on. In fact, it’s 😉

For those who want your picture, like emblem or icon, to remain small on cellular screens, you would possibly need to disable this selection.

Simply to indicate you the way it works, we enabled and disabled the “Responsive picture” choice for a similar electronic mail emblem.

(The “Responsive picture” choice ON)

(The “Responsive picture” choice OFF)
8. Enabling/disabling responsive electronic mail design
All of the electronic mail templates that Stripo affords are totally responsive by default.
However you may disable this property for a sure electronic mail template of yours. We truly launched this selection upon customers’ requests.
For those who flip this selection off, your electronic mail on cellular units will look similar to it does on desktop units. There would possibly or may not be horizontal scrolling, and for positive if there are three containers per row in a desktop model of your electronic mail, customers will see an identical quantity of them on cellular units.
How one can do it with Stripo:
Please be suggested that by default this property is at all times ON.
-
within the Settings panel, go to the “Common Settings” tab;
-
toggle the “Responsive design” button to disable this property.

Simply to indicate you the way it works, we enabled and disabled the “Responsive design” choice for a similar electronic mail.

(Cell, the “Responsive design” choice OFF)

(Cell, the “Responsive picture” choice ON)
Remaining ideas
As you may see, it doesn’t require any coding abilities to construct a very responsive HTML electronic mail. Expertise yourselves and let your shoppers expertise the brand new period of cellular electronic mail design.
Construct mobile-optimized emails to your future campaigns