At HubSpot, we’re continually A/B testing conversion path parts — touchdown pages, calls-to-action (CTAs), and emails — to see how we will generate extra leads, MQLs, and prospects.

Having CTAs all through your web site and weblog will definitely assist your web site guests discover your conversion pages. However are your CTAs successfully capturing folks’s consideration?
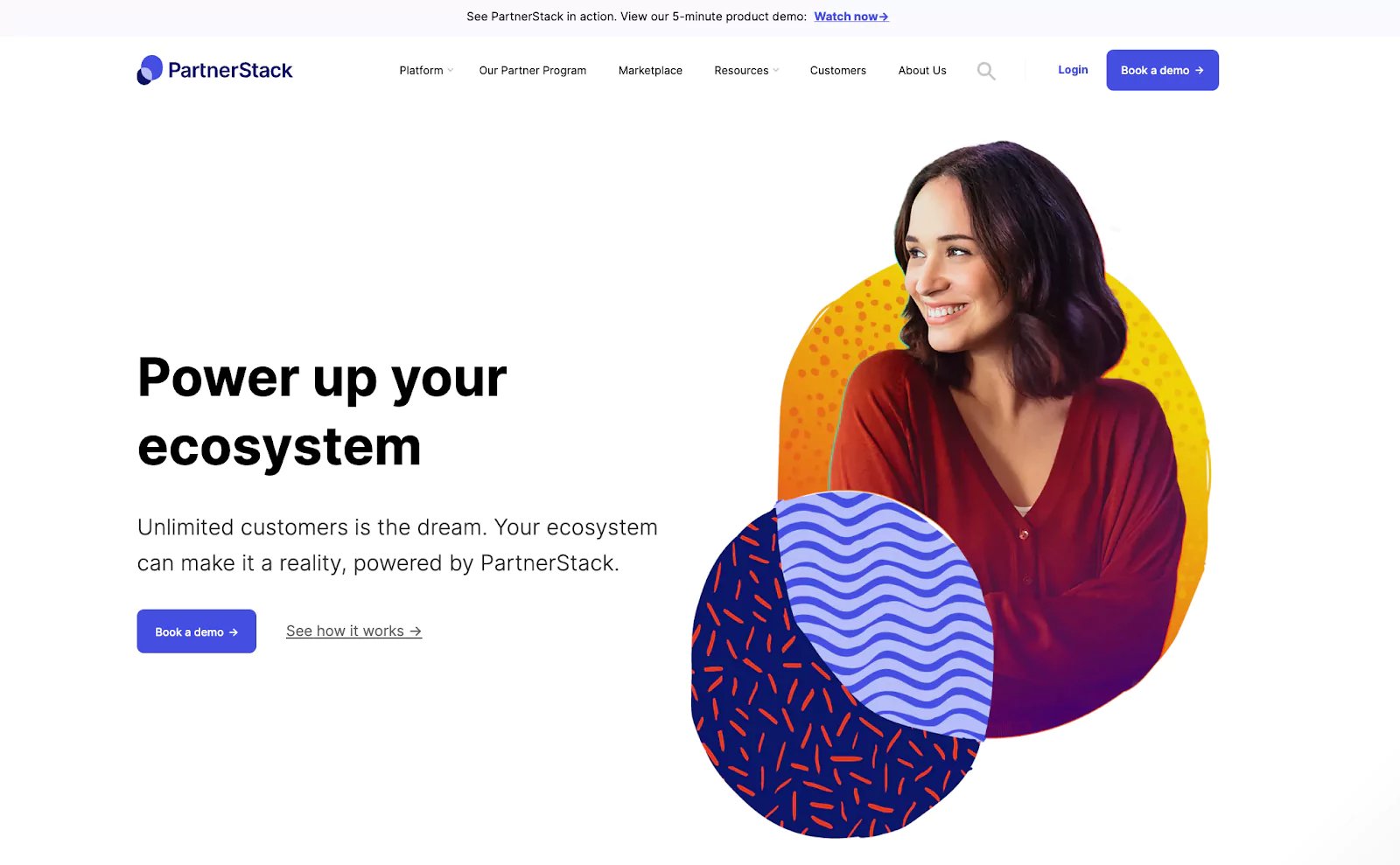
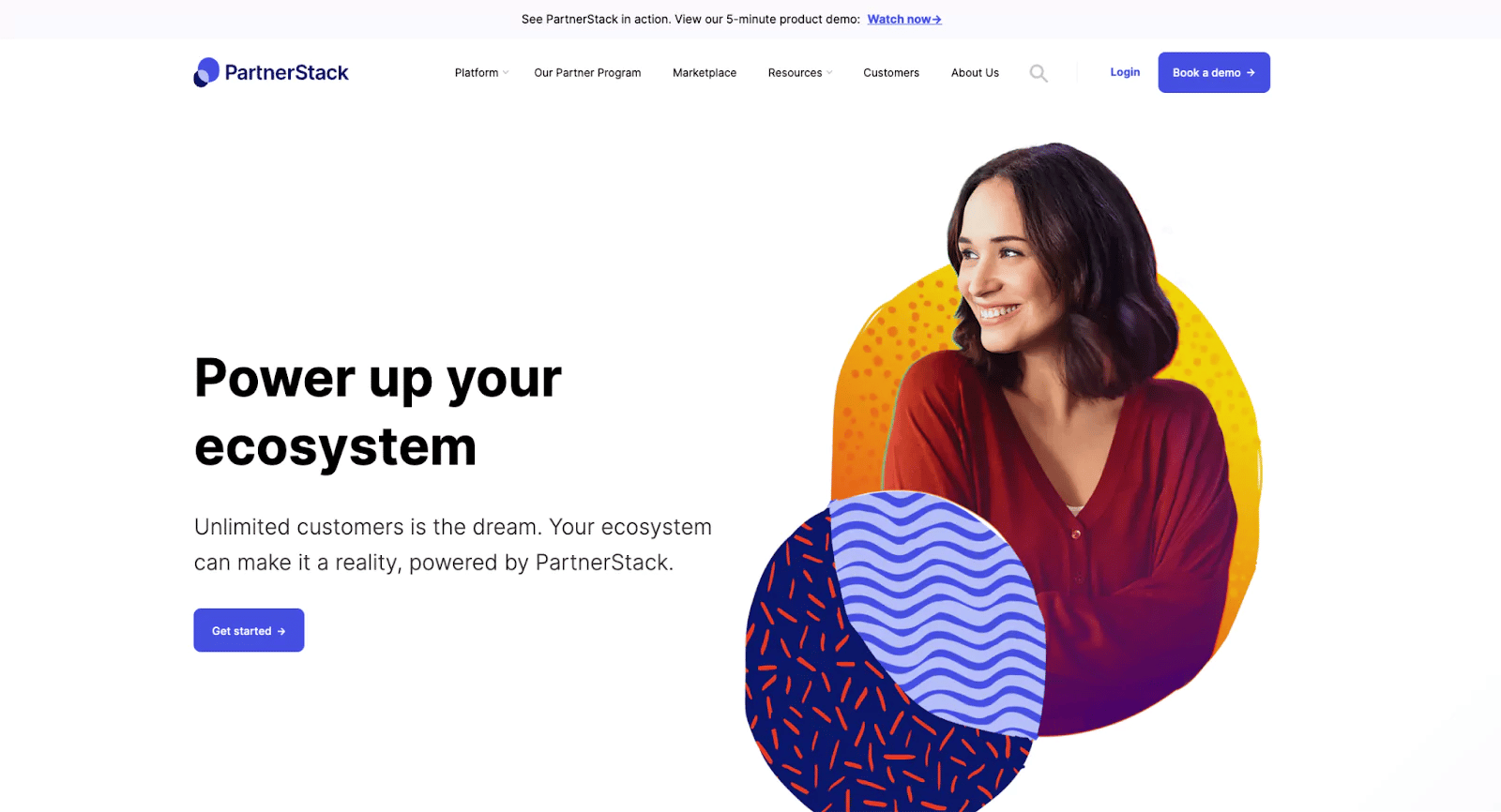
Attempt to guess which of those two CTAs had the upper conversion charge.
This is CTA #1:

This is CTA #2:


Prepared for the reply?
The winner was #2.
And I wager a few of you guessed that the winner was #1. The reality is, you will not know which CTA is the higher performer till you take a look at it — so you have to get began with testing now.
In that spirit, listed below are 10 exams you’ll be able to run by yourself web site to attempt to improve click-through-rates.
- Take a look at the colour of your CTA buttons
- Take a look at textual content vs. picture
- Take a look at the location of your CTA
- Take a look at static vs. motion-based CTAs
- Take a look at totally different copy
- Take a look at the button dimension
- Take a look at time-sensitivity
- Strive first, second, and third particular person factors of view
- Personalize CTAs
- Use white area
1) Take a look at the colour of your CTA buttons.
Many corporations are afraid to go off-brand with the colour schemes on their web sites. However are your CTA buttons mixing in an excessive amount of with the remainder of the web page? That is likely to be the case. Take a look at utilizing bolder colours that conflict along with your common stylings — it might not be “fairly,” however at the least you may get folks’s consideration.
Listed below are a number of obtain buttons in numerous colours it can save you and take a look at in your web site. Click on right here to obtain the total set of 140 CTA buttons.





2) Take a look at textual content vs. picture.
Would your web site guests reply higher to a textual content CTA versus a picture CTA? There’s just one option to discover out. Take a look at it! This is an instance of three CTAs we’re testing on one among our weblog posts proper now:
The primary variation seems like plain textual content, with a picture obtain button included. It seems as if the textual content is a part of the weblog publish itself, relatively than an “advert” or “call-to-action.”

The second variation is clearly a “call-to-action,” and there is a separation between the content material of the weblog publish and the content material of this CTA as a result of it clearly seems like its personal picture.

3) Take a look at the location of your CTA.
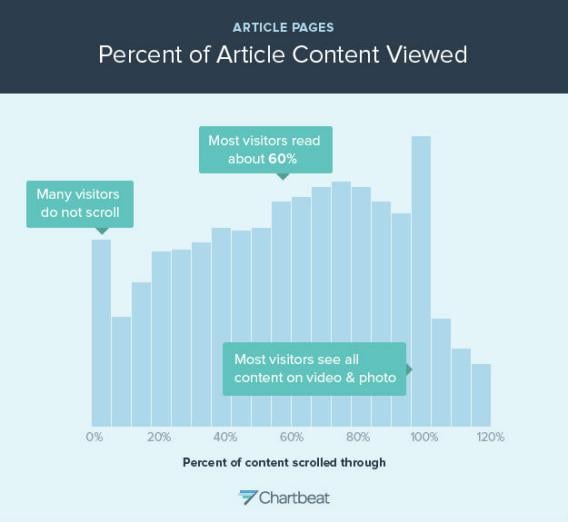
In your web site pages, your CTA must be above the fold — close to the highest of the web page so guests do not need to scroll all the way down to see it. Historically, many blogs have CTAs on the very backside of every weblog publish. Nevertheless, readers do not at all times attain the top of an article they’re studying. In truth, most readers solely get 60% by way of an article.

If so for you, maybe it is time to take a look at totally different placements of CTAs in your weblog posts and web site pages.
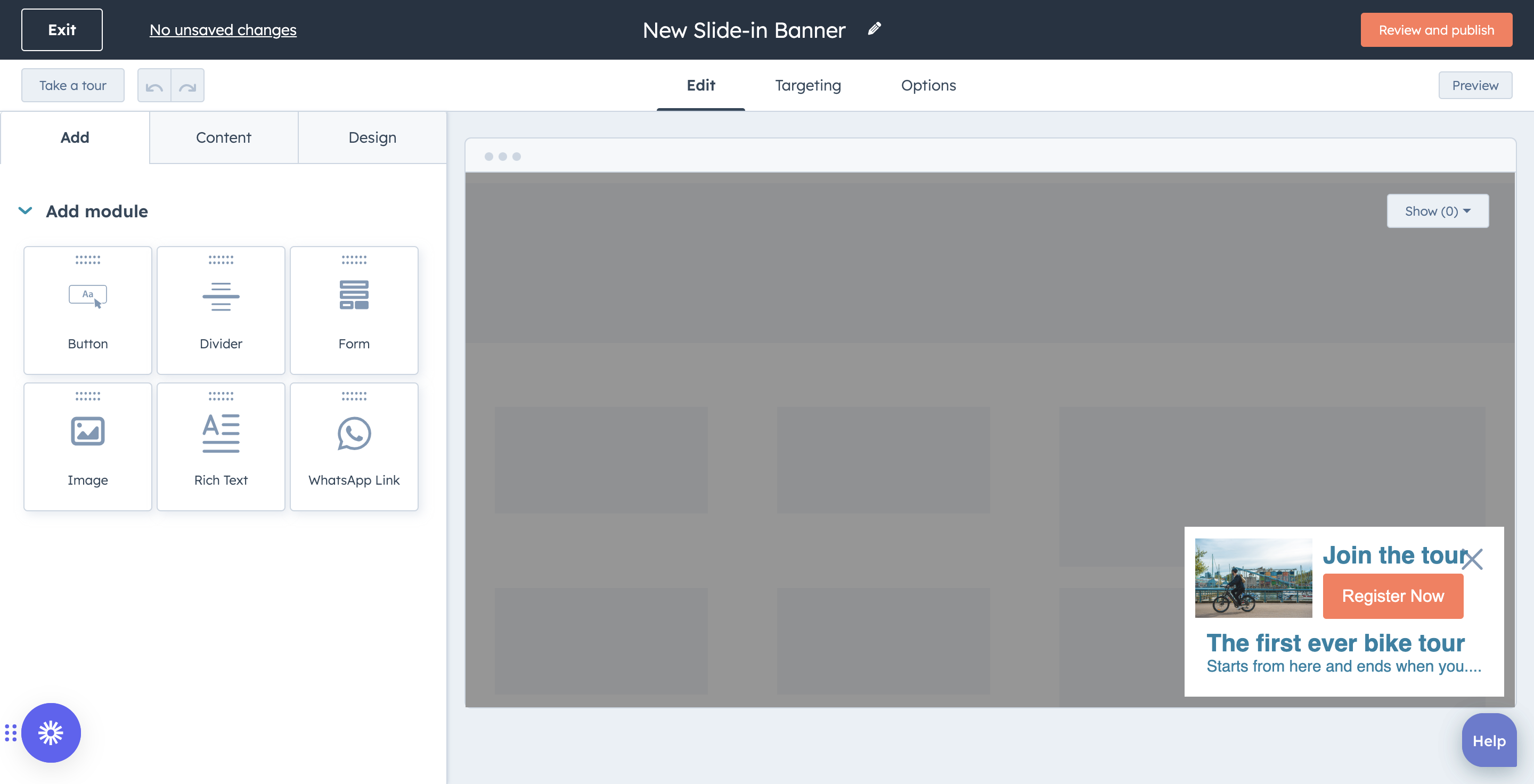
With HubSpot’s CTA software, you can unlock loads of customization choices, together with placement.
Get began with HubSpot’s CTA software
4) Take a look at static vs. motion-based CTAs.
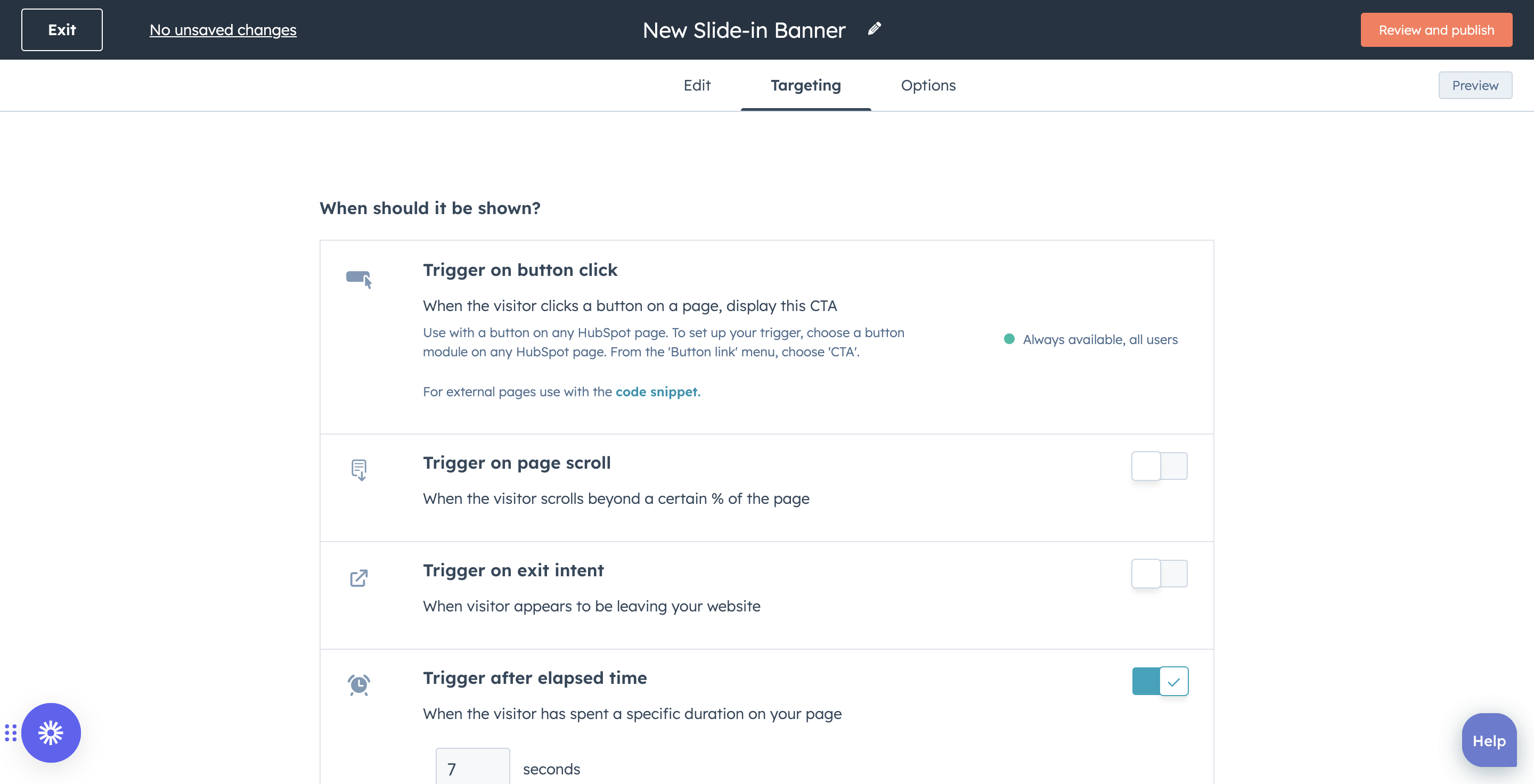
See that CTA slide-in simply now? You in all probability did, as a result of one thing on the web page simply modified. Individuals are accustomed to seeing adverts on web sites now, so their eyes glaze over static photos that keep in a single place. So maybe you might take a look at a CTA that slides in when the consumer reaches a sure level in your web page or weblog publish, and examine the clickthrough charge to the static CTA you have at all times had on the web page.
If you happen to’re serious about testing out a slide-in CTA in your weblog, listed below are some easy-to-follow directions.
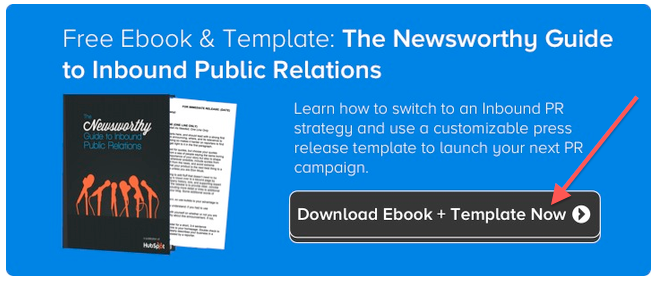
5) Take a look at totally different copy.
Which phrases will entice your viewers to take motion extra? For instance, there are such a lot of other ways to say which you can “obtain” a chunk of content material:
- Obtain this e book
- Get this e book
- Obtain this e book
- Snag this e book
- Seize this e book
- Declare this e book
- Purchase this e book
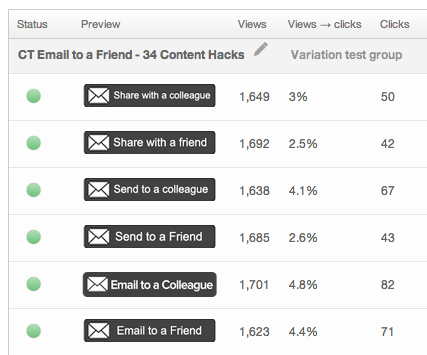
Even the smallest adjustments could make the largest impression. Do not consider me? Try our outcomes from this CTA take a look at by which the one distinction is a number of easy phrases:

HubSpot’s CTA software allows you to generate and edit CTA copy with AI-powered writing software program, at the moment in public beta.
6) Take a look at the button dimension.
In case your CTAs are too small, they could go unnoticed in your web site.


If you happen to’re not sure what CTA dimension will work greatest for you, take a look at totally different sizes. Bear in mind, you will not know what works greatest for you and your web site in your business with your viewers till you take a look at it for your self.
7) Take a look at time-sensitivity.
Take a look at telling folks to do one thing proper now. A method to try this is so as to add phrases like “now” or “right now” to your CTA button so as to add a component of urgency. Reminding folks to do one thing now can improve the prospect of them truly doing it now.
8) Strive first, second, and third particular person factors of view.
Testing the totally different factors of view could make a distinction. For instance, you’ll be able to run a take a look at utilizing first and second factors of view. A primary-person CTA can learn “Reserve my seat” whereas a second-person CTA can learn “Reserve your seat.”
9) Personalize CTAs.
Personalize CTAs to your viewers with HubSpot’s CTA software
CTAs carry out higher when they’re tailor-made to your viewers — in line with HubSpot’s analysis, customized CTAs carry out 202% higher than fundamental CTAs.
Leverage the focusing on powers of HubSpot’s CTA software. You should utilize customized focusing on to point out the proper message to your required viewers on the optimum time. Get granular by tailoring CTAs to nameless and first-time website guests based mostly on their location, machine, referral supply, or most well-liked language.
10) Use white area.
You do not need your CTA to get misplaced amid different elements in your web page. Strategic use of white area is an effective way to extend your CTA’s visibility.

HubSpot’s free CTA software allows you to create CTAs with none coding information.
When you run your exams, you should use our helpful A/B take a look at calculator to find out the winner of your take a look at, and whether or not or not the outcomes are statistically important. This can let you already know when you can declare a definitive winner.