By Chandal Nolasco da Silva August 4, 2023
Whether or not you’re seeking to drive gross sales, signal ups, or downloads, a extremely optimized touchdown web page can present actual worth by bringing your guests to a web page focused on to their wants.
That is essential as a result of a touchdown web page tailor-made to the wants of your buyer can improve conversion by 300%.
Now all of us wish to improve conversion by a pair hundred p.c however you’ll be able to’t simply throw up a touchdown web page and like magic, you instantly get conversions. It truly takes just a few important suggestions. Comply with the following pointers to present your self the very best likelihood for fulfillment. On this weblog we’ll go over what it takes to create a touchdown web page that converts.
Set up your USP
Outline a powerful, value-driven USP (Distinctive Promoting Level) and construct your touchdown web page round it.
Your USP is the factor that units you other than the competitors and the rationale why individuals will select you over everybody else.
You need to use your USP to create robust headlines, pictures, and replica that resonates along with your audience.
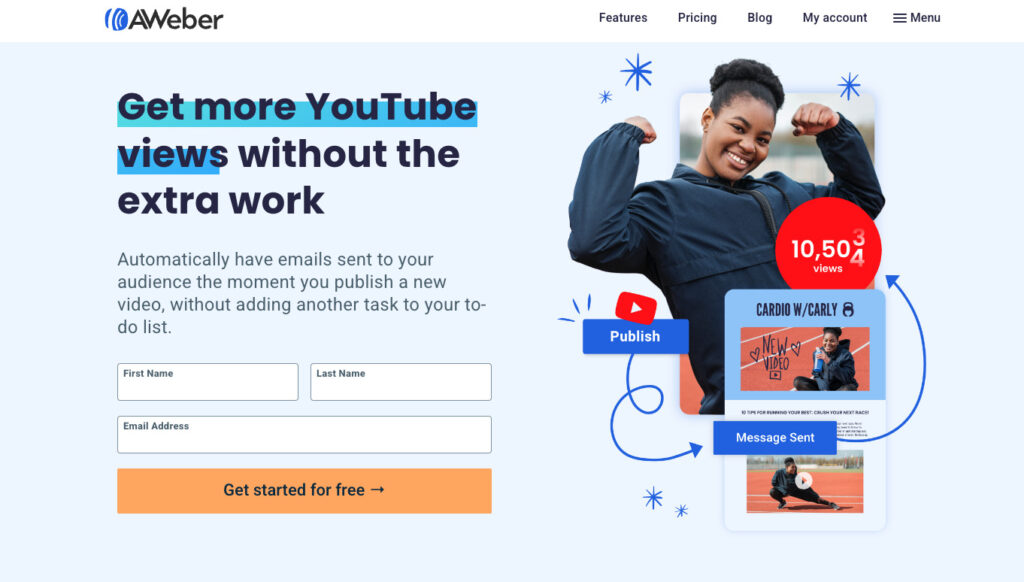
Instance of touchdown web page utilizing USP:
On this instance, we created a touchdown web page focused to the distinctive promoting place we offer YouTubers. The headline addresses a key want for this viewers, whereas the picture highlights the distinctive methods we might help automate the rise of video views.

Maintain the design clear and easy
Many touchdown pages undergo as a result of there’s simply an excessive amount of occurring. Method touchdown web page design with a sense of respect for the time of the customer.
Maintain reader targeted
Keep in mind, the whole lot about your touchdown web page ought to be geared in direction of getting the person to transform. This implies eradicating something which may draw their consideration away out of your provide.
Use of white house
White house is a crucial a part of a touchdown web page design, so benefit from it. Typically, what you allow off the web page is as highly effective as what you embody. White house removes congestion and provides the mind house to suppose. It additionally forces the eyes to give attention to the extra essential parts of your web page.
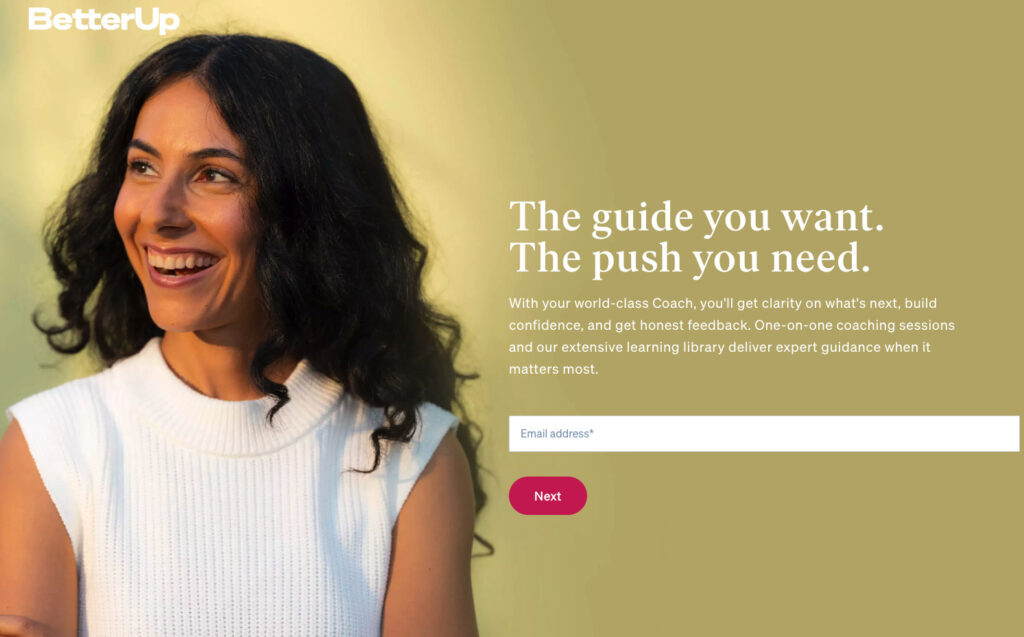
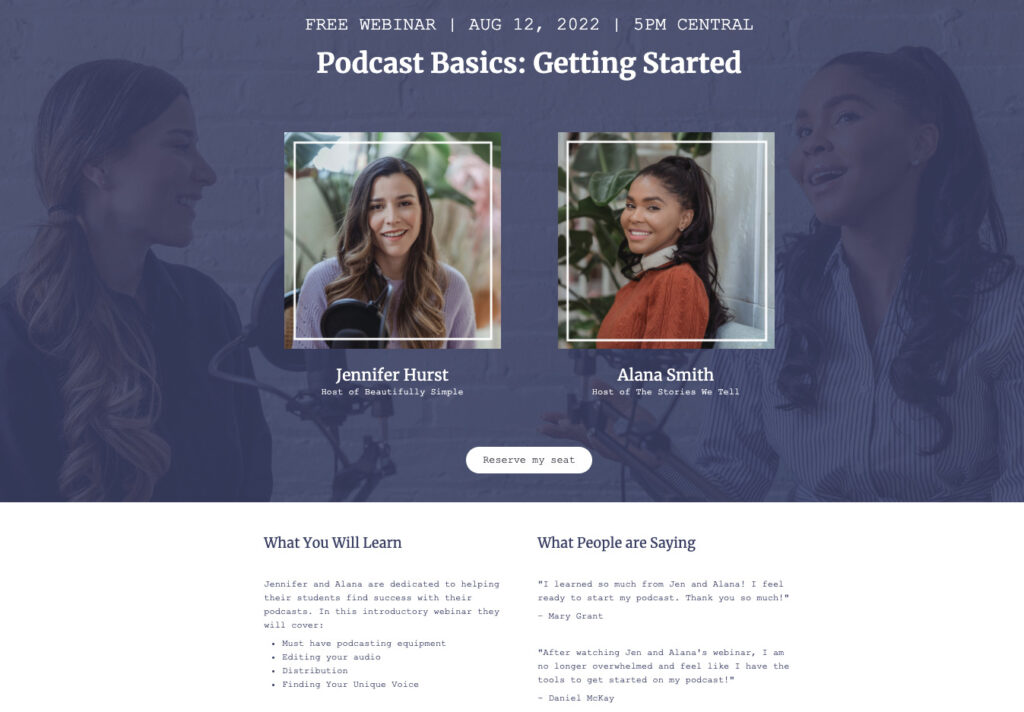
Instance of a clear and easy touchdown web page:
BetterUp designed a quite simple, but efficient touchdown web page. Whereas not a white background, the design of this touchdown web page provide you with loads of “respiration house”, serving to your draw the reader in with out overwhelming them.

Create headlines that hit dwelling
80% of holiday makers will learn the headlines, which means solely 20% will learn the remainder of the copy, so it’s essential that you just nail this a part of your web page.
So evidently, your headline must seize a guests’ consideration instantly and convey your distinctive worth proposition. If it’s imprecise or doesn’t convey a profit, customers received’t stick round lengthy sufficient to transform.
As soon as the headline has the customer invested, you’ll be able to reinforce your message with pictures and replica that persuades them to remain.
Your copy can go into extra element than the principle headline, however it is best to restrict it to no quite a lot of strains of persuasive copy.
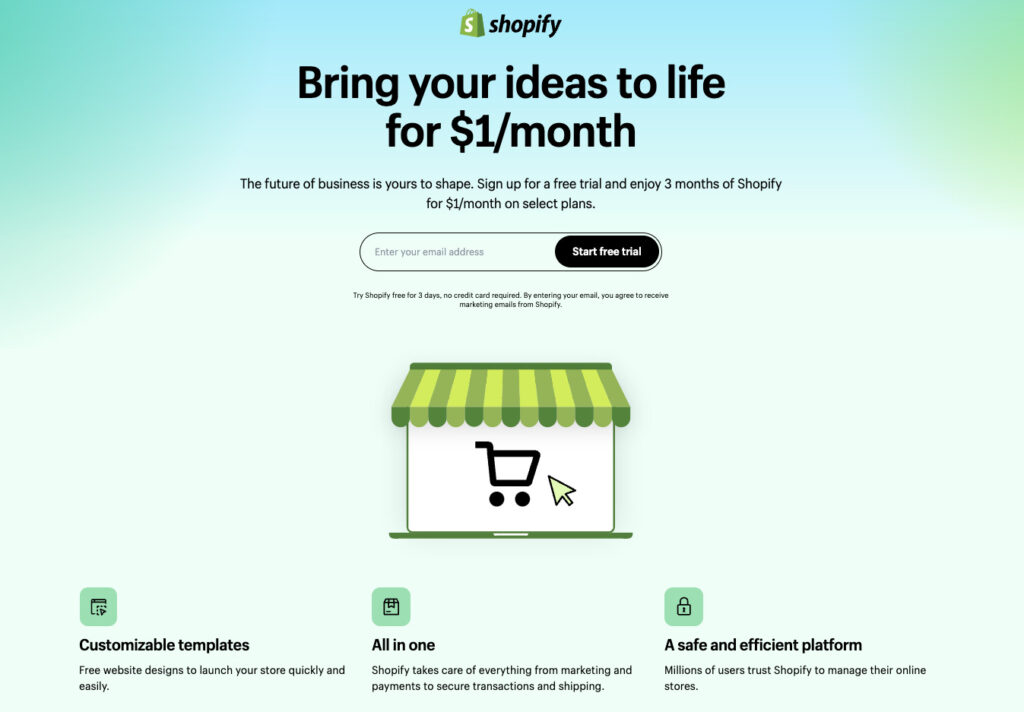
Instance of a touchdown web page utilizing a powerful headline:
Love this headline from Shopify – “Deliver your concepts to life for $1/month”. This highly effective headline will certainly resonate with their viewers. And together with the low pricing level within the header helps remove any potential friction a customer might have to enroll.

Seize their consideration with the best pictures
Humanizing your provide could make it extra relatable. One of many best methods to do that is utilizing a related picture. Photographs play an enormous half in changing guests. They’re the very first thing that catches their eye earlier than they learn the headline.
Photographs are processed 60,000 instances sooner than textual content by the mind, so what the customer sees will affect their quick opinions about your model and provide.
Like headlines, use imagery to seize consideration. Make them related to your services or products.
- In the event you’re providing a product, your imagery ought to be of the product
- In the event you’re providing a service, your imagery ought to relate to what the service is in a method that paints a constructive image within the thoughts of the person
Keep in mind that you don’t have lengthy to make an excellent first impression. Ensure that pictures are massive and high-quality. Attempt to keep away from inventory imagery — you don’t wish to present guests one thing they might have already seen.
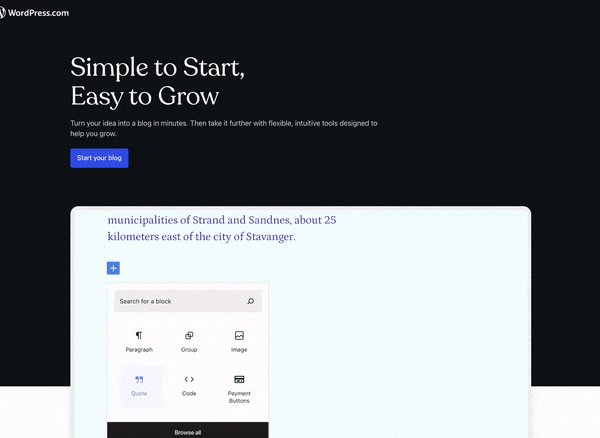
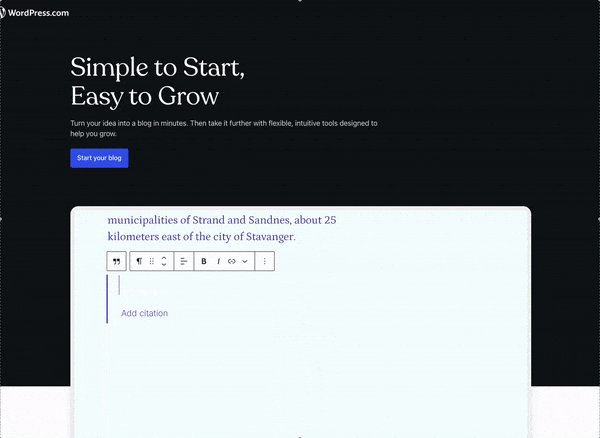
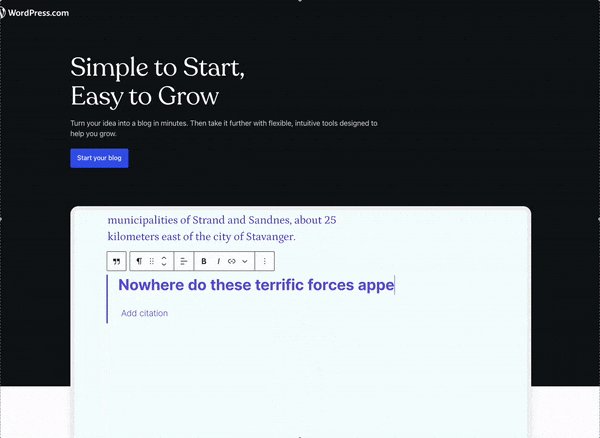
Instance of a touchdown web page utilizing imagery to seize consideration:
WordPress.com goes a step additional by displaying a GIF of their platform in motion.

Much less is extra
Let’s face it: the typical consideration span is shorter than ever – eight seconds, to be precise. So once you craft massive blocks of textual content, you threat decrease engagement and fewer conversions.
So your content material must be simply scannable and highlights an important parts. This fashion, guests can rapidly decide whether or not your resolution is correct for his or her wants.
Relating to writing out the advantages of your provide, give attention to readability. Clearly clarify how what you’re providing can resolve the person’s downside. However do it in as few phrases as doable.
Why? As a result of touchdown pages with greater than 800 phrases have a 33% decrease conversion price than pages with lower than 200 phrases. Bullet factors are an effective way to maintain issues concise and make advantages simply digestible for the person.
Bullet factors additionally will let you use minimal textual content and draw consideration due to the way in which they’re styled. And once you mix bullet factors with white house you improve their effectiveness much more.
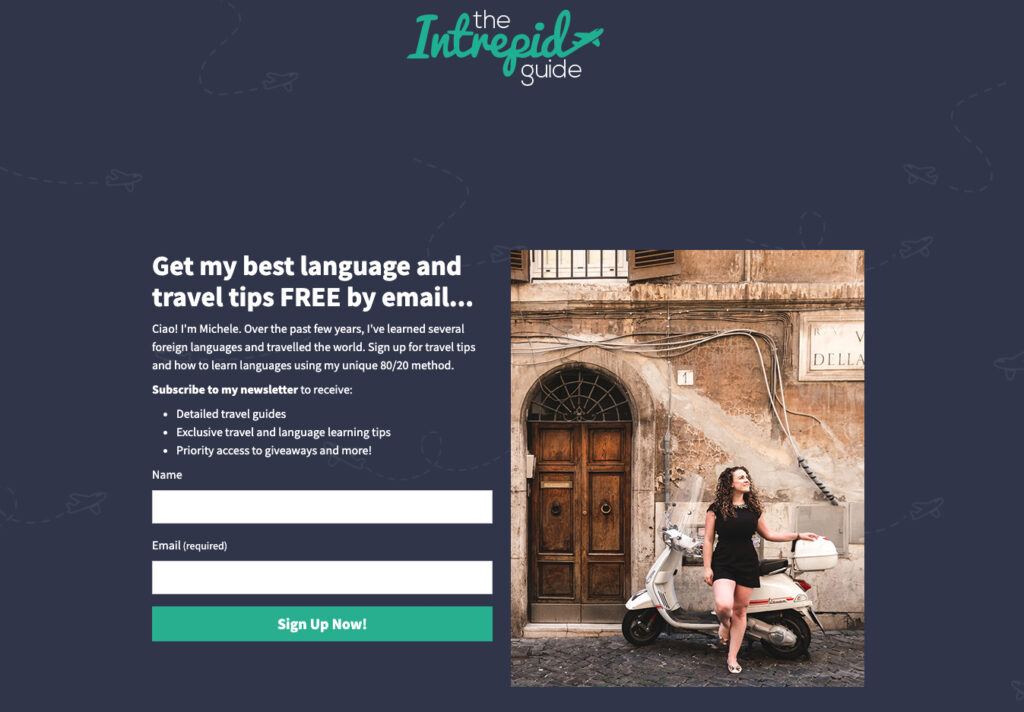
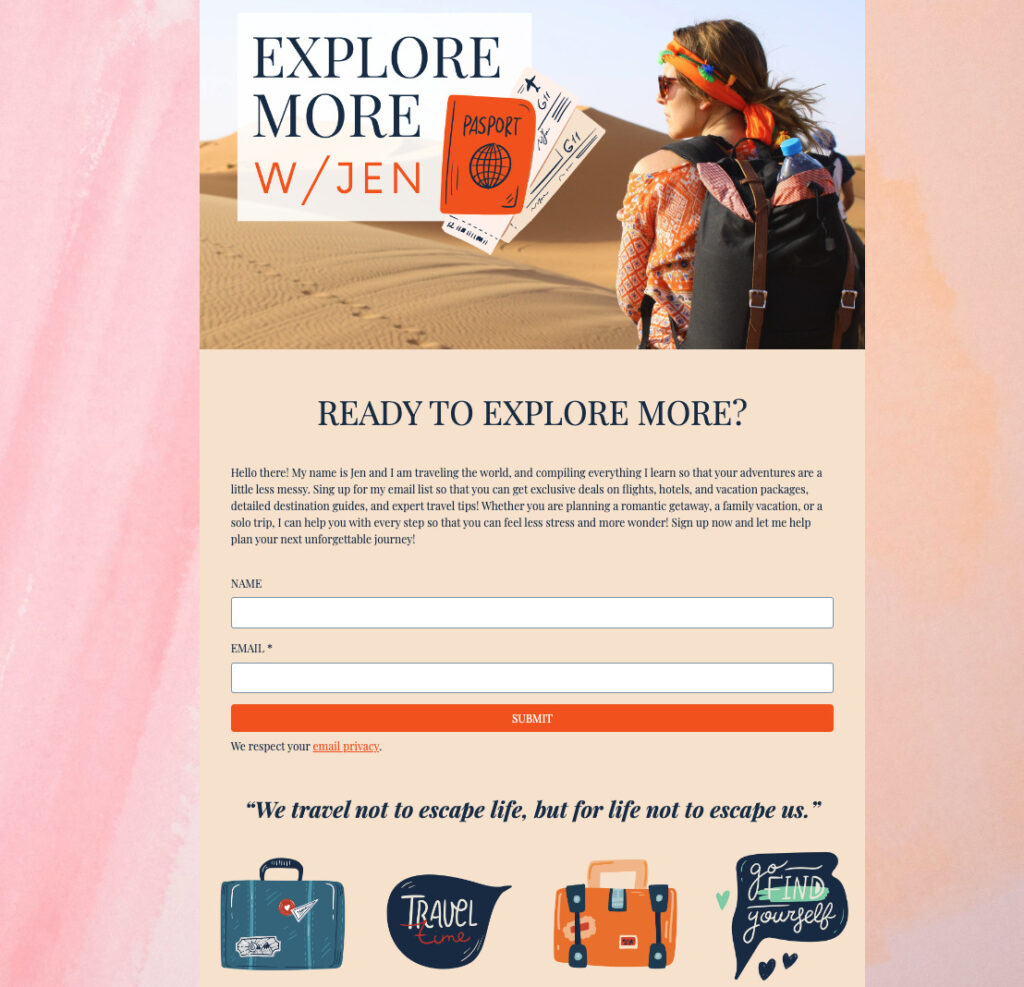
Instance of a much less is extra touchdown web page:
Right here’s a easy, clear, to the purpose touchdown web page instance from The Intrepid Information.

Make calls-to-action robust and clear
Each component of your touchdown web page is designed to get guests to note and click on on the call-to-action.
The golden guidelines of type optimization are to maintain it concise and have a compelling, distinctive call-to-action.
In case your type is just too lengthy, it’s possible you’ll scare guests away since you’re requesting an excessive amount of data. And in case your call-to-action (CTA) isn’t customized or it’s troublesome to search out, you jeopardize the possibilities of changing your customer right into a buyer.
Right here are some things to remember when creating your CTA:
- Make it sufficiently big to not be missed
- All the time use a button. Persons are conditioned to count on a button, don’t throw a curveball at them
- Use a contrasting shade that draws the attention
- Use actionable phrases (e.g. “Get your Free Trial,” “Purchase Now,” “Obtain Now,” and so forth.)
Highly effective CTAs are an essential a part of touchdown pages that convert at a excessive price. You don’t wish to make guests guess and even need to suppose deeply about an motion.
What’s your purpose? Are you creating an e-mail seize touchdown web page? No matter your required motion, the CTA ought to be apparent and able to capitalize on this purpose.
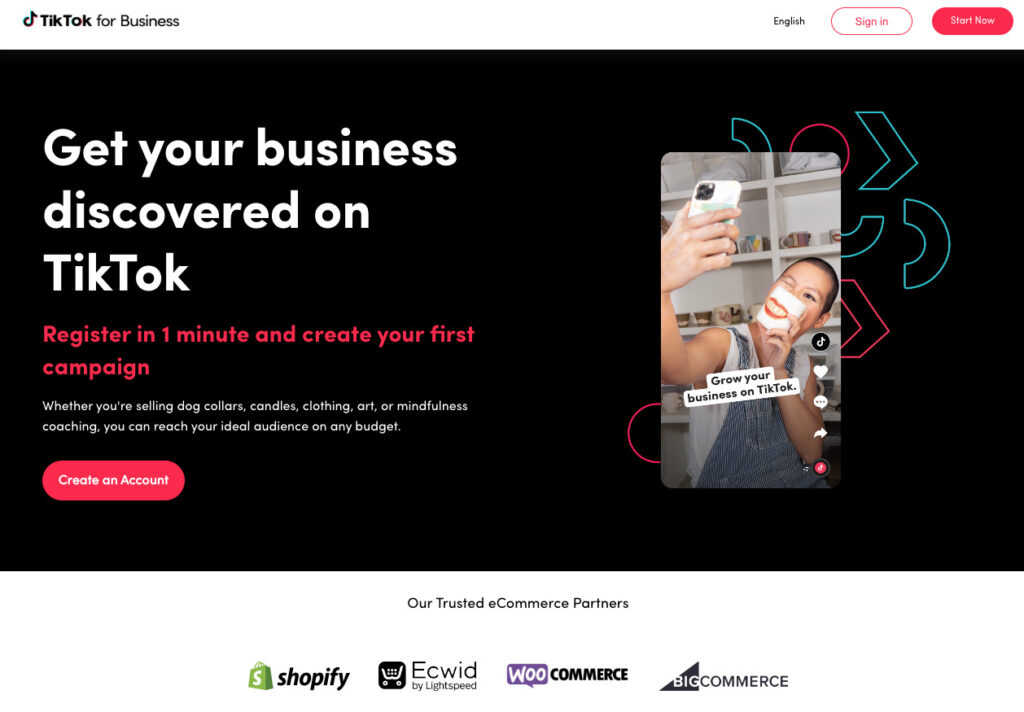
Instance of a powerful CTA on a touchdown web page:
This CTA from TikTok checks all of the bins. It’s clear with the motion they need the customer to take, the pink in opposition to a black background actually makes it pop, and it makes use of an motion phrase.

Contact data tells the customer that you just’re an actual firm. It lets them know that there’s somebody behind the touchdown web page, which will increase belief.
Together with a bodily tackle and get in touch with telephone quantity is essentially the most fundamental method of including legitimacy. What these issues don’t do, although, is encourage contact. If you wish to be useful to guests, give them a method to get in contact on-line. There are 3 ways you are able to do this.
- Embody a chat pop-up that follows the customer down the web page, making you obtainable to reply any questions
- Embody a contact type on the web page
- Embody a contact call-to-action that clicks via to a devoted contact web page
Add social proof
Including social proof is an effective way to construct belief and credibility, and it provides customers extra confidence when making a purchase order.
Do you know that 91% of customers learn on-line opinions earlier than making a purchase order.
In the event you don’t have testimonials but, don’t fear it’s simpler than you suppose to begin constructing a database with all the nice issues your clients or subscribers are saying about you. A merely method to begin is by asking for suggestions in an e-mail or social media channels.

Excessive changing touchdown web page templates
You don’t want to begin from scratch to create touchdown pages that convert. You need to use a touchdown web page builder that already has a group of superbly designed templates.
Begin with a template that intently aligns along with your objectives, then customise it to mirror your branding and messaging.
Listed here are just a few excessive changing touchdown web page templates that you should utilize in an AWeber account.
These templates are meticulously crafted to skyrocket your conversion charges and depart an enduring impression in your viewers. It’s also possible to try over 100 different touchdown web page templates.

Click on right here to make use of the above touchdown web page.

Click on right here to make use of the above touchdown web page.

Click on right here to make use of the above touchdown web page.

Click on right here to make use of the above touchdown web page.

Click on right here to make use of the above touchdown web page.
Now it’s your flip…
As you optimize your touchdown web page, you should definitely mirror on what’s working and what isn’t. Then take a look at new concepts and ways to proceed enhancing your conversion charges.
As soon as your touchdown web page begins changing, it’s an indication that it’s working, and persons are placing their belief in you to ship on what you say. Repay belief and reward loyalty by emailing clients with content material that provides worth and customized affords. As soon as an individual has opted-in to your e-mail listing, use it to your benefit.
Undecided what to incorporate in your emails? Obtain 45+ free writing templates to learn to craft emails like a professional.

