Embedding social media content material into your weblog or web site can considerably affect gross sales, viewers belief, and the authenticity of your advertising initiatives. That is very true in case you’re embedding user-generated content material:

- Shoppers rank genuine, user-generated content material as probably the most reliable type of content material.
- 77% of shoppers can be extra inclined to buy a services or products in the event that they included user-generated content material into advertising initiatives.
- Seeing pictures and movies from different shoppers earlier than making a purchase order reduces the chance of a return for 69% of consumers.
Regardless of the advantages, determining learn how to embed this content material will be tough. This publish is a step-by-step information to embedding social media content material into your web site from Twitter, Fb, Instagram, Pinterest, Google Calendar, YouTube, and TikTok.
Desk of Contents
Learn how to Embed a Tweet
- Discover the tweet you’d prefer to embed.
- Click on the three dots on the top-right of the Tweet.
- Select Embed Tweet, which brings you to the Twitter Publish web page.
- Click on Copy Code or make customizations.
- Paste the embed code into your web site’s HTML editor.
- Non-obligatory: Middle align the Tweet.
1. Discover the tweet you’d prefer to embed.
Step one to embedding a Tweet is discovering the one you need to show in its pure habitat — Twitter. You may solely get embed codes from its web site.
2. Click on the three dots on the top-right of the tweet.
3. Click on Embed Tweet.
Clicking this arrow icon will reveal a dropdown menu of choices, together with one known as “Embed Tweet.” Click on this selection.
4. Click on Copy Code or make customizations.
You may customise the theme (gentle or darkish), set a language, and conceal Tweet replies. In the event you make customizations, click on Replace, then Copy Code.
5. Paste the code into your web site’s HTML editor.
Paste the code into your HTML editor by opening the supply code (some content material administration techniques have a “” icon the place you’ll be able to entry this supply code) and pasting it the place you need it to seem.
5. Non-obligatory: Add ‘tw-align-center’ after the phrases “twitter-tweet” within the embed code.
When you pasted this code into your HTML, nonetheless, you will need to center-align this tweet so it would not mechanically seem pushed up in opposition to the left or proper aspect of your webpage. To appropriate this, add the textual content, ‘tw-align-center’ (with out citation marks) straight after “twitter-tweet” within the embed code. You may be taught extra about this technique right here.
This is what the ultimate code ought to seem like:
blockquote class=”twitter-tweet” tw-align-center data-lang=”en”p lang=”en” dir=”ltr”Tell us! 👂brWhat sort of content material would you prefer to see from us this yr? HubSpot (@HubSpot) a href=”https://twitter.com/HubSpot/standing/1085634067679322114?ref_src=twsrcpercent5Etfw”January 16, 2019/a/blockquote
script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″/script
That is it! That is what your embedded tweet will seem like while you’re carried out:
Tell us! 👂
What sort of content material would you prefer to see from us this yr?— HubSpot (@HubSpot)
January 16, 2019
Embed Fb Publish or Video
You may embed a Fb publish or video from the content material or use the Developer Embed Software.
Embed Fb Publish or Video
1. Discover the Fb publish you’d prefer to embed.
Navigate to the publish you need to embed from a Fb consumer’s profile web page or your newsfeed.
2. Click on the three dots on the top-right of the publish.
3. Click on Embed within the dropdown menu.
4. Copy and paste the code into your web site’s HTML editor.
5. Non-obligatory: Add heart and /heart tags across the whole HTML snippet to center-align your publish.
When you paste it into your HTML, you’ll be able to center-align the code so it would not seem pushed up in opposition to the left or proper aspect of your webpage. To appropriate this, wrap the code with ‘heart’ and ‘/heart’ tags so the Fb publish shows within the heart of your article or webpage.
This is what the ultimate code ought to seem like with the alignment tag:
heartiframe src=”https://www.fb.com/plugins/publish.php?href=httpspercent3Apercent2Fpercent2Fwww.fb.compercent2Fthehubspotacademypercent2Fpostspercent2F741606746226328percent3A0&width=500″ width=”500″ top=”448″ type=”border:none;overflow:hidden” scrolling=”no” frameborder=”0″ allowTransparency=”true” permit=”encrypted-media”/iframe/heart
That is it! This is what it’s going to seem like while you’re carried out:
Embed Fb Publish with Developer Embed Software
You can even embed a Fb Publish utilizing Fb’s Code Generator. To do that:
- Determine the content material you need to embed and duplicate the web page URL.
- Navigate to Fb’s Developer Embed Software by clicking this hyperlink.
- Paste the URL within the URL of the publish subject.
- Set your required width.
- Select whether or not you need to function the total publish (feedback included) or the publish itself.
- Click on Get Code and paste the code inside your web site’s HTML.
Embed Fb Feed
You may embed a whole Fb feed utilizing a plugin (for WordPress customers) or Fb’s Web page Plugin.
Utilizing a WordPress Plugin
WordPress customers have a number of Fb feed plugins at their disposal. This is learn how to use one:
- The Customized Fb Feed, by Smash Balloon, is one such WordPress plugin you’ll be able to obtain by way of your WordPress account. You may obtain this plugin right here.
- With this plugin downloaded, log into your WordPress account and activate this plugin from throughout the Plugins menu.
- Use the Fb Feed settings of your CMS to pick and configure the particular Fb feed you need to show in your web site.
- Enter the textual content, ‘[custom-facebook-feed]’ into your web site’s HTML editor to generate your chosen Fb feed.
Utilizing Fb’s Web page Plugin
Fb has its very personal Web page Plugin instrument you should use to supply an embed code for any Fb feed. This is learn how to use it:
1. Copy the URL of the web page you need to embed.
2. Open Fb’s Web page Plugin instrument and paste the URL into the Fb Web page URL subject.
3. Add the tabs you need displayed alongside your embedded feed.
The plugin enables you to show tabs for Occasions and/or to a messenger account. So as to add them to your embedded Fb feed, enter the phrases “occasions” and/or “messages” subsequent to the phrase “timeline,” all separated by commas into the Tabs subject.
4. Customise the size of your Fb feed.
The default dimension for a Fb feed embed is 340×500, however you’ll be able to select your personal width (min 180 max 500) and top (min 70).
5. Customise parts of your feed embed.
Fb mechanically checks containers that adapt the plugin to the container width, however you’ll be able to un-check them for additional customization. You can even select to make use of a smaller-sized header or disguise your general cowl picture.
5. Click on Get Code.
6. Click on the ‘IFrame’ tab.
The popup window that opens has a tab for JavaScript SDK and IFrame. The primary tab is simply helpful in case you’re coding an internet site from scratch, and IFrame is able to be embedded into your web site’s HTML. Learners ought to stick to the iframe code.
7. Copy and paste the embed code into your web site’s HTML editor.
8. Non-obligatory: Add heart and /heart tags across the whole IFrame snippet to center-align the feed.
When you paste the code into your HTML, you’ll be able to heart align the code so it doesn’t seem pushed up in opposition to the left or proper aspect of your webpage. To do that, wrap the code with ‘heart’ and ‘/heart’ tags so the Fb feed shows within the heart of your article or webpage.
This is what the ultimate code ought to seem like with the alignment code:
heartiframe type=”border: none; overflow: hidden;” permit=”encrypted-media” xml=”lang” src=”https://www.fb.com/plugins/web page.php?href=httpspercent3Apercent2Fpercent2Fwww.fb.compercent2Fhubspot&tabs=timelinepercent2Cpercent20eventspercent2Cpercent20messages&width=340&top=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId” width=”340″ top=”500″ frameborder=”0″ scrolling=”no”/iframe/heart
Embed Instagram Feed and Posts
Right here’s learn how to embed an Instagram feed.
The Instagram Feed WordPress Plugin
Smash Balloon’s Social Picture Feed WordPress plugin makes it straightforward to embed whole Instagram feeds in your WordPress web site.
- Obtain the Social Picture Feed plugin for WordPress right here.
- With this plugin downloaded, log into your WordPress account and activate this plugin from throughout the Plugins menu.
- Use your CMS’s “Instagram Feed” settings to pick your Instagram Entry Token and consumer ID.
- Enter the textual content, ‘[instagram-feed]’ within the HTML editor of your web site to generate your chosen Instagram feed.
In response to the directions, you’ll be able to show a number of Instagram feeds on the identical time with two codes:
- [instagram-feed user=”username” cols=3], the place you’d be displaying three columns of content material from an accounts feed.
- [instagram-feed user=”username1, username2″], the place you’ll be able to function pictures from a number of accounts in a single feed.
Instagram’s Embedding Characteristic
Instagram’s native instrument helps you simply embed particular person posts. This is learn how to do it:
Observe: You may solely embed Instagram content material from public accounts with embed settings turned on. To set your personal account to public, navigate to your profile, faucet Settings and privateness, Account privateness, then toggle Non-public account to off.
1. Click on on the publish you need to embed.
You may solely get embed codes from Instagram.com on cell or desktop browsers.
2. Click on the three dots within the prime proper nook of the publish.
3. Choose Embed.
4. Copy and paste the embed code into your web site’s HTML editor.
5. Non-obligatory: Add heart and /heart tags across the whole HTML snippet to center-align the publish.
When you pasted this code into your HTML, you may have the choice to center-align the publish so it would not seem pushed up in opposition to the left or proper aspect of your webpage. To appropriate this, wrap the code with ‘heart’ and ‘/heart’ tags so it’s centered in your article or webpage.
That is it! This is what your embedded Instagram publish will seem like:

Embed Pinterest Pins
1. Open Pinterest’s widget builder.
2. Choose Pin within the menu bar.
3. Paste within the URL of the pin you’d prefer to embed into the Pin URL subject.
4. Customise the embed.
You may customise the dimensions of the widgets’ icons and select in case you’d like to cover the outline. Use the dwell preview as a useful reference earlier than making a last choice.
5. Copy and paste the code from this part into your web site’s HTML editor.
When you’re proud of the customizations, copy the road of code from the primary code subject (proven under) and paste it into your web site’s HTML editor or supply code precisely the place you need it to seem on the web page. If you’d like it to seem in a number of locations, merely paste it wherever you need it to go.
 Then, copy the second line of textual content and paste it into your web site’s HTML editor on the very backside of the web page. Solely embody this second line of code as soon as per web page, even if you’d like the widget to seem in a number of locations in your web page.
Then, copy the second line of textual content and paste it into your web site’s HTML editor on the very backside of the web page. Solely embody this second line of code as soon as per web page, even if you’d like the widget to seem in a number of locations in your web page.
Embed Pinterest Boards
You may embed a Pinterest Board utilizing the identical widget builder. Right here’s how:
- Open Pinterest’s widget builder.
- Choose Board Widget within the menu bar.
- Paste the board URL, customise the sizing, and be sure you’re glad utilizing the dwell preview.
- Copy and paste the primary line of code into your HTML precisely the place you need it to seem in your aspect.
- Copy and paste the second line of code into your HTML editor on the backside of the web page. Solely add this line of code as soon as per web page.
Copy and paste the underside two strains of code into your web site’s HTML editor, and that is it! This is what an embedded board seems like:

Learn how to Embed Google Calendar
You may solely embed a Google Calendar to your weblog or web site through desktop. Obtained it open? Let’s embed it.
1. Click on the gear icon on the prime of your calendar to open settings.
2. Choose the calendar you need to embed and scroll right down to Combine calendar.
(You can even merely click on the choice of the identical identify on the left-hand aspect underneath your chosen calendar.)
3. Copy the iframe embed code or make additional customizations.
In the event you’re proud of the calendar as is, copy the iframe embed code and paste it into your web site’s HTML the place you need it to seem.
If you wish to make customizations, click on Customise and edit your calendar. You may add a title, change the dimensions, add a colour, and different visible parts. When you’re carried out, scroll to the highest of that very same web page, copy the embed code, and paste it into your HTML.
4. Non-obligatory: Middle your calendar.
If you would like, you’ll be able to wrap the embed code in heart and /heart tags to center-align your calendar throughout the margins of your web site.
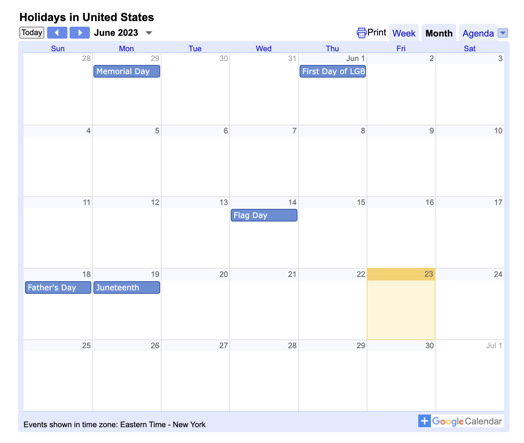
The picture under is an instance of a Google Calendar embedded in a weblog publish.

Learn how to Embed a YouTube Video
Discover the YouTube video you’d prefer to embed. Underneath the video, select Share. Within the menu that seems, select Embed. Copy the code that seems and paste it into your web site’s HTML editor.
1. Discover the YouTube video you’d prefer to embed.
2. Underneath the video, click on Share.
3. Select Embed from the menu choices.
3. Copy the code and paste it into your web site’s HTML editor.
You may set a timestamp for the video to start out earlier than copying the code. After getting your settings precisely the way in which you need them, Copy the code from the popup field and paste it into your web site’s HTML.
4. Non-obligatory: Add heart and /heart tags across the whole HTML snippet to center-align your video.
This is what the ultimate code ought to seem like with alignment tags:
heartiframe width=”560″ top=”315″ src=”https://www.youtube.com/embed/mZxa3lrLhXM” frameborder=”0″ permit=”accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture” allowfullscreen/iframe/heart
The picture under is an instance of a YouTube video embedded right into a weblog publish.

Learn how to Embed a TikTok Video
It’s straightforward to embed TikTok movies into your weblog or web site, and there are 3 ways to do it.
Observe: You may solely get embed codes from TikTok.com (no cell app), and you’ll’t embed content material from non-public accounts or accounts of underage customers.
How To Embed a TikTok Video From a Person Profile
Listed below are the steps to embed a TikTok video from somebody’s profile.
1. Navigate to a consumer’s profile and discover the video you need to embed.
2. Click on on the video.
3. Click on the Embed icon above the feedback part.
4. Click on copy code within the pop-up window and paste it into your web site HTML.
The picture under is an instance of a TikTok embedded right into a weblog publish.

Embed a TikTok Video From Your for You Web page
1. Click on the share arrow on the backside of the right-hand aspect menu of the video.
2. Faucet Embed from the highest of the menu checklist.
3. Click on Copy code within the pop-up window and paste it into your web site HTML.
Learn how to Embed a TikTok Video from TikTok Embeds
TikTok Embeds makes it straightforward to embed a single TikTok video (Primary Embeds) or create a playlist of movies to embed (Create your personal). For Primary Embeds;
1. Click on Video and paste the URL of the TikTok video into the URL subject.
2. Click on Get code.
3. Copy and paste the code into your web site URL.
To embed a playlist of movies;
1. Click on Create your personal.
2. Click on the plus arrow in the midst of the field subject.
3. Paste URLs to all the movies you need to embody separated by comma, line break, or house, and click on Add.
4. Click on Preview to get a dwell take a look at the embed.
5. Click on Copy code and paste the embed URL into your web sites HTML.
The picture under is anan instance of what an embedded TikTok playlist seems like:
 Over to You
Over to You
A few of these embed codes might have just a little tweaking to look excellent in your weblog or web site, however utilizing these steps, you ought to be off to nice begin. Glad embedding!



