
I solely have 50 milliseconds to seize your consideration.
The identical holds true once you go to seize a consumer’s consideration in an electronic mail.
Person expertise (UX) is necessary, and whereas there’s ample content material on the market for anybody occupied with studying extra about net UX, there appears to be much less in terms of electronic mail advertising and marketing UX.
Electronic mail UX is commonly forgotten, ignored, or handled just like the red-headed stepchild (no offense, redheads). Poorly designed emails can result in fewer conversions, misplaced income, and erosion of brand name belief. After a variety of studying and analysis, I’ve compiled my greatest recommendation for good UX in emails. Whereas I received’t be stepping into electronic mail accessibility, I’ll be exploring the best way to create the very best UX to your electronic mail subscribers, specializing in the e-mail content material as an alternative of the entire subscriber journey.

Electronic mail UX is about protecting the e-mail as easy and sincere as doable. What do I imply by easy? It doesn’t embrace any additional data, photographs, or textual content than it wants with a view to obtain its aim (normally with a single click on). What about honesty? The content material within the electronic mail isn’t pretend, disingenuous, or a bait and swap.
Essentially the most profitable emails make it straightforward for the consumer to devour and act upon your content material.
Most emails have a handful of components that work collectively to attain a click on. If one factor is misplaced, it could actually affect all of the work you’ve put into the opposite components and may dilute your probabilities for a click on or conversion.
Necessary Parts of an Electronic mail Marketing campaign
Inbox Particulars
That is your probability at a killer first impression to get the reader to open your electronic mail. It contains the topic line, preheader textual content, sender tackle, sender identify, and reply-to tackle.
Don’t appear to be a spammer.
—Matt Vernhout, quoting Unknown
Begin along with your firm’s identify because the sender and use a monitored electronic mail to your reply-to tackle. Belief is constructed when your reader rapidly is aware of who the e-mail is from and what to anticipate from the content material. There’s a possible to check totally different senders if that aligns along with your branding tips, however the aim is on-sight recognition and readability. Plus, together with a monitored reply-to electronic mail tackle completes the suggestions loop.
Your topic line ought to reply the query, “Why ought to I open this electronic mail?” Hold it as brief and to-the-point as doable. Crafting the proper topic line and preheader textual content could appear daunting, nevertheless it’s very doable.
Content material
Higher generally known as every little thing your electronic mail incorporates.
“Whenever you emphasize every little thing, you emphasize nothing”
—Herschell Gordon Lewis, Efficient Electronic mail Advertising
You will have 11 seconds, at most, to speak your message. Writing clearly and succinctly is tough and isn’t given the respect it deserves, particularly in electronic mail. This can be a prolonged matter, however I’m going to the touch on a couple of components to enhance the UX of your content material.
Let’s begin with the belief that your subscribers will solely scan your electronic mail. Make it straightforward for them.
- Begin with the naked minimal of copy that you’ll want to get your level throughout. Until your electronic mail e-newsletter is an eBook (which, we suggest linking to as an alternative), restrict the variety of phrases.
- The optimum line size for physique copy is 50-80 characters.
- Don’t waste your reader’s time. Get to the purpose by speaking worth.
- Emails ought to have particular targets (ideally only one aim, or possibly two). In case you can’t reply the query, “Why am I sending this electronic mail?” then you definitely shouldn’t be sending it,
- If conversion is the aim of your electronic mail (click on, buy, registration, obtain, and many others.), pay shut consideration to your worth proposition. Reply the query, “Why ought to they click on via?” In case your worth proposition is strong, the subscriber will say, “If I click on, I’m going to get one thing out of it.”
“The typical grownup reader can learn 250 to 300 phrases per minute. If the common studying time for an electronic mail is 11 seconds, then the perfect size of an electronic mail is round 50 phrases.”
—Tom Tate, AWeber
I wish to discuss briefly about cognitive load, which is the quantity of psychological assets required to function a system. In accordance with the Nielsen Norman Group, minimizing cognitive load maximizes usability as a result of people have restricted processing energy.
When the quantity of incoming data exceeds our capacity to deal with it, efficiency suffers. We could take longer to know the knowledge, miss necessary particulars, and even get overwhelmed and abandon the duty. Cognitive load is the science behind why it’s necessary to trim your content material, chunk it, and use a content material hierarchy (extra on that under).
Design
Design components down to paint choice and picture selection are to not be missed when creating your electronic mail.
How does your electronic mail look and behave, and the way will your subscribers work together along with your electronic mail?
“Nice design is eliminating all pointless particulars”
—Minh D. Tran, technologist and designer
“Visible design is the mechanism via which we work together with subscribers.”
—Jason Rodriguez
Let’s evaluate a couple of key design components and the best way to optimize every for the very best electronic mail UX.
Colours
Utilizing colours that don’t have sufficient distinction makes your electronic mail tough to learn. Think about colorblindness when selecting your palette, in addition to utilizing colours which have ample distinction, which means there’s a giant distinction between one shade and one other—like a black background and white textual content.
Good instance of excessive distinction from Land’s Finish:

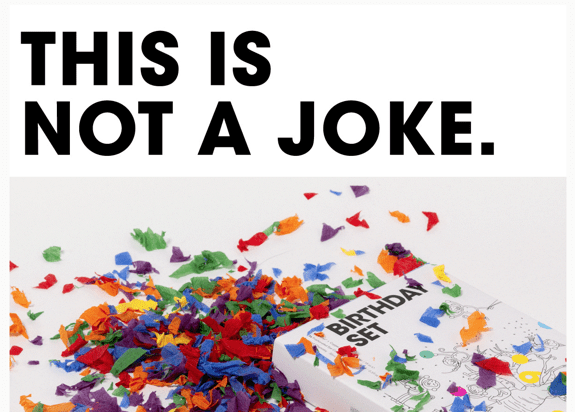
Dangerous instance of distracting design and poor shade selection:

Photographs
These may be nonetheless images, animated gifs, icons, and extra.
Keep away from giant information and lengthy load instances. Electronic mail file measurement ought to be under 100KB. Picture sizes ought to be lower than 1MB. Keep your picture crispness on retina gadgets through the use of 2x picture width whereas protecting the file sizes small.
In case you use background photographs with HTML textual content overlay, be certain your picture isn’t busy or distracting. Whether it is, strive utilizing a background shade with dwell textual content as an alternative. Keep in mind to make use of distinction to attract consideration to your message.
Customers anticipate to click on on graphics to be redirected, so don’t neglect to hyperlink each picture, gif, icon, and many others. in your electronic mail. Gmail provides a obtain button to pictures bigger than 200x200px in the event that they’re not linked, so it’s all the time greatest to hyperlink.
In accordance with the Image Superiority Impact, photographs are remembered higher than phrases. Use photographs that complement your electronic mail’s message and don’t distract from the aim.
Do not forget that many subscribers have photographs blocked by default, so together with descriptive alt textual content for them and your visually-impaired viewers who use display screen readers is important to accessible electronic mail UX.
Typography = readability
If individuals can’t learn your phrases, why trouble utilizing them?
Use daring, italic and ranging font weights and sizes for instance hierarchy and distinction. Use fonts which might be readable and electronic mail consumer secure, comparable to Georgia, Arial, Instances New Roman and Verdana.
When doable, bullet lists. They make content material simpler to skim, however make sure to restrict it to a few to 5 bullet factors. Paragraphs ought to be 5 traces or fewer. As a rule of thumb, paragraphs longer than three traces ought to be left-aligned, not centered.
Don’t be afraid of white house. Use padding, particularly between headlines, subheadlines, and physique textual content.
Font measurement can be necessary. Small textual content on a desktop consumer is very small on cell, which is why you’ll want to modify your fonts for these subscribers. On desktop, the really useful minimal is 16px for physique textual content, and a most of 21px. Pay shut consideration to line-height; relying on how a lot textual content you will have, you could want to regulate it.
If doable, all the time underline hyperlinks and keep away from clustering hyperlinks, as they are often tough to click on (particularly on cell). Make your hyperlinks stand out for simple entry!
Content material Hierarchy
Highlighting crucial level of your message
- Your headline ought to be your largest textual content, don’t be afraid to go daring.
- Subheadlines ought to be smaller than headlines.
- Break up your physique copy into chunks: brief paragraphs, bulleted lists, and white house are your mates! No person desires to (or will) learn a wall of textual content.
- Finish your electronic mail with a call-to-action (CTA). Extra on that under.
PostMates delivers good content material hierarchy:

Deciem delivers good distinction and hierarchy:

General Design Technique
Subscribers on cell are restricted by display screen measurement. In accordance with the specialists at ActionRocket, your job as an electronic mail marketer is to make the act of scrolling straightforward and engaging. This may be achieved by using good design and correct distribution of content material.
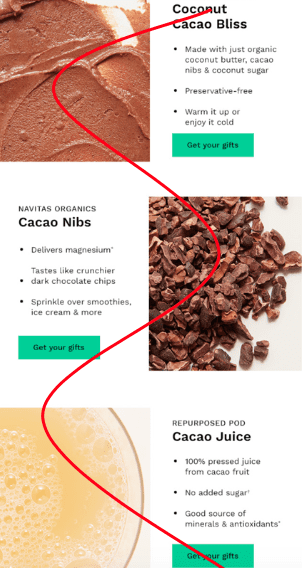
Utilizing visible cues that information the reader to scroll via your electronic mail, comparable to diagonal traces, screen-size chunks, and the S-curve format is one option to hold readers engaged. The S-curve method features a two-column format with a picture on one aspect and duplicate on the opposite, switching sides with every subsequent row. Take a look at this instance of an S-curve format from BBC, courtesy of ActionRocket.
To determine what components stand out most in your electronic mail, do the “squint take a look at.”
What do you see once you squint at your electronic mail? Clearly not a lot, however the components that stand out essentially the most (even whereas blurry) are the distinguished items your subscribers will see.
Instance of an S-curve format from Thrive Market:

CTA
Use a CTA to inform the reader what motion you need them to take. CTAs don’t have to be buttons, however they have a tendency to be buttons. They will encourage digital actions (click on, learn, purchase on-line), drive readers to a digital property, or take an motion offline. For our functions, since we principally see buttons and textual content hyperlink CTAs in electronic mail, that’s what we’ll discuss right here.
Hick’s Regulation stipulates, “the time it takes to decide will increase with the quantity and complexity of decisions.” This is the reason electronic mail entrepreneurs don’t sometimes embrace a number of major CTAs in a single electronic mail. There are a couple of exceptions, comparable to long-form newsletters.
Your CTA design is a visible cue, so make them straightforward to click on throughout gadgets. The scale ought to be a minimal of 44x44px and your button ought to stand out from the remainder of the content material. Use a contrasting shade (on-brand, after all) and use a filled-in button for major CTAs. Ghost buttons or textual content hyperlinks are advantageous for secondary CTAs, however in my expertise don’t carry out in addition to common filled-in buttons (possibly they don’t go the squint take a look at).
When you have your electronic mail metrics helpful, intently monitor them to see which CTAs your subscribers participating with most.
Use dwell textual content at any time when doable and all the time use a bulletproof button (an HTML button that works in all electronic mail purchasers). That means, in case your subscribers have picture blocking, they may nonetheless see your CTA.
As for placement, CTAs are typically someplace under a few of your explanatory messaging. Folks received’t take motion in the event that they don’t know what they’re getting out of it. The less complicated your message is, the extra acceptable it’s to have your CTA towards the highest.
Instance of a filled-in CTA button with contrasting colours from REI:

General Electronic mail Expertise
When doable, code all textual content as dwell textual content (not photographs) for greatest accessibility, readability and cell responsiveness. Hold important items of data as dwell textual content as an alternative of photographs, once more, as a consequence of picture blocking.
Talking of cell responsiveness, keep in mind to ensure your electronic mail templates are designed with a mobile-first method. Think about the sizes of picture, textual content, and HTML information. Relying on the business, cell could make up a minimum of 50% of all opens, and emails that don’t render appropriately could also be deleted inside three seconds.
You possibly can all the time confer with Electronic mail on Acid for additional recommendations on efficient electronic mail improvement.
Instance of textual content as a part of a picture as an alternative of dwell textual content—discover how the blurriness of the textual content makes it tougher to learn:

Keep in mind to check and optimize your electronic mail designs earlier than urgent ship with Marketing campaign Precheck. Hold them easy and to the purpose. Think about making a design system, model tips, and code snippets (modular templates) which have UX in thoughts.
Electronic mail advertising and marketing ought to be a cohesive a part of your total technique, and subsequently electronic mail UX is as integral to your enterprise as your web site, show promoting, social media, and the remaining.

Creator: Nout Boctor-Smith
Nout (rhymes with fruit) is an electronic mail marketer who has been concerned within the digital advertising and marketing house for about 9 years and has labored with electronic mail for about seven years. She’s occupied with course of enhancements, electronic mail UX, deliverability, and code. She by no means takes herself significantly and is commonly described as a goofball. You possibly can normally discover her chatting on the #emailgeeks Slack neighborhood, obsessing over vogue, petting cats, and consuming scrumptious meals. Join with Nout on LinkedIn.
Creator: Nout Boctor-Smith
Nout (rhymes with fruit) is an electronic mail marketer who has been concerned within the digital advertising and marketing house for about 9 years and has labored with electronic mail for about seven years. She’s occupied with course of enhancements, electronic mail UX, deliverability, and code. She by no means takes herself significantly and is commonly described as a goofball. You possibly can normally discover her chatting on the #emailgeeks Slack neighborhood, obsessing over vogue, petting cats, and consuming scrumptious meals. Join with Nout on LinkedIn.
