
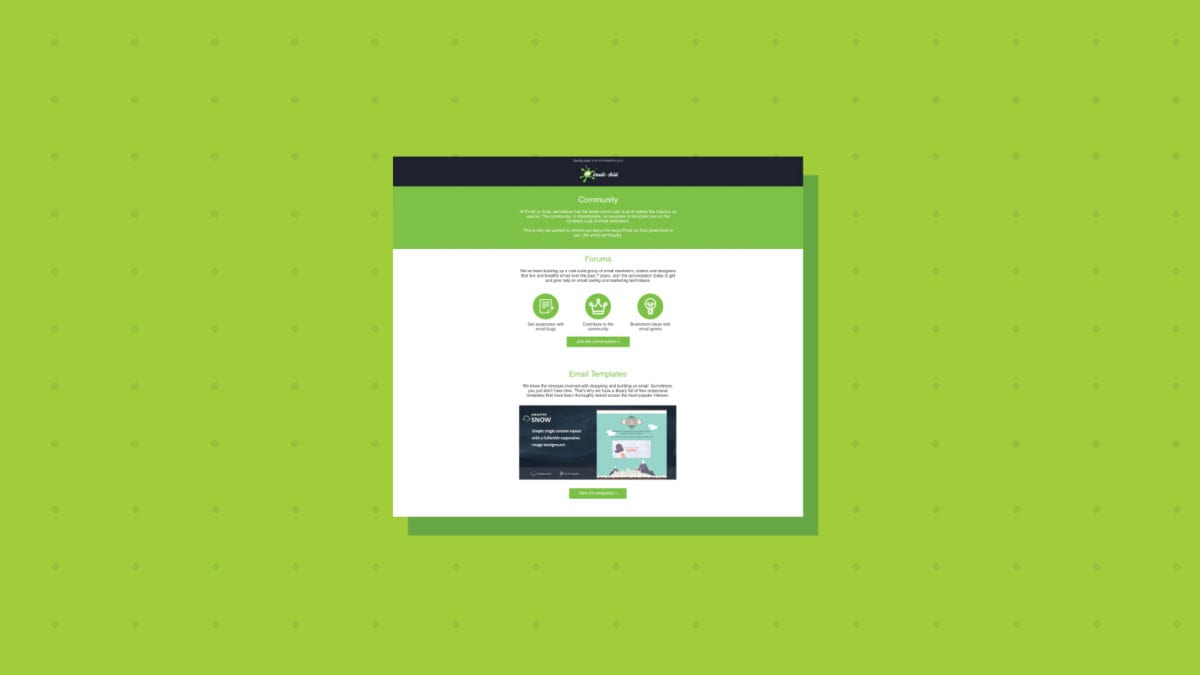
Flashy, eye-catching graphics – social media has educated us to have a brief consideration span, however how will you capitalize on this in your electronic mail campaigns? In any case, as a marketer, you’re all the time in search of a greater approach to spotlight electronic mail content material and have interaction your readers. Properly, we’ve bought two phrases for you: interactive emails.
By utilizing interactive photographs with hover and scrolling results or by including animated GIFs, accordions, countdown timers, and carousels, you may design content material to snag your readers’ consideration to extend engagement and enhance conversion charges and click-through charges.
Undecided the place to get began? We’ve bought you. We’ll clarify why it’s best to use interactive photographs and tips on how to code interactive parts in emails.
Why use interactive photographs in electronic mail?
If a picture is price a thousand phrases, how a lot is an interactive picture price? Whereas this isn’t precisely quantifiable, listed here are some causes to incorporate interactive electronic mail content material in your subsequent electronic mail advertising marketing campaign:
- Enhance engagement. Use interactive parts to allow readers to enter info into types, scroll, and browse with out leaving their inbox. By lowering friction within the consumer expertise, you encourage your subscribers to interact extra along with your content material.
- Improve conversions. By growing engagement, you’ll improve your conversion charge. Readers usually tend to click on via to your touchdown web page in the event that they discover your electronic mail participating.
- Stand out from the group. Everyone knows inboxes are crowded, and simply because your topic line satisfied readers to open your electronic mail doesn’t imply they’re going to click on via to your web site. Interactive photographs catch and maintain your reader’s consideration, encouraging engagement and click-throughs.
4 methods to code interactive photographs in your electronic mail designs
Now that we’ve lined “why,” let’s get cracking on the “how.” This part particulars 4 other ways to code interactive content material into your emails, together with:
- Including hover animations
- Creating side-scrolling photographs
- Designing picture carousels
- Embedding animated GIFs
You’ll want a working data of Hypertext Markup Language (HTML) and Cascading Fashion Sheets (CSS) for the next subsections. Want a refresher? Try our article on the fundamentals of electronic mail growth.
With out additional ado, let’s dive in!
1. Add hover animations
Let’s discover ways to add a hover impact to a picture in your electronic mail. Let’s begin with this graphic:

It appears good. However we will do higher. With a bit of coding, we will make it interactive. We would like our icons to invert colours when subscribers hover over them, like this:

Though this may occasionally look sophisticated, the implementation is pretty easy. Try the next code snippet:
<desk width="100" cellspacing="0" cellpadding="0" border="0">
<tr>
<td id="iconArea1BG">
<img src="https://www.emailonacid.com/weblog/article/email-development/using-interactive-email-to-highlight-content/photographs/icon1-2.jpg" width="100" fashion="border-width:0;width:100%;max-width:100px;peak:auto;" id="iconArea1">
</td>
</tr>
</desk>All three icons are coded in the identical manner. We use a desk <desk> and a cell <td> to comprise the picture. You’ll discover the cell has a class of iconArea1BG and the picture itself has an id of iconArea1.
The following step is including some CSS to the <fashion> part within the <head> to deal with the hover impact. We’ll have to reference each the class and id talked about. The next code switches a picture from full opacity to zero opacity when your reader hovers over it:
#iconArea1:hover {
opacity: 0;
transition: all 0.3s linear;
}Subsequent, we wish to add the next code to the CSS within the <fashion> part that handles the class of iconArea1BG. With this snippet, we’ll add a background picture to the cell with the icon in it:
#iconArea1BG {
background-image: url(photographs/icon1-1.jpg);
background-repeat: no-repeat;
}By including these two items of CSS to the e-mail, we stipulate when somebody hovers over our picture, it’ll turn out to be clear. And when our picture turns into clear, the background picture hidden behind it turns into seen.
Everytime you use photographs in emails, it’s vital to set fallbacks in case sure electronic mail purchasers don’t render your photographs. By way of fallbacks, this piece of code works itself out. For any electronic mail purchasers that don’t help the :hover performance, they’ll merely see the usual icons. One approach to keep away from photographs being rendered incorrectly (or in no way) is including a “view in browser” possibility to make sure your electronic mail seems precisely the way you supposed.
2. Create side-scrolling photographs
In case you have many photographs or merchandise you wish to showcase, a side-scrolling picture could be simply the kind of interactive content material you want. This part, will cowl tips on how to code a side-scrolling picture like this into your HTML electronic mail template.

To realize this, we’ll create a large picture consisting of all the pictures we wish to show, stitched collectively horizontally. (On this instance, we’ve stitched collectively a preview photographs of a number of E-mail on Acid’s templates.) Then, set this facet picture because the background picture and set it to scroll sideways.
First off, let’s create a fallback possibility in case a selected electronic mail consumer doesn’t render background photographs. In different phrases, we’ll create a desk containing a picture inside a <div> with the class of fallback. Test it out:
<div class="fallback">
<desk width="100%" class="max-width:600px !vital;" border="0" cellspacing="0" cellpadding="0" class="100p">
<tr>
<td><img src="https://www.emailonacid.com/weblog/article/email-development/using-interactive-email-to-highlight-content/photographs/fallback.jpg" border="0" fashion="show:block;max-width:600px;" width="100%">
</td>
</tr>
</desk>
</div>Subsequent, add a CSS snippet to the <fashion> part of the <head> to outline when to indicate or disguise the fallback div. Particularly, we wish to disguise this part if an electronic mail consumer renders the interactive side-scrolling picture. Right here’s what to do:
@media display and (-webkit-min-device-pixel-ratio: 0) {
.fallback {
show:none;
show:none!vital;
max-height:0;
overflow:hidden;
}
.interactive{
show:block!vital;
max-height:none!vital;
}
}Now we’ve created an lively fallback, so let’s code our side-scrolling picture:
<div class="interactive" fashion="show:none;max-height:0;overflow:hidden;">
<desk width="100%" class="max-width:600px !vital;" border="0" cellspacing="0" cellpadding="0" class="100p">
<tr>
<td id="animate-area2" background="https://www.emailonacid.com/weblog/article/email-development/using-interactive-email-to-highlight-content/photographs/scroller.jpg" fashion="font-size: 0px; line-height: 0px; background:url(photographs/scroller.jpg) 0% 0% / cowl; background-size: cowl;" bgcolor="#7ac142" width="100%" valign="high">
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" fashion="width:120px;peak:300px;">
<v:fill kind="tile" src="https://www.emailonacid.com/weblog/article/email-development/using-interactive-email-to-highlight-content/photographs/scroller.jpg" colour="#7ac142" />
<v:textbox inset="0,0,0,0">
<![endif]-->
<div>
<img src="photographs/trans.png" width="100%" fashion="max-width:600px;">
</div>
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]-->
</td>
</tr>
</desk>
</div>There’s lots happening right here, however we’ll break it down little by little! We’ll begin with the div containing the entire content material. This div is ready to disguise by default, however we’ve reversed it within the embedded CSS snippet for electronic mail purchasers that may render it.
Subsequent, we’ll use Visible Markup Language (VML) to make sure our background picture renders on Microsoft Outlook.We even have to incorporate a clear PNG with the width and peak of the entire space to make sure we will nonetheless see the whole background picture once we’re scaling the scale of the e-mail.
We even have an id set on the desk cell of animate-area2. That is how we deal with the animation of the part. We’ll add this CSS to the <head> part as effectively:
#animate-area2 {
width:650px;
background-image: url(photographs/scroller.jpg);
background-position: 0px 0px;
background-repeat: repeat-x;
animation: animatedBackground 45s linear infinite;
-moz-animation: animatedBackground 45s linear infinite;
-webkit-animation: animatedBackground 45s linear infinite;
}
@keyframes animatedBackground {
0% { background-position: 2400px 0; }
100% { background-position: 0 0; }
}
@-moz-keyframes animatedBackground {
0% { background-position: 2400px 0; }
100% { background-position: 0 0; }
}
@-webkit-keyframes animatedBackground {
0% { background-position: 2400px 0; }
100% { background-position: 0 0; }
}With this code, our animation, animatedBackground, will transfer from its authentic place alongside the x-axis 2400 pixels to a brand new place. Because the picture’s width is 2400 px, this creates a scrolling impact. Set the animation to infinite to create a steady scrolling impact.
And we’re virtually executed! We’ll add a last piece of interplay to let our reader pause the animation via hovering. This fashion, it’s simple to learn the textual content contained in our photographs. Do that by including a :hover fashion like this:
#animate-area2:hover {
-webkit-animation-play-state: paused;
-moz-animation-play-state: paused;
-o-animation-play-state: paused;
animation-play-state: paused;
}3. Design picture carousels
In search of a distinct approach to showcase many photographs? Attempt utilizing a picture carousel. On this part, we’ve used a collection of photographs of audio system from an E-mail on Acid meetup to create a picture carousel. We additionally added captions to show the speaker’s title and their presentation title:

Try the code for this type of picture carousel in a tutorial from electronic mail developer, Justin Khoo.
One factor to notice is Gmail doesn’t help attribute selectors. Sadly, picture carousels don’t work inside Gmail.
4. Embed animated GIFs
Animated GIFs have lengthy been a staple of the e-mail advertising business. They’re extremely strong and have stable help in most electronic mail purchasers. They’re additionally a fast manner so as to add interactive content material to your electronic mail design.

Try our different article to study extra about utilizing GIFs in your emails.
Wrapping up
And that’s it. Do you’ve examples of interactive electronic mail that highlights content material effectively? Tell us within the remark part under. Or, if you happen to’re excited about different methods so as to add interactivity to your emails, try our article on AMP for electronic mail.
With any electronic mail marketing campaign, interactive or not, one of the crucial vital components of the method is testing. A damaged electronic mail marketing campaign will value you in ROI and model picture. We’ve bought you lined with our electronic mail testing in over 55 totally different electronic mail purchasers. Attempt E-mail on Acid free for seven days.
This text was up to date on October 24, 2022. It was first revealed in November of 2016.

Creator: The E-mail on Acid Workforce
The E-mail on Acid content material crew is made up of digital entrepreneurs, content material creators, and straight-up electronic mail geeks.
Join with us on LinkedIn, observe us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on electronic mail advertising.
Creator: The E-mail on Acid Workforce
The E-mail on Acid content material crew is made up of digital entrepreneurs, content material creators, and straight-up electronic mail geeks.
Join with us on LinkedIn, observe us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on electronic mail advertising.

