Internet design has come a good distance since 1991, when the first ever web site was revealed. Completely text-based, this website marked the start of what would grow to be a digital revolution.

And whereas recollections of “underneath building” GIFs and blinding background colours make me grateful for simply how far the online has come, there are some historic net design selections that really demand a nod of respect.
Web sites like this one haven’t been misplaced to time, both. If you wish to see what a web site appeared like at any interval since its launch, enter its area title into the Wayback Machine and select a date. On this publish, let’s check out how net design has developed, from text-only interfaces up by way of the glossy, trendy designs we see immediately.
Early Nineteen Nineties: Antiquity
The early 90s marks the beginning of our web site design timeline. At this level, there was no such factor as a high-speed web connection. It was dial-up modems, or it was nothing. Subsequently, web sites wanted to be constructed for less-than-stellar connection speeds. They principally appeared like partitions of textual content — what we now take with no consideration as “design structure” didn’t exist.
-1.jpeg?width=650&name=history%20of%20web%20design%20(update)-1.jpeg)
Whereas later variations of HTML allowed for extra advanced designs, they had been nonetheless very primary in comparison with immediately, consisting primarily of tags for headers, paragraphs, and hyperlinks. Visible components and styling like typography, imagery, and navigation had been issues of the not-too distant future.
Takeaways for At the moment’s Web sites:
Whereas the operate of those early websites was purely informational, we will see some design components that apply immediately. These outdated net pages had been very light-weight and optimized for a sluggish web connection all of us nonetheless expertise now and again. These design concerns took the consumer expertise into consideration, one thing immediately’s web sites do not all the time do, even with sooner speeds.
Sure, immediately’s web can deal with media-rich web sites … however it nonetheless has some limits. Giant media information, heavy graphic design, and extreme animations can all contribute to increased bounce charges when load speeds aren’t as quick as we would like. Maintain your consumer in thoughts when contemplating sophisticated design, and bear in mind to Okay.I.S.S. (Maintain It Easy, Superhero).
Mid-Nineteen Nineties: The Center Ages
The center ages of net design had been tormented by on-site web page builders and spacer GIFs. (Higher than an precise plague although, proper?) By the mid-90s, net design had developed each when it comes to construction and look. Designers started utilizing table-based layouts to arrange content material, permitting for larger flexibility and creativity. Websites had been nonetheless fairly textual content heavy, however textual content may now be divided into columns, rows, and different navigational components for higher readability.
Graphical design components additionally shortly grew in reputation. Web page hit counters, animated textual content, and dancing GIFs are just some of the graphical components that mark this era in net design.
-Mar-23-2022-09-25-43-49-PM.jpeg?width=650&name=history%20of%20web%20design%20(update)-Mar-23-2022-09-25-43-49-PM.jpeg)
Takeaways for At the moment’s Web sites:
At the moment, there are many the reason why table-based design is just not the only option in your web site — the in depth markup, sluggish load occasions, and visible inconsistency are just some of the pitfalls.
Regardless, this improvement was key within the evolution of net design: It was the primary transfer towards non-linear web page construction. Totally different components may now be positioned in numerous sections of an online web page, and designers needed to contemplate one of the best ways to current data to the consumer.
Web page construction stays crucial when excited about navigation and content material. It largely determines how the consumer experiences and interacts along with your website. Whereas these concerns won’t have been on the forefront throughout the center ages of net design, they’re definitely on the forefront immediately.
Late Nineteen Nineties: The Renaissance
Renaissance. Rebirth. Internet design has had its fair proportion of reimaginings, however one of many first occurred with the introduction of Flash. Launched in 1996, Flash opened up a world of design potentialities that weren’t doable with primary HTML. It was the wedding of digital graphics and interplay.
Whereas lots of the similar design components from earlier intervals had been nonetheless current, they had been enhanced with animations, tiled background photos, neon colours, 3D buttons, splash pages, and different multimedia.
Flash marked the start of visitor-focused design — construction and navigation grew to become essential concerns and designers started to hone in on look and usefulness over pure content material.
-3.jpeg?width=650&name=history%20of%20web%20design%20(update)-3.jpeg)
Takeaways for At the moment’s Web sites:
Flash was a game-changer, however it wouldn’t stick round endlessly. Flash is infrequently used immediately and is deemed one of many greatest web optimization sins of all time. At the moment, it’s the norm to go for various strategies equivalent to CSS and JavaScript animations to get related results, or to embed movies from video internet hosting websites.
Early 2000s: The Enlightenment
The early 2000s had been a interval when usability and adaptability actually got here to the forefront of net design.
Main the cost was CSS, a coding language that allowed builders to retailer visible guidelines in information separate from HTML, successfully separating content material and elegance. This gave larger artistic freedom to each net designers and content material builders — content material may now be developed solely from design, and vice versa. CSS made web sites simpler to take care of (much less code and complexity), extra versatile (div tags are impartial of each other), and faster to load (smaller information).
Higher understanding of colour psychology additionally led to elevated use of whitespace and the lower of garish colours, like neons. Hyperlinks began being added to icons relatively than simply textual content, decision and pixelation grew to become extra essential considerations, and strategic placement of content material additionally gained traction.
.jpeg?width=650&name=history%20of%20web%20design%20(update).jpeg)
Takeaways for At the moment’s Web sites:
Folks sometimes scan web sites in search of the knowledge they want, so any website that makes this job simpler will get an enormous check-mark. Savvy net designers know that almost all customers do not learn the whole lot on a web site, and perceive how readers soak up data.
Subsequently, intuitively positioned data, visually accentuated hyperlinks, and simple navigation are just some greatest practices immediately’s web sites ought to adhere to. All the time design with usability in thoughts!
Mid- to Late-2000s: The Industrial Revolution
The Industrial Revolution of net design begins with the beginning of Internet 2.0. It’s presently that issues actually started to maneuver towards the fashionable net. The expansion of multimedia purposes, the rise of interactive content material, and the appearance of social media are just a few definitive options of this era.
Furthermore, these modifications largely dictated the best way net design was … properly, accomplished. Aesthetic modifications included higher colour distribution, elevated use of icons, and larger consideration to typography.
Most significantly, nonetheless, design grew to become about content material, and content material grew to become about SEO. With the consumer now firmly on the heart of design, promoting merchandise (at the least explicitly) grew to become the secondary operate of internet sites — now it was all about getting discovered.
-4.jpeg?width=650&name=history%20of%20web%20design%20(update)-4.jpeg)
Takeaways for At the moment’s Web sites:
As talked about, the evolution of Internet 2.0 noticed the expansion of web optimization as a consideration. Whereas these strategies have been tailored through the years, excited about your web site when it comes to web optimization remains to be a high precedence for many thriving enterprise web sites.
web optimization calls for content material, and content material largely grew to become the main focus of net design throughout this period. Key phrase optimization, inbound and outbound linking, authoring, tagging, and syndication expertise equivalent to RSS grew to become pure design components. Whereas hyperlink spamming and key phrase jamming quickly exploited these strategies, these strategies are now not efficient and (I hope) have largely fizzled out.
2010 to Now: The Trendy Period
At the moment, over twenty years after the publication of the primary web site, net design has firmly established itself as an irreplaceable part of each good advertising technique. Latest analysis discovered that 50% of immediately’s customers assume web site design is essential to a enterprise’s model.
When it comes to trendy aesthetics, we’ve got seen the proliferation of minimalism: sparse content material, flat graphics (so lengthy, 3D buttons!), less complicated colour palettes, and large and daring visuals. As well as, UX has taken heart stage, giving technique to such design options as infinite scrolling and single-page design.
You might have seen that our web site has embraced all these options with its newest design:
-2.jpeg?width=650&name=history%20of%20web%20design%20(update)-2.jpeg)
Yet another key step within the evolution of net design is the cellular net. Because the launch of the iPhone in 2007, there was a re-evaluation of the best way web sites are structured to accommodate for the rising variety of cellular net customers. This consists of a number of cellular frameworks that take a “mobile-first” strategy, and a fair larger deal with cellular pace optimization, since telephones normally lack the processing pace or connection energy of your typical desktop.
This digital revolution has additionally given rise to responsive design, through which web page components mechanically modify to the width of the searching window, permitting web sites to look good on any system or display. At the moment, responsive design is critical to make sure a satisfying cellular consumer expertise, given over half of world web site site visitors comes from cellular units.
AI and the Way forward for Web site Design
If there’s one issue that has knowledgeable each single one in all these developments, it’s content material. Each design component right here has been tailored in such a technique to convey probably the most related content material to the consumer effectively and successfully. Notions of accessibility, adaptability, and usefulness actually outline this period of net design.
The subsequent huge revolution in web site design is undoubtedly AI. AI web sites take the responsive design of the fashionable period and switch it into a totally interactive expertise.
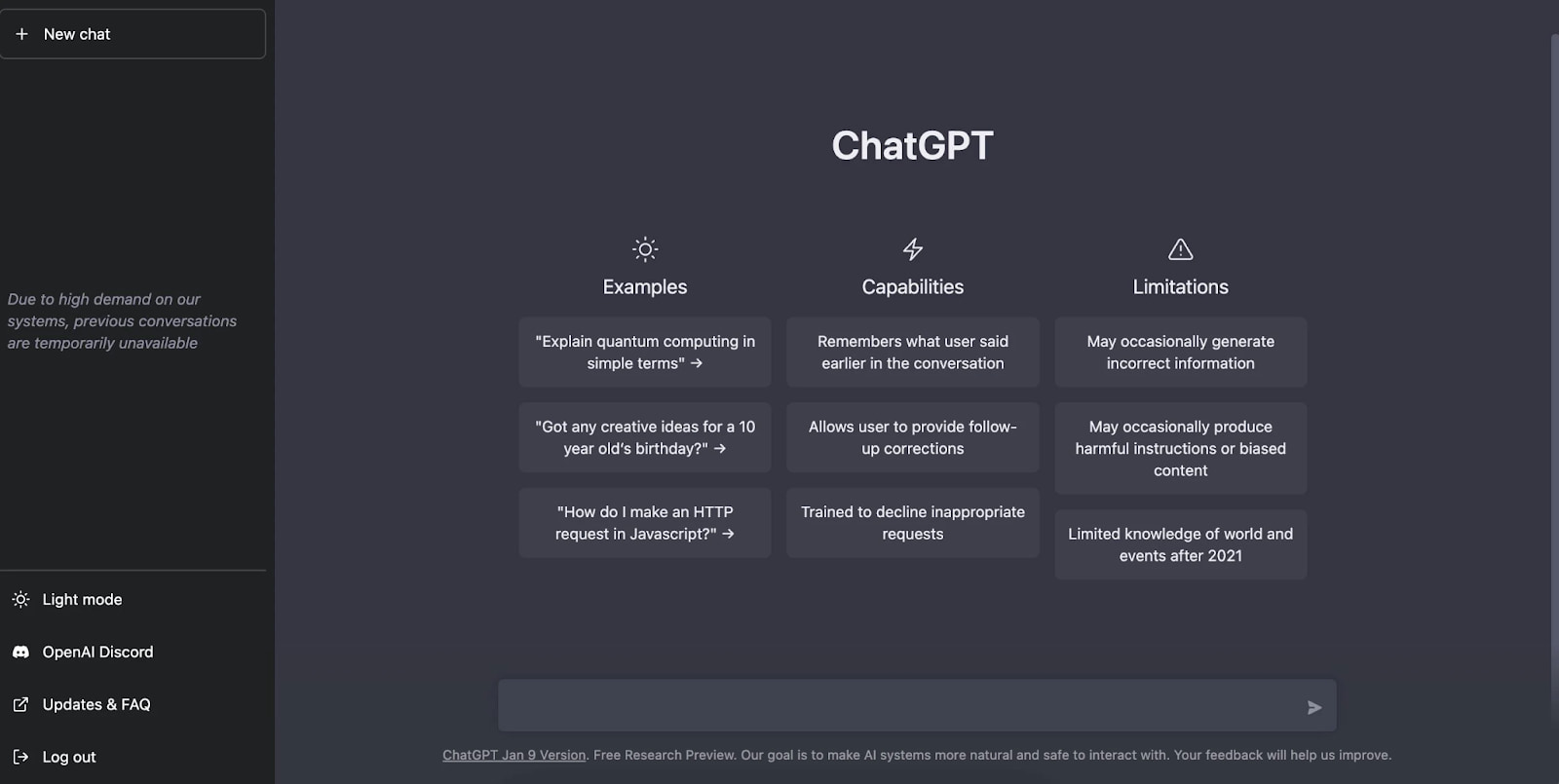
The largest instance, maybe, is ChatGPT. After logging in, you might be met with a easy search bar, much like Google’s, with solutions on learn how to make the most effective use of the device.
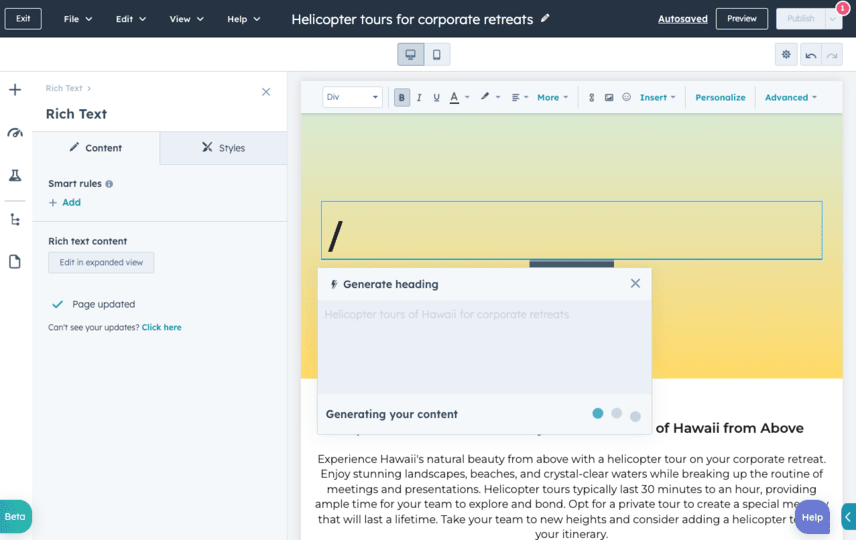
 You should use AI instruments to construct and optimize web sites sooner than ever earlier than. Here is an instance of HubSpot’s free content material assistant AI copywriter.
You should use AI instruments to construct and optimize web sites sooner than ever earlier than. Here is an instance of HubSpot’s free content material assistant AI copywriter.
With how environment friendly AI already is, the chances of web site design shifting ahead are limitless.
Reflecting on the Evolution of Web site Design
Although there’s rather more we will do with net design immediately, it is enjoyable to have a look again at the place we got here from. how net design has progressed to this point, it is thrilling to consider the place it will likely be within the subsequent 20 years.
Editor’s be aware: This publish was initially revealed in July 2013 and has been up to date for comprehensiveness.