
Not everyone seems to be blessed with the talent of coding. The standard digital marketer could have restricted information of HTML and CSS, not point out the variations between net and electronic mail growth. So, what occurs to non-developers when you could contact the code in an HTML electronic mail and taking a look at it makes your eyes cross?
Code mills might help resolve the issue. And the reality is, quite a lot of electronic mail builders use instruments to assist them get the mundane, tedious duties of coding HTML emails achieved sooner.
On this article, we’ll introduce you to some on-line instruments that generate email-ready code you should utilize in your campaigns. That features:
- E-mail background code mills
- Bulletproof button code mills
- Responsive electronic mail structure mills
- Media question mills
- Mailto hyperlink code mills
- HTML character converter
What are the ache factors of coding HTML emails?
If you happen to’ve been within the electronic mail recreation for any period of time, you understand how laborious it’s to code HTML emails to show properly on each machine and electronic mail consumer. As an illustration, an electronic mail template that works in Gmail won’t show appropriately in Microsoft Outlook or vice versa.
However what’s tough about coding HTML emails? Glad you requested. Listed here are some ache factors in utilizing HTML for electronic mail:
- Not all electronic mail shoppers are created equal. When dealing with HTML code, all electronic mail shoppers reply in a different way. For instance, electronic mail shoppers have various assist for background-image; it really works on Gmail for probably the most half, renders on some variations of Microsoft Outlook, and Yahoo partially helps it. If you happen to use the background-image property in your HTML electronic mail template, you’ll have completely different rendering experiences relying in your reader’s electronic mail consumer. Not cool.
- E-mail growth requires technical information. Pondering of coding an HTML electronic mail from scratch? Hopefully, you’ve obtained a Swiss military knife of coding abilities hidden someplace since you’ll want fairly a little bit of in-depth information about electronic mail growth, HTML, and CSS to code an electronic mail from the bottom up.
- Emails are time-consuming to code. Even you probably have a devoted electronic mail developer, which many small companies don’t have, creating emails could be very time and resource-intensive. Unencumber helpful tech assets to focus your vitality the place it counts.
Why must you use HTML electronic mail code mills?
HTML emails are eye-catching, however they arrive with fairly a couple of ache factors. Code mills for electronic mail growth might help you with among the trickier duties and fundamental components of electronic mail.
Code mills make it easier to shortly create code snippets of HTML and CSS for frequent electronic mail growth duties. Listed here are some explanation why you must use a code generator – even for those who’re an electronic mail developer:
- Code mills prevent time and assets. By offering reusable code snippets, code mills mean you can give attention to growth duties. Simply as DevOps engineers use Gruntwork’s code library to keep away from constructing their infrastructure from scratch, you don’t must code emails from scratch both!
- Simply copy and paste clear code. We’ve all heard the traditional joke: What sort of developer are you? / I’m a Google developer. / Actually? / Yeah, I Google find out how to code, then I copy-paste it. Let’s face it, coding fully from scratch is principally a fable. As a developer, you’re in all probability copy-pasting anyhow from your personal library of code snippets and open-source code from on-line boards like StackOverflow and Quora. Code mills are simply extra refined, use-case-specific variations of your present instruments.
- Keep away from errors. In electronic mail growth, the time period “bulletproof” describes a little bit of code that shows appropriately throughout completely different electronic mail shoppers. Since code mills give you clear code, you may keep away from errors and create bulletproof HTML emails with ease.
Six HTML code mills you should utilize totally free
Let’s dive into some frequent HTML code snippets and what free code mills we are able to use for every:
- Backgrounds
- E-mail buttons
- Responsive layouts
- Media queries for display sizes
- Mailto hyperlinks
- Character conversions
Let’s dig into every of those.
What’s an excellent HTML background generator?
Coloured backgrounds make your emails pop in a sea of boring black-and-white plaintext emails. However there’s a catch: They’re not simple to code. In any case, bulletproof backgrounds are HTML/CSS backgrounds that use a mix of a conventional background picture mixed with some Vector Markup Language (VML) to create backgrounds to show correctly no matter your subscriber’s electronic mail consumer.
Tips on how to code a bulletproof background is a lesson for an additional day, however if you wish to shorten the method, attempt utilizing an electronic mail background generator software like this one:

To make use of this software:
- Submit the URL of the picture you wish to use on your background.
- Select a fallback coloration in case your picture doesn’t render.
- Observe the software’s instructions and copy-paste the 2 code snippets the place directed.
That is background code generator a well-liked resolution for electronic mail geeks. Not solely are you able to create a background for the complete electronic mail, you can too generate background code for single desk cell.
What’s an excellent bulletproof button generator?
Bulletproof buttons are an effective way to make calls-to-action which might be accessible, supported by all electronic mail shoppers, and stand out. If you happen to’re considering coding electronic mail buttons from scratch, take a look at our tutorial. If you wish to hit the bottom operating, we advocate this bulletproof button code generator:

To make use of this software:
- Provide button textual content.
- Submit a background picture URL (non-obligatory).
- Specify your button traits, together with button dimension, font coloration, and the URL of the touchdown web page you wish to direct your readers to.
- Copy-paste the button code and insert it into your electronic mail template.
What’s an excellent electronic mail structure generator?
Buttons and backgrounds are essential, however layouts are the backbones of emails, What number of columns will your electronic mail have? Do they increase or collapse to suit cellular gadgets? Will you could have completely different layouts for various sections?
Take a look at our assets for responsive electronic mail templates if you wish to tackle the problem of coding your personal structure. In any other case, take a look at Julie Ng’s E-mail Format Calculator to generate HTML and CSS code snippets for responsive electronic mail grids and layouts:

To make use of this software, merely comply with Julie Ng’s instructions. Word that the software makes use of a “Gmail first” method to responsiveness.
How do I code media queries for various display sizes?
Whilst you don’t must use media queries to construct a responsive electronic mail, it’s one of the standard strategies amongst electronic mail coders. If you wish to be sure to’re focusing the suitable breakpoints or want to focus on a particular machine, SimpleCCS.eu provides a strategy to shortly generate quite a lot of completely different media queries.

To make use of this media question code generator:
- Select the breakpoint or particular machine
- A pop-up window will seem
- Copy and paste the code on your electronic mail
This software could also be lacking media queries for extra trendy gadgets reminiscent of Google Pixels and newer iPhones. However you may depend on previews from E-mail on Acid by Sinch that will help you ensure that your emails look nice on the newest from Android and iOS.
How do I generate mailto hyperlinks?
Mailto hyperlinks are a fantastic addition to your emails as a result of they open pre-populated reply emails in your reader’s default electronic mail consumer. Extra importantly, they direct incoming electronic mail visitors out of your clients to the suitable recipients in your enterprise. If you happen to’d prefer to code your mailto hyperlinks from scratch, take a look at our mailto hyperlink tutorial. Or you may take a look at Parcel’s mailto generator:

Parcel’s no-frills mailto generator is straightforward to make use of:
- Fill within the parameters you’d prefer to populate.
- Hit “Copy Hyperlink.”
- In your HTML electronic mail template, paste the copied textual content within the href attribute of an HTML tag <a> and specify the show textual content.
As an illustration, a pattern copied hyperlink would possibly seem like this:
mailto:joansmith@emailonacid.com?topic=Questionpercent3Apercent20Emailpercent20testingpercent20tools&physique=I'dpercent20likepercent20topercent20knowpercent20morepercent20about...
By itself, this doesn’t do something, actually. Let’s say we would like the show textual content to be “Get in contact!” We’ll do that by passing the above code to the href attribute of an HTML <a> tag:
<a href="https://www.emailonacid.com/weblog/article/email-development/code-generators/mailto:joansmith@emailonacid.com?topic=Questionpercent3Apercent20Emailpercent20testingpercent20tools&physique=I"dpercent20likepercent20topercent20knowpercent20morepercent20about...">Get in contact!</a>Simply copy-paste this into your electronic mail, and also you’re good to go!
Parcel additionally has a calendar hyperlink code generator, which is beneficial for emails selling webinars and occasions in addition to onboarding or gross sales emails through which recipients might have so as to add a gathering to their calendars.
Tips on how to convert convert particular characters for HTML
Okay, this one isn’t fairly as glamorous as the opposite options we’ve coated above: character encoding. Once you create emails, it’s not all the time so simple as copy-pasting your electronic mail content material into your electronic mail template. You’ll must encode sure particular characters.
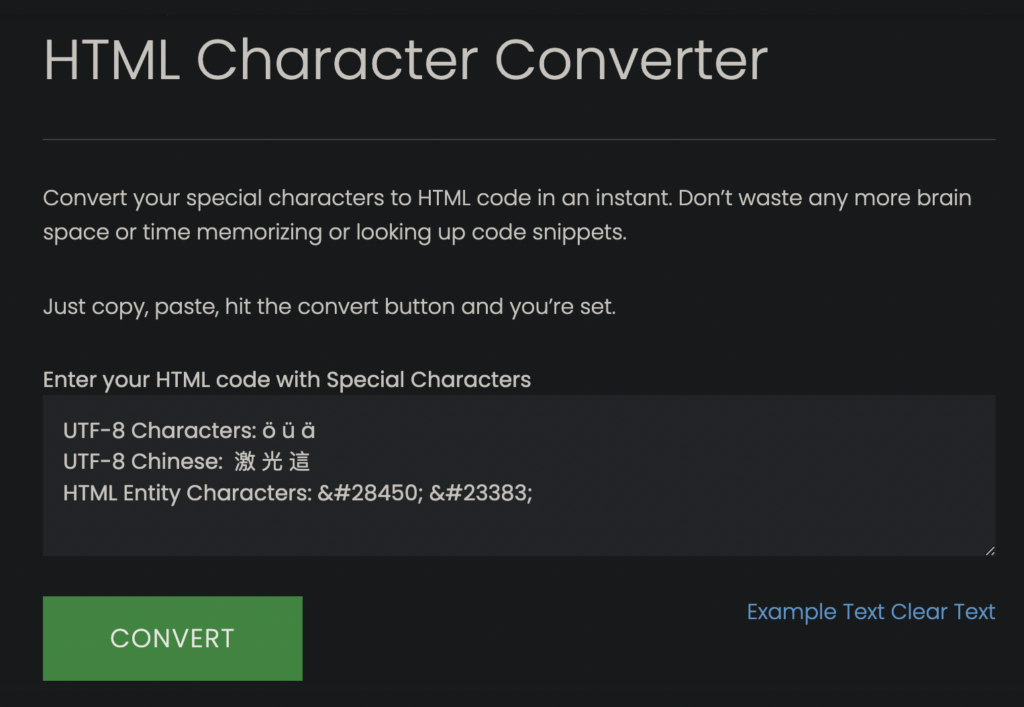
Take a look at E-mail on Acid’s character converter, which generates code snippets for all of your particular character wants. Generally, it’s the little stuff that makes or breaks your electronic mail:

To make use of our software:
- Insert your particular characters into the window.
- Hit “CONVERT.”
And that’s it! Simply embed the code wherever you need. If you happen to want some assist beginning, click on on the “Instance Textual content” hyperlink to offer it a attempt.
Don’t overlook to check…
With a code generator, HTML electronic mail coding turns into somewhat bit much less annoying. If you happen to’re considering different methods to streamline your electronic mail growth, take a look at our record of the finest electronic mail growth instruments. If you wish to check out a low-code resolution, take a look at Mailjet by Sinch’s drag-and-drop E-mail Editor. Find out how electronic mail template builders clean out the kinks in your electronic mail growth workflow.
However wait – earlier than you ship out your newest marketing campaign by means of your electronic mail service supplier (ESP), don’t overlook to check! Preview how your code snippets will look in 100+ electronic mail shoppers and reside gadgets with E-mail on Acid’s testing instruments. Why go away perfection as much as probability?

Creator: The E-mail on Acid Crew
The E-mail on Acid content material staff is made up of digital entrepreneurs, content material creators, and straight-up electronic mail geeks.
Join with us on LinkedIn, comply with us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on electronic mail advertising and marketing.
Creator: The E-mail on Acid Crew
The E-mail on Acid content material staff is made up of digital entrepreneurs, content material creators, and straight-up electronic mail geeks.
Join with us on LinkedIn, comply with us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on electronic mail advertising and marketing.

