Again within the early days of the world extensive net, site owners used splash pages to let you know to obtain Flash Participant or flip your sound on for the very best expertise on their website.
Now, you should use splash pages to:
- Gather contact info
- Current a disclaimer or warning
- Ask for age verification
- Promote an occasion
- Spotlight a selected services or products
- And extra!
Learn on for:
- What goes on a splash web page?
- What’s the distinction between a splash web page and a touchdown web page?
- 9 splash web page examples for inspiration
- Methods to make a splash web page
What’s a splash web page?
A splash web page is an introductory display a consumer sees when visiting your web site. Splash pages are used to advertise affords, present warnings or disclaimers, or name consideration to time-sensitive bulletins.
What goes on a splash web page? Splash web page design parts and use circumstances
A typical splash web page has high-quality pictures and illustrations, a headline with a worth proposition, a little bit little bit of physique copy, and a name to motion with a type to submit.
The three most essential parts of a splash web page are:
- Excessive-quality visuals
- Minimal (however essential!) copy
- A call-to-action (CTA)
Excessive-quality visuals
Splash pages function high-quality visuals to seize guests’ consideration. These visuals are sometimes somebody’s first introduction to your web site – so they need to be on-brand, aesthetically pleasing, and related to your viewers’s pursuits.
(In any other case, guests will depart your website earlier than clicking by way of to your homepage or content material.)
These visuals could be:
- Background pictures
- Product images
- Video or animation (however watch out with these — they’ll decelerate load time or not present up for customers with an advert blocker enabled)
Minimal (however essential!) copy
Hold your copy brief and action-oriented. Don’t make your guests learn paragraphs of copy earlier than they’ll entry your website; odds are, they’ll click on the again button and discover what they’re searching for elsewhere.
Does your splash web page clearly clarify a proposal that your guests can’t get out of your homepage or content material? If not, rethink whether or not you want a splash web page in any respect.
(For extra on creating beneficial copy, try our article on utilizing market analysis to write down nice advertising and marketing copy.)
A call-to-action (CTA)
A CTA helps your prospects take motion shortly, then get again to what they got here for (like your homepage or content material).
Just be sure you even have an exit possibility someplace in your splash web page.
An exit possibility lets folks get to your website with out supplying you with their e-mail tackle. For those who power folks to enter their e-mail addresses or click on by way of to a distinct provide, they’ll depart your website with out taking motion.
What else you place in your splash web page is determined by your aim. Different info would possibly embody:
- Age verification to entry your web site
- Delicate content material warnings
- Necessities for the very best consumer expertise in your website (like flip sound on, use Flash Participant, run on a selected browser, and many others.)
- Asking them to enter their e-mail…
- In alternate for a reduction code
- To entry a content material obtain
- To subscribe to your weblog or e-newsletter
- Data on a limited-time sale or occasion
- Announcement of recent merchandise
Splace web page vs touchdown web page: High variations
A splash web page is an introduction web page to your website or content material. It has an exit hyperlink that takes you to the primary website the place you’ll be able to navigate to totally different pages. Touchdown pages usually don’t have an exit hyperlink or different navigation – the aim is to maintain the consumer on the web page till they convert.
A splash web page and a touchdown web page have totally different objectives.
A splash web page goals to drive folks to a selected CTA, acquire contact info, and/or present beneficial information to your customer.
A post-click touchdown web page is a standalone web page created for a selected conversion aim, like:
- Contest entries
- E-newsletter subscribers
- Webinar registrations
- Content material downloads

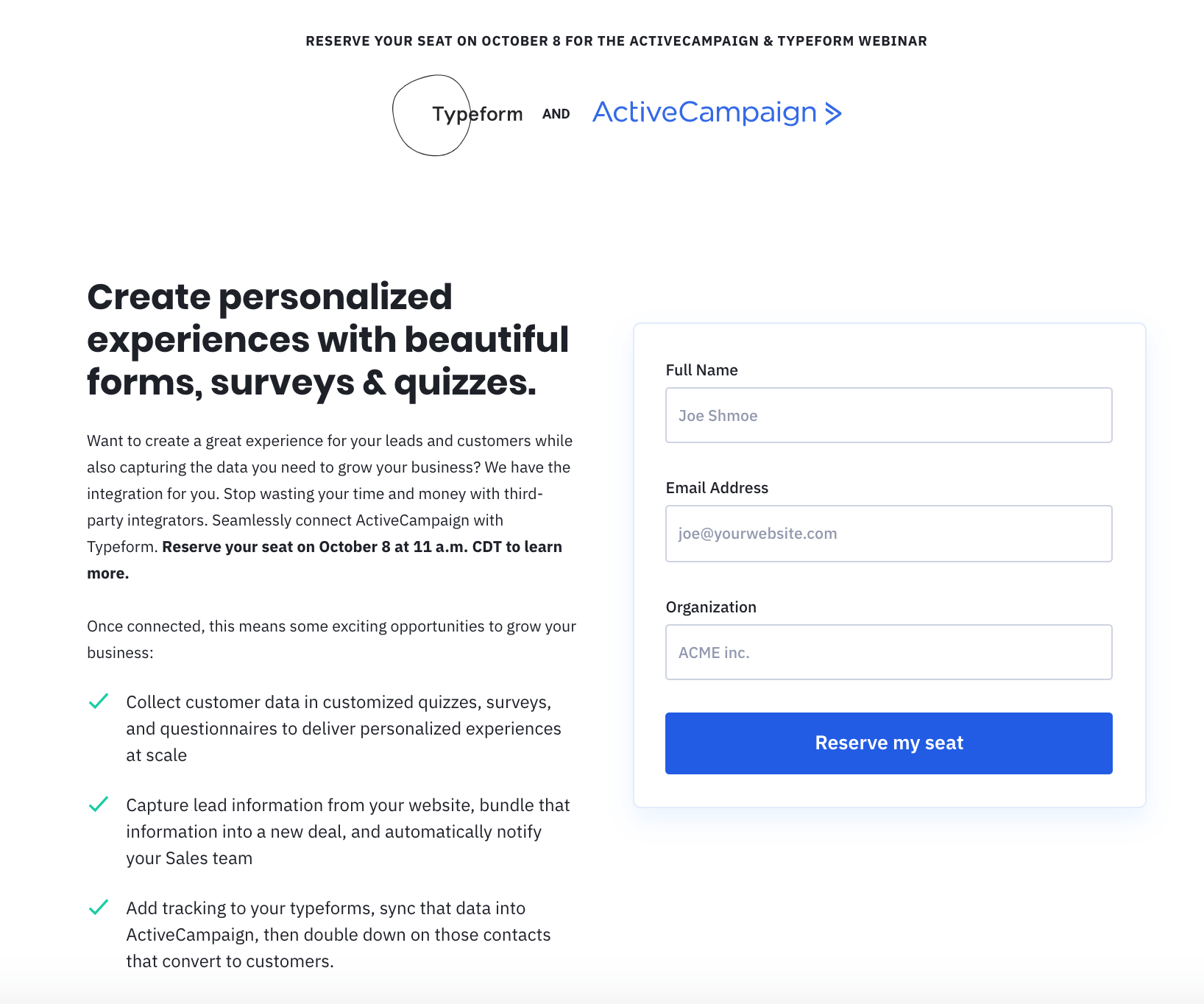
An instance of a touchdown web page: The signup web page for ActiveCampaign and Typeform’s webinar. Whenever you click on on a hyperlink in an e-mail, weblog publish, or social media publish selling the webinar, you’re taken to this web page.
The web page was designed with one aim in thoughts: to gather registrations for the webinar. Though this web page technically lives on the ActiveCampaign web site, it doesn’t have navigation or hyperlinks to different elements of the location.
Folks land on a touchdown web page by getting into a campaign-specific URL or clicking on a selected call-to-action in an e-mail, advert, or social media publish. Touchdown pages are sometimes designed to match the theme and messaging of a selected marketing campaign.
For those who’re taken with studying extra about how you can write a touchdown web page, click on right here!
9 splash web page examples for inspiration
Listed below are 9 splash web page examples to encourage your individual splash web page design (and what each does proper).
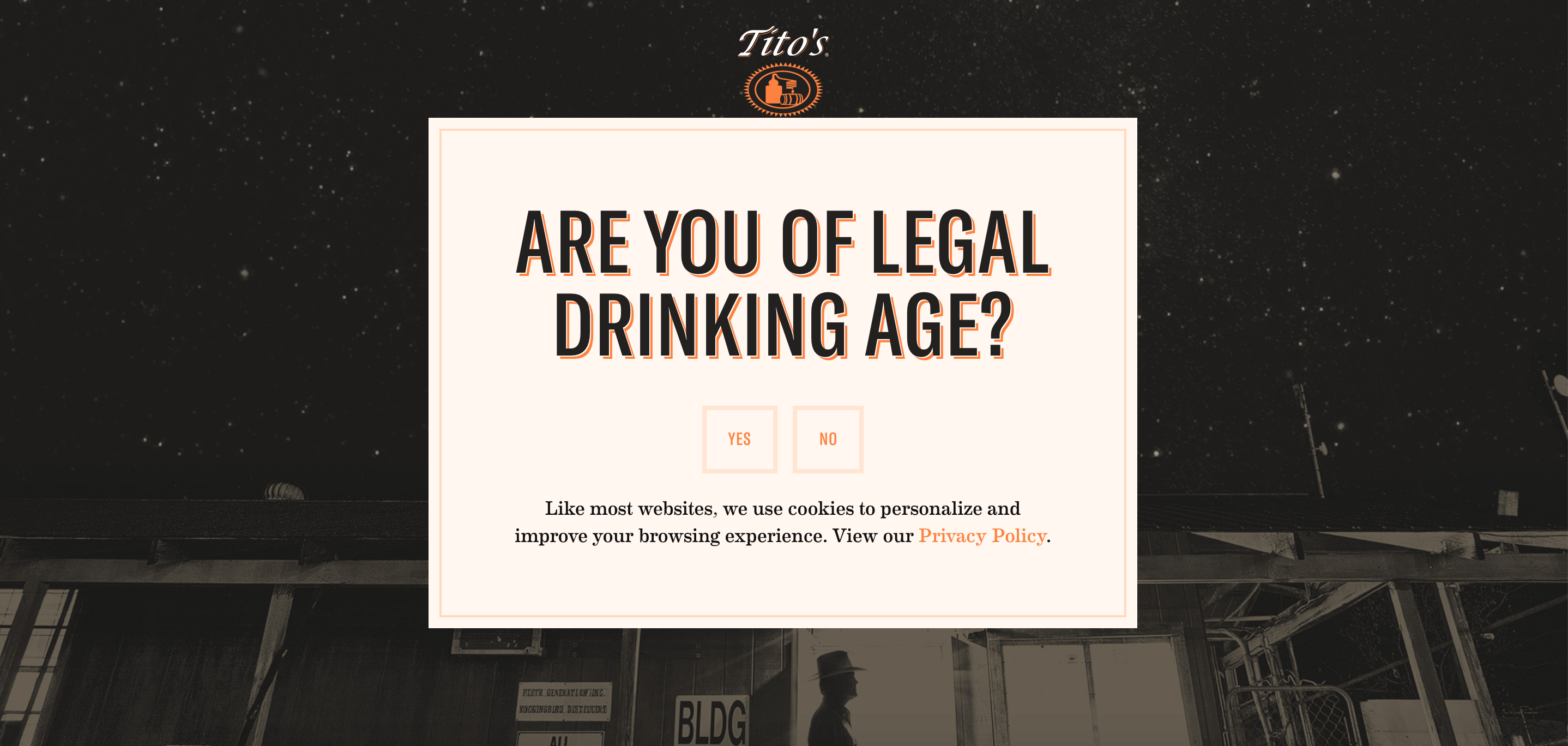
1. Age verification splash web page (Tito’s)

You possibly can confirm age with a sure or no query, like this one, or require guests to enter their birthdate. (All primarily based on the distinction system, after all.) (Supply)
What this web page does proper:
- It’s on-brand. The design makes use of Tito’s Vodka’s emblem, model colours, fonts, and general Texas-but-make-it-classy vibe.
- Easy and to the purpose. Each little bit of copy has a function. A paragraph below the header can be an excessive amount of copy; extra guests would exit earlier than persevering with to the homepage.
- No exit hyperlink. I do know, I simply completed telling you the way essential an exit hyperlink is. However right here’s the exception: As a result of it’s age-restricted content material, you don’t need to give customers the choice to skip previous this web page.
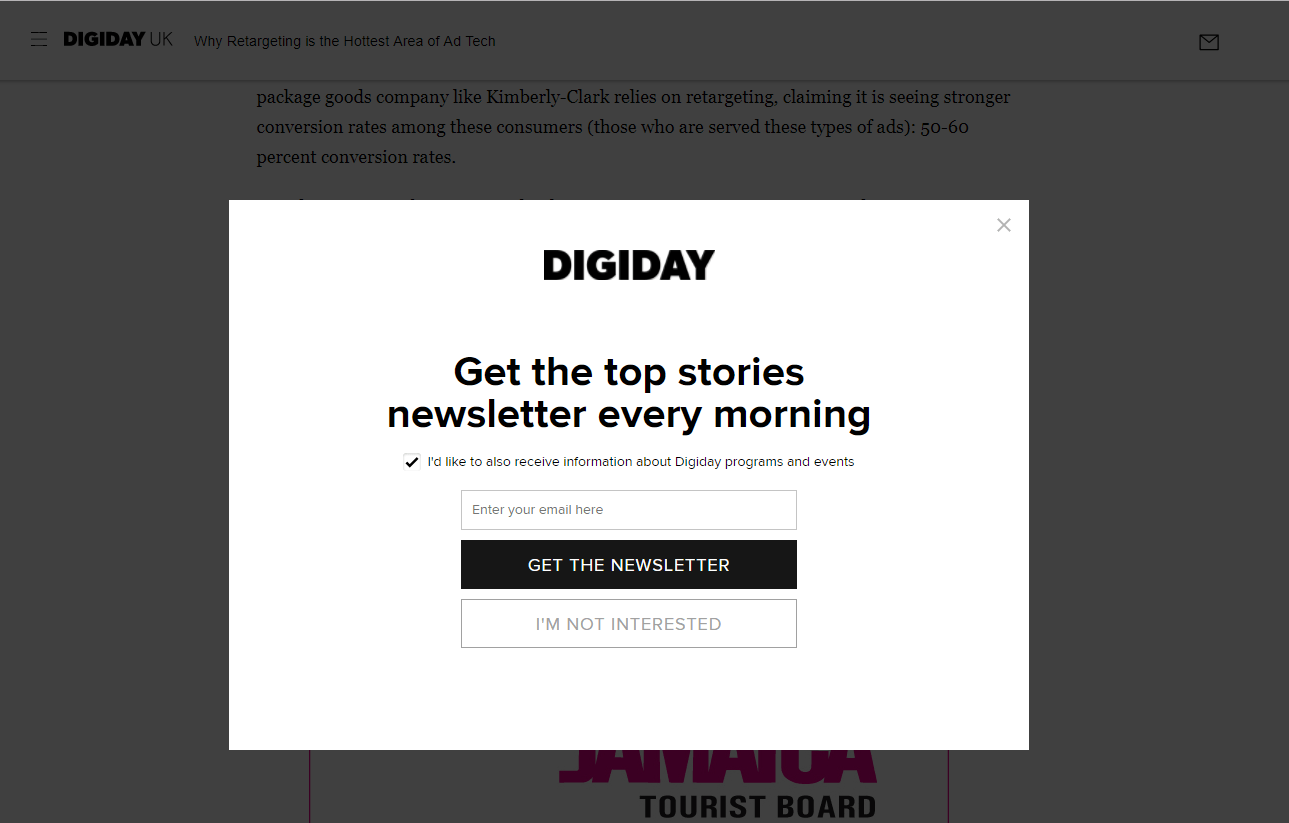
2. Easy e-newsletter signup (Digiday)

A splash page-style overlay on Digiday’s weblog. (Supply)
What this overlay does effectively:
- Tells the consumer what they’re opting into. Along with the highest tales each morning, guests can customise their expertise by selecting to obtain info on Digiday packages and occasions.
- Two exit hyperlinks. This makes it straightforward to get again to the weblog publish you got here to learn. (Which you’ll nonetheless see behind the overlay.)
- Clear CTA. You may get the e-newsletter, or you’ll be able to carry it on to the location. The selection is yours.
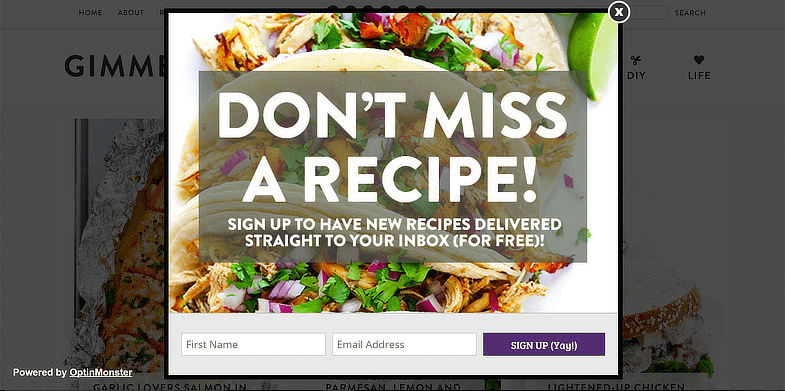
3. A scrumptious e-newsletter signup (Gimme Some Oven)

OptinMonster permits you to create lead magnet popups like this easy overlay. (Supply)
What this overlay does effectively:
- Engaging visuals. How good do these tacos look? The proper picture for a recipe weblog.
- Clear, to-the-point copy. The worth proposition right here is evident: For those who share your title and e-mail, you’ll obtain scrumptious new recipes.
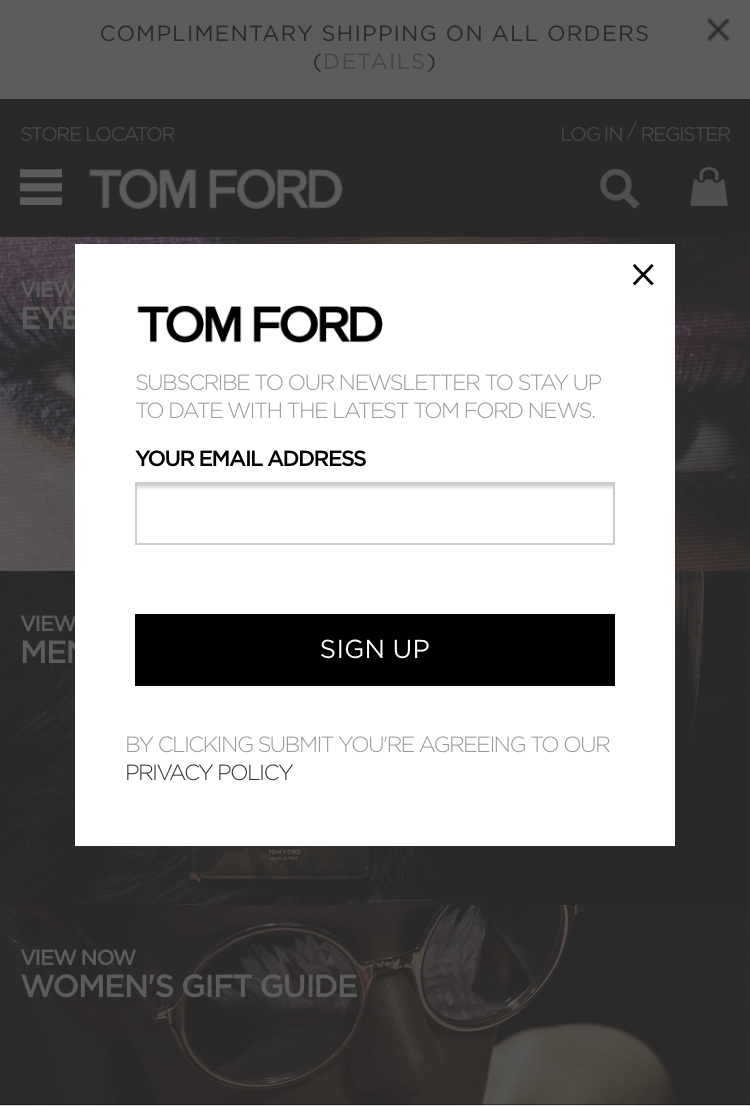
4. Cellular-friendly e-mail checklist signup (Tom Ford)

Within the phrases of Jay-Z: “I rock Tom Ford.” And Tom Ford rocks the mobile-responsive overlay. (Supply)
What this splash overlay does effectively:
- It’s mobile-optimized. The screenshot above is from the Tom Ford cellular website. Greater than half of all net web page views coming from cellular; not having a mobile-optimized overlay or splash web page means you’re lacking out on half of all guests.
- Asks for only one factor. Having one discipline — e-mail tackle — makes it straightforward for guests to enroll shortly, then get again to buying. Don’t ask guests to do greater than what’s obligatory for them to have a superb consumer expertise.
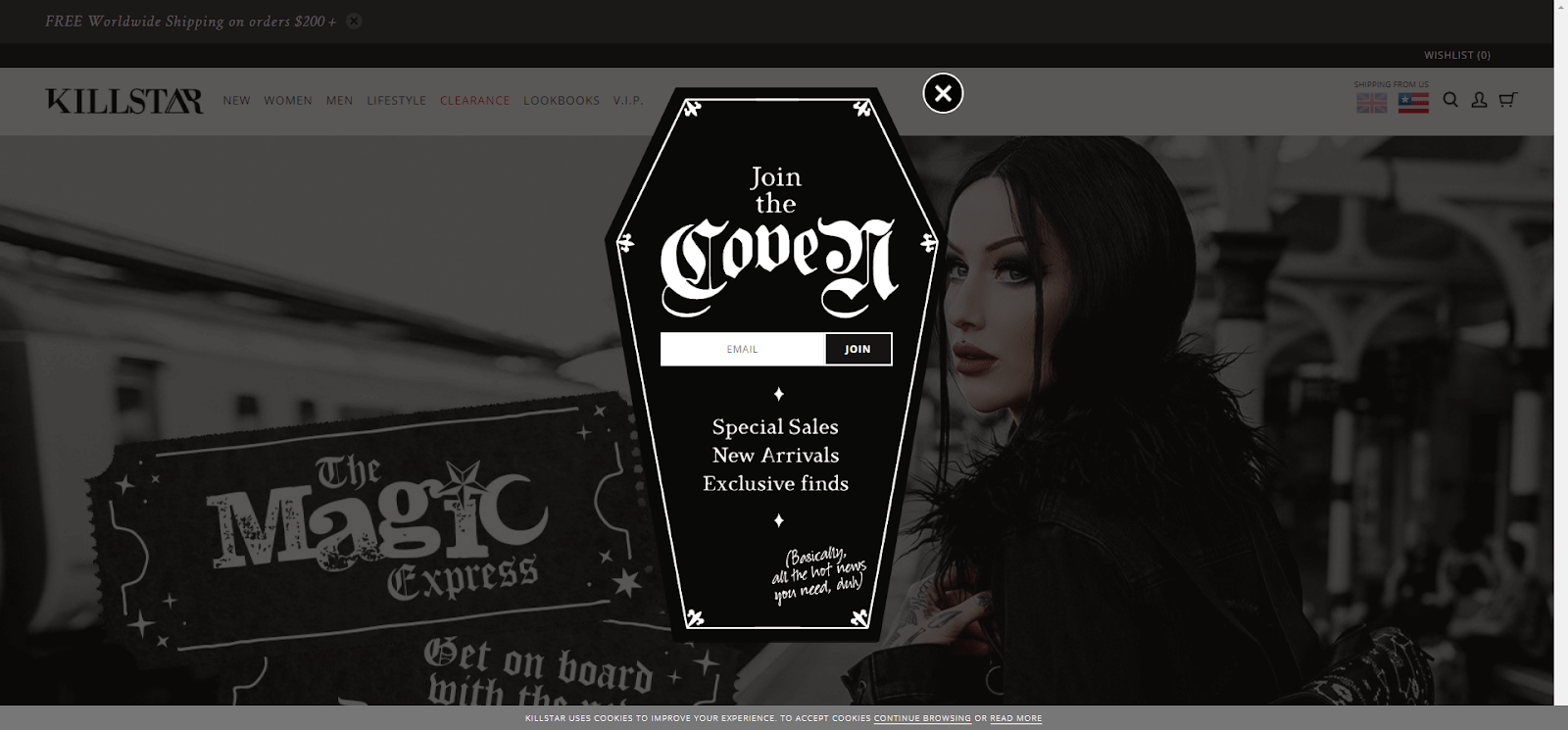
5. Creepy-cool e-mail seize (KILLSTAR)

The proper overlay to rejoice Halloween year-round. (Supply)
What this overlay does effectively:
- Enjoyable, on-brand imagery. KILLSTAR is “a Clothes & Way of life firm with a twist of darkness” — so it makes excellent sense that their homepage overlay is formed like a coffin.
- Copy that matches the model persona. KILLSTAR may have written “be part of our e-mail checklist,” however “Be part of the coven” sounds far more enjoyable — and matches their model persona to a T.
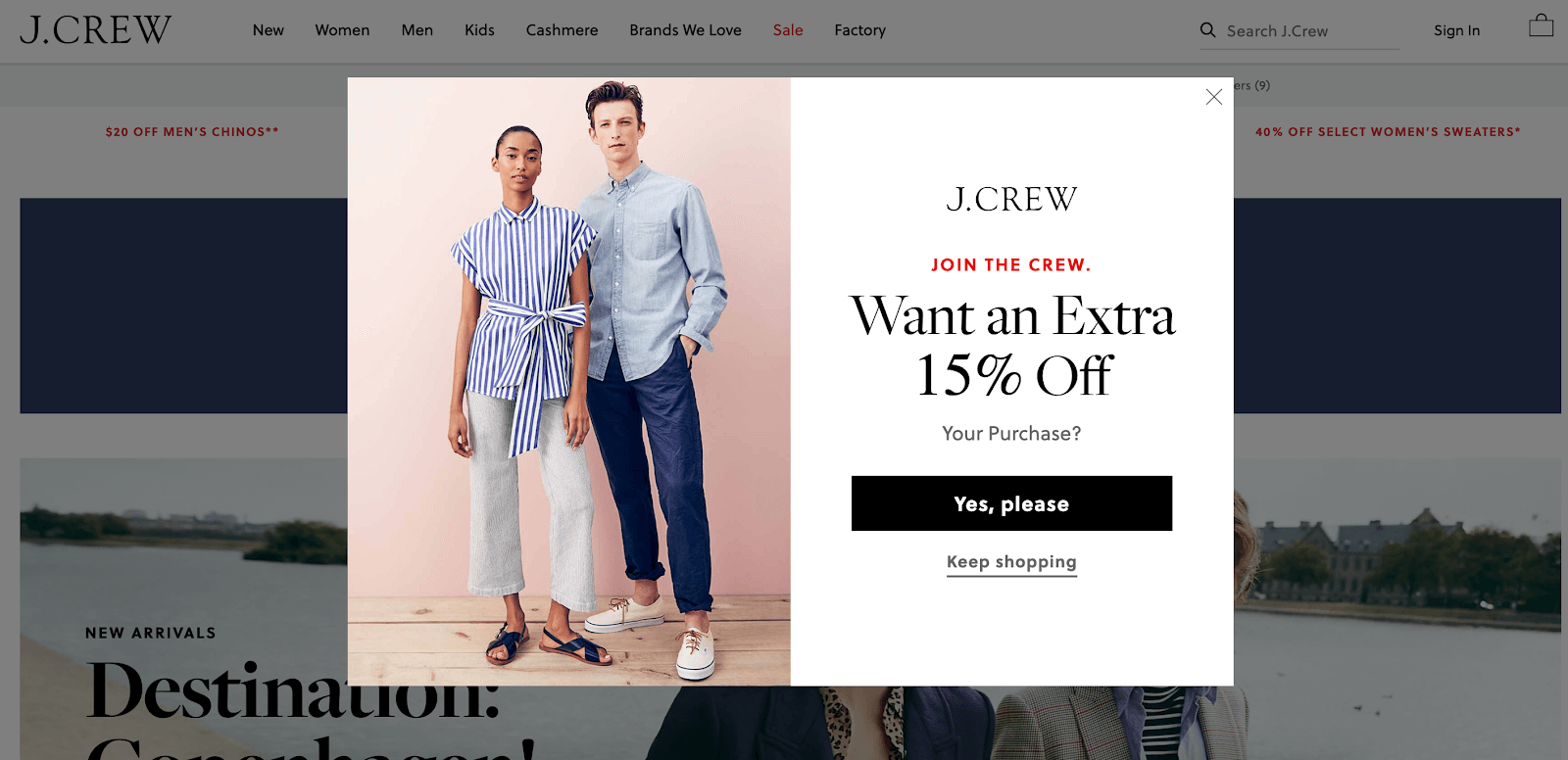
6. Electronic mail in alternate for a selected low cost (J. Crew)

This splash overlay is a two-parter… (Supply)
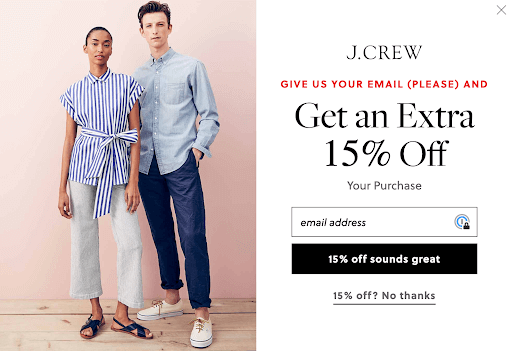
Then, whenever you click on “Sure, please”:

Who doesn’t need 15% off? (Supply)
What this popup does effectively:
- Nice product images. The visuals right here exhibit J. Crew’s merchandise (nice garments), supplying you with an concept of what you should use that 15% off low cost on.
- Inviting copy. “Be part of the crew” feels enjoyable and unique (and is a play on the model title).
- Straightforward opt-out. With an exit hyperlink at a number of factors within the consumer expertise, it’s straightforward for guests to maintain buying with out getting into their e-mail.
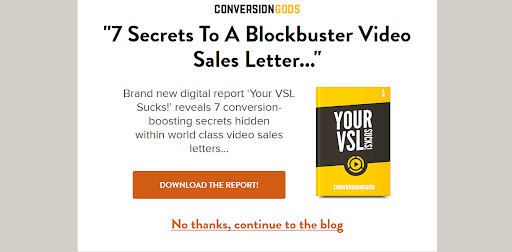
7. Gated content material: Report obtain (Conversion Gods)

My VSL sucks?! That’s some powerful love, however how can I argue with the Conversion Gods? (Supply)
What this splash web page does effectively:
- Massive, daring exit hyperlink. For those who’re not , you might be in your merry approach. Once more: Make it as straightforward as potential in your guests to get to the content material they’re searching for.
- Related content material. For those who’re taking a look at Conversion Gods’ weblog, likelihood is they’re taken with studying the “conversion-boosting secrets and techniques” provided on this obtain.
- Easy design. No flashy gifs or animation right here, that means the web page appears nice on all units and doesn’t decelerate load time.
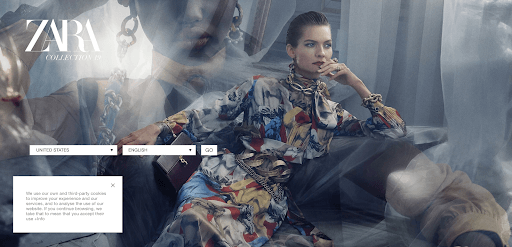
8. Language choice (Zara)

A world language picker for a world model. (Supply)
What this splash web page does effectively:
- Lovely, on-brand visuals. Zara is a style model; this splash web page screams style.
- Virtually no copy. (Apart from the cookie warning, which each and every web site utilizing cookies ought to have.) Minimal copy makes it much more visually hanging.
- Clear function. To provide the greatest buying expertise, the web site must know your language and placement.
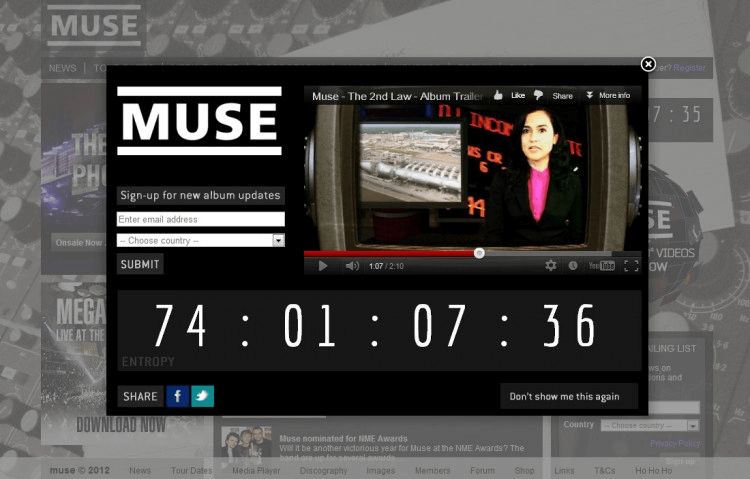
9. New album countdown (Muse)

This 2012 album countdown is Insanity! (Yep, that’s a Muse reference.) (Designed by Paul Seele)
What this countdown overlay does effectively:
- Thrilling countdown. A countdown builds anticipation — and also you don’t should drop a brand new album to make use of a countdown! Countdown to a product drop, occasion, or webinar.
- Placing visuals. The album trailer video provides much more pleasure across the upcoming launch, which inspires followers to enroll in updates. Add a sneak peek of your product or occasion to get folks pumped. (Earlier than you add a video, do some load testing to determine what parts would possibly trigger a slowdown. When you’ve an enormous announcement, you must anticipate extra visitors, which makes load testing much more essential.)
- Straightforward opt-out. This popup provides lets guests decide out by clicking “Don’t present me this once more.” This lets the consumer customise their expertise (and never fear about being bothered by popups in a while).
Methods to make a splash web page
The simplest option to make a splash web page is to make use of a advertising and marketing device. For those who use WordPress, there are various WordPress plugins that allow you to make splash pages. Drag-and-drop web site builders like Wix additionally let you make a splash web page. And pop-up instruments like Sumo, HelloBar, or OptInMonster all have splash web page choices along with their different makes use of.
How do you design and arrange a splash web page in your web site?
1. Think about using overlays or popups as a substitute of a wholly separate splash web page
A lightbox overlay or popup shows your splash web page excessive of your customer’s desired web page. This lets them know they’re in the fitting place – plus they’ll exit out of the splash web page in the event that they’re not .
To be taught extra about how overlays, lightboxes, and modals have an effect on your web site’s search engine marketing, try this nice article from Moz.
Bonus: ActiveCampaign permits you to create modal-style kinds in your web site that may function a splash web page or overlay. Submissions will likely be pushed on to your CRM.
2. Make your splash web page design responsive
Cellular units account for over 51% of all net web page views – be certain that your splash web page works for all guests. Work along with your designers or select a responsive template in your website builder to verify your splash web page adjusts in response to the display width of every customer.
3. Assist your customers get the place they need to go
Ensure that as soon as the customer completes your CTA — or opts out — you ship them by way of to the web page they initially needed to go to. Your buyer does not need to be redirected to your homepage after they’re making an attempt to learn an article in your weblog.
4. Hold it easy
Create a greater consumer expertise and guarantee sooner load instances by conserving your splash web page so simple as potential. Get straight to the purpose along with your copy and CTA, use easy JavaScript and decrease the quantity of video, animations, and plugins on the web page.
5. Keep watch over analytics
Upon getting your splash web page up and operating, observe outcomes to see whether or not it’s hurting or serving to your web site efficiency.
Relying in your aim, you’ll be able to observe:
In case your outcomes endure after you add a splash web page, you may not be offering sufficient of an incentive, sufficient beneficial info, or an intuitive consumer expertise.

