Interactive emails are showstoppers that basically provide help to stand out within the inbox. However they’re not simple to tug off except you’ve bought some severe electronic mail coding abilities.
On this episode of Notes from the Dev: Video Version, we’ve bought simply the man (or bloke) for the job. Jay Oram of the digital company ActionRocket joined me to clarify how he developed a Wordle sport for ActionRocket’s weekly publication.
To refresh your reminiscence… Folks went loopy for this phrase guessing sport final yr. Wordle was the most-Googled phrase of 2022, and the sport’s creator bought it to the New York Instances in a seven-figure deal.
Someday across the top of the Wordle craze, the e-mail geek group questioned who could be the primary to ship a Wordle sport for the inbox. Jay rose to the problem. His secret trick? Utilizing CSS variables.
Watch the video beneath to learn the way he constructed the interactive Wordle electronic mail and preserve studying for all the small print.
How Jay’s Wordle electronic mail sport works
When folks remedy a Wordle puzzle, they sometimes have six possibilities to guess the phrase of the day utilizing the method of elimination. Gamers make a guess by typing in a phrase. If a letter isn’t within the reply in any respect, the field it’s in will likely be grey. Letters which can be within the phrase, however within the fallacious spot, are yellow. And the best letter in the best spot will likely be inexperienced.
To construct this gamified electronic mail, Jay wanted an interactive keyboard, the flexibility to clear and reset the puzzle, a option to change colours of letter tiles primarily based on the subscriber’s enter, and an entire bunch of CSS variables for all of the completely different potentialities.
There’s even a shock animated GIF of the occasion blob emoji after you work it out. Right here’s the way it seems to be once you win:
Jay says it took him three or 4 hours to get his interactive Wordle electronic mail working. (In fact, he’s a residing legend amongst electronic mail geeks – so don’t examine your self.)
Utilizing the checkbox technique for interactivity
To make it occur, he used the trusty checkbox technique for interactive emails. Jay wrote about this for the Electronic mail on Acid weblog a number of years in the past. The strategy includes utilizing the :checked CSS pseudo-selector with a type that has radio buttons or checkboxes to cover and reveal content material in an interactive electronic mail.
Principally, what you’re doing once you code emails this manner is replicating JavaScript performance that toggles issues on and off.
For instance, right here’s an attention-grabbing use: Jay coded separate keyboards for every of the 5 letters within the puzzle. When a subscriber clicks a letter on the keyboard, it hides that keyboard and divulges one for coming into the following letter. However as a result of they’re similar keyboards, and it occurs so rapidly, recipients don’t discover.
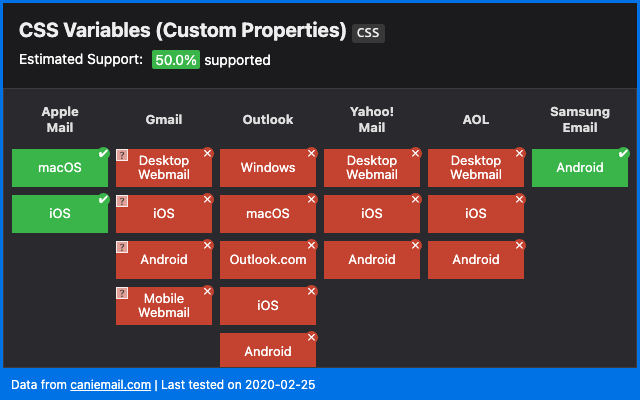
Notice that the so-called “click-to-reveal” or “punched card” technique is simply supported on Apple Mail, Outlook for Mac, and another electronic mail shoppers utilizing the WebKit rendering engine. The identical goes for electronic mail shopper help for CSS variables, that are an enormous a part of the Wordle electronic mail.
So, make sure you might have a view in browser hyperlink for subscribers on Gmail. For interactivity in Gmail, you possibly can attempt making a Wordle sport utilizing the AMP for Electronic mail element amp-bind, which the of us at Mailmodo have finished.
What are CSS variables?
Also referred to as customized properties or cascading variables, CSS variables are entities containing particular values that the coder defines and that may be reused and repeated. The variables present an efficient option to handle property values. Internet builders typically use customized properties to chop down on repetitive CSS all through a web site, which makes issues simpler to replace.
You possibly can create CSS variables utilizing the :root pseudo-selector once you need the variables to be utilized globally, however they are often utilized to any particular component. You insert or entry them utilizing the var() operate. CSS customized properties are formatted utilizing two hyphens earlier than the identify, and the essential syntax would look one thing like this:
:root {
--name-of-variable: 'Replace the worth right here';
}
css property: var(--name-of-variable); When you’ve by no means used CSS variables in electronic mail code, that’s no massive shock. Jay says most builders don’t, and its help is restricted to Apple Mail and Outlook for Mac together with among the smaller electronic mail shoppers.
Utilizing CSS variables in interactive emails
Within the Wordle electronic mail, CSS variables are used to outline and show choices for each letters and colours.
Jay says the principle purpose for doing that is to keep away from repeating tons of code in interactive emails. Within the video, he walks us by some fundamentals of utilizing CSS variables in electronic mail. Listed below are some vital notes:
- Every variable is simply associated to the component it’s inside, however customized properties have to be in a CSS selector.
- Place CSS variables in a
:rootselector if you wish to use them all through your complete doc. However that’s not required. - You resolve what to call CSS variables. Be sure they begin with two hyphens, finish with a colon, and don’t include any particular characters. They’re additionally case delicate.
- Variables might be colours, numbers, textual content, spacing – absolutely anything you’ll be able to code.
- Use a comma after the variable identify to outline a default worth that may function a fallback.
- It’s also possible to use CSS variables inside media queries to create completely different experiences relying on display screen dimension.
Right here’s Jay’s instance code for colour variables. It applies a pink font colour to your complete doc whereas specifying purple textual content in a particular module of the e-mail. It additionally has a fallback/default colour of pink.
<fashion>
:root {
--fontcolor: pink;
}
.module {
--fontcolor: rebeccapurple;
}
.testcolor {
colour: var(--fontcolor, pink)
font-size: 40px;
}
</fashion>See all of Jay’s instance code and mess around with it on Parcel.
So once more, the principle goal of CSS variables is to scale back repetitive coding in interactive emails. It helps the DRY (Don’t Repeat Your self) method to coding. To learn a extra in-depth clarification, try the CSS Tips information to customized properties.
One other potential use for CSS variables that Jay and I mentioned is utilizing them to handle and replace model colours in an electronic mail design system.
Extra electronic mail coding suggestions from Jay Oram
Not solely is Jay Oram an superior electronic mail coder, he’s additionally an excellent beneficiant creator of content material for electronic mail geeks. Listed below are only a few of the favored articles Jay has written for our weblog:
Jay was additionally a presenter at Electronic mail Camp 2022. Watch him stay code a click-to-reveal module and listen to extra about utilizing CSS variables in interactive emails.
Plus, Jay and I just lately confronted off in a debate over utilizing synthetic intelligence for electronic mail growth. Watch a replay of the webinar Electronic mail Geeks vs. ChatGPT to search out out about our ideas and opinions.
Comply with @emailjay_ on Twitter and attain out to him within the Electronic mail Geeks Slack group. And in case you’re not already subscribed to Electronic mail Weekly from ActionRocket, do your self a favor and join proper now. When the ActionRocket workforce isn’t utilizing their publication for cool inbox experiments just like the Wordle electronic mail, they’re delivering a wonderful assortment of curated content material for entrepreneurs of every type.
Whilst you’re in a subscribing temper, why not subscribe to Electronic mail on Acid’s YouTube channel? That means you’ll by no means miss an episode of Notes from the Dev.

Writer: Megan Boshuyzen
Megan is a graphic designer turned electronic mail developer who’s labored on all elements of electronic mail advertising. She believes good emails for good causes make a optimistic distinction on this planet. Megan is presently working as an electronic mail developer for Sinch Electronic mail. Go to her web site and be taught extra at megbosh.com.
Writer: Megan Boshuyzen
Megan is a graphic designer turned electronic mail developer who’s labored on all elements of electronic mail advertising. She believes good emails for good causes make a optimistic distinction on this planet. Megan is presently working as an electronic mail developer for Sinch Electronic mail. Go to her web site and be taught extra at megbosh.com.