Take into consideration a time if you had been on the prepare, sitting within the airport, or just mendacity on the sofa, and also you needed to full a web-based type in your smartphone. Did you ever take note of the cell type design?

Chances are high you haven’t observed. That’s the objective — to provide customers an intuitive expertise that will get them to seamlessly refill the shape and proceed with their day.
On this information, we’ll assessment the simplest methods to just do that. Right here, you’ll discover ways to design cell kinds that aren’t clunky or misaligned, however that assist enhance conversions and create an ideal person expertise.
Desk of Contents
What’s cell type design?
Cell type design is the method of making and implementing a type in your web site that’s extremely practical and straightforward to view, full, and submit whereas on a cell gadget, corresponding to a smartphone or pill, versus a desktop.
Cell vs. Desktop Type Design
At present, your web site guests aren’t simply shopping your website, viewing your content material, and finishing your kinds from their desktop computer systems. They’re additionally finishing these duties from their cell units.
Cell was liable for practically 60% of worldwide web site visitors from April to June 2022. Meaning it is vital to your type to be easy to assessment, full, and submit by way of a cell gadget.
Why is cell type design necessary?
One of the best cell type design permits for a optimistic person expertise, which ensures a cheerful web site customer who’s extra prone to convert to a buyer and develop into a returning person.
The design, format, and performance of your cell kinds play a big half in your web site’s total person expertise.
In case your kinds aren’t mobile-friendly, chances are you’ll expertise fewer conversions, a loss in cell website visitors, and a rise in sad and annoyed clients. And who desires that?
Why ought to cell type design differ from desktop design?
“Every little thing works in another way on cell, so entrepreneurs want to ensure any parts of their web sites are all the time optimized for cell,” says Lilach Bullock, an award-winning advertising influencer and strategist.
“And that, after all, contains kinds — particularly because it feels such as you always have to finish kinds whereas on cell.”
Particularly, take into consideration the distinction within the show or display measurement between a cell gadget, corresponding to an Apple iPhone, which usually ranges from 4.7″ to six.7″ in measurement; and a Mac laptop computer or desktop, which usually ranges from 13” to 24” in measurement. It is protected to imagine a type that matches an iPhone display would not match a desktop display completely.
In case your cell guests can not simply learn, full, and submit your type, chances are you’ll lose their enterprise. So making a mobile-friendly type that matches the display of any cell gadget is essential to creating an ideal person expertise to be able to depart an enduring impression in your guests and assist you enhance conversions.
What’s responsive internet design?
If you wish to take cell type design a step additional and guarantee your total web site is practical on all forms of units, you possibly can implement a responsive web site design.
Responsive internet design takes into consideration the person’s display measurement, platform, orientation, and setting. It is a easy and efficient strategy to create an ideal person expertise since so many individuals are always visiting and shopping totally different web sites on varied units.
There are a number of methods you can also make positive your website has a responsive design. For instance, in case you’re a WordPress person, there are a number of responsive WordPress themes that you could set up and use to design your website.
Moreover, in case you’re constructing, or have constructed, your website with software program corresponding to Squarespace, your website might routinely include responsive internet design.
At present, responsive internet design is a well-liked selection for companies because of the sheer variety of folks visiting web sites by way of a wide range of totally different cell units. However for now, let’s get again to discussing cell type design.
Cell Type Design: 11 UX Tips
“When designing your cell kinds,” explains Bullock, “it is necessary to maintain issues easy and make them as fast as potential. [Forms] are tougher to finish on cell and every thing feels prefer it takes longer than it ought to.”
In different phrases, crucial factor is simplicity for the end-user. When making a mobile-friendly type, there are some steps you will wish to take to offer the perfect person expertise potential to your guests. Let’s assessment 11 of those cell type design greatest practices that you could start implementing in the present day.
11 UX Tips for Cell Type Design
- Decrease the variety of type fields.
- Automate inputs when potential.
- Use a single-column format.
- Consistency issues (and so does type look).
- Be mindful the contact expertise.
- Leverage enter constraints.
- Create clear motion buttons.
- Present card scanners for fee.
- Clarify the necessity for particular info.
- Collect validation and suggestions.
- Make kinds accessible.
1. Decrease the variety of type fields.
Ever heard the saying, “much less is extra”? Nicely, that is exactly what try to be pondering whereas creating your cell type.
Between the dimensions of a cell gadget’s display and the quantity of content material that you must place in your type, it is simple to by accident make your type really feel cluttered. Keep in mind to take away pointless fluff. Solely maintain the shape fields for info that you simply completely want.
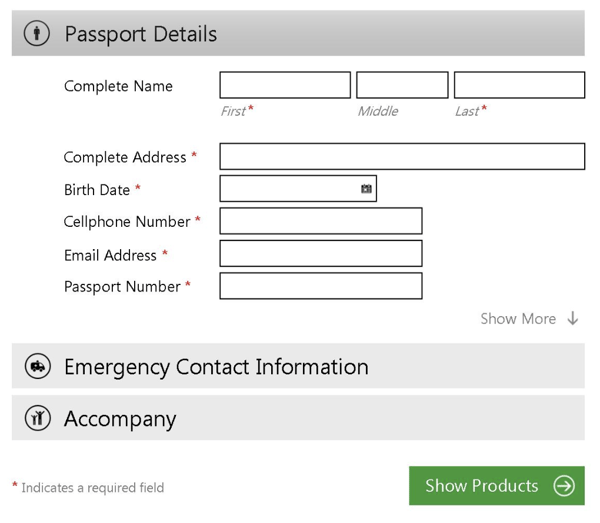
To streamline the method, you will additionally wish to label your type fields clearly and succinctly, and mark non-obligatory fields as “non-obligatory” or embody an asterisk subsequent to the required ones.

The purpose is to make the shape as simple as potential to fill out in order that the possibilities of folks finishing the shape go up.
2. Automate inputs when potential.
Should you by accident mistype your avenue handle and the shape corrects the spelling for you, the shape autocorrects your response.
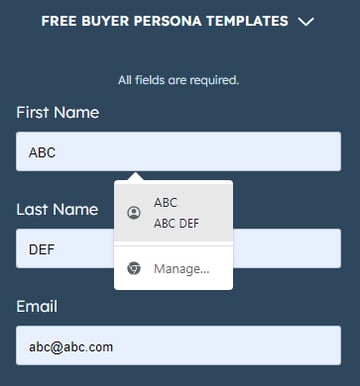
Should you start typing your delivery handle and a field pops up with the remainder of your handle asking you if you wish to “autofill” the remainder of the shape fields together with your saved handle, then your type is autocompleting your response for you.
By implementing autocorrect and autofill options in your cell kinds, you will enhance person expertise by making it fast, easy, and simple for customers to enter their particulars.
Within the under instance, an individual can simply autofill their info by clicking on the small pop-up that seems.

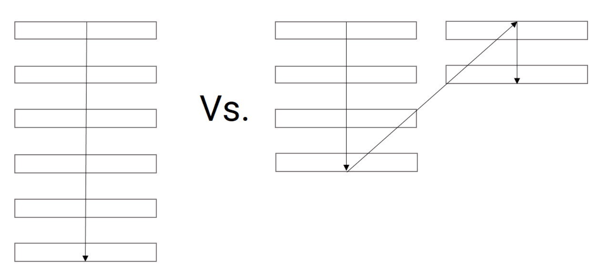
3. Use a single-column format.
Whenever you’re creating a protracted or multi-step type, checklist your entire content material in a single-column format.

Single-column type layouts are:
a. Simpler to learn.
Inserting all of your type fields in a single-column format permits your guests to deal with just one merchandise at a time, making your type simpler to learn.
b. Much less daunting.
Should you have a look at a type, particularly in a good area as you’d on a cell gadget, and see a considerable amount of content material smushed collectively, chances are you’ll really feel overwhelmed. That is why separating your content material by rows and inserting your type fields in a single-column format make your content material appear and feel much less intimidating.
c. Faster to finish.
Whenever you place your multi-step type in a single column, leads can full it extra rapidly than they might a multi-column type. That is as a result of the format makes the shape simpler to learn and work via step-by-step.
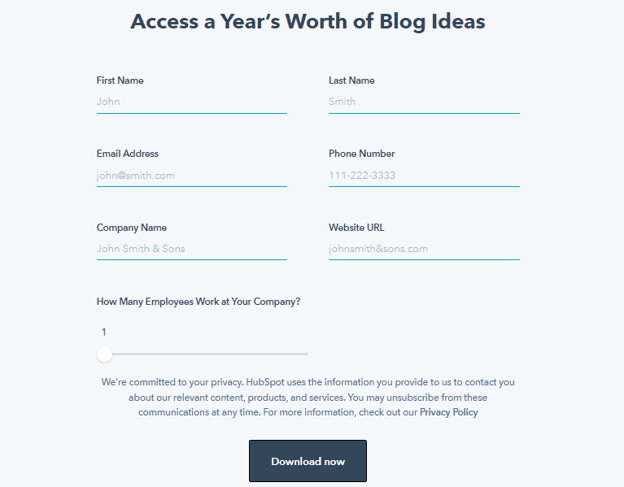
Check out this sign-up type on the HubSpot web site when considered from a desktop or a laptop computer.

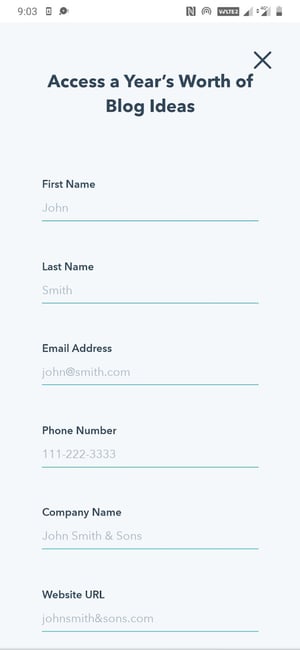
The 2-column format is sensible right here, as there’s loads of area on the broader display to work with. Now take a look at the identical type when considered from a cell gadget.

This single-column format permits the attention to circulation naturally whereas stopping muddle on the compact cell display.
4. Consistency issues (and so does type look).
How do you shut a folder or an open tab in your laptop computer?
By clicking the ‘x’ button within the top-right nook.
However what if the button didn’t seem whereas on a selected utility? How would you’re feeling if you went to shut the window?
Confused or irritated, possibly. You may spend a minute or two determining how you can shut the appliance.
That is only a broad instance however serves properly for instance the significance of consistency. Watch this video to study extra.
Consistency in type design applies not simply to model (colours, typography, brand, and so on.) however to generally-accepted conventions that individuals are used to.
Listed here are some suggestions to make sure a constant expertise:
- Match your type’s appear and feel to your model and web site.
- Guarantee your type’s styling and formatting are constant and complementary (nothing ought to look jarring or misplaced).
- Align your type area inputs to the left.
- Affix every label above its corresponding enter field and left-align it.
- Use an asterisk to point obligatory questions.

First impressions depart an enduring impression (in life and in enterprise). That goes to your cell kinds. No person desires to finish a darkish, difficult-to-read, cluttered, and unattractive type.
Your cell type ought to be extremely practical in addition to aesthetically pleasing. Its look ought to contribute to its readability and optimistic person expertise. To attain this, use a easy and easy-to-read font model and measurement, a shade palette that doesn’t really feel overwhelming, and minimal type fields.
5. Be mindful the contact expertise.
Take into consideration the way you maintain your telephone whereas texting.
Probably, gripping the telephone with two arms whereas utilizing your thumbs to work together with the display. Otherwise you may even do it single-handedly or sort through the use of your index finger.
We work together with smartphones a lot in another way than a laptop computer or desktop (cue the texting thumb), and cell type design ought to replicate that.
Listed here are some strategies to bear in mind:
- Have satisfactory whitespace to maintain the shape clutter-free and keep away from unintended button presses.
- Guarantee buttons are logically positioned (for instance, the submit button close to the underside of the shape, so customers don’t need to scroll as much as discover it).
- Verify that the textual content (font measurement and elegance) is legible on the small cell display (nobody desires to pinch their display and zoom in to have the ability to learn the textual content).
- Be sure that the shape fields and buttons are massive sufficient to be comfortably tapped with a finger.
- Make the shape pop-up in the direction of the decrease a part of the display (the place potential) to make it simple to succeed in.

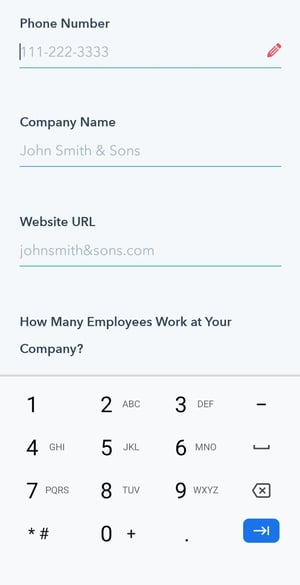
6. Leverage enter constraints.
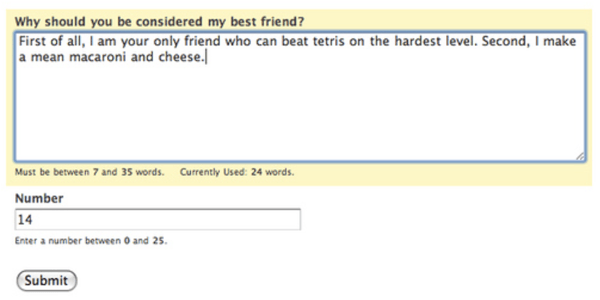
Enter constraints limit the kind of response an individual can enter in a type area. This may embody a phrase restrict (say, whereas filling out a job utility type) or solely with the ability to enter digits (within the case of a telephone quantity).
That is seen within the type under, the place a numeric keyboard pops up when an individual goes to enter their telephone quantity.

Enter constraints maximize type effectivity by limiting inadvertent errors, delays, or confusion. For instance, if somebody was making an attempt to make a reservation for a desk at a restaurant and by accident chosen a date up to now, the constraint would stop them from really with the ability to choose and ensure that date.
That is particularly essential when designing for cell as smaller screens make it more durable to enter info precisely. By setting enter constraints, you will save folks time whereas finishing your type fields, and stop your self from receiving long-winded or invalid solutions.
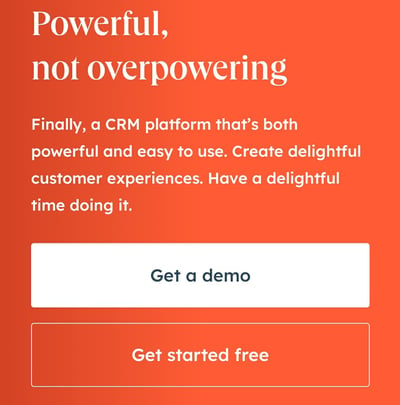
Right here’s one other instance of an enter constraint.
7. Create clear motion buttons.
Buttons are an underrated facet of cell type design. Give it some thought: You get a type submission or conversion solely after the suitable button is pressed. So you actually can’t overlook this ingredient.
This UI cheat sheet and UX Planet weblog are nice assets for designing efficient buttons. Right here’s a fast run-through of a few of the talked about ideas that you could apply to your cell kinds.
- Too many buttons spoil the broth (similar to type fields, maintain solely the important buttons).
- Fashion and label your buttons constantly (capitalization, formatting, alignment, and so on.).
- Let the main target shine on the first button (the primary motion you need the person to take) by making it stand out by measurement or shade.
- Proper is true — a standard rule of thumb for cell is to place the primary button on the suitable facet and the second on the left (although this could fluctuate in line with particular person wants).
- Particular labels are virtually all the time the reply (“Edit this web page” over “Edit”).

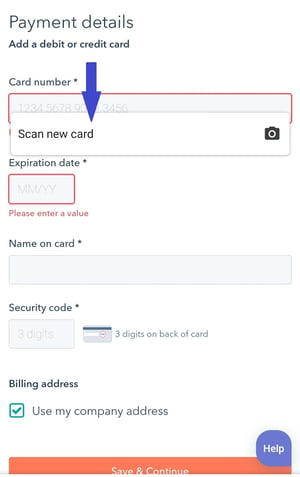
8. Present card scanners for funds.
Tried getting into your bank card particulars in a type by way of your smartphone? Typing a bunch of numbers on a small display with a small keyboard generally is a tedious course of.
Card scanning apps, corresponding to Microblink, have develop into more and more fashionable for that precise purpose. When making a purchase order, your guests can click on a button that takes them to a display the place they will use their cell gadget’s digital camera to take a safe photograph of the back and front of their card, whether or not that be their license or bank card.

With simply a few photos, your leads will probably be completed with probably the most time-consuming components of the cell type completion course of — protecting your guests environment friendly in addition to frustration and error-free.
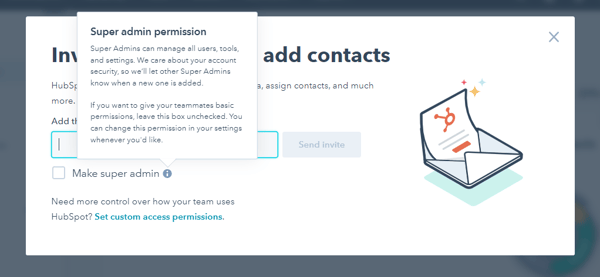
9. Clarify the necessity for particular info.
Whereas finishing a easy electronic mail signup or a registration type, have you ever ever been requested to offer private info that has nothing to do with the signup type itself?
It is a widespread incidence in all forms of kinds (not simply cell). Asking somebody for private or different delicate info with out explaining your want for it will possibly appear sketchy.
When asking a query that does not instantly relate to the rationale your customer is filling out the shape, it’s important to create a abstract field (with further info) that the particular person can click on on to grasp why you are asking for this info.
Such indicators also can assist present additional steerage on finishing a type area when the directions usually are not instantly obvious. Within the picture under, a abstract field pops up when an individual hovers over the icon.

These small particulars will make your type really feel skilled and considerate whereas decreasing the percentages of the person leaving midway.
10. Collect validation and suggestions.
Person expertise is on the coronary heart of fine cell type design. And validation and suggestions play an necessary position in offering an ideal UX.
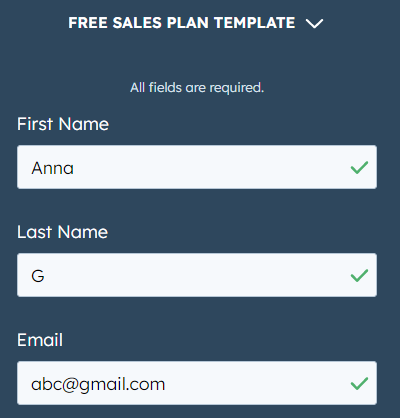
Validation lets folks know if the knowledge they’ve entered is true (or not). Discover the inexperienced ticks within the type fields under.

Whereas finishing cell kinds, your guests are sure to make a mistake right here or there. The shape ought to flag these errors in real-time so the person can right them instantly.
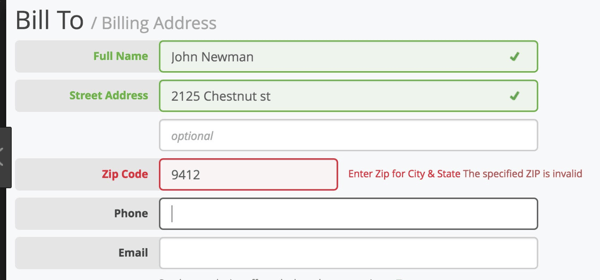
For instance, if somebody provides the wrong zip code alongside their avenue handle, the cell type ought to show an error message. This could point out — in easy-to-understand language — the error location and the way the particular person can rectify it (as seen within the picture under).

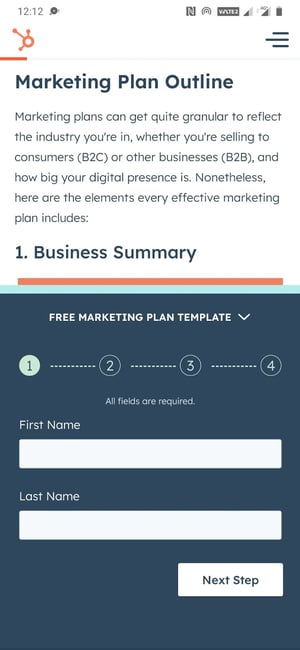
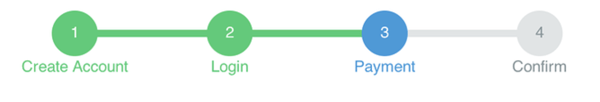
It’s additionally essential to provide folks suggestions as they undergo the shape. For instance, a progress bar on prolonged, multi-step kinds could make the form-filling course of extra participating by displaying customers how far they’ve reached and the way lengthy they’ve left to finish it.

Contemplate an individual filling out the above type and not using a progress bar. They’ll be clicking the ‘subsequent’ button with no concept of when the shape ends, and may even abandon it simply earlier than the ultimate step in frustration.
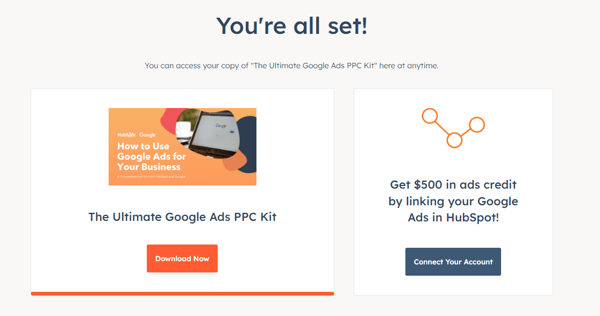
As soon as folks submit their kinds, it is best to direct them to a different display or web page that claims one thing like, “Success!” or “Thanks” so that they know their submission labored.
Right here’s an instance of successful web page on HubSpot that seems after a person indicators as much as obtain a free Google Advertisements package.

11. Make kinds accessible.
Accessibility is prime to the usability of your type. Types designed with accessibility in thoughts can be utilized by a wider vary of individuals, together with these with visible, bodily, sensory, and cognitive disabilities.
Listed here are some particular suggestions for creating accessible kinds from the World Extensive Net Consortium Net Accessibility Initiative, WebAIM, and The A11Y Mission Guidelines).
- Verify that the textual content doesn’t pixelate or develop into fuzzy when zooming into your type (for higher visualization).
- Label your type parts in a means that may be clearly understood when learn by a display reader.
- Guarantee your type is accessible in each portrait and panorama modes.
- Keep away from using a time restrict (the place potential) to provide folks ample time to reply.
- Embrace captions or transcripts for any video or audio parts in your type.
- Maintain shade distinction in thoughts. Right here’s a free instrument that may assist with that.
- Verify that your type is fully-usable with only a keyboard.
A good way to make sure that the entire above cell type design methods stick is by exploring what it is best to not do in type design. The under video seems at some examples of what to not do when designing kinds on each cell and desktop.
Again To You
It is no secret that your web site guests are finishing and submitting your internet kinds by way of their cell units. That is as a result of it is handy and environment friendly, as most individuals carry some sort of cell gadget with them all over the place, making it essential to your kinds to be mobile-friendly.
In any other case, your kinds will probably be troublesome to learn, full, and submit, which can frustrate your leads or trigger you to lose their enterprise altogether.
By contemplating your cell type design and implementing these pointers, you will improve your cell type person expertise, construct optimistic relationships together with your leads and clients, and enhance your conversions.
Editor’s Word: This submit was initially printed in Dec. 2018 and has been up to date for comprehensiveness.