Whereas text-based content material is all the time essential when searching for solutions to a query, creating visuals corresponding to infographics, charts, graphs, animated GIFs, and different shareable photos can do wonders for catching your readers’ consideration and enhancing your article or report. Figuring out shade idea and design may help you make content material stand out.

I do know what you is perhaps considering: “I do not know tips on how to design superior visuals. I am not inventive.” Neither am I, but I discovered a power in information visualization at HubSpot, the place I’ve spent most of my days creating infographics and different visuals for weblog posts.
Contemplate this your introductory course to paint idea, varieties of shade schemes, and the usage of palettes. We’ll be protecting the next matters:
What’s shade idea?
Coloration idea is the premise for the first guidelines and pointers that encompass shade and its use in creating aesthetically pleasing visuals. By understanding shade idea fundamentals, you’ll be able to start to parse the logical construction of shade for your self to create and use shade palettes extra strategically. The end result means evoking a specific emotion, vibe, or aesthetic.
Why is shade idea essential in net design?
Coloration is a vital side, if not an important side of design, and may affect the that means of textual content, how customers transfer round a specific structure, and what they really feel as they achieve this. By understanding shade idea, you may be extra intentional in creating visuals that make an influence.
Whereas there are lots of instruments on the market to assist even probably the most inartistic of us to create compelling visuals, graphic design duties require slightly extra background data on design rules.
Take deciding on the fitting shade mixture, as an example. It is one thing that may appear straightforward at first however while you’re staring down a shade wheel, you are going to want you had some info on what you are . The truth is, manufacturers of all sizes use shade psychology to learn the way shade influences decision-making and impacts design.
Understanding how colours work collectively, the influence they’ll have on temper and emotion, and the way they modify the feel and appear of your web site is important that can assist you stand out from the gang — for the fitting causes.
From efficient CTAs to gross sales conversions and advertising efforts, the fitting shade selection can spotlight particular sections of your web site, make it simpler for customers to navigate, or give them a way of familiarity from the primary second they click on by.
Nevertheless it’s not sufficient to easily choose colours and hope for the very best — from shade idea to moods and schemes, discovering the fitting HTML shade codes, and figuring out web-accessible colours for merchandise and web sites, the extra about utilizing shade, the higher your likelihood is for achievement.
Learn on for our designer’s information to paint idea, shade wheels, and shade schemes on your web site.
Coloration Concept 101
Let’s first return to highschool artwork class to debate the fundamentals of shade.
Bear in mind listening to about main, secondary, and tertiary colours? They’re fairly essential if you wish to perceive, properly, every little thing else about shade.

Major Colours
Major colours are these you’ll be able to’t create by combining two or extra different colours collectively. They’re so much like prime numbers, which might’t be created by multiplying two different numbers collectively.
There are three main colours:
Consider main colours as your father or mother colours, anchoring your design in a normal shade scheme. Anybody or mixture of those colours can provide your model guardrails while you transfer to discover different shades, tones, and tints (we’ll discuss these in only a minute).
When designing and even portray with main colours, do not feel restricted to simply the three main colours listed above. Orange is not a main shade, for instance, however manufacturers can actually use orange as their dominant shade (as we at HubSpot know this fairly properly).
Figuring out which main colours create orange is your ticket to figuring out colours that may go properly with orange — given the fitting shade, tone, or tint. This brings us to our subsequent kind of shade …
Secondary Colours
Secondary colours are the colours which can be shaped by combining any two of the three main colours listed above. Take a look at the colour idea mannequin above — see how every secondary shade is supported by two of the three main colours?
There are three secondary colours: orange, purple, and inexperienced. You may create every one utilizing two of the three main colours. Listed here are the overall guidelines of secondary shade creation:
- Pink + Yellow = Orange
- Blue + Pink = Purple
- Yellow + Blue = Inexperienced
Remember that the colour mixtures above solely work when you use the purest type of every main shade. This pure type is called a shade’s hue, and you will see how these hues examine to the variants beneath every shade within the shade wheel beneath.
Tertiary Colours
Tertiary colours are created while you combine a main shade with a secondary shade.
From right here, shade will get slightly extra sophisticated, and if you wish to learn the way the specialists select shade of their design, you have to first perceive all the opposite elements of shade.
A very powerful part of tertiary colours is that not each main shade can match with a secondary shade to create a tertiary shade. For instance, pink cannot combine in concord with inexperienced, and blue cannot combine in concord with orange — each mixtures would end in a barely brown shade (except in fact, that is what you are searching for).
As a substitute, tertiary colours are created when a main shade mixes with a secondary shade that comes subsequent to it on the colour wheel beneath. There are six tertiary colours that match this requirement:
- Pink + Purple = Pink-Purple (magenta)
- Pink + Orange = Pink-Orange (vermillion)
- Blue + Purple = Blue-Purple (violet)
- Blue + Inexperienced = Blue-Inexperienced (teal)
- Yellow + Orange = Yellow-Orange (amber)
- Yellow + Inexperienced = Yellow-Inexperienced (chartreuse)
The Coloration Concept Wheel
Okay, nice. So now what the “foremost” colours are, however you and I each know that selecting shade mixtures, particularly on a pc, includes a a lot wider vary than 12 fundamental colours.
That is the impetus behind the colour wheel, a circle graph that charts every main, secondary, and tertiary shade — in addition to their respective hues, tints, tones, and shades. Visualizing colours on this manner helps you select shade schemes by displaying you the way every shade pertains to the colour that comes subsequent to it on a rainbow shade scale. (As you most likely know, the colours of a rainbow, so as, are pink, orange, yellow, inexperienced, blue, indigo, and violet.)

When selecting colours for a shade scheme, the colour wheel offers you alternatives to create brighter, lighter, softer, and darker colours by mixing white, black, and grey with the unique colours. These mixes create the colour variants described beneath:
Hue
Hue is just about synonymous with what we really imply once we stated the phrase “shade.” The entire main and secondary colours, as an example, are “hues.”
Hues are essential to recollect when combining two main colours to create a secondary shade. For those who do not use the hues of the 2 main colours you are mixing collectively, you will not generate the hue of the secondary shade. It’s because a hue has the fewest different colours inside it. By mixing two main colours that carry different tints, tones, and shades inside them, you are technically including greater than two colours to the combination — making your ultimate shade depending on the compatibility of greater than two colours.
For those who have been to combine the hues of pink and blue collectively, as an example, you’d get purple, proper? However combine a tint of pink with the hue of blue, and you will get a barely tinted purple in return.
Shade
Chances are you’ll acknowledge the time period “shade” as a result of it is used very often to confer with gentle and darkish variations of the identical hue. However really, a shade is technically the colour that you simply get while you add black to any given hue. The varied “shades” simply confer with how a lot black you are including.
Tint
A tint is the alternative of a shade, however folks do not typically distinguish between a shade’s shade and a shade’s tint. You get a special tint while you add white to a shade. So, a shade can have a spread of each shades and tints.
Tone (or Saturation)
You may also add each white and black to a shade to create a tone. Tone and saturation primarily imply the identical factor, however most individuals will use saturation in the event that they’re speaking about colours being created for digital photos. Tone will likely be used extra typically for portray.
With the fundamentals coated, let’s dive into one thing slightly extra sophisticated — like additive and subtractive shade idea.
Additive & Subtractive Coloration Concept
For those who’ve ever performed round with shade on any pc program, you’ve got most likely seen a module that listed RGB or CMYK colours with some numbers subsequent to the letters.
Ever puzzled what these letters imply?
CMYK
CMYK stands for Cyan, Magenta, Yellow, Key (Black). These additionally occur to be the colours listed in your ink cartridges on your printer. That is no coincidence.
CMYK is the subtractive shade mannequin. It is referred to as that as a result of it’s important to subtract colours to get to white. Which means the alternative is true — the extra colours you add, the nearer you get to black. Complicated, proper?

Take into consideration printing on a bit of paper. Whenever you first put a sheet within the printer, you are usually printing on a white piece of paper. By including shade, you are blocking the white wavelengths from getting by.
Then, as an example you have been to place that printed piece of paper again into the printer, and print one thing on it once more. You will discover the areas which were printed on twice could have colours nearer to black.
I discover it simpler to consider CMYK by way of its corresponding numbers. CMYK works on a scale of 0 to 100. If C=100, M=100, Y=100, and Okay=100, you find yourself with black. However, if all 4 colours equal 0, you find yourself with true white.
RGB
RGB shade fashions, alternatively, are designed for digital shows, together with computer systems.
RGB stands for Pink, Inexperienced, Blue, and relies on the additive shade mannequin of sunshine waves. This implies, the extra shade you add, the nearer you get to white. For computer systems, RGB is created utilizing scales from 0 to 255. So, black could be R=0, G=0, and B=0. White could be R=255, G=255, and B=255.

Whenever you’re creating shade on a pc, your shade module will normally checklist each RGB and CMYK numbers. In follow, you should utilize both one to search out colours, and the opposite shade mannequin will regulate accordingly.
Nevertheless, many net packages will solely provide the RGB values or a HEX code (the code assigned to paint for CSS and HTML). So, when you’re designing digital photos or for net design, RGB might be your greatest guess for selecting colours.
You may all the time convert the design to CMYK and make changes do you have to ever want it for printed supplies.
The That means of Coloration
Together with various visible influence, completely different colours additionally carry completely different emotional symbolism.
- Pink — usually related to energy, ardour, or power, and may help encourage motion in your web site
- Orange — pleasure and enthusiasm, making it a good selection for constructive messaging
- Yellow — happiness and mind, however be cautious of overuse
- Inexperienced — typically related to progress or ambition, inexperienced may help give the sense that your model is on the rise
- Blue — tranquility and confidence, relying on the shade — lighter shades present a way of peace, darker colours are extra assured
- Purple — luxurious or creativity, particularly when used intentionally and sparingly in your web site
- Black — energy and thriller, and utilizing this shade may help create essential detrimental area
- White — security and innocence, making it an excellent selection to assist streamline your web site
Price noting? Completely different audiences could understand colours otherwise. The meanings listed above are frequent for North American audiences, but when your model strikes into different components of the world, it’s a good suggestion to analysis how customers will understand specific colours. For instance, whereas pink usually symbolizes ardour or energy in the US, it’s thought of a shade of mourning in South Africa.
Whereas it’s attainable to create your web site utilizing a mixture of each shade beneath the rainbow, likelihood is the ultimate product received’t look nice. Fortunately, shade specialists and designers have recognized seven frequent shade schemes to assist jumpstart your inventive course of.
What are the seven varieties of shade schemes?
The seven main shade schemes are monochromatic, analogous, complementary, break up complementary, triadic, sq., and rectangle (or tetradic).
Let’s study every kind of shade scheme in additional element.
1. Monochromatic
Monochromatic shade schemes use a single shade with various shades and tints to supply a constant feel and appear. Though it lacks shade distinction, it typically finally ends up trying very clear and polished. It additionally permits you to simply change the darkness and lightness of your colours.

Monochromatic shade schemes are sometimes used for charts and graphs when creating excessive distinction is not essential.
Take a look at all of the monochromatic colours that fall beneath the pink hue, a main shade.

2. Analogous
Analogous shade schemes are shaped by pairing one foremost shade with the 2 colours immediately subsequent to it on the colour wheel. You may also add two extra colours (that are discovered subsequent to the 2 exterior colours) if you wish to use a five-color scheme as an alternative of simply three colours.

Analogous buildings don’t create themes with excessive contrasting colours, in order that they’re usually used to create a softer, much less contrasting design. For instance, you might use an identical construction to create a shade scheme with autumn or spring colours.
This shade scheme is nice for creating hotter (pink, oranges, and yellows) or cooler (purples, blues, and greens) shade palettes just like the one beneath.

Analogous schemes are sometimes used to design photos moderately than infographics or bar charts as all the components mix collectively properly.
3. Complementary
You’ll have guessed it, however a complementary shade scheme relies on the usage of two colours immediately throughout from one another on the colour wheel and related tints of these colours.

The complementary shade scheme supplies the best quantity of shade distinction. Due to this, you ought to be cautious about how you utilize the complementary colours in a scheme.
It is best to make use of one shade predominantly and use the second shade as accents in your design. The complementary shade scheme can also be nice for charts and graphs. Excessive distinction helps you spotlight essential factors and takeaways.

4. Cut up Complementary
A break up complementary scheme consists of one dominant shade and the 2 colours immediately adjoining to the dominant shade’s complement. This creates a extra nuanced shade palette than a complementary shade scheme whereas nonetheless retaining the advantages of contrasting colours.

The break up complementary shade scheme may be troublesome to steadiness as a result of not like analogous or monochromatic shade schemes, the colours used all present distinction (much like the complementary scheme).
The constructive and detrimental side of the break up complementary shade mannequin is that you should utilize any two colours within the scheme and get nice distinction … however that additionally means it may also be tough to search out the fitting steadiness between the colours. Consequently, chances are you’ll find yourself taking part in round with this one a bit extra to search out the fitting mixture of distinction.

5. Triadic
Triadic shade schemes supply excessive contrasting shade schemes whereas retaining the identical tone. Triadic shade schemes are created by selecting three colours which can be equally positioned in strains across the shade wheel.

Triad shade schemes are helpful for creating excessive distinction between every shade in a design, however they’ll additionally appear overpowering if all your colours are chosen on the identical level in a line across the shade wheel.
To subdue a few of your colours in a triadic scheme, you’ll be able to select one dominant shade and use the others sparingly, or just subdue the opposite two colours by selecting a softer tint.
The triadic shade scheme appears to be like nice in graphics like bar or pie charts as a result of it affords the distinction you want to create comparisons.

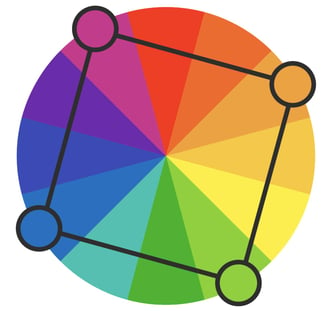
6. Sq.
The sq. shade scheme makes use of 4 colours equidistant from one another on the colour wheel to create a sq. or diamond form. Whereas this evenly-spaced shade scheme supplies substantial distinction to your design, it’s a good suggestion to pick one dominant shade moderately than attempting to steadiness all 4.

Sq. shade schemes are nice for creating curiosity throughout your net designs. Unsure the place to start out? Choose your favourite shade and work from there to see if this scheme fits your model or web site. It’s additionally a good suggestion to strive sq. schemes in opposition to each black and white backgrounds to search out the very best match.
7. Rectangle
Additionally referred to as the tetradic shade scheme, the rectangle method is much like its sq. counterpart however affords a extra delicate method to paint choice.

As you’ll be able to see within the diagram above, whereas the blue and pink shades are fairly daring, the inexperienced and orange on the opposite facet of the rectangle are extra muted, in flip serving to the bolder shades stand out.

Regardless of which shade scheme you select, bear in mind what your graphic wants. If you want to create distinction, then select a shade scheme that offers you that. Then again, when you simply want to search out the very best “variations” of sure colours, then mess around with the monochromatic shade scheme to search out the proper shades and tints.
Bear in mind, when you construct a shade scheme with 5 colours, that does not imply it’s important to use all 5. Generally simply selecting two colours from a shade scheme appears to be like a lot better than cramming all 5 colours collectively in a single graphic.
Examples of Coloration Schemes
Now that you’re aware of shade scheme varieties, let’s check out some within the wild.
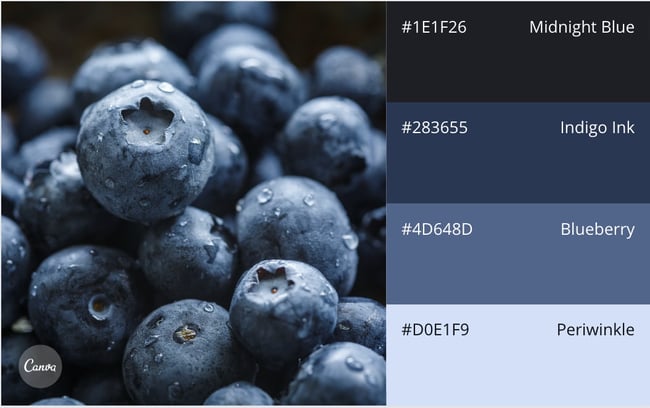
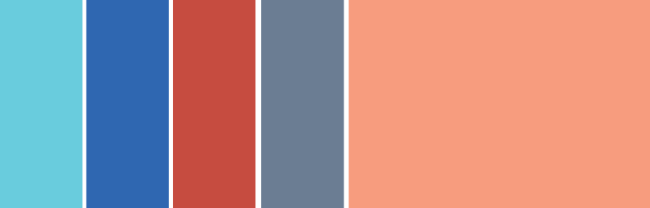
1. Canva
Sort: Monochromatic
The usage of blues and purples actually make this monochromatic blueberry-inspired template stand out. Every shade builds on the subsequent and supplies ample distinction regardless of remaining inside the identical shade household.
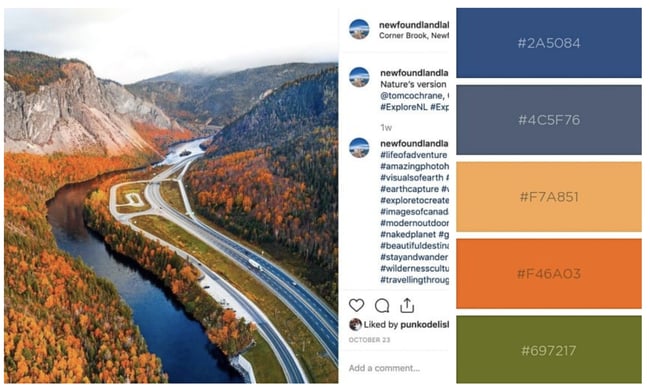
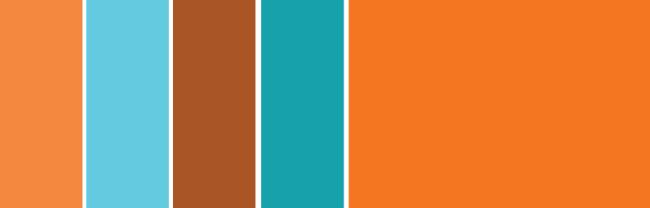
2. Newfoundland and Labrador Tourism
Sort: Triadic
As we talked about earlier, nature is a good way to get inspiration on your shade palette. Why? As a result of mom nature already has it found out. Newfoundland and Labrador Tourism took benefit of those triadic shades to showcase the area’s pure magnificence.
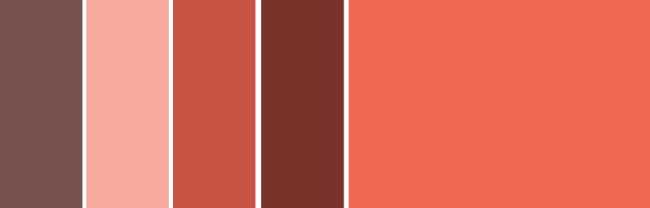
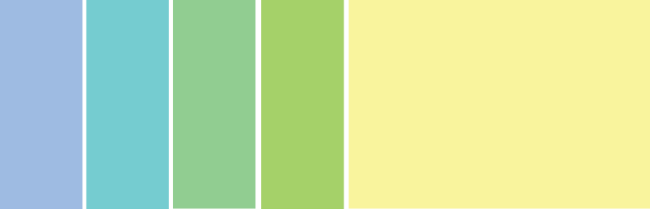
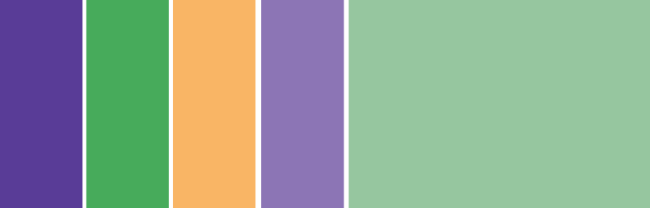
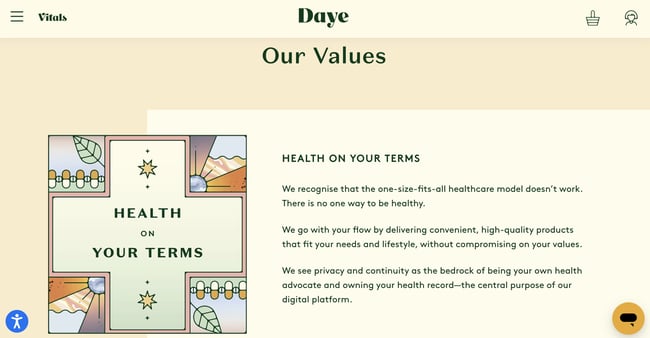
3. Daye
Sort: Analogous

Eco-friendly Girls’s well being firm Your Daye makes use of a mix of pastels and earthy tones for its analogous shade scheme. The impact is soothing and pleasing to the attention.
Easy methods to Select a Coloration Scheme
- Leverage pure inspiration.
- Set a temper on your shade scheme.
- Contemplate shade context.
- Confer with your shade wheel.
- Draft a number of designs.
1. Leverage pure inspiration.
As soon as your web site operations are stable, it’s time to start out deciding on colours.
Unsure what appears to be like good? Have a look exterior. Nature is the very best instance of colours that complement one another — from the inexperienced stems and vivid blooms of flowering vegetation to azure skies and white clouds, you’ll be able to’t go unsuitable pulling context from pure colours and mixtures.
2. Set a temper on your shade scheme.
With a couple of shade decisions in thoughts, think about the temper you need your shade scheme to set. If ardour and power are your priorities, lean extra towards pink or brighter yellows. For those who’re seeking to create a sense of peace or tranquility, pattern towards lighter blues and greens.
It’s additionally value considering negatively. It’s because detrimental area — in both black or white — may help preserve your design from feeling too cluttered with shade.
3. Contemplate shade context.
It’s additionally value contemplating how colours are perceived in distinction.
Within the picture beneath, the center of every of the circles is identical dimension, form, and shade. The one factor that adjustments is the background shade.
But, the center circles seem softer or brighter relying on the contrasting shade behind it. Chances are you’ll even discover motion or depth adjustments simply primarily based on one shade change.
It’s because the best way during which we use two colours collectively adjustments how we understand it. So, while you’re selecting colours on your graphic designs, take into consideration how a lot distinction you need all through the design.
As an example, when you have been making a easy bar chart, would you desire a darkish background with darkish bars? Most likely not. You’d almost certainly need to create a distinction between your bars and the background itself because you need your viewers to deal with the bars, not the background.
4. Confer with your shade wheel.
Subsequent, think about your shade wheel and the schemes talked about above. Choose a couple of completely different shade mixtures utilizing schemes corresponding to monochrome, complementary, and triad to see what stands out.
Right here, the purpose isn’t to search out precisely the fitting colours on the primary try to create the proper design, however moderately to get a way of which scheme naturally resonates together with your private notion and the look of your web site.
You might also discover that schemes you choose that look good in idea don’t work together with your web site design. That is a part of the method — trial and error will enable you discover the colour palette that each highlights your content material and improves the consumer expertise.
5. Draft a number of designs.
Draft and apply a number of shade designs to your web site and see which one(s) stand out. Then, take a step again, wait a couple of days and test once more to see in case your favorites have modified.
Right here’s why: Whereas many designers go in with a imaginative and prescient of what they need to see and what appears to be like good, the completed product typically differs on digital screens that bodily shade wheels — what appeared like an ideal complement or a super shade pop could find yourself trying drab or dated.
Don’t be afraid to draft, overview, draft once more and throw out what doesn’t work — shade, like web site creation, is a constantly-evolving artwork type.
Easy methods to Use Coloration Palettes
Whereas shade schemes present a framework for working with completely different colours, you’ll nonetheless want to make use of a shade palette — the colours you’ll choose to make use of on your undertaking. For those who’re stumped about what colours to make use of, think about using a palette generator to get your creativity flowing.
Listed here are some greatest practices to take advantage of out of your shade palette:
1. Work in grayscale.
This may occasionally sound counter-intuitive however beginning with black and white may help you see precisely how a lot distinction exists in your design. Earlier than getting began with shade, it’s essential to put out all the weather like textual content, CTAs, illustrations, photographs, and some other design options. The way in which your design appears to be like in grayscale will decide how properly it appears to be like in shade. With out sufficient gentle and darkish distinction, your design will likely be laborious to view, leaving your viewers with a lower than passable consumer expertise. Low distinction designs additionally make them inaccessible for these with a imaginative and prescient impairment.
2. Use the 60-30-10 rule.
Typically utilized in residence design, the 60-30-10 rule can also be helpful for web site or app design.<
- 60%: main or foremost shade
- 30%: secondary colours
- 10%: accent colours
Whilst you’re actually not restricted to utilizing simply three colours, this framework will present steadiness and guarantee your colours work collectively seamlessly.
3. Experiment together with your palette.
When you’ve made your shade choice, experiment to find which work higher collectively. Contemplate how copy or kind appears to be like on prime of your designated foremost shade (60% is often used because the background shade).
Strive to not use your foremost colours for buttons because you’re already utilizing it in all places else. Contemplate considered one of your accent colours as an alternative.
4. Get suggestions or conduct A/B testing.
So that you’ve completed your draft. Now it’s time to check it. Earlier than sending your design to market, you’ll need to check how customers work together with it. What could look good to you, could also be troublesome to learn for others. Some issues to contemplate when asking for suggestions:
- Are the CTAs producing consideration?
- Are the colours you selected distracting?
- Is there sufficient shade distinction?
- Is the copy legible?
Getting one other set of eyes in your design will enable you spot errors or inconsistencies you will have missed within the creation course of. Take their suggestions in stride and make changes the place wanted.
Put merely? Apply makes good. The extra you play with shade and follow design, the higher you get. Nobody creates their masterpiece the primary time round.
Coloration Instruments
There’s been a whole lot of idea and sensible info for really understanding which colours go greatest collectively and why. However when it comes all the way down to the precise activity of selecting colours when you’re designing, it is all the time an excellent thought to have instruments that can assist you really do the work shortly and simply.
Fortunately, there are a variety of instruments that can assist you discover and select colours on your designs.
Adobe Coloration
One among my favourite shade instruments to make use of whereas I am designing something — whether or not it is an infographic or only a pie chart — is Adobe Coloration (beforehand Adobe Kuler).
This free on-line software permits you to shortly construct shade schemes primarily based on the colour buildings that have been defined earlier on this submit. As soon as you’ve got chosen the colours within the scheme you would like, you’ll be able to copy and paste the HEX or RGB codes into no matter program you are utilizing.
It additionally options tons of of premade shade schemes so that you can discover and use in your individual designs. For those who’re an Adobe consumer, you’ll be able to simply save your themes to your account.

Illustrator Coloration Information
I spend a whole lot of time in Adobe Illustrator, and considered one of my most-used options is the colour information. The colour information permits you to select one shade, and it’ll mechanically generate a five-color scheme for you. It can additionally offer you a spread of tints and shades for every shade within the scheme.
For those who swap your foremost shade, the colour information will swap the corresponding colours in that scheme. So when you’ve chosen a complementary shade scheme with the primary shade of blue, as soon as you turn your foremost shade to pink, the complementary shade may also swap from orange to inexperienced.
Like Adobe Coloration, the colour information has a lot of preset modes to decide on the type of shade scheme you need. This helps you decide the fitting shade scheme type inside the program you are already utilizing.
After you’ve got created the colour scheme that you really want, it can save you that scheme within the “Coloration Themes” module so that you can use all through your undertaking or sooner or later.

Preset Coloration Guides
For those who’re not an Adobe consumer, you’ve got most likely used Microsoft Workplace merchandise at the least as soon as. The entire Workplace merchandise have preset colours that you should utilize and mess around with to create shade schemes. PowerPoint additionally has a lot of shade scheme presets that you should utilize to attract inspiration on your designs.
The place the colour schemes are positioned in PowerPoint will rely upon which model you utilize, however as soon as you discover the colour “themes” of your doc, you’ll be able to open up the preferences and find the RGB and HEX codes for the colours used.
You may then copy and paste these codes for use in no matter program you are utilizing to do your design work.

Discovering the Proper Coloration Scheme
There’s a whole lot of idea on this submit, I do know. However on the subject of selecting colours, understanding the speculation behind shade can do wonders for a way you really use shade. This will make creating branded visuals straightforward, particularly when utilizing design templates the place you’ll be able to customise colours.
Editor’s observe: This text was initially revealed in June 2021 and has been up to date for comprehensiveness.


![Download Now: 150+ Content Creation Templates [Free Kit]](https://no-cache.hubspot.com/cta/default/53/5478fa12-4cc3-4140-ba96-bc103eeb873e.png)